Как создать сайт?
Содержание:
- Панель управления сайтом и оптимизация сайта
- Особенности
- Тесты и дополнительные интересные фишки
- Подключение статистики сайта
- Регистрация и знакомство с конструктором uKit
- Редактирование сайта
- Выбор дизайн-шаблона
- Плюсы, минусы и аналоги платформы
- Шаг 2. Выбор дизайна сайта
- Редактирование в визуальном режиме и публикация сайта
- Ukit Тарифы
- Текстовый редактор. Как с ним работать: плюсы и минусы
- Основы работы с системой uKit
- Исследование спроса на автоматизацию редизайна и поддержки сайтов
- Функциональные возможности
- Обзор личного кабинета
- Заключение
Панель управления сайтом и оптимизация сайта
Перед тем, как перейти в панель управления сайтом упомяну очередной раз про параметры SEO-оптимизации
Поскольку это очень важно для продвижения сайта в поисковых системах
Изображения должны иметь параметр Alt, для этого нужно кликнуть на изображение, нажать на «карандашик» и ввести значение в соответствующее поле. Здесь же можно задать подпись, лишним точно не будет.
Для страниц необходимо задать мета-тэги, заголовок и описание. Для этого нужно перейти во вкладку «Страницы». Выбрать нужную страницу, нажать на ее настройки и во вкладке SEO задать следующие параметры:
На этой же вкладке важно настроить и проверить корректность работы служебных страниц. 404 – страница, на которую попадают пользователи, если перешли на несуществующий раздел сайта
Ссылки на страницы «Политика конфиденциальности и «Пользовательское соглашение» желательно разместить на всем сайте. Самый легкий способ – это указать их в футере (подвале).
Остальные настройки расположены в панели управления сайтом. Переходим в раздел «Инструменты». В «Статистике» нужно подключить счетчики Яндекса и Гугла. «Продвижение» позволит проверить, насколько корректно и полно вы настроили сайт под продвижение в поисковых сетях.
Среди параметров оцениваются:
- Уникальность текста и картинок
- Заполнение виджетов
- Заполнение метатэгов
- Покупка и приклепение домена
Возвращаемся обратно, в предыдущий раздел. Теперь заходим в «Настройки».
Во вкладке «Основные» нужно задать фавиконку, обычно она делается на основе вашего логотипа. Эта иконка будет отображаться на вкладке браузера при просмотре вашего сайта.
«301 редирект» — позволяет настроить перенаправление с одного адреса на другой. Это поможет узнать поисковым системам, на какую страницу вы переместили данные.
Следующая вкладка «SEO-настройки». Здесь можно закрыть сайт от индексации поисковыми системами. Это может потребоваться, к примеру, когда вы полностью переделываете сайт и не хотите, чтобы поисковый робот заносил ссылки в выдачу на еще не готовые разделы. Настройку «Каноничный ссылка на страницу» — просто лучше всегда оставлять включенной.
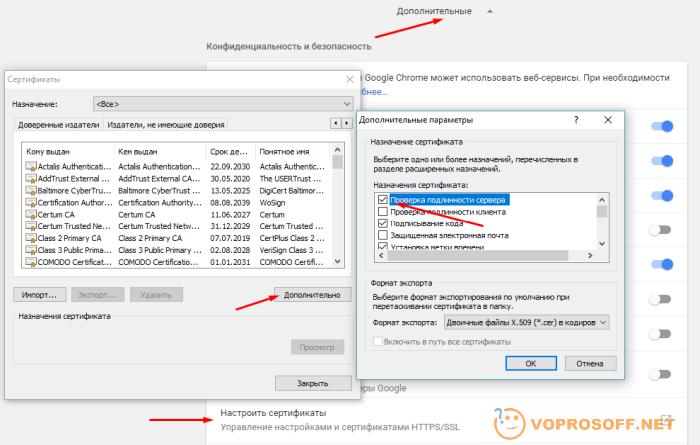
Возвращаемся обратно в предыдущий раздел. Здесь еще стоит упомянуть про SSL-сертификат. Для успешного продвижения поисковых системах он обязателен, а предоставляется сертификат только с покупкой домена.
Особенности
Ключевая особенность системы — отсутствие разграничений по возможностям в бесплатной и платной версии. Отличие версий — в промо-баннере самого конструктора в нижней части опубликованного, но неоплаченного сайта.
Тарифная политика
Изначально uKit создавался для тех, кто совсем не умеет верстать и программировать, и имел единый тариф за использование готовых блоков без рекламы. Цена за платную версию колебалась от $5 (при помесячной оплате) до $4 — при оплате на год вперед.
В 2016 году по просьбам частных пользователей и веб-студий были введены дополнительные тарифы с расширенными возможностями для дизайна и настройки HTML и CSS. Они вошли в тарифы «Премиум+» и Pro (от $8 и $12 в месяц, соответственно).
Предоставление https
С апреля 2017 года владельцы доменов второго уровня получили возможность бесплатно подключить SSL-сертификаты для своих сайтов на uKit.
Создание сайтов из страниц в соцсетях
31 мая 2016 года заработал конвертер uKit Alt — система, которая автоматически создает сайт из контента на странице бизнеса в Facebook. Данные переносятся официально — по API соцсети, а сама страница продолжает существовать наравне с сайтом. uKit Alt собирает из соцсети отзывы клиентов, фотографии и публикации о компании и размещает их на шаблоне сайта. После переноса данных работа с сайтом ведется в конструкторе — использование редактора страниц и оплата происходят в обычном режиме.
17 апреля 2017 года была представлена вторая версия uKit Alt: пользователи получили возможность создавать сайты из личных профилей на Facebook, а также тестировать результат работы конвертера на примере любого публичного персонажа или бренда (без получения доступа к созданному сайту — он возможен только для реального владельца FB-страницы).
Помимо мультиязычной версии для Facebook, разработчиками был заявлен выпуск версии конвертера для «Вконтакте». Версия сервиса для VK появилась в сентябре 2017 года — помимо стандартных опций импорта графической и текстовой информации из паблика или профиля пользователи соцсети получили возможность автоматического импорта товаров на сайт.
Искусственный интеллект в конструкторе сайтов
8 сентября 2016 года в блоге на Хабрахабре команда uKit объявила, что приступает к разработке дополнения к конструктору: uKit AI — системы на основе нейросети, которая сможет переносить старые сайты с любых платформ и самостоятельно улучшать их дизайн и структуру на базе блоков конструктора. В основе работы проекта лежит принцип генеративного дизайна (метод, при котором программа выдает конечный результат, опираясь на набор правил и алгоритмов).
25 апреля 2017 года uKit AI получил приз зрительских симпатий на AI Conference — мероприятии, посвященном применению ИИ, нейросетей и машинного обучения в бизнесе.
Работа по модели white label
Помимо прямой работы под собственным названием, uKit предоставляет свою платформу другим брендам по модели white label (концепция партнерства, при которой продукт производится одной компанией, а используется под марками других). Первым известным партнером конструктора по этой модели стал мексиканский доменный регистратор Pagina.mx.
Тесты и дополнительные интересные фишки
- Анализ на скорость сайта: Google на меня очень ругался. Хотя сайт грузился очень быстро — Google показал 0 из 100. Это из-за больших фотографий, которые я загрузил в галерею. Это стоит учитывать: хотя сайт грузится быстро, но низкий показатель скорости может плохо сказаться на продвижении.
- Все шаблоны Ukit адаптированы под планшеты и мобильные устройства
- На одном аккаунты вы можете создать несколько сайтов
- Для каждой страницы можно прописать ключевые слова
- В любой сайт можно встроить Яндекс метрику и Google Аналитику
- Можно бесплатно и легко установить свою иконку для сайта
- В панели управления вам даются подсказки по продвижению вашего сайта
- К любому сайту вы можете подключить Яндекс веб мастер. Но это больше для продвинутых пользователей, которые считают входящие ссылки, выстраивают структуру сайта и т.п.
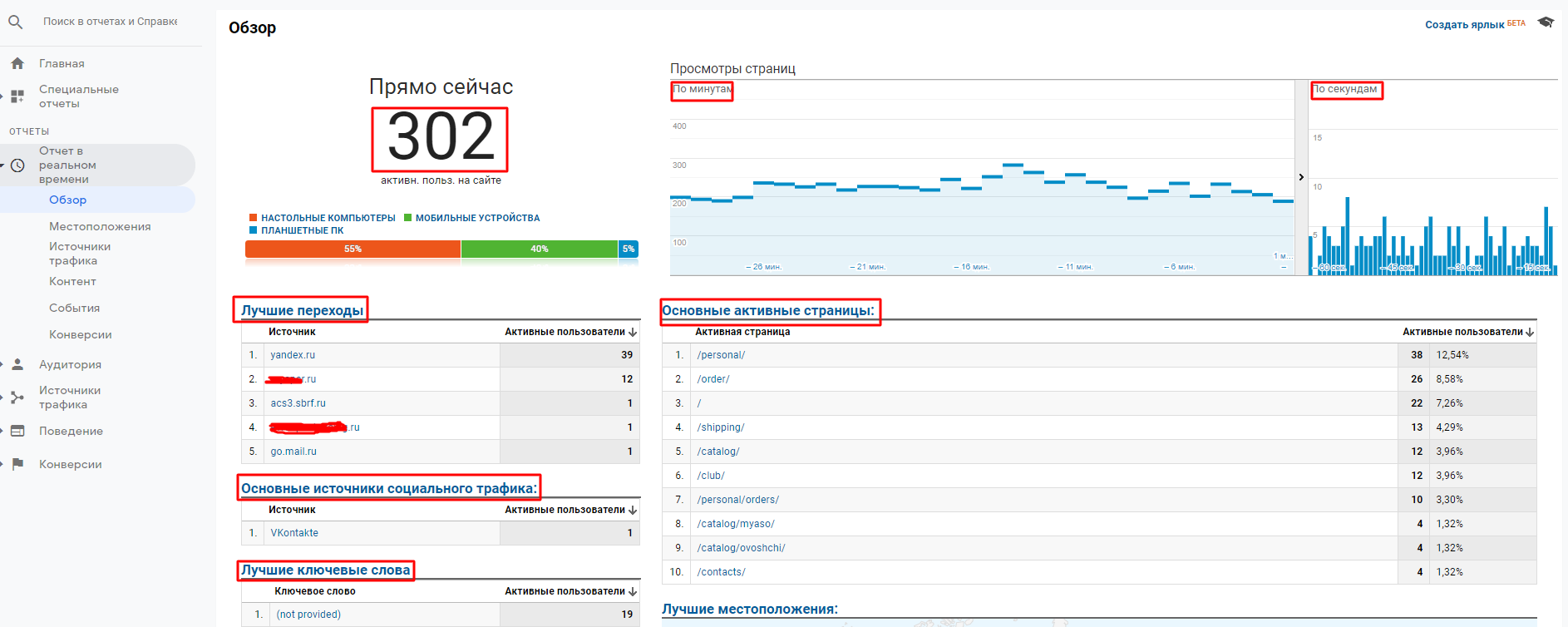
Подключение статистики сайта
Статистика сайта нужна для отслеживания количества посетителей, которые заходят на сайт.
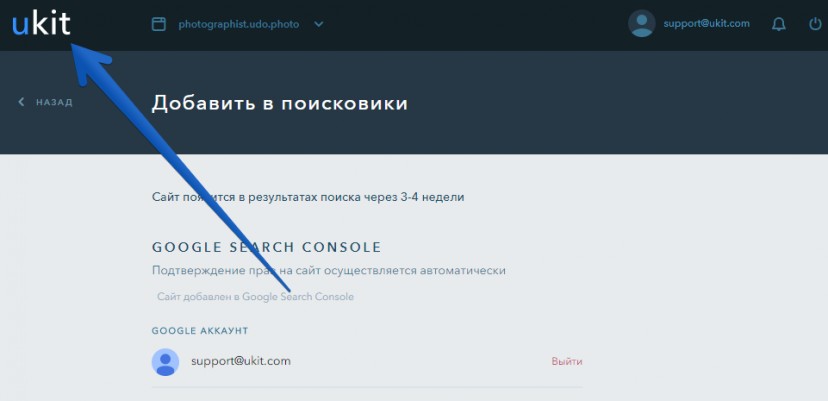
Перейдите в панель управления сайтами, нажав по логотипу «uKit»:

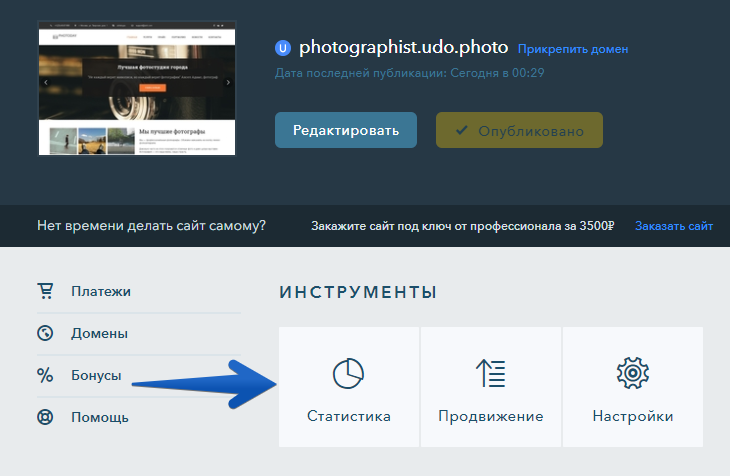
Перейдите к инструменту «Статистика»:

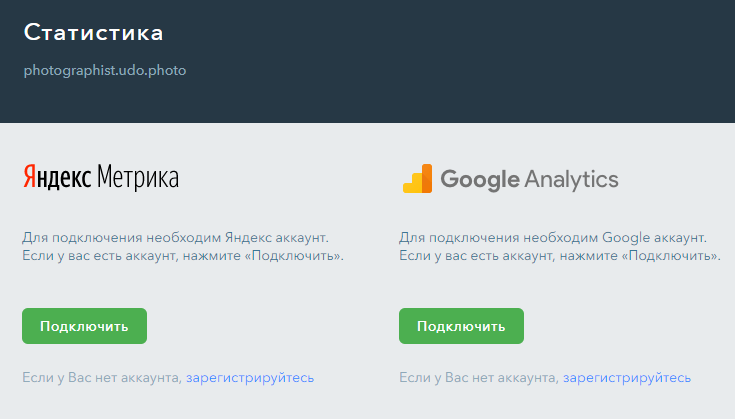
Вы можете подключить инструменты аналитики Яндекс.Метрика и Google Analytics.

Вы завершили первоначальную настройку и запустили свой первый сайт. Теперь вы можете продолжить работу в конструкторе, а в случае, если у вас остались какие-либо вопросы, мы рекомендуем ознакомиться с ответами на часто задаваемые вопросы или написать нам в службу поддержки.
Попробуйте прямо сейчас!
Создать сайт
Помогла ли вам статья?
Статья оказалась полезной для 174 человек
Регистрация и знакомство с конструктором uKit
После ввода необходимых данных попадаем в личный кабинет с выбором шаблонов. Все шаблоны бесплатные и разделены по тематическим категориям: Авто, Архитектура, Бытовая техника, Грузоперевозки и так далее.
Каждый вариант можно посмотреть детальнее, посмотреть дизайн сайта, изучить внутренние разделы и расположение элементов. При этом можно проверить отображение сайта на различных мобильных устройствах и в разных цветовых решениях.
Отдельно выделены следующие разделы:
- «Лучшие», где собраны самые популярные варианты готового дизайна для вашего сайта
- «Новые» содержат последние разработанные ukit’ом шаблоны
- «Одностраничные» подойдут тем, кто хочет создать лендинг-пейдж
- «Универсальные» предлагает шаблоны с разнообразным оформлением, которые вероятней всего подойдут для большинства тематик, достаточно лишь поменять изображения и текст. Здесь же содержится «Пустой шаблон» без контента, только со структурой. Подобный вариант подойдет для тех, кто хочет создать сайт с нуля, используя при этом возможности конструктора Ukit
Редактирование сайта
На uKit очень хорошо проработан визуальный редактор дизайна. Для того чтобы отредактировать свойства какого-либо объекта, надо нажать на него. Слева откроется панель изменения доступных свойств. Некоторые можно включать-выключать, а для некоторых доступно изменения дизайна.
Изменение текста
Изменять текст в любом из блоков можно простым нажатием. Предлагаю заменить содержание надписи на слайдере на следующий текст: «Мы предлагаем современные решения для:
- Обработки почвы;
- Выращивания и содержания скота;
- Осушения и орошения почвы;
- Сбора и сохранения продукции;
- Транспортировки и реализации продукции».
Изменение текста на слайдере
Визуальный редактор позволяет изменять свойства и размеры, а также удалять практически все. Кроме того, он дает возможность прикреплять ссылки к большинству объектов.
Выбор дизайн-шаблона
Все, с регистрацией покончено. Теперь пользователю открывается страница с множеством всевозможных шаблонов. Даже глаза начинают разбегаться от такого выбора. Да еще и каждый дизайн имеет несколько вариаций цветового исполнения.
Сегодня в качестве примера предлагаю поработать над созданием бизнес-сайта по продаже сельскохозяйственного оборудования. Поэтому подбирать стоит что-то соответствующее тематике.
Итак, сначала нужно найти раздел «Сельское хозяйство» в списке слева.
Окно выбора дизайна
Открывается страница с нужным разделом. Остается найти наиболее подходящий шаблон. К рассматриваемому примеру больше всего подойдет второй вариант.
Окно выбора дизайна категории «Сельское хозяйство»
Дальше надо навести курсор на выбранный вариант, подобрать цветовую гамму (мне понравились зеленые тона, они ближе всего к природе). И в завершение нажать на карточку шаблона.
Теперь взору откроются настройки данных о компании. Первое, что предлагается ввести – название фирмы. Для примера подойдет «СельТех», его и надо вписать в форму.
Окно ввода названия сайта
Дальше необходимо указать контактные данные и, при желании, фактический или юридический адрес.
Окно добавления контактных данныхОкно добавления ссылок на социальные сети
На этом подготовительные моменты полностью окончены, наступает этап непосредственного редактирования сайта.
Плюсы, минусы и аналоги платформы
Рассмотрим основные плюсы и минусы uKit. Начнем с преимуществ:
много шаблонов — более 350 качественных макетов хватит, чтобы подобрать оптимальный дизайн;
приемлемый минимальный тариф — цена 325 руб. в месяц находится в пределах средних значений на рынке;
наличие массы скидок — сэкономить можно при внесении денег за 3 месяца или год, а также при оплате тарифа в первые 24 часа или с введением промокода; более того, все это суммируется и существенно снижает стоимость конструктора (до 200 руб
в месяц и меньше);
адаптивный дизайн с возможностью редактирования — в uKit есть функция не только для просмотра сайта в разрешении смартфона, но и одновременно его изменения, что довольно важно и часто отсутствует в известных конструкторах;
интеграция с популярными сервисами — многие пользователи оценят возможность работы с AmoCRM, Jivosite, SendPulse и другими брендами (их список формировался в течение бета-тестирования по желаниям и просьбам первых клиентов);
возможность изменения блоков на сайте в режиме drag-and-drop — к примеру, выбирая между uCoz или uKit, первый сервис тут однозначно проиграет из-за отсутствия какого-либо визуального редактора.
есть индивидуальный заказ дизайна — на удивление востребованная услуга у новичков, ведь за «смешные» деньги можно вообще ничего не делать и получить приличный сайт, который в будущем будет легко пополнять и редактировать;
бесплатный SSL;
SEO-настройки + персональный заказ услуг вебмастера;
интуитивно понятный интерфейс, ориентированный на начинающих пользователей;
наличие собственной криптовалюты и возможность расплачиваться ей за услуги — реализация различных токенов сегодня в тренде и будет небольшим бонусом для отдельных категорий людей.
Недостатки:
| Наименование | Описание |
| Tilda | Один из лидирующих конструкторов, на котором сделано несколько сайтов, получивших авторитетные премии Рунета. Тем не менее, если выбирать между Tilda или uKit, то в глаза бросается цена. У первого варианта она в 2 раза выше |
| Wix | Крупный и сильно разрекламированный сервис, созданный еще в 2006 году в Израиле |
| uCoz | Устаревший и менее удобный конструктор от Юкоз Медиа без визуального редактора drag-and-drop |
| Nethouse | Серьезный конкурент для uKit, отличающийся сравнительно малой стоимостью и возможностью выгодно зарегистрировать домен внутри сервиса |
| Flexbe | Качественный, но дорогой конструктор, с крайне небольшим числом шаблонов, ориентированных под лендинги |
Создать сайт на ukit
Шаг 2. Выбор дизайна сайта
В uKit более 500 готовых шаблонов. Все они собраны из типовых секций, поэтому похожи структурно. Но это их ничуть не портит. Во-первых, каждый шаблон заполнен тематическим демо-контентом и уже имеет оптимальную структуру для презентации ниши бизнеса, которую представляет.
Так что просто выберите дизайн подходящей тематики – потом сможете его отредактировать, детально подогнав под свою задачу. Главное, чтобы структура была близка к той, что нужна – пользуйтесь предпросмотром. Кроме того, шаблон можно сменить в процессе работы. Мобильную и ПКшную версию можно настраивать отдельно.
Редактирование в визуальном режиме и публикация сайта
Редактирование сайта происходит путем визуального перетаскивания элементов. Доступа к правке HTML и CSS нет и не будет — это принципиальная позиция uKit. Платформа ориентирована на бизнес и быстрый запуск проекта, где нет места веб-программированию.
Давайте разберемся со структурой сайта. Он содержит страницы, которые формируются из отдельных блоков: шапка, подвал, контакты, заголовки, контент и тематические. Блоки, в свою очередь, содержат виджеты.
В конструкторе можно добавлять и удалять все структурные элементы сайта, перемещать их с места на место. В разделе дизайна настраивается цветовая схема и задается фон страниц, здесь же расположен переключатель отображения кнопки наверх.
Предусмотрена система управления бэкапами. Сохраняйте текущее состояние сайта перед внесением изменений.
Почти все готово, пришло время опубликовать сайт, нажатием одноименной желтой кнопки. На этом работа не заканчивается, загляните на страницу с бейджами — это своеобразный чек-лист с заданиями. Подключите систему сбора статистики, наполняйте сайт контентом и привлекайте первых клиентов!
Ukit Тарифы
Цены Ukit, которые есть на данный момент:
Бесплатно — доступен весь функционал! Все шаблоны, статистика, продвижение. Более того. . Просто они этого не афишируют и всегда предлагают перейти на платный тариф. Единственное ограничение — их рекламный банер на вашем сайте.
Тариф Премиум 5$/в месяц, либо 4$/в месяц при оплате сразу за год. Все тоже самое, но они еще и свою рекламу убирают.
Тариф «Про» — 12$/в месяц. Позволяет вам добавлять свой html код. Для большинства он бесполезен, но разработчикам позволяет добавлять оплаты на сайте и различные полезные скрипты. Но 12$ в месяц этого не стоят. Если вы знаете html, то лучше посмотрите на WordPress
Текстовый редактор. Как с ним работать: плюсы и минусы
Самый главный в редакторе — это выбранный вами шаблон! Он определяет весь внешний вид сайта. Настроить его вы практически не можете.
У каждого шаблона есть блоки и виджеты: Блок — это целый заготовленный кусок сайта, например слайдер, либо галерея фотографий, либо текст с картинкой справа, либо текст с картинкой слева.
Блоки сочетаются между собой, их вы можете добавлять сколько угодно и в любом порядке — все равно получится хороший сайт.
Виджеты — это отдельные элементы, которые можно включать в блок. Например заголовок, текст, разделитель. Они тоже отличаются в зависимости от шаблона
Поэтому не важно сколько и куда вы их добавите. Сайт все равно будет смотреться единым целым
Работа с картинками.
У конструктора Ukit реализовано несколько очень интересных решений:
Во-вторых, они подключили фотобанк. Т.е. это такое место, где фотографы продают свои работы. Скажу вам честно — даже для профессионального разработчика сайтов на западный рынок, платить за фотографии до сих пор не привычно. Но практика показывает, что это единственный способ получить 10-20 фото, которые бы вписывались в сайт и были в едином стиле. Мы для любого своего сайта покупаем фото на 2000 — 3000 рублей.
Основы работы с системой uKit
Для того чтобы создать сайт для бизнеса, первым делом надо пройти регистрацию в этой системе.
После этого вы попадаете к себе в аккаунт, где первым делом предстоит выбрать шаблон-дизайн для создаваемого проекта.
Выбор здесь на удивление огромен, все темы разбиты по категориям, чтобы было проще искать нужный вариант.
Еще присутствует поиск, выбор цвета и сортировка по лучшим и новым темам.
Предположим, что я решил создать автомобильный сайт, поэтому выбираю понравившийся дизайн из тематической категории.
Любую из тем можно посмотреть в демо-режиме. Для этого кликните на соответствующую ссылку.
Не бойтесь сделать неправильный выбор, так как в любой момент выбранный шаблон можно будет сменить в редакторе.
На следующем шаге потребуется выбрать доменное имя для сайта. Сразу скажу, не думайте какое из имен указывать, потому что в будущем все равно будете подключать свой домен 2-го уровня.
Теперь предстоит ввести название сайта, указать контактные данные и ссылки на социальные сети. Вся вводимая информация будет отражена на сайте, о чем подскажет сам конструктор.
После этого можно переходить к редактированию площадки.
Первым делом внимательно посмотрите на редактор. Вы увидите, что весь процесс работы в нем состоит из четырех режимов: Страницы сайта, Конструктор, Дизайн и Предпросмотр.
Страницы. В этом режиме вы сможете создавать новые страницы, менять их содержимое, переставлять местами.
Создаются новые разделы элементарно: жмете на ссылку «Добавить страницу» и выбираете ее тип.
Для блога придется выбрать тип «Новости», после чего даете ему название и настраиваете SEO (ЧПУ ссылки, заголовок, описание, ключи).
Затем добавляете новую запись, указываете название и содержимое (оформление, стили, цвет).
Самое интересное, что в этом нет ничего сложного, так редактор сам подскажет что и как делать.
Для каждой записи не забудьте добавить элементы, seo настройки и сервисы.
Конструктор. Для работы с конструктивной частью проекта используйте конструктор, состоящий из двух разделов: Виджеты и Блоки.
uKit настолько облегчил жизнь пользователям, что для добавления каких-то элементов на сайт не надо обладать знаниями программирования, ковыряться в коде, просто берёте виджет из левой панели и перетягиваете его в область сайта.
Так можно без проблем добавлять, перемещать, редактировать и удалять любые материалы на сайте.
Например, я хочу на странице «Прайс» добавить в самом начале поиск от Google.
Для этого открываю в конструкторе виджет «Контент» и мышкой перетягиваю значок «Поиск Гугл» в любое место на странице.
Готово, проще некуда!
После этого добавленный виджет появится на странице, и вы сможете отредактировать его содержимое.
По такому принципу добавляются все виджеты и блоки, а их, как вы заметите, довольно большое количество.
Дизайн. Этот режим позволит вам настроить стилистическое оформление сайта.
Выбрать цветовую схему, изменить фон сайта или страницы, добавить кнопку «Наверх» либо же сменить шаблон на другой.
Описывать что-то еще будет лишним и так все понятно.
Исследование спроса на автоматизацию редизайна и поддержки сайтов
Весной 2017 года мы собрали выборку из 5060 тысяч сайтов малого бизнеса, созданных в разные годы и на разных технологиях. Исследование проходило в два этапа: сбор и оценка выборки сайтов командой асессоров (людей, причастных к обучению нашей ИИ-системы), а далее — обзвон владельцев сайтов.
По итогам общения с респондентами, принимающими решение в бизнесе и маркетинге компаний из выборки, мы выявили высокую готовность людей к тестированию нашей технологии и запустили этот промо-сайт для сбора базы бета-тестеров.
Детали и другие результаты исследования
Асесcоры проекта осмотрели сайты на предмет часто повторяемых проблем, решение которых мы можем автоматизировать — это:
- Улучшение компоновки, UX и конверсии путем переоформления страниц и перестраивания контента,
- решение технических проблем вроде скорости загрузки страниц, их адаптации под мобильные экраны, внесением новой информации и свежих технологий — путем размещения сайта на платформе конструктора uKit.
Именно эти проблемы регулярно становятся головной болью владельцев сайтов и напрямую влияют на эффективность маркетинга.
Саму проблему «устаревший сайт отпугивает клиентов» понимают большинство сайтовладельцев. И многие хотели бы обновить сайт.
Однако, традиционной проблемой этой аудитории является нехватка ресурсов: времени и бюджета, чтобы работать с внешними подрядчиками, а также знаний и времени, чтобы внести качественные обновления самостоятельно.
Машина, обученная на тысячах примеров, и способная предложить бесплатный вариант за минуты, здесь выигрывает.
Функциональные возможности
Доменная политика
Когда вы зарегистрируетесь в конструкторе, за Вашим сайтом закрепляется бесплатный домен 3-го уровня типа *.ukit.me. Кроме того, можно прикрепить любой имеющийся домен или приобрести домен второго уровня (*.ru, *.com и др.) в панели управления системы.
Наличие доменного имени 2-го уровня повысит престижность сайта в глазах потребителя и положительно скажется на его продвижении в поисковых системах.
SSL-сертификат
SSL-сертификат является гарантией безопасного взаимодействия между клиентом и сайтом и одним из факторов ранжирования сайта в поисковых системах. Поэтому юкит позаботился о том, чтобы для созданных в конструкторе сайтов он предоставлялся бесплатно.
SEO-оптимизация
В панели управления в разделе «Продвижение» указаны рекомендации для улучшения видимости в поисковых системах.
Вы можете настроить:
- мета-теги под каждую страницу;
- атрибуты всех изображений;
- синхронизацию статистики с Яндекс Метрики и Google Analytics;
- отображение Вашей компании на карте Google и в Яндекс Справочнике.
Если вы затрудняйтесь делать это самостоятельно, то можно прибегнуть к помощи специалистов uKit. За 1000 рублей они подберут для вас ключевые запросы для продвижения и оптимизируют страницы сайта.
Интеграция с AmoCRM
CRM — это система, которая позволяет автоматизировать все этапы взаимодействия с клиентом. Вы можете связать свой сайт сделанный на Ukit и существующий аккаунт системы AmoCRM.
В панели управления AmoCRM у вас будет вся необходимая информация по каждому клиенту: контактные данные, интересы, переписка, звонки, покупки и т.д. Для управления магазинами эта функция просто незаменима.
Конвертация страницы Facebook или Вконтакте в сайт
Если вы уже ведете сообщество в одной из этих социальных сетей, вы можете преобразовать его полноценный сайт. При этом ваша страница останется не тронутой, данные из нее лишь дублируются конвертером uKit Alt.
Чтобы уберечь сайт от взлома uKit использует официальное API социальных сетей Facebook и ВКонтакте и защищенный HTTPS-протокол.
После конвертации страницы вы можете в течение 14 дней пользоваться сайтом бесплатно. Как раз за этот срок вы поймете, стоит ли вкладываться в дальнейшее развитие такого сайта.
Обзор личного кабинета
Обзор стоит начать с wizard-модуля для первой настройки проекта. Сразу после создания аккаунта и входа на сайте uKit.ru в личный кабинет вам предложат выбрать шаблон. Они подразделяются на несколько категорий:
- лучшие;
- новые;
- одностраничные;
- универсальные;
- по сфере деятельности (тату, юриспруденция и т. д.).
Следующий шаг — указание адреса сайта на поддомене uKit.me (несколько вариантов на выбор: *.io, *.im и др.).
После выполнения вышеуказанных действий пользователь получает полноценный доступ к панели управления и редактору, содержащему несколько различных инструментов в меню слева:
- страницы сайта, в том числе служебные и всплывающие окна;
- конструктор для изменения основных элементов (заголовка, картинок, текстов и т. д.);
- дизайн — здесь можно поменять цветовую схему или сам шаблон;
- адаптивная версия — позволяет просматривать сайт в разрешении смартфона или планшета, а также редактировать тексты и изображения.
Внизу располагаются бэкапы, предпросмотр и кнопка для публикации сайта.
Панель управления проектом выглядит следующим образом:
О каждом элементе подробнее в таблице.
| Наименование | Описание |
| Платежи | Здесь предоставляется возможность выбрать тарифный план и отследить транзакции |
| Домены | В данном пункте пользователь может прикрепить свой адрес либо купить новый в пару кликов |
| Бонусы | Раздел с партнерской ссылкой (за каждого приглашенного друга дается 30 дней бесплатно) |
| Помощь | Если пользователю непонятен какой-либо функционал редактора, то его можно изучить в базе знаний Юкит. В ней описан каждый элемент сервиса. Кроме того, в этом разделе есть форма для обратной связи (только письменно, телефон техподдержки отсутствует) |
| Статистика | В данном пункте предоставляется функционал для привязки счетчиков (Я.Метрика, Google Analytics) |
| Продвижение | Инструмент для внесения данных в Яндекс.Вебмастер и Google Search Console, а также в справочники + индивидуальный заказ SEO-оптимизации (платный — от 1000 руб.) |
| Настройки | Здесь меняются основные параметры сайта (иконка, 301 редирект, канонические ссылки), а также есть возможность его удалить |
| Виджеты | Инструмент для интеграции со сторонними сервисами (AmoCRM, SendPulse) и вставки собственного кода на тарифе «Про» |
Более наглядно ознакомиться с личным кабинетом вы можете в следующем коротком видео, показывающем, как сделать сайт в uKit.
Войти в личный кабинет
Заключение
uKit — это сервис для создания сайтов, который был разработан в 2015 году владельцами uCoz. Он имеет довольно простой и интуитивно понятный интерфейс, массу качественных шаблонов и продвинутый редактор веб-страниц в режиме drag-and-drop. Стоимость данного конструктора средняя по рыночным меркам, но за счет промокодов и скидок она может быть существенно снижена (до пару сотен рублей в месяц). В целом у uKit больше плюсов, чем минусов, что выгодно выделяет его на фоне конкурентов, а также позволило конструктору быстро достигнуть планки в 1 млн активных сайтов.
Опубликовано:
Добавить комментарий
Вам понравится