Что такое кэш-память
Содержание:
- Что такое кэш браузера
- Примечания
- Http заголовки для управления клиентским кэшированием
- Прозрачность в получении онлайн кредита
- Как очистить кэш на телефоне
- Что такое кэшбэк
- Свежесть закодированных данных
- Функционирование
- Способы очистки
- Проверка HTTP-заголовков ответа сервера
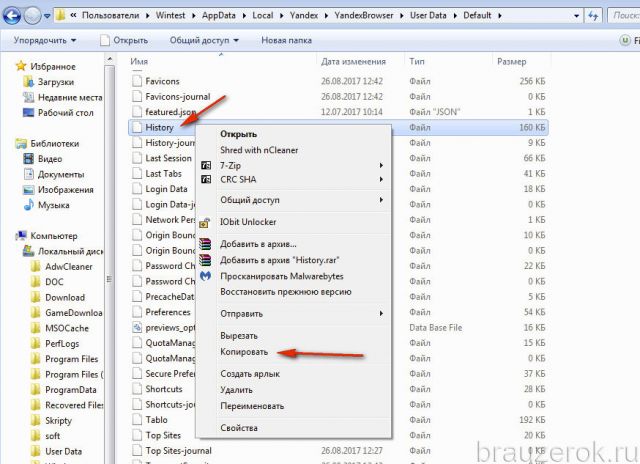
- Поиск файлов в кэше
- Сравнение плагинов
Что такое кэш браузера
Путешествуя по просторам Всемирной паутины, мы посещаем огромное количество сайтов, где просматриваем текст, картинки, видеозаписи. Когда интернет-страница открывается в браузере впервые, то вся информация (текстовая и графическая) загружается с сервера, на котором расположен ресурс.
Если же веб-мастер настроил кэширование, то после первого просмотра данные будут сохраняться в специальном разделе на жестком диске компьютера пользователя (этот раздел и называется кеш браузера).
Главная страница сайта появится на экране гораздо быстрее. Причина этого заключается в следующем: браузер загружает данные из кэша, который расположен в памяти вашего устройства, что, согласитесь, гораздо ближе, чем сервер за тридевять земель.
Стоит также отметить, что далеко не всё содержимое сайта кэшируется. Настройки кэша выставляются каждым веб-мастером по собственному усмотрению. Если же информационный ресурс создается при помощи CMS (WordPress, Joomla, Drupal), то разработчику, как правило, доступны уже готовые решения по обеспечению кеширования в виде плагинов (которые имеют стандартные установки и часто не нуждаются в дополнительных настройках).
В CMS WordPress, к примеру, широкую популярность обрели плагины WP Super Cache и W3 Total Cache.
Когда вы очищаете кэш, то удаляете все графические и текстовые данные, полученные с посещенных ранее сайтов. То есть, при загрузке страниц информационных ресурсов, браузер снова будет брать все данные непосредственно с сервера.
Теперь, когда стало ясно, что значит очистить кэш браузера, разберемся с причинами необходимости выполнения такой процедуры:
Зачем чистить кэш
Когда вы сталкиваетесь с разработкой информационного ресурса, то очистка кэша – настолько привычная и регулярная процедура, что проводится абсолютно «на автомате» (ведь сайт всё время меняется, а результат нужно увидеть сразу же).
Если же вы рассматриваете себя в роли пользователя, то в этом случае необходимость чистить кэш возникает гораздо реже. Однако, не удаляя кэш, вы не увидите многие обновления на сайтах (через какое-то время, конечно, увидите, но это может быть месяц, а может и полгода, в зависимости от того, какую длительность хранения кэша сайта установил веб-мастер).
Также не стоит забывать и о том, что копии страниц, сохраненные браузером, имеют кое-какой вес. Кроме того, каждый браузер имеет свой собственный кэш, то есть, открыв веб-ресурс в Гугл Хром, а затем в Firefox, вы создадите на своем компьютере 2 копии одних и тех же страниц. А если сайтов посещено тысячи, и кэш не очищался несколько месяцев, то место, занимаемое копиями, будет довольно существенное.
Чистим кэш в различных браузерах
Рассмотрим удаление кэша в некоторых популярных на сегодняшний день браузерах:
Интернет Эксплорер:
СервисУдалить журнал обозревателяВременные файлы интернетаУдалить
Mozilla Firefox:
НастройкиДополнительныеСетьКэшированное веб-содержимоеОчистить сейчас
Google Chrome:
ИнструментыПоказать дополнительные настройкиОчистить историюЗа всё времяИзображения и другие файлы, сохраненные в кэшеОчистить историю
Опера:
НастройкиБезопасностьОчистить историю посещенийУничтожить следующие элементыС самого началаесли хотим очистить весь кэшОчистить кэшОчистить историю
Яндекс.Браузер:
ИнструментыУдаление данных о просмотренных страницах
Чтобы очистить весь кэш, в выпадающем списке рядом с надписью «Удалить указанные ниже элементы» выбираем «За все время». Ставим отметку только напротив пункта «Очистить кэш» и кликаем по кнопке «Очистить историю».
Таким образом, очистка кэша позволяет освободить место на жестком диске компьютера, поэтому не стоит лениться совершить несколько кликов мышкой.
Примечания
- Кэш // Большой орфографический словарь русского языка / под ред. С. Г. Бархударова, И. Ф. Протченко и Л. И. Скворцова. — 3-е изд. — М.: ОНИКС Мир и Образование, 2007. — С. 399. — ISBN 978-5-488-00924-0. — ISBN 978-5-94666-375-5.
- Большой толковый словарь русского языка / Автор, сост. и гл. ред. С. А. Кузнецов. Институт лингвистических исследований РАН, 2000
- Захаренко Е. Н., Комарова Л. Н., Нечаева И. В. Новый словарь иностранных слов. М.: 2003
- Толковый словарь по вычислительной технике. Microsoft Press, из-во «Русская Редакция», 1995
- Першиков В. И., Савинков В. М. Толковый словарь по информатике / Рецензенты: канд. физ.-мат. наук А. С. Марков и д-р физ.-мат. наук И. В. Поттосин. — М.: Финансы и статистика, 1991. — 543 с. — 50 000 экз. — ISBN 5-279-00367-0.
- Борковский А. Б. Англо-русский словарь по программированию и информатике (с толкованиями). — М.: Русский язык, 1990. — 335 с. — 50 050 (доп,) экз. — ISBN 5-200-01169-3.
Http заголовки для управления клиентским кэшированием
Для начала давайте посмотрим, как сервер и браузер взаимодействуют при отсутствии какого-либо кэширования. Для наглядного понимания я попытался представить и визуализировать процесс общения между ними в виде текстового чата. Представьте на несколько минут, что сервер и браузер – это люди, которые переписываются друг с другом 🙂
Без кэша (при отсутствии кэширующих http-заголовков)
Как мы видим, каждый раз при отображении картинки cat.png браузер будет снова загружать ее с сервера. Думаю, не нужно объяснять, что это медленно и неэффективно.
Заголовок ответа и заголовок запроса .
Идея заключается в том, что сервер добавляет заголовок к файлу (ответу), который он отдает браузеру.
Теперь браузер знает, что файл был создан (или изменен) 1 декабря 2014. В следующий раз, когда браузеру понадобится тот же файл, он отправит запрос с заголовком .
Если файл не изменялся, сервер отправляет браузеру пустой ответ со статусом . В этом случае, браузер знает, что файл не обновлялся и может отобразить копию, которую он сохранил в прошлый раз.
Таким образом, используя мы экономим на загрузке большого файла, отделываясь пустым быстрым ответом от сервера.
Заголовок ответа и заголовок запроса .
Принцип работы очень схож с , но, в отличии от него, не привязан ко времени. Время – вещь относительная.
Идея заключается в том, что при создании и каждом изменении сервер помечает файл особой меткой, называемой , а также добавляет заголовок к файлу (ответу), который он отдает браузеру:
Теперь браузер знает, что файл актуальной версии имеет равный “686897696a7c876b7e”. В следующий раз, когда брузеру понадобится тот же файл, он отправит запрос с заголовком .
Сервер может сравнить метки и, в случае, если файл не изменялся, отправить браузеру пустой ответ со статусом . Как и в случае с браузер выяснит, что файл не обновлялся и сможет отобразить копию из кэша.
Заголовок
Принцип работы этого заголовка отличается от вышеописанных и . При помощи определяется “срок годности” (“срок акуальности”) файла. Т.е. при первой загрузке сервер дает браузеру знать, что он не планирует изменять файл до наступления даты, указанной в :
В следующий раз браузер, зная, что “дата истечения срока годности” еще не наступила, даже не будет пытаться делать запрос к серверу и отобразит файл из кэша.
Такой вид кэша особенно актуален для иллюстраций к статьям, иконкам, фавиконкам, некоторых css и js файлов и тп.
Заголовок с директивой .
Принцип работы очень схож с . Здесь тоже определяется “срок годности” файла, но он задается в секундах и не привязан к конкретному времени, что намного удобнее в большинстве случаев.
Для справки:
- 1 день = 86400 секунд
- 1 неделя = 604800 секунд
- 1 месяц = 2629000 секунд
- 1 год = 31536000 секунд
К примеру:
У заголовка , кроме , есть и другие директивы. Давайте коротко рассмотрим наиболее популярные:
public
Дело в том, что кэшировать запросы может не только конечный клиент пользователя (браузер), но и различные промежуточные прокси, CDN-сети и тп. Так вот, директива позволяет абсолютно любым прокси-серверам осуществлять кэширование наравне с браузером.
private
Директива говорит о том, что данный файл (ответ сервера) является специфическим для конечного пользователя и не должен кэшироваться различными промежуточными прокси. При этом она разрешает кэширование конечному клиенту (браузеру пользователя). К примеру, это актуально для внутренних страниц профиля пользователя, запросов внутри сессии и т.п.
no-cache
Позволяет указать, что клиент должен делать запрос на сервер каждый раз. Иногда используется с заголовком , описанным выше.
no-store
Указывает клиенту, что он не должен сохранять копию запроса или частей запроса при любых условиях. Это самый строгий заголовок, отменяющий любые кэши. Он был придуман специально для работы с конфиденциальной информацией.
must-revalidate
Эта директива предписывает браузеру делать обязательный запрос на сервер для ре-валидации контента (например, если вы используете eTag). Дело в том, что http в определенной конфигурации позволяет кэшу хранить контент, который уже устарел. обязывает браузер при любых условиях делать проверку свежести контента путем запроса к серверу.
proxy-revalidate
Это то же, что и , но касается только кэширующих прокси серверов.
s-maxage
Практически не отличается от , за исключением того, что эта директива учитывается только кэшем резличных прокси, но не самим браузером пользователя. Буква “s-” исходит из слова “shared” (например, CDN). Эта директива предназначена специально для CDN-ов и других посреднических кэшей. Ее указание отменяет значения директивы и заголовка . Впрочем, если вы не строите CDN-сети, то вам вряд ли когда-либо понадобится.
Прозрачность в получении онлайн кредита
С помощью калькулятора на сайте можно сразу увидеть начисленные проценты и окончательную сумму выплат. Кроме того, можно подобрать свой вариант удобного погашения, откорректировав размер займа и срок погашения.
Сервис Е-cash работает прозрачно и понятно – никаких замаскированных комиссий, дополнительных процентов и обязательных списаний. Вы всегда знаете, за что платите.
Минимум документов
Для оформления кредита достаточно паспорта и идентификационного кода (справки о доходах и трудоустройстве не нужны).
Конфиденциальность
Многие банки выдают кредитные средства для конкретных целей. Наш сервис предоставит вам онлайн кредит на любые цели: на ремонт, отдых, покупку мебели, телефона и т.д.
Удобное погашение займа
Погасить онлайн-займ очень просто: деньги переводятся с вашей карты на счет кредитора, через терминал или кассу банка.
Доступность
Воспользоваться финансовой помощью могут клиенты в возрасте от 20-65 лет, независимо от статуса. Ограничений нет, как для пенсионеров, так и для студентов и безработных (возраст, регион проживания, поручители не учитываются). Получить необходимую сумму в долг может каждый человек в указанной возрастной категории.
Формирование кредитной истории
Программа по улучшению кредитной истории дает возможность получить кредит тем, у кого она плохая либо совсем отсутствует. Чем чаще берете кредит, тем лучше кредитная история, тем ниже проценты.
Работа нашего сервиса основана на тех клиентах, которые готовы вовремя погашать кредит. Но, в случае непредвиденных обстоятельств, если вам необходимо будет больше времени для погашения, мы рассмотрим все варианты и выберем оптимальный.
Принимая во внимание все вышеперечисленные преимущества, очевидно, что онлайн-кредитование – это решение многих проблем для тех, кому срочно нужны деньги. Невзирая на то, что вам все же необходимо выплатить некоторый процент от взятой суммы, подобное обращение в наш онлайн-сервис намного выгоднее и доступнее, чем обращение в любой банк со всеми вытекающими последствиями. Невзирая на то, что вам все же необходимо выплатить некоторый процент от взятой суммы, подобное обращение в наш онлайн-сервис намного выгоднее и доступнее, чем обращение в любой банк со всеми вытекающими последствиями
Невзирая на то, что вам все же необходимо выплатить некоторый процент от взятой суммы, подобное обращение в наш онлайн-сервис намного выгоднее и доступнее, чем обращение в любой банк со всеми вытекающими последствиями.
Как очистить кэш на телефоне
В конце урока я покажу вам как можно заметно освободить место на телефоне и ускорить его работу почистив кэш в мобильных браузерах и настройках приложений ОС Android.
В популярных мобильных браузерах
Google Chrome
1. Запустите браузер, в правом углу нажмите на значок «три точки», выберите «История».
2. В меню истории нажмите на пункт «Очистить историю».
3. Во временном диапазоне укажите «Всё время», и установите галочку в чекбокс «Изображения и другие файлы».
4. Нажмите на кнопку «Удалить данные», и подтвердите удаление коснувшись пункта «Удалить».
Яндекс.Браузер
1. В главном окне программы, нажмите на значок «три точки» и откройте «Настройки».
2. Во вкладке «Конфиденциальность» выберите пункт «Очистить данные».
3. Отметьте галочкой пункт «Кэш» и нажмите кнопку «Очистить данные».
4. На запрос подтверждения очистки, выберите «Да».
Mozilla Firefox
1. В окне браузера нажмите на значок «три точки» и откройте пункт «Параметры».
2. В меню настроек откройте пункт «Удалить мои данные».
3. Отметьте галочкой пункт «Кэш» и нажмите «Удалить данные».
Как очистить кэш в настройках
Мобильные приложения, особенно популярные соц. сети и мессенджеры, сохраняют в свой кэш большое количество данных, для быстрого доступа к ним в момент открытия. Для телефонов с ограниченной памятью чистка кэша приложений может стать спасением.
Способ 1: Конкретного приложения
1. В меню телефона откройте «Настройки».
2. Перейдите в раздел «Приложения».
3. Выберите из списка приложение, кэш которого хотите очистить.
4. Нажмите кнопку «Очистить кеш».
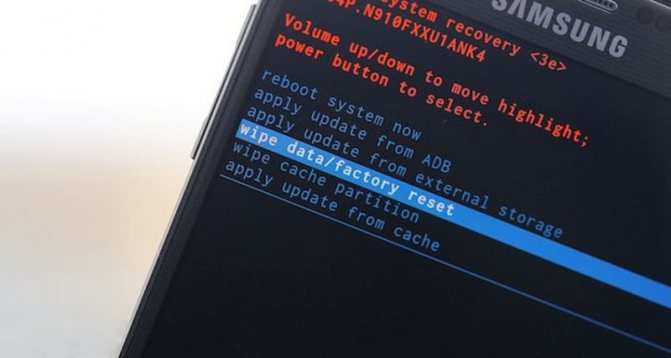
Способ 2: Удаление всего кэша
1. В настройках телефона откройте раздел «Память».
2. Выберите пункт «данные кеша».
3. На запрос «Очистить кеш?» нажмите «Ок».
Очистка кэша с помощью приложений
Рассмотренные приложения можно загрузить в магазине Google Play в строке поиска по названию.
Clean Master
1. Откройте приложение и нажмите значок «Мусор».
2. Приложение автоматически просканирует телефон и покажет остаточные файлы. Отметьте галочкой вкладку «Ненужный кэш» (для более глубокой очистки можете открыть и выбрать пункты для очистки в остальных вкладках).
3. Для старта очистки нажмите кнопку «Очистить мусор».
CCleaner
1. После запуска приложения нажмите на вкладку «Быстрая очистка».
2. После сканирования, отметьте галочкой пункты очистки кэша и завершите чистку.
Таким образом всего в пару действий можно быстро и эффективно очистить память телефона и ускорить его работу.
Что такое кэшбэк
Сталкиваясь с покупками на крупных торговых онлайн-площадках, пользователь не раз натыкается на предложение воспользоваться сервисом кэшбэка. Что такое кэшбэк и как им пользоваться: это операция покупки через специализированный сайт или платформу, что позволяет вернуть часть потраченных денег на покупку обратно себе на счет. Прежде чем выбирать сервис наугад, посмотрите отзывы и перечень магазинов на сайте кэшбэка. Многие из них предлагают возврат финансовых средств не только с покупок, но и с оплаты туристической поездки или покупки впечатлений.
Сервисы получения процентов с покупок размещаются не только на собственных сайтах: такую услугу предлагают крупные банки через оформление специальной банковской карты. Это выгодно не только пользователям сервиса возврата, но и самим банковским организациям. Пока идет перерасчет и возврат средств клиенту на карту, деньги находятся в обороте банка и позволяют ему увеличивать доходы от финансовых операций.
Кэшбэк — это реальный и легальный способ получить не просто скидку или приобрести товары на распродаже, но и из этой покупки вернуть себе небольшой процент. От накопительной системы сетей магазинов это отличается тем, что в cash back процент денежный, бонусная схема не настолько распространена.
Для самих магазинов использование такого рода операций выгодно: это в несколько раз уменьшает затраты на разработку стратегии маркетинга и рекламы, можно сказать, что сервисы возврата денег сами рекламируют товары. За увеличение оборота продаж сотрудники кэшбэка получают вознаграждение от партнеров и делятся ими с пользователями в виде процентов за покупки. Создается ощущение, что человек возвращает собственные средства, но по факту это рекламные бонусы от компаний-партнеров.
Свежесть закодированных данных
Однажды попав в кеш, ресурс, теоретически, может храниться там вечно. Однако, поскольку объем хранилища конечен, записи периодически приходится оттуда удалять. Этот процесс называют вытеснением данных из кеша (cache eviction). Кроме того, на сервере ресурсы могут изменяться, поэтому кеш требуется обновлять. Поскольку HTTP является клиент-серверным протоколом, сервера не могут сами обращаться к кешам и клиентам при изменении ресурса; им необходимо договориться о сроке действия сохраненной копии. До его истечения ресурс считается свежим (fresh), после — устаревшим (stale). Алгоритмы вытеснения отдают предпочтение «свежим» ресурсам. Тем не менее, копия ресурса не удаляется из кеша сразу же по истечению ее срока действия. При получении запроса на соответствующий ресурс кеш предваряет его с заголовком HTTPHeader(«If-None-Match») на случай, если его копия все еще актуальна. Если это так, сервер возвращает заголовок HTTPStatus(«304») (Not Modified — Не изменен), а тело ресурса не посылает, экономя тем самым трафик.
Время устаревания (freshnessLifetime) вычисляется на основании нескольких заголовков. Если задан заголовок «Cache-control: max-age=N», то время устаревания равно N. Если его нет, а это бывает очень часто, проверяется заголовок HTTPHeader(«Expires»), и, если он есть, то время устаревания берется равным значению заголовка Expires минус значение заголовка Date. Наконец, если нет ни того ни другого, смотрят заголовок Last-Modified. Если он есть, то время устаревания равно значению заголовка Date минус значение заголовка Last-modified разделить на 10.
Срок действия вычисляется следующим образом:
expirationTime (срок действия) = responseTime + freshnessLifetime - currentAge (текущий возраст)
Функционирование

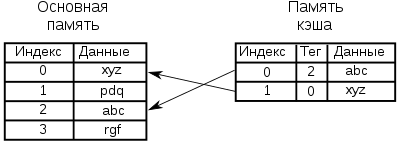
Отображение кэша памяти ЦПУ в основной памяти.
Кэш — это память с большей скоростью доступа, предназначенная для ускорения обращения к данным, содержащимся постоянно в памяти с меньшей скоростью доступа (далее «основная память»). Кэширование применяется ЦПУ, жёсткими дисками, браузерами, веб-серверами, службами DNS и WINS.
Кэш состоит из набора записей. Каждая запись ассоциирована с элементом данных или блоком данных (небольшой части данных), которая является копией элемента данных в основной памяти. Каждая запись имеет идентификатор, часто называемый тегом, определяющий соответствие между элементами данных в кэше и их копиями в основной памяти.
Когда клиент кэша (ЦПУ, веб-браузер, операционная система) обращается к данным, прежде всего исследуется кэш. Если в кэше найдена запись с идентификатором, совпадающим с идентификатором затребованного элемента данных, то используются элементы данных в кэше. Такой случай называется попаданием кэша. Если в кэше не найдена запись, содержащая затребованный элемент данных, то он читается из основной памяти в кэш, и становится доступным для последующих обращений. Такой случай называется промахом кэша. Процент обращений к кэшу, когда в нём найден результат, называется уровнем попаданий, или коэффициентом попаданий в кэш.
Например, веб-браузер проверяет локальный кэш на диске на наличие локальной копии веб-страницы, соответствующей запрошенному URL. В этом примере URL — это идентификатор, а содержимое веб-страницы — это элементы данных.
Если кэш ограничен в объёме, то при промахе может быть принято решение отбросить некоторую запись для освобождения пространства. Для выбора отбрасываемой записи используются разные .
При модификации элементов данных в кэше выполняется их обновление в основной памяти. Задержка во времени между модификацией данных в кэше и обновлением основной памяти управляется так называемой .
В кэше с немедленной записью каждое изменение вызывает синхронное обновление данных в основной памяти.
В кэше с отложенной записью (или обратной записью) обновление происходит в случае вытеснения элемента данных, периодически или по запросу клиента. Для отслеживания модифицированных элементов данных записи кэша хранят признак модификации (изменённый или «грязный»). Промах в кэше с отложенной записью может потребовать два обращения к основной памяти: первое для записи заменяемых данных из кэша, второе для чтения необходимого элемента данных.
В случае, если данные в основной памяти могут быть изменены независимо от кэша, то запись кэша может стать неактуальной. Протоколы взаимодействия между кэшами, которые сохраняют согласованность данных, называют протоколами когерентности кэша.
Способы очистки
На смартфонах с версией Android 8.0 Oreo и выше нет функции очистки кэша, разработчики решили удалить эту возможность. В таких устройствах система автоматически управляет данными. Когда у какого-то приложения превышена установленная квота, то стирается промежуточный буфер. Пользователи могут не беспокоиться об этом вопросе.
В остальных случаях придется выполнять очистку вручную или с помощью профильной программы.
Ручная очистка
Дать универсальную инструкцию не получится, поскольку особенности настроек зависят от версии операционной системы. Мы расскажем про общие правила, которые стоит соблюдать:
- Зайдите в настройки и найдите раздел «Хранилище». В нем предоставляется информация о том, сколько памяти занято и чем именно.
- Перейдите в раздел с приложениями, отсортируйте их по размеру.
- Зайдите внутрь самых тяжелых, найдите кнопку «Очистить кэш».
Clean Master
Если вы не хотите заходить в каждое приложение, то можно воспользоваться специальной программой, которая выполняет комплексную очистку. Алгоритм действий:
- Скачайте Clean Master в Плей Маркете.
- Откройте программу и перейдите в раздел «Мусор».
- Приложение начнет анализировать информацию и искать доступные для удаления файлы. Дождитесь завершения процесса.
- На экране появится общий размер файлов доступных для удаления. Проследите, чтобы напротив строки «Ненужный кэш» стояла галочка.
- Нажмите зеленую кнопку внизу экрана, начнется очистка.
Приложение работает бесплатно, но при этом его функционал ограничен. В платной версии есть возможности для оптимизации основных процессов, охлаждения смартфона, анализа всех приложений и того, как они влияют на устройство.
Есть и другие аналоги, которые справляются со своей задачей. Например, OneBooster, Avast Cleanup, AVG Cleaner, SD Maid. Они имеют схожий функционал и минимальные отличия. Все устанавливаются бесплатно, поэтому можно протестировать несколько приложений и понаблюдать за тем, как работает устройство, после чего сделать выбор.
У всех подобных приложений есть минус – использование системных ресурсов. Поэтому, несмотря на то, что они ускоряют некоторые процессы и выполняют комплексные действия, замедление устройства тоже происходит.
Проверка HTTP-заголовков ответа сервера
Проверить заголовки ответа сервера после (или до) включения кэширования в (или другом конфигурационном файле) позволяют стандартные средства современных браузеров: установка дополнительных плагинов не требуется.
Рассмотрим процесс проверки передаваемых сервером заголовков на примере Chrome:
- Откройте в браузере любую страницу сайта.
- Активируйте панель инструментов разработчика.Клавиши по умолчанию: + + .
- Активируйте вкладку Network.
- Обновите страницу.Клавиши по умолчанию: + .
- Кликните по интересующему ресурсу из списка.
- Изучите HTTP-заголовки, отобразившиеся в правой колонке.
Поиск файлов в кэше
С этим разобрались. Но если вы зайдете в эти папки, вы увидите множество файлов (иногда несколько тысяч!) с бессмысленными ничего не говорящими пользователю названиями, и без расширений. Если вы пользователь linux, то большую часть файлов файловый менеджер опознает и отобразит тип файлов и соответствующие значки, поскольку Linux опознает файлы независимо от их расширения. Но вот в Windows такой роскоши не наблюдается — для того, чтобы оболочка и файловый менеджер опознали файлы, необходимы расширения (как правило трехбуквенные сочетания через точку после названия файла — .exe, .mp3, .avi, .doc, .pdf, и.т.д).
К счастью, опознать файлы и найти нужный можно не только по названию. У любых файлов существуют такие атрибуты, как размер и дата сохранения. Таким образом, мы почти всегда сможем выдрать из кэша браузера нужный нам файл сразу же после просмотра или прослушивания. Все, что нужно сделать — это задать в настройках файлового менеджера отображение размера файлов и даты их изменения. В Windows для этого нужно задать вид отображения «Таблица». Теперь нужно отсортировать файлы находящиеся в кэше по дате, либо по размеру.
Сравнение плагинов
Методика
Все тесты проводились на одинаковой HTML странице, содержащей CSS, JS и несколько медиа объектов, чтобы охватить наиболее общий спектр типов.
Проверки функциональности делались по каждому критерию из приведенных выше и сводились в таблицу.
Каждому критерию заданы веса важности влияния на общую оценку (они видны в приложенной детальной таблице).
Измерение времени загрузки страницы сначала было сделано без оптимизации, дальше происходил замер с при работе каждого плагина и делалось относительное сравнение времен. Таким образом обеспечивается достаточная независимость от скорости хостинга.
Окружение взято самое последнее:WordPress 4.9.8,
PHP 7.2.10 с включенным кешированием (OpCache),
MariaDB(MySQL) 10.3.9,
Apache 2.4.35.
- В разделе отладки по нажатию F12 в разделе Network хорошо видны времена разных стадий загрузки и HTTP заголовки ответов сервера для проверки управления кешом браузера и компрессией. Также видно объединение CSS и JS в один или несколько файлов.
- Через View Page Source по правой кнопке проводился анализ выданного содержимого на включение CSS, качество минификации (только HTML, JS, CSS) и признаков отложенной загрузки скриптов JS (в описании тега ссылки на скрипт должны присутствовать атрибуты defer или async).
- Отложенная загрузка JS также проверялась на сохранении работоспособности сайта, т.к. Google Page Speed Test может показать, что все круто, а скрипты не работают.
Результаты
| Plugin | Role | Score | |||
|---|---|---|---|---|---|
| Total | Server Cache | Client Cache | Optimize | Manage | |
| Full | 96% | 98% | 71% | 100% | 100% |
| Full | 93% | 95% | 71% | 97% | 75% |
| Full | 90% | 98% | 100% | 83% | 75% |
| Full | 88% | 98% | 71% | 83% | 100% |
| Full | 84% | 55% | 100% | 100% | 100% |
| Full | 82% | 98% | 100% | 67% | 75% |
| Full | 79% | 50% | 71% | 100% | 100% |
| Full | 76% | 50% | 71% | 95% | 100% |
| Full | 70% | 50% | 71% | 83% | 100% |
| Full | 64% | 98% | 0% | 53% | 75% |
| Optimize | 53% | 48% | 71% | 50% | 100% |
| Full | 52% | 50% | 71% | 47% | 100% |
| Server Cache | 48% | 95% | 0% | 20% | 100% |
| Optimize | 47% | 2% | 71% | 70% | 100% |
| Server Cache | 47% | 98% | 0% | 20% | 50% |
| Optimize | 44% | 2% | 36% | 73% | 100% |
| Full | 44% | 50% | 71% | 30% | 100% |
| Server Cache | 43% | 95% | 0% | 10% | 100% |
| Server Cache | 43% | 95% | 0% | 10% | 100% |
| Server Cache | 43% | 95% | 0% | 10% | 100% |
| Server Cache | 43% | 95% | 0% | 10% | 100% |
| Server Cache | 43% | 95% | 0% | 10% | 100% |
| Optimize | 36% | 2% | 0% | 65% | 100% |
| Client cache | 31% | 23% | 71% | 30% | 0% |
| Optimize | 27% | 0% | 0% | 52% | 50% |
| Full | 27% | 25% | 0% | 30% | 100% |
| Client cache | 23% | 0% | 71% | 30% | 0% |
| Server Cache | 20% | 48% | 0% | 0% | 100% |
| Full | 16% | 25% | 0% | 10% | 50% |
| Client cache | 3% | 0% | 29% | 0% | 0% |