Как изменить кодировку сайта
Содержание:
- Кодировки UTF-8 и WINDOWS-1251 | декодер
- Декодер текста — переводчик кодировок utf 8 и windows 1251 онлайн
- Инструменты для работы с кодировками HTML файлов
- Таблицы кодировок[править]
- Неоспоримые плюсы UTF-8
- Проблемы с кодировкой не только в HTML-странице
- Таблица кодов символов Windows-1251
- Неправильная кодировка HTML страниц
- Страхи перед UTF-8
- Определение кодировки браузерами
Кодировки UTF-8 и WINDOWS-1251 | декодер
Рейтинг: 3 / 5
Декодер текста — переводчик кодировок utf 8 и windows 1251 онлайн
UTF-8 (Unicode Transformation Format, 8-bit — «формат преобразования Юникода, 8-битный») — одна из общепринятых и стандартизированных кодировок текста, которая позволяет хранить символы в Unicode. Стандарт UTF-8 официально закреплён в документах RFC 3629 и ISO/IEC 10646 Annex D. Кодировка нашла широкое применение в UNIX-подобных операционных системах и веб-пространстве. В качестве BOM использует последовательность байт EF16, BB16, BF16 (что является трёхбайтовой реализацией символа FEFF16). Одним из преимуществ является совместимость с ASCII — любые их 7-битные символы отображаются как есть, а остальные выдают пользователю мусор (шум). Поэтому в случае, если латинские буквы и простейшие знаки препинания (включая пробел) занимают существенный объём текста, UTF-8 даёт выигрыш по объёму в сравнении с UTF-16.
Windows-1251 (синоним CP1251) — является стандартной 8-битной кодировкой для всех русских версий Microsoft Windows. Пользуется довольно большой популярностью. Windows-1251 выгодно отличается от других 8‑битных кириллических кодировок (таких как CP866, KOI8-R и ISO 8859-5) наличием практически всех символов, использующихся в русской типографике для обычного текста (отсутствует только знак — ударение); она также содержит все символы для близких к русскому языку языков: украинского, белорусского, сербского, македонского и болгарского.
Универсальный онлайн декодер (переводчик кодировок)
Такой переводчик (сервис или программное обеспечение) еще называют как дешифратор, если Вам приходится работать с разными кодировками текста или возникли проблемы с кодировкой страниц в PHP (отображение в виде странной комбинации загадочных символов — «кракозябры»). Функциональный и универсальный сервис в режиме онлайн, автоматически поможет определить кодировку, покажет примеры всех комбинаций кодировок, чтобы вы могли выбрать подходящую и перевести текст из одной кодировки в другую. То есть универсальный декодер поможет перевести текст (предположим, что на кириллице) в другие международные форматы.
Данный декодер универсален, хотите закодировать текст для PHP или HTML страниц, а может быть в Java?
Все проблемы кодировок решаются раскодировкой (перекодировкой) путем декодера, но способ кодирования зависит от формата документа в котором тот был закодирован и для этого необходимо сменить формат самого документа, а не изобретать новые способы интерпритации. В случае с серверами используйте их конфигурацию — онлайн переводчик кодировок поможет узнать какая именно кодировка используется в вашем случае — вставьте скопированные символы в окно декодера.
- < Назад
- Вперёд >
Инструменты для работы с кодировками HTML файлов
Собственно, их всего три:
- PSPad. Бесплатный текстовый редактор, мой любимый.
- Notepad++. Еще один хороший текстовый редактор и тоже бесплатный.
- Dreamweaver. Ну с Dreamweaver-ом вы с вами знакомы из моих видеоуроков по верстке сайта.
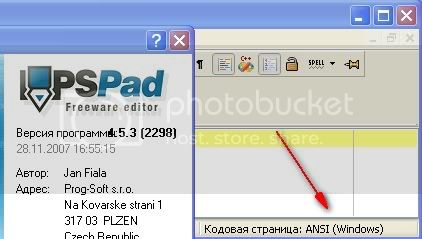
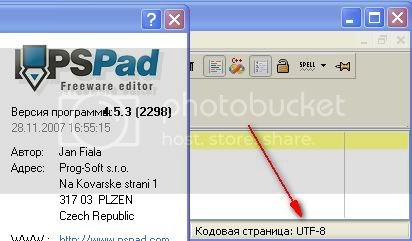
Загружаем какой-то HTML-файл в PSPad. И как же нам понять, что за кодировка у загруженного подопытного? Очень просто в строке состояния (внизу) все четко написано.

Кодировка открытого HTML-файла windows-1251

А у этого файла HTML кодировка utf-8
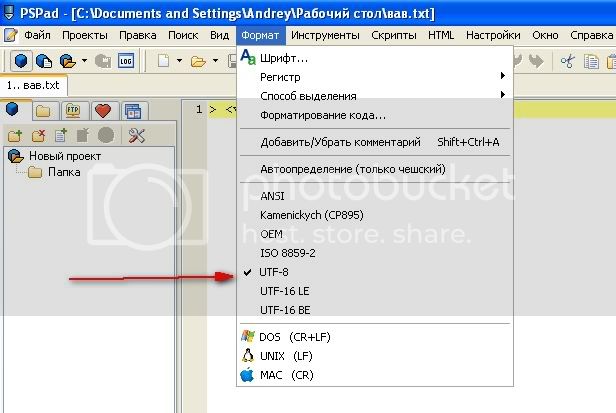
А теперь, создавая новый HTML-документ, позаботимся о его кодировке.
Идем в меню моего любимого PSPad-а. Нас интересует пункт Формат. В нем-то мы и поставим галку напротив кодировки utf-8.

Кодировка будущего HTML-файла будет utf-8

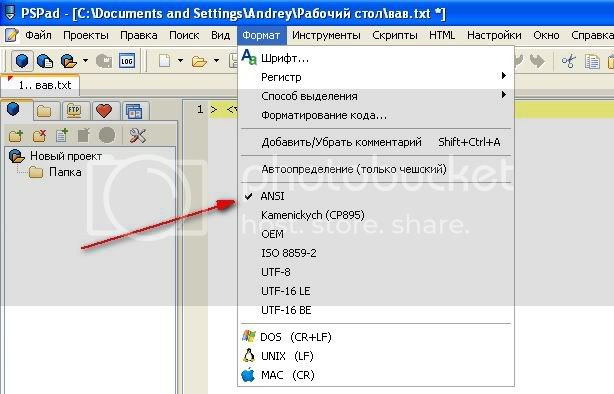
А так кодировка будующего файла — windows-1251
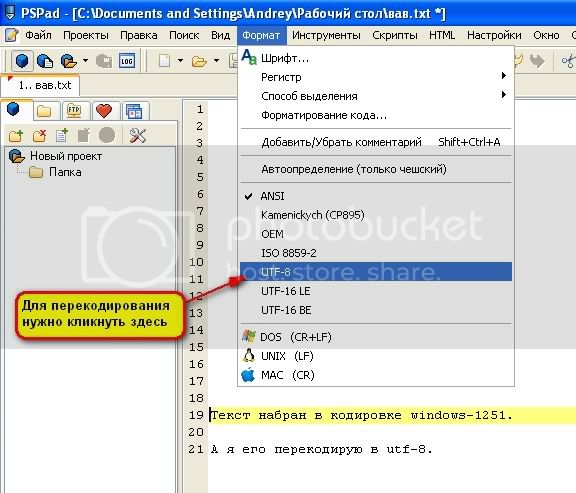
Теперь о том как изменить кодировку файла HTML. Да оказывается очень просто:

Пример перекодирования файла из кодировки windows-1251 в utf-8
Нужно кликнуть по требуемой кодировке в пункте меню Формат и кодировка сменится. После этого сохраняйте файл, он перекодирован, дело сделано.
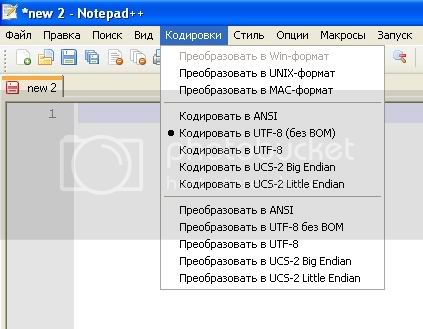
Что касается Notepad++ все очень похоже на вышеописанную ситуацию. Только для работы с кодировками нужно использовать пункт меню Кодировки.
 Вся разница заключается в том, что в случае Notepad++ появляются, специально разработанные для преобразования кодировок, пункты меню Преобразовать… (лишние на мой взгляд, в PSPad все проще и поэтому я им пользуюсь). Соответственно, именно по ним и нужно кликать при желании поменять кодировки у нашего HTML-файла.
Вся разница заключается в том, что в случае Notepad++ появляются, специально разработанные для преобразования кодировок, пункты меню Преобразовать… (лишние на мой взгляд, в PSPad все проще и поэтому я им пользуюсь). Соответственно, именно по ним и нужно кликать при желании поменять кодировки у нашего HTML-файла.
Кроме всего прочего, при сохранении в utf-8 у нас есть выбор: без BOM или с BOM. Нам, как веб-мастерам, нужно использовать кодировку UTF-8 (без BOM).
Вот что нам ответит Википедия на вопрос «что такое BOM»
Если прочитать приведенный текст 10 раз, почесать затылок, то становится понятно: для utf-8 BOM нам НЕ нужен. Кроме того, если сохранить файл с php-скриптом в кодировку utf-8 с BOM, то он не будет работать, потому что обработчик не поймет, что это за ерунда такая написана в начале файла-скрипта (я имею ввиду тот самый неразрывный пробел с нулевой шириной).
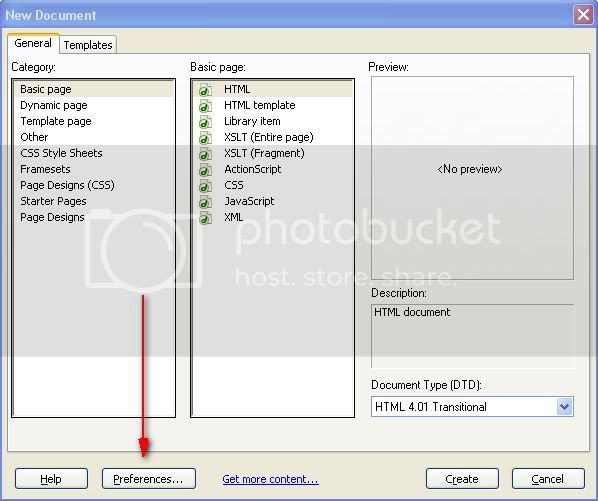
Так-так, осталось пристально взглянуть на Dreamweaver.
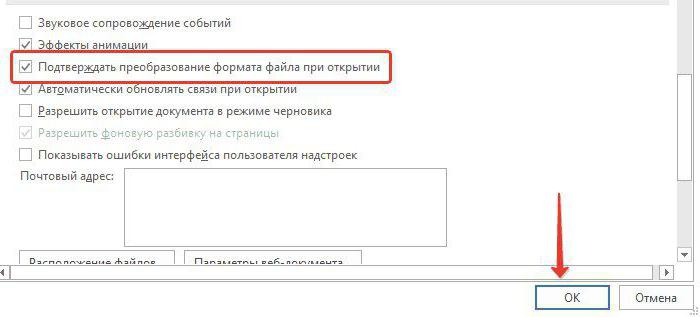
Создавая новый файл, обращайте внимание на то, в какой кодировке он будет создан. Для этого в окне создания нового документа File → New (Ctrl+N) воспользуйтесь кнопкой Preferences..

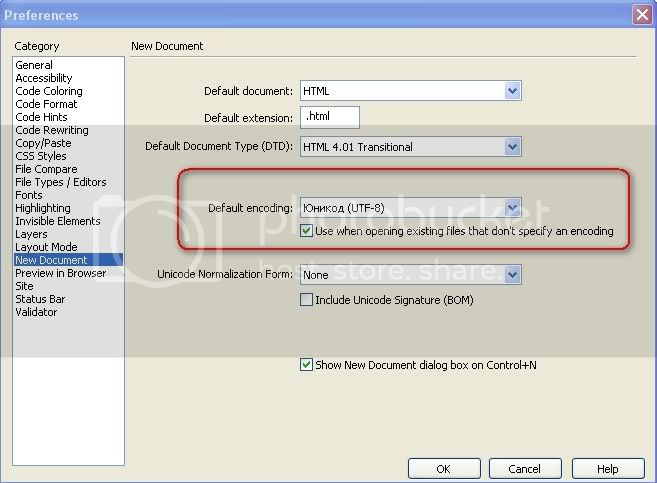
И посмотрите, что задано в качестве кодировки по умолчанию:

Кодировка создаваемого HTML-файла по умолчанию в Dreamweaver
Перекодировать открытый HTML-файл в Dreamweaver можно в диалоге Page Properties, который запускается из меню Modify → Page Properties (Ctrl + J).

Выбирайте требуемую кодировку, нажимайте ОК и все, задача по перекодированию выполнена (а вот BOM все так же ненужен, не ставьте галку).
Таблицы кодировок[править]
На заре компьютерной эры на каждый символ было отведено по пять бит. Это было связано с малым количеством оперативной памяти на компьютерах тех лет. В эти символа входили только управляющие символы и строчные буквы английского алфавита.
С ростом производительности компьютеров стали появляться таблицы кодировок с большим количеством символов.
Первой семибитной кодировкой стала ASCII7. В нее уже вошли прописные буквы английского алфавита, арабские цифры, знаки препинания.
Затем на ее базе была разработана ASCII8, в которым уже стало возможным хранение символов: основных и еще столько же расширенных. Первая часть таблицы осталась без изменений, а вторая может иметь различные варианты (каждый имеет свой номер). Эта часть таблицы стала заполняться символами национальных алфавитов.
Но для многих языков (например, арабского, японского, китайского) символов недостаточно, поэтому развитие кодировок продолжалось, что привело к появлению UNICODE.
Неоспоримые плюсы UTF-8
- старые кодировки, таких как cp1251 или KOI8R, предоставляли не более 256 символов, а в Unicode есть свыше 100 000 символов, среди них — типографские знаки (тире, кавычки, многоточие, апостроф, неразрывный пробел неразрывный дефис и прочие прикольные символы);
- специальные символы №, §, , ‰, «», …,
× и прочее. Например, это очень актуально на сайтах с кулинарной тематикой, где употребляются различные дробные меры такие как ½, ⅓, ¼, ⅔, ¾ и так далее. А как же быть с финансовой тематикой? Сейчас сложно представить нормальный сайт, где бы не указывался значки валют в ценниках, например, ȼ ¥ £ €. Повторите тоже самое на cp1251 или будете целые картинки подгружать вместо одного символа? - буквы с диакритическими знаками и лигатуры (é, è, Ü, Æ, ø, fi и прочее);
- символы почти всех существующих в мире алфавитов (α, Ω, א, ת,, 伲, 儻 и прочее);
- пиктограммы и значки (→, ■, , и прочее);
- множество других полезных символов.
Самое классное в этом всем это то, что все эти символы можно вставлять непосредственно в редакторе (из таблицы символов или с помощью горячих клавиш), что делает код куда более читабельным, нежели использование кракозяб вроде µ — или π (альтернативы в cp1251).
Примечание: Помнится в конце 90 линуксоиды кричали, что KOI-8 рулит и победит cp1251, но как оказалось эта кодировка померла раньше.
- Универсальность! Благодаря utf-8 можно создавать сайты без каких-либо переделок как для американцев, так и для немцев (с их буквочками вроде Ü), так и для арабов, так и для китайцев! И все равно, какая кодировка у них установлена, а какая нет, ибо Юникод у них установлен 100 процентов. Например, если у вас сайт публикует новости сразу на русском и немецком языке, то эту UTF с этим легко справляется, а вот уже на cp1251 это сделать невозможно.
- Юникод является стандартом для работы таких часто используемых ныне функций PHP , как json_encode/json_decode, а так же используемого в AJAX XHttpRequest. Причем, начиная с 6й версии PHP Юникод станет стандартом для всех строковых функций. Поэтому на много быстрее и удобнее скармливать данные уже в UTF кодировке а не конвертировать постоянно, потому как все равно функции PHP и JavaScript будут это требовать. То есть, если вы хотите работать с такими технологиями как XML, JSON, AJAX и прочие современные технологии, то вам придется переходить на UTF-8, ибо со времен своего основания они работают только в этой кодировке.
- Поисковые системы значительно лучше относятся к сайтам на UTF-8 кодировке, чем на какой-либо другой. Многие скажут, что это спорный момент, однако проводился эксперимент, на 10 сайтах. Один и тот же контент, тот же дизайн, тот же хостер, разные были только кодировки. Не поверите, но сайт на UTF кодировке стоял выше в поисковых позициях. Вот такой вот фокус.
- Для быстрой индексации сайта в поисковых системах Yandex и Google используется файлик sitemap.xml, как ни странно, но работает он только если сделан в UTF, иначе поисковые системы ругаются.
- И напоследок, многие ссылаются на то, что люди постепенно переходят на utf-8 потому, что «кто-то умный сказал, что это хорошо». Соглашусь, кто-то умный это сказал уже давно, а именно — Консорциум W3C (кому-то эти 3 буквы что-то говорят? И рекомендует он использовать для создания WEB страниц ни что иное, как utf-8. Для тех, кто знает английский (а есть программисты, кто его не знает? Можете почитать.
Проблемы с кодировкой не только в HTML-странице
Сайт, независимо от того является ли он просто набором статических HTML-документов или сложных динамических скриптов генерирующих страницы на лету, размещается на веб-сервере, который также работает с определенной кодировкой. И если сервер выдает информацию в одной кодировке, а ваши страницы или скрипты сохранены в другой кодировке, то опять же могут быть проблемы с отображением страниц в браузере пользователя. Многие хостинги позволяют менять настройки и выбрать кодировку в соответствии с той, которая используется в файлах сайта, через панель управления или же прописать ее в файле .htaccess, если на хостинге используется популярный веб-сервер Apache.
Практически ни один современный сайт не обходится без использования базы данных MySQL и она также может стать источником проблем с кодировкой. Если файлы сайта сохранены в одной кодировке, а информация в базе данных в другой, то на странице та часть информации, которая выводится из базы данных может отображаться в виде все тех же знаков вопросов или других непонятных символов. Чтобы избежать проблем с кодировкой она должна быть одинаковой для веб-сервера, базы данных MySQL, в скриптах, в HTML-страницах сайта и в META-теге, который прописывается в HTML-коде. Если есть проблемы с отображением текста, то проверяйте на наличие проблемы все выше перечисленное.
Таблица кодов символов Windows-1251
Windows-1251 — набор символов и кодировка, являющаяся стандартной 8-битной кодировкой для всех русских версий Microsoft Windows. Данная кодировка пользуется довольно большой популярностью в восточно-европейских странах.
Windows-1251 выгодно отличается от других 8-битных кириллических кодировок (таких как CP866, KOI8-R и ISO 8859-5) наличием практически всех символов, использующихся в традиционной русской типографике для обычного текста (отсутствует только знак ударения). Кириллические символы идут в алфавитном порядке.
Windows-1251 также содержит все символы для близких к русскому языку языков: белорусского, украинского, сербского, македонского и болгарского.
На практике этого оказалось достаточно, чтобы кодировка Windows-1251 закрепилась в интернете вплоть до распространения UTF-8.
| 000 | 00 | NOP | 128 | 80 | Ђ |
| 001 | 01 | SOH | 129 | 81 | Ѓ |
| 002 | 02 | STX | 130 | 82 | ‚ |
| 003 | 03 | ETX | 131 | 83 | ѓ |
| 004 | 04 | EOT | 132 | 84 | „ |
| 005 | 05 | ENQ | 133 | 85 | … |
| 006 | 06 | ACK | 134 | 86 | † |
| 007 | 07 | BEL | 135 | 87 | ‡ |
| 008 | 08 | BS | 136 | 88 | € |
| 009 | 09 | TAB | 137 | 89 | ‰ |
| 010 | 0A | LF | 138 | 8A | Љ |
| 011 | 0B | VT | 139 | 8B | ‹ |
| 012 | 0C | FF | 140 | 8C | Њ |
| 013 | 0D | CR | 141 | 8D | Ќ |
| 014 | 0E | SO | 142 | 8E | Ћ |
| 015 | 0F | SI | 143 | 8F | Џ |
| 016 | 10 | DLE | 144 | 90 | ђ |
| 017 | 11 | DC1 | 145 | 91 | ‘ |
| 018 | 12 | DC2 | 146 | 92 | ’ |
| 019 | 13 | DC3 | 147 | 93 | “ |
| 020 | 14 | DC4 | 148 | 94 | ” |
| 021 | 15 | NAK | 149 | 95 | • |
| 022 | 16 | SYN | 150 | 96 | – |
| 023 | 17 | ETB | 151 | 97 | — |
| 024 | 18 | CAN | 152 | 98 | |
| 025 | 19 | EM | 153 | 99 | |
| 026 | 1A | SUB | 154 | 9A | љ |
| 027 | 1B | ESC | 155 | 9B | › |
| 028 | 1C | FS | 156 | 9C | њ |
| 029 | 1D | GS | 157 | 9D | ќ |
| 030 | 1E | RS | 158 | 9E | ћ |
| 031 | 1F | US | 159 | 9F | џ |
| 032 | 20 | SP | 160 | A0 | |
| 033 | 21 | ! | 161 | A1 | Ў |
| 034 | 22 | “ | 162 | A2 | ў |
| 035 | 23 | # | 163 | A3 | Ћ |
| 036 | 24 | $ | 164 | A4 | ¤ |
| 037 | 25 | % | 165 | A5 | Ґ |
| 038 | 26 | & | 166 | A6 | ¦ |
| 039 | 27 | ‘ | 167 | A7 | § |
| 040 | 28 | ( | 168 | A8 | Ё |
| 041 | 29 | ) | 169 | A9 | |
| 042 | 2A | * | 170 | AA | Є |
| 043 | 2B | + | 171 | AB | |
| 044 | 2C | , | 172 | AC | ¬ |
| 045 | 2D | – | 173 | AD | |
| 046 | 2E | . | 174 | AE | |
| 047 | 2F | 175 | AF | Ї | |
| 048 | 30 | 176 | B0 | ° | |
| 049 | 31 | 1 | 177 | B1 | ± |
| 050 | 32 | 2 | 178 | B2 | І |
| 051 | 33 | 3 | 179 | B3 | і |
| 052 | 34 | 4 | 180 | B4 | ґ |
| 053 | 35 | 5 | 181 | B5 | µ |
| 054 | 36 | 6 | 182 | B6 | ¶ |
| 055 | 37 | 7 | 183 | B7 | · |
| 056 | 38 | 8 | 184 | B8 | ё |
| 057 | 39 | 9 | 185 | B9 | № |
| 058 | 3A | 186 | BA | є | |
| 059 | 3B | ; | 187 | BB | |
| 060 | 3C | 190 | BE | ѕ | |
| 063 | 3F | ? | 191 | BF | ї |
| 064 | 40 | @ | 192 | C0 | А |
| 065 | 41 | A | 193 | C1 | Б |
| 066 | 42 | B | 194 | C2 | В |
| 067 | 43 | C | 195 | C3 | Г |
| 068 | 44 | D | 196 | C4 | Д |
| 069 | 45 | E | 197 | C5 | Е |
| 070 | 46 | F | 198 | C6 | Ж |
| 071 | 47 | G | 199 | C7 | З |
| 072 | 48 | H | 200 | C8 | И |
| 073 | 49 | I | 201 | C9 | Й |
| 074 | 4A | J | 202 | CA | К |
| 075 | 4B | K | 203 | CB | Л |
| 076 | 4C | L | 204 | CC | М |
| 077 | 4D | M | 205 | CD | Н |
| 078 | 4E | N | 206 | CE | О |
| 079 | 4F | O | 207 | CF | П |
| 080 | 50 | P | 208 | D0 | Р |
| 081 | 51 | Q | 209 | D1 | С |
| 082 | 52 | R | 210 | D2 | Т |
| 083 | 53 | S | 211 | D3 | У |
| 084 | 54 | T | 212 | D4 | Ф |
| 085 | 55 | U | 213 | D5 | Х |
| 086 | 56 | V | 214 | D6 | Ц |
| 087 | 57 | W | 215 | D7 | Ч |
| 088 | 58 | X | 216 | D8 | Ш |
| 089 | 59 | Y | 217 | D9 | Щ |
| 090 | 5A | Z | 218 | DA | Ъ |
| 091 | 5B | 219 | DB | Ы | |
| 092 | 5C | 220 | DC | Ь | |
| 093 | 5D | 221 | DD | Э | |
| 094 | 5E | 222 | DE | Ю | |
| 095 | 5F | _ | 223 | DF | Я |
| 096 | 60 | ` | 224 | E0 | а |
| 097 | 61 | a | 225 | E1 | б |
| 098 | 62 | b | 226 | E2 | в |
| 099 | 63 | c | 227 | E3 | г |
| 100 | 64 | d | 228 | E4 | д |
| 101 | 65 | e | 229 | E5 | е |
| 102 | 66 | f | 230 | E6 | ж |
| 103 | 67 | g | 231 | E7 | з |
| 104 | 68 | h | 232 | E8 | и |
| 105 | 69 | i | 233 | E9 | й |
| 106 | 6A | j | 234 | EA | к |
| 107 | 6B | k | 235 | EB | л |
| 108 | 6C | l | 236 | EC | м |
| 109 | 6D | m | 237 | ED | н |
| 110 | 6E | n | 238 | EE | о |
| 111 | 6F | o | 239 | EF | п |
| 112 | 70 | p | 240 | F0 | р |
| 113 | 71 | q | 241 | F1 | с |
| 114 | 72 | r | 242 | F2 | т |
| 115 | 73 | s | 243 | F3 | у |
| 116 | 74 | t | 244 | F4 | ф |
| 117 | 75 | u | 245 | F5 | х |
| 118 | 76 | v | 246 | F6 | ц |
| 119 | 77 | w | 247 | F7 | ч |
| 120 | 78 | x | 248 | F8 | ш |
| 121 | 79 | y | 249 | F9 | щ |
| 122 | 7A | z | 250 | FA | ъ |
| 123 | 7B | { | 251 | FB | ы |
| 124 | 7C | | | 252 | FC | ь |
| 125 | 7D | } | 253 | FD | э |
| 126 | 7E | ~ | 254 | FE | ю |
| 127 | 7F | DEL | 255 | FF | я |
Описание специальных (управляющих) символов
Первоначально управляющие символы таблицы ASCII (диапазон 00-31, плюс 127) были разработаны для того, чтобы управлять устройствами аппаратных средств, таких как телетайп, ввод данных на перфоленту и др.Управляющие символы (кроме горизонтальной табуляции, перевода строки и возврата каретки) не используются в HTML-документах.
КодОписание
NUL, 00 NULL, пустой SOH, 01 Start Of Heading, начало заголовка STX, 02 Start of TeXt, начало текста ETX, 03 End of TeXt, конец текста EOT, 04 End of Transmission, конец передачи ENQ, 05 Enquire. Прошу подтверждения ACK, 06 Acknowledgement. Подтверждаю BEL, 07 Bell, звонок BS, 08 Backspace, возврат на один символ назад TAB, 09 Tab, горизонтальная табуляция LF, 0A Line Feed, перевод строкиСейчас в большинстве языков программирования обозначается как
VT, 0B Vertical Tab, вертикальная табуляция FF, 0C Form Feed, прогон страницы, новая страница CR, 0D Carriage Return, возврат кареткиСейчас в большинстве языков программирования обозначается как
SO, 0E Shift Out, изменить цвет красящей ленты в печатающем устройстве SI, 0F Shift In, вернуть цвет красящей ленты в печатающем устройстве обратно DLE, 10 Data Link Escape, переключение канала на передачу данных DC1, 11 DC2, 12DC3, 13DC4, 14 Device Control, символы управления устройствами NAK, 15 Negative Acknowledgment, не подтверждаю SYN, 16 Synchronization. Символ синхронизации ETB, 17 End of Text Block, конец текстового блока CAN, 18 Cancel, отмена переданного ранее EM, 19 End of Medium, конец носителя данных SUB, 1A Substitute, подставить. Ставится на месте символа, значение которого было потеряно или испорчено при передаче ESC, 1B Escape Управляющая последовательность FS, 1C File Separator, разделитель файлов GS, 1D Group Separator, разделитель групп RS, 1E Record Separator, разделитель записей US, 1F Unit Separator, разделитель юнитов DEL, 7F Delete, стереть последний символ.
Неправильная кодировка HTML страниц
Создадим тестовый файлик:
sudo gedit /var/www/html/encoding.html
Скопируем в него следующий HTML код, в котором отсутствует указание кодировки и посмотрим, какие проблемы могут с ним возникнуть и как их решить:
<html>
<head>
<title>Проверка кодировки</title>
</head>
<body>
<h1>Тестовый файл для проверки кодировки</h1>
</body>
</html>
Откроем этот файл в браузере http://localhost/encoding.html
Как можно видеть, кодировка браузером определена неправильно:
Имеется несколько способов исправить эту ситуацию. Начнём с самого простого – явно указать кодировку для веб-страницы. Это делается метатегом, который должен быть расположен внутри тэга head:
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
Добавим эту строку к нашему тестовому файлику, чтобы получилось так:
<html>
<head>
<title>Проверка кодировки</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
</head>
<body>
<h1>Тестовый файл для проверки кодировки</h1>
</body>
</html>
Как мы можем убедиться на следующем скриншоте, проблема решена:
Если кодировка вашего файла отличается от UTF-8, то вместо неё поставьте windows-1251 или ту, которая соответствует кодировке веб-страницы. Чтобы научиться определять кодировку файлов, посмотрите эту инструкцию.
Это был самый простой способ исправления проблемы с кодировкой – без изменения настроек сервера.
Вернём наш тестовый файл в исходное состояние и продолжим изучение способов указания кодировки.
Если файлы .htaccess включены настройками Apache, то эти файлы можно использовать чтобы указывать кодировку отправляемых веб-сервером страниц. Чтобы включить поддержку файлов .htaccess в конфигурационном файле Apache ( /etc/apache2/apache2.conf ) найдите группу строк
<Directory /var/www/> Options Indexes FollowSymLinks AllowOverride None Require all granted </Directory>
И в ней замените
AllowOverride None
на
AllowOverride All
После этого сервер нужно перезапустить.
sudo systemctl restart apache2.service
Файл .htaccess должен быть размещён в той же директории, что и сайт. Мой сайт размещён в корневой директории веб-сервера. Если у вас также, то теперь в папке /var/www/html/ создайте файл .htaccess и добавьте в него директиву AddDefaultCharset после которой укажите желаемую кодировку. Примеры
AddDefaultCharset UTF-8
ИЛИ
AddDefaultCharset windows-1251
Можно указать кодировку, которая будет применена только к файлам определённого формата:
AddCharset utf-8 .atom .css .js .json .rss .vtt .xml
Набор файлов может быть любым, например:
AddCharset utf-8 .html .css .php .txt .js
Следующий вариант является альтернативным и также позволяет устанавливать кодировку для файлов определённого типа, для него нужно, чтобы был включён mod_headers:
<Files ~ "\.html?$">
Header set Content-Type "text/html; charset=utf-8"
</Files>
Ещё один вариант, который также можно использовать в файле .htaccess для установки кодировки UTF-8:
IndexOptions +Charset=utf-8
Если сайт на PHP, то дополнительно может понадобиться продублировать кодировку с php_value default_charset:
AddDefaultCharset windows-1251 php_value default_charset "cp1251"
Можно вместо создания файла .htaccess установить кодировку в конфигурационном файле веб-сервера. Для Apache CentOS/Fedora это файл httpd.conf, а на Debian/Ubuntu это файл apache2.conf. Добавьте следующую строку для установки кодировки и перезапустите веб-сервер, чтобы изменения вступили в силу:
AddDefaultCharset UTF-8
Страхи перед UTF-8
- Не поддержка старых (рабочих) проектов кодировки UTF-8. (Давайте еще ДОС вспомним). Ориентироваться на старые продукты, считаю полностью утопично.
- Один символ кириллицы в cp1251 занимает 1 байт, а в utf-8 — 2 байта. Как ни странно данный факт сильно отталкивает, и отталкивал меня долгое время от начало использования данной кодировки. Как показала практика в среднем UTF страница на русском языке больше, чем стандартная cp1251 всего на 20-30 процентов. Если текст на английском, то страница одинакового размера. Чаще всего — основной вес страницы составляет HTML код, JavaScript, Flash, картинки, CSS и так далее. Тем, кто заботится о «весе», следовало бы в первую очередь выкинуть из кода подстановки для тех символов, которым они не нужны, например, «- » для длинного тире или для неразрывного пробела (ой, как часто я вижу это в страницах новичков). Видим, что вместо 1 знака длинного тире мы пишем 6, вместо 1 знака неразрывного пробела мы пишем 5 знаков. И где же экономия? Действительно, иногда доходит до маразма — некто упирается: «Не буду делать страницы в UTF-8, потому что они от этого увеличиваются» — а сам при этом ваяет код с жуткими атрибутами и подстановками, который без них мог бы быть в пять раз короче. Также у 90 процентов WEB программистов HTML страницы просто не оптимизированы, даже пробелы не убраны из кода. А пробел это тоже байтик!
- отображения крокозябликов в любимых стареньких программах, таких как Far. Не знаю почему, но far так не сумел приучить читать корректно данную кодировку даже в последнем beta релизе Far 2.0.
Определение кодировки браузерами
Итак, наш HTML-файл сохранен в выбранную нами кодировку. Теперь давайте разберемся с вопросом: каким образом браузер узнает о применяемой в данном HTML-файле кодировке?
Здесь есть три варианта:
1. Мы сами сообщаем браузеру о том, какая кодировка установлена для данного HTML файла. Делается это посредством META-тега
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
В приведенном примере браузеру дается указание, что загруженный HTML-файл сохранен в кодировке utf-8.
Если HTML-файл сохранен в кодировку windows-1251, то:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
Кстати, при перекодировке файлов не забывайте изменять директивы в META-теге на актуальные. Dreamweaver, при изменении кодировки, делает это автоматически, а в других текстовых редакторах вам нужно самим ставить в соответствие примененную кодировку и директиву META-тега.
Полный HTML выглядит следующим образом (привожу его для понимания вопроса «в каком месте указывается META-тег с директивой кодировки» внимание на 4-ю строку):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Untitled Document</title> </head> <body> Ну и т.д.
2. При помощи файла .htaccess. Иногда сервер насильно передает заголовки для загружаемых HTML-файлов и сообщает браузеру кодировку по умолчанию. В этом случае браузер не обращает внимания на директивы в META-теге, а отображает HTML-файл в той кодировки, которую сообщил сервер. Чтобы файл загружалсяв той кодировке, которая нужна вам (часто хостинг насильно указывает кодировку windows-1251), в корне хостинг-директории создается файл с именем «.htaccess».
Файл этот предназначен для дополнительной конфигурации сервера. Действие .htaccess-директив распространяется на все файлы и подкаталоги, которые находятся в том каталоге, куда вы сохранили файл .htaccess.
Создать этот файл можно, например, в Total Commander-е, нажав горячее сочетание клавиш Shift+F4 и указав имя создаваемому файлу .htaccess. Далее в текстовом редакторе указываются директивы дополнительных настроек кодировки по умолчанию.
Для HTML-файлов в кодировке utf-8 в .htaccess нужно написать одну строку:
AddDefaultCharset UTF-8
Для HTML-файлов в кодировке Windows-1251:
AddDefaultCharset Windows-1251
Если ваш хостинг хитро-мудрый и не обращает внимания на эти директивы, то можно попробовать:
charsetdisable on
AddDefaultCharset Off
Если и это не дало результата, то просто спросите у своего хостера, чего вам делать, чтобы отключить кодировку по умолчанию :). Все это зависит от конкретных настроек сервера у хостинг-провайдера.
3. PHP-инструкция, указывающая кодировку по умолчанию. В файле, который нужно отобразить в желаемой кодировке, не смотря на настройки сервера хостинг-провайдера, в самом начале указывается директива с php-кодом:
<?php header('Content-type: text/html; charset=utf-8')?>
Этот php-код отправит заголовок сервера с указанием кодировки по умолчанию для браузера. В приведенном примере, для отображения страницы, будет применяться кодировка utf-8.
Против такого лома, обычно, приемов в настройках сервера хостинг-провайдера не остается.
Хочу заметить, что для обработки php-инструкций сервером, html-файл должен иметь расширение .php (например index.php).
Есть еще вопросы по кодировкам? Пишите в комментарии. Нужно решить эти проблемы раз и на всегда