Что такое всплывающее окно и как его создать самостоятельно
Содержание:
- Три правила отличного поп-апа
- Какая всплывающая реклама способна завлечь клиента
- Зачем нужен Pop-Up магазин
- Focus/blur on a window
- Открываем блок в сплывающем окне по клику
- Нужен ли роскошный поп-ап
- Области применения рекламных форматов
- Примеры качественных всплывающих окон
- AJAX и HTML 5
- Как генерируется pop-трафик?
- Достоинства и недостатки форматов
- Pop-up и Pop-under, как отключить
- Лучшие готовые виджеты всплывающих окон
- HTML
- Что такое поп-трафик, попапы и попандеры?
- Как создавать всплывающие окна в GetResponse
Три правила отличного поп-апа
Поп-апы прерывают наше взаимодействие с сайтом: появляются не вовремя, предлагают не то, что нам надо, какие-то из них вообще невозможно закрыть. Что ж, сформулированная проблема — уже половина ее решения. Очевидно, что эффективный поп-ап должен соответствовать трем требованиям:
-
быть своевременным,
-
релевантным по содержанию,
-
его можно закрыть.
На других двух условиях (своевременность и релевантность сообщения) мы остановимся чуть подробнее и рассмотрим поп-апы из практики callback-сервисов — они не требуют, как в случае со сбором емейлов ведения емейл-маркетинговой деятельности, тоже собирают лиды (в данным случае телефоны) и предлагают все возможные сценарии появления.
Какая всплывающая реклама способна завлечь клиента
Например, создать всплывающий баннер с информацией о том, что новый зарегистрированный посетитель может получить промокод, дающий скидку на некоторые товары или бонусные деньги на личный счет. Подарки любят все, они являются сильной мотивацией к действию.
Вычислить приблизительное время показа рекламы, можно используя веб-аналитику. Изучите поведенческие факторы юзеров, а именно — среднее время посещения страниц сайта. Это даст понимание того, когда человек совершает переход или закрывает определенную страницу.
Настройте время показа всплывающего окна примерно на пару секунд раньше предположительного закрытия страницы, посетитель увидит рекламу, и она вполне может его зацепить, в зависимости от того насколько интересным будет предложение. Изучайте поведенческие факторы посетителей сайта для выбора оптимального момента показа pop-up. Делайте A/B-тестирование. Чем больше у вас информации о том, как ведет себя посетитель ресурса, тем больше шансов сделать поп-ап окна эффективными.
Зачем нужен Pop-Up магазин
Термин Pop-Up Store означает «внезапно появляющийся (всплывающий)» магазин. А если ещё точнее, то POP — это точка присутствия (Point of Present). Соответственно, временные магазины — это дополнительные точки эмоционального, запоминающегося контакта бренда с целевой аудитории.
Подобный формат успешно используется для:
- Запуска продаж новинок;
- Тестирования спроса;
- Презентаций;
- Предложения ограниченных коллекций;
- Маркетинговых промо-акций;
- Распродажи неликвида;
Благодаря Pop-Up магазинам происходит резкий всплеск продаж, привлекаются новые клиенты, осуществляется мощный пиар.
Focus/blur on a window
Theoretically, there are and methods to focus/unfocus on a window. And there are also events that allow to catch the moment when the visitor focuses on a window and switches elsewhere.
Although, in practice they are severely limited, because in the past evil pages abused them.
For instance, look at this code:
When a user attempts to switch out of the window (), it brings the window back into focus. The intention is to “lock” the user within the .
So browsers had to introduce many limitations to forbid the code like that and protect the user from ads and evils pages. They depend on the browser.
For instance, a mobile browser usually ignores completely. Also focusing doesn’t work when a popup opens in a separate tab rather than a new window.
Still, there are some use cases when such calls do work and can be useful.
For instance:
- When we open a popup, it’s might be a good idea to run a on it. Just in case, for some OS/browser combinations it ensures that the user is in the new window now.
- If we want to track when a visitor actually uses our web-app, we can track . That allows us to suspend/resume in-page activities, animations etc. But please note that the event means that the visitor switched out from the window, but they still may observe it. The window is in the background, but still may be visible.
Открываем блок в сплывающем окне по клику
Ссылка, которая откроет pop-up блок должна иметь классы:
- — размер окна будет соответствовать содержимому.
ID блока который необходимо открыть задаётся параметром .
ID блока должен быть уникальным.
Пример:
<a class="cm-dialog-opener cm-dialog-auto-size" data-ca-target-id="open_id">Ссылка-открывашка</a>
<div class="hidden" id="open_id" title="Заголовок окна">
<p>
Я люблю тебя больше, чем Море, и Небо, и Пение,<br/>
Я люблю тебя дольше, чем дней мне дано на земле.<br/>
Ты одна мне горишь, как звезда в тишине отдаления,<br/>
Ты корабль, что не тонет ни в снах, ни в волнах, ни во мгле.
</p>
</div>
Нужен ли роскошный поп-ап
Pop-up окно должно быть четким и лаконичным. Одного взгляда должно быть достаточно, чтобы понять суть предложения. О цветовой гамме поп-апов много споров. Одни считают, что вплывающее окно должно отличатся по цвету от фона. Другие говорят, что из-за этого могут возникнуть проблемы с юзабилити. Сервисы обратного звонка позволяют решить эту проблему довольно просто: они предлагают универсальный черный фон с белыми буквами. Что еще надо для привлечения внимания? Прозрачность фона можно регулировать.
Понятно желание компаний не надоедать посетителям этой формой сбора лидов, поэтому некоторые делают фон практически прозрачным, от чего обращение становится незаметным. И тогда смысл использования поп-апов пропадает. Все же лучше продумать сценарий его появления и заманчивый текст, чем создать какой-то непонятный графический элемент.
Несмотря на то, что предложенные рекомендации основаны на анализе опыта наших клиентов, ваш случай может быть уникальным. Тестируйте, замеряйте эффективность. Тем более, что все предложенные инструменты позволяют очень быстро менять тактику работы с клиентами.
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.

Области применения рекламных форматов
Начнём с формата Popup. Если вам нужен мгновенный контакт с посетителем , а ваш оффер рассчитан на максимально целевую аудиторию popup трафик станет хорошим решением. В иных случаях пользователь, пришедший на сайт с конкретной целью и получивший окно с нецелевым предложением, просто закроет страницу, не удосужившись даже просмотреть её содержание.
К примеру пользователь хочет купить кроссовки, набирает в поисковой строке соответствующий запрос попадает на сайт где его ждём попап, содержащий информацию о скидке на прошлую коллекцию. Данный предложение его заинтересует, и он перейдёт на сайт. Представьте, что тому же пользователю вы покажете средство для похудения, например. Он просто закроет окно и больше не вернётся на сайт.
Формат рекламы попандер показывается пользователю в тот момент, когда он уже собирается уходить. Он нашёл нужный ему продукт, и вдруг появляетесь вы. Каким должен быть рекламный оффер? Новинки, акции, развлекательные офферы, например гемблинг тематики, или софт — вот неполный список тематик, которые хорошо показывают себя в Popunder рекламе. Эффект можно значительно усилить если связать рекламное предложение с тематикой сайта.
Примеры качественных всплывающих окон
Отличный вариант – предложить купон на скидку в обмен на адрес электронной почты. Как правило, такие предложения ограничены по времени. Их цель – мотивировать человека совершить покупку как можно скорее. Скидка чаще всего не превышает 15-20 %. Все детали акции во всплывающем окне не указываются, чтобы не перегружать его информацией и представить предложение в наиболее выгодном ракурсе.
Некоторые компании стараются создать у своих подписчиков ощущение избранности путем предложения уникальных привилегий, которые не обязательно связаны с денежной выгодой. Этим путем пошел BAON. В своем всплывающем окне он обозначил три причины, почему нужно оформить подписку.
FiNN FLARE
Компания предлагает своей аудитории не скидку, а оперативную информацию о самых выгодных предложениях. Для постоянных клиентов это отличный вариант, позволяющий сэкономить на приобретении товаров любимого бренда. Подойдет он и тем пользователям, которые не спешат с покупкой и готовы ждать скидку.
Qlean.ru
Сайт Qlean.ru творчески подошёл к оформлению всплывающего окна. Скидка предоставляется на первую уборку в квартире. За это нужно поделиться номером телефона потенциального клиента.
AJAX и HTML 5
Что, если вы захотите сделать эту форму еще лучше? Можно включить в нее форму регистрации. Вот как это можно сделать без дублирования кода с помощью запроса JQuery AJAX GET:
$(".overlayLink").click(function(event){
event.preventDefault();
var action = $(this).attr('data-action');
$("#loginTarget").load("ajax/" + action);
$(".overlay").fadeToggle("fast");
});
Я создал новый класс для формы входа и ссылки для регистрации под названием «overlayLink». После того, как пользователь нажимает на этот элемент, запускается функция.
Мы хотим, чтобы ссылки не делали ничего другого. Используем для этого preventDefault(). Затем нужно узнать, какую страницу нужно извлечь. Это указано в HTML-атрибуте data-action.
Теперь получаем код указанной страницы / формы или HTML popup окна. Страница, соответствующая нажатой ссылке, должна находиться в паке ajax/. Затем результат помещается в элемент с классом login-content.
Код страницы ajax/login-form.html будет выглядеть следующим образом:
<a class="close">x</a>
<h3>Sign in</h3>
<form method="post" action="login.php">
<label for="username">
Username:
<input type="text" name="username" id="username" placeholder="Username must be between 8 and 20 characters" pattern="^{8,20}$" required />
</label>
<label for="password">
Password:
<input type="password" name="password" id="password" placeholder="Password must contain 1 uppercase, lowercase and number" pattern="(?=^.{8,}$)((?=.*d)|(?=.*W+))(?!)(?=.*)(?=.*).*$" required />
</label>
<button type="submit">Sign in</button>
</form>
Ссылки для вызова запроса AJAX будут выглядеть так:
<ul>
<li><a href="login.php" class="overlayLink" data-action="login-form.html">Log-in</a></li>
<li><a href="register.php" class="overlayLink" data-action="registration-form.html">Register</a></li>
</ul>
Затем можно создать файл ajax/registration-form.html:
<a class="close">x</a>
<h3>Register</h3>
<form method="post" action="login.php">
<label for="username">
Username:
<input type="text" name="username" id="username" placeholder="Username must be between 8 and 20 characters" pattern="^{8,20}$" required />
</label>
<label for="password">
Password:
<input type="password" name="password" id="password" placeholder="Password must contain 1 uppercase, lowercase and number" pattern="(?=^.{8,}$)((?=.*d)|(?=.*W+))(?!)(?=.*)(?=.*).*$" required />
</label>
<label for="email">
Email:
<input type="email" name="email" id="email" placeholder="Your Email Address" required />
</label>
<label for="cpassword">
Confirm Password:
<input type="password" name="cpassword" id="cpassword" placeholder="Password must contain 1 uppercase, lowercase and number" pattern="(?=^.{8,}$)((?=.*d)|(?=.*W+))(?!)(?=.*)(?=.*).*$" required />
</label>
<button type="submit">Register</button>
</form>
Каждая ссылка имеет атрибут data-action, он ссылается на файл в папке ajax/ и загружает его в элемент наложения. Чтобы добавить другие файлы, нужно создать их в папке ajax/ — ajax/yourfile.html и задать data-action=»yourfile.html».
Как генерируется pop-трафик?
Сейчас, когда вы уже знаете, что такое popup-реклама, самое время поговорить о том, как он генерируется.
Пользователь заходит на страницу привычного ему сервиса, например, для просмотра любимого сериала. Как правило, именно на развлекательных ресурсах размещают код, благодаря которому появляется всплывающее окошко с рекламным предложением. Иногда достаточно перейти на страницу, куда встроен специальный Javascript код, или сделать простейшее действие: кликнуть по определенной части страницы, нажать на кнопку или попробовать закрыть всплывший баннер — и поверх страницы откроется еще одна.
Если пользователь столкнулся с popup, страница с рекламой закроет нужный экран, и прежде чем вернуться к просмотру своей страницы, волей неволей придется пробежаться по ее содержимому. Если страница с оффером выглядит привлекательно, а предложение своевременное, велика вероятность конверсии, главное найти “свою” аудиторию.
По сравнению с popup, popunder и clickunder менее навязчивы. Пользователь может не сразу заметить, что под вкладкой появилась еще одна, и ознакомится с ее содержанием в более удобный момент, когда закончит просмотр или чтение. Попандер сети предлагают разыне варианты попсов.
Достоинства и недостатки форматов
Начнём с преимуществ. С помощью данных форматов вы сможете получить очень много трафика. Здесь действует определённое правило: количество просмотров равно количеству показов. Широкий охват аудитории, узнаваемость бренда , простор для аналитики – все эти преимущества вы получаете за счёт большого количества трафика.
К недостаткам следует отнести возможное негативное восприятие форматов. Однако это спорный момент — правильно поданное рекламное предложение наоборот вызовет интерес и желание ознакомиться подробнее с товаром или услугой.
К сожалению, на этапе тестирования достаточно сложно контролировать целевую аудиторию, поэтому зачастую приходится работать с «холодным трафиком». Можно получить и ботов. Однако эта проблема решается с помощью чёрных списков.
Для вебмастеров также есть минус. Рекламу попандер и попап не любят поисковые системы. Они могу применить к площадке санкции и понизить её в выдаче. Однако на данный момент существуют продвинутые коды, которые значительно понижают риск получения санкций.
Pop-up и Pop-under, как отключить
Помимо ненавязчивой рекламы в сайдбаре или в теле статьи в виде статичных картинок, на пользователя часто «нападает», так называемая, всплывающая реклама. Она занимает часть контента и крестик в баннере настолько маленький, что с первого раза может не получиться в него попасть
И при неосторожном клике пользователь автоматически переходит на сайт рекламодателя, а владелец сайта, соответственно, получает некоторую сумму за переход
Это, так называемые, «серые» способы монетизации сайта и не приветствуются среди пользователей, так и среди вебмастеров. Однако подобную рекламу достаточно легко можно отключить. И для этого существует несколько способов в интерфейсе браузера, а также с помощью сторонних расширений.
Настройки браузера
Чтобы отключить раздражающие всплывающие окна в браузере:
- Откройте «Меню», кликнув на кнопку в виде буквы «О» в левом верхнем углу.
- В открывшемся окне выберите «Настройки».
- Скрольте список опций до пункта «Конфиденциальность и безопасность».
- Перейдите в раздел «Настройки сайта».
- Опускаемся вниз страницы до пункта «Всплывающие окна и переадресация».
- Переключаем тумблер в неактивное положение напротив опции «Разрешено». Переключатель должен стать серым.
Если вы не хотите полностью блокировать всплывающие окна на всех сайтах, здесь можно добавить определенные ресурсы, которые злоупотребляют подобными видами рекламы и занести их в чёрный список.
- Нажмите напротив опции «Блокировать» кнопку «Добавить».
- Введите адрес сайта и нажмите кнопку «Добавить».
В случае отключения всплывающих окон на всех сайтах, определённые ресурсы вы можете занести в «белый список», добавив их в блок «Разрешить».
Мы разобрались, как включить или отключить всплывающие окна в Опере. Рассмотрим дальше вопросы по всплывающим окнам поиска и расширениям.
Настройки всплывающих окон и поиска
Браузер Опера обладает довольно интересным инструментом «Всплывающее окно поиска» – это небольшая панель инструментов, которая позволяет быстро выделить кусок текста, найти его в поиске скопировать или сохранить в Мой Flow.
В зависимости от того нужен он для работы или нет, его можно включить или отключить. Находится он по пути – «Меню»/«Настройки»/«Дополнительно»/«Всплывающее окно поиска».
При включённом состоянии переключатель будет синего цвета. Также в этом блоке вы можете настроить валюту для конвертирования единицы измерения и часовые пояса.
Что очень полезно – достаточно на странице со статьей навести курсор мыши и на какую-то указанную сумму, выделить её, как в панели поиска отобразится сумма, автоматически конвертированная в предварительно настроенную валюту. Например, из рублей в доллары или наоборот.
Расширения-блокировщики рекламы
Для блокировки рекламы на сайтах разработчики браузера и сторонние программисты создают различные расширения и дополнения, которые способны блокировать различные виды рекламы. Как полностью, так и точечно позволяют настраивать отдельный ресурсы или типы рекламных объявлений.
Одно из таких расширений, можно скачать в каталоге Opera.
Запретить показ уведомлений
Вы, наверное, замечали, что при переходе на какой-нибудь сайт в верхнем углу появляется небольшой окошко с предложением разрешить показ уведомлений. Ну что здесь такого, кликнул на «Разрешить», окошко пропадает, а после в браузере непрерывно появляется реклама. Всплывающие окна в правом нижнем углу.
Таким образом владелец сайта собирает базу пользователей для рассылки различных рекламных объявлений, анонсов новых материалов и выгодных предложений. Всё это хорошо, только если подобных предложений слишком много от различных сайтов, это как минимум раздражает и как максимум нагружает оперативную память и, вообще, системные ресурсы, так как подобные всплывающие окна обрабатываются Java скриптами.
Чтобы запретить сайтам предлагать подписаться на их обновление можно отключить уведомления в настройках браузера:
- Перейдите в «Меню»/«Настройки».
- В блоке «Конфиденциальность и безопасность»/«Настройки сайтов» в разделе привилегии перейдите в уведомлении.
- Отключите запросу запросы на отправку уведомлений от сайтов.
- По аналогии со всплывающими рекламными окнами здесь можно добавить отдельные ресурсы в исключения, от которых вы бы хотели получать уведомления, то есть разблокировать всплывающие окна в Опере.
Таким образом, настроив браузер и установив блокировщик, можно обезопасить себя и родственников от наплыва раздражающей рекламы и случайного перехода на вредоносные ресурсы
Что немаловажно, ведь вирусы, попав на ПК, могут украсть личные данные, использовать мощности ПК для майнинга криптовалюты или, вообще, натворить дел, что придется переустанавливать систему
Лучшие готовые виджеты всплывающих окон
1. Форма обратного звонка
Сервис «Обратный звонок» работает следующим образом:
- На сайт загружается код. Это можно сделать самостоятельно, например, по видеоурокам.
- После этого появится всплывающее окно. Через него пользователи могут задавать свои вопросы и общаться с менеджером компании в чате.
- Сервис автоматически осуществляет дозвон. Как только сотрудник компании возьмёт трубку, начнётся соединение с клиентом. В среднем процесс занимает 17-18 секунд.
- Информацией о посетителе сохранится в заявке (ФИО, регион, номер телефона, рекламная кампания, UTM-метки и т. п.), как и запись всего разговора.
2. Онлайн-чат для общения с клиентами
Работа сервиса происходит следующим образом:
- На ресурс загружается код. Это можно сделать самостоятельно, например, по видеоурокам.
- Появляется всплывающее окно чата. Посетители сайта могут задать в нем свои вопросы.
- Сотрудники компании коммуницируют с пользователями в личном кабинете или с помощью мобильного приложения.
- Довольный общением клиент совершает покупку.
3. Генератор входящего трафика
Сервис позволяет:
- Более чем в два раза увеличить количество звонков с сайта.
- Уменьшить затраты на продвижение за счет роста количества обращений без увеличения рекламного бюджета.
- Реализовать остатки определенных товаров.
- Повысить лояльность аудитории за счет организации акций и клиентских мероприятий.
- Сформировать клиентскую базу с контактами для последующей работы с ней.
4. Сервис «Стадный инстинкт»
Данный инструмент имеет следующие преимущества:
- Способен почти в два раза увеличить конверсию.
- Сокращает расходы на продвижение за счет роста входящего трафика.
- Привлекает новых клиентов, воздействуя на их эмоции и реакции.
- Повышает доверие клиентов за счёт того, что они сделали более одной покупки на сайте
- Информирует аудиторию об акциях и специальных предложениях.
Подробнее
Сервис имеет свои уникальные особенности:
Настраиваемый дизайн. Фон, цвет текста и другие категории можно установить так, чтобы они гармонировали с основной площадкой. Наличие анимации
Можно анимировать появление виджета, чтобы максимально привлечь внимание аудитории. Подстановка названия города
Сервис автоматически выберет и подставит в текст название нужного населенного пункта. Подстановка имени. Так же, как и в предыдущем пункте, реализовывается автоматически. Подстановка суммы заказа. Число выбирается из заданного интервала и включается в текст. Настройка сценария показов. С помощью этой функции можно задать, кому и с какой периодичностью будет показываться всплывающее окно сайта.
5. Сервис «Захватчик клиентов»
Работает следующим образом:
- На площадку устанавливается соответствующий код. Как и в предыдущих случаях, это можно сделать самостоятельно, следуя инструкции.
- Далее виджет нужно настроить. Для этого загружается аватарка, имя и три сообщения. В последнее вставляется ссылка на посадочную страницу.
- На сайте появятся всплывающие окна с сообщениями об уникальной акции и призывом к совершению целевого действия.
- Далее нужно просто отслеживать рост заказов, так как клиенты, скорее всего, не устоят перед индивидуальным торговым предложением.
Сервис имеет собственные уникальные особенности:
6. Инструмент «Мультикнопка»
Сервис позволяет:
Сервис имеет достаточно широкий диапазон настроек. Так, можно выбрать цвет кнопок, иконку или загрузить свое изображение. А если привлечь к работе программиста, то он пропишет в java-скрипте все, что только можно.
HTML
<div align="center" class="fond"> <div id="myfond_gris" opendiv=""></div> <div align="center" style="padding-top:35px;"> <div style="background-color:#00a096;" iddiv="box_1" class="mymagicoverbox"> Нажми на меня ! </div> <div style="background-color:#cb2025;" iddiv="box_2" class="mymagicoverbox"> И на меня тоже... </div> </div> <div id="box_1" class="mymagicoverbox_fenetre" style="left:-225px; width:450px;"> Заглавие первого модального окна! <div class="mymagicoverbox_fenetreinterieur" style="height:150px; "> <div align="center"> <br>Ты действительно любишь васаби? <br><br> <div style="width:100px" align="center" class="mymagicoverbox_fermer">НЕТ</div> </div> </div> </div> <link href='http://fonts.googleapis.com/css?family=Roboto:100,400,300,500,700' rel='stylesheet' type='text/css'> <div id="box_2" class="mymagicoverbox_fenetre" style="left:-225px; width:450px;"> Заглавие второго модального окна! <div class="mymagicoverbox_fenetreinterieur" style="height:150px; "> <div align="center"> <br>Небо синее? <br><br> <div style="width:100px" align="center" class="mymagicoverbox_fermer">ДА</div> </div> </div> </div> <div style="padding-top:35px;" align="center"> <div style=" color:#ffffff; font-weight:300; font-size:30px; font-family:'Roboto';padding-top:20px;"><font style="font-weight:400;">Wordpress-club.com</font></div> </div> </div>
Что такое поп-трафик, попапы и попандеры?
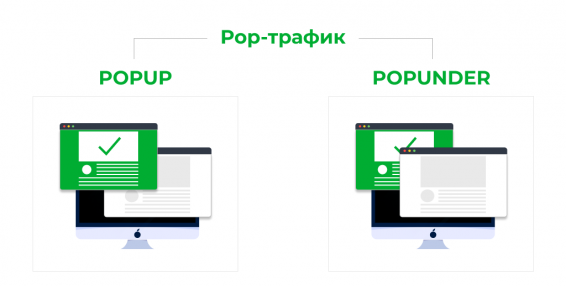
Для начала разберемся с терминами. Попсы, попапы, попандеры и кликандеры: что все это значит? Это одно и то же? Через минуту вы будете знать ответ! Начнем с самого начала: окошки, которые сами по себе появляются поверх уже открытого окна или под ним — все это примеры рекламного формата, который носит название pop-трафик. В зависимости от того, где появляется окошко их разделяют на:
- попапы (popup) — новая вкладка появляется над страницей, на которой вы находились,
- попандеры или кликандеры (popunder или clickunder) — новая вкладка появляется под исходной страницей.

Как вы уже поняли, popup более агрессивная форма pop-траффика: это одновременно и плюс, и минус. С одной стороны назойливость — то, что в умелых руках помогает достигать высоких ROI. А с другой — этот формат может быть слишком раздражающим. Тогда пользователи автоматически закроют всплывшие страницы, даже не дождавшись пока загрузится их содержание.
По сравнению с ними идея использовать popunder выглядит более привлекательной. У этой разновидности всплывашек гораздо больше вероятности быть просмотренными. Пользователь, закончив со своими делами, заметит окошко и может заинтересоваться его содержимым. В этот момент он более настроен ознакомиться с предложением, чем если его прерывать в середине дела.
Оба вида pop-рекламы показывают хорошие результаты, если подобрать правильный оффер. Учитывайте особенности предложения при выборе попандер сети.
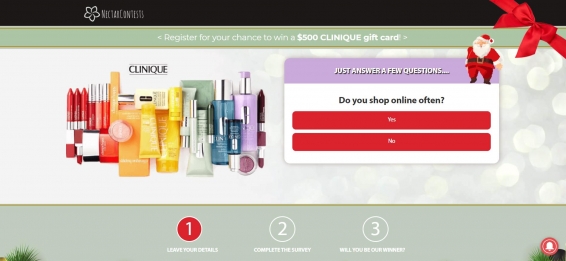
 Пример лендинга, который продвигает оффер на popunder-рекламе
Пример лендинга, который продвигает оффер на popunder-рекламе
Как создавать всплывающие окна в GetResponse
В GetResponse весь процесс создания всплывающих окон состоит всего из нескольких шагов.
Создание всплывающих окон для лендингов
Войдите в конструктор лендингов GetResponse.
Выберите шаблон лендинга, с которым будете работать.
С правой стороны находится вертикальная панель с различными иконками – нажмите на иконку Форма.
Откроются доступные формы. Нажмите Всплывающие формы.
После этого появится коллекция различных типов всплывающих форм: форма на выходе, форма при прокрутке, закрепленная форма и пр.
После выбора типа всплывающей формы можно приступать к редактированию шрифта текста, фона, эффектов, времени появления и пр.
После окончания настройки нажмите Сохранить. Чтобы форма соответствовала требованиям GDPR, включите поля согласия.