Векторная графика: где, как и зачем использовать
Содержание:
- В каких случаях использовать растр, а в каких — вектор?
- Часть 1. Преобразование изображения JPG / PNG в Illustrator CC
- Векторные диаграммы и комплексное представление
- Кодирование графической информации
- Векторная графика
- Форматы векторной графики
- Фундаментальные недостатки векторной графики
- Достоинства и недостатки растровой графики
- Основные виды компьютерной графики, краткая характеристика, достоинства и недостатки
- Трейс / Image Trace
- Что такое векторная графика
- Способ хранения изображения
- Приложения для растра
- Преимущества векторного способа описания графики над растровой графикой
- Растровые программы
- Виды изображений
- ⇡#Inkscape — полноценная альтернатива коммерческим пакетам
- Блоб браш / Blob Brush
- Недостатки векторной графики
В каких случаях использовать растр, а в каких — вектор?
Растровые изображения, как правило, используются для фотографий, поэтому Photoshop является программой для работы с растром. С другой стороны Adobe Illustrator – программа для работы с векторными файлами, которая автоматически создает формулы в процессе создания изображения. Логотипы, бланки и другие графические элементы лучше всего создавать векторными, тогда как фотографии – растровыми. Все векторы должны быть преобразованы в растры для использования в веб-разработках. Текст, как правило, создается в векторном формате.
Если Вы в раздумьях – создать изображение векторным или растровым, используйте простое правило: если Вы разрабатываете его с нуля, и для него понадобится всего лишь несколько цветов, остановите свой выбор на векторе. Если же Вы работаете над редактированием изображения с богатой цветовой гаммой, лучше использовать растровый формат. Для многих проектов вектор и растр используются одновременно. Например, для брошюры можно логотип создать векторным, а фотографию, на которой изображены счастливые клиенты – растровой.
Часть 1. Преобразование изображения JPG / PNG в Illustrator CC
Шаг 1. Добавьте фотографию в Illustrator CC
Запустите программу Adobe Illustrator CC на вашем компьютере. Выбирать трассировка с рабочего места в правом верхнем углу. Позже вы можете получить панель с именем Трассировка изображения, Нажмите Отправьте вариант на верхней панели инструментов. Выбирать Открыть … из раскрывающегося меню. Затем вы можете импортировать фото в JPG, PNG и другие графические форматы.
Шаг 2. Настройте параметры векторных фотографий
С помощью мыши нарисуйте область на монтажной области. Затем отправляйтесь в Трассировка изображения панель. Отметьте маленькую клетку перед предварительный просмотр. Вы можете получить дополнительные настройки во время работы. Что ж, это может отставать от скорости Illustrator. В Предустановленная Список предлагает автоматический цвет, высокий цвет, низкий цвет, оттенки серого и черно-белый. Вы можете выбрать один понравившийся пресет. Кроме того, Illustrator позволяет пользователям настраивать сложность цвета и расширенные ползунки, включая контуры, углы и шум. Когда вы будете удовлетворены, нажмите Прослеживать двигаться дальше.
Шаг 3. Преобразуйте фотографию в вектор с помощью Illustrator
Найдите и нажмите Расширять вариант в верхней части окна. В результате Illustrator преобразует фотографию в векторную графику и заменит исходное изображение. Позже вы можете выбрать Сохранить как из Отправьте выпадающее меню. Набор SVG как выходной векторный формат.
Векторные диаграммы и комплексное представление
Условия резонанса
Такой инструментарий помогает строить наглядные графические схемы колебательных процессов. Аналогичный результат обеспечивает применение комплексных числовых выражений. В этом варианте, кроме оси с действительными, применяют дополнительный координатный отрезок с мнимыми значениями. Для представления вектора пользуются формулой A*ei(wt+f0), где:
- А – длина;
- W – угловая скорость;
- f0 – начальный угол.
Значение действительной части равно A*cos*(w*t+f0). Это выражение описывает типичное гармоническое колебание с базовыми характеристиками.
Кодирование графической информации
Качество изображения определяется разрешающей способностью экрана и глубиной цвета.
Число цветов (К), воспроизводимых на экране дисплея, зависти от числа бит (N), отводимых в видеопамяти под каждый пиксель:
K=2N
Для получения богатой палитры цветов базовым цветам могут быть заданы различные интенсивности. Например, при глубине цвета в 24 бита на каждый из цветов выделяется по 8 бит (RGB), т.е. для каждого из цветов возможны K = 28 = 256 уровней интенсивности. Один бит видеопамяти занимает информация об одном пикселе на черно-белом экране (без полутонов).
Величину N называют битовой глубиной.
Страница — раздел видеопамяти, вмещающий информацию об одном образе экрана (одной «картинке» на экране). В видеопамяти одновременно могут размещаться несколько страниц.
Если на экране с разрешающей способностью 800 х 600 высвечиваются только двухцветные изображения, то битовая глубина двухцветного изображения равна 1, а объем видеопамяти на одну страницу изображения равен 800 * 600 * 1 = 480000 бит = 60000 байт.
Для хранения двух страниц изображения при условии, что разрешающая способность дисплея равна 640 х 350 пикселей, а количество используемых цветов — 16 будет таким: 640 * 350 * 4 * 2 = 1792000 бит = 218,75 Кбайт
Количество используемых цветов — 16, это 24, значит, битовая глубина цвета равна 4.
Векторная графика
Векторное изображение строится не из отдельных точек, а из целых геометрических фигур. Каждая геометрическая фигура задается математическим описанием через функции. Также можно задать цвет и толщину контура фигуры, цвет и фактуру заливки. Все изображение целиком складывается из таких геометрических фигур.
Объем векторного изображения значительно меньше растрового. Особенностью векторных рисунков является возможность изменения их размеров без потери качества. Механизм масштабирования заключается в том, что исходный объект удаляется, а вместо него по тем же формулам, но с другими входными данными строится новое изображение.
Особенность построения векторного изображения накладывает определенные ограничения на его использование. Сложно представить фотореалистичное изображение, используя математические формулы, поэтому векторная графика используется в основном для построения простых эскизов из математических примитивов или чертежей в системах автоматизированного проектирования.
Для создания векторных изображений используются графические редакторы Adobe Illustrator и CorelDraw. Векторные форматы CDR, SVG.

Рис. 2. Векторное изображение в графическом редакторе.
Форматы векторной графики
Созданные изображения хранятся в форматах. Привычные нам jpg (jpeg), png служат для хранения растровых изображений. Векторные картинки используют достаточно большое количество различных форматов. Среди них:
- AI. Данный формат создает программа Ad.Illustrator. Только она и может быть использована для открытия файлов с таким расширением. Документ, созданный в новой версии, не может быть воспроизведен старыми.
- CDR. Формат Corel Draw. Эта программа также может использовать и другие расширения, в зависимости от предназначения документа (cdt, cdx, cgm, clk, cmx, cpx, csl, des, dsf, drw).
- DXF. Поддерживается всеми программами автоматизированного проектирования. Однако некоторые способны лишь читать файлы и не допускают возможности редактирования.
- EPS. Универсальный формат, который используется наиболее часто. Он был совместно создан компаниями Adobe Systems и Altsys. Файлы с этим расширением доступны многим программам, в зависимости от их версий.
- FLA, FH. Формат компании Adobe Flash.
- PDF. Разработан компанией Adobe. Используется для передачи документов, которые содержат как текст, так и графические изображения.
- PICT. Используется на платформе Macintosh. Способен одновременно поддерживать как изображения векторной, так и растровой графики.
- TGA (Targa). Продукт компании AT&T, разработанный под видеокарту TrueVision. Его поддерживают более 200 приложений.
- SWG, SVGZ. Основан на XML-языке для векторных изображений. Поддерживается веб-браузерами. Его недостатком является относительно невысокое качество сложной графики.
- SWF. Формат для flash-анимаций. Доступен для чтения приложениями, поддерживающими технологию Flash.
- WMF. Аналог PICT для Windows. К нему часто прибегают при создании веб-страниц.
Фундаментальные недостатки векторной графики
- Не каждая графическая сцена может быть легко изображена в векторном виде — для подобного оригинальному изображению может потребоваться описание очень большого количества примитивов с высокой сложностью, что негативно влияет на количество памяти, занимаемой изображением и на время необходимое для преобразования его в растровый формат для графического вывода (отрисовки или растеризации).
- Перевод векторной графики в растровое изображение достаточно прост. Но обратный путь, как правило, сложен — этот процесс называют трассировкой растра, и зачастую требует значительных вычислительных мощностей и процессорного времени, и не всегда обеспечивает высокое качество полученного векторного рисунка.
- При этом спецификации векторных форматов (и, соответственно, рендереры векторной графики) намного сложнее таковых для растровой графики.
- Преимущество векторной картинки — масштабируемость — пропадает, когда векторный формат отображается в растровое разрешение с особо малыми разрешениями графики (например, иконки 32×32 или 16×16). Чтобы не было «грязи», картинку под такие разрешения приходится подгонять вручную. В векторных шрифтах TrueType есть довольно сложные коды хинтинга, позволяющие избавиться от пропущенных (и, наоборот, излишне толстых) линий.
Достоинства и недостатки растровой графики
Одно из наиболее важных достоинств, благодаря которым, мы встречаем растровые изображения на каждом шагу, — это максимальная реалистичность картинки. Растровая графика позволяет создавать изображения с очень точной детализацией без явных цветовых переходов. Пиксельные изображения встречаются повсеместно: от фотографий в вашем домашнем альбоме, до концертных афиш и плакатов.
К недостаткам этого вида графики можно отнести, в первую очередь, немаленький размер файлов, даже если говорить о самых простых изображениях. Это связано с тем, что в памяти хранятся данные о каждом из пикселей. Поэтому чем больше размер картинки, тем больше она «весит». Также такие файлы плохо поддаются масштабированию: их трудно увеличить или уменьшить без потери качества. Так, при уменьшении растрового изображения, соседние пиксели «сливаются» в один и ухудшается точность передачи цветов.
Основные виды компьютерной графики, краткая характеристика, достоинства и недостатки
Двухмерная (2D)
Двухмерная графика представляет собой плоскую картинку и имеет два измерения – ширину и высоту. Объема добиваются художественной игрой теней и света. Часто используется для производства макетов, логотипов, баннеров, интерфейсов. Двухмерная графика представлена растровой, векторной и фрактальной графикой.
Растровая графика
Самый распространенный вид, что связано со специфичностью восприятия картинки человеком. Свет отражается от поверхности объекта и, попадая на сетчатку, анализируется многомиллионными клетками глаза, чувствительными к свету. Световой сигнал кодируется и разбивается на части, которые мозг собирает и воспринимает в виде объемного предмета. Растровая графика построена на том же принципе, но есть отличие – она работает в обратную сторону и похожа на листок в клетку, где каждая клетка имеет свой цвет.
Растр – совокупность пикселей, образующих сетку/матрицу.
Характеристиками растрового изображения являются размер пикселей и их расположение.
Достоинствами такого вида графики являются автоматизированный ввод информации, реалистичность, высокая скорость обработки, адаптация под все программы. Недостатки: занимают много памяти, портится качество при масштабировании.
Векторная графика
Векторное изображение состоит из стандартных геометрических элементов, таких как точки, прямые, окружности и т.д. Для каждого элемента задаются параметры толщины, заливки цветом. Иллюстрации создаются с использованием формул и координат. Так, для изображения треугольника требуется указать координаты его вершин. Достоинства: занимает мало памяти, не портиться качество при масштабировании, одинаковы на всех устройствах. Недостатки: слишком примитивно для некоторых изображений, нет автоматизированного ввода.
Фрактальная графика
Картинка строиться по принципу передачи «наследственных» характеристик одного геометрического объекта другому.
Фрактал – фигура, состоящая из частей, дублирующих целую фигуру.
Фракталы нашли применение в других видах компьютерной графики, которые уже были рассмотрены, а также в 3D графике. Достоинства: автоматическое отображение компьютером, поэтому не требует хранение объектов в памяти компьютера. Недостатки: высокая вычислительная нагрузка, не развиты инструменты для обработки изображения.
Трехмерная графика
С помощью нее создаются изображения в трехмерном пространстве, имеющие ширину, высоту и глубину, которые могут быть рассмотрены со всех сторон и под разными углами. Трехмерные объекты классифицируются на:
полигональные – форму модели определяют вершины, ребра и грани, обволакивающие незаполненное трехмерное пространство;
Полигоны – прямоугольные фигуры, из которых строятся модели.
воксельные – объединение элементов изображения в объеме, которые содержат растровые значения объемных объектов, наделенных внутренностями.
Воксел – элемент трехмерного объекта, имеющий растр в 3D пространстве.
Трейс / Image Trace
Самый автоматизированный способ сделать из скетча векторную картинку и, как мне казалось раньше, самый быстрый (дисклеймер — сейчас я уже так не думаю).
Трейс картинки осуществляется с помощью панели image trace (верхняя панель Window — Image Tace) — просто помещаете свой скетч на рабочую область, открываете панельку, в выпадающем меню выбираете один из пресетов (у всех разные настройки, выбрать лучший можно методом тыка) — например, sketch — и через минуту-другую ваш файл превращен в вектор. Потом нужно только не забыть удалить “мусор” — разные пустые пути, которые образуются в процессе. Для этого не снимая выделение с оттрейсенного объекта надо пойти в верхнее меню Object — Path — Clean Up.
Трейс готов! Как говорили на одной моей прошлой работе “нажал кнопку — и в кассу”. Но, увы, все не так просто.
Результат трейса выглядит круто только тогда, когда исходная картинка-скетч была высокого качества (четкие линии с минимумом рукодрожания, не ворсистыми линиями и тп), потом она была сканирована с приличным DPI и хотя бы немного обработана в фотошопе (выбеливание фона, добавление контраста). Во всех остальных случаях трейс требует доработки.
Я делаю так: включаю видимость путей (cmd+H), выбираю контрастный цвет для них по отношению к обводке (двойной клик по названию слоя) — и, увеличив картинку до 200-300% проверяю аккуратность линий. В этом мне сильно помогают обычный карандаш — он мне нравится больше, чем сглаживающий — и плагин от Astute Graphics Smart Remove Brush Tool, которым можно удалять лишние точки, минимально изменяя линию.
Тут важно не переусердствовать в “вылизывании” картинки — если вам нужно идеальные ровные линии — быстрее использовать один из инструментов, о которых речь пойдет ниже. Трейс разумно использовать тогда, когда хочется сохранить эффект “нарисованности вручную”
Я на данный момент использую трейс только для цитат вроде такой:
Плюсы и минусы трейса:
+ Можно относительно быстро превратить хороший скетч в векторную картинку с сохранением hand drawn эффекта
– Нужно потратить время, чтобы обработать – Весь объект уже векторный, то есть труднее поменять толщину линий – Линии не будут идеально ровными (это же и плюс)
Мой вердикт таков — использовать трейс надо с умом, применяя его ни ко всему подряд, чтобы сэкономить время на обработку, а к избранным картинкам, чтобы сохранить “ручной” эффект и некую небрежность линий.
Что такое векторная графика
Рисунок в векторной графике строится по опорным точкам согласно математическим законам. Например, если требуется нарисовать окружность, то программа запоминает координаты ее центра, величину радиуса, толщину линий, тип фигуры и другую подобную информацию. При загрузке такого файла вначале определяется «что» нужно построить, потом, согласно загруженным данным, создается изображение. Цвета также кодируются, и вся эта информация в зашифрованном виде хранится в файле.
История
Французский математик Пьер Безье, создавший в 1968 году свои кривые, и не предполагал, что в будущем они будут так популярны. Ведь изначально они создавались лишь для описания криволинейных фигур при обработке листового металла.
Суть этого математического инструмента заключается в том, что любую геометрическую фигуру можно разбить на простые небольшие участки, которые позже получили называние сегментов. Начало и конец каждого из них задается особыми якорными точками, координаты которых хранятся в специальном файле.
Якорные точки в компьютерной среде программы Adobe Illustrator изображаются в виде маленьких белых квадратов, с помощью которых строятся направляющие линии. Они служат основой для построения фигур. Каждый создаваемый элемент заканчивается маркером, представляющим собой большую черную точку, длина и направление которой соответствует первой и второй производной заданного сегмента.
Возможности
Широкое распространение не было бы возможным без наличия у векторной графики явных преимуществ над другими типами. Рассмотрим подробнее в чем заключаются плюсы.
Возможности векторной графики:
- Сохранение рисунков в различных форматах.
- Выбор заливок. Библиотека цветов и возможных текстур просто огромна.
- Работа с объектами: создание, удаление, перемещение, масштабирование.
- Множество готовых инструментов, например, фигурная обрезка, создание перспективы и объемов т. п.
- Отличная база для создания шрифтов и работы с текстом.
Векторная графика также позволяет создавать изображения любой сложности и масштабировать их без потери качества.
Применение
Богатые возможности прекрасно подходят для хранения данных о сложных трехмерных объектах. Без использования инструментов векторной графики невозможно представить современную конструкторскую инженерию. Она нашла свое применение практически везде: от проектирования микросхем до создания сложнейших архитектурных сооружений.
Даже функционирование такой компании как McDonald’s, начиная с 1987 года, опирается на ресурс, ею предоставляемый. Она помогает создавать дизайн, планировать схемы посадочных мест, проекты помещений, расположение кухонного оборудования.
Способности точно воссоздавать трехмерный объем в компьютерной среде широко используется в медицине. Создание протезов, имплантов, различных учебных анатомических моделей — вот далеко не полный список востребованных отраслей.
Техника для визуализации пространства является квинтэссенцией всей мощи компьютерной графики: очки виртуальной реальности, многочисленные видеоигры, специальные шлемы, дисплеи и другие средства погружения, позволяют не только создавать дополненную реальность, но и совершать разного рода научные изыскания, находящиеся за гранью безопасного и возможного.
В озможности графики широко используются в разных сферах:
- мультимедиа,
- бизнесе,
- искусстве,
- анимации.
Современный кинематограф в принципе уже немыслим без компьютерной графики, как вся печатная индустрия. Под ее влиянием возникают современные виды цифрового искусства, создаются целые виртуальные галереи.
Наиболее наглядным примером использования является создание логотипов в векторе, потому что это позволяет создавать яркие графичные объекты с возможностью легкого масштабирования без потери качества.
Способ хранения изображения
Рассмотрим, к примеру, такой графический примитив, как окружность радиуса r. Для её построения необходимо и достаточно следующих исходных данных:
- координаты центра окружности;
- значение радиуса r;
- цвет заполнения (если окружность не прозрачная);
- цвет и толщина контура (в случае наличия контура);
- порядок плана (передний план, задний план).
Координаты центра и радиус являются обязательными параметрами, остальные данные из описания окружности часто называют атрибутами и в некоторых графических векторных редакторах опускаются. В этом случае при графическом выводе они заменяются атрибутами по умолчанию или текущими атрибутами.
Приложения для растра
Выбор программ для работы с растровой графикой позволяет каждому найти именно то, что максимально подходит под его нужны. Вот несколько популярных растровых редакторов:
- Movavi Photo Editor — редактор с достаточным объёмом инструментов для решения простых задач. Этот редактор слабее по сравнению с фотошопом и мощнее, чем Paint. NET. Movavi не умеет работать со слоями (их там попросту нет), он не владеет специальными кистями, а также не адаптирован для графического планшета. Однако Movavi отлично справляется с простыми задачами: кадрирование фотографии, удаление фона, вставка текста, цветокоррекция. Простой интерфейс также даёт ещё один плюс к этому приложению.
- Adobe Photoshop — самый популярный и, возможно, лучший фоторедактор для компьютера. Его название стало нарицательным. Богатая функциональность, возможность установки плагинов, обработка каждого объекта по отдельности, работа со слоями, поддержка 3d-моделирования — это всё только начало списка возможностей. Но, чтобы использовать этого «зверя», вам придётся прочитать тонну мануалов либо просмотреть много курсов, а также для комфортной и продуктивной работе в фотошопе потребуется мощное оборудование.
-
The Gimp — фоторедактор, который работает как и с растровой, так и с векторной графикой. Ещё его называют бесплатным аналогом фотошопа (но всё же до полноценного аналога он недотягивает), ведь действительно, соревноваться с таким гигантом, как фотошоп, может не каждый. Очевидно, что вам придётся обучиться инструментам и функциям этой среды, ведь такой интерфейс может спугнуть новичка от работы в редакторе. Для больших возможностей вы вправе самостоятельно расширить функциональность с помощью дополнительных пакетов.
- Photoscape — отличный пример качественного совмещения менеджера картинок («вьювера») и редактора. Фотоскайп очень легко обрабатывает фотографию или даже несколько одновременно (пакетный редактор), используя стандартный набор инструментов и настроек. В фоторедакторе предоставлена возможность создания коллажей, а также функция лёгкого захвата экрана. Во время редактирования можно взять цвет из любого участка на рабочем столе, из разных окон, что крайне практично. В этой программе реализована удобная печать: её концепция состоит в возможности расположения нескольких картинок на одном листе.
- Paint.NET — программа, похожая по названию и интерфейсу с установленным по умолчанию на виндовс «пэйнтом». Однако Paint. NET демонстрирует нам больше инструментов и возможностей для редактирования изображений. Расширен набор кистей, встроены эффекты и инструменты для работы с векторной графикой. Появилось редактирование по слоям, хотя формат PSD не поддерживается, что является серьёзным минусом. Хоть этот паинт и можно назвать «золотой серединой», но профессионально обработать фотографию будет трудно.
- Krita — приложение с интересной историей. Сначала это была программа для рисования, но позже разработчики добавили множество инструментов для редактирования, что превратило приложение в полноценный редактор. Присутствует много качественных эффектов и кистей (все кисти можно настраивать, а также создавать свои), полноценные инструменты для покадровой анимации. Есть и уникальные возможности, такие как рисование в симметрии или рисование в различных режимах. Функциональность очень обширная для бесплатного приложения.
Преимущества векторного способа описания графики над растровой графикой
- Объём данных, занимаемый описательной частью, не зависит от реальной величины объекта, что позволяет, используя минимальное количество информации, описать сколь угодно большой объект файлом минимального размера. Например, описание окружности произвольного радиуса требует задания только 3 чисел, не считая атрибутов.
- В связи с тем, что информация об объекте хранится в описательной форме, можно бесконечно увеличить графический примитив при выводе на графическое устройство, например, дугу окружности, и она останется при любом увеличении гладкой. С другой стороны, если кривая представлена в виде ломаной линии, увеличение покажет, что она на самом деле не кривая.
- Параметры объектов хранятся и могут быть легко изменены. Также это означает что перемещение, масштабирование, вращение, заполнение и т. д. не ухудшает качества рисунка. Более того, обычно указывают размеры в аппаратно-независимых единицах (англ. device-independent unit), которые ведут к наилучшей возможной растеризации на растровых устройствах.
- При увеличении или уменьшении объектов толщина линий может быть задана постоянной величиной, независимой от реальной площади изображаемой фигуры.
Растровые программы
Для начала мы пробежимся по растровым программам. Знаете, что значит растровая графика? Нет? В общем, говоря простым языком, растровая графика — это когда изображение состоит из пикселей (точек), а значит при постепенном увеличении изображения качество будет постоянно ухудшаться.
Эта графика используется при работе с фотографиями и рисунками, так как позволяют сделать изображение любой сложности и лучше всего передать всю точность цветов и переходов. На сегодняшний день это самый популярный вид графики. Минусы такой графики — это большой вес и потеря качества при увеличении.
Adobe Photoshop
Ну это естественно царь всех графических редакторов. Мне тут одна мадам на работе утверждала, что ее дочь пользуется более крутой программой чем фотошоп. Я ей сказал, что ее дочь пошутил, на что она вообще не отреагировала. Так и продолжала гнуть свою линию, что ее дочь пользуется программой лучше фотошопа. Ну ладно, пусть пользуется.
Вообще можно было бы не включать этот редактор в список, так как он в представлении не нуждается. Я даже целый раздел на блоге посвятил фотошопу. Программа действительно классная и если говорить о ее преимуществах, то можно уделить этому несколько статей. С помощью фотошопа можно делать чуть ли не всё, что угодно. Я думаю все видели как работает эта прога.
Помнится даже история, как какие-то разработчики утверждали, что фотошоп не всесилен и он не может делать какие-то определенные вещи. Они даже разработали новое приложение, которое позволяет сделать эти фишки. Но как оказалось, то что они показали можно легко сделать в фотошопе, причем аж тремя способами. Поэтому думаю, что бессмысленно расписывать возможности этого графического редактора.
Из плюсов можно отметить, что она универсальная и может справится чуть ли не с любой задачей. Ну а из минусов можно выделить то, что она объемная, требовательная и платная.
GIMP
Этот редактор тоже у всех на слуху, я полагаю? Его называют бесплатным аналогом фотошопа, ну и с принципе это действительно достойное бесплатное решение. Конечно фотошоп он никогда не заменит, но он тоже многофункциональный и в работе даже схож с вышеуказанным редактором.
Если вы не возражаете, то я тоже не буду вам о нем в данной статье рассказывать, так как о нем я рассказывал подробно в одной из своих прошлых статей, причем подробно.
Paint.NET
Еще одна популярная бесплатная графическая программа для Windows. Также как и две предыдущие поддерживает слои, что является уже неотъемлемой частью для приложений, работающих с изображениями. Сама программа позиционирует себя не как замена фотошопа, а скорее как улучшенный Paint.
Из плюсов большинство пользователей отмечают:
- Очень удобный интерфейс;
- Множество инструментов, фильтров и дополнительных эффектов;
- Возможность работы со слоями;
- Не требователен к системным ресурсам;
- Возможность подключения плагинов.
Из минусов выделяют:
- Работает только под windows;
- Обязательная установка NET Framework.
Но если не заморачиваться с возможностями и работать только под виндовс, то это очень хорошая штука.
Photoscape
Еще один мощный и хороший редактор графических изображений. Единственное, он больше подходит для обработки фотографий, но с этой задачей он справляется на ура.
Плюсы:
- Кроме стандартных инструментов обработки фотографий (яркость, цвет, изменение размера) программа имеет в себя ряд эффектов и встраиваемых объектов (надписи, прически, рамки и т.д.);
- Пакетная обработка фотографий. То есть мы можем произвести какую-то настройку для обработки фотографий и применить ее ко всем изображениям;
- Простое создание GIF анимации. Справиться с этим очень просто и без подсказок;
- Объединение изображений и многое другое;
Минусы:
Программа предназначена только для обработки;
Ну в принципе для своего размера, функционала и бесплатности к минусам даже можно не придираться. Так что если вам нужен простенький фоторедактор, то держите.
Виды изображений
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово, подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Типичный пример векторного изображения
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки/текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
При увеличении масштаба растровая картинка теряет в качестве
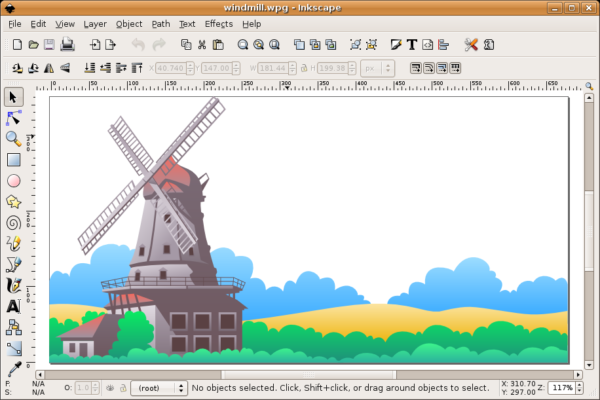
⇡#Inkscape — полноценная альтернатива коммерческим пакетам
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически
Блоб браш / Blob Brush
Из всех инструментов иллюстратора больше всего на настоящую, живую, кисточку похож блоб браш. За это его очень любят художники, которые переходят с живого рисования или рисования в фотошопе на вектор. Всю прелесть этого инструмента могут оценить только те, у кого есть графический планшет – с его помощью можно контролировать толщину линий нажимом.
У этого инструмента так много поклонников, что мне даже как-то неловко признаваться, что я его не люблю и практически совсем не использую. Это вызывает у людей примерно такие же эмоции, как когда я говорю, что мне не нравится “Мастер и Маргарита”. Но что есть — то есть
Одна из моих первых картинок, нарисованная блоб брашем
Блоб брашем можно рисовать линии также, как вы это делаете фломастером на бумаге (сравнивать с кистью, мне кажется, не совсем верно, тк прозрачность блоб браша не регулируется нажимом), при условии, повторюсь, наличия планшета.
Плюсы и минусы блоб браша:
+ Облегчает художникам переход с растра на вектор + Имитирует “живое” рисование
– Нужен планшет, чтобы оценить всю прелесть (и умение рисовать тоже не помешает) – Толщину линий можно задавать только перед рисованием, как только линия проведена — она по сути является векторным объектом с заливкой, — как и в случае с трейсом регулировать толщину постфактум сложно
Недостатки векторной графики
- Программная
зависимость. Каждая программа строит
кривые Безье по своим алгоритмам.
(Например, формат .cdr программы Corel Draw не
описан и является нестандартным). Часто
необходимо конвертирование. Каждая программа
сохраняет данные в своем собственном
формате, поэтому изображение, созданное
в одном векторном редакторе, как правило,
не конвертируется в формат другой программы
без погрешностей. Некоторые эффекты,
примененные в одном редакторе, не будут
поддерживаться другими. - Сложность
векторного принципа описания изображения
не позволяет автоматизировать ввод графической
информации, хотя эта проблема активно
и весьма успешно разрабатывается. - Векторная
графика действительно ограничена в чисто
живописных средствах и не предназначена
для создания фотореалистичных изображений.