Спецсимволы для html и css
Содержание:
- Мягкий перенос()
- Символы кодирования URL
- Unicode и CSS
- Как вставить специальные символы в Windows
- Кавычки.
- Мнемоники
- Неразрывный пробел
- Пробелы и пробельные символы в HTML
- Настройка структуры документа HTML
- Цвет html
- The декларация
- Unicode и HTML
- Неразрывный пробел( )
- Как вводить специальные символы с клавиатуры
- Разновидности спецсимволов
Мягкий перенос()
В противоположность неразрывному пробелу, символ мягкого переноса — ­ служит для создания переноса в том месте, где это может потребоваться. При этом, на месте переноса появляется символ «-«. Если перенос не требуется, символ ­ не визуализируется. Применяется мягкий перенос преимущественно в длинных словах, для более равномерного распределения текста на странице.
Пример. Применение мягкого переноса.
<p>В 1991 году была предпри­нята попытка создать единую универ­сальную двухбай­товую коди­ровку, охваты­вающую все алфавиты и иерогли­фичес­кие системы мира. Результа­том стал стандарт ... </p>
Символы кодирования URL
- urlencode() — URL-кодирование строки
-
urldecode() — Декодирование URL— кодированной строки. Пример запроса пытающегося получить доступ к файлу с паролями в Linux. Что такое SQL Injection защита
<?php $query = "/component/country?country=unitedarabemirates&BMMZ%3D6733 %20AND%201%3D1%20UNION%20ALL %20SELECT%201%2C2%2C3%2Ctable_name %20FROM%20information_schema.tables%20WHERE%202%3E1--%20 ..%2F..%2F..%2Fetc%2Fpasswd"; echo urldecode($query);Результат:
componentcountry?country=unitedarabemirates& BMMZ=6733 AND 1=1 UNION ALL SELECT 1,2,3,TABLE_NAME FROM information_schema.tables WHERE 2>1-- ../../../etc/passwd
| Распространенные символы. Таблица символов кодирования URL | |
|---|---|
| space | %20 |
| # | %23 |
| < | %3c |
| = | %3d |
| > | %3e |
| , | %2c |
| %2f | |
| ( | %28 |
| ) | %29 |
Unicode и CSS
В CSS тоже можно обращаться к символам через их коды, но формат записи отличается от HTML. Код символа предваряется обратным слешем (\).
Подобным образом можно заэкранировать символ, имеющий специальное значение в CSS-разметке, например, кавычку:
Однако, если мы захотим написать «примерно 15км», то есть «~15км», такой код не сработает:
Поскольку символы, которые могут быть интерпретированы как шестнадцатеричные цифры (0-9, a-f, A-F), будут восприняты как часть кода символа. Есть два способа исправить ситуацию: поставить пробел после кода символа (этот первый пробел не будет отображён при выводе) или использовать 6-циферный код символа.
Сводная табличка в качестве резюме:
| Формат | Описание |
| HTML | |
| &#A9; | Десятичная ссылка (decimal numeric character reference) |
| © | Шестнадцатеричная ссылка (hexadecimal numeric character reference) |
| © | Именованная ссылка (мнемоника, HTML entity, named character reference) |
| CSS | |
| \A9 | Если после идёт символ из диапазона 0-9, a-f, A-F, перед ними нужен пробел |
| \0000A9 | Код символа должен содержать ровно 6 символов, пробел после не нужен |
Как вставить специальные символы в Windows
Карта символов Windows доступна во всех операционных системах Microsoft. Карта символов отображает все специальные символы, разделенные в зависимости от типа шрифта (например, Arial, Helvetica или Times New Roman).
Давайте посмотрим, как открыть карту символов Windows.
- Нажмите на клавиатуре компьютера клавиши Win (это клавиша с логотипом Windows) и R одновременно.
- Откроется окно «Выполнить». В поле Открыть: введите charmap и нажмите OK.
- В Шрифт выберите шрифт, который хотите использовать. Если вы не знаете, какой выбрать, используйте тот, который предложен Windows.
- Нажмите левой кнопкой мыши на специальный символ, который хотите вставить в документ и нажмите кнопку Выбрать.
- Специальный символ будет скопирован в поле Для копирования: нажмите кнопку Копировать.
- Теперь откройте документ или приложение электронной почты, куда хотите вставить специальный символ.
- Щелкните правой кнопкой мыши в том месте куда хотите добавить символ и нажмите Вставить. Или нажмите Ctrl + V, тогда скопированный символ будет вставлен рядом с активным курсором в тексте.
Чтобы скопировать несколько специальных символов одновременно, щелкните левой кнопкой мыши на первом символе, который хотите использовать. Нажмите кнопку Выбрать. Теперь нажмите на второй символ, который хотите использовать. И ещё раз нажмите Выбрать. Повторяйте операцию для всех специальных символов, которые хотите скопировать. Наконец, нажмите Копировать.
В некоторых программах можно вставить специальный символ, перетащив его из таблицы символов Windows непосредственно в открытый документ. Этот метод не работает со всеми типами документов. Только некоторые программы позволяют перетаскивать специальные символы.
Кавычки.
В полиграфии существует три вида кавычек: двойные угловые кавычки или «елочки» (« »), типографские кавычки (“ ”) и рукописные «лапки» („ ”). При работе с программными кодами вы будете пользоваться двойными прямыми кавычками (» «) и одинарными прямыми кавычками (‘ ‘).
По традиции в русском языке основным видом кавычек считаются “елочки”. В HTML «елочкам» соответствуют символы « и ». Во многих изданиях вместо «елочек» используются также типографские кавычки и двойные прямые кавычки. Левой и правой типографским кавычкам соответствуют символы “ и ” соответственно, а нижней левой кавычке — „. Прямым двойным кавычкам соответствует спецсимвол ".
Применение спецсимволов кавычек показано в следующем примере:
Мнемоники
-
Мнемоники в HTML
-
Спецсимволы в HTML
-
Таблица специальных символов ASCII
- Википедия:Специальные символы: Математические, Фонетические символы(транскрипция) и т.д.
Ниже приводится таблица наиболее популярных символьных подстановок:
| Символ | Мнемокод | 10 Код | 16 Код | Пояснение |
| < | < | < | < | |
| > | > | > | > | |
| & | & | & | & | Амперсанд |
| » | " | " | " | |
| |   | &#A0; | Символ «неразрывного пробела». Слова, разделяемые им не переносятся по отдельности. | |
| ­ | ­ | &#AD; | Символ «мягкого переноса». Части слова, соединяемые им, переносятся, при необходимости. На месте переноса отображается символ «-« | |
| © | © | &#A9; | ||
| ® | ® | &#AE; | ||
| ™ | ™ | ࡊ | ||
| ¤ | ¤ | |||
| ¦ | ¦ | |||
| § | § | |||
| ª | ª | |||
| « | ||||
| ° | ° | |||
| ± | ± | |||
| µ | µ | |||
| ¶ | ¶ | |||
| · | · | |||
| ¹ | ¹ | |||
| € | € | |||
| ʼ ˈ ˌ ː ˑ ˘ ‖ ‿ | ʼ ˈ ˌ ː ˑ ˘ ‖ ‿ |
Символы и ­ заслуживают более пристального внимания. Эти символы не визуализируются непосредственно, как, например, символы & или и используются в довольно специфических случаях.
Неразрывный пробел
Основное назначение неразрывного пробела ( ) (от non-breaking space) — разделять слова, но запрещать в этом месте переход на новую строку.
Поскольку размер окна браузера непостоянен, переход на новую строку в абзаце происходит автоматически. При этом браузер будет разрывать строку в любом месте, где стоит пробел или дефис. Согласно правилам орфографии существуют языковые конструкции, которые нельзя разрывать. К конструкциям с неразрывным пробелом, например, можно отнести:
- фамилии с инициалами;
- длинные тире с предшествующим им словом;
- односложные слова с последующим словом;
- цифры с последующими единицами измерения.
Примеры:
- § 7
- 15 м/с
- 100 км/час
Как вы уже знаете, в HTML несколько идущих подряд обычных пробелов заменяются одним пробелом. Если вы напишете 10 пробелов в тексте, браузер удалит 9 из них. Чтобы добавить в тексте реальные пробелы, вы можете использовать неразрывный пробел ( ).
| Неразрывный дефис (&#8209;), как и неразрывный пробел не допускает разрыв текста в месте его использования. |
Пробелы и пробельные символы в HTML
Сначала необходимо сделать важное замечание. На клавиатуре компьютера есть специальные клавиши, которые позволяют реализовать разделение текста (чуть подробнее об этом ниже)
Однако, лишь широкая клавиша пробела обеспечивает раздел между словами не только в редакторе, но и в окне браузера. При переносе строк и отступе от края существуют нюансы.
Как вы знаете, отображение тех или иных элементов в веббраузере определяется тегами. Для форматирования текста применяется известный тег абзаца P, который является блочным. То есть его содержание располагается по всей доступной ширине.
Чтобы перенести строки внутри абзаца P, нужно воспользоваться одиночным тегом BR, с помощью которого это можно осуществить. Скажем, нам нужно вставить в текст какие-нибудь строчки из стихотворения, которые мы пишем в текстовом редакторе:
Несмотря на то, что строки стиха расположены корректно и переносы осуществлены в нужных местах, в браузере все будет выглядеть иначе:
Чтобы добиться такого же отображения в окне веб-обозревателя, нужно в каждом месте переноса строки прописать BR:
Теперь мы достигли выполнения поставленной задачи и в браузере стихотворные строчки отобразятся совершенно правильно:
Таким образом, нужные переносы строк выполнены. Здесь еще нужно отметить такую особенность, что множественные пробелы, идущие один за другим, веббраузер отображает как один. В этом вы сможете убедиться, если в том же редакторе админки WordPress попробуете поставить не один, а несколько пробелов между двумя словами и, нажав на кнопку «Сохранить», посмотрите на результат в браузере.
Пробел, табуляция и перенос строки
В принципе, с этими пробельными символами мы знакомимся сразу же, как начинаем работу с текстом в редакторе и форматируем его в нужном виде. Для реализации подобной задачи существуют специальные клавиши, каждая из которых соответствует своему пробельному символу:
- Пробел — самая широкая клавиша на клавиатуре компьютера (без надписи);
- Табуляция — клавиша слева с надписью «Tab» и двумя стрелками, направленными в разные стороны;
- Перенос строки — клавиша «Enter».
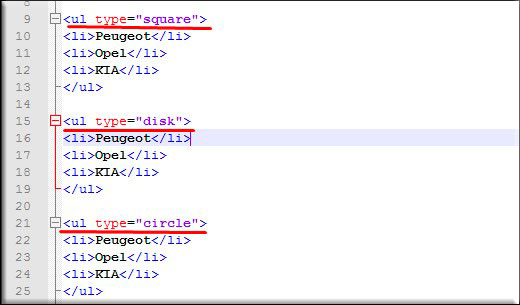
Однако, как я сказал выше, конечный нужный результат не только в текстовом редакторе, но и в браузере, мы получаем лишь при использовании первой клавиши. Все три клавиши (в том числе табуляция и перенос строки полезно использовать при форматировании кода HTML. Допустим, вот как выглядит фрагмент кода в NotePad++ (тут об этом редакторе толковый материал) при отображении всех пробельных символов:
Мы получаем код, который легко читаем и понятен благодаря пробелам. Оранжевыми стрелками отмечены отступы, создаваемые с помощью клавиши Tab, а символами CR и LF переносы строк, осуществляемые посредством кавиши Enter.
Просматриваются контейнеры, вложенные один в другой, хорошо выделяются открывающие и закрывающие теги. В таком виде данный код можно спокойно редактировать. А теперь сравните его с таким же кодом, в котором нет подобного разделения текста:
Таким же образом с помощью пробельных символов можно прописать и правила CSS, которые будут визуально выглядеть понятными и удобоваримыми:
После того, как вы приведете все стили к общему знаменателю и полностью закончите редактирования файла стилей, можно будет подвергнуть сжатию CSS, удалив из кода все пробелы
Это необходимо для повышения скорости загрузки сайта, что очень важно при продвижении ресурса
Настройка структуры документа HTML
HTML-документы представляют собой простые текстовые документы, сохранённые с расширением .html, а не .txt. Чтобы начать писать HTML вначале нужен текстовый редактор, который вам удобен в использовании. К сожалению, сюда не входит Microsoft Word или Pages, поскольку это сложные редакторы. Двумя наиболее популярными текстовыми редакторами для написания HTML и CSS являются Dreamweaver и Sublime Text. Бесплатные альтернативы также Notepad++ для Windows и TextWrangler для Mac.
Все HTML-документы содержат обязательную структуру, которая включает следующие декларации и элементы: <!DOCTYPE html>, <html>, <head> и <body>.
Объявление типа документа или <!DOCTYPE html> находится в самом начале HTML-документа и сообщает браузерам, какая версия HTML применяется. Поскольку мы будем использовать последнюю версию HTML, наш тип документа будет просто <!DOCTYPE html>. После этого идёт элемент <html> означающий начало документа.
Внутри <html> элемент <head> определяет верхнюю часть документа, включая разные метаданные (сопроводительная информация о странице). Содержимое внутри элемента <head> не отображается на самой веб-странице. Вместо этого он может включать название документа (который отображается в строке заголовка окна браузера), ссылки на любые внешние файлы или любые другие полезные метаданные.
Всё видимое содержимое веб-страницы будет находиться в элементе <body>. Структура типичного HTML-документа выглядит следующим образом:
Демонстрация структуры HTML-документа
Этот код показывает документ, начиная с объявления типа документа, <!DOCTYPE html>, затем сразу идёт элемент <html>. Внутри <html> идут элементы <head> и <body>. Элемент <head> содержит кодировку страницы через тег <meta charset=»utf-8″> и название документа через элемент <title>. Элемент <body> включает в себя заголовок через элемент <h1> и абзац текста через <р>. Поскольку и заголовок и абзац вложены в элемент <body>, они видны на веб-странице.
Когда элемент находится внутри другого элемента, известный также как вложенный, хорошей идеей будет добавить к нему отступ, чтобы сохранить структуру документа хорошо организованной и читабельной. В предыдущем коде оба элемента <head> и <body> вложены и сдвинуты внутри элемента <html>. Структура отступов для элементов продолжается с новыми добавленными элементами внутри <head> и <body>.
Самозакрывающиеся элементы
В предыдущем примере элемент <meta> был единственным тегом, который не включал закрывающий тег. Не переживайте, это было сделано намеренно. Не все элементы состоят из открывающих и закрывающих тегов. Некоторые элементы просто получают содержимое или поведение через атрибуты в пределах одного тега. <meta> является одним из таких элементов. Содержимое элемента <meta> в примере присваивается с помощью атрибута charset и значения. К другим типичным самозакрывающимся элементам относятся:
- <br>
- <embed>
- <hr>
- <img>
- <input>
- <link>
- <meta>
- <param>
- <source>
- <wbr>
Приведённая структура, сделанная с помощью объявления типа документа <!DOCTYPE html> и элементов <html>, <head> и <body>, является довольно распространённой. Мы хотим сохранить эту структуру документа удобной, поскольку будем часто её применять при создании новых HTML-документов.
Валидация кода
Независимо от того, насколько аккуратно мы пишем наш код, ошибки неизбежны. К счастью, при написании HTML и CSS у нас есть валидаторы для проверки нашей работы. W3C предлагает валидаторы HTML и CSS, которые сканируют код на ошибки. Проверка нашего кода не только помогает правильно отображать его во всех браузерах, но и помогает обучению передовому опыту при написании кода.
Цвет html
В HTML существует несколько десятков названий цветов, но валидатор validator.w3.org расценивает их, как не соответствующие спецификациям HTML, кроме указанных в таблице. Например, значение цвета: orangered, для сайтов типа XHTML 0.1 Transitional, валидатор расценивает как ошибку. Поэтому значения цвета в HTML и CSS лучше задавать при помощи шестнадцатеричного кода, как в колонке «Значение».
Для сокращения можно писать: #fc4, вместо: #fc4fc4, или для черного: #000, вместо: #000000, если первых три символа после решетки совпадают с последующими тремя:
| Цвет | Название | Значение |
|---|---|---|
| aqua | #00ffff | |
| black | #000 | |
| blue | #0000ff | |
| fuchsia | #ff00ff | |
| gray | #808080 | |
| green | #008000 | |
| lime | #00ff00 | |
| maroon | #800000 | |
| navy | #000080 | |
| olive | #808000 | |
| purple | #800080 | |
| red | #f00000 | |
| silver | #c0c0c0 | |
| teal | #008080 | |
| white | #fff | |
| yellow | #ffff00 |
Далее показана таблица безопасных web цветов для корректного отображения в старых браузерах. Для современных браузеров это не актуально и можно использовать любые значения цвета. Таблица поможет сориентироваться в цветовой гамме:
Рис.1 Безопасные web цвета
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Unicode и HTML
В HTML есть несколько способов включить символ в текст документа. Помимо непосредственного ввода символа можно использовать ссылки (). Ссылки могут быть десятичными, шестнадцатеричными или именованными.
Десятичные символьные ссылки
Возьмём произвольный символ Unicode, например, тильду (~). Её можно ввести с клавиатуры, но мы попробуем сделать это с помощью десятичной ссылки.
Код символа в таблице: U+007E.
Переводим в десятичный формат: 7E16 = 7*16 + 14 = 12610
Чтобы отобразить символ в HTML документе, нужно поместить его код между «&#» и «;».
Шестнадцатеричные символьные ссылки
Аналогично десятичному представлению можно использовать шестнадцатеричное, добавим большую или малую латинскую «x» (икс) перед шестнадцатеричным кодом символа.
Через числовые ссылки можно сослаться на любой символ таблицы Unicode, за исключением символов с кодами U+0000 и U+000D, перманентно не определённых символов, суррогатов (U+D800–U+DFFF) и управляющих символов помимо пробельных.
Именованные символьные ссылки
В начале было слово.. (с)
А в нашем случае был метаязык SGML (Standard Generalized Markup Language), на котором определялись языки разметки документов. HTML до версии 4 включительно был приложением SGML, а XML является подмножеством SGML.
В частности, SGML помимо декларативной разметки и описания типов документов (document type definition, DTD), обладал механизмом строковой подстановки, когда некоторая последовательность символов заменяется при обработке некоторой другой последовательностью (для обеспечения переносимости нестандартных символов).
В SGML строки, для которых определены подстановки, назывались entities (иногда их переводят как «объекты», Википедия называет их «символ-мнемоника»). После того, как entities объявлен, на него можно ссылаться в любом месте документа, используя его имя, перед которым ставится символ «&», а после которого — точка с запятой. Точка с запятой может быть опущена, если за ссылкой на entities следует пробел или конец записи.
В HTML определено много entities для специальных символов, вроде валют и математических знаков, а также для отображения символов, имеющих специальное значение для HTML (например, < и >). Их описание можно найти на официальном сайте консорциума. Для HTML 4 пример описания дроби 3/4 (U+00BE) выглядит так:
Затем символ можно использовать в документе:
Такое описание выглядит нагляднее, но по факту просто заменяется на:
Неразрывный пробел( )
Символ создает пробел, однако, в отличие от обычного пробела, несколько символов , записанных подряд, не удаляются браузером. Кроме того, если несколько слов соединяются неразрывным пробелом, то при достижении границы окна браузера, все эти слова вместе будут перенесены на следующую строку. Такой подход используется, например, при записи Ф.И.О., или наименования организации:
Пример. Использование неразрывного пробела.
... <p>Символ "неразрывный пробел" используется в тех случаях, когда необходимо предотвратить нежелательный перенос слов при записи названий организаций или инициалов. Например - <b>WWW Consortium</b> или <b>Артемов АН</b>. Чтобы увидеть результат, изменяйте ширину окна и следите за поведением выделенных фрагментов. </p> ...
Как вводить специальные символы с клавиатуры
Для того, чтобы вставить специальный символ с помощью клавиатуры, удерживайте клавишу Alt нажатой и введите код символа.
Например, чтобы вставить символ градуса °, удерживайте нажатой Alt и набирайте на цифровой клавиатуре 0176.
Важно: чтобы ввести код символа, мы должны использовать цифры на цифровой клавиатуре (группа клавиш на правой стороне клавиатуры). Если на клавиатуре компьютера нет цифровой клавиатуры, использовать этот метод не получиться, но вы по-прежнему можете использовать таблицу символов Windows
Если на клавиатуре компьютера нет цифровой клавиатуры, использовать этот метод не получиться, но вы по-прежнему можете использовать таблицу символов Windows.
Клавиатуры ноутбуков обычно не имеют цифровой клавиатуры. Часто, однако, есть клавиша Fn (функциональная), которая позволяет использовать обычные буквенные клавиши вместо цифровой клавиатуры.
Чтобы узнать, какая комбинация клавиш соответствует специальному символу, откройте таблицу символов Windows. Нажмите на специальный символ. В правом нижнем углу окна, после Клавиша:, будет отображаться комбинация клавиш, которая будет использоваться (если доступно).
Коды символов
Ниже приведен список основных кодов символов. Удерживайте клавишу Alt и с помощью цифровой клавиатуры набирайте число, чтобы вставить специальный символ.
- 0162 – Знак цента ¢
- 0163 – Знак фунта £
- 0164 – Знак валюты ¤
- 0165 – Знак иены ¥
- 0166 – Вертикальная черта с прерыванием ¦
- 0167 – Символ параграфа §
- 0168 – Диарез ¨
- 0169 – Символ авторского права
- 0170 – Женский порядковый указатель ª
- 0171 – Открывающая кавычка «
- 0172 – Знак отрицания ¬
- 0173 – Дефис —
- 0174 – Товарный знак знак Recorder
- 0175 – Макрон ¯
- 0176 – Символ градуса °
- 0177 – Символ плюс-минус ±
- 0178 – Показатель степени 2 ²
- 0179 – Показатель степени 3 ³
- 0180 – Акцент ´
- 0181 – Символ микро µ
- 0182 – Символ абзаца ¶
- 0183 – Центральная точка ·
- 0186 – Мужской порядковый индикатор º
- 0187 – Символ закрывающей кавычки »
- 0188 – Дробь четверти ¼
- 0189 – Дробь половины ½
Разновидности спецсимволов
На обычной клавиатуре вы не найдете большенство математических, технических, геометрических и других спецсимволов.
Чтобы применить такие символы в HTML-странице, вы можете использовать соответствующие им мнемонические имена.
Обратите внимание: Не все спецсимволы имеют соответствующее мнемоническое имя. Тем не менее, всем символам присваивается числовой код, который является уникальным
Поэтому, если вы не найдете имя нужного символа, используйте его аналог — числовой код.
В слудующем примере видно как один и тот-же символ можно отобразить, использую разные коды:
- Результат
- HTML-код
- Попробуй сам »
Мнемоническое имя: €
Десятичный код: €
Шестнадцатиричный код: €
Символ
Описание
Мнемоническое имя
Числовой код
∀
Математический знак «для всех»
∀
∀
∃
Математический знак «существует»
∃
∃
∅
Пустое множество; диаметр
∅
∅
∈
Знак принадлежности
∈
∈
∉
Знак «не принадлежит»
∉
∉
∑
Сумма последовательности
∑
∑
√
Квадратный корень
√
√
∝
Пропорционально
∝
∝
∞
Бесконечность
∞
∞