Бесплатные темы wordpress: где найти и как выбрать
Содержание:
- Способ 1: шаблон страницы через файл с произвольным названием (классический способ)
- Как редактировать шаблон WordPress самостоятельно
- NanoSpace
- Make
- В завершении
- OnePress
- Popularis Writer
- MH UrbanMag
- Советы по выбору шаблона
- Vantage
- Что еще включает бесплатныйхостинг?
- StoreVilla
- Путь самурая
- Template Tags Articles
- EasyBlog
- Template File Articles
Способ 1: шаблон страницы через файл с произвольным названием (классический способ)
Это самый распространенный способ создать шаблон страницы в WordPress. Для этого нужно создать .php файл, например, tpl_my-page.php в папке темы и в самом начале файла вписать метку, что созданный файл является шаблоном для страниц:
<?php /* Template Name: Мой шаблон страницы */ ?> <!-- Здесь html/php код шаблона -->
Теперь при создании страницы в админ-панели в блоке «Свойства страницы» мы сможем выбрать «шаблон»:
С версии WordPress 4.7. такие шаблоны страниц можно создать для любого типа записи, а не только для page. Для этого дополните комментарии строкой: , где post, page — это названия типов записей к которым относится шаблон.
/* Template Name: Мой шаблон страницы Template Post Type: post, page, product */
Подробнее читайте в отдельной статье.
Преимущества:
-
Создав один шаблон, мы можем удобно применять его для разных страниц. Например, можно создать шаблон без боковой панели и использовать его на разных страницах.
- Можно получить только записи с указанным шаблоном. Например, можно вывести все страницы с шаблоном «Услуги» (файл servises.php). Иногда это удобно. Название файла шаблона хранится в метаполе , поэтому чтобы вывести страницы с указанным шаблоном нужно создать запрос по метаполю (см. WP_Query).
Недостатки:
После создания файла шаблона в папке темы, нужно зайти в админ-панель и установить шаблон для страницы. При разработке это не всегда удобно. Поэтому если подразумевается использовать шаблон только для одной страницы, используйте второй метод.
Как это работает:
Когда вы заходите в админ-панель на страницу редактирования записи древовидного типа, WordPress просматривает все файлы шаблона на наличие в них строки:
Template Name: ***
Строка может располагаться где угодно и как угодно в файле.
Все файлы с подобными строками собираются и выводятся в выбор шаблона в блок «Атрибуты страницы».
При публикации страницы, в произвольное поле записывается название файла шаблона или , если шаблон не указан:
_wp_page_template = default_wp_page_template = tpl_my-page.php
Далее, когда пользователь посещает страницу, WordPress проверят метаполе , если шаблон установлен, то используется файл шаблона. В противном случае поиск шаблона страницы продолжается по иерархии.
Локализация названия шаблона
Название задается в php комментариях, поэтому нет возможности перевести эту строку обычным способом: через функцию перевода, заключенного в теги <?php … ?>. Однако WP сам пытается перевести эту строку при выводе, используя подгруженные данные перевода. Таким образом, для перевода нам нужно как угодно добавить эту строку в список переводов темы. Сделать это удобнее всего сразу после заголовка — так всем будет понятно зачем нужен такой странный вызов функции переводов __():
/** * Template Name: Мой шаблон страницы * Template Post Type: post, page, product */ __( 'Мой шаблон страницы', 'my-theme' );
— это ID перевода — параметр Text Domain:, который указывается в заголовках темы и при подключении файла перевода, см. load_theme_textdomain().
Как редактировать шаблон WordPress самостоятельно
При наличии достаточных навыков вы можете вносить любые правки в шаблон WordPress самостоятельно. Для этого вам нужно редактировать файлы, относящиеся к установленной теме. Получить доступ к этим файлам можно двумя путями.
Первый способ
Вы можете найти эти файлы в панели управления сайтом во вкладке «Внешний вид», пункт «Редактор».
Второй способ
Эти же файлы вы можете найти в файловом менеджере по следующему пути:
Примечание.
Внимательно относитесь к любым вносимым в файлы правкам, так как они могут повлиять на работоспособность вашего ресурса.
Каждый из файлов отвечает за определенную часть вашего сайта. В целом план главной страницы WordPress выглядит следующим образом:
То есть за внешний вид верхней части страницы отвечает файл header.php, за основную часть, содержание страницы — index.php, за нижнюю часть (так называемый подвал) — footer.php, за боковую часть (меню) — slidebar.php, а за комментарии — comments.php.
Однако этими блоками содержание вашего сайта не исчерпывается, поэтому есть множество других файлов, к примеру, файл single.php отвечает за внешний вид записей, а archive.php определяет внешний вид страницы для архивов. Результаты поиска можно увидеть в таком виде благодаря файлу search.php; существует даже отдельный файл для ошибки 404 — 404.php.
За сам дизайн сайта отвечает файл style.css, а файл functions.php можно отметить как один из наиболее важных, так как он отвечает за то, чтобы все файлы темы работали согласованно.
При этом количество файлов может быть и не таким большим: для того, чтобы написать свою самостоятельную тему для WordPress, достаточно всего двух файлов — style.css и index.php. Также необходимо знание разметки HTML, CSS и языка программирования PHP.
NanoSpace
Создатели темы NanoSpace не ограничивают ее в направлениях сайта, а при должном подходе и правильно выполненных настройках стандартная основа идеально подойдет для настройки личного блога, портфолио или другого тематического проекта. NanoSpace поддерживает все плагины, связанные с созданием страниц, добавлением различных визуальных элементов и настройкой блоков текста, поэтому ничего не ограничивает пользователя в ручном расширении функциональности веб-ресурса.
В качестве логотипа при использовании этого шаблона должна использоваться фотография на всю длину видимого пространства, однако по необходимости этот параметр можно изменить. Доступно и настраиваемое меню, выводимое как выпадающий справа список или перечень пунктов на верхней панели. Здесь уже каждый пользователь сам для себя решает, какой путь развития выбрать.
Make
Сделать сайт электронной коммерции или просто бизнес-сайт, вы без проблем сделаете на основе бесплатной Make. С этой многофункциональной темой WordPress вы можете создать свой сайт любого направления. С этим прекрасно справятся перетаскиватель страниц и множество опций Customizer.
Основные особенности Make:
- Адаптивный дизайн.
- Полноразмерные банеры.
- Интеграция WooCommerce.
- 100+ Google шрифтов.
- Совместима с плагинами Gravity Forms, Contact Form 7, Jetpack и другими.
Make выглядит потрясающе на всех экранах, независимо от качества и размера браузерных устройств. Сделайте качественный сайт электронной коммерции с темой Make.
Скачать/Демо/ДеталиЗаказать сайт на этой темеПотестировать хостинг
В завершении
Итак, подводя итог данной статьи я хочу сказать что изучение веб технологий и в частности платформы WordPress окунёт вас в захватывающий мир продвинутой мысли, интересных людей и безграничных возможностей в бизнесе и саморазвитии.
Кратко перечислим о чём было сказано в статье:
- WordPress (~36% всех сайтов в мире) с недавних пор перерос платформу для блогов и вырос в полноценную CMS на много обогнав основных конкурентов Joomla (~1.72% всех сайтов в мире) и Drupal (~2.88% всех сайтов в мире).
- Для того чтобы приступить к созданию сайта самому нужно уже неплохо разбираться в основных вещах касаемых как минимум интернета и интерфейсов программ.
- Для успешного начала работы с WordPress нужно знать по крайней мере: E-mail, HTML, CSS, FTP Client, online banking, Английский на среднем уровне и другие связанные с сайтостроением программы.
- WordPress шаблоны. Сайты, которые уже имеют всё необходимое и нуждаются только в установке, настройке и/или кастомизации. Каждый шаблон индивидуален как и все сайты. Большинство имеют универсальное применение, то есть для любых видов бизнеса и остальных направлений.
- Респонсивность сайта/шаблона/плагина. Респонсивный дизайн — когда все элементы сайта подстраиваются под разрешение экрана девайса (PC, ipad, iphone, MacBook, Samsung Galaxy S6 Edge и так далее). Большинство шаблонов WordPress являются респонсивными. Плагины тоже часто имеют респонсивные составляющие. Например размер иконок соцсетей плагина WordPress Article Social Share адаптируется под расширение любого экрана.
- Почти все шаблоны и плагины постоянно обновляются. Их создатели постоянно работают над улучшением своих творений и выкладывают обновлённые версии в свободном доступе для своих пользователей. В консоле WordPress (в админке) вы можете видеть к каким установленным плагинам или шаблонам есть обновления и сразу обновиться. Да — шаблонов может быть установлено несколько, но активирован только один. Плагинов может быть активировано сколько угодно. Только то что активировано работает на сайте.
- Локализация шаблонов и плагинов. Реализация возможности перевода текста настроек и другого текста, который по умолчанию отображается на сайте, на другой язык. Например текст под заголовком записи в блоге: «Запись была сделана такого-то числа» и «в такой-то категории». Для перевода шаблонов и плагинов можно использовать разные программы. Файлы, которые отвечают за локализацию — это файлы с расширениями po и mo. Если это перевод на русский, то это будут файлы ru_RU.po и ru_RU.mo.
- Плагины WordPress. Дополнительные функции для WordPress сайта. Если вам нужно что-нибудь чего нет в установленном вами шаблоне, то почти наверняка для этого случая есть плагин. Например слайдер, форма контактов, opt-in, онлайн платежи, миграция сайта и т.д..
Для того чтобы быть успешным вебмастером, вебдезайнером, front-end, Back-end, Full-stack девелопером или/и интернет бизнесменом нужно всегда изучать веб технологии, быть в курсе последних событий в мире сайтостроения и в частности платформы WordPress. Есть много ресурсов в интернете, блогов, которые можно читать, подписаться на их новые статьи или фоловить интересные вам ресурсы в Twitter, используя его как новостную ленту. Есть книги. Каждый конкретный сайт это не просто сайт — это конкретная бизнес модель, технологии маркетинга. Для создания успешного проекта в интернете, как правило нужна команда разных специалистов:
— Кто будет заниматься анализом конкурентов?
— Кто будет настраивать рекламу?
— Кто будет анализировать трафик сайта?
— Кто спец по юзабилити сайта?
— Кто знает как сделать такой сайт, такой контент, что он будет оказываться на первых страницах поисковиков?
— Кто будет для этого создавать и настраивать нужные программы?
— И на конец кто разбирается во всём понемногу и будет руководить проектом?
Каждое направление состоит из множества частей и нуждается в фокусе. Сначала вам надо посмотреть и попробовать как можно больше программ и направлений, чтобы понять, как всё устроено? Хотябы примерно. А потом сфокусироваться например на создании сайтов на платформе WordPress.
В данной статье я попытался обрисовать не только что нужно знать перед установкой сайта на платформе WordPress но и дал примерные представления о том с чем имеет дело вебмастер цель которого создать успешный проект в интернете.
OnePress
Если вас заинтересовала предыдущая минималистичная тема, но при этом ее не получилось установить по каким-то причинам или вам не понравились присутствующие в ней настройки, взгляните на другой шаблон для WordPress под названием OnePress
Это такая же чистая тема, в которой внимание сосредоточено именно на статьях из личного блога. На главной странице отображается список последних публикаций, нажимая по названиям которых пользователи переходят к прочтению
По необходимости можно настроить параметры: добавить виджеты, блоки с разных сторон, дополнительные элементы оформления, изменить цвет, стиль надписей и шрифты. Все это делает OnePress хорошей настраиваемой темой, которую после изменения можно даже не узнать.
Popularis Writer
Следующий шаблон WordPress под названием Popularis Writer примечателен хотя бы тем, что создавался специально для блогеров. Пользователю после установки не придется выбирать или настраивать макет, поскольку все это сделано уже заранее
Единственное, что будет полезно настроить – отдельный блок с информацией об авторе, но это делается по желанию (его вообще можно убрать, чтобы не отвлекать внимание читателей от статей)
Это классическая минималистичная тема, где на главной странице сайта в отдельных рамках отображается список статей с их названием и короткими описаниями. Логотипы при этом отсутствуют, но ничего не помешает добавить их в саму статью в неограниченном количестве. По необходимости настраивайте виджеты, выводя на верхнюю панель дополнительные категории сайта, а слева полезную для пользователей информацию.
MH UrbanMag
MH UrbanMag включает в себя настраиваемые макеты для разного стиля сайтов, включая варианты для блогов, интернет-журналов и новостей. Пользователю доступны для изменения все присутствующие виджеты, типографские функции и цветовая схема. Все это можно реализовать бесплатно, установив данный шаблон из списка тем на официальном сайте WordPress.

Что касается самого простого макета, то именно он станет хорошим решением для ведения блога, где каждая история помещается в отдельную статью. Так посетители, войдя на главную страницу, смогут посмотреть все записи, переходя к ним из-за завлекающего названия, описания или установленного логотипа. Дополнительно на панель справа выводятся виджеты уже в зависимости от требований самого автора личного блога. Это могут быть разделения на категории, теги или отдельные страницы, например, с лучшими статьями или биографией автора.
Советы по выбору шаблона
При выборе подходящего шаблона следует учитывать не только то, насколько сильно вам нравится (или не нравится) его дизайн, но и некоторые другие параметры.
К примеру, если вы планируете монетизировать свой ресурс, необходимо предусмотреть место для будущих рекламных баннеров и объявлений. В этом случае лучше выбрать шаблон с тремя и более колонками.
Если вы собираетесь использовать на сайте свой логотип, при выборе темы представьте, как она будет сочетаться с вашим фирменным знаком, и где его будет лучше расположить. В некоторых шаблонах для логотипа уже заготовлено специальное место.
Если вы планируете активно продвигать свой сайт в поисковых системах, убедитесь, что выбранная тема имеет подходящий для SEO код. Обязательно читайте описания шаблонов, где часто перечислены их основные характеристики.
Крайне важно, чтобы выбранная вами тема была адаптивной — тогда ваш сайт будет удобно просматривать как с экрана монитора, так и планшета или мобильного телефона
Также обратите внимание на скорость загрузки темы — если ваш ресурс будет загружаться дольше 3-5 секунд, велик шанс, что вы будете терять большую часть своей аудитории. Перед установкой обязательно внимательно протестируйте шаблон: как работают кнопки, какое впечатление производит оформление, шрифты, нравится ли вам дизайн и функционал шаблона в целом
Перед установкой обязательно внимательно протестируйте шаблон: как работают кнопки, какое впечатление производит оформление, шрифты, нравится ли вам дизайн и функционал шаблона в целом.
Vantage
Vantage является одной из наиболее загружаемых тем из каталога тем WordPress.org. Это гибкая многоцелевая тема с тесной интеграцией: WooCommerce, MetaSlider и Page Builder. Поэтому она считается одной из лучших бесплатных тем.
Основные особенности Vantage:
- Мощная многоцелевая тема.
- Интеграция с некоторыми прекрасными плагинами.
- Page Builder для адаптивных макетов страниц.
- Smart Slider 3 для больших красивых слайдеров.
- Бесплатная поддержка через форум.
Эту удивительную тему можно использовать для нескольких целей, включая и веб-сайт электронной коммерции.
Скачать/Демо/ДеталиЗаказать сайт на этой темеПотестировать хостинг
Что еще включает бесплатныйхостинг?
- Удобную панель управления
- Возможность:
- установки популярных CMS в один клик
- перехода на платный хостинг с сохранением всех данных
- прикреплять к сайту свои домены
- MySQL 5, PHP 5/7, Zend, phpMyAdmin
- Access и Error журналы (логи сервера)Технические характеристики сервера на бесплатном хостинге:
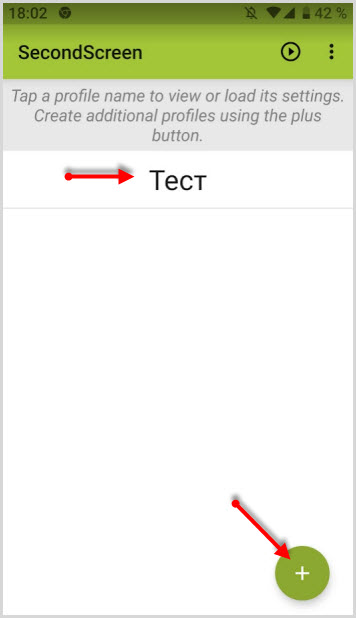
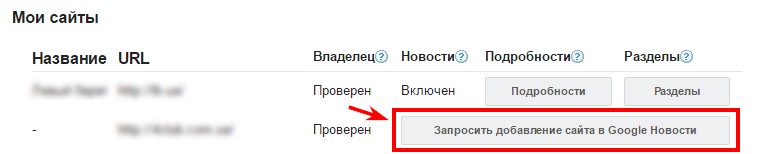
После регистрации вам будут доступны логин и пароль для входа панель управления хостингом ( выводятся на экране и приходят в виде смс на ваш номер телефона), так же вам предоставляется бесплатный домен ( пример домена,который предоставили мне — o908333s.beget.tech ) Вид панели управления хостингом :
Установка SSL-сертификата.
Я рекомендую устанавливать бесплатный сертификат Let’s encrypt. Сегодня он почти ничем не отличается от платного. Установили один раз и хостер сам будет его обновлять.Пример установки на хостинге Beget. Заходим в панель управления хостингом — пункт «домены и поддомены»
На данном хостинге можете просто оставить заявку на установку сертификата и администраторы его установят.
CMS
CMS (Content Management System) — это программа, которая обеспечит удобное и совместное управление Вашим сайтом. Мы с вами будем создавать сайт на CMS WordPress. Вордпресс — полностью бесплатна. Но в отличие от любых других конструкторов, ее функционал огромен, на WP можно сделать сайт практически любого уровня сложности — это становится возможным благодаря открытому коду и плагинам!
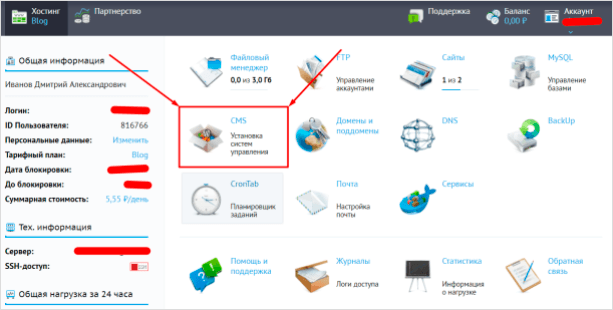
Нам нужно развернуть CMS WordPress на нашем хостинге, делаем следующее:Кликаем на CMS, как показано на рисунке ниже
Выбираем WordPress:
StoreVilla
Основные особенности StoreVilla:
- Многофункциональная тема.
- Тема следующего поколения WooCommerce.
- Элегантный адаптивный дизайн.
- Полностью оптимизирована для SEO и скорости.
- Неограниченные возможности слайдера.
- Несколько макетов страниц / постов.
Основанный на Live WordPress Customizer шаблон позволяет мгновенно настраивать большинство параметров темы с живым предварительным просмотром. В шаблон включено: 10+ пользовательских виджетов, параметры конфигурации фона, макет отображения нескольких категорий, параметры боковой панели. Совместим со всеми основными плагинами
Скачать/Демо/ДеталиЗаказать сайт на этой темеПотестировать хостинг
Путь самурая
Если у вас не настолько дружелюбный хостинг или вы предпочитаете всё контролировать, то держите пошаговую инструкцию. Перед тем как это делать, ещё раз убедитесь, что хостинг точно соответствует требованиям Вордпресса. Будет обидно потратить полторы минуты собственной жизни и выяснить, что всё было зря.
1. Скачиваем архив с Вордпрессом. Заходим на официальный сайт и нажимаем «Скачать WordPress». По кнопке — .zip-архив, по ссылке ниже — .tar.gz-архив. Если не знаете, зачем нужен второй, просто нажимайте на кнопку и сохраняйте файл.
2. Переносим архив на хостинг. Для этого используем стандартные возможности хостинга по загрузке файлов — мы это уже делали, когда публиковали страницу о себе.
Перед тем как отправлять файл на сервер, создайте папку blog стандартными инструментами хостинга.
Если ваш хостинг и этого не умеет — залейте файл по FTP-протоколу. Как это сделать, расскажем отдельно.
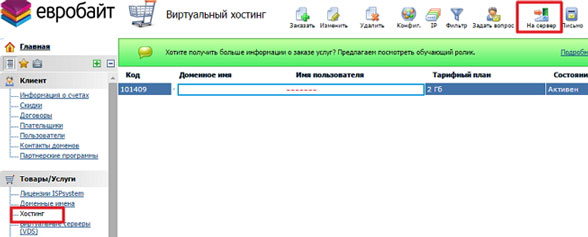
Создаём папку, в которую будем ставить Вордпресс. Выбираем скачанный архив с Вордпрессом и отправляем его на сервер.
3. Распаковываем архив в нашу папку. Архив — это сжатая информация, чтобы файлы занимали меньше места и быстрее скачивались. Когда мы достаём файлы из архива и возвращаем им первоначальный размер и возможности, это называется распаковка, или разархивация.
Наша задача — распаковать наш архив с Вордпрессом в папку blog. Для этого снова пользуемся цивилизованными возможностями хостинга или делаем это по FTP.
Выбираем архив и в меню файла нажимаем «Разархивировать». Проверяем, чтобы архив распаковался точно в ту папку, которая нам нужна.
4. Создаём новую базу данных. Вордпресс хранит все материалы в базе данных — специальном месте, в которой удобно хранить структурированную информацию. Чтобы создать базу данных, в панели управления хостингом находим пункт «Создать базу MySQL». У вас он может называться по-другому, но смысл тот же.
Всё что от нас требуется — придумать название базы и пароль к ней. Логин придумывать не нужно, потому что на нашем хостинге логин становится такой же, как и название базы. Давайте назовём нашу базу code и сгенерируем для неё сложный пароль. Хорошо бы сохранить этот пароль где-то, потому что позднее он нам понадобится.
В зависимости от хостера вам может дальше прийти письмо с реквизитами новой базы данных. Главная информация из этого письма — адрес сервера базы данных. Это может быть localhost, а может быть что-то вроде mysql.host.ru — нужно смотреть. Если ничего не пришло, открывайте раздел помощи вашего провайдера и ищите раздел «Адрес базы данных MySQL».
Имя и пароль — всё, что нужно для новой базы.
5. Настраиваем Вордпресс. Последнее, что осталось сделать, — настроить Вордпресс и подружить его с базой данных. Для этого переходим по адресу ваш_сайт/wp-admin/wp-install.php. В нашем случае адрес будет такой:
http://mihailmaximov.ru/blog/wp-admin/wp-install.php
Вордпресс спросит у нас реквизиты базы данных. Это то, что мы только что задали:
- Имя БД → code
- Имя пользователя базы данных → code
- Пароль к базе данных → тот, который придумали.
- Хост БД → ставим тот, который нам сообщили при установке.
- Префикс таблиц (если вы хотите запустить более чем один WordPress на одной базе) → нет, нам пока это не нужно, ограничимся одним.
Магия сработала — значит, мы всё сделали правильно!
Localhost на этом скриншоте означает, что база располагается на том же сервере, что и Вордпресс. Если бы база физически была в другом месте, нужно было бы указать её полный адрес. Его мы узнаем при создании базы данных.
Всё в порядке. Запускаем установку.
Вводим данные о нашем новом сайте на Вордпрессе.
Класс!
Переходим на http://mihailmaximov.ru/blog/ и видим, что всё работает — Вордпресс сам создал первую стандартную запись в блоге.
Template Tags Articles
- Stepping Into Template Tags
- Introduction to the use of template tags in template files.
- Template Tags
- The core set of functions used to draw information from the database and display it on the web. For example, the Content of a Post is displayed with the Template Tag the_content().
- Anatomy of a Template Tag
- Understanding the structure, usage, and parameters of template tags used in template files.
- Include Tags
- A document describing the tags that are available to include and use WordPress’ template files.
- Conditional Tags
- These tags (always of the form is_*(), such as is_home()), report what sort of page is being displayed (e.g. the Main Page, a Category Archive, etc.) and can be used within a Template to control the Template’s output depending on what the tags report.
- Query Posts Template Tag
- A description of the query_posts template tag, which is used to control which posts are displayed on a page. Query posts alters the main query that WordPress uses, and is therefore not recommended to display different posts than those that would normal show up at a specific URL. It is best to use pre_get_posts for any changes that need to be made to the main query.
- Get Posts Template Tag
- A description of the get_posts tag, which is used to retrieve a list of posts matching criteria set through the tags parameters. This is the preferred method for quickly creating new criteria for your Loop, or to create a specific array of posts.
EasyBlog
Тема ВордПресс для блога под названием EasyBlog отлично подойдет всем тем, кто хочет получить минималистичный интерфейс своего сайта и при этом разместить все самое необходимое на главной странице. На верхнюю панель пользователь может добавить несколько разных категорий или дополнительных страниц, которые появятся в выпадающем меню при наведении курсора на надпись.
Никаких огромных логотипов или выделяющихся внешних элементов EasyBlog не имеет, поэтому посетителя сайта ничего не будет отвлекать от чтения статьи. Из этого можно сделать вывод, что тема EasyBlog идеально подойдет тем владельцам сайтов, которые хотят сделать упор на текст в статьях, а не на фотографии или другие элементы.
Template File Articles
General References
- Stepping Into Templates
- Introduction to the building blocks of WordPress Themes, the template files. Explains how they work together to build a web page and how template files can be included in other template files.
- Template Hierarchy
- Description of the order of preference of templates for the generation of various pages. Briefly lists the various templates that WordPress checks for in the process of generating a requested page on the weblog.
- Цикл_WordPress
- Description of the WordPress Loop, which is the part of a template file that generates the content
- Цикл_в_действии
- More about the WordPress Loop
- WP Query
- WP Query is a class that refers to the $wp_query object used in the WordPress Loop. There are times when you may have to interact with the WP Query, for instance when creating multiple Loops, or when dealing with Conditional_Tags.
- Дизайн_Заголовка
- Customizing the header.php template file.
- Adding Post Feeds to the Header
- How to add RSS feed links to your header template file
- Customizing Your Sidebar
- Customizing the sidebar.php template file.
- Customizing the Read More
- Customizing the look of Read More links on your excerpts
- Next and Previous Links
- Customizing the look of next/previous post/page links
- Styling Page-Links
- How to break up single posts into multiple pages, and customize their links
- Separating Categories
- Putting custom separators in the category list for your posts
- Using Custom Fields
- How to add custom meta-data to your blog posts, and how to display it
- Adding Asides
- How to add side notes to your blog posts
- How to make comments come in a pop-up window
Archives, Categories, and Special Pages
- Creating a Static Front Page
- How to make a static home page, or splash page, for your blog
- Author Templates
- Customizing the author.php template file which showcases information about the author and their posts.
- Category Templates
- All about defining and customizing templates for the various category archives for your blog.
- Tag Templates
- All about defining and customizing templates for the various tag archives for your blog.
- Alphabetizing Posts
- How to make a category page use alphabetical rather than chronological order
- Creating an Archive Index
- Customizing the archives.php template file which showcases posts by date.
- Pages
- Describes WordPress Pages, and the relationship between Templates and Pages feature.
- Page Templates
- Describes the Template Hierarchy for Pages and Custom Page Templates.
- Styling Theme Forms
- Describes how to make forms in your templates for comments, search, etc.
- Creating a Search Page
- Customizing the search.php template file.
- Creating an Error 404 Page
- Creating a template file Page to feature a customized Error 404 Page.
- Displaying Posts Using a Custom Select Query
- Modifying which posts are displayed on a page
- External Resources
Creating Multiple Single Posts for Different Categories