Видимость элемента в javascript и css. свойство display: none и block
Содержание:
- Таблицы
- Бонус: другие полезные новинки CSS Display level 3
- display : none
- Display:contents. Примеры использования
- Use Opacity and Display
- More Examples
- CSS Tutorial
- Виды компьютерных мониторов
- Значение inline
- Чем дисплеи LTPO лучше остальных?
- The Use of the display Property
- Выравнивание текста
- Помните макеты на основе таблиц?
- Проблемы с программами чтения с экрана
- Мультимедийные функции (Media Queries Level 4)
- Значения свойства
- Property Values
Таблицы
Таблицы безумны и в соответствующей главе мы их рассмотрим подробнее. Но относительно вёрстки думайте о таблицах как об элементах inline-block, но с одним особым свойством: дочерний table-cell может центрировать свой контент по вертикали.
Помимо относительно нового и экспериментального значения flex у свойства display (на котором мы остановимся в следующей главе), ни один другой элемент не может сделать подобного.
Так что относительно вёрстки думайте о таблицах в качестве инструмента, который может использоваться для центрирования произвольного содержимого вертикально.
Центрирование по вертикали при неизвестной высоте
Центрирование по вертикали с помощью таблицы проще не бывает.
Но если вы для этой цели используете таблицу (и не отображаете табличные данные), вместо таблицы вы должны использовать другой элемент (<div>, например) и установить для него свойство display как table, чтобы имитировать поведение таблицы.
Вот и всё!
В качестве отступления, центрировать что-то по вертикали тривиально, когда вам известна высота. Вначале позиционируем элемент, затем задаём top и bottom с одинаковым значением (0 работает), ставим желаемый height, а затем устанавливаем margin-top и margin-bottom как auto.
Бонус: другие полезные новинки CSS Display level 3
Нужно сразу оговориться, что полезны они лишь в теории: в отличие от , они пока не поддерживаются нигде. Но такие многообещающие!
Первым я бы упомянул свойство . Помните, сколько мучений доставляла нам отмена , особенно на этапе ученичества? Стоило лишь впопыхах поставить вместо него строке таблицы или текстовому элементу, как вся верстка сыпалась как карточный домик. Это новое свойство обещает избавить от этих мучений навсегда. Оно позволит убирать элемент из верстки и возвращать обратно, не «забывая» о том, как он отображался прежде. На данный момент спецификация предлагает для него 3 значения: — отображать как обычно, — скрыть напрочь (как при ), и — нечто совсем интересное: «отобразить, но не показывать» (построить визуальную структуру как обычно, со всеми размерами и т.п. — но не выводить ее на экран!). Наверное, это последнее значение пригодится для динамического скрытия/показа элемента с анимацией.
Добавлено 22.02.2017. Cвойство на следующий этап, на CSS Display Level 4. В нынешней спецификации его больше нет.
Не менее «революционное» изменение затронет и обычные значения свойства , особенно те, которые сами «живут» в одном контексте форматирования, а внутри себя создают другой. Теперь и то и другое можно будет указывать явно и по отдельности — значение разобьют на 2 отдельных ключевых слова, каждое из которых отвечает за «внешнюю» и «внутреннюю» стороны отображения элемента соответственно. А наши старые привычные «значения с дефисами» станут лишь для некоторых таких комбинаций. И появится еще одно полезное значение : оно наконец позволит решить проблему замены «clearfix-у» полностью, без издержек любого из существующих решений (добавлено 9.05.2017: уже появилось!). Другой вопрос — будет ли это по-прежнему актуально, в эпоху повсеместной грид-раскладки:)
display : none
The CSS display property value will result in the HTML element not being displayed in the
page in the browser. Also, it will not take up any visible space in the HTML page. Here is an example of an HTML
element with its CSS display property set to :
<style>
#myElement { display: none; }
</style>
<div id="myElement">
This DIV element is not displayed
</div>
You might wonder why you would include an HTML element in an HTML page and then apply the CSS display property value
to it, so it is not visible. There are at least 2 situations where this makes sense — which I
will explain in the following sections.
The first situation is when you want to show or hide an HTML element depending on CSS Media Queries.
For instance, you might want to only show a certain HTML element when the browser window is above a certain size.
In smaller size browser windows you might want to hide that HTML element to use the available space more efficiently —
to avoid cluttering the user experience. Here is an example set of CSS media queries combined with the CSS display property
to show and hide HTML elements depending on the width of the browser window:
<style>
@media only screen and (max-width: 600px) {
#myElement { display: none; }
}
@media only screen and (min-width: 601px) {
#myElement { display: inline; }
}
</style>
<div id="myElement">
This DIV is only displayed on larger screens
</div>
This example will hide the HTML element with ID when the browser window is 600 pixels
or less wide.
The second situation is where you are using JavaScript to show and hide an HTML element by settings its
display property to and something else. Here is an example of switching the CSS display
property value with JavaScript:
var element = document.getElementById("myElement");
element.style.display = "none";
Display:contents. Примеры использования
Меню с логотипом в одном флекс-контейнере
Возможно, вы уже видели пример Джейка Арчибальда, в котором два потомка флекс-элемента благодаря для их родителя превращаются в самостоятельные флекс-элементы. Вот похожий пример, более приближенный к жизни:
See the Pen PZaxoK by Ilya Streltsyn (@SelenIT) on CodePen.
Здесь причуда дизайнера заставила нас вставить логотип между пунктами меню, и вся эта конструкция должна равномерно растягиваться с равными промежутками. Без нам пришлось бы либо запихивать логотип внутрь меню (прощай, семантика…), либо делить само меню на две части и «колдовать» с отступами. А с ним мы делаем пункты меню и логотип равноправными флекс-элементами, а дальше магия флексбоксов — включая изменение визуального порядка элементов — делает всё за нас сама!
Дерево-таблица
Часто бывает нужно представить в табличном виде иерархические данные, например, значения какого-то интегрального показателя и его разбивку по составляющим. Пример из нашей сферы — результаты разных браузеров в популярном тесте html5test.com: суммарные баллы по разделам спецификации и их «разбивка» по подразделам.
Данные явно табличные, но вот беда — табличная модель HTML практически полностью исключает иерархичность. Максимум, что мы можем — выделить главные разделы таблицы в отдельные . Дальше дробить таблицу нельзя. Поэтому на странице самого теста пришлось плодить отдельные классы для строк таблицы каждого уровня вложенности, нетривиальную логику для их скрытия-раскрытия и т.п. Надо ли говорить, что без стилей и скриптов вся информация об иерархии теряется.
Иерархические структуры в HTML можно передавать с помощью вложенных списков. Что, если так и сделать, а табличное отображение придать с помощью CSS? Увы, табличная модель CSS унаследовала от HTML-таблиц не только структуру, но и ограничения: в боксе с могут «жить» только , а в тех — . Было бы здорово, если бы можно было вкладывать, но увы — алгоритм не разрешает. Вместо пропущенных элементов табличной иерархии достраиваются недостающие анонимные боксы, и получается обычная скучная вложенная таблица, лишенная главного табличного плюса — сквозной вертикальной связи по столбцам.
Но с эта задача решается в два счета (для примера приведено только начало таблицы):
See the Pen Demo of hierarchical data table using display:contents by Ilya Streltsyn (@SelenIT) on CodePen.
Мы просто сделали вид, что промежуточных уровней иерархии… нет вообще! И все строки таблицы (элементы ) подчинены главной таблице (обертке с ) напрямую. И все вертикальные связи сохранились!
Но вложенность никуда не исчезла — мы ведь не трогали DOM, мы лишь изменили display некоторых элементов. Поэтому мы по-прежнему можем, например, визуально разграничить элементы разных уровней отступами, основываясь на этой вложенности (в примере как раз это показано). Более того, теперь скрывать/раскрывать подуровни стало элементарно — как с обычным древовидным списком. Только обычно мы меняли display с none на block и обратно, а здесь — c none на contents и обратно. Не нужно больше циклами выискивать строки для скрытия по классам и т.п.! Удобно же, правда?
Решение проблемы подсеток в грид-раскладке
Отвязка визуальной структуры от DOM-структуры позволяет решить и ту проблему, на которую недавно сетовал Эрик Мейер в статье о грид-раскладке (мы как раз ее переводили): невозможность привязать элементы к гриду, создаваемому родителем их родителей. С это элементарно: как и в предыдущих примерах, с точки зрения визуальной структуры мы делаем так, что «дети» элемента не отображаются вообще, а его «внуки» отображаются так, как будто они «дети» — благодаря чему они автоматом подхватывают «магию» грид-раскладки, созданную внешним контейнером. В Firefox (либо Chrome c включенным флагом «Экспериментальные функции веб-платформы») можно увидеть это в действии.
Обратите внимание, что кода получается даже меньше, чем в решении Эрика с подсетками. Хак ли это? На мой взгляд — не больший, чем любая другая смена display на «неродное» значение
У многих задач бывает несколько правильных решений, и это — вполне стандартное применение стандартных средств языка. И уж точно не стоит откладывать выпуск практически готовой реализации грид-раскладки ради непременной реализации подсеток, когда есть такой изящный и наглядный обходной путь. В споре Эрика и Таба Аткинса лично я поддерживаю Таба. А вы что думаете?
Use Opacity and Display
The first thing you might think of doing is using both the property and the property. The HTML might look like this:
<div id="box" class="box"> </div> <button>TOGGLE VISIBILITY</button>
And the CSS might look like this:
.box {
background: goldenrod;
width: 300px;
height: 300px;
margin: 30px auto;
transition: all 2s linear;
display: block;
}
.hidden {
display: none;
opacity: 0;
}
Notice I have and on my “hidden” class. If you toggle this “hidden” class using JavaScript, you might have code that looks like this:
let box = document.getElementById('box'),
btn = document.querySelector('button');
btn.addEventListener('click', function () {
box.classList.toggle('hidden');
}, false);
But if you do that, you will not see the transition (defined in the declaration block) take effect. Instead you’ll see this :
See the Pen
Trying to Mimic Animating to display:none by Louis Lazaris (@impressivewebs)
on CodePen.
Click the ‘toggle visibility’ button repeatedly and you’ll see the box disappear and appear suddenly, with no transition.
To fix this, you might try to separate the property from in your CSS:
.hidden {
display: none;
}
.visuallyhidden {
opacity: 0;
}
Then you could toggle both classes:
var box = $('#box');
$('button').on('click', function () {
box.toggleClass('visuallyhidden');
box.toggleClass('hidden');
});
But this won’t work, as shown in the demo below:
See the Pen
Trying to Animate to display:none (Part 2) by Louis Lazaris (@impressivewebs)
on CodePen.
What we want is for the element to disappear visually, then be removed from the page after it finishes disappearing visually, in a manner similar to a callback function.
(As a side point here, even if you combined with , it would animate just fine but the element would still occupy space on the page after it disappears, so that won’t work either.)
More Examples
Difference between the display property and the visibility property:
function demoDisplay() { document.getElementById(«myP1»).style.display = «none»;
}function demoVisibility() { document.getElementById(«myP2»).style.visibility = «hidden»;
}
Toggle between hiding and showing an element:
function myFunction() { var x = document.getElementById(‘myDIV’); if (x.style.display === ‘none’) {
x.style.display = ‘block’; } else { x.style.display = ‘none’;
}}
Difference between «inline», «block» and «none»:
function myFunction(x) { var whichSelected = x.selectedIndex; var sel = x.options.text;
var elem = document.getElementById(«mySpan»);
elem.style.display = sel;}
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
Виды компьютерных мониторов
По виду выводимой информации
- алфавитно-цифровые (система текстового (символьного) дисплея (character display system) — начиная с MDA):
- дисплеи, отображающие только алфавитно-цифровую информацию;
- дисплеи, отображающие псевдографические символы;
- интеллектуальные дисплеи, обладающие редакторскими возможностями и осуществляющие предварительную обработку данных;
- Графический интерфейс пользователя, для вывода текстовой и графической (в том числе видео-) информации:
- векторные (vector-scan display);
- растровые (raster-scan display) — используются практически в каждой графической подсистеме PC; IBM назвала этот тип отображения информации (начиная с CGA) отображением с адресацией всех точек (All-Points-Addressable, APA), — в настоящее время дисплеи такого типа обычно называют растровыми (графическими), поскольку каждому элементу изображения на экране соответствует один или несколько бит в видеопамяти.
По типу экрана
- ЭЛТ — монитор на основе электронно-лучевой трубки (англ. cathode ray tube, CRT).
- ЖК — жидкокристаллические мониторы (англ. liquid crystal display, LCD).
- Плазменный — на основе плазменной панели (англ. plasma display panel, PDP, gas-plazma display panel).
- Проектор — видеопроектор и экран, размещённые отдельно или объединённые в одном корпусе (как вариант — через зеркало или систему зеркал); и проекционный телевизор.
- LED-монитор — на технологии LED (англ. light-emitting diode — светоизлучающий диод).
- OLED-монитор — на технологии OLED (англ. organic light-emitting diode — органический светоизлучающий диод).
- Виртуальный ретинальный монитор — технология устройств вывода, формирующая изображение непосредственно на сетчатке глаза.
- Лазерный монитор— на основе лазерной панели (пока только внедряется в производство).
По размерности отображения
- двумерный (2D) — одно изображение для обоих глаз;
- трехмерный (3D) — для каждого глаза формируется отдельное изображение для получения эффекта объёма.
- HGC
- CGA
- EGA
- VGA/SVGA
]
По типу интерфейсного кабеля
- Композитный
- Компонентный (YPbPr)
- D-Sub
- Digital Visual Interface
- USB (Universal Serial Bus)
- HDMI
- DisplayPort
- S-Video
- Thunderbolt
Основные параметры
- Соотношение сторон экрана — стандартный (4:3), широкоформатный (16:9, 16:10) или другое соотношение (например, 5:4).
- Размер экрана — определяется длиной диагонали, чаще всего в дюймах.
| Диагональ,» | Разрешение | Обозначение | Формат | Пикселей на дюйм, (PPI) | Размер пикселя, мм |
|---|---|---|---|---|---|
| 15,0 | 1024×768 | XGA | 4:3 | 85,5 | 0,297 |
| 17,0 | 1280×1024 | SXGA | 5:4 | 96,2 | 0,264 |
| 17,0 | 1440×900 | WXGA+ | 16:10 | 99,6 | 0,255 |
| 19,0 | 1280×1024 | SXGA | 5:4 | 86,3 | 0,294 |
| 19,0 | 1440×900 | WXGA+ | 16:10 | 89,4 | 0,284 |
| 20,1 | 1400×1050 | SXGA+ | 4:3 | 87,1 | 0,291 |
| 20,1 | 1680×1050 | WSXGA+ | 16:10 | 98,4 | 0,258 |
| 20,1 | 1600×1200 | UXGA | 4:3 | 99,6 | 0,255 |
| 20,8 | 2048×1536 | QXGA | 4:3 | 122,7 | 0,207 |
| 21,0 | 1680×1050 | WSXGA+ | 16:10 | 94,3 | 0,270 |
| 21,3 | 1600×1200 | UXGA | 4:3 | 94,0 | 0,270 |
| 22,0 | 1680×1050 | WSXGA+ | 16:10 | 90,1 | 0,282 |
| 22,2 | 3840×2400 | WQUXGA | 16:10 | 204,0 | 0,1245 |
| 23,0 | 1920×1200 | WUXGA | 16:10 | 98,4 | 0,258 |
| 24,0 | 1920×1200 | WUXGA | 16:10 | 94,3 | 0,269 |
| 25,5 | 1920×1200 | WUXGA | 16:10 | 87,1 | 0,2865 |
| 27,0 | 1920×1200 | WUXGA | 16:10 | 83,9 | 0,303 |
| 30,0 | 2560×1600 | WQXGA | 16:10 | 101,0 | 0,251 |
- Разрешение — число пикселей по горизонтали и вертикали.
- Глубина цвета — количество бит на кодирование одного пикселя (от монохромного до 32-битного).
- Размер зерна или пикселя.
- Частота обновления экрана (Гц).
- Время отклика пикселей (не для всех типов мониторов).
- Угол обзора.
Значение inline
- Элементы располагаются на той же строке, последовательно.
- Ширина и высота элемента определяются по содержимому. Поменять их нельзя.
Например, инлайновые элементы по умолчанию: , .
Если вы присмотритесь внимательно к примеру выше, то увидите, что между внутренними и есть пробел. Это потому, что он есть в HTML.
Если расположить элементы вплотную – его не будет:
Содержимое инлайн-элемента может переноситься на другую строку.
При этом каждая строка в смысле отображения является отдельным прямоугольником («line box»). Так что инлайн-элемент состоит из объединения прямоугольников, но в целом, в отличие от блока, прямоугольником не является.
Это проявляется, например, при назначении фона.
Например, три прямоугольника подряд:
Если инлайн-элемент граничит с блоком, то между ними обязательно будет перенос строки:
Чем дисплеи LTPO лучше остальных?
Дисплей – главный потребитель заряда батареи любых мобильных устройств. Главное преимущество LTPO в том, что технология делает «аппетиты» дисплеев заметно меньше. Она «учит» экраны менять частоту обновления в зависимости от отображаемого контента.
Если обычный дисплей всегда работает на частоте 60 Гц (ну или 90, 120, 144 Гц в сегодняшних продвинутых моделях смартфонов), то LTPO-экран способен динамически её изменять в зависимости от происходящего на экране.
Если вы смотрите видео или играйте в игру, то здесь для максимального комфорта глаз действительна нужна предельно высокая частота. Однако во время чтения веб-страниц, просмотра статичного текста или изображений потребности в максимальной частоте нет. Поэтому чтобы не тратить заряд аккумулятора разумно было бы её автоматически убавлять.

Samsung, рассказывая про Note 20 Ultra (первый смартфон с LTPO экраном) на официальном сайте, как ни странно, напрямую не упоминает эту технологию. Однако её наличие выдаёт название «адаптивный дисплей 120 Гц»
Эту возможность и даёт LTPO-дисплей. Его частота может варьироваться, адаптироваться к контенту как угодно. Если на экране долгое время отображается нечто абсолютно статичное, то частота обновления может быть понижена даже до 1 (!) Гц. На восприятие человеческим глазом это не повлияет, а вот экономия энергии будет приличной.
Samsung сообщает, что для среднестатистического пользователя экран LTPO может экономить около 22% заряда при работе со смешанным контентом. Если же пользователь делает упор на чтение и различный статичный контент, то экономия может достигать очень внушительных 60%.
LTPO не ухудшает качество дисплея, напротив, Samsung в Note 20 Ultra даже рассказывала про улучшенные характеристики экранов. Однако если вам что-то не нравится, то режим динамического изменения частот (VRR – variable refresh rate) всегда можно отключить в настройках. В таком случае смартфон будет работать с обычной постоянной частой экрана.

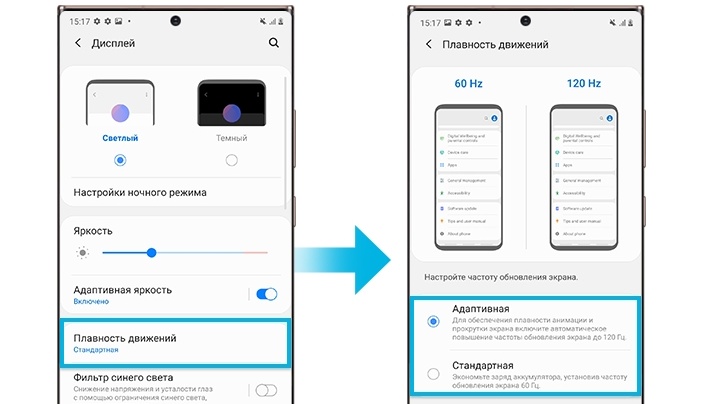
Note 20 Ultra позволяет выбрать между привычными 60 Гц и режимом 120 Гц, причём последний — адаптивный. Он включён по умолчанию и частота там может варьироваться от 1 до 120 Гц в зависимости от контента
Впрочем, ожидать чудес от LTPO экранов всё же не стоит. К примеру, как только Note 20 Ultra попал в руки журналистов, они протестировали его и выяснили, что гаджет даже уступает Note 10 Plus по времени автономной работы.
Отставание было вызвано частотой обновления 120 Гц (в Note 10+ только 60 Гц), существенно повышенной яркостью экрана и использованием мощнейшего Snapdragon 865+. Экономящий энергию LTPO-дисплей не смог перевесить суммарный эффект всех этих «похитителей заряда». В итоге Note 20 Ultra проиграл в тестировании.

Note 20 Ultra – смартфон с одним из самых ярких на сегодняшний день дисплеем, пиковая яркость в нём достигает 1500 нит. Также девайс в числе лидеров рейтинга безрамочных смартфонов
The Use of the display Property
By using the CSS property, you can specify manually what kind of container the element should use:
Example Copy
The syntax is rather intuitive:
In the table below, you can see all the available values. Three most common ones will be discussed separately in the following sections.
Property Values
| Value | Description |
|---|---|
| none | The element is not displayed |
| inline | The element stays in the same line and only takes up the width of its content |
| block | The element starts in a new line and takes up the whole available width |
| inline-block | The element is displayed as an inline element but can be styled as a block level element |
| table | The element is displayed as a table type element |
| flex | The element is displayed as a block level flex element |
| inline-flex | The element is displayed as an inline flex element |
| inline-table | The element is displayed as a inline table element |
| run-in | The element is displayed as the first inline child of a block element |
inline
Here are a few characteristics of elements set to :
- Elements only take the necessary space.
- They also appear next to each other on the same line.
- One disadvantage is that you can’t control the and properties of inline elements.
- The disregards the and settings.
- Can have only inline elements.
This example shows how several elements appear in the same line:
Example Copy
It is also possible to make block elements appear in one line by setting the . This example overrides the default settings of <li> bullet points and presents them in one line:
Example Copy
The same overriding of default settings happens to this <span> element:
Example Copy
block
Here are the characteristics of block elements:
- Elements take the largest possible width.
- Every block element appears in a new line.
- Elements react to and properties.
- Elements can contain both inline and block elements.
Example Copy
inline-block
The CSS is a combination of both inline and block-level features. The main difference is that responds to and properties.
Example Copy
This feature makes the CSS more suitable for creating layouts. One of the more popular ways of using inline-block elements is creating horizontal navigation menus.
Here is another example of the use of :
Example Copy
Выравнивание текста
В основном, text-align позволяет выровнять текст, дочерние строчные элементы и дочерние строчно-блочные элементы по левому краю, правому краю, по центру или по ширине. Вам это должно быть знакомо, если вы хоть раз использовали текстовый редактор.
Теперь немного магии.
Сетка с text-align: justify
Поскольку элементы inline-block рассматриваются более или менее как текст, вы можете использовать text-align: justify в списке элементов inline-block, чтобы создать структуру сетки.
Колонка Колонка Колонка Колонка Колонка Колонка
ширина: 30%
Изменяйте ширину блоков и заметьте, что text-align: justify сохраняет сетку нетронутой.
Помните макеты на основе таблиц?
Несмотря на то, что большинство из нас больше не использует табличную верстку, display: table CSS и inline table CSS может оказаться полезно в некоторых случаях. Например, если вы хотите выводить таблицы только на более широких макетах, а для меньших экранов хотите сохранить стандартное расположение блоков. Этого можно достигнуть с помощью комбинации медиа-запросов и свойства display.
| table | Соответствует HTML-элементу <table>. Определяет структурный блок. |
| table-header-group | Соответствует HTML-элементу <thead>. |
| table-row | Соответствует HTML-элементу <tr>. |
| display table-cell | Соответствует HTML-элементу <td>. |
| table-row-group | Соответствует HTML-элементу <tbody>. |
| table-footer-group | Соответствует HTML-элементу <tfoot>. |
| table-column-group | Соответствует HTML-элементу <colgroup>. |
| table-column | Соответствует HTML-элементу <col>. |
| table-caption | Соответствует HTML-элементу <caption>. |
| inline-table CSS | Это единственное значение, которое не имеет непосредственного отношения к HTML-элементам. Элемент ведет себя, как табличный. Но как встроенный, а не элемент блочного уровня. |
@media screen and (min-width: 720px) {
.table {
display: table;
width: 100%;
border-collapse: collapse;
}
}
.tr {
margin-bottom: 1.6rem;
}
@media screen and (min-width: 720px) {
.tr {
display: table-row;
}
}
@media screen and (min-width: 720px) {
.td {
display: table-cell;
border: #f0f0f0 1px solid;
padding: 0.4rem;
}
.td:first-child {
width: 11em;
}
}
.th {
font-size: 1rem;
line-height: 1.6rem;
font-family: "Palo Alto";
}
@media screen and (min-width: 720px) {
.th {
font-size: 1.294rem;
line-height: 1.6rem;
}
}
@media screen and (min-width: 720px) {
.th {
font-size: 0.8rem;
line-height: 1.6rem;
font-family: "Roboto Slab", Rockwell, serif;
font-weight: 700;
}
}
@media screen and (min-width: 720px) and (min-width: 720px) {
.th {
font-size: 1rem;
line-height: 1.6rem;
}
}
.th::before {
content: 'display: ';
}
@media screen and (min-width: 720px) {
.th::before {
content: '';
}
}
.th::after {
content: ';';
}
@media screen and (min-width: 720px) {
.th::after {
content: '';
}
}
Проблемы с программами чтения с экрана
Проблема в том, что сокрытие контента с display: none также скрывает содержимое от пользователей, которые читают с экрана. Чтобы обойти это, разработчики стали позиционировать содержимое с помощью нескольких методов, например, абсолютное позиционирование с заданными шириной и высотой элемента и свойством overflow: hidden. При использовании разметки с описанием в этом случае, контекстная информация не отображается на экране, но объявляется пользователям программы чтения с экрана. Но если провести проверку сайтов на доступность, чаще всего находятся элементы, которые неправильно скрыты при помощи свойства display: none. Наиболее распространенным примером являются ссылки, предназначенные для помощи пользователям клавиатуры и программ чтения с экрана. Ирония заключается в том, что эти благие намерения сходят на нет и делают ссылки бесполезными из-за использования display: none.
Мультимедийные функции (Media Queries Level 4)
В «Media Queries Level 4» добавлены следующие новые функции, которые, возможно, будут реализованы в браузерах:
-
scripting (определяет используются ли языки сценариев, такие как JavaScript в текущем документе).
Значения:- enabled (скрипты доступны в текущем документе).
- initial-only (скрипты доступны только во время первоначальной загрузке страницы, а не после).
- none (скрипты полностью недоступны в текущем документе).
-
pointer (используется для запроса о наличии и правильности указывающего устройства, такого как мышь. Если устройство имеет несколько механизмов ввода, то функция указателя должна отражать характеристики «первичного» механизма входного сигнала, который определяется браузером пользователя).
Значения:- none (основной механизм ввода устройства не включает в себя указательное устройство).
- coarse (основным механизмом ввода устройства входит указательное устройство ограниченной точности, например, сенсорные экраны и системы обнаружения движения по типу Kinect — периферийные устройства для Xbox).
- fine (основной механизм ввода устройства включает в себя точное указывающее устройство, например, мыши, тачпады и устройства для рисования стилусом).
-
any-pointer (аналогичен pointer, но используется для запроса возможности любого доступного механизма ввода).
Значения:
none | coarse | fine -
hover (используется для запроса на способность пользователя навести курсор на элемент на странице. Если устройство имеет несколько механизмов ввода, то функция должна отражать характеристики «первичного» механизма входного сигнала, который определяется браузером пользователя).
Значения:- none (указывает, что основное указательное устроство не может навести курсор на элемент на странице, например, сенсорные экраны и экраны, которые используют для рисования стилусом).
- hover (указывает, что основное указательное устроство может навести курсор на элемент на странице, например, мыши и устройства с физической точкой на экране, как контроллер Nintendo для Wii.).
-
any-hover (аналогичен hover, но используется для запроса возможности любого доступного механизма наведения).
Значения:
none | hover -
color-gamut (описывает примерный диапазон цветов, которые поддерживаются UA и выходными устройствами).
Значения:- srgb (выходное устройство может поддерживать примерно диапазон sRGB или более).
- p3 (выходное устройство может поддерживать примерно диапазон, указанный DCIP3 цветового пространства или более).
- rec2020 (выходное устройство может поддерживать примерно диапазон, указанный в ITU-R рекомендации BT.2020 цветового пространства или более).
-
update (функция средства обновления используется для запроса на способность устройства вывода изменить внешний вид содержимого после его рендеринга).
Значения:- none (макет не может быть обновлен, например, для документов, напечатанных на бумаге).
- slow (макет может динамически меняться в соответствии с обычными правилами CSS, но выходное устройство не в состоянии достаточно быстро отобразить изменения, чтобы восприниматься как плавная анимация, например: e-ink экраны).
- fast (макет может динамически изменяться в соответствии с обычными правилами CSS и выходное устройство не ограничено в скорости, поэтому такие эффекты как CSS анимация могут быть использованы, например: экраны компьютера.).
-
overflow-block (определяет как выходные устройства обрабатывают содержимое, которое не помещается в область просмотра по оси блока)
Значения:- none (любое переполнение контента просто не отображается, например, рекламные щиты).
- scroll (позоляет пользователю прокрутить содержание, например, экраны компьютеров).
- optional-paged (позволяет пользователям прокрутить переполненное содержимое, например, слайд-шоу).
- paged (содержимое разделено на отдельные страницы, содержимое, выходящее за пределы одной страницы в оси блока отображается на следующей странице, например, принтеры или устройства для чтения).
-
overflow-inline (описывает поведение устройства, когда содержимое превышает начальный содержащий блок по inline оси.)
Значения:- none (любое переполнение контента просто не отображается).
- scroll (позоляет пользователю прокрутить содержание).
Значения свойства
| Значение | Описание |
|---|---|
| inline | Элемент отображается как строчный (inline) элемент (например — <span>). Это значение по умолчанию. |
| block | Отображает элемент как блочный элемент (например — <h1> ). |
| flex | Элемент отображается как блочный flex-контейнер. |
| grid | Элемент отображается как блочный grid-контейнер. |
| inline-block | «Блочно-строчные» элементы — позволяет задавать размеры, рамки, отступы, как и блочным элементам, ширина зависит от содержания (не растягивается на всю ширину контейнера), выравниваются вертикально как и строчные элементы. |
| inline-flex | Элемент отображается как строчный flex-контейнер. |
| inline-grid | Элемент отображается как строчный grid-контейнер. |
| inline-table | Определяет, что элемент является таблицей, но при этом встраивается в другие элементы, а не является блочной таблицей (элемент обтекает другими элементами). |
| list-item | Элемент ведет себя как элемент списка — <li>. |
| table | Элемент ведет себя как блочная таблица — <table>. |
| table-caption | Элемент ведет себя как наименование таблицы — <caption>. |
| table-column-group | Элемент ведет себя как группа столбцов — <colgroup>. |
| table-header-group | Элемент ведет себя как «шапка таблицы» — <thead>. |
| table-footer-group | Элемент ведет себя как «подвал таблицы» — <tfoot>. |
| table-row-group | Элемент ведет себя как «тело таблицы» — <tbody>. |
| table-cell | Элемент ведет себя как ячейка таблицы — <td>. |
| table-column | Элемент ведет себя как часть группы столбцов — <col>. |
| table-row | Элемент ведет себя как строка таблицы — <tr>. |
| none | Элемент не будет отображаться в документе (под него не резервируется место на странице). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Property Values
| Value | Description | Play it |
|---|---|---|
| inline | Displays an element as an inline element (like <span>). Any height and width properties will have no effect |
Play it » |
| block | Displays an element as a block element (like <p>). It starts on a new line, and takes up the whole width |
Play it » |
| contents | Makes the container disappear, making the child elements children of the element the next level up in the DOM |
Play it » |
| flex | Displays an element as a block-level flex container | Play it » |
| grid | Displays an element as a block-level grid container | Play it » |
| inline-block | Displays an element as an inline-level block container. The element itself is formatted as an inline element, but you can apply height and width values |
Play it » |
| inline-flex | Displays an element as an inline-level flex container | Play it » |
| inline-grid | Displays an element as an inline-level grid container | Play it » |
| inline-table | The element is displayed as an inline-level table | Play it » |
| list-item | Let the element behave like a <li> element | Play it » |
| run-in | Displays an element as either block or inline, depending on context | Play it » |
| table | Let the element behave like a <table> element | Play it » |
| table-caption | Let the element behave like a <caption> element | Play it » |
| table-column-group | Let the element behave like a <colgroup> element | Play it » |
| table-header-group | Let the element behave like a <thead> element | Play it » |
| table-footer-group | Let the element behave like a <tfoot> element | Play it » |
| table-row-group | Let the element behave like a <tbody> element | Play it » |
| table-cell | Let the element behave like a <td> element | Play it » |
| table-column | Let the element behave like a <col> element | Play it » |
| table-row | Let the element behave like a <tr> element | Play it » |
| none | The element is completely removed | Play it » |
| initial | Sets this property to its default value. Read about initial | Play it » |
| inherit | Inherits this property from its parent element. Read about inherit |