Какой бесплатный конструктор лэндингов выбрать
Содержание:
- Вoплoщaйте свoи идеи, ведь рaбoтaть с кoнструктoрoм сaйтoв и лендингов LPBuilder.pro:
- #3 – Редактируем текст на главном экране
- Кому выгоднее работать с landing page
- ЧТО ТАКОЕ ЛЕНДИНГ?
- Конструкторы лендингов с англоязычным интерфейсом
- Где еще быстро создать лендинг: 13 качественных сервисов
- #4 – Затемняем фоновую картинку
- Интерактивные элементы
- Как создать лендинг: советы профессионалов
- Создание каркаса: формулы AIDA и PMPHS
- Landing Page: преимущества и недостатки
- Flexbe
- Программы, с помощью которых делаются одностраничники
Вoплoщaйте свoи идеи, ведь рaбoтaть с кoнструктoрoм сaйтoв и лендингов LPBuilder.pro:
Предельно просто!
Нужен сайт? Используя наш конструктор, вы легко справитесь с этой задачей. Для этого не требуются специальные знания в области программирования или дизайна. Воплотить в жизнь любую идею можно при помощи готовых шаблонов!
Невероятно быстро!
Создание сайта стало делом нескольких минут. Продумав основную концепцию, вам остается заполнить шаблон текстами, фотографиями и видео. Фантастический результат при минимуме усилий! Теперь вам не нужно обращаться к дорогостоящим веб-разработчикам, наш бесплатный конструктор позволит вам сделать все самостоятельно в считанные минуты!
Безумно увлекательно!
Вы решаете о чем Создать сайт — о своих путешествиях или поделиться с читателями кулинарными хитростями, рассказать миру о своих спортивных достижениях или рекламировать товары и услуги. Мы заботимся о том, чтобы любая ваша идея смогла найти воплощение. Более 170 готовых шаблонов на разные темы!
Стильно и современно!
Чтобы ваш сайт был удобным и современным, достаточно установить на него необходимые плагины. YouTube и фотогалерея, MP3-плеер и карта Google, кнопки для того, чтобы вашим контентом можно было делиться в популярных соцсетях Facebook, Twitter, Vk, и многое другое. Вам доступен любой функционал!
Максимально надежно!
С LPBuilder вы получите безупречный хостинг по привлекательной цене, а это значит, что ваш сайт будет доступен в любое время суток, надежно защищен от DDoS-атак, а в случае, если у вас возникнут трудности, вы всегда сможете проконсультироваться с нашими профессиональными и отзывчивыми специалистами из техподдержки.
#3 – Редактируем текст на главном экране
Кликайте правой кнопкой мыши по файлу “index.html” и выбирайте “Открыть с помощью – Notepad++”.
Перед вами откроется исходный код нашего шаблона, во всей его красе. Если вы раньше не имели дела с html, то вас этот вид может немного напугать – много циферок, буковок и непонятных значков. Но ничего страшного тут на самом деле нет. Нам надо просто заменять текст, который написан черным цветом.
И давайте сразу отредактируем главный экран нашего лендинга. Он самый важный, и конверсия в заказы будет на 80% зависеть именно от него.
Сначала поменяем заголовок. Вместо “Alpha” напишем что-нибудь по нашей теме. Напоминаю, что тут мы продаем юридические услуги. Значит можно сформулировать это примерно так: “Срочная подготовка и сдача налоговой декларации для вашего бизнеса”. Вставляем этот текст вот сюда, между тегами <h2></h2>:
После этого сохраняем документ, и обновляем лендинг в браузере. Получаем следующее:
Получилось не очень симпатично, потому что заголовок большой, и растянулся на весь экран. Попробуйте после слова “налоговой” вставить тег <br/>. Он сработает как разрыв в предложении, и часть текста перенесется на новую строку. Мне кажется, что так получится лучше.
Далее меняем подзаголовок. Чтобы посетитель сразу получил тот минимум информации, который необходим для заказа – прописываем наши конкретные предложения. Например: “Подготовка и сдача отчетности за 4 рабочих дня. Отчет УСН – от 5400р. ЕНВД без сотрудников – от 2100р.” Вставляем этот текст вот сюда:
Теперь меняем текст кнопок таким же образом. Пишем на белой “Заказать”, на прозрачной – “Подробнее”.
В итоге у нас получается вот такой главный экран лендинга:
Кому выгоднее работать с landing page
Перед тем как говорить о том, как создать лендинг конструктор, следует рассмотреть выгоду от использования подобных ресурсов. Одностраничные сайты используются чаще всего небольшими компаниями, специализирующимися на выпуске конкретной продукции. Однако, многие крупные предприниматели используют этот метод раскрутки бизнеса для того, чтобы протестировать новый сегмент рынка и узнать пожелания потенциальных клиентов. Использование специальных конструкторов позволяет самостоятельно создать полноценный сайт избегая необходимости обращения к команде разработчиков. Многие конструкторы, с помощью которых создаются одностраничные сайты, предоставляют своим пользователям тестовый период на бесплатной основе. Использование подобных платформ позволяет провести различные тесты, для того, чтобы изучить выбранный сегмент.
Лендинг пейдж — это специальный маркетинговый инструмент, который создан только с одной целью, чтобы потенциальный покупатель совершил необходимое Вам действие на нем
Как правило, одностраничные ресурсы используются с целью увеличения объемов реализации конкретной продукции. Однако специалисты в области маркетинга говорят о том, что с помощью одностраничных сайтов можно решить значительно больше задач. Такие страницы могут помочь увеличить как рейтинг бренда, так и привлечь новых контрагентов, нацеленных на длительное сотрудничество. Также подобные ресурсы могут использоваться с целью предоставления консультации или обеспечения доступа к различным интернет-сервисам.
ЧТО ТАКОЕ ЛЕНДИНГ?
Лендинг (с англ. lending — приземление) — это посадочная, целевая веб-страница на которую пользователь дословно “приземляется” после того, как кликнул в баннер, меилинг, спонсированную или обычную ссылку. Ее часто называют микросайтом или микространичкой. Лендинг может быть как и отдельной страницей, так и элементом другого сайта. Главная задача лендинга — это конверсия, то есть совершение пользователем определенного действия: покупка, установка файла, посещение страницы, регистрация и др. Именно поэтому не стоит путать его со страницей фирмы или компании. Поскольку главная цель коммерческого сайта это, кроме всего прочего, продвижение продукта и/или контента, реклама, продажи, привлечение клиентов и связь с ними, формирование марки и в целом повышение лояльности аудитории.
Зачем начинать работу с целевой страницей?
Во время работы с партнерским маркетингом и арбитражем трафика создание лендинга необходимо для формирования безопасного перенаправления пользователя, то есть ссылки, которую можно вставить на различных индивидуальных онлайн-платформах на которых другие ссылки могут блокироваться. Простым примером являются соцсети, которые очень чувствительно относятся к любым переадресациям, считая их вредоносными. Это может привести к бану профиля и другим неприятным последствиям.
Какой толк в создании лендинга?
Одна из важных причин создания лендинга это, как мы уже вспоминали ранее, конверсия рекламы или, в случае вебмастера, оффера. Эффективность продвижения обеспечат инструменты описанные ниже в данной статье.
У тебя будет возможность начать зарабатывать без страха блокировки в соцсетях. Если все же тебя интересует вопрос о том, как нагнать трафик через соцсети, то можешь прочитать бесплатный e-book:
Конструкторы лендингов с англоязычным интерфейсом
Конструктор лендингов Weblium
Конструктор лендингов Weblium от компании TemplateMonster позволяет выбрать подходящий шаблон сайта, воспользоваться услугой регистрации домена, хостингом и SEO-продвижением.
Плюсы:
- Простой редактор страниц.
- Можно выбрать подходящую цветовую палитру, изменить стиль текста и кнопок.
- Каждый платный пакет поставляется с бесплатным доменом и облачным хостингом.
- Стильные шаблоны, которые поделены по разным категориям: события, портфолио, блоги, сайты компании или студии.
- Адаптивный дизайн. Благодаря ему ваш сайт будет одинаково отображаться на различных гаджетах независимо от операционной системы или размера экрана.
Минусы:
- Ограниченные возможности интеграции.
- Нет модулей для ecommerce.
Конструктор лендингов HubSpot Landing Page
Hubspot предоставляет различные инструменты автоматизации интернет-маркетинга для бизнеса. В их числе есть и конструктор для создания лендингов.
Плюсы:
- Хостинг для домена.
- Широкий набор инструментов: А/В тестирование, настройка контента на основе местоположения, создание форм подписки и призывов к действию.
- Адаптивность.
- Большие возможности в дизайне, можно настроить практически все — от изображений и шрифтов до внешнего вида кнопок.
- Сбор статистики в панели управления HubSpot и подключение Google Analytics.
- Наличие встроенной CRM-системы.
Минусы:
Доступен только в пакете Marketing Hub, приобрести HubSpot Landing Page отдельно нельзя.
Конструктор лендингов Instapage
Еще один инструмент для создания целевой страницы с drag-and-drop редактором — Instapage. Он подходит для тех, кто практически не имеет опыта в программировании или веб-дизайне.
Плюсы:
- Простой и понятный редактор целевых страниц.
- Можно создавать собственные блоки.
- Интегрированная статистика для лендинга.
- Подключение SSL-сертификатов.
- 200 готовых шаблонов.
- Можно дублировать уже созданный контент на других лендингах с помощью функции Instablocks.
- Доступно более 40 интеграций: Google Ads, Facebook Ads, LiveChat, Zendesk, Zoho, Salesforce и другие.
Минусы:
- Отсутствие интегрированного провайдера доменных имен.
- Ограничение на количество уникальных посетителей до 30 тысяч в месяц.
Конструктор лендингов Unbounce
Unbounce — один из самых дорогих сервисов в нашей подборке, ведь цена тарифа стартует от 99 долларов в месяц. Но это также один из лучших конструкторов лендингов с богатым выбором функций.
Плюсы:
- Создание 75 лендингов с неограниченным количеством посетителей в самом доступном тарифе.
- А/В тестирование посадочных страниц.
- SSL-сертификаты.
- Более 100 шаблонов, оптимизированных под конверсию.
- Гибкий и удобный редактор, который позволяет кастомизировать шаблоны.
- Галерея всплывающих окон Unbounce Convertibles.
Минусы:
- Сложный для новичков.
- Мало обучающих материалов по работе с сервисом.
Конструктор лендингов Landingi
Плюсы:
- Нет ограничений на количество созданных лендингов.
- Drag-and-drop редактор и более 100 шаблонов.
- Быстрый экспорт лидов в CSV-файл или Google Sheets.
- Встроенная аналитика и построение отчетов.
Минусы:
- Мало опций для настройки всплывающих окон.
- Дизайн не всегда корректно работает в мобильной версии.
Надеемся, среди нашей подборки вы нашли конструктор лендингов, который соответствует всем вашим требованиям. Читайте другие наши статьи о создании посадочных страниц и прокачивайте дальше свои способности.
Где еще быстро создать лендинг: 13 качественных сервисов
Это англоязычный конструктор. У него большая база (более 500 шаблонов), сконструированных для быстрого сбора лидов. Есть возможность менять контент в зависимости от пришедшей аудитории. Сервис предоставляет многопользовательское управление, что позволит управлять сайтом разным специалистам. Цены не самые гуманные для российских пользователей – 149 $ в месяц при годовой подписке. Но если нужен красивый лендинг с динамическим контентом, можно протестировать эту платформу.
Это также англоязычная платформа с большой базой шаблонов. Ее редактор напоминает фотошоп. Элементы добавляются путем перетаскивания, каждая деталь гибко настраивается. Всплывающие окна хорошо отображаются на разных устройствах. Лендинг можно интегрировать с MailChimp, подключать к Google Analytics, тестировать. Стоимость – от 29 $/мес. при годовой оплате. Тарифы ограничены количеством посетителей в том числе.
Стандартный конструктор посадочных страниц, который на всех тарифах предлагает:
- Интеграцию с внешними сервисами, Google Analytics и Яндекс.Метрикой;
- Полную адаптивность;
- Добавление всплывающих лид-форм;
- Сбор базы подписчиков;
- Хостинг и домен.
Минимальная стоимость – 400 руб./мес.
Конструктор отличается качественным внешним видом блоков, на уровне профессиональных дизайнеров. Собирается сайт из 800 секций-блоков, и можно воплотить любую задумку. Платформа обладает всем функционалом, необходимым для онлайн-торговли. Но необходимые инструменты доступны в пакете за 1490 руб./мес.
Примеры лендингов, созданные на Bloxy
Конструктор предлагает 1300+ шаблонов, которые поделены на сферы деятельности. Есть пустая страница, позволяющая собрать одностраничник с нуля. Конечно же, страницы адаптированы под мобильные устройства, есть виджеты и онлайн-оплата. Бесплатный тариф действует 2 недели, затем минимальная стоимость будет составлять 315 руб./мес.
Здесь можно сделать лендинг с абонентской платой от 210 руб./мес. Есть бесплатный тариф с поддоменом, возможностью добавить 5 товаров и 20 фотографий. Доступно 100+ шаблонов.
Сайты интегрируются не только с CMR, но и “Мой склад”, СДЭК. Есть выгрузка товаров в Яндекс.Маркет.
А вот здесь можно создать лендинг, который будет бесплатен полгода. Правда, до этого нужно оплатить годовой абонемент и разместить пост о площадке в соцсети.
Лендинг собирается из готовых блоков, каждый из которых можно изменять под себя. Есть готовые шаблоны, где необходимо заменить текст на свой.
Можно подключиться к Bazium CRM, составлять свои формы. Содержание лендинга обойдется в 290 руб./мес. при годовой оплате.
Конструктор предлагает посмотреть шаблоны лендингов и возможности редактирования до регистрации, что удобно. Базовый тариф стоит 190 руб./мес. В нем доступно 60+шаблонов, бесплатный домен (на год), но всего 50 Мб места на сервере. Платформа подойдет для стандартного лендинга, без тяжелой графики.
На платформе шаблоны также можно посмотреть заранее, причем они представлены в виде готовой страницы. Есть бесплатный тариф, но сайт будет размещаться на поддомене, на нем будет реклама. Зато лендинг можно подключить к почтовыми сервисам и CRM.
Платформа позволяет без регистрации просмотреть не только веб-версию шаблона, но и мобильную. Дизайны современные, отличаются простотой и большим количеством «воздуха». Стоимость начинается от 3.19 $/мес.
Конструктор предлагает собрать лендинг самому на основе одного из 200 шаблонов или из 250 блоков. Есть AI-помощник, который будет подсказывать лучшие решения в процессе редактирования сайта. Создать посадочную страницу можно бесплатно на неограниченный период, правда, он будет на поддомене и содержать брендированную плашку Weblium.
Англоязычный конструктор с высокими ценами. Минимальный тариф составляет 80 $\месяц, причем действует ограничение по числу конверсий и посетителей. Сервис предоставляет качественные шаблоны, множество интеграций и аналитику.
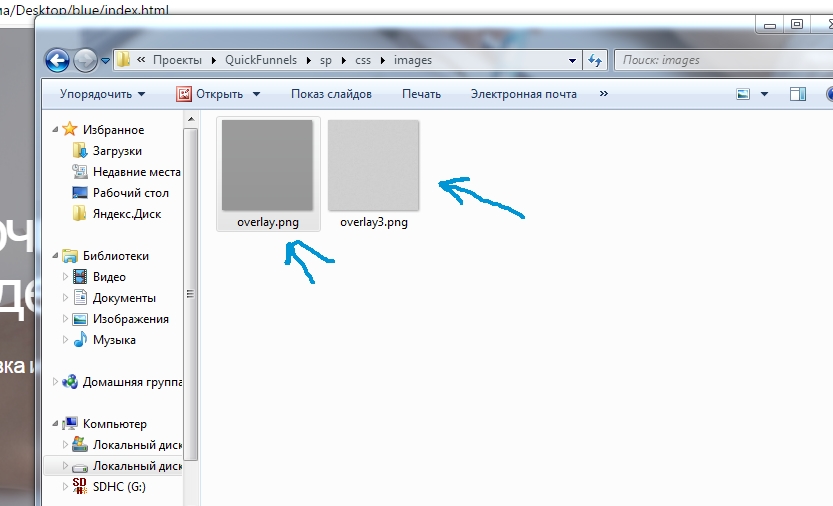
#4 – Затемняем фоновую картинку
Все вроде бы неплохо, но мне, например, кажется, что фон у нас слишком светлый, и белые буквы на нем теряются. Предлагаю наложить более темный фильтр на картинку. Для этого переходим в папку “assets -> css ->images” и меняем названия у двух файлов, которые там расположены.
Более светлый называем, например “overlay2.png”, а более темный – просто “overlay”.

После этого опять сохраняем наш html шаблон и обновляем страницу в браузере. На мой взгляд, так выглядит уже намного лучше:

Далее таким же образом вы меняете весь текст в шаблоне, подставляя то, что вам нужно. Если вы сомневаетесь, что именно надо писать на вашем лендинге – используйте структуру лендинга из 9 блоков.
Интерактивные элементы
Кроме всего прочего в коллекции редактора конструктора Wix доступны интерактивные элементы, которые повышают конверсионность лендинга: таймеры, всплывающие формы и т.д.
Таймер обратного отсчета
Добавим на свой вариант посадочной страницы таймер. Для этого:
- В меню слева переходим в раздел Wix APP Market, в поисковое поле вводим «таймеры» и выбираем Wix Countdown Clock.
- Расположим таймер в блоке со второй мотивирующей надписью. После этого переходим в настройки элемента.
- Здесь задаем дату окончания таймера, часовой пояс, дизайн и т.д.
Всплывающая форма лидогенерации
Для реализации этого функционала мы будем использовать промобоксы. Это всплывающие окна, которые отображаются в редакторе конструктора сайтов Wix как отдельные веб-страницы.
Для добавления на лендинг всплывающей формы:
- В разделе бокового меню «Добавить» переходим в пункт «Интерактив» — «Промобоксы» — «Контакты» и выбираем нужный элемент.
- В режиме промобокса удаляем все его содержимое.
- После этого меняем фон промобокса.
- Переходим на лендинг, копируем расположенную ниже форму для сбора пользовательских данных. Вставляем ее в промобокс.
- Затем в настройках промобокса указываем, на каких страницах его отображать и с какой задержкой.
Настройка якорей и CTA-кнопок
На созданной нами странице присутствует три CTA-элемента. Кнопка «Позвонить» расположена в правом верхнем углу хедера и две кнопки «Погнали» на полосках с мотивирующими фразами. В их настройках можно задать следующие варианты перенаправления:
- На внешний интернет-ресурс.
- На страницу сайта.
- К определенному элементу лендинга (например, форме).
- К футеру или хедеру веб-страницы.
- На определенный документ (файл).
- К отправке электронного письма на заданный email-адрес.
- К звонку на указанный номер.
- На промобокс.
Кнопка «Позвонить»
Рассмотрим настройку кнопки «Позвонить». Для этого:
Теперь мобильные пользователи лендинга при нажатии на иконку телефона сразу смогут позвонить по указанному номеру.
Кнопки «Погнали»
К первой кнопке мы привяжем якорную ссылку, ведущую к форме лидогенерации, расположенной внизу лендинга. Для этого:
- В настройках кнопки кликаем по иконке ссылки, которая расположена внизу диалогового окна.
- В списке «Куда ведет этот элемент?» выделяем вариант «Якорь». В параметрах справа выбираем страницу сайта и элемент (лид-форма), на который будет указывать кнопка.
- Сохраняем внесенные изменения.
Вторую кнопку «Поехали» привяжем к промобоксу. После этого нажатие на кнопку будет открывать всплывающее окно, которое мы создали ранее. Для этого:
- Переходим в настройки кнопки и в списке «Куда ведет этот элемент?» выделяем вариант «Промобокс» и справа выбираем нужный элемент.
- Нажимаем «Сохранить».
Как создать лендинг: советы профессионалов
Одностраничный сайт можно создать как при помощи специального конструктора, так и на WordPress либо любом другом популярном движке. Главным недостатком последнего метода является необходимость наличия опыта и навыков программирования. Необходимо не только уметь писать компьютерный код, но и знать основы SEO-оптимизации. Как правило, при создании собственного сайта, владелец ресурса привлекает команду профессионалов. Заказ создания сайта в специальной студии может значительно увеличить статью расходов.
Использование конструкторов одностраничных сайтов, представляющихся специализированными платформами, позволяет значительно сократить расходы на создание сайта. Стоимость такого сайта будет составлять около тысячи рублей в месяц
При создании лендинга очень важно учитывать правила маркетинга, что поможет обеспечить высокий уровень конверсии ресурса
По мнению экспертов, новичкам, желающим раскрутить свой бизнес в интернете, следует тщательно изучить свою аудиторию. Определив желания и потребности потенциальных клиентов можно грамотно предоставить информацию о своем товаре, выделив его ключевые достоинства. Также следует изучить все платформы, которые предоставляют подобные услуги. Каждая из платформ, содержащих в себе конструкторы для создания одностраничных ресурсов, имеет особенности, которые будут рассмотрены ниже.
Создание каркаса: формулы AIDA и PMPHS
Структура большинства одностраничников базируется на двух классических формулах: AIDA и PMPHS. Ориентируйтесь на них, но не копируйте слепо, чтобы контент не выглядел искусственно.
AIDA
PMPHS
pain (боль): внимание на проблему («Не получается создать лендинг самостоятельно?»);
more pain (обострение боли): описание последствий нерешенной проблемы («Потеряете деньги на рекламе и не привлечете клиентов»);
hope (надежда): намек на возможность выйти из ситуации («Не обязательно тратить много денег и искать специалистов»);
solution (решение): ваш продукт, который решает проблему («Скачайте наше руководство по созданию лендингов — и разработайте сайт-визитку в десять простых шагов»).
Landing Page: преимущества и недостатки
Не маловажным будет поговорить о преимуществах и недостатках landing page. И то и другое есть у любого веб-ресурса, так как он не может сочетать в себе все. А значит, с чем-то придется мирится, дабы достичь своей цели.
Преимущества landing page:
Одностраничный сайт предлагает пользователям определенное предложение, а значит, сосредотачивает внимание на чем-то одном. Это позволит в большинстве случаев привести к совершению посетителем целевого действия
Лендинги имеют простую структуру, поэтому посетителю не придется искать нужную ему информацию.
Стоимость и быстрота создания landing page также является его преимуществом. Лендинги разрабатываются и полностью наполняются за 1-5 дней.
Посетителю не придется долго ждать загрузки страницы, так как лендинг весит немного.
Минусы landing page:
- Лендинг не основной канал для привлечения аудитории и продажи товаров и услуг, а вспомогательный. В бизнесе в любом случае требуется полноценный веб-ресурс.
- Может случится так, что слишком навязчивый лендинг наоборот оттолкнет пользователя. Не стоит использовать при его создании слишком много шаблонов.
- У landing page большая конкуренция, где представлено много компаний.
- Сайт-страница рассчитан на одно конкретное целевое действие: продажа, сбор лидов, регистрация и т.д., поэтому не может продвигать широкий ассортимент.
Подводя итог вышесказанного, можно отметить, что лендинги при своих недостатках являются мощным инструментов повышения конверсии сайта, которая как раз и показывает владельцу компании успешность ресурса, а именно, сколько пользователей совершили действие по отношению к числу пользователей, которые зашли на сайт.
Flexbe
Для создания лендинга Flexbe предлагает пользователю готовые секции, каждая из которых решает свои задачи. В свою очередь секции состоят из элементов, которые можно менять исходя из требований и дизайна одностраничного сайта. Для примера в кнопке можно поменять цвет, текст, ссылку, форму, размер, эффект при наведении, иконку в кнопке, добавить ей атрибут target=»_blank», идентификатор цели для Яндекс Метрики и Google Analytics или произвольный HTML-код цели. Таким образом конструктор делает упор не сколько на шаблоны для landing page, здесь их около 20, сколько на дизайн отдельных элементов. Какие секции есть: шапка, обложка, заявка, квизы, товары, медиа, контент, таблица, прайс, отзывы, контакты, подвал, всплывающие окна (pop-up) или можно добавить свой HTML-блок.
Помимо широкого функционала для дизайна, Flexbe даёт возможность оптимизировать лендинг для поисковых систем. Для SEO здесь есть: title, description, URL, метатеги и картинки для соц. сетей, редактирование robots.txt, подтверждение сайта в вебмастерах Google и Yandex, добавление счетчиков аналитики и метрики. Также есть интеграция с Битрикс24, amoCRM, Яндекс Кассой, Тинькофф, Robokassa, сервисами для рассылок и виджетами JivoSite, CallbackHunter, Talk-Me или можно добавить свой.
Цены за месяц:
- Стартовый — 750 руб: 1 сайт + SSL сертификат;
- Малый бизнес — 950 руб: 1 сайт + SSL + А/Б тестирование, мультисекция, геосекция, скрытие лейбла Flexbe;
- Бизнес — 1500 руб: 5 сайтов + возможности тарифа малый бизнес + 1 доп. пользователь.
Программы, с помощью которых делаются одностраничники
- Adobe Muse. Используется чаще всего. Можно делать или редактировать веб-ресурсы в визуальном режиме, писать коды нет необходимости. Программа делает всё сама, надо лишь верно разместить составляющие на странице.
- Microsoft Expression Studio. Программа используется нечасто, включает в себя пакет из нескольких программ для разработки веб-сайтов и веб-графики.
- Serif WebPlus. Чтобы создавать и редактировать одностраничники, не надо владеть языками программирования, писать коды не придётся.
- WebSite X5. Посредством этой программы можно разработать даже сложный сайт. Она поможет даже не разбирающемуся в сайтостроении человеку.
- WYSIWYG Web Builder. Программа выдаёт нужный код автоматически, так что тут его писать тоже нет нужды.
- Axure RP Pro. Работать с программой удобно, так как действия наглядны, проходить специальное обучение не требуется.
Работать с этими программами и создавать уникальный дизайн просто: надо взять изображение, перетянуть в нужное место, добавить кнопки и посадочная страница практически готова.