Конвертация svg в png: а воз и ныне там, но есть варианты
Содержание:
- Краткая информация
- Посадка сливово-вишневого гибрида весной
- Масштабируем SVG
- Как менять цвет svg-иконки через CSS
- Взаимодействие SVG, XML с HTML, CSS, Jscript
- Вторая попытка: Node.js
- More Information on SVG Files
- Сливо-вишневый гибрид: сорта
- Использование редактора для векторной графики
- Это важно знать
- Photopea
- Чем открыть формат svg
- Анимация и интерактивность SVG.
- Опыление и плодоношение
- Бесплатные векторные редакторы
- Многоугольник
- Продвинутый уровень
- Типы файлов SVG
- Устранение неполадок при открытии файлов SVG
- Основные преимущества формата SVG.
- Режим symbol
- Достоинства формата
Краткая информация
Организация ООО ПО «СВГ» зарегистрирована 18.07.2018 г. регистратором: Межрайонная инспекция Федеральной налоговой службы №19 по Саратовской области. После регистрации, компании присвоены: ОГРН: 1186451016542, ИНН: 6449091036 и КПП: 645301001.
Основной вид деятельности — «Производство строительных металлических конструкций, изделий и их частей», также организация имеет 259 дополнительных вида деятельности.
Юридический адрес ООО ПО «СВГ» — 410086, Саратовская область, г. Саратов, тракт Песчано-Уметский, д. б/н 2 км, литер 3, помещение 1.
Другие организации
- АНО «УРАЛЬСКИЙ ТЕАТР — СТУДИЯ ГРАД»
- ЧОСОО «ФЕДЕРАЦИЯ КИОКУСИНКАЙ ФУЛЛ-КОНТАКТ КАРАТЭ ЮЖНОГО УРАЛА»
- АССОЦИАЦИЯ МАСТЕРОВ ШУГАРИНГА
- ЧДОУ «МАЛЕНЬКИЙ ЛИДЕР»
Посадка сливово-вишневого гибрида весной
Для посадки весной выбирают саженцы гибрида с хорошо развитой корневой системой. Корни на срезе должны иметь белую либо кремовую окраску. Если на срезе они имеют тёмный цвет, саженцу будет тяжело прижиться.
Саженцы с открытой корневой системой высаживают на постоянное место весной, до набухания почек.
Растения в контейнерах можно сажать в любое удобное время весной, летом и осенью. Преимущество таких саженцев очевидно – корневая система, находясь в горшке, полностью сохраняется и не повреждается при пересадке, приживаемость таких растений составляет практически 100%, они не болеют и раньше вступают в плодоношение.
Масштабируем SVG
Как масштабировать SVG, чтобы поместиться внутри определенной ширины (и отрегулировать высоту, соответственно)
SVG с будет масштабироваться в соответсвии с заданной шириной и высотой. Но что насчет респонсива?
Есть несколько подходов в зависимости от того как вы включаете свой SVG.
1. Использовать автоматическое определение размера, как у изображений
Когда SVG файл имеет и встроен внутрь , браузеры будут масштабировать изображение в соответствии с отношением сторон определенным в .
//jsfiddle.net/dnzl/vxL9qo7a/embed/html,css,result/dark/
2. Использовать фоновое (background) изображение и padding-bottom хак
Автоматическое определение размера, очевидно, для фоновых изображений определенных посредством CSS не работает. Чтобы реализовать это потребуется хак.
Есть некоторые свойства CSS, которые позволяют регулировать высоту на основе ширины. Если вы установите , , или на блочном элементе в процентах, то проценты будет вычислены относительно ширины элемента родителя.
//jsfiddle.net/dnzl/j42b6wxf/embed/html,css,result/dark/
Вывод: мы можем контролировать соотношение сторон (aspect ratio).
Решение:
.ratio4-3 {
width: 100%;
background-image: url(image-with-4-3-aspect-ratio.svg);
background-size: cover;
height: 0;
padding: 0; /* reset */
padding-bottom: calc(100% * 3 / 4);
}
//jsfiddle.net/dnzl/cp2Lgnbk/embed/html,css,result/dark/
Как менять цвет svg-иконки через CSS
Верстальщику часто приходится обыгрывать реакцию иконки при наведении на неё мышки. В случае с svg-картинками можно просто менять их цвет.
Научимся это делать на примере иконки «ВКонтакте»:
Логотип сложный, поэтому svg-код, который его математически описывает, довольно длинный. Посмотрим, как это выглядит в HTML:
Да, это не ошибка, так в HTML вставляют небольшие svg-картинки. Для больших целесообразнее подключать отдельный файл, который будет кэшироваться браузером. Здесь мы не будем в это углубляться.
Обратите внимание на тег (в переводе с английского «путь»). Он позволяет задать любую фигуру компактной строкой — описанием пути от начальной точки до конечной через промежуточные координаты.. Строка с данными задаётся атрибутом d тега
Она содержит команды, которые закодированы набором букв и чисел. Буква представляет тип команды, а числа — её параметры (чаще всего координаты).
Строка с данными задаётся атрибутом d тега <path>. Она содержит команды, которые закодированы набором букв и чисел. Буква представляет тип команды, а числа — её параметры (чаще всего координаты).
Теперь мы запросто добавим к ссылочному тегу <a> псевдокласс: hover и зададим через него новый цвет svg-изображения. Это делается в CSS с помощью свойства fill («заливка»).
Проверьте, как это работает: наведите курсор на иконку — например, в песочнице Codepen.
И ещё один нюанс. Заливка может быть задана атрибутом у <svg> (fill=»#000″). Тогда работать с ней через CSS не получится, так как css-стили не могут перебить правила, заданные атрибутами. В этом случае стоит просто вручную удалить этот атрибут у <svg>.
Взаимодействие SVG, XML с HTML, CSS, Jscript
В SVG, как и в HTML можно добавлять ссылки на внешние ресурсы. Но если в HTML одна картинка может служить только для одной внешней ссылки, то в SVG документ можно добавлять сколько угодно внешних ссылок . Картинка кликабельна.
Внутрь HTML страницы легко встраивается код SVG документа или целиком подключается внешний SVG файл. Можно наоборот, внутри SVG файла разместить код HTML внутри тегов foreignObject. Получаются интересные эффекты: Внутри SVG файла находится работающий внешний HTML сайт. К SVG формату можно подключать внешние таблицы стилей CSS 2.0, что позволяет управлять сразу несколькими файлами *.svg. Также вполне допустимо подключение стилей внутри файла *.svg внутри тегов style или использовать внутренние стили непосредственно внутри командных строк фигур и путей.
SVG, как любой основанный на XML формат, позволяет использовать для его обработки таблицы трансформации (XSLT).
Преобразуя XML-данные в SVG с помощью простого XSL, можно получить графическое представление текстовых данных, например визуализировать графики, круговые диаграммы, гистограммы и т.д.
Вторая попытка: Node.js
Если на PHP не выходит, значит, можно попробовать другой язык программирования — JavaScript. И его серверную версию Node.js.
При установке мы столкнулись с некоторыми сложностями: библиотеки и их зависимости были установлены, но при попытке сконвертировать SVG в PNG полетели ошибки. Для решения вновь придётся заниматься кропотливой установкой библиотек, соблюдать правильную версионность, искать причины ошибок в сети — на этот раз для node.js.
Современный программист при написании программ массово использует уже готовые библиотеки, написанные и развиваемые кем-то ещё. Это напоминает сборку автомобиля из отдельных узлов и агрегатов.
Но проблема многих модулей и программных библиотек — их несовместимость между собой. Авторы библиотек не успевают за изменениями друг друга. Да и компьютеры и операционные системы у всех разные.
Выход — отказаться от библиотек и использовать чужие готовые программы.
More Information on SVG Files
The Scalable Vector Graphics format was created in 1999 and is still being developed by the World Wide Web Consortium (W3C).
Like you’ve already read above, the entire contents of an SVG file is just text. If you were to open one in a text editor, you would see only text like in the example above. This is how SVG viewers are able to show the picture—by reading the text and understanding how it should be displayed.
Looking at that example, you can see how easy it is to edit the dimensions of the image to make it as large as you want without affecting the quality of the edges or color. Since the instructions for rendering the image can be easily altered in an SVG editor, so too can the image itself.
Сливо-вишневый гибрид: сорта
Если интересоваться описанием сортов СВГ, то можно выделить несколько главных разновидностей.
- Сливово-вишневый гибрид Опата — раскидистое невысокое растение до 2 м, плодоносить начинает на 3 либо на 4 год жизни, дает урожай из желто-зеленых крупных ягод массой до 20 г.
- СВГ Бета — невысокий кустарник до 1,5 м, один из самых высокоурожайных. Плодоносит округлыми темно-бордовыми ягодами, средняя масса составляет 15 г или немного больше.
- Сливово-вишневый гибрид Самоцвет — сорт с ранней урожайностью, приносит желтовато-зеленые сладкие плоды до 20 г уже на 2 год роста. Достигает в высоту 2,3 м, отличается пирамидальной формой кроны.
- Сливово-вишневый гибрид Мейнор — еще один раннеурожайный, с плодоношением на 2 год, устойчивый к погодным условиям сорт канадского происхождения. Приносит крупные ягоды темно-бордового цвета массой до 15, хорошо сочетается с сортом Самоцвет в качестве опылителя.
- СВГ Пирамидальная — гибрид с кроной пирамидальной формы, что и отображено в названии. Плодоносить начинает впервые через 2 либо через 3 года, дает желто-зеленые ягоды весом около 15 г.
- СВГ Омская ночка — очень невысокий сорт всего лишь до 1,4 м в высоту. Приносит первый урожай на 2 год жизни, дает плоды около 15 г массой — темные, почти черные.
- Сливово-вишневый гибрид Сапальта — средневысокий сорт с округлой кроной, с повышенной морозостойкостью, с пурпурными сладкими плодами.
- Сливово-вишневый гибрид Гайавата — среднерослый сорт с высокой кроной, плодоносит темно-фиолетовыми округлыми плодами до 20 г массой. На вкус ягоды растения сладкие с легкой кислинкой.
- Сливово-вишневый гибрид Компас — гибрид с поздним майским цветением и совсем небольшими красно-коричневыми плодами массой до 15 г. Достигает 2 м в высоту, хорошо переносит засухи и отрицательные температуры.
Использование редактора для векторной графики
Вывод простых объектов SVG в HTML осуществляется просто. Однако, когда сложность объекта увеличивается, подобная практика может привести к большому объему нужной работы.
Но вы можете воспользоваться любым редактором для векторной графики (например, Adobe Illustrator или Inkscape) для создания объектов. Если вы владеете подобным инструментом, рисовать в них нужные объекты существенно проще, чем кодировать графику в теге HTML.
Можно копировать команды для векторной графики из файла в документ HTML. Или можно встраивать файл с помощью одного из следующих элементов: , и .
<object data="images/ipod.svg" type="image/svg+xml"></object>
Результат будет одинаковым.
Это важно знать
В период цветения дерева, его ветки полностью усыпаны маленькими цветочками белого цвета, от которых распространяется по всей округе сладостный аромат. Белоснежные цветы создают собой крону, которая закрывает кору дерева – это удивительное зрелище.
Для того чтобы ветки с плодами не касались земли, нужно вокруг куста на высоте 80 см от уровня грунта установить по всему контуру надежную поддержку.
Урожай созревает в различных регионах по-разному. Приблизительный срок – конец августа, начало сентября. Размер и форма плодов отличаются зависимо от сорта. Плоды бывают:
- вытянутые с кожицей красно-коричневого цвета;
- округлой формы желтого оттенка.
По вкусу плоды скорее напоминают сливу, но есть и такие ягоды, где доминирует привкус вишни. Из сочных и ароматных на вкус ягод варят аппетитное варенье, джем, конфитюр, повидло.
Photopea
Тип: редактор, конвертер.
Платформа: веб (онлайн).
У этого инструмента есть важное преимущество – для его работы ничего не надо устанавливать на свой компьютер. Надо просто зайти на сайт Photopea и загрузить туда ваш PSD-файл
Дальнейшая обработка картинки осуществляется онлайн. При этом рабочий интерфейс очень напоминает Photoshop, к тому же присутствует немало инструментов для рисования, дизайна и ретуши. После обработки файл можно сохранить в один из предлагаемых популярных форматов, в числе которых есть и JPG с PDF.
Сам этот сервис бесплатный, а существует за счет показа рекламы. Разработчики просят 9 долларов в месяц за отказ от объявлений, к тому же с 30 до 60 действий вырастет число хранимых в истории действий.
Чем открыть формат svg
Итак, SVG формат нельзя открыть в стандартной программе Windows для просмотра фотографий. Для его открытия используем проверенные программы:
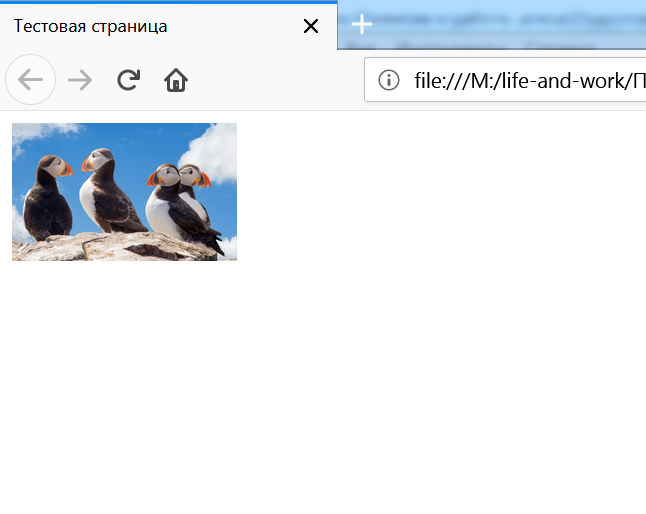
- открываем формат в популярных браузерах: Яндекс браузер, Гугл Хром, Мозилла Фаерфокс, Опера, Maxthon и другие;
- программы: Adobe Illustrator, Inkscape, IrfanView, LibreOffice Draw, Gimp, OpenOffice Draw.
Данных программ вам хватит, чтобы формат SVG успешно открылся на компьютере. Рассмотрим пример открытия формата в браузере Яндекс и программой IrfanView. Запускайте браузер. Далее удерживаете левой кнопкой мыши формат файла SVG и переносите файл в браузер. После этого, в браузере раскроется изображение для просмотра.
Формат SVG открывается в программе IrfanView так же просто, как и в других утилитах. Скачиваем утилиту с официального сайта «irfanview.com» и устанавливаем на компьютер. Далее запускаем программу. Она на английском языке, но в ней разберется каждый пользователь компьютера. Жмите кнопку вверху «File» далее «Open», чтобы загрузить SVG в программу (скрин 3).
В окне должна появится картинка, которая была сохранена в SVG. К этой программе необходимо устанавливать специальный плагин для поддержки просмотра СВГ формата. Скачать плагин можно здесь «cadsofttools.ru/products/plugins-for-3d-party-programs/». Данная программа не нагружает компьютер лишними файлами.
Анимация и интерактивность SVG.
Анимация в SVG осуществляется при помощи языка SMIL (Synchronized Multimedia Integration Language). Также поддерживаются скриптовые языки на основе спецификации ECMAScript — это встраиваемый расширяемый язык программирования.
То есть всё находится в одном месте, внутри документа SVG, поэтому нет необходимости для подключения внешних библиотек. На каждую отдельную фигуру или на целое изображение можно установить обработчик событий (клик, наведение мышки, нажатие клавиши и т.д), таким образом, пользователь может управлять рисунком. Наведите курсор мышки на кнопку“Start” на примере слева.
По событию mouseover на этой кнопке начнется анимация по команде begin=”startButton.mouseover” – движение цветных шариков по криволинейному пути. Закончится анимация либо через заданные в коде 16 секунд, либо в любой момент по наведению курсора мышки на цветные радиокнопки “Stop”. При этом каждая радиокнопка управляет своим объектом совпадающим по цвету. На рисунке ниже анимация начинается и заканчивается при нажатии клавиши мышки на кнопки GO и STOP. В этом случае работает событие click. Команда на запуск анимации – begin=”gO.click” и соответственно остановка – end=”stop.click”
Следующий пример анимации – плавная отрисовка картинки с нуля до полного изображения.
Уже встроенные в SVG языки программирования позволяют реализовать довольно сложные сценарии анимации. Но, в дополнение к этому есть еще более мощные средства для реализации интерактивности графики и ее анимации – это внешние библиотеки сторонних разработчиков: D3.js, BonsaiJS, Svg.js, Snapsvg.js
Опыление и плодоношение
Сливово-вишневый гибрид является скороплодным деревом, также растение существует в виде кустарника. Все они отличаются обильной урожайностью. Следует знать, что все сорта этой культуры должны быть высажены в паре или большим количеством, так как сами по себе они бесплодны. Для обеспечения опыления не годятся обыкновенная вишня или слива, распространенные в садах. В качестве опылителей желательно покупать несколько сортов СВГ или же можно посадить рядом вишню «Бессея». Она также годится для этой роли, ведь именно с ее участием были созданы некоторые сорта СВГ.
Чтобы деревья и кусты хорошо опылялись, их следует высаживать на расстоянии друг от друга 2,5 м. Их цветение происходит немного позже, чем у обыкновенных слив, поэтому весенние заморозки им не страшны. Но даже если это случится, деревья мало пострадают, объем их плодоношения сохранится.
Бесплатные векторные редакторы
Какие есть бесплатные векторные редакторы
Наиболее популярным является редактор Inkscape, который при своей бесплатности предоставляет массу возможностей, в том числе для профессионального использования. Также неплохой функциональностью обладают графические редакторы Draw, входящие в офисные пакеты ApacheOpenOffice.org и LibreOffice.
Редактор Inkscape
Бесплатный, простой, кроссплатформенный, поддерживает SVG, доступны расширения – все это про Inkscape. Скачать его можно со страницы https://inkscape.org/ru/download/.
Нужно выбрать версию для своей операционной системы и нажать на соответствующую иконку. На открывшейся странице нужно выбрать версию продукта. Для Windows этот выбор выглядит так.
Со встроенной справкой дела обстоят лучше. Меню Справка – Учебник открывает подробное руководство по операциям.
Причем вся справка также выполнена в виде рисунков. Интересное решение.
Меню Справка – Руководство по Inkscape открывает в браузере страницу http://tavmjong.free.fr/INKSCAPE/MANUAL/html/index.php. Чтобы разобраться с ней, снова потребуется знание английского.
По умолчанию в редакторе используется сочетание Ctrl + N, можно также использовать меню Файл – Создать.
Как импортировать растровый рисунок в Inkscape
Загрузка растровых изображений осуществляется через меню Файл – Импортировать (или Ctrl + I). Откроется стандартное окно выбора документа, в котором нужно указать исходный рисунок.
Дополнительно нужно указать параметры для импорта. Можно оставить их по умолчанию.
Как преобразовать растровый рисунок в SVGв Inkscape
Чтобы превратить загруженное растровое изображение в набор кривых, нужно использовать меню Контур – Векторизовать пиксельную графику.
Альтернативный вариант дает меню Контур – Векторизовать растр
В обоих случаях потребуется настроить ряд параметров, которые влияют на результат, потому что значения по умолчанию не всегда идеально подходят.
Как сохранить рисунок в Inkscape
Сохранение реализовано через меню Файл – Сохранить. Откроется стандартное окно, в котором нужно указать место хранения файла и его название.
Многоугольник
Многоугольник — это фигура, которая получается так:
- Мы задаём любое количество точек по координатам.
- Через эти точки по порядку проходят линии, причём последняя точка соединяется с первой.
- То, что получилось внутри границ линий, закрашивается выбранным цветом.
Например, вот что нужно, чтобы нарисовать синий треугольник:
<polygon
points=» ← начались координаты вершин треугольника
100,140 ← координаты первой точки
250,118 ← координаты второй точки
170,60 » ← координаты третьей точки
fill=»blue» ← цвет фигуры
stroke-width=»1″ ← ширина обводки
stroke=»rgb(0,0,0) ← цвет обводки
«/>
Как видите, многоугольник позволяет располагать любые фигуры в любом месте страницы.
Продвинутый уровень
Теперь добавим заголовок, чтобы получить картинку как в начале статьи. Пишем после тега <svg> тег <h1>:
<h1>Привет, это журнал Код!</h1>
Так как наш тег с заголовком первого уровня написан ниже тега с графикой, то браузер и разместил заголовок ниже картинок. Чтобы графика легла сверху текста, нужно пойти на хитрость:
- Добавить стиль к svg-тегу.
- В этом стиле прописать абсолютное позиционирование и установить значение z-index = -1, чтобы слои с рисунками оказались ниже всех и не мешали остальным.
- Также в этот стиль нужно добавить свойство display: block — оно управляет тем, как располагается содержимое всего блока. Подробно про это свойство мы рассказывали в подборке полезных CSS-команд — почитайте, если интересно, как управлять внешним видом страницы.
Добавим это в стили и соберём полную страницу:
Типы файлов SVG
Ассоциация основного файла SVG
.SVG
| Формат файла: | .svg |
| Тип файла: | Saved Game File |
Сохраненные файлы игры являются файлы, созданные несколько игр сохраняет прогресс игрока в игре и позволяет прогресс быть возобновлено, и это, как правило, происходит в игре без необходимости вручную доступ непосредственно сам файл. В отличие от игры используют различные форматы для SVG файлов, так что вы, возможно, придется попробовать несколько программ, прежде чем он сможет открыть их.
| Создатель: | Nintendo |
| Категория файла: | Файлы игр |
| Ключ реестра: | HKEY_CLASSES_ROOT\.svg |
Программные обеспечения, открывающие Saved Game File:
No Cash GBA (No$GBA), разработчик — Martin Korth
Совместимый с:
| Windows |
| Mac |
| Linux |
DeSmuME, разработчик — Open Source
Совместимый с:
| Windows |
| Mac |
| Linux |
iDeaS Emulator, разработчик — Lino
Совместимый с:
| Windows |
DraStic, разработчик — Exophase
Совместимый с:
| Android |
| Linux |
Dualis, разработчик — Interscape
Совместимый с:
| Windows |
Ensata, разработчик — Nintendo
Совместимый с:
| Windows |
DSemu, разработчик — Open Source
Совместимый с:
| Windows |
OpenTTD, разработчик — Open Source
Совместимый с:
| Windows |
| Mac |
| Android |
| Linux |
| Solaris |
| FreeBSD |
Ассоциации других файлов SVG
.SVG
| Формат файла: | .svg |
| Тип файла: | Scalable Vector Graphics File |
Расширение SVG Файл представляет собой графический файл, который использует двумерный вектор графический формат, который был создан в World Wide Web Consortium (W3C). Он определяет изображения, используя текстовый формат, основанный на языке XML разметки. SVG файлы разработаны в качестве стандартного формата для отображения векторной графики в Интернете. Этот файл может быть получен и передан Adobe Creative Suite, как InDesign и Illustrator.
| Создатель: | Adobe Systems Incorporated |
| Категория файла: | Файлы векторных изображений |
Программы, открывающие файлы Scalable Vector Graphics File :
Adobe Illustrator CC, разработчик — Adobe Systems Incorporated
Совместимый с:
| Windows |
| Mac |
GIMP, разработчик — The GIMP Development Team
Совместимый с:
| Windows |
| Mac |
| Linux |
Google Drive, разработчик —
Совместимый с:
| iOS |
| Android |
| Web |
Adobe InDesign, разработчик — Adobe Systems Incorporated
Совместимый с:
| Windows |
| Mac |
CADSoftTools ABViewer, разработчик — CADSoftTools
Совместимый с:
| Windows |
Microsoft Visio, разработчик — Microsoft Corporation
Совместимый с:
| Windows |
CorelDRAW Graphics Suite, разработчик — Corel
Совместимый с:
| Windows |
Inkscape, разработчик — Inkscape
Совместимый с:
| Windows |
| Mac |
| Linux |
Устранение неполадок при открытии файлов SVG
Общие проблемы с открытием файлов SVG
No Cash GBA (No$GBA) не установлен
Дважды щелкнув по файлу SVG вы можете увидеть системное диалоговое окно, в котором сообщается «Не удается открыть этот тип файла». В этом случае обычно это связано с тем, что на вашем компьютере не установлено No Cash GBA (No$GBA) для %%os%%. Так как ваша операционная система не знает, что делать с этим файлом, вы не сможете открыть его дважды щелкнув на него.
Совет: Если вам извстна другая программа, которая может открыть файл SVG, вы можете попробовать открыть данный файл, выбрав это приложение из списка возможных программ.
Установлена неправильная версия No Cash GBA (No$GBA)
В некоторых случаях у вас может быть более новая (или более старая) версия файла Saved Game File, не поддерживаемая установленной версией приложения. При отсутствии правильной версии ПО No Cash GBA (No$GBA) (или любой из других программ, перечисленных выше), может потребоваться загрузить другую версию ПО или одного из других прикладных программных средств, перечисленных выше. Такая проблема чаще всего возникает при работе в более старой версии прикладного программного средства с файлом, созданным в более новой версии, который старая версия не может распознать.
Совет: Иногда вы можете получить общее представление о версии файла SVG, щелкнув правой кнопкой мыши на файл, а затем выбрав «Свойства» (Windows) или «Получить информацию» (Mac OSX).
Резюме: В любом случае, большинство проблем, возникающих во время открытия файлов SVG, связаны с отсутствием на вашем компьютере установленного правильного прикладного программного средства.
Даже если на вашем компьютере уже установлено No Cash GBA (No$GBA) или другое программное обеспечение, связанное с SVG, вы все равно можете столкнуться с проблемами во время открытия файлов Saved Game File. Если проблемы открытия файлов SVG до сих пор не устранены, возможно, причина кроется в других проблемах, не позволяющих открыть эти файлы. Такие проблемы включают (представлены в порядке от наиболее до наименее распространенных):
Основные преимущества формата SVG.
Я не буду долго распространяться о преимуществах векторной графики перед растровой в вебдизайне, замечу лишь, что, однажды созданный, файл в формате SVG одинаково хорошо выглядит без потери качества и на мобильном устройстве и на станционарном мониторе домашнего ПК.
Шапка данного сайта выполнена в формате SVG, попробуйте уменьшить окно браузера до минимальных размеров, картинка на “лету” будет также пропорционально уменьшаться.
SVG – это двухмерная графика и тем не менее это текстовый формат, который можно легко править в блокноте или просто рисовать в векторных редакторах: Incscape , Adobe illustrator, CorelDRAW
Бесконечное полотно документа svg.
Итак, как происходит формирование векторного изображения.
Документ формата SVG – это двухмерный объект, который может иметь бесконечные координаты, как в положительном, так и в отрицательном направлении по осям X и Y. Также документ SVG имеет две области просмотра: viewport – системная область просмотра и viewBox – пользовательская область просмотра, положение которой относительно начала системных координат viewport, может задаваться собственной, пользовательской системой координат. Другими словами окно просмотра viewBox, может быть перемещёно в любое место документа SVG, при этом берется фрагмент изображения под ним, который после процесса согласования между viewBox и viewport, возвращается обратно в системную область просмотра viewport, которую видит пользователь. Используя это свойство можно организовать вертикальную или горизонтальную прокрутку изображения, меняя параметры координат viewBox.
При уменьшении размера пользовательского окна просмотра viewbox можно пропорционально увеличивать фрагмент изображения в системной области просмотра или уменьшать его при увеличении размера viewbox.
Таким образом реализуется эффект лупы. Более подробно эти процессы разобраны в статье: Трансформация изображений SVG при изменении параметров Viewbox.
Режим symbol
Принцип работы этого режима аналогичен предыдущему, но для задания элементов используется тег symbol. Этот элемент, согласно спецификации, может содержать атрибут , поэтому отпадает необходимость указывать его при использовании заданного символа. Также элементы, созданные с использованием , отображаются при рендере, что упрощает визуальный контроль созданных спрайтов. В остальном применение этого метода не отличается от Режима defs.
Пример использования
Преимущества: Аналогично предыдущему режиму (легкая смена цвета и размеров).
Недостатки: Вам также понадобится вспомогательный механизм для вставки иконок. Однако, прочих недостатков метода defs этот режим лишен.
Достоинства формата
Растровое изображение содержит в себе информацию о точках, а векторное — о фигурах (форме). Здесь показано ключевое преимущество «вектора» над «растром» с точки зрения масштабирования в изобразительных целях.
- Текстовый формат — файлы SVG можно читать и редактировать (при наличии некоторых навыков) при помощи обычных текстовых редакторов. При просмотре документов, содержащих SVG-графику, имеется доступ к просмотру кода просматриваемого файла и возможность сохранения всего документа. Кроме того, SVG-файлы обычно получаются меньше по размеру, чем сравнимые по качеству изображения в форматах JPEG или GIF, а также хорошо поддаются сжатию.
- Масштабируемость — SVG является векторным форматом. Существует возможность увеличить любую часть изображения SVG без потери качества. Дополнительно, к элементам SVG-документа возможно применять фильтры — специальные модификаторы для создания эффектов, подобных применяемым при обработке растровых изображений (размытие, выдавливание, сложные системы трансформации и др.) В тексте SVG-кода фильтры описываются тегами, визуализацию которых обеспечивает средство просмотра, что не влияет на размер исходного файла, обеспечивая при этом необходимую иллюстративную выразительность.
- Широко доступно использование растровой графики в SVG-документах. Имеется возможность вставлять элементы с изображениями в форматах PNG, GIF или JPG.
- Текст в графике SVG является текстом, а не изображением, поэтому его можно выделять и копировать, он индексируется поисковыми машинами, не нужно создавать дополнительные метафайлы для поисковых роботов.
- Анимация реализована в SVG с помощью языка SMIL (Synchronized Multimedia Integration Language), разработанного также консорциумом W3C. Поддерживаются скриптовые языки на основе спецификации ECMAScript. SVG-элементами можно управлять с помощью JavaScript. Применение скриптов и анимации в SVG позволяет создавать динамичную и интерактивную графику. В SVG обеспечивается событийная модель, отслеживаются события (загрузка страницы, изменение её параметров, события мыши, клавиатуры и др.) Анимация может запускаться по определённому событию (например «onmouseover» или «onclick»), что придаёт графике интерактивность. У каждого элемента есть свои собственные события, к которым можно привязывать отдельные скрипты.
- SVG — открытый стандарт. В отличие от некоторых других форматов, SVG не является чьей-либо собственностью.
- SVG-документы легко интегрируются с HTML и XHTML документами. Внешние SVG подключаются через тег <object>, значение атрибута data — имя файла с расширением «.svg», содержащего разметку SVG, type — MIME-тип, то есть image/svg+xml. Атрибуты width и height определяют размеры области SVG по горизонтали и по вертикали. Элементы SVG совместимы с HTML и DHTML.
- Совместимость с CSS (англ. Cascading Style Sheets). Отображением (форматированием и декорированием) SVG-элементов можно управлять с помощью таблицы стилей CSS 2.0 и её расширений, либо напрямую с помощью атрибутов SVG-элементов.
- SVG предоставляет все преимущества XML:
- Возможность работы в различных средах.
- Интернационализация (поддержка Юникода).
- Широкая доступность для различных приложений.
- Лёгкая модификация через стандартные API — например, DOM. SVG поддерживает стандартизированную W3C объектную модель документа DOM, обеспечивая доступ к любому элементу, что даёт широкие возможности по динамическому изменению элементов, их атрибутов и событий.
- Лёгкое преобразование таблицами стилей XSLT. Как любой основанный на XML формат, SVG даёт возможность использовать для его обработки таблицы трансформации (XSLT). Преобразуя XML-данные в SVG с помощью простого XSL, можно легко получить графическое представление любых данных, например визуализировать химические молекулы, описанных на языке CML.