Localhost denwer index php
Содержание:
- Экономика
- Работа с виртуальными хостами
- Жильё
- Что такое Denwer?
- Зачем вообще нужен локальный сервер?
- Почему denwer не работает
- Финальное руководство установки
- Архитектура
- Настройка и установка Joomla или WordPress на Денвер
- DENVER не работает. Устранение неполадок.
- Архив блога
- Теория. Что же такое Денвер и как он работает?
- Воюем с Контроллером удаленного доступа
- Следующий шаг – настройка локального сервера
Экономика
Панорама Денвера (Используйте курсор для выделения зданий)
В отличие от большинства столиц штатов, основой экономики Денвера является частный сектор. Выгодное географическое положение сделало город удобным логистическим центром для компаний, занимающихся торговлей и транспортными услугами в горных, юго-западных и западных штатах.
Репаблик Плаза — самое высокое здание в Денвере (и в Колорадо).
На 17-й улице располагается множество финансовых и корпоративных зданий.
В городе имеются предприятия различных отраслей, таких, как авиационной, ракетнокосмической, химической, полиграфической и пищевой. В числе наиболее известных представленных здесь компаний — Mountain States Telephone & Telegraph Company (англ.)русск. (созданная в 1911, ныне — часть корпорации CenturyLink), Gates (англ.)русск. (крупнейший в мире производитель промышленных ремней, основанный в Южном Денвере в 1919), Village Inn (одна из наиболее известных в США сетей ресторанов быстрого питания, отличающаяся широким ассортиментом в утреннем меню), Kroger (имеющая в Денвере 4 фабрики), Lockheed Martin и Ball Aerospace. В Денвере также расположен один из двух Монетных дворов США.
Первый ресторан Chipotle Mexican Grill возле кампуса Денверского университета.
Важную роль в городской экономике играют банковское и страховое дело, торговля и телекоммуникации, сфера услуг. В Денвере размещена штаб квартира корпорации AIMCO — крупнейшего в США владельца и оператора многоквартирных жилых домов.
Исторически город играет важную роль в оборонных, космических и энергетических проектах американского правительства. В этих сферах заняты десятки тысяч горожан.
Статус столицы штата и транспортного узла региона сделал Денвер местом размещения крупных региональных отделений множества федеральных органов власти. Наряду с различными учреждениями штата Колорадо и самого города, они обеспечивают работой более 15 % жителей и привлекают в город многочисленные юридические и лоббистские фирмы.
В 2010 валовый продукт Денверской агломерации составил 157 млрд долларов, что ставит её на 18-е место по этому показателю среди агломераций США.
Денвер является городом с одним из самых низких уровней безработицы в США: 3,8 % (2007).
Работа с виртуальными хостами
Вниманию пользователей Windows NT, 2000 или XP (и старше). Прежде, чем продолжить, убедитесь, что у вас запущена служба «DNS-клиент». Это можно сделать, открыв Панель управления — Администрирование — Службы. В противном случае виртуальные хосты работать не будут.
Если вы занимаетесь разработкой Web-сайтов, вам наверняка хотелось бы обслуживать одним сервером сразу несколько хостов. Иными словами, введя в браузере путь , вы попадете на один сайт, а, напечатав , — совсем на другой (но тоже на локальной машине).
Добавить новый виртуальный хост в Денвере чрезвычайно просто. Пусть это будет . Вам нужно проделать следующее:
-
Создать в папке директорию с именем, совпадающим с именем виртуального хоста (в нашем случае ). Да-да, вы правильно поняли: имя директории содержит точку. Эта директория будет хранить директории документов доменов третьего уровня для . Непонятно?.. Например, имя связывается сервером с директорией , а имя — с . Ну и, конечно, поддиректория соответствует адресам и просто . В общем, дешево и сердито. На рисунке показано, как может выглядеть директория .
Не забудьте создать папку в директории виртуального хоста, ведь именно в ней будут храниться его страницы и скрипты! - Перезапустить сервер, воспользовавшись, например, ярлыком Restart Denwer на Рабочем столе.
Это все, что нужно сделать. А где же, вы спросите, модификация и файла ?.. Ее просто нет. Файл вообще не меняется никогда. Чуть посложнее с файлом : он модифицируется автоматически, подстраиваясь под текущую конфигурацию каталогов в . При этом используется весьма интеллектуальный алгоритм для распознавания, какие хосты были внесены Денвером, а какие пользователь добавил самостоятельно, вручную (если он, конечно, захочет это сделать). То есть, автоматическое изменение файла еще не означает, что в нем пропадут все комментарии и вы не сможете больше никогда редактировать его «руками». И, конечно, при остановке комплекса по ярлыку Stop Denwer файл восстанавливается в то состояние, которое и должно быть.
Я не говорю «в предыдущее», потому что это, вообще говоря, не так. Представьте, что комплекс запущен и пользователь открыл в Блокноте и добавил в него какой-нибудь хост. Например, он назначил домену тот же IP-адрес, что имеет . После останова серверов этот адрес не удалится, а будет сохранен в исходном виде, в то время как все виртуальные хосты «отключатся». Действует принцип: «вычищай только то, что нагадил сам».
Жильё
В Денвере много отелей на любой вкус и кошелёк. Мы подобрали несколько из них с адекватным соотношением цены и качества.
Отель «Super 8» находится по адресу 7201 East 36th Avenue, США, Денвер. Номер на одну ночь стоит 56€. Поблизости находятся торговый район, Денверский музей естествознания и зоопарк. В отеле имеется фитнес-центр.
Отель «The Brown Palace Hotel and Spa» расположился по адресу 321 17th Street, США, Денвер. За ночь придётся отдать 281€, но оно того стоит. Данная гостиница находится в центре города, в ней есть СПА-салон и несколько собственных ресторанов. В номерах присутствует всё, чтобы жить хорошо, даже плазменные телевизоры, транслирующие любой телеканал. Аэропорт Денвера находится на расстоянии всего 40 км.
Отель «La Quinta Inn & Suites Denver Airport DIA», адрес 6801 Tower Road, США, Денвер. Здесь Вам предложат номер, стоимостью 80€ за ночь. Сотрудники гостиницы привезут из аэропорта прямиком в бассейн и тренажерный зал, которыми славится отель. Разрешено даже размещение с животными.
Найти отель в Денвере:
Денвер представляет возможности для каждого. Это мегаполис со своей душой, открытой для любого туриста и желающего полюбоваться его красотами. Это место, где урбанизация соседствует с природой, создавая величественный симбиоз.
Смотрите видео:
Что такое Denwer?
Начнем с самого главного. Если разобраться, само понятие «Localhost Denwer» (локальный хост Denwer) можно интерпретировать (естественно, не дословно) как «инструмент для создания и работы с сервером, создаваемом на собственном компьютере при помощи специального набора инструментов без использования удаленного ресурса».
Это отечественная разработка появилась на свет в 2002 году, благодаря усилиям трех человек: Дмитрия Котерова, Антона Сущева и Михаила Ливача, хотя мысль о создании такой универсальной оболочки, которая бы включала в себя полный набор инструментов по созданию и отладке сайтов с последующим их размещением на хостинге.
Неудивительно, что этот пакет иногда интерпретируют в виде сокращения «ДНВР», что означает «джентельменский набор веб-разработчика». По сути, так оно и есть поскольку основной комплект включает в себя достаточно много всевозможных средств, хотя можно встретить и урезанные (облегченные) версии.
Преимущество этого пакета состоит в том, что он позволяет создавать локальные серверы, причем без их изначального размещения на удаленных ресурсах. В принципе, всю информацию можно записать даже на обычную флэшку, а в случае чего заняться редактированием или развертыванием на другом компьютере.
Зачем вообще нужен локальный сервер?
В последнее десятилетие во всем мире наблюдается настоящий бум среди Web-разработчиков (по преимуществу это программисты). Они устанавливают у себя на Windows-машине сервер Apache с различными дополнениями к нему: PHP, Perl, MySQL и т.д. — преимущественно в целях более удобной отладки сайтов.
Многие (преимущественно дизайнеры) могут спросить: зачем вообще нужен локальный Web-сервер, когда страницы можно открывать и так — прямо с диска? Если это обычные (статические) HTML-страницы, то да, сервер не нужен. Однако даже для такой мелочи, как SSI (Server-side Includes — директивы в страницах, позволяющие вставлять на нужное место содержимое других файлов), уже необходим сервер. Не говоря уж о скриптах — они без сервера просто не запустятся.
Обычно все эти проблемы решают при помощи FTP-клиентов: закачивают исправленные страницы и скрипты на «настоящий» сервер в Интернете, смотрят, что получилось, затем лезут в редактор, исправляют, снова закачивают и т.д. до бесконечности. Главный недостаток такого подхода очевиден: необходимо все время быть подключенным к Интернету. Также очень желательно иметь хорошую связь, потому что в противном случае работа будет продвигаться крайне медленно.
Мне относительно регулярно приходят письма со следующим — обычно завуалированным — вопросом: чем отличается «просмотр страниц, открывая файл в браузере» от «просмотра с использованием сервера». В первом случае вы выбираете в меню что-то вроде Файл — Открыть — Обзор и выбираете нужный файл на диске. Браузер показывает его без всякой обработки, и путь в его адресной строке выглядит примерно вот так:
Если же вы открываете страницу «через сервер», происходит совершенно иное. Вообще, вы должны привыкнуть к мысли, что ваш «локальный» сервер ничем не хуже любого другого, расположенного в Интернете. А значит, он тоже содержит сайты (один или несколько), у каждого из которых есть определенное имя. Доступ к этим сайтам осуществляется, как обычно: вы указываете в адресной строке URL — обычно имя сайта и путь к документу на нем:
Уже при сравнении этих двух картинок можно видеть, что при открытии страницы «через браузер» пользователь в общем случае видит совсем не то же самое, что при открытии файла (сравните хотя бы заголовки окон).
Кстати, на последней картинке имя сайта — . Конечно, такое имя выглядит несколько странно — у него нет суффикса , что делает его недоступным для всех остальных пользователей Сети. Однако на локальной машине сайт открывается замечательно, к тому же, я никогда не спутаю (сайт в Интернете) с (сайт на локальной машине).
Почему denwer не работает
Отвечая на вопрос почему denwer не работает, можно выделить вот такие причины:
- Не доступны порты
- Не получается отредактировать файл hosts
- Не работает Apache
Ниже я подробно расскажу, как решается каждая из этих проблем.
Порты Denwer
Для успешной работы денвера, нужно, чтобы порт 80, так как по умолчанию denwer использует его. Именно из-за него в denwer не работает apache, так как орт просто кем, то занят.
Я вам подробно рассказывал как определять какие программы случают у вас порты на компьютере, это было в статье про утилиту netstat и утилиту TCPView
И так если у denwer не запускается apache, проверьте вот какие вещи. При установленном на компьютере Skype, отсутствие вот такой галки: Использовать порты 80 и 443 для дополнительных входящих соединений. Найти ее можно в пункте Инструменты > Настройки
пункт Дополнительно > Соединение. Снимайте галку: Использовать порты 80 и 443 для дополнительных входящих соединений.
Кстати, даже после установки денвера, у вас откроется окно браузера в котором вам, так же апомнят про порты Denwer.
Если у вас после этого по прежнему не работает apache в Denwer, проверяем не занимает ли этот порт служба Internet Information Services (IIS). В диспетчере задач она может называться служба W3SVC (World Wide Web Publishing Service. IIS быстро находится с помощью TCPView. Если IIS вам не нужна то удалите ее, если нужна просто поменяйте в ней порт или выключите службу.
Удалить IIS можно в Панели управления > Программы и компоненты > Включение или отключение компонентов Windows, убедитесь, что не стоит галка Службы IIS.
Если у вас до сих пор не работает denwer, проверьте не блокирует ли его ваш антивирус. Так как в них есть встроенная функция firewall и убедитесь, что в брандмауэр открыт 80 порт. Открываем панель управления > Брандмауэр Windows.
Далее дополнительные параметры.
И в Правилах входящего трафика смотрим нет ли запрещающих правил, для 80 порта.
Думаю с вопросом, почему в denwer не запускается apache мы с вами разобрались, давайте рассматривать другие причины.
Denwer не работает localhost
Бывают случаи, когда денвер не может прописать в файле hosts локальную привязку, в следствии чего у вас в denwer не работает localhost, а это очень критично. Даже при установке вам должны вывести вот такое окно
Тут ключевыми словами выступают Success: the hosts file is marked as writable. что успешно удалось отредактировать его. Во первых удостоверьтесь, что вы работаете с учетной записью, у которой есть административные права. Проверить это легко, нажмите WIN+R и введите в окне выполнить lusrmgr.msc.
Откройте группы и найдите в списке Администраторы, щелкните по ней двойным кликом и удостоверьтесь, что ваша учетная запись тут присутствует.
Если вы администратор, то еще может препятствовать работе denwer, UAC (контроль учетных записей), в этом случае я вам советую скопировать файл hosts себе на рабочий стол из C:WindowsSystem32driversetc, отредактировать, а потом заменить им старый файл с заменой.
Если вылезет окно, что нет доступа к целевой папке, то жмем продолжить.
Еще бывают случаи, что нужно поправить реестр Windows, а именно открываем regedit в окне выполнить и делаем следующее:
процесс system висит на 80 порту PID 4
Надеюсь вам помогли мои методы, решения проблемы, когда не работает denwer в Windows.
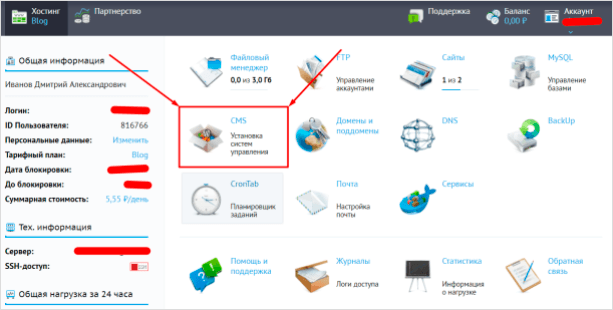
Финальное руководство установки
Вводим в адресную строку http://localhost/test-blog.ru и видим окно приветствия и финальной загрузки wordpress.

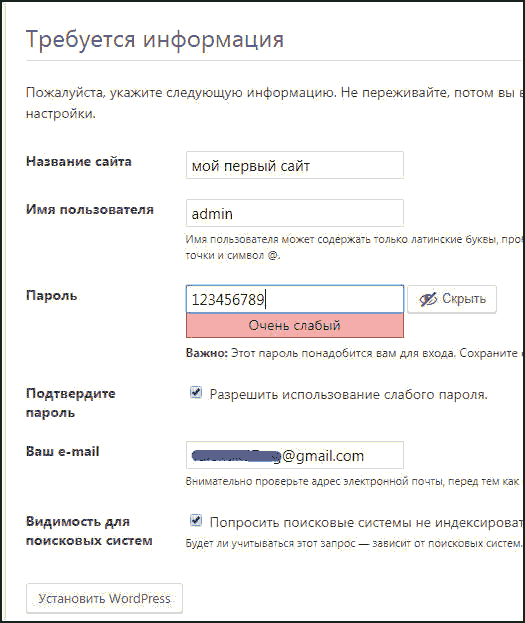
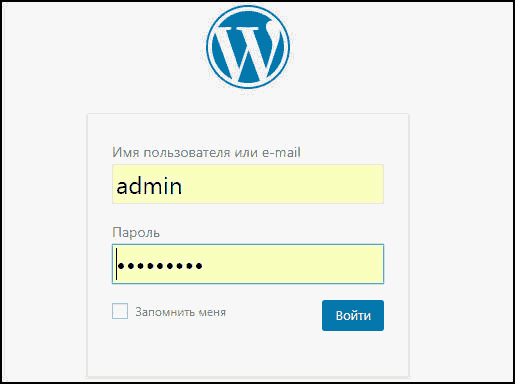
Настраиваем установку по своему усмотрению, вводим логин, пароль, почту, и остальные пункты. Запоминаем данные и нажимаем “Установить WordPress”. На следующей странице вас поздравят, и предложат войти в административную панель жмём войти. Записываем данные для входа и поздравляем.

Такими простыми действиями мы установили wordpress на denwer, прошли весь путь от начала и до конца. Творите с вордпресс и делайте свои сайты. В следующих статьях научимся переносить данные на хостинг.
Архитектура
Отличительной особенностью Денвера является его полная автономность. Она заключается в следующем.
- Денвер устанавливается в один-единственный каталог и вне его ничего не изменяет. Он не пишет файлы в Windows-директорию и не «гадит» в Реестре. При желании вы можете даже поставить себе сразу два Денвера, и они не будут конфликтовать.
- Никакие «сервисы» NT/2000 не «прописываются». Если вы запустили Денвер, то он работает. Если завершили — то перестает работать, не оставляя после себя следов.
- Системе не нужен деинсталлятор — достаточно просто удалить каталог.
- Установив Денвер однажды, вы можете затем просто переписывать его на другие машины (на произвольный диск в произвольную директорию). Это не приведет ни к каким побочным эффектам.
- Все конфигурирование и настройка под конкретную машину происходит автоматически.
Эти же правила распространяются и на пакеты расширений.
В целях упрощения работы компонентов комплекса и улучшения совместимости с реальным Unix-хостером при старте создается специальный виртуальный диск, присоединенный к основной директории.
Виртуальный диск — это просто синоним для некоторой папки на реальном, или физическом, диске. Подключается он при помощи команды , о чем заботятся скрипты Денвера. Вы можете работать с виртуальным диском, как с обычным. При этом все операции в действительности будут производиться с указанной директорией. Механизм работы виртуальных дисков встроен в ОС и не ведет к каким-либо издержкам и замедлениям.
За счет применения виртуального диска Денвер «изнутри» похож на маленький Unix: у него есть своя директория /home, /usr, /tmp… Различные компоненты и серверы расположены так, как это принято в Unix. Например, в /home располагаются виртуальные хосты, а в /usr — программные компоненты.
Такая архитектура в действительности не имеет ничего общего с системой Cygwin (хотя и похожа). Тем не менее, некоторые пакеты расширений Денвера могут использовать Cygwin для своих внутренних целей, но это всегда «прозрачно» для пользователя.
Вопреки распространенному мнению, Денвер не является чем-то статическим и неизменным. Никто не мешает вам устанавливать поверх него дополнительные программы и компоненты (например, сервер СУБД PostgreSQL). Они просто будут для него «как родные». Вы можете также задавать логику запуска и завершения дополнительных сервисов по аналогии с тем, как это сделано в базовом пакете. Так что, если вам нужна какая-то система, которой нет в пакетах расширений, смело ставьте и конфигурируйте ее вручную.
Итак, если вы решили установить Денвер, ознакомьтесь со статьей Устанавливаем Денвер. Там же вы найдете и ссылки на необходимые дистрибутивы. Удачной работы!..
Настройка и установка Joomla или WordPress на Денвер
Для начала нужно будет зайти в папку, куда вы установили сборку (у меня это c:server ) и пройти по следующему пути:
В этой директории WWW вы должны создать каталог, в который в последствии нужно будет загрузить файлы движка (Joomla, WordPress и т.п.). Название папки придумываете сами, например:
После создания папки перезапустите локальный хост с помощью ярлыка «Restart Denwer» на рабочем столе (если он еще не был запущен, то запустите его). Для проверки его работоспособности введите в адресной строке вашего браузера:
Если откроется страница с заголовком «http://localhost/Proba/», то значит все в порядке. Если никакого окна не откроется, то попробуйте еще раз перезагрузить Denwer.
Теперь вам нужно установить движок (Joomla, WordPress и т.п.) точно таким же способом, как вы делали это для реального хостинга (установка Joomla описана тут (в деталях и картинках). Как установить форум SMF я писал здесь, а установка WordPress освещена довольно таки подробно по приведенной ссылке.
Т.е. нужно скопировать файлы движка в созданную на вашем компьютере (он выступает в роли локального хостинга) папку. В моем случае это папка:
После того, как вы скопируете файлы Джумлы или Вордпресса в папку Денвера, вам нужно для установки сайта или блога набрать в адресной строке браузера:
В результате чего откроется окно мастера установки того или иного движка. Дальше вы действуете по тому же сценарию, что и при обычной установке на реальный хостинг, с тем лишь исключением, что вы создаете базу данных и пользователя не через cPanel, как описано в статье про установку Joomla (см. ссылку выше), а способом описанным ниже.
Создание базы данных и пользователя средствами Denwer
Для того, чтобы попасть в программу phpMyAdmin, входящую в комплект сборки локального сервера, нужно набрать в адресной строке вашего браузера следующий Урл:
Теперь возвращаемся на главную страницу phpMyAdmin, щелкнув по иконке домика в левой колонке окна программы. Находите в области « MySQL» ссылку «Привилегии» и щелкаете по ней.
На открывшейся странице phpMyAdmin, в центре, вы должны найти пункт «Добавить нового пользователя» и щелкнуть по нему.
В области «Имя пользователя» вводим желаемое имя (я для простоты использую опять «Proba»), в области «Хост» вводим localhost , в областях «Пароль» и «Подтверждение» вводим два раза какой-нибудь очень сложный пароль.
В области «Глобальные привилегии» жмете по надписи «Отметить все», чтобы у создаваемого пользователя баз данных были максимальные права.
Все, база данных и пользователь на Денвере созданы. Теперь вы можете использовать эти данные при установке Joomla, WordPress и др., которая будет идти тем же чередом, что и при установке на реальном хостинге. По завершении этого процесса ваш ресурс будет доступен по адресу:
Работать с Joomla или WordPress вы сможете обычным образом, но при этом существенно упрощается и ускоряется работа по редактированию файлов движка, установке и удалению различных расширений, а также появляется возможность работать над своим проектом даже там, где нет доступа в интернет.
Перенос сайта на хостинг
После окончания работы над проектом вы должны перенести сайт с Denwer на хостинг для того, чтобы он стал доступен посетителям из интернета. Делается это точно так же, как если бы вы просто переезжали с одного хостинга на другой или же восстанавливали свой сайт из резервной копии (тут я писал про создание и восстановление из бэкапа).
Для этого вам нужно будет с помощью программы FileZilla (о которой я писал здесь) переместить все файлы из папки локального сервера (в моем случае это папка «Proba») в корневую директорию удаленного хоста (обычно это либо PUBLIC_HTML, либо HTDOCS).
А затем открыть на редактирование конфигурационный файл вашего движка и изменить параметры абсолютного пути к файлам и папкам этого движка, а также имя базы данных, пользователя и пароль, на те, что вы зададите при создании новой базы данных на хостинге. Все это подробно описано в статье про резервное копирование и перенос сайта, ссылку на которую вы найдете поднявшись на пару абзацев повыше).
DENVER не работает. Устранение неполадок.
Примечание! Если вы параллельно пользуетесь Skype, тогда зайдите в его настройки: Инструменты -> Настройки –>Соединение -> Использовать порты 80 и 443 и снимите от туда галочку, после чего перезапустите все.
Не загружается тестовая страница Денвера: localhost/denwer/.
Проверьте Отключен ли прокси-сервер в настройках браузера IE.
Запускаете Internet Explorer, заходите в сервис – > свойства обозревателя
В открывшемся окне открываем вкладку подключения и в нижней части окна жмем на кнопку «Настройка сети».
Откроется окно «Настройки параметров сети», в нем вам необходимо убрать галку с чекбокса «Использовать сценарии автоматической настройки» (если он стоит).
Пропадает Перышко.
Скачайте и установите программу Port Explorer
Запустите её и перейдите на вкладку ALL
Там вы увидите какие процессы у вас есть и какие порты они занимают.
Отсортируйте список во вкладке Local Port
Затем найдите процессы, которые занимают 80тый порт и завершите их. (поможет до следующей перезагрузки системы)
После этого делаем рестарт денвера и работаем!
Если и это не помогло, попробуйте ещё отключить ваш брандмауэр (фаервол) или антивирус!
Ну а если всё вышеперечисленное не помогает, тогда попробуйте написать разработчиками Денвера.
Установка WordPress на Денвер (Denwer) >
Архив блога
-
►
2018
(2)
-
►
апреля
(1)
►
27 апр
(1)
-
►
февраля
(1)
►
08 фев
(1)
-
-
►
2017
(5)
-
►
декабря
(2)
►
13 дек
(2)
-
►
июля
(1)
►
14 июл
(1)
-
►
марта
(1)
►
22 мар
(1)
-
►
января
(1)
►
23 янв
(1)
-
-
►
2016
(7)
-
►
декабря
(1)
►
29 дек
(1)
-
►
октября
(2)
►
26 окт
(1)
►
13 окт
(1)
-
►
сентября
(1)
►
26 сен
(1)
-
►
марта
(1)
►
02 мар
(1)
-
►
февраля
(1)
►
19 фев
(1)
-
►
января
(1)
►
27 янв
(1)
-
-
►
2015
(11)
-
►
октября
(1)
►
23 окт
(1)
-
►
сентября
(1)
►
24 сен
(1)
-
►
июля
(3)
►
14 июл
(1)
►
13 июл
(1)
►
10 июл
(1)
-
►
апреля
(1)
►
23 апр
(1)
-
►
марта
(2)
►
27 мар
(1)
►
18 мар
(1)
-
►
февраля
(1)
►
04 фев
(1)
-
►
января
(2)
►
28 янв
(1)
►
22 янв
(1)
-
-
►
2014
(6)
-
►
декабря
(1)
►
18 дек
(1)
-
►
ноября
(1)
►
10 ноя
(1)
-
►
сентября
(1)
►
26 сен
(1)
-
►
июня
(1)
►
03 июн
(1)
-
►
мая
(1)
►
21 мая
(1)
-
►
февраля
(1)
►
18 фев
(1)
-
-
►
2013
(24)
-
►
декабря
(2)
►
17 дек
(1)
►
12 дек
(1)
-
►
ноября
(1)
►
08 ноя
(1)
-
►
октября
(5)
►
29 окт
(1)
►
28 окт
(1)
►
15 окт
(1)
►
04 окт
(2)
-
►
августа
(2)
►
13 авг
(1)
►
01 авг
(1)
-
►
июля
(1)
►
07 июл
(1)
-
►
июня
(6)
►
25 июн
(1)
►
21 июн
(1)
►
20 июн
(1)
►
19 июн
(1)
►
14 июн
(1)
►
11 июн
(1)
-
►
мая
(1)
►
06 мая
(1)
-
►
марта
(2)
►
31 мар
(1)
►
12 мар
(1)
-
►
февраля
(2)
►
18 фев
(1)
►
07 фев
(1)
-
►
января
(2)
►
23 янв
(1)
►
09 янв
(1)
-
-
►
2012
(34)
-
►
декабря
(2)
►
03 дек
(1)
►
01 дек
(1)
-
►
ноября
(7)
►
25 ноя
(1)
►
22 ноя
(2)
►
15 ноя
(1)
►
08 ноя
(1)
►
03 ноя
(1)
►
02 ноя
(1)
-
►
октября
(1)
►
18 окт
(1)
-
►
сентября
(4)
►
21 сен
(1)
►
10 сен
(3)
-
►
августа
(2)
►
25 авг
(1)
►
22 авг
(1)
-
►
июля
(2)
►
27 июл
(1)
►
03 июл
(1)
-
►
июня
(5)
►
12 июн
(2)
►
11 июн
(1)
►
08 июн
(1)
►
07 июн
(1)
-
►
мая
(10)
►
27 мая
(1)
►
24 мая
(2)
►
16 мая
(1)
►
14 мая
(2)
►
12 мая
(1)
►
11 мая
(1)
►
10 мая
(2)
-
►
января
(1)
►
30 янв
(1)
-
-
►
2011
(19)
-
►
ноября
(2)
►
30 ноя
(1)
►
10 ноя
(1)
-
►
сентября
(7)
►
23 сен
(1)
►
13 сен
(1)
►
12 сен
(2)
►
09 сен
(2)
►
01 сен
(1)
-
►
августа
(4)
►
30 авг
(1)
►
27 авг
(1)
►
26 авг
(1)
►
24 авг
(1)
-
►
июля
(1)
►
25 июл
(1)
-
►
июня
(1)
►
01 июн
(1)
-
►
апреля
(2)
►
27 апр
(1)
►
25 апр
(1)
-
►
марта
(2)
►
29 мар
(1)
►
19 мар
(1)
-
-
▼
2010
(59)
-
►
декабря
(3)
►
24 дек
(1)
►
12 дек
(1)
►
11 дек
(1)
-
►
ноября
(5)
►
22 ноя
(2)
►
13 ноя
(2)
►
03 ноя
(1)
-
►
октября
(3)
►
12 окт
(1)
►
11 окт
(1)
►
01 окт
(1)
-
►
сентября
(3)
►
16 сен
(1)
►
15 сен
(2)
-
►
августа
(3)
►
28 авг
(1)
►
17 авг
(1)
►
02 авг
(1)
-
►
июля
(4)
►
14 июл
(1)
►
13 июл
(1)
►
01 июл
(2)
-
►
июня
(5)
►
29 июн
(1)
►
23 июн
(1)
►
21 июн
(1)
►
17 июн
(1)
►
11 июн
(1)
-
►
мая
(4)
►
26 мая
(1)
►
15 мая
(1)
►
13 мая
(1)
►
12 мая
(1)
-
►
апреля
(9)
►
26 апр
(1)
►
23 апр
(1)
►
15 апр
(3)
►
08 апр
(1)
►
07 апр
(2)
►
01 апр
(1)
-
▼
марта
(5)
►
30 мар
(1)
►
15 мар
(1)
►
09 мар
(1)
-
▼
08 мар
(1)
Денвер (denwer) и сайт внутри локальной сети. Как?
►
05 мар
(1)
-
-
-
►
февраля
(3)
►
22 фев
(1)
►
18 фев
(1)
►
17 фев
(1)
-
►
января
(12)
►
27 янв
(2)
►
24 янв
(1)
►
18 янв
(1)
►
14 янв
(1)
►
06 янв
(1)
►
05 янв
(1)
►
04 янв
(2)
►
02 янв
(3)
-
►
2009
(8)
-
►
декабря
(3)
►
24 дек
(1)
►
18 дек
(1)
►
09 дек
(1)
-
►
ноября
(1)
►
01 ноя
(1)
-
►
октября
(1)
►
12 окт
(1)
-
►
июля
(1)
►
29 июл
(1)
-
►
июня
(1)
►
19 июн
(1)
-
►
апреля
(1)
►
29 апр
(1)
-
-
►
2008
(6)
-
►
апреля
(1)
►
26 апр
(1)
-
►
марта
(1)
►
16 мар
(1)
-
►
февраля
(2)
►
27 фев
(1)
►
23 фев
(1)
-
►
января
(2)
►
15 янв
(1)
►
13 янв
(1)
-
-
►
2007
(9)
-
►
декабря
(3)
►
18 дек
(1)
►
17 дек
(1)
►
05 дек
(1)
-
►
ноября
(2)
►
29 ноя
(1)
►
28 ноя
(1)
-
►
июля
(4)
►
27 июл
(1)
►
21 июл
(1)
►
20 июл
(1)
►
19 июл
(1)
-
Теория. Что же такое Денвер и как он работает?
Денвер – это программная оболочка (эмулятор веб сервера на системе unix) включающая в себя набор дистрибутивов и модулей (Apache+SSL, PHP5, MySQL5, phpMyAdmin и т.д.) для отладки сайтов на (локальном, https://localhost) компьютере или ноутбуке без необходимости выхода в Интернет.
Особенности Denwer
Ключевая особенность Денвера — поддержка работы сразу с несколькими веб-проектами, каждый из которых располагается на отдельном виртуальном хосте (в виде отдельной папки). Виртуальные хосты для проектов создаются автоматически: например, вам достаточно скопировать файлы проекта в /home/ИмяВебПроекта.ру/www, и он тут же станет доступен по адресу https://ИмяВебПроекта.ру, далее мы это рассмотрим подробнее.
Все компоненты Денвера уже настроены и готовы для работы (в частности, корректно настроена русскоязычная кодировка MySQL, SSL и т.д.). Кроме того, вы можете обновлять любой из сервисов Денвера (Apache, PHP, MySQL и т.д.) вручную, просто копируя новые версии дистрибутивов поверх старых.
Состав базового пакета Денвера:
- Apache 2 с поддержкой SSL и mod_rewrite.
- PHP5: выполняемые файлы, модуль для веб-сервера Apache, дистрибутивный и адаптированный конфигурационный файл, библиотека GD, модули поддержки MySQL и sqLite.
- MySQL5 с поддержкой InnoDB, транзакций и русских кодировок (windows-1251).
- phpMyAdmin — панель управления базой данных MySQL, а также скрипт, упрощающий добавление нового пользователя MySQL.
- Отладочный эмулятор sendmail (/usr/sbin/sendmail), не отправляющий письма, а записывающий их в директорию /tmp/!sendmail.
- Система автоматического поиска виртуальных хостов и обновления системного файла hosts, а также конфигурации Apache. Благодаря ей добавление нового виртуального хоста (или домена третьего уровня) заключается в простом создании каталога в /home (см. по аналогии с уже существующими хостами) и перезапуске комплекса. Все изменения вносятся в конфигурационные и системные файлы автоматически, но вы можете управлять этим процессом при помощи механизма шаблонов хостов (см. /usr/local/apache/conf/httpd.conf за детальными разъяснениями).
На официальном сайте Денвера доступны дополнения («пакеты расширения»), расширяющие возможности базового комплекта:
- PHP версии 3 в виде CGI-программы;
- PHP версии 4 в виде CGI-программы;
- дополнительные модули для Apache;
- дополнительные модули для PHP;
- полная версия ActivePerl;
- интерпретатор ActivePython.
- сервер MySQL версии 4;
- модули поддержки технологии Parser;
- СУБД PostgreSQL;
- СУБД FireBird версий 2 и 1.3
- другие популярные модули.
Думаю, хватит теории, перейдем к практике…
Воюем с Контроллером удаленного доступа
Как только вы начнете создавать виртуальные хосты, Контроллер удаленного доступа на некоторых системах может сойти с ума. Он будет при первом открытии хоста предлагать вам альтернативу наподобие следующей:
или даже вот так:
Слава богу, это происходит не каждый раз. Видите, как он извивается, чтобы только не дать человеку поработать?.. Так вот, в этом случае вы должны быть тверды: всегда выбирайте Подключиться или Повторить.
Ни в коем случае не давайте ему ответ Автономно, слышите?..
Но если ваш Контроллер удаленного доступа закусил удила и на ответ Подключиться начинает яростно набирать номер на модеме, идите в Сервис — Свойства обозревателя — Подключение и в разделе Настройка удаленного доступа поставьте флажок Не использовать (или Never Dial a connection).
Это рекомендации для пользователей Windows 2000. На всех остальных системах пункты меню и кнопки могут называться немного по-другому, но смысл остается тот же.
Следующий шаг – настройка локального сервера
Одним из преимуществ денвера является простота его настройки. Как настроить денвер правильно, мы расскажем ниже. Если использовать настройки по умолчанию, могут возникнуть проблемы при установке объёмных расширений, либо при импорте большой базы данных.
Стандартные настройки ограничивают объем загружаемых файлов всего лишь двумя мегабайтами. Чтобы снять данное ограничение, необходимо отредактировать в обычном текстовом редакторе файл php.ini (располагается в папке usrlocalphp5).
В строке upload_max_filesize=2M следует изменить параметр 2 на 32, тем самым ограничив объём загружаемого файла 32-мя мегабайтами.
При этом в строке post_max_size=8M восьмёрку следует заменить цифрой 64, так как этот параметр определяет максимальный объём передаваемых данных, и он обязательно должен быть в два, или даже в три раза больше ограничения по объёму загружаемого файла.
Если бы все пользователи выполняли данные рекомендации, то разговоров о том, что не работает денвер, было бы меньше.
Начало работы с локальным сервером
Для того чтобы начать работу с локальным сервером, нужно запустить денвер, кликнув двойным щелчком по иконке «Start Denwer» на рабочем столе, открыть браузер и в адресной строке набрать адрес http://localhost/denwer/.
Если откроется окно, такое же, как и на картинке ниже, то ваш локальный сервер успешно запустился. Если же появляются сообщения об ошибках, то это значит, что денвер не запускается:
На открытой ранее странице http://localhost/denwer/ найдите раздел «Тестирование Денвера» и в таблице данного раздела перейдите по всем имеющемся ссылкам, каждая из которых активирует один из установленных модулей.
Если проблем нет, возможности будущего сайта на вашем локальном сервере будет полностью соответствовать тому, что вы получите на удалённом сервере хостинг-провайдера:
PHPPHPMyAdmin
Если вы не знаете, как зайти в phpmyadmin denwer, просто нажмите на соответствующую ссылку в той же таблице:
Moy_Sayt.ruC:WebServershomelocalhostwww
В дальнейшем, чтобы открыть локальный сайт, в браузере необходимо будет прописать название данной папки после http://localhost/, например, http://localhost/Moy_Sayt.ru/.
Что делать, если денвер не заработал?
После подключения локального сервера браузер в некоторых случаях выдаёт сообщение, что не запускается денвер. Основная причина чаще всего заключается в его блокировке вашим антивирусным пакетом или брандмауэром.
В этом случае придётся самостоятельно разрешить исходящее соединение для сервера по протоколу TCP на 80 и 443 порты для http и https соответственно. (Располагается оно обычно по адресу C:webserversUSRlocalapacheBINhttpd.exe).
Кстати, эти же порты может занимать и популярное приложение Skype, поэтому на время работы с локальным сервером его лучше отключить.
Проекты, аналогичные Denwer
Хотя денвер является одним из наиболее популярных, гибких и простых инструментов для веб-разработчика, иногда полезно ознакомиться и с аналогичными решениями, также предоставляющими в распоряжение пользователя полноценный локальный сервер для разработки сайтов.
Так, например, аналог denwer XAMPP предлагает не только набор инструментов для локального сервера, но и полноценную графическую оболочку, которой, как было ранее отмечено, в Denwer не имеется. Поэтому многие разработчики предпочитают именно XAMPP.
Отметим также, что после установки данного пакета виртуального диска не создаётся. (Напомним, что Denwer по умолчанию создаёт новый диск Z, но от этой опции при установке можно отказаться).
Также при наличии желания имеет смысл обратиться к пакету VertrigoServ. В него также входит веб-сервер Apache, PHP, MySQL, SQLite, SQLiteManager, PHPMyAdmin (утилита для администрирования БД MySQL), а также Zend Optimizer (для повышения производительности активных процессов).