Как сделать выравнивание в word?
Содержание:
- Выбор межстрочного интервала
- Основные свойства шрифтов в CSS
- Причины появления больших пробелов в тексте
- Выравнивание с помощью помощника
- Тэги изменения начертания шрифта
- По вертикали
- Выравнивание надписей
- Как выровнять текст в Ворде в таблице по центру
- Способы выравнивания
- Способ 3: Как выровнять тескт с помощью линейки
- По горизонтали
- В таблице
- Настройка полей страницы.
- Способ 4: Окно панели «Абзац» поможет выровнять текст
- Свойства font-weight, font-style, text-decoration и другие
- Выравнивание таблиц
- Способ 5: Как выровнять текст вертикально по странице с помощью «Параметры страницы»
- Как установить шрифт текста
- Табуляция
- По вертикали
Выбор межстрочного интервала
Далее рассмотрим, как изменить расстояние между строчками. При работе с текстом это также может понадобиться. Для этого в той же группе главного меню «Абзац» следует нажать на стрелочку «Междустрочный интервал» (последняя во втором ряду). В результате выпадет меню, в котором можно выбрать необходимое значение. Для того чтобы изменить интервал между строками в уже набранном тексте, следует просто выделить необходимый фрагмент и нажать правую кнопку мыши. Далее следует выбрать требуемое значение.
Изменить интервалы можно и с помощью набора стилей. Для этого нужно в главном меню в группе «Стили» нажать на «Изменить стили». Далее выбираем стиль с подходящим межстрочным интервалом. Как только курсор будет наведен на определенный пункт меню, текст соответствующим образом изменится. Можно выбрать, к примеру, стиль Word 2003 (интервал 1), Word 2007 (интервал 1.5) и т. д.
Основные свойства шрифтов в CSS
В CSS при описании шрифта используют следующие характеристики:
Стиль
Стиль шрифта определяет тип начертания для представления текста: наклонный, курсивный или обычный.
Атрибут font style может принимать такие значения как:
- normal (обычный);
- italic (курсив);
- oblique (наклонный).
При всей схожести, наклонный шрифт и курсив не являются одним и тем же. Наклонный образуется с помощью обыкновенного наклона символов вправо, а курсив является имитацией рукописного стиля начертания текста.
Вариант шрифта
Данная характеристика указывает использование строчными символами обычных глифов или глифов капители. Любой шрифт может включать в себя либо только глифы капители, либо только обычные глифы, либо оба варианта в совокупности.
Свойство font variant может иметь одно из двух возможных значений:
- normal (обыкновенный шрифт);
- small-caps (шрифт с малыми прописными буквами).
Вес шрифта
В CSS жирный шрифт или наоборот, более светлый, задаётся параметром font weight. Некоторыми браузерами поддерживаются числовые значения в описании веса.
Каждый шрифт может принимать следующие значения:
- normal (обычный);
- lighter (светлее);
- bold (жирный);
- bolder (ещё более жирный);
- 100-900 (числовое описание веса, в котором значение 100 соответствует самому тонкому начертанию, а 900 — самому толстому начертанию).
Например:
p {font-family: georgia, garamond serif;}
td {font-family: georgia, garamond serif; font-weight: bold;}
Размер шрифта
Размер шрифта — это расстояние от нижней кромки текста до границ кегельного пространства. Если в HTML данный параметр варьируется от 1 до 7 условных единиц, что не далеко не всегда является удобным, то в CSS с помощью свойства font size размер шрифта можно указать с точностью до пикселя.
Например, задание шрифта размером 20 пикселей выглядит таким образом:
p {font-size: 20px;}
Также, размер шрифта можно задать с помощью процентов от его базового размера.
Например, шрифт с параметрами:
p {font-size: 150%}
будет отображён на 50% больше стандартного размера. В том случае, если гарнитура и размер шрифта не указаны, браузером будет выводиться базовый шрифт Times New Roman со стандартным, на усмотрение браузера, размером.
Цвет шрифта
Возможности CSS позволяют задать цвет текста и его фона с помощью следующих свойств:
- color (цвет текста);
- background color (цвет фона текста).
Цветовые значения рекомендуется указывать в общепринятом шестнадцатеричном виде цветовой модели RGB.
Например, белый текст на чёрном фоне будет иметь такие значения:
- color: #ffffff;
- background-color: #000000.
Первая пара цифр отвечает за уровень красного цвета, вторая — за уровень зелёного цвета, а третья — за уровень синего.
Минимальное значение — 0, а максимальное — f. Этот принцип позволяет самостоятельно «придумать» значения некоторых цветов: например, если первой паре цифр присвоить максимальное значение, а второй и третьей — минимальные, получится насыщенный красный цвет #ff0000.
Смешивая цвета, можно получать дополнительные оттенки: совокупность красного и синего цветов, как известно, дадут красно-фиолетовый #ff00ff.
Однако, для того, чтобы не изобретать велосипед, можно воспользоваться специальными программами или онлайн-сервисами для подбора цветового шестнадцатеричного кода: например, если в поисковом сервисе Яндекс ввести слово «цвет», появится удобное для таких целей средство.
Надеемся, что данное руководство было для вас полезно. Желаем успехов!
Причины появления больших пробелов в тексте
Прежде чем переходить к устранению больших пробелов, разумно будет определиться в причине их возникновения, так как у каждой из них существует свой индивидуальный способ решения.
Причин возникновения данной проблемы существует несколько:
- Большие пробелы могут возникнуть вследствие применения различных команд при выполнении выравнивания строк по ширине.
- Они появляются из-за использования специальных символов вместо пробелов.
- Форматирование текста или же некоторых его частей после выравнивания по ширине также может вызвать эту проблему.
- Если был напечатан символ «Конец строки», а затем были нажаты клавиши ENTER+SHIFT, то у вас произойдет автоматический переход на последующую строчку вашего текста, после чего и образуются большие пробелы.
Выравнивание с помощью помощника
Во многих продуктах Microsoft есть помощник, который упрощает использование программы для новых или неопытных пользователей. Word не стал исключением. С помощью этой функции можно выровнять нужный фрагмент, не разбираясь в интерфейсе. Для этого:
- Выделите нужную часть статьи или нажмите на «Абзац».
- В верхней части программы найти иконку помощника в виде лампочки и надписи «Что вы хотите сделать?».
- Нажмите на вопрос, начните вводить «Выровнять».
- Из предложенных вариантов выберите нужный.
За счет большого количества инструментов, MS Word позволяет отредактировать внешний вид под любые требования. Способов выровнять текст в этой программе много, поэтому всегда можно настроить документ так, как нужно. С помощью горячих клавиш можно быстро установить требуемые параметры, а для более детальных настроек стоит воспользоваться отступами или окном «Абзац».
Тэги изменения начертания шрифта
Создадим новый документ.
Пример:
<HTML> <HEAD> <TITLE> Формулы </TITLE> </HEAD> <BODY> <H3 ALIGN = “CENTER”> Пример некоторых математических формул </H3> здесь будут записаны 2 математические формулы <H3 ALIGN = “CENTER”> Пример некоторых химических формул </H3> здесь будут записаны 2 химические формулы </BODY> </HTML>
Для строки «здесь будут записаны 2 математические формулы» установим курсивное начертание, для этого используем тэг <I>.
Пример:
<I> здесь будут записаны 2 математические формулы </I>
А для строки «здесь будут записаны 2 химические формулы» установим жирное начертание, используя тэг <B>.
Пример:
<B> здесь будут записаны 2 химические формулы </B>
Результат:
Тэг <SUB> отображает шрифт в виде нижнего индекса. Текст при этом располагается ниже базовой линии остальных символов строки и уменьшенного размера.
Тэг <SUP> отображает шрифт в виде верхнего индекса. Текст при этом располагается выше базовой линии остальных символов строки и уменьшенного размера.
Пример:
<HTML> <HEAD> <TITLE> Формулы </TITLE> </HEAD> <BODY> <H3 ALIGN = “CENTER”> Пример некоторых математических формул </H3> <I> здесь будут записаны 2 математические формулы <BR> </I> (a+b) <SUP> 2</SUP> =a<SUP> 2</SUP> +2*a*b+b<SUP> 2</SUP> <BR> (a+b)*(a-b)=a<SUP> 2</SUP>-b<SUP> 2</SUP> <BR> <H3 ALIGN = “CENTER”> Пример некоторых химических формул </H3> <B> здесь будут записаны 2 химические формулы </B> H<SUB> 2</SUB> O <BR> H<SUB> 2</SUB> SO<SUB> 4</SUB> </BODY> </HTML>
Результат:
По вертикали
А теперь давайте разбираться, как выровнять текст в Ворде по вертикали. Такие действия требуются от пользователя намного реже, поэтому функционал, позволяющий их реализовать, спрятан в программе немного глубже.
Параметры страницы
Выровнять текст по вертикали проще всего через параметры страницы. Давайте подробно рассмотрим, как это делается:
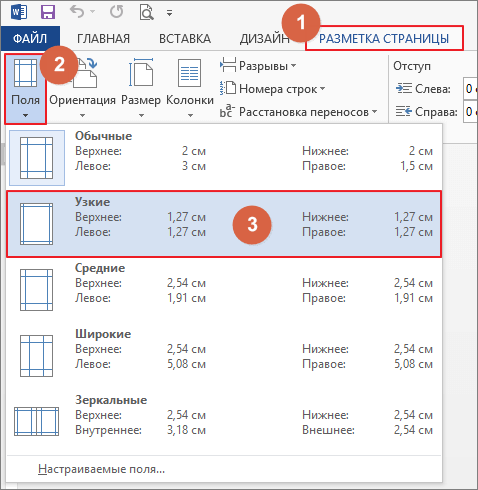
- Сначала мы переходим на вкладку «Макет», а потом жмем по стрелочке, обозначенной на скриншоте ниже цифрой «2».
- В новом открывшемся окне устанавливаем верхний, левый, правый отступ и так далее. Тут же можно выбрать ориентацию странички и настроить ряд других параметров.
- Для того чтобы внесенные изменения применились, обязательно нажимаем кнопку «ОК».
- В этом же окошке мы можем установить источник бумаги. Рекомендуем самостоятельно поковыряться в данных настройках и установить их максимально удобным именно для себя образом.
Линейка
Равно как и в случае с горизонтальным выравниванием текста, установить положение полей или столбцов по вертикали можно при помощи линейки. Для этого мы, опять же, переходим во вкладку «Вид», активируем нашу линейку и при помощи ползунков, находящихся уже на левой панели программы, устанавливаем отступ сверху и снизу.
Выравнивание надписей
На самом деле, в актуальных версиях Microsoft Word такое понятие как надпись отсутствует – сейчас это называется текстовым полем. Это объект, представляющий собой некую рамку с заливкой (а иногда и с дополнительными элементами оформления), внутри которого можно писать текст. Само же поле затем можно, например, вращать в произвольном направлении, поворачивать и переворачивать, отражать, о чем мы писали ранее. При этом содержимое текстового поля тоже можно выровнять как по горизонтали, так и по вертикали. Аналогичным образом можно поступить и с объектами WordArt – по сути, это более красивый вариант надписи.
Как выровнять текст в Ворде в таблице по центру
Кроме простого текста, в Word можно создавать таблицы. Нередко в них, так же, необходимо выравнивание. Чтобы разместить символы по центру ячеек, следует:
- Выделить требуемые ячейки или всю таблицу. Она может быть как заполненной, так и нет. В последнем случае новый текст будет появляться по центру.
- В верхнем меню во вкладке «Главная» в категории «Абзац» нажмите на «По Абзац».
- В разделе «Отступ» выберите нужный вариант для параметра «Слева».
- Нажмите «ОК».
Окно настроек абзаца можно открыть через верхнюю панель управления. Для этого следует перейти во вкладку «Главная», а затем нажать на иконку в левом нижнем углу категории «Абзац».
Альтернативно воспользоваться этим способом можно на вкладке «Макет». В категории «Абзац» можно выставить отступы для левого и правого края. Однако контекстное меню позволяет это делать быстрее и удобнее.
Отступ от правого поля
Чтобы выровнять текст от правой стороны листа нужно установить границы для правого поля следующим образом:
- Выделите нужный фрагмент.
- Через вкладку «Главная» или с помощью контекстного меню откройте настройки «Абзаца».
- Установите размер отступа справа.
- Нажмите «ОК».
Способы выравнивания
Существуют разные типы выполнения выравнивания написанного текста в такой программе как Word, разработанной компанией Microsoft. С каждой новой версией софта функционал улучшается и расширяется.
При этом в программе Word всё равно остаются актуальными и часто применяемыми такие типы выравнивания напечатанного текста:
- по горизонтали;
- по вертикали.
Эти способы, в свою очередь, могут быть реализованы по-разному. Прежде чем пользователю приступить к самому выравниванию своего текста, не лишним будет узнать, какие они бывают и что способен предложить редактор Word своим юзерам.
Казалось бы, простейшая задача. Но на практике красиво и аккуратно выровнять документ в Word не всегда очень просто. Тут потребуется некоторое время, дабы разобраться во всех вариантах и тонкостях. Чем чаще вы будете бывать за компьютером и изучать функции Word, тем проще в итоге окажется работать с этой офисной программой.
Word даёт возможность выравнивать готовый текст в документе Word не только по его ширине, то есть горизонтально, но также и по высоте, то есть в вертикальной плоскости.
Способ 3: Как выровнять тескт с помощью линейки
В Word есть такой элемент управления, как линейка. Она позволяет произвольно задавать размеры расположения текста. Чтобы выровнять текст в Ворде воспользуйтесь этим способом, следует сделать следующее:
- Активировать функцию линейки. Для этого требуется перейти в раздел «Вид» на верхней панели, затем в категории «Отображение» поставить галочку на пункте «Линейка».
- Нажать левой кнопкой мыши на желаемый абзац или выделить весь документ.
- С помощью линейки установить границы.
На линейке есть 3 ползунка. Два нижних позволяют смещать границы текста на листе. Верхняя правая задает место появления нового абзаца. Используя квадратный ползунок ниже линейки, можно одновременно менять границы текста и позицию начала красной строки.
По горизонтали
В первую очередь давайте рассмотрим выравнивание текста по горизонтали. Мы будем использовать ленточное меню Word, горячие клавиши и кнопку табуляции. В конце рассмотрим продвинутый способ, предусматривающий реализацию выравнивания через линейку.
Ленточное меню
Проще всего выровнять какой-либо текст или целый абзац при помощи специальных кнопок, которые вы найдете на главной панели Word. Делается это так:
Сначала мы переходим во вкладку главная, а потом выделяем текст, который хотим выровнять
Очень важно производить выделение четко. Когда текст будет выбран, мы жмем одну из четырех кнопок, каждая из которых выравнивает объект, согласно собственному алгоритму: выравнивание по левому краю; выравнивание по центру; выравнивание по правому краю; растягивание текста по всей ширине странички
- Если нам нужно растянуть текст по всей ширине странички, мы жмем четвертую кнопку на панели Word. В результате текст расположится от края до края, просто увеличив интервал между словами.
Горячие клавиши
Выровнять текст или оглавление с рамкой в Ворде очень просто именно при помощи горячих клавиш. Мы выделяем какой-либо фрагмент и одновременно нажимаем две кнопки на клавиатуре компьютера или ноутбука. Существуют такие комбинации:
- «CTRL+L» – выравнивание по левому краю;
- «CTRL+R» – выравнивание по правому;
- «CTRL+E» – выравнивание по центру;
- «CTRL+J» – растягивание текста по ширине.
Выучив горячие клавиши, мы будем работать с текстом в Word намного быстрее.
При помощи кнопки TAB
Еще один способ, позволяющий отодвинуть колонку с текстом или цифрами на определенное расстояние. Для его реализации необходимо просто выделить какой-то текст, а потом нажать кнопку Tab. В результате столбец отодвинется на некоторое расстояние, которое можно увеличить, повторно нажав клавишу.
А теперь рассмотрим самый продвинутый вариант, позволяющий гибко настраивать выравнивание текста или содержания с нумерацией в Microsoft Word.
Линейка
Линейка – это специальный инструмент, который точно задает выравнивание текста, отступ первой строки и так далее. При помощи линейки мы можем выровнять не только текст, заголовок или рисунок, но и, например, таблицу или содержание с точками.
Давайте рассмотрим, как ею правильно пользоваться:
- Сначала нам необходимо перейти на вкладку, которая называется «Вид».
- После этого устанавливаем галочку напротив пункта линейка.
- В результате в нашей программе отобразятся специальные ползунки, передвигая которые, мы можем настраивать положение текста на странице.
В таблице
Для того, чтобы распределить информацию в таблице необходимым образом требуется выбрать желаемый фрагмент, после чего на панели задач появится раздел «Макет». В этой вкладке можно расположить текст по вертикали или горизонтали, выбрав пункт «Направление». Также там можно выровнять текст по высоте и по центру, по краям слева или справа, и прочими способами.
Выровнять текст под таблицу не сложнее чем информацию в документе по абзацам. При необходимости можно применять распределение информации по линейке.
Представленная инструкция поможет распределить текст в текстовом документе, для диплома или других целей, желаемым образом. 5 минут потраченного времени на прочтение информации позволит менять форматирование текста за пару секунд.
Настройка полей страницы.
Настроенные поля нужны для: создания переплета или прошивки страниц. Для этого нужно:
1. Перейти на вкладку «Разметка страниц»
2. Открыть окно настройки «Параметры страницы». Смотрим рисунок:
3. Настраиваем «Поля» документа. Единицы измерения в см., число — количество сантиметров, то есть отступ от края страницы. Настраиваем ориентацию страницы, книжная или альбомная. Параметр «Несколько страниц» позволяет настроить отображение страниц по шаблонам. Смотрим рисунок:
4. Настраиваем размер бумаги. Если вы используете не стандартный лист для печати, то вводим значения ширины и высоты вручную. Если лист имеет стандартные размеры, то выбираем один из шаблонов. Смотрим рисунок:
Способ 4: Окно панели «Абзац» поможет выровнять текст
При нажатии на правую кнопку мыши в окне Word, появится контекстное меню, воспользовавшись которым вы сможете поменять различные параметры текста. Среди прочего, в нем есть пункт «Абзац», в котором можно установить выравнивание. Чтобы воспользоваться этим способом, следует:
- Установить курсор на желаемый абзац или зажать Ctrl + A.
- Кликнуть правой кнопкой мыши по выделенному тексту.
- Выбрать среди предложенных вариантов «Абзац».
- Откроется окно с параметрами. Сверху будет раздел «Общие», а в нем параметр «Выравнивание».
- Из выпадающего меню выберите нужный вариант.
- Нажмите «ОК».
Свойства font-weight, font-style, text-decoration и другие
С помощью свойства стилей font-weight задают «жирность» шрифта. Синтаксис:
font-weight: normal|bold|bolder|lighter|100|200|300|400|500|600|700|800|900
В качестве значения свойства может использоваться одно из семи числовых значений от 100 до 900, либо одно из именованных normal, bold, bolder, lighter. Значение normal соответствует 400, а bold — 7000. Но на практике большинство браузеров не поддерживают атрибут font-weight в полной мере. Поэтому все значения, которые меньше 400 будут соответствовать normal, а все, что больше bold. Причем значения bolder и lighter не работают.
Пример использования:
em { font-weight: bold; }
Свойство CSS font-style задает начертание шрифта. Для него доступны три значения: normal, italic и oblique. Но на практике используют только первые два, где «normal» устанавливает нормальное начертание шрифта, а значение «italic» заставляет браузер выводить текст курсивным начертанием.
С помощью свойства text-decoration можно задавать различные украшательства тексту, такие как подчеркивание текста или зачеркивание:
text-decoration: none|underline|overline|line-through|blink
Для этого атрибута доступны пять значений:
- none — отменяет все эффекты, в том числе отменяет подчеркивание у ссылок, которое задано по умолчанию;
- underline — устанавливает подчеркнутые текст;
- overline — «надчеркивает» текст, то есть проводит линию над текстом;
- line-through — зачеркивает текст;
- blink — устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3.
По умолчанию, для большинства элементов текст выводится без эффектов. Но некоторые html элементы отображают текст с подчеркиванием, в частности гиперссылки (тег a).
Поэтому, кроме ссылок, на веб-странице подчеркиванием лучше ничего не выделять. Потому что пользователи подсознательно решат, что раз подчеркнуто — значит по этому можно кликнуть для перехода. И выделяя подчеркиванием обычный текст, вы вводите пользователя в заблуждение.
Нюансом свойства text-decoration является то, что для него можно указать сразу несколько значений:
text-decoration:underline overline line-through;
Результат будет такой:
перечеркнутый подчеркнутый и надчеркнутый текст!
Свойство стиля text-transform позволяет задавать регистр символов текста:
text-transform: capitalize|uppercase|lowercase|none
Свойство может иметь одно из четырех значений:
- capitalize — преобразовывает к верхнему регистру первую букву каждого слова;
- uppercase — текст в верхнем регистре;
- lowercase — текст в нижнем регистре;
- none — не меняет регистр символов.
Для увеличения и уменьшения расстояния между строками текста используется атрибут line-height. В качестве значения можно задавать как абсолютную так и относительную величину расстояния, указав соответствующую единицу измерения (px, pt, em и др.). В случае отсутствия единицы измерения указанное значение воспринимается браузером как множитель. Например, значение 1.5 устанавливает полуторный междустрочный интервал:
p { line-height: 1.5 }
Для управления расстоянием между символами текста существует свойство letter-spacing. Оно позволяет задавать дополнительное расстояние между буквами, которое будет прибавляться к изначальному. В качестве значений принимаются любые единицы длины, принятые в CSS — пиксели (px), пункты (pt) и др. Допустимо использовать отрицательные значения. В этом случае расстояние между символами уменьшится:
em { letter-spacing: 5px; }
Аналогичный атрибут word-spacing задает дополнительное расстояние между словами текста:
h1 { word-spacing: 5px }
Ну и напоследок необходимо рассмотреть свойство стиля font, позволяющее задавать сразу несколько параметров для шрифта. Синтаксис:
font: font-size font-family
Обязательными параметрами являются только размер шрифта и его имя, остальные параметры могут отсутствовать.
Например, чтобы задать для текста абзацев шрифт «Times New Roman» размером 10 пунктов, достаточно написать следующее правило CSS:
p { font: 10pt «Times New Roman» }
А если мы захотим выводить текст заголовков первого уровня рубленым шрифтом размером 15 пикселей и курсивным начертанием, то подойдет такое правило:
p { font: italic 12px sans-serif }
Выравнивание таблиц
Microsoft Word, помимо непосредственно работы с текстом, позволяет еще и создавать таблицы, заполнять их данными и правильно оформлять. Записи, содержащиеся внутри ячеек, столбцы и строки, а также вся таблица целиком тоже могут нуждаться в выравнивании, причем как вместе, так и каждый из обозначенных элементов отдельно. На нашем сайте есть подробная статья о том, как выровнять таблицу и все ее содержимое, поэтому если перед вами стоит именно такая задача, просто перейдите по представленной ниже ссылке и ознакомьтесь с инструкцией.
Подробнее: Выравнивание таблиц в Ворде Форматирование таблиц в Ворде
Способ 5: Как выровнять текст вертикально по странице с помощью «Параметры страницы»
Окно «Параметры страницы» позволяет детально настраивать отображение документа. Таким образом можно легко изменять вертикальные границы документа.
Изменить вертикальное положение текста довольно просто, достаточно следовать данной инструкции:
- На верхней панели откройте вкладку «Макет».
- В категории «Параметры страницы» откройте настройки, нажав на иконку в правом нижнем углу интерфейса.
- В появившемся окне перейдите во вкладку «Источник бумаги». Выберите подходящий вариант из предложенных по вертикали: с центральным расположением элементов; по высоте; по нижнему краю; по верхнему краю.
- В категории «Страница» установите нужное значение для «Вертикальное выравнивание».
- Снизу выберите пункт для «Применить к».
- Нажмите «ОК».
Когда окно закроется, вертикальное положение текста поменяется. Если требуется отредактировать только часть документа, необходимо предварительно его выделить, а в конце в графе «Применить к» выбрать «к выделенным разделам».
Как установить шрифт текста
Давайте изменим шрифт стихотворения. Для этого применяют тэг <FONT>. Но если просто вставить тэг <FONT> наш текст не изменится. Для изменения шрифта нужно воспользоваться атрибутом FACE.
У этого атрибута есть свои параметры:
При записи
<FONT FACE="Times New Roman "> текст </FONT>
Слово «текст» будет иметь шрифт Times New Roman – с засечками.
При записи
<FONT FACE="Arial”> текст </FONT>
Слово «текст» будет иметь шрифт Arial – без засечек.
Зададим стихотворению шрифт Arial.
Пример:
<HTML> <HEAD> <TITLE> Стихотворение </TITLE> </HEAD> <BODY> <H1 ALIGN =” CENTER”> Унылая пора! Очей очарованье!... </H1> <H3 ALIGN = “RIGHT”> Александр Пушкин </H3> <FONT FACE=" Arial "> <P> Унылая пора! Очей очарованье! <BR> Приятна мне твоя прощальная краса — <BR> Люблю я пышное природы увяданье, <BR> В багрец и в золото одетые леса, <BR> В их сенях ветра шум и свежее дыханье, <BR> И мглой волнистою покрыты небеса, <BR> И редкий солнца луч, и первые морозы, <BR> И отдаленные седой зимы угрозы. <BR> </P> </FONT> <HR COLOR="yellow" SIZE="2"> </BODY> </HTML>
Замечание
Обратите внимание, что первым начался тэг , а за ним идет тэг
. А закрываем мы тэги в обратном порядке: сначала тэг
, а потом
Результат:
Табуляция
Узнайте, не были ли использованы вместо пробелов знаки табуляции. Чтобы это сделать, вам необходимо включить отображение в тексте «непечатаемых знаков». Для выполнения этого действия вы должны сделать следующее:
- зайдите во вкладку «Главная»;
- в группе «Абзац» нажмите по кнопке «Непечатаемые знаки» (¶).
После выполнения представленных действий, в тексте отобразятся все непечатаемые символы, и вы сможете узнать, являются ли причиной проблемы знаки табуляции.
Если это так, то вам нужно просто скопировать один из них и нажать клавиши CTRL+F, после чего у вас появится окно замены. В первом поле данного окна вставьте текст с большим пробелом, а во втором — текст, созданный при помощи нажатия вами трех кнопок на клавиатуре SHIFT+CTRL+ПРОБЕЛ. После этого вам необходимо нажать на клавишу «Найти и заменить».
После выполнения всех вышеперечисленных действий замена будет произведена, и большие пробелы в документе пропадут.
По вертикали
Будет справедливо признать, что необходимость выровнять текст в Microsoft Word по высоте возникает намного реже, нежели по ширине. Но и такая потребность бывает нужна.
Практика наглядно показывает, что вертикальное выравнивание обычно применяется при создании формальных документов, таких как заявлений, указов, и объяснительных, а также титульных листов и разного рода шаблонов. Либо это могут быть индивидуальные потребности пользователя.
Тут тоже есть несколько вариантов, чтобы привести текст в порядок.
Через параметры страницы
Максимально упрощённый вариант выравнивания через параметры страницы, который можно применять пользователю офисной программы Word.
Хотя, как отмечают бывалые юзеры, лучше задействовать один из многочисленных готовых шаблонов, заложенных в Word. Их плюс в том, что они уже оформлены и правильно выровнены.
Важно учитывать, что выравнивание через параметры позволяет работать лишь со всем текстом, который находится на странице, либо с содержимым всего текстового документа. Если попытаться применить метод на отдельном фрагменте, он просто окажется на отдельной странице
От пользователя потребуется сделать следующее:
- выделить содержимое документа мышкой;
- перейти в раздел «Макет»;
- откройте раздел «Параметры страницы»;
- в нижнем правом углу этого блока есть кнопка, выполненная в виде стрелочки и уголка, напротив надписи «Параметры страницы»;
- откроется новое окно, где следует перейти на вкладку «Источник бумаги»;
- здесь смотрите на блок под названием «Страница»;
- напротив графы «Вертикальное выравнивание» теперь выберите подходящий вам вариант из выпадающего списка;
- выберите, в отношении какого текста следует применить это изменение.
Применить можно только к выделенной части текста и разделам, либо ко всему документу.
Завершается изменение простым нажатием кнопки ОК.
С помощью линейки
В предыдущей части, где рассматривалось выравнивание по горизонтали, уже применялся такой инструмент как линейка. Этот инструмент, непосредственно встроенный в программу Word, который позволяет пользователям сделать то, что реализовать через «Параметры страницы» невозможно.
Здесь будет актуальной следующая инструкция:
- включите функцию отображения линейки;
- переведите курсор мыши на участок между серой и белой зоной вертикальной линейки вверху;
- дождитесь, чтобы курсор приобрёл вид стрелки, направленной в две стороны;
- зажмите левую кнопку компьютерного грызуна;
- теперь тяните курсор вниз или вверх, что уже зависит от требуемых изменений;
- по аналогии переместите курсор в нижней части своего текста.
Вот и всё, на этом работа выполнена. В плане настроек линейка более гибкая и универсальная. Но тут уже многое зависит от конкретных задач, стоящих перед пользователем.
Как некоторым может показаться, выравнивание текста задача довольно сложная. В действительности с этим утверждением сложно согласиться. Это базовые функции программы Word, которые легко способен освоить даже новичок. Поэтому нужно лишь проявить немного выдержки и терпения, внимательно изучить все инструкции, и буквально через пару попыток выравнивание будет выполняться за считанные секунды.
Какой из инструментов и методов использовать, каждый решит для себя сам.
Всем спасибо за внимание! Подписывайтесь, оставляйте комментарии, задавайте актуальные вопросы и рассказывайте о нашем проекте своим друзьям!