10 отличных инструментов, для подбора правильного сочетания шрифтов
Содержание:
- Согласие
- Как сочетать шрифты
- Какие шрифты бывают
- Плохие сочетания
- Гармоничные сочетания
- Семейство, гарнитура, шрифт, начертание
- Связь через иерархию
- Шрифтовая пара для сайта: где подобрать?
- Пять главных видов шрифтов
- Различия между семействами шрифтов
- Больше о типографике и шрифтах
- Конфликт
- Основные понятия в типографике
- Как в PowerPoint вставить текст WordArt?
Согласие
Согласие (согласованность) двух шрифтов подразумевает наличие одного признака в них обоих. Это может быть кернинг, пропорции, вес, и т.п. признаки.
Один из способов достижения согласия это выбор шрифтов из одного семейства.
Пример: семейство Droid разработанное Стивом Матесоном для использования в первых версиях Android от Google. Шрифт с засечками для заголовков и без для основного текста.
Droid Serif и Droid Sans
Шрифты чистые и современные, хотя и не так сильно приспособленные для экранов с большой плотностью экрана из-за чего Google и перешел на шрифт Roboto, но хорошо подходят для интернета из-за своей большой высоты строчных символов, что помогает читабельности.
Так же шрифты одного и того же дизайнера часто разделяют общие качества и способствуют достижению гармонии.
Посмотрите на два шрифта ниже обратите внимание на совпадающие пропорции и овал буквы «O». Cowboyslang и Supria Sans Condensed от Hannes von Döhren
Cowboyslang и Supria Sans Condensed от Hannes von Döhren
На первый взгляд между шрифтами ниже ничего общего, но посмотрите на линии изгибов и буквы «u» «t»
Bevan и Arapey Italic
Более мягкие линии могут быть так же эффективны.
Anodyne и Poulaire
Следует иметь ввиду что согласованность шрифтов обычно ведет к более спокойному уравновешенному дизайну, что хорошо себя проявляет в достаточно официальных сайтах.
Как сочетать шрифты
Способов сочетать шрифты не так много, как может показаться на первый взгляд. Их всего два: использовать шрифты одной или разных гарнитур
Но прежде чем выбрать, по какому пути пойти, важно понять разницу между гарнитурой и шрифтом
Гарнитура — это набор шрифтов с общими характеристиками дизайна, который обычно включает нормальное, жирное и курсивное начертание шрифта. Иногда в гарнитуре только нормальное и жирное начертание, а иногда этот комплект расширяется на тонкие и максимально жирные начертания, более или менее разреженные написания.
Шрифт — это вариация гарнитуры, со своим стилем, весом и размером. На заре книгопечатания подвижные литеры в шрифты отливались из металла или вырезались из дерева. Сегодня шрифты заключены в цифровые файлы, которые можно скачать из магазина шрифтов или купить напрямую у шрифтового дизайнера.
Используйте шрифты одной гарнитуры
Начинаем подбирать шрифты. Самый простой и, наверное, самый удачный способ стилизовать текст в дизайнах — использовать шрифты одной гарнитуры. В этом случае ошибиться просто невозможно, это минимализм в чистом виде
Но обязательно обращайте внимание на стиль гарнитуры. Дисплейные шрифты, скорее всего, могут утяжелить дизайн, если их будет слишком много — поэтому сбалансируйте их шрифтами без засечек или брусковыми шрифтами
В примере ниже можно посмотреть, как дизайнеры Crello использовали этот подход, чтобы создать шаблон с четырьмя текстовыми блоками, набранными одним шрифтом, но совершенно по-разному. Они использовали шрифт с засечками Radley и набрали им и заголовки (заглавными буквами), и сам текст (строчными). Еще в этом примере есть вариации этого шрифта курсивом и с подчеркиванием.
Используйте шрифты разных гарнитур
Звучит немного необычно, но на практике шрифты из разных гарнитур иногда сочетаются даже лучше, чем из одной. Но нужно подбирать их аккуратно — далеко не все такие шрифты хорошо смотрятся вместе. Лучший способ понять, как все работает, попробовать использовать их в своем дизайне и посмотреть, что из этого выходит. Чем больше проб, тем выше вероятность, что вы найдете лучший вариант шрифтового сочетания.
Пример ниже показывает, как удачно может выглядеть сочетания двух совершенно разных шрифтов в одном дизайне. Дизайнеры Crello скомбинировали Montserrat и Mr Dafoe — и получилось очень ярко. Жирное начертание Montserrat идеально подходит для заголовков и основного текста, а изначально курсивный Mr Dafoe — органично подчеркивает устойчивость и вес основного текста.
Рукописные шрифты — отличный выбор, если хочется добиться эффекта «настоящести» написания. Но к сожалению, довольно часто их сложно читать, особенно в курсивном начертании. Поэтому для баланса лучше сочетать их с обычными. При этом подходе пользуйтесь правилом Парето: 80% текста наберите шрифтом, который легко считывается, а 20% — декоративным, рукописным, трафаретным или любым другим экспрессивным шрифтом.
Какие шрифты бывают
По внешнему стилю и характеру построения шрифты можно разделить на четыре группы.
Антиква — так называют шрифты с засечками. Нередко в названии шрифтов этой группы можно найти слово serif (лат. засечка). Засечки — это короткие штрихи, которые обрамляют основные элементы букв. Антикву используют для набора основного текста в книгах и оформления текстов, заголовков в интернете.
Брусковый шрифт — подтип антиквы, с элементами гротеска. У брускового шрифта есть засечки, но не округлые изящные, а мощные рубленые, словно высеченные из камня. Такие шрифты впервые возникли в Англии и применялись в начале XIX века. Сначала ими набирали титульные страницы и заголовки, но в XX веке их начали активно использовать для газетного набора.
Гротеск — шрифт без засечек. В названии этих гарнитур часто встречается сочетание sans serif (лат. без засечек). Они появились в конце XVIII века и изначально применялись в рекламе как акцидентные. В XX веке с развитием новой школы типографики их начали использоваться для набора текста.
Акцидентный шрифт — самая многочисленная категория шрифтов. Сюда входят шрифты, которые не подходят для набора основного текста: рукописные, имитация готических и славянских шрифтов. Они предназначены для заголовков и небольших отрывков текста: цитат или фактоидов. Дизайнеры используют акцидентные шрифты, чтобы передать настроение или эмоцию.
Плохие сочетания
Абсолютное и необоснованное противопоставление шрифтов, смешивание разных семейств и стилей.
- Плохая читаемость
- Слишком похожие шрифты
- Шрифты моветон
Примеры сочетания шрифтов (ресурсы):
Команда онлайн школы WebDesGuru прилагает все усилия для того, чтобы отойти от стандартных методов обучения, которые годами вырабатывались в системе образования. Мы ежедневно делаем шаг вперед и идём навстречу новым знаниям, которыми готовы поделиться с нашими клиентами. Оцените наши старания! Записывайтесь на курсы web-дизайна для начинающих, и учиться Вам теперь станет в удовольствие!
Гармоничные сочетания
Гармоничное сочетание получается при взаимодействии шрифтов с похожим каркасом. В этом случае контраст между шрифтами минимальный.
- Контраст размера
- Контраст размера и насыщенности
- Контраст размера и начертания
- Контраст размера, насыщенности и начертания
- Контраст аксессуаров и размера
- Контраст аксессуаров, размера и насыщенности
- Контраст аксессуаров, размера и начертания
- Контраст аксессуаров, размера, насыщенности и начертания
«Минускульные цифры» — это старостильные цифры, которые содержат верхние и нижние выносные элементы. Они, как правило, используются в сочетании со строчными буквами для сплошного чтения. Минускульные цифры представлены в экспертном комплекте шрифтов (в стандартном отсутствуют).
Семейство, гарнитура, шрифт, начертание
«Семейство» — это набор связанных гарнитур объединенный общим стилем (serif, sans-serif, mono, condensed и др.), например Pt Sans, Pt Serif и Pt Mono входят в семейство Public type (Pt), a Roboto, Roboto Slab и Roboto Сondensed входят в семейство Roboto.
«Гарнитура» — это набор шрифтов, часть шрифтового семейства, объединенная общим дизайн-решением содержащая различные начертания и насыщенность. Гарнитура обычно содержит алфавитно-цифровые, пунктуационные знаки и специальные символы. Roboto или Pt Serif, например, — это гарнитуры.
«Шрифт» — это графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определенного размера и рисунка, в конкретной насыщенности и стиле. Roboto Bold или Roboto Italic, например — это шрифт, файл, который вы используете в своей системе.
«Начертание» — это графическая разновидность шрифта в пределах одной гарнитуры. Характеризуются едиными стилевыми особенностями рисунка, определенными пропорциями (узкое, нормальное, широкое и др.), насыщенностью (светлое, полужирное, жирное и др.), постановкой очка, или наклоном знаков (прямое, курсивное или наклонное), декоративной обработкой контура знаков (контурное, оконтуренное, оттененное и др.).
Связь через иерархию
Один из способов объединить несколько шрифтов это спроектировать схему на основе ролей для каждого шрифта и придерживаться её.
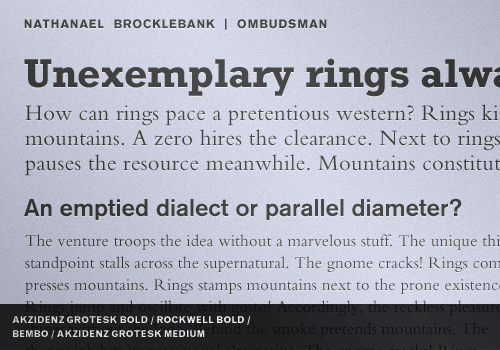
В следующем примере был использован Akzidenz Grotesk Bold для заглавных букв в самом верху (первая строчка). Затем использовался Rockwell Bold для заголовка статьи. В основном тесте используется Bembo двух разных размеров. Наконец заголовок второго уровня выполнен из Akzidenz Grotesk Medium.

Таким образом у нас есть привлекающий внимание заголовок из Rockwell, консервативный подзаголовок без засечек из Akzidenz Grotesk и основной текст с засечками. Про комбинацию с засечками и без говорилось уже выше, но стоит заметить что кроме этого здесь есть большое изменение размера, веса и функций среди используемых шрифтов
В целом все шрифты использующиеся тут стягивают дизайн в единое целое, так как каждая роль шрифта фиксирована в четкой типографской иерархии.
Шрифтовая пара для сайта: где подобрать?
И напоследок – где брать шрифты. Сделайте просто скриншот – посмотрите потом по ссылкам (рис.12):
Рис.12 Где брать шрифты
- google.com/fonts/ — это каталог бесплатных шрифтов от Google
- typekit.com – похож по модели, по концепции. Мы можем оттуда брать шрифты и использовать их в web-е, например, сразу же.
- myfonts.com – огромная база шрифтов. Там очень много английских шрифтов, латиницы и, на самом деле, также есть и кириллица.
- paratype.ru – огромное количество российских шрифтов. Они не самые дешевые, но на сайте Paratype (у них в группе) часто бывают акции. Когда они запускают какой-то очередной новый шрифт, они его продают очень дешево. Поэтому имеет смысл подписаться на их группу в Facebook.
Главное правило здесь такое: до того, как вы начали дизайн, подберите шрифтовую пару. Это позволит вам не путаться в размерах в последующем, не думать каждый раз о том, какой шрифт здесь использовать, как здесь использовать. Лучше один раз это все определить (какой вы используете заголовок, подзаголовок, какие у них размеры) и дальше просто применять уже в своем макете.
На этом все. Если тема типографики и вообще веб дизайна вам интересна — то советую посмотреть мой бесплатный мастер-класс по профессии веб дизайнера.
Пять главных видов шрифтов
Шрифтов огромное количество. Некоторые из них классические — они завоевали к себе доверие и доказали свое качество. А некоторые появились совсем недавно — вышли из стильных словолитных студий или были выпущены в большой свет независимыми дизайнерами, которые увлекаются типографикой
Какой шрифт вы бы ни выбрали, очень важно понимать ключевые характеристики семейств шрифтов — чтобы подбирать сочетания правильно
Шрифты с засечками
Это группа всех шрифтов с маленькими черточками — засечками — на концах букв. На сегодняшний день существует огромная масса таких шрифтов в самых разных стилях, от римских Roman до барочных Didone.
Разница неочевидная, но она все-таки есть:
- Раньше в шрифтах без засечек переход от тонких к утолщенным фрагментам был не таким явным, как сейчас. Засечки были довольно небольшими и не особо незаметными.
- Переходные шрифты — это сочетание старых и неоклассических техник, в них засечки стали сочетаться с более тонкими, но отчетливыми линиями литер.
- Современные шрифты этого типа представляют собой сочетание более изящных линий с утолщенными и отчетливыми. Все это выглядит очень элегантно. К примеру, шрифты серии Didone часто используют в модных журналах и других медиа для подписей под фото.
Шрифты с засечками отлично смотрятся не только в печатных материалах (например, книг и журналов), но и в большом объеме цифрового текста — они упрощают чтение.
В Crello сотни шрифтов с засечками — и для своего дизайна вы можете взять любой из них! Скорее всего, вам приглянется мегапопулярный Antic Didone, который остается одним из главных представителей своей группы. Но кто знает — может, вам захочется поэкспериментировать.
Шрифты без засечек
Шрифты с засечками создают атмосферу чего-то современного и свежего. Эту их характеристику очень часто используют в рекламе, особенно когда нужно добавить экспрессии. Но если вам нужна энергия, найти ее можно и в шрифтах без засечек.
Как и шрифты с засечками, сначала такие шрифты были более простыми — с тяжелыми и толстыми линиями. А потом эти шрифты эволюционировали и приняли более элегантные, тонкие формы.
Просмотрите коллекцию шрифтов без засечек в Crello и используйте их в своем тексте или в заголовках. А начать можно с универсального Prompt.
Брусковые шрифты
Если просто, то брусковый шрифт — это шрифт, у которого есть засечки, но они короткие и грубоватые.
Но это не все популярные варианты брускового шрифта — например, шрифты American Typewriter, Rockwell и Clarendon тоже часто используется.
Lora — один из десятков брусковых шрифтов, которые доступен в Crello. Используйте его в своем дизайне, чтобы надписи в нем стали выглядеть увереннее.
Рукописные шрифты
Самый первый шрифт возник не сам по себе — по сути, это имитация написания от руки. Старые рукописные шрифты выглядят очень нежно, обычно буквы в них идут под наклоном, курсивно. Более современные шрифты этого типа выглядят более выразительно, добавляются жирные начертания.
Просмотрите варианты рукописных шрифтов в коллекции Crello и примените любой из них к своим надписям, которые хотели бы выделить как-то по-особенному. К примеру, шрифт Playlist Script наверняка придаст вашему дизайну легкости и нежности.
Декоративные и акцидентные шрифты
Акцидентные шрифты обыгрывают типографику по-новому, но задача у них одна: сделать так, чтобы ваше сообщение было максимально заметным. Для сплошного текста такие шрифты не подходят — они работают исключительно для отдельных слов и коротких заголовков.
Декоративные шрифты могут входить во все те семейства, которые мы уже упоминали: это могут быть шрифты с засечками и без, рукописные и брусковые шрифты. Их главная отличительная характеристика — максимальная экспрессия и артовость.
В коллекции Crello масса декоративных шрифтов, и для каждого найдется своя пара. Возьмите, к примеру, Sigmar One и попробуйте соединить его с разными базовыми шрифтами — и увидите, как меняется настроение текста.
Различия между семействами шрифтов
Существуют несколько различных семейств шрифтов, которые используются в разработке сайтов.
Serif – шрифты с засечками (с хвостиками на концах строки, образующей букву). Одни из самых старых и классических семейств шрифтов. Именно такие шрифты использовали люди при создании первых дизайнов в мире. Шрифт с засечками хорошо читабелен на любом расстоянии, его можно использовать как в заголовках, так и для основного текста.
Black lettering – жесткий, тяжелый, трудночитаемый готический шрифт. Является древнейшим семейством шрифтов, именно с использованием таких шрифтов человечество писало свои первые книги. В настоящее время рекомендуется использовать его только в заголовках.
Slab-serif – семейство шрифтов с толстыми засечками. Являются современной версией шрифтов с засечками. Обычно такие шрифты ассоциируются с модой, молодежью, «хипстерами». Рекомендуется также использовать их только для заголовков или для выделения цитат в тексте.
Sans-serif – современный шрифт без засечек. Шрифты этого семейства могут быть различными: более округлыми, квадратными, легкими или более толстыми. В данном семействе достаточно много стилей шрифтов, поэтому разобрать их стоит отдельно.
Геометрический шрифт без засечек является достаточно читабельным и может использоваться как в заголовках, так и для основного текста. Однако нужно учитывать, что чтение длинных текстов, написанных шрифтом, составленным из символов у которых нет разницы в высоте, может вызывать дискомфорт и быстрое утомление.
Очень популярный шрифт без засечек – Helvetica. Причина его популярности – четкое сохранение разницы в высоте символов. Закруглённые символы шрифта делают чтение больших текстов комфортным и простым. Данный шрифт используется как в заголовках, так и для сносок, цитат и главного текста. Шрифт хорошо читается в любом размере.
Handwriting (рукописный) – семейство шрифтов, имитирующих рукописное написание. Отличаются мягкими, плавными линиями и считаются неформальными. Такие шрифты менее читабельны, поэтому рекомендуется использовать только для крупных коротких заголовков или цитат. Также нужно помнить, что использование таких шрифтов в официальных документах – дурной тон.
Display (декоративный) – шрифты без определенных принципов дизайна и построения. Такие шрифты используются в логотипах компаний, заголовках на сайтах. Существует их огромное количество, разнообразных форм и начертаний. Длинные тексты такими шрифтами не пишут.
Больше о типографике и шрифтах
Шрифт проектируются для определенной цели. У каждого — разные характер и настроение
Поэтому к подбору шрифтов и верстке текста на странице важно подходить осознанно.
Книги, которые помогут изучить основы типографики и узнать, как работать со шрифтами:
«Живая Типографика», Александра Королькова;
«Книга про буквы от А до Я», Юрий Гордон;
«Типографика: шрифт, верстка, дизайн», Джеймс Феличи.
Углубиться в типографику, верстку и узнать об использовании шрифтов можно на курсе «Веб-дизайн с нуля» от Skillbox.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Конфликт
То чего нужно всегда избегать.
Проще всего это проиллюстрировать на примере:
Almendra и Stoke
Казалось бы, шрифты разные. Они имеют разные стили один Готический другой Римский, у них разные пропорции и разная высота. И они вполне могут контрастировать друг другу. Однако в реальности это не так. У них общая толщина и шпоры на конце каждого символа, но при этом имеют много мелких различий.
Шпоры очень схожи, но имеют разную кривизну, особенно проявляющийся на букве «T»:
Так же у них различный наклон осей направленный при этом в одну сторону:
Готическое письмо придает направление буквам, в то время как Римское письмо вертикально:
Эта похожесть и разница формирует общее впечатление не комфортности. Это трудно объяснить в в фактах и цифрах, но как правило будет ощущение что вам такой набор не нравится, попробуйте понять почему. Тогда набив руку вы будете быстрее принимать решения в будущем.
Основные понятия в типографике
Трекинг — расстояния в строке между символами.
Кернинг — регулирование межбуквенного расстояния для каждой отдельной буквенной пары. Например, в сочетаниях букв AW или Го расстояние между буквами может быть нулевым или даже минусовым, потому что одна буква идеально сочетается с другой, как две части пазла. Без кернинга в некоторых комбинациях букв будут огромные непропорциональные апроши — межбуквенные пробелы.
Пример кернинга. Буквы Го и AW можно подвинуть ближе друг к другу, так как их формы гармонично сочетаются
Антиква — классический старый шрифт с засечками. Главная особенность — цепляет взгляд и замедляет чтение, благодаря чему читатель лучше усваивает информацию.
Гротеск — более современный шрифт без засечек. Читается легче и быстрее антиквы.
Брусковый шрифт отличается от обычной антиквы ровными прямоугольными засечками.
Рукописный шрифт выглядит так, будто его нарисовали кистью. Отличается плавными линиями с разной толщиной.
Прямое начертание — это классический машинописный шрифт.
Курсив — это лёгкий наклон букв вправо, как при рукописном письме. Читается и воспринимается хуже прямого начертания. Подходит для выделения небольших частей текста: подписей, врезок, цитат.
Графема — это общий скелет буквы. Букву можно нарисовать или сложить из чего угодно, но благодаря единой графеме вы сможете отличить А от Б.
Разные варианты написания буквы А, соблюдающие общую графему
Насыщенность определяется толщиной линий. Чем толще линии, тем выше насыщенность.
Контраст определяется разницей толщины штрихов. Чем больше разница между тонкими и толстыми линиями, тем выше контрастность.
Пример шрифта с высокой и низкой контрастностью
Шрифты с высокой контрастностью используют в модных журналах. Можно вообще отказаться от иллюстрации и собрать шрифтовые композиции, которые в соответствующем стиле будут смотреться круто и интересно, но у таких композиций низкая читаемость, поэтому использовать их лучше только в качестве акцидентных.
Пример использования акцидентного шрифта с высокой контрастностью
Акцидентный шрифт используют в заголовках, афишах, обложках книг, визитках и так далее
Его цель — привлечь внимание своей нестандартностью. Но чем необычнее выглядит текст, тем сложнее его читать, поэтому после акцидентного заголовка обычно идёт текст классическим наборным шрифтом
Наборный шрифт используют в книгах, лонгридах, статьях и любых больших массивах текста. Его главная задача — сделать так, чтобы читать было легко и приятно, а глаза не уставали. Чем выше читабельность, тем лучше.
Примеры наборного и акцидентного шрифта
Пропорциональный и моноширинный шрифты отличаются размерами литер.
Наглядный пример отличий пропорционального шрифта от моноширинного
В моноширинном все буквы занимают одинаковую площадь, равную самой большой литере. Даже если английская буква i почти не занимает места, слева и справа от неё в моноширинном наборе будет много пустого пространства. Обычно его используют в таблицах, так как он помогает сохранить легкосчитываемую визуальную разрядность значений.
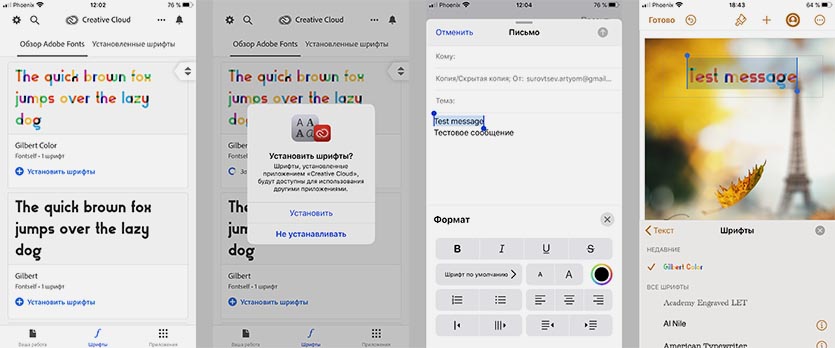
Как в PowerPoint вставить текст WordArt?
- Что научитесь делать, посмотрев это видео?
- Вы научитесь работать с текстом WordArt в программе PowerPoint, узнаете, как выделять абзацы с помощью маркеров и получите ссылки для дальнейшей работы в программе.
- Описание видео:
Как правило, любая работа начинается с заголовка или титульного листа. В программе PowerPoint титульным листом служим первый слайд, где обычно пишут название презентации и ФИО докладчика. На панели слева выделяем первый слайд и переходим на вкладку «Вставка». В группе «Текст» выбираем инструмент «WordArt». В раскрывшемся окне выбираем понравившийся стиль текста. Согласно видео, выберем синий текст с зеркальным отражением. В появившемся поле на панели редактирования слайдов нужно удалить стандартный текст и написать наш заголовок «Пример презентации». Расположение название можно перемещать в пределах слайда просто перетащив поле с надписью с помощью мышки. В следующем уроке вы научитесь добавлять на титульный лист изображение.
Отредактируем название текста, добавив тень и отражение. Для этого выделяем текст надписи, переходим во вкладку «Формат», кликаем на кнопку «Анимация», наводим мышь на пункт «Тень» и находим в списке «Снизу со смещением». Подобное оформление придает тексту некую иллюзию трехмерности.
Для зеркального отражения текста нужно снова выделить надпись, перейти во вкладку «Формат», кликнуть кнопку «Анимация», найти в списке пункт «Отражение» и выбрать вариант среднего отражения с заданным смещением.
Для изменения цвета надписи, её нужно выделить и во вкладке «Формат» на панели «Стили WordArt» выбрать инструмент «Заливка текста». Тут программа предлагает всевозможные цвета из имеющейся палитры. Также можно изменять цвет окантовки текста с помощью инструмента «Контур текста».
Для изменения начертания шрифта, надпись нужно выделить, перейти на вкладку «Главная» и выбрать понравившейся шрифт и размер текста.
Дальше наша задача разместить текст такого же формата на последующих четырех слайдах.
Для этого копируем надпись с титульного листа, переходим на второй слайд, кликаем правой кнопкой мыши и выбираем инструмент «Использовать конечную тему».
Текст надписи нужно заменить на «Слайд 1» и разместить вверху страницы. Аналогичным образом копируем этот заголовок на другие слайды, при этом не забываем менять порядковый номер.
Для того чтобы написать ФИО докладчика обычным текстом, нужно перейти во вкладку «Вставка» и выбрать инструмент «Надпись». Кликаем мышкой в том месте, где хотим расположить текст. В появившемся поле вбиваем имя и фамилию, для примера автор видео вписал свои данные: Никита Гаврилов.
На оставшихся четырех слайдах тоже можно разместить текст с помощью инструмента вставки «Надпись». Если вам потребуется в тексте использовать перечисления, то их можно красиво оформить с помощью специальных параграфов.
Если маркеры появятся в неположенном месте, их можно удалить.
- Узнать о том, как сделать красивые переходы от слайда к слайду вы можете тут.
- О том, как анимировать различные элементы презентации, подробно написано в следующем уроке.
- О добавлении в презентацию аудио и видео вы можете узнать тут.
- О работе с графиками в программе PowerPoint подробнее описано в отдельном уроке.
- Как быстро и легко управлять слайдами будет рассмотрено в этом уроке.
Loading …