15 лучших видеопроигрывателей html5
Содержание:
- What is an HTML5 Video Player?
- Video.js
- Controlling Playback via the HTMLVideoElement Interface
- Коротко о главном
- Media Element.js
- Вставка видео на веб-страницу
- Что такое HTML5 Video Player для браузера Яндекс
- Добавляем стили
- HTML5-видеоплееры, о которых вы должны знать
- 12. HTML5 Video Player & FullScreen Video Background
- 1.VideoJS
- Easy Video Player with JavaScript & Html5
- embedder
- Top HTMl5 Video Players:
- Поддерживает ли браузер вашу разметку?
- Styling Player Controls
- Преимущества HTML5 в сравнении с Adobe Flash Player
- Как посмотреть HTML5 Video в Яндекс браузере
- Яндекс браузер поддерживает ли html5. Исправляем ошибку HTML5 в видеоплеере. Определение возможностей с помощью Modernizr
- Полное описание
What is an HTML5 Video Player?
HTML5 Video Player is a library of JavaScript that builds controls over top of the HTML5 video element. This provides a uniform look between different browsers.
HTML5 online video players allow you to play videos directly in a web browser without the use of additional plugins. Some time ago, we installed a Flash player to stream videos. But, HTML5 video players offer an easy way to integrate native video players on your website. While you can still embed YouTube videos, here’s a more handy way to showcase videos to your visitors.
HTML5 video players only need you to use the video element. Set the width and height for the video size and control attributes to add functions such as play and pause or set up the video to play automatically.
Most sophisticated browsers now support HTML5 videos, so online video playing is now more comfortable both on desktop and mobile screens.
Should you go with a propriety media player or one that’s open-source and free?
Video.js
VideoJS is a free and open-source online video player that includes features such as basic playback options such as autoplay and preload. VideoJS uses JavaScript to plug cross-browser inconsistencies, ensuring your content appears in the best light. It can also add support for HTML5 tags on older IE versions, and introduce functionalities such as subtitles and full-screen displays.
Other standout features can be introduced in VideoJS with the help of plugins. You can track Google Analytics ever right from the player, add your branding in the player controls, and introduce Chromecast support.
Controlling Playback via the HTMLVideoElement Interface
The HTMLMediaElement JavaScript interface exposes the properties and methods required to support basic media-related capabilities that are common to both audio and video. Hence, the HTMLVideoElement and HTMLAudioElement elements both inherit this interface.
An obvious question to ask is why do we need an API? One very good reason is that default video controls vary from browser to browser so building your own GUI is a way to make your player look consistent across all browsers. Beyond that you can do some cool things like change the video size at runtime.
<div style="text-align:center">
<button onclick="playPause()">Play/Pause</button>
<button onclick="makeBig()">Big</button>
<button onclick="makeSmall()">Small</button>
<button onclick="makeNormal()">Normal</button>
<br><br>
<video id="video1" width="420">
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
Your browser does not support HTML5 video.
</video>
</div>
The above markup includes extra buttons to play and pause the video as well as change its size. Each button’s onclick event invokes a JavaScript function that achieves the desired action via the HTMLVideoElement Interface. Note that in a real web page you would probably want to use non-obtrusive JavaScript to attach the event handlers. The onclick attribute is employed here for the sake of simplicity.
var myVideo = document.getElementById("video1");
function playPause() {
if (myVideo.paused)
myVideo.play();
else
myVideo.pause();
}
//the video always maintains its original aspect ratio
function makeBig() {
myVideo.width = 560;
}
function makeSmall() {
myVideo.width = 320;
}
function makeNormal() {
myVideo.width = 420;
}
Want to try it out? It just happens to be the example provided by W3Schools.com.
Коротко о главном
Opera – популярный браузер, с недавних пор перешедший на движок собственного производства. С 1995 года проект активно развивался, хотя и демонстрировал взлеты с падениями.
HTML5 Video Player – популярное расширение, при помощи организуется просмотр видео и фильмов в одноименном стандарте. Оно совместимо с видеохостингом YouTube.
Установочный процесс
Несмотря на легкость добавления новых плагинов на компьютер, для многих пользователей это становится непосильной задачей. Поэтому долг повествователя требует удовлетворения любопытства благодарных читателей.
Для претворения задуманного в жизнь предназначена следующая пошаговая инструкция:
- Запускаем Оперу и открываем страницу https://addons.opera.com/ru/extensions/details/youtubetm-flash-html5/.
- На ней нужно кликнуть по опции инсталляции плагина.
- Ожидаем окончания процедуры.
- Перезапускаем браузер.
Практическое использование
Для активации встроенного функционала достаточно выполнить следующую последовательность действий:
- Запускам интернет-обозреватель и переходим на видеосервис YouTube.
- Открываем интересующее видео.
- Кликаем на иконку плагина.
- Затем нажимаем на правую кнопку.
- Дожидаемся перезагрузки страницы и продолжаем просмотр ролика.
Главное отличие ХТМЛ5 от Флеша – меньшая нагрузка на стационарную платформу и большая производительность при работе с видео.
Media Element.js
MediaElement.js– это jQuery-плагин, который позволяет использовать тег video в сочетании с файлом, сохраненным в формате AVC. Если плеер не поддерживает видеоформаты html5, плагин заменяет его на Flash или Silverlight.
Плагин предоставляет стандартные кнопки управления воспроизведением, обложки и полноэкранное видео. А также позволяет добавлять уникальные опции: повторение воспроизведения, автоматический перевод (предоставленный Google Translate), демонстрация заставки после видео (отображает заданный HTML код). И даже виртуальную фоновую подсветку, которая обрамляет рамку видео подходящими цветами, взятыми из него во время воспроизведения (только в версии HTML5 видеоплеера).
Вставка видео на веб-страницу
HTML5
Начнем с разметки HTML, в ней используется универсальное объявление doctype <! DOCTYPE html>. Это первое, с чего начинается любой HTML-документ. Оно нужно для того, чтобы браузер был в курсе, какой документ вы используете.
Теперь перейдем к элементам, которые нужно включить в HTML: <head> и <body>. Сейчас мы должны сосредоточиться на том, что происходит в body. Вы не сможете создать видео без тега <video>. Внутри <head> вставляем <video>.
Теперь в теге <video> нужно указать, какие размеры должен иметь плеер (рекомендуется установить размеры плеера, чтобы избежать мерцания). Источник видео, которое вы хотите воспроизвести в плеере, и изображение обложки. Это будет презентацией видео, которое зрители увидят, прежде чем нажмут кнопку «Play».
Теперь рассмотрим доступные атрибуты и посмотрим, как они работают.
Атрибут poster — он нужен для создания изображения-презентации вашего видео. В нем необходимо указать папку с изображением (в данном случае «Images») и название файла. Затем нужно выбрать ширину и высоту плеера. Я решил выбрать симметричную форму.
Чтобы собрать плеер для сайта, важно вставить атрибут «controls». Без него вы можете управлять своим видео только правой кнопкой мыши, а затем выбрать «Воспроизвести» или другие основные функции
Тег отображает основной массив элементов управления: кнопки «Воспроизвести», «Пауза», «Громкость» и кнопку полноэкранного режима для более удобного использования функций.
Далее идет тег <source>, в котором необходимо указать атрибут src с источником видео. Поскольку вы уже создали папку для видеоплеера, источник видео будет легко распознаваться кодом, достаточно просто указать имя конкретного видеофайла.
Поскольку тег <video> поддерживает три формата видео (MP4, WebM и Ogg) необходимо указать в атрибуте type, какой из них используется. Для удобства пользователей рекомендуется использовать как можно больше версий видео. Поэтому, если у вас есть .ogg-версия видео, нужно открыть еще один тег <source>. Например: <source src = «videoexample.ogg» type = video / ogg>.
Теперь, если вы нажмете кнопку «Video Preview» (Предварительный просмотр видео), то увидите базовый видеоплеер с обложкой, кнопками управления и видео, которое корректно воспроизводится в пределах выбранного размера.
Что такое HTML5 Video Player для браузера Яндекс
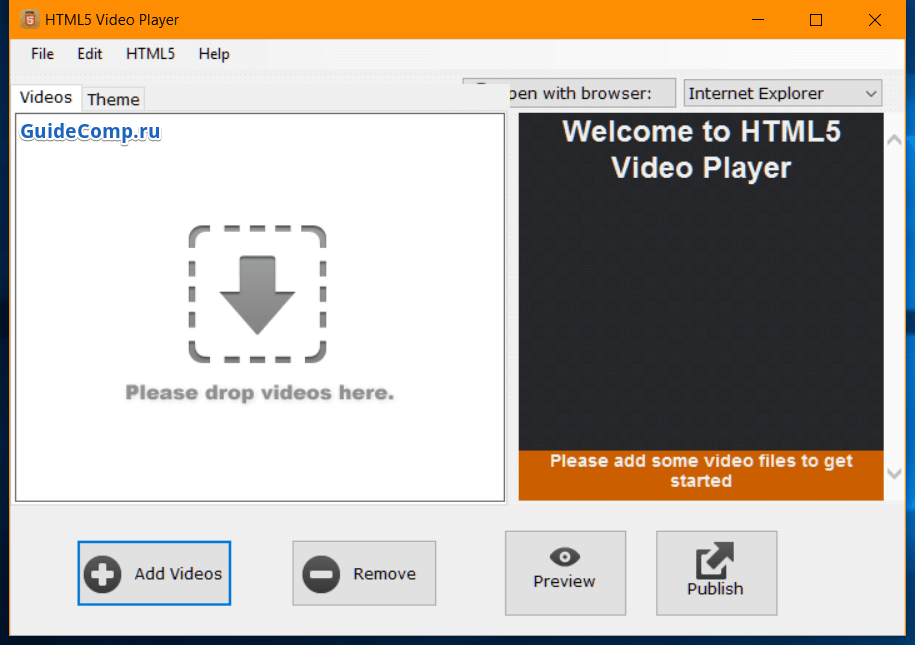
HTML5 Video Player является программой, предназначенной для конвертирования видеофайлов в формате HTML5. Дополнительно через приложение можно смотреть видео, но такой необходимости не возникает с современными возможностями Яндекс обозревателя. В программу можно загрузить любой файл распространённых видео форматов: mp4, AVI, MKV.
После обработки файла он будет пригоден для загрузки на сервер, функция публикации уже встроена в программу. До заливки на сервер видео можно просмотреть в браузере. Загрузить программу лучше с официального сайта .

Некоторые пользователи жалуются, что приложение не работает, закрываясь сразу после загрузки в неё файла. Устранить проблему помогает переустановка или отключение антивируса. Чтобы не заниматься поиском причин неисправности, лучше воспользоваться аналогичной программой — Free HTML5 Video Player.
Процесс использования обеих приложений аналогичен:
Чтобы вставить ролик на сайт, достаточно скопировать JavaScript код со страницы в браузере, которая открылась после конвертации, и вставить в блок для видео на веб-ресурсе.

Добавляем стили
Теперь, давайте добавим css правил, чтобы исправить отображение.
Открываем/создаём файл style.css.
Во-первых, убираем нижнее подчёркивание у всех ссылок:
@font-face {
font-family: "FontAwesome";
src: url('fonts/fontawesome-webfont.eot');
src: url('fonts/fontawesome-webfont.eot?#iefix') format('eot'),
url('fonts/fontawesome-webfont.woff') format('woff'),
url('fonts/fontawesome-webfont.ttf') format('truetype'),
url('fonts/fontawesome-webfont.svg#FontAwesome') format('svg');
font-weight: normal;
font-style: normal;
}
a {
text-decoration: none;
}
Ширина видео
Задаём определённые размеры контейнеру:
.jp-video {
margin: 0 auto;
position: relative;
font-family: Arial, sans-serif;
}
.jp-video-270p {
width: 480px;
}
Заголовок
Заголовок окрасим в тёмно-серый цвет, позиционируя его по центру.
.jp-title h1 {
font-size: 1em;
text-align: center;
color: #555;
}
Кнопка проигрывания
Для кнопки проигрывания воспользуемся иконкой из FontAwesome:
.jp-video-play {
font-family: "FontAwesome";
position: absolute;
top: 45%;
left: 46%;
}
.jp-video-play a {
font-size: 2em;
color: rgba(255,255,255,.7);
display: inline-block;
width: 50px;
height: 50px;
line-height: 55px;
text-align: center;
background-color: rgba(0,0,0,.8);
border-radius: 5px;
}
Интерфейс плеера
Интерфейс видео плеера будет очень похож на интерфейс аудио плеера. Цветовая схема будет та же — оранжевая. Кнопки воспроизведения, паузы и громкости сделаем белыми:
.jp-interface {
width:100%;
bottom: 0;
position: relative;
background: #f34927;
background: -moz-linear-gradient(top, #f34927 0%, #dd3311 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f34927), color-stop(100%,#dd3311));
background: -webkit-linear-gradient(top, #f34927 0%,#dd3311 100%);
background: -o-linear-gradient(top, #f34927 0%,#dd3311 100%);
background: -ms-linear-gradient(top, #f34927 0%,#dd3311 100%);
background: linear-gradient(to bottom, #f34927 0%,#dd3311 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f34927', endColorstr='#dd3311',GradientType=0 );
overflow: hidden;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.1);
}
.jp-interface a {
color: #fff;
text-shadow: 1px 1px 0 rgba(0,0,0,0.3);
}
.jp-controls, .jp-toggles {
padding: 0;
margin: 0;
font-family: "FontAwesome"
}
.jp-toggles {
position: absolute;
top: 14px;
right: 14px;
}
.jp-controls li, .jp-toggles li {
display: inline;
}
.jp-play,.jp-pause {
width: 55px;
height: 40px;
display: inline-block;
text-align: center;
line-height: 43px;
}
.jp-mute,.jp-unmute {
position: absolute;
right: 85px;
top: 0;
width: 20px;
height: 40px;
display: inline-block;
line-height: 43px;
}
.jp-progress {
background-color: #992E18;
border-radius: 20px 20px 20px 20px;
overflow: hidden;
position: absolute;
left: 55px;
top: 14px;
width: 55%;
-webkit-box-shadow: 0 1px 1px 0 rgba(0,0,0,0.2) inset;
box-shadow: 0 1px 1px 0 rgba(0,0,0,0.2) inset;
}
.jp-play-bar {
height: 12px;
background-color: #fff;
border-radius: 20px 20px 20px 20px;
}
.jp-volume-bar {
position: absolute;
right: 40px;
top: 16px;
width: 45px;
height: 8px;
border-radius: 20px 20px 20px 20px;
-webkit-box-shadow: 0 1px 1px 0 rgba(0,0,0,0.1) inset;
box-shadow: 0 1px 1px 0 rgba(0,0,0,0.1) inset;
background-color: #992E18;
overflow: hidden;
}
.jp-volume-bar-value {
background-color: #fff;
height: 8px;
border-radius: 20px 20px 20px 20px;
}
.jp-current-time {
color: #FFF;
font-size: 12px;
line-height: 14px;
position: absolute;
right: 115px;
top: 13px;
text-shadow: 1px 1px 0 rgba(0,0,0,0.3);
}
На данный момент, плеер должен выглядеть следующим образом.

HTML5-видеоплееры, о которых вы должны знать
Простой и гибкий плеер для сайта, который поддерживает YouTube-видео . Он популярен среди профессионалов и новичков благодаря своему простому дизайну, и позволяет плавно обрабатывать даже большие видеофайлы.
- Полная поддержка экранных дикторов и VTT ;
- Гибко настраиваемая платформа, которая позволяет пользователям изменять внешний вид по своему выбору;
- Широкий спектр инструментов для обработки и редактирования;
- Адаптивный дизайн с функцией полноэкранного режима.
Еще один плеер, который разработан с использованием HTML5 . Video.js поддерживает Flash-видео , HTML5 , Vimeo и YouTube . Можно наслаждаться воспроизведением видео с помощью Videojs на мобильных устройствах и настольных компьютерах. Этот видеоплеер был запущен в 2010 году и в настоящее время используется более чем на 200 000 сайтов.
Ключевые особенности этого плеера для сайта HTML5 :
- Широкий охват форматов;
- Простота настройки;
- Возможность подключения дополнительных плагинов, которые обеспечивают поддержку многих социальных сетей.
Недавно YouTube перешел на использование нового видеоплеера, созданного на базе HTML5 . Теперь не нужно беспокоиться о кодировании видео. YouTube позволяет воспроизводить видео в любом браузере. Но для доступа к этому инструменту нужно создать учетную запись YouTube . Также необходимо учитывать, что видео автоматически удаляются, если они нарушают любое из положений политики YouTube .
- YouTube прост в использовании;
- Доступен бесплатно;
- Поддерживаются все форматы и браузеры.
Видеоплеер с открытым исходным кодом. Projekktor был выпущен под лицензией GPLv3 , он написан с использованием JavaScript . Данная платформа обладает возможностями, достаточными для решения всех проблем, связанных с кроссбраузерной совместимостью.
Ключевые особенности этого плеера с плейлистом для сайта:
- Автоматическое определение лучших способов воспроизведения видео;
- Projekktor известен благодаря впечатляющему дизайну и удобству;
- Профессионалы считают Projekktor одним из самых надежных решений для воспроизведения видео.
Еще один бесплатный видеоплеер с открытым исходным кодом, для которого доступна впечатляющая медиа-библиотека, написанная на JavaScript . JPlayer известен как комплексный инструмент для разработки инновационных медиа-решений.
- Может быть развернут в течение нескольких минут и прост в использовании;
- Полностью настраиваемая платформа с поддержкой CSS и HTML ;
- Не нагружает процессор.
Это продвинутый видео и аудио-плеер на HTML5 , который поддерживает Silverlight с Flash . А также предоставляет интерфейс, который корректно отображается во всех браузерах. Плеер использует обновленные и настраиваемые инструменты Flash вместе с плагинами Silverlight , чтобы все старые и новые браузеры могли использовать один интерфейс. Не нужно создавать плеер для сайта, потому что есть Mediaelement.js .
- Видео и аудио-плеер разработан с поддержкой CSS и HTML ;
- Mediaelement.js соответствует различным стандартам доступности, включая WebTT .
Плеер поддерживает управление всеми элементами видео.
- Прост в настройке и использовании;
- Поддерживает множество форматов видеофайлов;
- Быстрое время отклика.
12. HTML5 Video Player & FullScreen Video Background
The HTML5 Video Player & FullScreen Video Background не только делает отличный видеоплеер HTML5, но также включает в себя возможность установки полноэкранных видеофайлов.
Вам нужен видеопроигрыватель в своем инструменте для веб-разработчиков?
Это то, что вы ищете.
Имеется много полезных функций, в том числе:
- резервное изображение для мобильных устройств, которые не поддерживают фоновые изображения FullScreen
- 30+ Js опций: управление проигрывателем, воспроизведение, дизайн и т.д.
- поддержка YouTube, Vimeo, и самостоятельных видео
- навигационное позиционирование
- текстура над видео
- и многое другое!
HTML5 Video Player & FullScreen Video Background это приветствуемое дополнение к любому инструменту веб-разработчика — он также входит в WordPress!
1.VideoJS
VideoJS– это бесплатный, адаптивный онлайн плеер видео с открытым исходным кодом.Он способен использовать Flash или другую технологию воспроизведения онлайн-видео (например, Silverlight).
Плеер включает в себя базовый функционал для воспроизведения: автоматический старт и предварительную загрузку. Он также использует JavaScript для реализации кроссбраузерности.
Это лучший бесплатный видеоплеер для публикации видео. Он также реализован в виде плагина для WordPress.
Особенности:
- Шаблонизатор – построен на основе HTML и CSS. Вы также можете использовать дизайнер обложек.
- Плагины –данный видеоплеер поддерживает несколько плагинов и продвинутых форматов, таких как HLS и DASH. Список плагинов доступен на этой странице.
При помощи плагинов плеер может быть значительно усовершенствован. Некоторые расширения для этого плеера:
- Analytics – позволяет следить за событиями Google Analytics в плеере video.js.
- Playlist – реализует поддержку плейлистов в video.js.
- Brand – добавляет логотип в панель управления плеером.
- Поддержка Chromecast.
Easy Video Player with JavaScript & Html5
March 17, 2014
|
Core Java Script, HTML5, Premium, Responsive, Video & Audio
Easy Video Player is a powerful responsive video player that can play local videos, streaming videos from a server or Youtube videos. It only requires the mp4 format (the best and most used format on the web) and it will work on mobile devices and desktop machines no matter which browser is used including older browsers like IE7/IE8, this is made possible by incorporating four video engines into the Easy Video Player, basically it has built-in a HTML5 Youtube video engine, normal video engine, flash Youtube video engine and flash normal video engine. Packed with a huge amount of features like responsive layout, multiple instances manager, flexible skin, facebook share etc
embedder
Самая свежая, на момент написания этого поста, версия браузера Opera — 12-я. В ней, на некоторых веб-страницах, вместо окон, в которых встроенный в браузер flash-медиаплеер должен проигрывать видео с Youtube, можно увидеть чёрные или белые прямоугольники без каких-либо элементов управления. При этом видео никаким образом воспроизвести нельзя. В моём случае такая проблема наблюдается именно в Живом Журнале.
Одним из способов решения этой проблемы является следующий:
1. Идём по этой ссылке на страницу youtube
2. Находим там строчку«В данный момент включен режим тестирования HTML5»и кликаем ссылку«Выйти из режима тестирования HTML5»
После чего строчка меняется на«В данный момент режим тестирования HTML5 отключен», а ссылка меняется на «Присоединиться к тестированию HTML5»
3. Громко и эмоционально восклицаем: » НET. Я — НЕ УЧАСТВУЮ. «
4. Возвращаемся к страничке, где не видно видео и обновляем её. Все окна с видеороликами начинают нормально работать.
Это можно считать компромиссным решением, корень проблемы кроется где-то между кодом Opera 5, поддержкой HTML 5 и Flash, и кто виноват — программисты Adobe, Google или Opera, сказать трудно. Любые из этих технологий были, есть и будут, и должны правильно взаимодействовать между собой. Ждём обновлений.
Источник
Top HTMl5 Video Players:
1. Plyr.io:
Plyr is quite simple, customizable and highly accessible HTML5 video player that also extends its support to Video and YouTube media players. It is popular enough among professionals and beginners due to its lightweight design that allows smooth processing even for larger video files. Plyr can make things simple with collection of effective elements to get jobs done correctly.
Key Features:
- It provides full support to screen readers and VTT
- Highly customizable platform that allows users to change appearance as per their own choice.
- Consists of wide range of processing and editing elements.
- Highly responsive with native full screen function.

2. Videojs:
Here is one more web video player tool for video lovers that is designed with HTML5. Video.js follows protocols of Flash video along with HTML5 and it extends support to Vimeo as well as YouTube. You can enjoy video playback with Videojs on mobile devices and desktops. This video player was launched in year 2010 and is currently serving more than 200,000 websites.
Key Features:
- Wide reach.
- Easy set up.
- Advanced plugins that support many social media platforms with ease.

3. YouTube:
In case if you often run out of space over server then it is advised to move to YouTube hosting environment. YouTube has recently switched to HTML5 based default video player tool and now you need not to worry about video encoding process every time. YouTube can make your videos playable at any browser. But, you have to create a YouTube account to access this tool and videos get automatically deleted if they violate any policy of YouTube.
Key Features:
- It is quite simple to use.
- Available for free.
- Support all file formats and can work on almost all browsers.

4. Projekktor:
It is a self hosted environment and is available as open source video player. Projekktor was released under GPLv3 for Web and it is written using JavaScript. This platform is capable enough to manage all compatibility issues ad cross browser problems while providing a huge set of powerful features.
Key Features:
- This video player can automatically detect best methods to play your favourite video
- It is well recognised for its impressive looks and user friendly behaviour.
- Professionals consider it one of the most reliable solutions for playing videos as it promises consistent performance for user data.

5. JPlayer:
Here is one more open source video player that is available for free with an impressive media library that is written in JavaScript. JPlayer with its advanced plugins allow users to navigate easily for cross platform video and audio on web pages. This is well known as a comprehensive tool for development of innovative media solutions.
Key Features:
- It can be deployed within few minutes and appears much easier for beginners.
- You will love to use its totally skinnable and highly customized platform with CSS and HTML support.
- Jplayer is a lightweight option for your system, it will never create unwanted load on CPU.

6. Mediaelement.js:
Here is a HTML5 based advanced video and audio player that follows Silverlight shims with flash and enables consistent UI for all browsers. It makes use of updated and customized flash tools along with Silverlight plugins so that all old as well as new browsers can avail same interface.
Key Features:
- The video and audio players are designed with pure CSS and HTML support.
- It follows efficient accessibility standards including WebTT.

7. Afterglowplayer:
If you are searching for a highly responsive platform then Afterglowplayer can be a good option for you with its well designed player interface. It can manage all video elements without demanding much effort from users and the best part is its simple initialization process.
Key Features:
- Easier to set up and interactive to use.
- Can support wide range of video file formats.
- Faster response time.

Поддерживает ли браузер вашу разметку?
Последнее слово в вопросе, в каком объеме использовать HTML5, принадлежит разработчикам браузеров. Если браузер не поддерживает какую-либо возможность, нет никакого смысла использовать ее, несмотря на все, что говорится в стандарте. В настоящее время существуют четыре или пять основных браузеров (не считая браузеров для мобильных устройств с возможностью подключения к Интернету, таких как смартфоны и планшеты iPad).
У разработчика-одиночки нет никаких шансов протестировать каждую потенциальную возможность на каждом браузере, не говоря уже о возможности оценить поддержку ее в старых версиях браузеров, которые широко используются до сих пор.
К счастью, существует веб-сайт www.caniuse.com , который может помочь вам справиться с этой задачей. В нем даются подробности поддержки HTML5 во всех основных браузерах. И, самое приятное, он позволит вам выделить именно те возможности, которые вам требуются. Веб-сайт работает следующим образом:
Styling Player Controls
Binding button events to JavaScript functions is sufficient to build your own player, but it won’t look very good. Take the following player:
<div id='player'>
<video id='video-element'>
<source src='http://www.w3schools.com/html/mov_bbb.mp4' type='video/mp4'>
<source src='http://www.w3schools.com/html/mov_bbb.ogg' type='video/ogg'>
</video>
<div id='controls'>
<progress id='progress-bar' min='0' max='100' value='0'>0% played</progress>
<button id='btnReplay' class='replay' title='replay' onclick='replayVideo();'>Replay</button>
<button id='btnPlayPause' class='play' title='play' onclick='playPauseVideo();'>Play</button>
<button id='btnStop' class='stop' title='stop' onclick='stopVideo();'>Stop</button>
<button id='btnIncreaseVolume' class='volume-plus' title='increase volume' onclick='setVolume("up");'>Increase volume</button>
<button id='btnDecreaseVolume' class='volume-minus' title='decrease volume' onclick='setVolume("down");'>Decrease volume</button>
<button id='btnMute' class='mute' title='mute' onclick='muteVolume();'>Mute</button>
</div>
</div>
Due to the large number of controls, they extend way past the video:
That’s where CSS comes in. With some judicious use of CSS rules, you can make your player look as good or even better than the standard HTML5 video element:
body {
font-family: Verdana, Geneva, sans-serif;
background-color: lightgray;
}
h1 {
font-size:16px;
color:#333;
}
#player {
float:left;
padding:1em 1em .5em;
background-color:black;
border:2px solid darkgreen;
border-radius: 9px;
}
#controls {
border: 1px solid darkgreen;
width: 420px;
margin-left: auto;
margin-right: auto;
text-align: center;
margin-top: 5px;
padding-bottom: 3px;
border-radius: 7px;
}
video {
border:1px solid darkgreen;
width:420px;
height:231px;
background:black;
}
button {
text-indent:-9999px;
width:16px;
height:16px;
border:none;
cursor:pointer;
background:transparent url('buttons.png') no-repeat 0 0;
}
.pause { background-position:-19px 0; }
.stop { background-position:-38px 0; }
.volume-plus { background-position:-57px 0; }
.volume-minus { background-position:-76px 0; }
.mute { background-position:-95px 0; }
.unmute { background-position:-114px 0; }
.replay { background-position:-133px 0; }
progress {
color: green;
font-size: 12px;
width: 220px;
height: 16px;
border: none;
margin-right: 40px;
background: #434343;
border-radius: 9px;
}
progress::-moz-progress-bar {
color:green;
background:#434343;
}
progress::-webkit-progress-bar {
background-color: #434343;
border-radius: 2px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.25) inset;
}
progress::-webkit-progress-value {
background-color: green;
}
Here’s what the styled controls look like in a browser:
Преимущества HTML5 в сравнении с Adobe Flash Player
Технологии по своей сути отличаются, но предназначаются для одних и тех же задач. Для пользователей и разработчиков новый стандарт ХТМЛ5 принёс массу преимуществ:
- Открытый код. Программист самостоятельно может доработать код. Полезно для повышения безопасности бизнес-ресурсов и приложений;
- Быстрое развитие. Разработкой занимается продвинутая компания W3C, которая черпает хорошие идеи у пользователей, дорабатывающих стандарт;
Совместимость с большинством платформ. Flash Player не поддерживается на Android до 2.01 и 4.1х и более новые варианты, также плагин несовместим с iPhone и iPod. Для работы нового проигрывателя требуется иметь относительно новую версию Yandex browser;
Энергоэффективная технология
Видео плеер HTML5 потребляет значительно меньше ресурсов процессора, соответственно, экономит заряд, что важно для любого мобильного телефона.
Как посмотреть HTML5 Video в Яндекс браузере
На самом деле никаких особых методик для просмотра видео в интернет формате HTML5 не потребуется. Чтобы начать просмотр, достаточно перейти на видео и браузер всё сделает самостоятельно. Воспроизвести видео на YouTube и многих других сервисах не составляет труда, сегодня этот видеохостинг работает исключительно с форматом ХТМЛ5, только для устаревших обозревателей происходит автоматическое переключение на старый Flash Player.
Иногда не получается просмотреть видео в формате HTML5 при наличии ошибок. Технология относится к относительно стабильным способам просмотра визуального контента и звука, но периодические провоцирует ошибки:
«HTML5: Video file not found». Проблему редко удаётся исправить со стороны пользователя, так как она свидетельствует об удалённом файле.
Иногда помогает обновление Яндекс обозревателя:
- Нажимаем на три горизонтальные полосы в правом верхнем углу браузера.
- Наводим мышь на «Дополнительно» и выбираем «О браузере».
- Если используется неактуальная версия, следует обновить программу и попробовать воспроизвести видео.
- Бесконечная загрузка. Индикатор постоянно крутится, но показ видео не происходит. Чаще всего помогает перезагрузка страницы, это является одноразовым сбоем в 70% случаев. Если проблема сохранилась, стоит проверить интернет соединение, отключить VPN или Proxy, проверить скорость загрузки данных через SpeedTest ;
- На месте проигрывателя пустое место, картинка или просьба включить Adobe Player или установить браузер с HTML5. Чаще всего неисправность появляется из-за неправильной работы блокировщика рекламы или других расширений, которые влияют на код страницы;
- Системная неисправность или вирусная активность. Несмотря на прогрессивные методики работы, ХТМЛ5 остаётся уязвимым для хакерских атак через чрезмерное добавление информации в кэш. Яндекс обозреватель перестаёт корректно обрабатывать информацию и часто полностью зависает. Очистить куки и кэш можно через программу CCleaner.
ХТМЛ 5 – это общедоступный формат, который поддерживается всеми современными браузерами, его не нужно отдельно устанавливать. С помощью программы HTML5 Video Player для Яндекс браузера можно посмотреть, загрузить видео и преобразовать различные форматы в ХТМЛ5, сделав их доступными для онлайн просмотра.
Яндекс браузер поддерживает ли html5. Исправляем ошибку HTML5 в видеоплеере. Определение возможностей с помощью Modernizr
Поддержка браузерами HTML5
Стандарт HTML5 поддерживает всевозможные странные методы. В то же самое время он возрождает (и стандартизует) некоторые старые либеральные правила HTML и вводит передовые возможности, которые работают только в новейших браузерах.
Что касается браузерной совместимости, функциональные возможности HTML5 можно разбить на три категории:
Возможности, которые уже работают . К этой категории принадлежат возможности, которые имеют высокий уровень поддержки, но официально не были частью стандарта HTML в прошлом (например, метод drag and drop). В нее так же входят возможности, которые можно реализовать для старых браузеров, приложив очень небольшие дополнительные усилия, наподобие семантических элементов.
Возможности с поэтапной деградацией . Например, если у старого браузера имеются проблемы с использованием нового элемента , этот элемент позволит вам предоставить браузеру какое-либо другое средство проигрывания например плеер, использующий подключаемый модуль Flash.
Это намного лучше, чем сообщение об ошибке, которое определенно нельзя назвать поэтапной деградацией. В эту категорию также входят второстепенные возможности из разряда примочек, на которые старые браузеры могут спокойно не обращать внимания, наподобие некоторых старых возможностей для работы с веб-формами (например, замещающий текст), и некоторые возможности форматирования из CSS3 (например, для скругления углов или отбрасывания теней).
Возможности, требующие обходных решений JavaScript . Мотивацией для многих новых возможностей HTML5 послужили разработки, которые веб-программисты уже делали другим, более трудоемким, способом. Поэтому не стоит удивляться, что много из возможностей HTML5 можно дублировать с помощью хорошей библиотеки JavaScript (или, в худшем случае, написав энное количество строк кода собственного специализированного сценария JavaScript).
Создание обходного решения JavaScript может быть очень трудоемкой задачей, поэтому, если вы посчитаете, что определенная возможность является необходимой и требует обходного решения JavaScript, вы можете просто решить использовать это обходное решение для всех страниц и отложить использование методов HTML5 на будущее.
Полное описание
HTML5 Player and Converter позволяет легко конвертировать различные видеоролики в HTML5-формат. Поддерживает конвертацию большинства популярных расширений, включая AVI, MPEG, MP4, OGV, WMV, MKV, SVG, QuickTime и т.д.
После добавления мультимедийного файла можно задать выходное имя и указать подходящий тип видеоплеера, который используется на сайте. Когда требуемое содержимое будет сконвертировано, откроется окно веб-обозревателя, в котором можно просмотреть клип и скопировать размещенный ниже проигрывателя программный код для последующего размещения на вашей веб-странице.
Помимо встроенного видеоконвертера есть удобные инструменты для обрезки, поворота и масштабирования изображения. Можно добавить субтитры и теги. В разделе опций имеются средства для работы с плейлистами iTunes. Доступно использование технологии GPU для ускорения кодирования контента.
Приложение работает со всеми современными браузерами, в том числе: Google Chrome 3.0, Mozilla Firefox 3.5, Internet Explorer 9, Opera, Safari, Microsoft Edge, Puffin Web Browser. Кстати, ПО можно использовать для оптимизации видео под воспроизведение на мобильных устройствах Android, iOS и Windows Mobile.