Как создать свой сайт
Содержание:
- Движки для создания сайтов: что это такое + список лучших
- Первую работы делайте сами!
- Установка WordPress на локальный сервер
- Способ создания сайта в веб-студии, плюсы и минусы
- Что понадобится, кроме конструктора сайтов
- Необходимые бесплатные плагины для сайта
- «Как всего за 3 занятия создать свой сайт для заработка в Интернете» от Евгения Вергуса
- Тип HTML документа (doctype)
- Виды веб-ресурсов для создания сайта с нуля самостоятельно
- Как написать код для сайта?
- Выбор и регистрация хостинга
- Создание сайта самому — подведем итог
- Выводы
Движки для создания сайтов: что это такое + список лучших
CMS (content management system) — это своего рода программа для управления всеми разделами контента на вашем сайте, если вы не разбираетесь в верстке сайтов, то это незаменимый инструмент в работе. Т.е. вам не надо будет копаться в коде и разбираться в HTML и CSS, так как CMS все сделает сама, а вы выбираете нужные команды как в том же Word приложении.
По аналогии движки представляют собой тот же самый конструктор сайтов в котором можно следующее:
Вот список самых популярных систем управления контентом на сегодня:
Помимо данного списка есть множество других CMS которыми можно всегда воспользоваться и создать сайт высокого уровня и при этом неплохо сэкономить на администрировании, поддержке и раскрутке. Вот список некоторых: 1С Битрикс, UMI.CMS, OpenCart, NetCat, VirtueMart и другие.
Первую работы делайте сами!
Если Вы твердо решили создать свой блог в интернете, то мы бы рекомендовали начинать создание своими руками. Не стоит делегировать задачи на первых месяцах жизни блога, так как Вы тогда не сможете полностью усвоить все нюансы, а значит, и должным образом проверить выполненную работу.
Начните с малого: разберитесь в регистрации хостинга и домена, привяжите доменное имя к выбранному хостингу. Попытайтесь установить CMS (систему управления сайтом) самостоятельно. Если не получится, обратитесь в техническую поддержку хостинга или посмотрите в разделе «Помощь» или «F.A.Q.». Кроме того в интернете есть масса мануалов на этот счет. Мы бы рекомендовали создать блог на WordPress – это очень простой «движок» сайта, он по умолчанию устанавливается практически на всех хостингах, да даже на VPS/VDS его можно будет без особых сложностей установить, так как многие блоги уже описали этот процесс подробным образом.
Статьи тоже первое время обязательно пишите сами, так как, имея опыт в написания подобных тем, Вы сможете гораздо четче дать задание копирайтеру/рерайтеру, в котором укажите, как писать тексты. Кстати, наши рекомендации о том, как научиться писать статьи Вы также сможете найти на нашем сайте.
Постарайтесь также самостоятельно изучить основы оптимизации сайтов
Особое внимание обратите именно на внутреннюю оптимизацию, так как Вы как раз её будете заказывать. Разберитесь что такое ключевые слова (запросы), как их подбирать, как правильно распределять по сайту, как вставлять в тексты
Кроме того, внимательно прочите наш пост о том, какие существуют способы продвижения сайта в интернете.
Если чего-то не знаете, ищите мануалы в Интернете. Ещё лучше, если зарегистрируетесь на каком-нибудь seo-форуме, и в разделе для новичков будете постепенно задавать возникающие вопросы. Однако постарайтесь, чтобы вопросы были конкретными, например: «Как загрузить тему в WordPress», «Как удалить внешнюю ссылку из боковой колонки» и т.д. Если Ваши вопросы будут общими (типа: «Как создать блог в Интернете»), то над Вами, скорее всего, пошутят и отправят в Google искать ответы.
После того, как Вы внимательно изучите все нюансы и аспекты создания блога, только тогда Вы сможете заняться делегированием своих задач. Например: поручать другому писать посты в блог, оптимизировать странички на сайте, проставлять ссылки на блог и т.д.
Установка WordPress на локальный сервер
Скачали Denwer? Установили? – Переходим в папку «home», которая по умолчанию располагается по адресу: C:WebServershome. Внутри «home» создаём папку, в качестве имени задаём название сайта (любое), например, «sait.ru», внутри созданной папки прописываем вторую с постоянным именем «www» — сюда копируем файлы из дистрибутива WordPress
Сравните со скриншотом – должно получиться также! Обратите особое внимание на адресную строку
Запускаем Денвер с ярлыка на рабочем столе «Start Denwer».
Открываем окно браузера и в адресной строке введите строку: http://127.0.0.1/denwer/.
Откроется страница: прокручеваем вниз, пока не увидим строку «phpMyAdmin — администрирование СУБД», нажимаем.
В открывшемся новом окне встречаем поле «Create new database» вводим название будущей базы данных.Важный момент — разрешена только латиница, различные символы использовать нельзя. Нажимаем «Create» — вы только что создали базу данных.
Открываем новую вкладку браузера и вводим в адресную строку точное название сайта, которое придумали, создавая папку «home«. Появится надпись: «Файл настоек не создан«- так и должно быть. Нажимаем «Создать файл настроек» — наблюдаем обновление информации в экране и жмем «Вперед». Появятся следующие для заполнения поля:
Имя базы данных: baza (имя, которое мы дали базе данных в пункте 4)Имя пользователя: root (для локального сервера имя пользователя должно быть всегда такое!)Пароль: (оставляем пустым)Сервер базы данных: localhost (в этой строке ничего не трогаем)Префикс таблиц: wp_ (в этой строке ничего не трогаем)
Нажимаем «Отправить».
Увидим сообщение о том, что файл конфигурации успешно создан и приступим к следующему шагу, нажав «Запустить установку». Здесь от вас потребуется заполнить еще несколько полей.
Заголовок сайта – title, который в чистом виде что вы напишите будут видеть ваши посетители на главной странице блога, например, «Мой блог о жизни».
Нажимаем «Установить WordPress»
Поздравляем! Базовая настройка WordPress осуществлена – можно двигаться дальше.
*Внимание! В обязательном порядке запомните или запишите (а лучше запомните и запишите) имя пользователя и пароль. Это ваш доступ к панели администратора для управления блогом.
Способ создания сайта в веб-студии, плюсы и минусы
Самым популярным и доступным вариантом создания сайта считается его заказ в веб-студии. Это оптимальный вариант для чайников, которые ничего не понимают в сайтостроении. Такой метод сделать сайт имеет много преимуществ:
- Профессиональный подход. Создание сайта считается весьма кропотливой работой, которая требует некоторых навыков. При этом треть усилий приходится на маркетинговый анализ. Только при правильном подходе ресурс станет эффективным инструментом продаж.
- Возможность переложить ответственность на исполнителя. При этом не требуется разбираться в особенностях создания портала и вникать в принципы его работы, что довольно актуально для новичков.
- Экономия сил и времени.
- Возможность выбрать вид ресурса, который лучше всего подойдет для бизнеса.
- Соответствие пожеланиям клиента и запросам покупателей.
- Создание четкой структуры, которая побуждает пользователей выполнять целевые действия.
- Создание стильного дизайна, соответствующего актуальным трендам.
Еще одним минусом обращения к веб-студии считаются существенные денежные затраты. Услуги профессиональных вебмастеров стоят довольно дорого.

Заказ ресурса у веб-студии имеет определенные преимущества и недостатки
Что понадобится, кроме конструктора сайтов
Конструкторы упростили создание сайтов до пользовательского уровня. Да, зачастую такие сайты выглядят «одинаково», зато конструкторы экономят время и деньги на разработку уникального варианта. Многим нужен инструмент для быстрого запуска рекламных кампаний, публикации портфолио или каталогов товаров, и им совершенно не хочется ждать завершения долгосрочного проекта, каким обычно становится тот сайт, который пишется с нуля.
Перед запуском понадобится:
- Выбрать и зарегистрировать доменное имя.
- Подобрать тариф.
- Выбрать шаблон и наполнить сайт контентом.
В этом случае особых затруднений с запуском не возникает, необходимые настройки устанавливаются «автоматом». При желании заняться управлением можно самостоятельно, задачи легко решаются благодаря техподдержке, справке и подробным инструкциям.
Необходимые бесплатные плагины для сайта
Поговорим теперь о бесплатных плагинах. Ниже я приведу их списком и коротко укажу какой за что отвечает.
SEO плагины
- Yoast SEO-плагин правильной настройки SEO сайта.
- All in One SEO Pack-как и предыдущий популярный плагин поисковой оптимизации.
- Google XML Sitemaps-создает карту сайта.
- Rus-To-Lat делает правильный урл (переводит кириллицу в английскую раскладку).
Плагины оптимизации
- WP Super Cache-ускоряет работу вашего сайта.
- W3 Total Cache-тоже самое, что и предыдущий только с некоторыми дополнениями.
- Autoptimize-уменьшает вес файлов сайта ускоряя его работу (это уже есть в плагине W3 Total Cache).
- WP-Optimize-очищает базы данных от ненужного мусора.
- LiteSpeed Cache-оптимизация картинок (фото) уменьшает их вес без потери качества (тем самым ускоряет загрузку сайта).
Безопасность сайта
- Akismet Anti-Spam-борется со спамом.
- Wordfence Security – Firewall & Malware Scan-мощное средство для полной защиты вашего ресурса.
- All In One WP Security & Firewall-так же как и указанный выше плагин безопасности.
Полезные плагины
- UpdraftPlus WordPress Backup Plugin-делает бэкап базы данных (в случае поломок на сайте его всегда можно восстановить).
- BackWPup-аналог предыдущего также делает бэкап данных.
- Broken Link Checker-ищет на сайте битые (нерабочие) ссылки на другие ресурсы, которые накапливаются со временем. Вам останется их удалить одним нажатием, а не делать это в ручную.
Вот пожалуй минимальный набор самых необходимых. В последующем исходя из специфики вашего сайта вы сами решите какие функции вам еще необходимы и добавите их при помощи плагинов.
Например для сайта по фотографии будет полезен плагин позволяющий сделать красивую галерею из фото работ. Блогу понадобится форма обратной связи и возможность подписки. Можно добавить плагин кнопок социальных сетей и так далее.
Друзья. Я постарался максимально простым языком и в тоже время подробно. На примере показать как сделать настоящий сайт самому бесплатно с нуля. Не думаю, что в Интернете вы найдете более простую при этом бесплатную инструкцию.
«Как всего за 3 занятия создать свой сайт для заработка в Интернете» от Евгения Вергуса
Кому подойдёт: тем, кто хочет стать интернет-предпринимателем и монетизировать своё хобби.
Длительность: 3 дня.
Диплом: не выдаётся.
Формат обучения: онлайн-вебинары, полный доступ к записям всех эфиров, обратная связь от специалистов курса.
Программа: курс включает 3 блока:
- Свой сайт в сети Интернет.
- Уникальный дизайн и контент.
- Готовый к работе сайт
Что узнаете:
- Как создавать сайт в сети Интернет с уникальным адресом.
- Какая программа позволяет управлять сайтом без программистов и технической поддержки.
- 7 способов монетизации.
- Как настраивать дизайн и создавать уникальный контент всего в несколько кликов.
- Как вставлять ссылки и добавлять изображения.
- Как привлекать клиентов на сайт.
- Какие инструменты для рекламы являются самыми эффективными.
Преимущества курса:
- В конце курса каждый участник получит бонусные ролики о способах монетизации.
- Все уроки являются абсолютно бесплатными. Нужно указать только электронный адрес.
- Уроки выполнены в стиле простых алгоритмов, поэтому они будут понятны каждому.
Авторы:
Евгений Вергус — специалист по заработку с 10-летним опытом, создатель онлайн-школы, призёр многих партнёрских конкурсов, спикер конференций.
Дмитрий Воробьёв — куратор проекта, технических специалист, интернет-предприниматель, автор тренингов по созданию сайтов в сети Интернет.
Отзывы: люди, прошедшие этот курс, утверждают, что он действительно помогает создать собственный сайт и монетизировать его.
Тип HTML документа (doctype)
Осталось рассмотреть один тег нашей первой WEB-страницы, который находится в самом начале html-кода: «!doctype html». Данный тег задает версию языка HTML, на котором написана страница, и его версию.
Он необходим, чтобы браузер понимал согласно какому стандарту отображать веб-страницу. Метатегов doctype существует несколько видов, и они различаются в зависимости от версии языка, на котором написан html-код. Так, наш тег !doctype html указывает на версию языка HTML5.
Итак, подведем итоги:
1. Практически все WEB-страницы, представляют из себя текстовый файл. Создать их можно с помощью любого текстового редактора. В данной статье мы научились создавать WEB-страницы при помощи обычного Блокнота.
2. HTML — это язык, который используется для создания web-страниц. HTML — это аббревиатура HyperText Markup Language (язык гипертекстовой разметки).
3. WEB-страницы состоят из html-тегов и их содержимого. Теги состоят из символов и имени внутри них. Имена тегов можно писать как прописными(большими), так и строчными(маленькими) буквами. Между символами и именами тегов, а также внутри имен тегов не допускаются пробелы и переносы строк. Теги бывают парные и одиночные, а также теги могут быть вложенными друг в друга.
4. Открывающий тег + содержимое + закрывающий тег образуют элемент. Бывают также элементы состоящие из одного открывающего тега. В HTML есть блочные элементы и строчные. Блочные элементы всегда выводятся с новой строки и имеют отступ сверху и снизу от соседних элементов. Строчные элементы осуществляют логическое форматирование текста.
5. Открывающие HTML-теги могут содержать атрибуты, которые помещаются между именем тега и символом и отделяются от имени тега пробелом. Если в теге несколько атрибутов, то они отделяются друг от друга пробелами. Атрибуты бывают обязательные и необязательные.
6. Любая WEB-страница должна содержать в себе две секции: секция заголовков head и секция тела body. Эти секции должны находиться внутри тега html. Это основные теги html, без которых не обходится ни одна html-страница.
7. Вначале HTML-кода должен идти метатег doctype, указывающий версию языка.
На этом мы закончим знакомиться с основами html. Чтобы научится применять язык HTML на практике необходимо изучить конкретные теги, их особенности и свойства. Для создания простейших веб-страниц необходимо изучить следующие вопросы:
- Как создавать заголовки и абзацы в html;
- Как вставить изображение в html;
- Как вставить таблицу на сайт;
- Как создать гиперссылку.
Для того, чтобы придать вашим страницам красочности и привлекательности вам понадобиться заняться более сложным вопросом — изучением CSS.
На этом у меня все!!! До встречи в следующих постах!
Виды веб-ресурсов для создания сайта с нуля самостоятельно
Теперь поговорим о том, какие виды веб-ресурсов существуют для создания сайта с нуля самостоятельно. Их выбор зависит от ваших целей и задач. Можно выделить 10 видов. О них мы и расскажем вам.
И так, первый вид – это сайт-визитка. Его особенность в том, что у него всего 3-5 страниц, которые содержат основную информацию для потенциальных покупателей. Это: сведения о самой компании; о том, что компания предлагает, и стоимости; отзывы покупателей; контактная информация.
Создание сайта-визитки самостоятельно в основном выбирают небольшие предприятия или же специалисты-частники в той или иной сфере деятельности.
Второй вид – корпоративный сайт. Он чем-то похож на сайт-визитку. Однако, у него больше не только страниц, но и разделов. Основные разделы такого веб-ресурса также имеют более разветвленную структуру.
Поэтому выбор разработки интернет-ресурса такого формата преимущественно за компаниями, которые долгое время существуют и обладают хорошим объемом денег. Кроме того, на корпоративный сайт нередко встраиваются дополнительные сервисы, чтобы потенциальные покупатели задержались на веб-ресурсе как можно дольше.
Четвертый вид – новостной сайт. Его целью является привлечение внимания аудитории путем размещения постоянно обновляемой и актуальной информации о различных событиях. По сути, это электронное СМИ.
Пятый вид – информационный сео-сайт. Этот вид похож с предыдущим, только на нем размещается информация практического плана, то есть материалы, которые будут актуальны всегда. Важную роль здесь играет как раз продвижение сайта по низкочастотным запросам при помощи SEO, так как это позволит веб-ресурсу больше привлекать аудитории и дольше оставаться в ТОП-е поисковиков.
Шестой вид – web-портал. Это веб-ресурс, который включает не только новостную ленту, но и различные сервисы (погода, афиша и другие) и узкотематические подразделы. Его еще можно назвать местным интернет-порталом.
Седьмой вид – лендинг или одностраничный сайт. Исходя из названия, на ресурсе продается что-то одно (товар/услуга). Поэтому создание одностраничного сайта с нуля – это выбор для компаний, которые только начинают свой бизнес. Почему это так? Все дело в том, что на одностраничном ресурсе размещаются сведения о чем-то одном в привлекательной форме, а значит, ваши шансы на продажу увеличиваются.
Восьмой вид – блог. Ранее мы уже рассказывали вам о том, что такое блог, но еще раз скажем, что его основой является ведение дневника одного человека. Любой блог – это контентное пространство с отражением собственного стиля автора, мировоззрения и четкой направленностью.
В нашем случае блог компания создает для получения прибыли посредством размещения рекламы, а также формирования определенной аудитории, которой потом будут продаваться товары или услуги.
Девятый вид – форум. Его создают для живого обмена мнениями между посетителями по различным направлениям. Вот тут и можно под видом совета предложить свою продукцию.
И десятый вид – интернет-сервис, который помогает автоматизировать работу для аудитории: ипотечный калькулятор, навигатор по городу и другие. Такой веб-ресурс может быть не только частью другого интернет-ресурса, но функционировать как самостоятельный.
Как написать код для сайта?
- Ваш сайт должен соответствовать всем требованиям к качеству, определенным W3C. Сегодня мы используем XHTML для разработки любого веб-сайта. XHTML — это просто чистая версия HTML.
- Вы должны продолжать проверять свой исходный код с помощью W3C Validator.
- Используйте соответствующие комментарии, но не используйте многие комментарии внутри HTML-файлов.
- Храните свои таблицы стилей и скрипты JAVA или VB в отдельные файлы, а затем включайте их там, где это требуется.
- Не используйте слишком много графики на своих веб-страницах.
- Убедитесь, что на любой веб-странице нет неработающей ссылки.
- Проверьте свою развитую веб-страницу в основных браузерах, таких как Internet Explorer, Firefox, Mozilla, Netscape и т.д.
- Проверьте все сценарии для всех возможных сценариев. Не размещайте любую страницу без полного тестирования.
Выбор и регистрация хостинга
По хостингу несколько вводных слов – небольшие и средние сайты самостоятельно удобнее создавать сразу на сервере. Это избавит от лишних действий с переносом и установкой локального серверного пакета на домашний компьютер. Но если будущий сайт большой и его нельзя выкладывать постепенно, то алгоритм немного усложнится, придется:
- Установить Open Server на локальный компьютер – инструкция здесь;
- Сделать сайт – это мы будем делать в следующем разделе данной статьи;
- Перенести сайт с локального компьютера на хостинг – инструкция здесь.
Если делаем проект сразу в интернете, то 2 лишних действия с локальным сервером отпадают – просто читайте дальше это руководство.
На что смотреть при выборе хостинга
Хостинги бывают разные, но на начальном этапе для любого сайта они должны удовлетворять конкретному набору характеристик:
- Надежность – высокий показатель аптайма (времени бесперебойной работы), сайт который часто недоступен невозможно сделать популярным;
- Близость серверов к целевой аудитории – это влияет на скорость загрузки страниц у пользователей;
- Поддержка базы данных MySQL и новых версий PHP (7.0 и выше);
- Круглосуточная и адекватная техническая поддержка – особенно актуально для новичков;
- Автоматическое создание резервных копий файлов и базы данных;
- Удобный интерфейс (панель аккаунта хостинга);
- Адекватные тарифы и возможность их смены без переноса сайтов.
- Наличие бесплатных SSL сертификатов (для работы сайта по защищенному https протоколу).
По производительности любой виртуальных хостинг выдержит 2-3 тысячи посетителей в сутки, о нагрузке нужно будет задумываться когда сайт перейдет данный рубеж.
Я рекомендую выбирать Timeweb, большая часть моих проектов хостится на нем – под описанные выше характеристики он подходит идеально.
Как зарегистрировать аккаунт хостинга и привязать домен
1. Переходим на сайт – www.timeweb.com
2. В разделе “Хостинг” выбираете “Виртуальный хостинг” и самый дешевый тариф. Сейчас это Year+ с 5Гб места – хватит на годы вперед. Выйдет 119 р./мес. при годовой оплате, плюс домен в подарок.
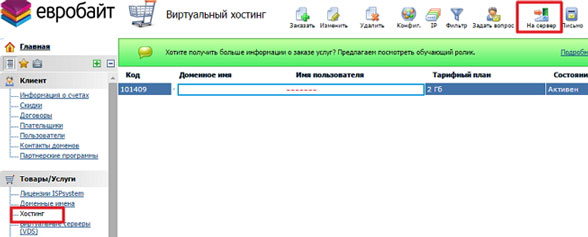
3. После создания аккаунта нужно зарегистрировать доменное имя или привязать домен (если регистрировали отдельно). Для этого войти под своим логином/паролем в панель, перейти в раздел “Домены и поддомены” и в нем выбрать регистрацию либо нового доменного имени либо привязку зарегистрированного в другом месте:
Там вас попросят создать администратора, ввести паспортные данные и отправить заявку на регистрацию.
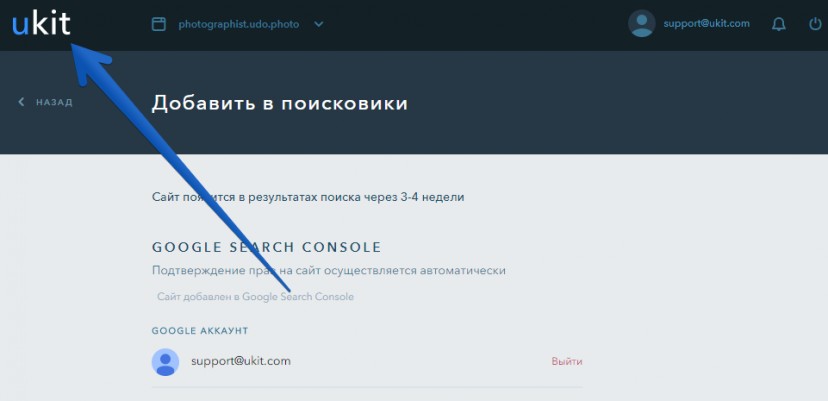
Все юридические процедуры займут от нескольких часов до пары дней, после чего сайт начнет работать – первоначально на нем будет открываться приветственная страничка хостинга:
Соответствующий файл index.htm лежит в корневой директории сайта – на следующем этапе в процессе создания сайта мы его сменим.
4. Подключаем SSL сертификат и переводим сайт на работу по защищенному протоколу HTTPS. Что это такое – думаю, вы видели как браузеры в адресной строке показывают напротив некоторых сайтов “Соединение защищено”, а у других красная надпись “Небезопасно” – это оно и есть. Лучше настроить всё сразу, до появления первых страниц на сайте.
Для этого в админке хостинга переходим в раздел “SSL сертификаты”, выбираем кнопку “Заказать” и в списке берем бесплатный “Let’s Encrypt”, подставляем в форме ниже адрес вашего сайта.
Когда сертификат начнет действовать ваш сайт станет доступен как по http, так и по https протоколам. Нужно отключить первый и сделать переадресацию всех запросов на безопасный (чтобы пользователь при вводе http все равно получал https страницу).
Для этого переходим в раздел “Сайты”, напротив названия нажимаем зеленую кнопку с шестеренкой (настройки) и ползунком включаем “Использовать безопасное соединение https://” – сохраняем настройки.
Теперь проверьте что происходит при вводе названия вашего сайта с указанием протокола http – должно перенаправляться на https.
Итак, подготовка завершена, дальше приступаем непосредственно к разработке проекта.
Создание сайта самому — подведем итог
Сегодня для самостоятельного создания сайта онлайн по сути дела не надо никакой инструкции. Поверьте, моему опыту. Я создавал свой проект с нуля на Вордпресс даже не используя для тренировки конструкторы сайтов. Впрочем, и сами конструкторы сейчас позволяют делать по-настоящему мощные проекты даже без каких-либо знаний. Если вы умеете пользоваться компьютером и интернетом, то и с сайтом легко разберётесь. Многие известные блогеры тренировались именно на этих конструкторах, а потом создали свои проекты на Wordpress или других CMS системах, не имея никаких навыков программирования. И вы так сможете. Просто попробуйте и увидите, как это легко и просто.
Хотелось бы добавить, — если вы освоите искусство создания сайтов, то у вас откроется масса возможностей для заработка. К примеру, можно создать сайт для заработка на дропшиппинге. А это уже другие деньги. Если же вы хотите ознакомится с 35 вариантами получения дохода в интернете или 45 способами заработка в реальной жизни, то вам следует заглянуть сюда.
Выводы
Конструкторы заметно облегчают создание сайта. Они компенсируют отсутствие знаний в программировании, веб-дизайне, верстке. Они позволяют все свести к наполнению готового шаблона уникальным контентом. Писать тексты и вырезать фото намного проще, чем писать код с нуля. Но полностью обойтись без специалистов не удастся – страницы сайта требуется оптимизировать под поисковики, а также подключить к рекламным кампаниям.
Если не воспользоваться помощью специалистов, придется осваивать каноны копирайтинга, учиться собирать семантическое ядро, внедрять ключи как в сниппеты, так и в тексты. Кроме того, сайт должен постоянно «развиваться», ведь это позволит ему уверенно продвигаться в SEO. Под развитием понимается регулярное появление новых материалов, добавление страниц с товарами, статьями. Публикацией придется заниматься самостоятельно или отдавать работу на аутсорсинг, но это уже совсем другая история.