Как вставить изображение в HTML
Содержание:
- ВЕКТОРНАЯ ГРАФИКА
- Способ 3: приложения для телефона
- Img и атрибут Src
- Какой видеоредактор использовать?
- Тег img
- Подготовим простой шаблон HTML-страницы для вставки в неё графики
- Размещаем изображение с чужого сайта
- Атрибут alt — как запасной вариант
- Заголовок для вставки изображения.
- Карты-изображения
- Как добавить две фоновые картинки на веб-страницу.
- Форматы графических изображений.
- Навигационная карта
- Как вставить изображение в HTML?
- HTML и атрибут Alt
- HTML-тег img
- Добавляем фотографию на HTML-страницу
ВЕКТОРНАЯ ГРАФИКА
Векторные изображения отличаются от растровых и не зависят от разрешения. Создавать векторные изображения можно в таких программах, как Adobe lllustrator.
Когда изображение — это совокупность линий (как бывает в случае с логотипами, иллюстрациями или схемами), оно, как правило, сохраняется в векторном формате.
Векторные изображения создаются путем нанесения точек на координатную сетку и соединения их линиями. После этого к созданным линиям может быть добавлен цвет.
Главное преимущество сохранения подобных изображений в векторном формате заключается в том, что впоследствии вы сможете увеличивать их без потери качества.
Использование векторных изображений на сайте подразумевает создание растровой копии исходного векторного изображения с последующим размещением ее на странице.
Формат SVG* относительно новый. Он используется для непосредственного отображения векторной графики на сайтах (без необходимости создания растровых копий), однако еще не получил широкого распространения.
Способ 3: приложения для телефона
Photoshop Express
Ссылки на установку:
Приложение Photoshop Express поможет составить коллаж с различными эффектами. Для этого платная подписка не нужна — достаточно зарегистрироваться или войти через Google/Facebook.
1. После авторизации разрешите приложению доступ к галерее. Откройте меню (значок ) и выберите «Создать коллаж».
2. Выделите несколько фотографий, тапните по стрелочке.
3. На нижней панели выберите один из эффектов.
Кнопка слева позволяет задать пропорции для финального изображения.
Через инструменты редактирования можно добавить, удалить, заменить или изменить загруженные фотографии.
А с помощью инструмента «Границы» можно задать внешнюю/внутреннюю рамку, настроить радиус угла.
4. Для сохранения проекта тапните по иконке .
Выберите пункт «Сохранить в галерее».
PicsArt
Ссылки на установку:
PicsArt обладает широкими возможностями для наложения фото на фото. Приложение платное, но позволяет оценить функционал в течение 7 дней в ознакомительном режиме.
1. Нажмите на значок + для перехода в галерею.
2. Добавьте основное фото. В нижней панели нажмите на кнопку «Доб.фото» и загрузите снимки для наложения.
3. Двигая за углы, можно менять размер и перемещать вложенный снимок. На нижней панели есть инструменты для редактирования: регулировка контраста и прозрачности, замена изображения, обрезка и другие.
4. Для применения изменений нажмите на .
Далее тапните по стрелочке.
Нажмите на кнопку «Сохр.» и картинка будет сохранена в галерее.
PixelLab
Ссылки на установку:
В отличие от предыдущих приложений, PixelLab не требует учетной записи и позволяет приступить к обработке сразу после запуска. Из минусов: в приложении нет русского языка и периодически всплывает реклама.
1. В главном окошке выберите один из предложенных шаблонов. Для нашей задачи подойдет и стандартный. Текстовое поле можно сразу удалить, коснувшись значка корзины.
2. Для загрузки основного рисунка войдите в главное меню (значок ) и выберите пункт «use image from gallery».
3. Укажите соотношение сторон, нажмите на значок .
4. Тапните по иконке + и выберите пункт «from gallery» для вставки другой картинки.
Второе фото можно разместить в любом месте на первом, поменять его масштаб. На нижней панели есть различные фильтры.
5. Для сохранения коснитесь значка вверху и выберите пункт «save as image».
Тапните по «Save to gallery» для перемещения готового снимка в галерею.
Img и атрибут Src
Как мы уже говорили, в атрибуте указываем источник изображения. Обычно мы вставляем URL или путь, указывающий на файл.
Файлы, относительные и абсолютные пути
Мы уже видели, как вставить логотип, когда файл изображения находится в той же папке, что и файл HTML:
<img src="logo_html.png">
Обсуждение относительных и абсолютных путей для ссылок остается в силе. Поэтому можно будет ссылаться на файлы, расположенные в разных папках или сайтах следующим образом:
<img src="../logo_html.png"> <img src="https://gospodaretsva.com/uploads/2019/10/logo.gif ">
Форматы изображений
С помощью атрибута src мы можем загружать различные типы изображений, как растровые, так и векторные. Вот самые важные форматы:
Какой видеоредактор использовать?
Одним из самых лучших приложений для обработки роликов является Inshot. С ним могут работать пользователи любых мобильных операционных систем: как на Android, так и на IOS. Скачать программу можно даже на компьютер. И это не единственный плюс данного редактора:
- Иншот позволяет обрезать ролик в любом месте и соединять несколько кусочков.
- В этом редакторе можно сохранять контент в самом лучшем качестве.
- Базовыми и самыми необходимыми функциями можно пользоваться бесплатно.
- Inshot имеет очень понятный и удобный для использования интерфейс.
- В отличие от многих других приложений, в этом можно добавлять аудиодорожки и работать с ними.
Кроме того, в Inshot можно работать не только с видеороликами, но и с фотографиями. Приложение позволяет создавать коллажи и проводить светокоррекцию.
Тег img
Как и любая кодировка, язык html насчитывает множество специальных значений, которые принято называть тегами. Например, таблица – table, а изображение имеет код — img.
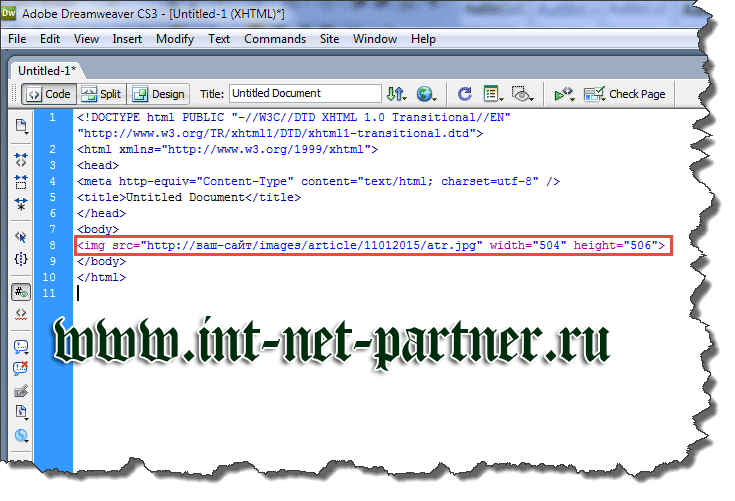
На странице в режиме html приблизительно он выглядит так:
Все теги в коде указываются в угловых скобках:
- Открытие тега обозначается такой скобкой < ;
- Закрытие тега вот такой > .
Если вы забудете указать одну из этих скобок, то будьте уверены, что картинка ваша не отобразится, даже если путь к ней прописан верно.
Путь к картинке обычно обозначается атрибутом src, как вы видите из примера. Далее идет указание конкретных данных, поэтому ставится знак равенства. Для обозначения адреса пути, где расположена нужное изображение, используются двойные кавычки, они открывают и закрывают путь.

Давайте обратим внимание на путь, который следует указать в двойных кавычках. Он указывает на место, где хранится изображение на хостинге
Очень важно правильно сортировать изображения по папкам, а не размещать их все в одной. Учитесь этому сразу, чтобы впоследствии у вас не возникло путаницы
Подробно об этом я рассказывал в статье «Оптимизация картинок сайта»
Из примера следует, что на хостинге в корне находится папка «images», чаще всего она стандартная, а в ней уже папка «article», в которой создана папка с датой добавления статьи «11012015». Сама же img называется atr.jpg. Как видите, никаких пробелов не требуется, путь, как и весь код, нужно писать предельно внимательно.
Если ваша картинка уже оптимизирована и вы заранее подготовили ее размер, пользуясь одной из редакторских программ (например, Photoshop), то вы можете не указывать параметры ее ширины и высоты.
Но если вы скачали из сети фото с размером 1000 пикселей в ширину и 700 в высоту, а для статьи вам нужен размер изображения 500 пикселей, вы можете сократить к примеру, параметры в 2 раза и прописать в атрибутах картинки: 500 пикселей по ширине и 350 по высоте, выглядеть это будет так:
Подготовим простой шаблон HTML-страницы для вставки в неё графики
Для наглядности сначала создадим каркас HTML-страницы с неким текстом , а затем вставим в неё картинку, после чего уже разберём все параметры и настройки, которые, в основном, используются и могут быть полезны:
Код 1. Базовый каркас HTML-страницы
Информацию далее рассмотрим в виде урока, чтобы поочерёдно раскрыть тему детальнее…
Перед началом выполните следующие подготовительные шаги:
- Создайте, например, на рабочем столе, любую папку, в которой будем работать… Назовём её (скачать готовый результат со всеми исходниками можно ).
- В подготовленной папке создайте файл (справка начинающим ), в который поместите предоставленный в блоке HTML-каркас — это будет наша очень простая web-страница, в текст которой будем вставлять картинки и производить с ними различные настройки.
- Для наглядности, чтобы страница имела небольшой логотип, поместите в эту папку файл с названием (например, этот) (его подгрузка на страницу уже прописана в предоставленном коде).
Итого, мы имеем папку и в ней 2 файла:
Рис. 1. Рабочая папка с файлами
Размещаем изображение с чужого сайта
Можно ли вставить картинку с чужого сайта? Можно. Это называется хотлинк (hotlink). Не все вебмастера это любят и позволяют делать, потому что картинка подгружается с чужого хостинга и если мы все начнем подгружать картинки с чужого хостинга, а он будет слабым и вообще не предназначенным для этого (как специальные сайты-хостинги картинок) то будет печаль. Но Вконтакте не такой. Вот смотрите, захожу в чужие сохраненные картинки Вконтакте и вставляю в html прямо на этой странице:
Как я это сделал? Очень просто:
<img src=»https://pp.vk.me/c617119/v617119771/dd85/LB_9JqlQtoU.jpg» alt=»» />
По поводу хотлинкинга. Еще можно вставить картинку напрямую с хостинга изображений, но в отличие от вебмастеров препятствующих хотлинку, фотохостинги стремятся заработать на этом. А значит кода для вставки изображения вам будет дан код, ведущий на HTML-страницу, при переходе на которую будет показывать реклама. Смотрите в оба!
Атрибут alt — как запасной вариант
Поскольку файлы с изображениями хранятся отдельно от веб-страниц, то для их получения браузеру приходится делать отдельные запросы. А что если изображений на странице будет очень много и скорость подключения к сети маленькая, тогда на загрузку дополнительных файлов потребуется значительное время. А еще хуже если изображение было удалено с сервера без вашего ведома.
В этих случаях сама веб-страница будет успешно загружена, только вместо изображений будут отображаться белые прямоугольники. Поэтому, чтобы сообщить пользователю информацию, что представляет из себя изображение применяется атрибут alt. С помощью этого атрибута указывается так называемый текст замены, который будет отображаться в пустом прямоугольнике пока изображение не загрузится:
И примерно так это выглядит:
Заголовок для вставки изображения.
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Карты-изображения
Карта изображений (Image Map) позволяет привязывать ссылки к разным областям одного изображения. Щелкая мышью по отдельным фрагментам изображения, пользователь может переходить по той или иной ссылке на разные веб-страницы.
Карты в HTML создаются с помощью тега <map>, а области-ссылки в них с помощью тега <area>.
Атрибут name тега <map> связан с атрибутом usemap и создает связь между изображением и картой.
Пример карты-изображения (по фрагментам изображения можно щелкать):
Пример: Создание карты изображений
- Результат
- HTML-код
- Попробуй сам »
Атрибуты тега <area>:
| Название атрибута | Описание |
|---|---|
| shape | Очертания области. Возможные значения атрибута: rect – прямоугольник; circle – круг; poly – многоугольник. |
| coords | Координаты области: Для прямоугольника – координаты левого верхнего и правого нижнего углов. Для круга – координаты центра и радиус. Для многоугольника – координаты всех углов. |
| href | URL-адрес файла, на который делается ссылка. |
| title | Всплывающий текст, появляющийся при наведении курсора на заданную область. |
| alt | Текстовое описание области. Служит альтернативой при отключенной в браузере загрузке изображений. |
Как добавить две фоновые картинки на веб-страницу.
background
Бываю такие моменты, когда нам необходимо создать два фона для сайта. Например, один фон повторяется по вертикали или по горизонтали, а второй фон выводится без повторения.
Добавим две фоновые картинки старым добрым способом. По крайне мере я знаю точно, все браузеры отображают этот метод.
Зададим фоновое изображение к элементам — HTML и BODY.
<style ENGINE="text/css">
HTML { background: url(картинка 1); /* Путь к графическому файлу с первым фоном */ }
BODY { background: url(картинка 2) no-repeat top center; /* Путь к графическому файлу со вторым фоном */ }
</style>
Пример:
<html>
<head>
<title>Фон в CSS</title>
<style>
HTML
{
background: url(картинка-1) no-repeat bottom; /* Путь к графическому файлу с первым фоном, запрет на повтор картинки, прижать к низу части экрана */
}
BODY
{
background: url(картинка-2) no-repeat top center; /* Путь к графическому файлу со вторым фоном, запрет на повтор картинки, прижать к верху по центру */
}
</style>
</head>
<body>
<p>Контент сайта</p>
</body>
</html>
Результат:
Форматы графических изображений.
Существует множество различных графических форматов, но браузеры поддерживают лишь несколько. Рассмотрим три из них.
1. Формат JPEG (Joint Photographic Experts Group). Довольно популярный формат, применяемый для хранения изображений. Поддерживает 24-битовый цвет и сохраняет все полутона в фотографиях неизменными. Но jpeg не поддерживает прозрачность и искажает мелкие детали и текст в изображениях. JPEG используется в основном для хранения фотографий. Файлы этого формата имеют расширения jpg, jpe, jpeg.
2. Формат GIF (Graphics Interchange Format). Главное достоинство этого формата возможность хранить сразу несколько изображений в одном файле. Это позволяет создавать целый анимированные ролики. Во-вторых он поддерживает прозрачность. Главный недостаток это поддержка всего лишь 256-цветов, что никуда не годится для хранения фотографий. GIF в основном используется для хранения логотипов, баннеров, изображения с прозрачными участками и содержащих текст. Файлы этого формата имеют расширение gif.
3. Формат PNG (Portable Network Graphics). Это формат был разработан как замена устаревшему GIF, а также, в некоторой степени, JPEG. Поддерживает прозрачность, но не позволяет создавать анимацию. Данный формат имеет расширение png.
При создании сайтов обычно используют изображения в формате JPEG или GIF, но иногда используют PNG. Главное разобраться в каких случаях какой формат лучше использовать. Если кратко, то:
- JPEG лучше всего использовать для хранения фотографий или полутоновых картинок не содержащих текста;
- GIF используется в основном для анимации;
- PNG — формат для всего остального (иконки, кнопки и др.).
Навигационная карта
О том, как сделать картинку ссылкой, мы говорили в предыдущей статье. Однако HTML позволяет задавать на одном изображении не одну ссылку, а сразу несколько. В результате пользователь, щёлкая на разные места одной картинки, будет переходить по разным интернет-адресам. Эту возможность можно использовать, например, для создания эффектного меню, интерактивных тестов или наглядных графических моделей.
Для создания карты изображения (именно так называется описанная возможность) понадобятся следующие теги и атрибуты:
- <map> — контейнер, внутри которого описывается карта изображения.
- <area> — тег внутри <map>, описывающий одну область картинки. На сколько активных областей планируется разделить изображение, столько элементов <area> и придётся поставить. Связка <map>-<area> работает точно так же, как связки <ol>-<li> и <ul>-<li>, создающие списки.
- shape — атрибут тега <area>, задающий форму ссылки. Активная область может иметь форму прямоугольника, многоугольника или круга.
- cords — определяющий координаты области атрибут. Также принадлежит тегу <area>. Для прямоугольника указываются координаты левого верхнего и правого нижнего углов, для многоугольника — координаты вершин, определяя круг, необходимо задать координаты его центра и радиус.
- usemap — атрибут тега img, который связывает изображение с картой. Благодаря ему браузер понимает, что в контейнере <map> описана карта именно этого рисунка.
Как вставить изображение в HTML?
Для того чтобы вставить изображение на HTML-страницу, используется одиночный простой тег:
<img src=”xxx”>,
где xxx — адрес изображения. В том случае, если картинка находится в одной директории со страницей, тег будет выглядеть как:
<img src=”image.png”>
Однако скоростной и стабильный интернет добрался ещё не во все уголки земного шара, и бывает так, что изображение на веб-сайте попросту не загружается. Для таких случаев существует понятие альтернативного текста.
Он показывается на месте картинки в момент его недоступности, загрузки или в режиме работы браузера «без картинок». Добавляется он с помощью атрибута alt тега <img>.
Пример добавления альтернативного текста к графическому файлу:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Альтернативный текст</title> </head> <body> <p><img src="images/example.png" alt="Альтернативный текст"></p> </body> </html>
Назначение размеров картинки в HTML
Для того чтобы изменить размеры отображения графического файла, используют теги height и width, где height — высота, а width — ширина, измеряемые в пикселях.
При использовании данных атрибутов браузер сначала выделяет место для графического контента, подготавливает общий макет страницы, отображает текст, после чего загружает саму картинку.
Рисунок помещается в прямоугольник с заданными размерами, а в том случае, если параметры меньше или больше исходных, картинка растягивается или сжимается.
Если атрибуты height и width не используются, браузер загружает изображение сразу, задерживая отображение текста и прочих элементов страницы.
Данные параметры можно указать как в пикселях (размер картинки постоянен и не зависит от разрешения экрана пользователя), так и в процентах (размер картинки зависит от разрешения экрана).
Например:
<img src=”example.png” width=”60” height=”40”>
или
<img src=”example.png” width=”50%” height=”10%”>
Следует помнить, что в тот момент, когда вы изменяете исходный размер изображения, необходимо сохранять его пропорции.
Для этого достаточно указать значение только одного из параметров (ширины или высоты), а значение второго браузер вычислит в автоматическом режиме.
Расположение картинки в HTML
Как и ко многим тегам HTML, к применим атрибут align, который выполняет выравнивание изображения:
<img src=”example.png” align=”top”> — картинка располагается выше текста;
<img src=”example.png” align=”bottom”> — картинка располагается ниже текста;
<img src=”example.png” align=”left”> — картинка располагается слева от текста;
<img src=”example.png” align=”right”> — картинка располагается справа от текста.
Картинка-ссылка
В HTML для создания ссылки используется тег <a>:
<a href=”адрес вашей ссылки”>Имя ссылки</a>
Для того чтобы задать графическую ссылку, необходимо всего лишь объединить тег изображения с тегом ссылки.
Делается это следующим образом:
<a href=”адрес ссылки”><img src=”адрес картинки”></a>
Как видите, графическая вставка может быть ссылкой и при клике переадресовывать на любой адрес, записанный в полном или сокращённом варианте.
Как можно сделать картинку фоном в HTML?
Изображение можно не только вставлять на страницу в качестве видимого объекта, но и сделать фоновым. Для определения картинки как фона необходимо в теге прописать атрибут background=”xxx”, где xxx — адрес картинки, указанный таким же способом, как в примерах выше.
Для примера зададим такую текстурную картинку в роли фоновой:
<html> <head><title>Страница с фоновой картинкой</head></title> <body background=”image.jpg”> <h1> Фон с текстом. </h1> </body> </html>
На этом информация о тегах и атрибутах, необходимых для вставки изображения на HTML страницу сайта, исчерпана.
Желаем удачи!
HTML и атрибут Alt
Атрибут Alt полезно указать альтернативный текст ( альтернативный текст ), этот текст не отображается , за исключением некоторых случаев:
- Когда изображение не может быть загружено;
- Иногда во время загрузки изображения;
- В текстовых браузерах (таких как lynx ), которые не показывают изображения;
- В устройствах для слабовидящих (скрин-ридер).
Слабовидящие и слепые фактически могут понять содержание изображений благодаря специальному программному обеспечению ( программам чтения с экрана ), которые «читают» экран с помощью программы синтеза речи. Не указывать альтернативный текст означает частичное использование контента.
Сказав это, логично, что атрибут никогда не должен содержать заголовок изображения или легенду. Он должен содержать текст, который на самом деле может компенсировать отсутствие изображения, чтобы сделать текст одинаково пригодным для использования. По этой причине вставлять атрибут alt бесполезно, если у нас уже есть похожее описание в тексте вокруг изображения.
Наконец, текст, содержащийся в атрибуте alt, может быть полезен для SEO, поскольку пауки поисковых систем предпочитают читать тексты, а не изображения для обработки.
HTML-тег img
Пример
Как вставить изображение:
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег используется для встраивания изображения в страницу HTML.
Изображения технически не вставляются на веб-страницу; картинки
связаны с веб-страницами. Тег создает пространство хранения для указанного изображения.
Тег имеет два обязательных атрибута:
- src — Задает путь к образу
- alt — Задает альтернативный текст для изображения, если изображение для некоторых
причина не может быть отображена
Примечание: Также всегда указывайте ширину и высоту изображения.
Если ширина и высота не указаны, страница может мерцать, пока изображение
нагрузки.
Совет: Чтобы связать изображение с другим документом, просто вложите тег внутрь
тег (см. пример ниже).
Есть
Есть
Есть
Есть
Есть
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| альтернативный | текст | Задает альтернативный текст для изображения |
| перекрестное происхождение | аноним использовать учетные данные |
Разрешить изображения со сторонних сайтов, которые позволяют использовать доступ из разных источников с холстом |
| высота | пикселей | Задает высоту изображения |
| ismap | ismap | Задает изображение как карту изображений на стороне сервера |
| загрузка | нетерпеливый ленивый | Указывает, должен ли браузер загружать изображение немедленно или откладывать загрузка изображений до выполнения некоторых условий |
| longdesc | URL | Задает URL-адрес подробного описания изображения. |
| ссылка на политику | no-referrer no-referrer-when-downgrade origin origin-when-cross-origin unsafe-url |
Указывает, какую информацию о реферере использовать при получении изображения |
| размеры | размеры | Задает размеры изображений для различных макетов страниц |
| src | URL | Задает путь к изображению |
| srcset | URL-список | Задает список файлов изображений для использования в различных ситуациях. |
| использовать карту | #mapname | Задает изображение как карту изображений на стороне клиента. |
| ширина | пикселей | Задает ширину изображения |
Другие примеры
Пример
Выровнять изображение (с помощью CSS):
Пример
Добавить границу изображения (с помощью CSS):
Пример
Добавить левое и правое поля к изображению (с помощью CSS):
Пример
Добавить верхнее и нижнее поля к изображению (с помощью CSS):
Пример
Как вставить изображения из другой папки или с другого веб-сайта:
Пример
Как добавить гиперссылку на изображение:
Пример
Как создать карту изображений с интерактивными областями. Каждый регион представляет собой гиперссылку:
Учебник HTML: изображения HTML
Ссылка на HTML DOM: объект изображения
CSS Tutorial: стилизация изображений
Большинство браузеров отображают элемент со следующими значениями по умолчанию:
Добавляем фотографию на HTML-страницу
Урок №5Добавляем фото в HTML-документ
В этом уроке, мы рассмотрим способ добавления фотографии на HTML-страницу.
Так как наша статья, из прошлого урока, рассказывала о снежном барсе, то и фотография будет его:
Вам нужно скопировать эту фотографию к себе на Рабочий стол, делается это так:
- нажмите правой кнопкой мыши по фотографии
- затем по строке: Сохранить изображение как…
Сохраните фото на Рабочий стол
На Рабочем столе у вас уже есть файл , теперь там есть и фотография снежного барса, файл
Для того чтобы вставить фото в HTML-страницу, существует тег , у этого тега есть свойство (атрибут) , значением которого выступает :
<img src="адрес фотографии">
Где: — тег, который указывает что здесь будет фотография, — свойство тега , которое указывает на адрес фотографии, — значение свойства , адрес фотографии.
Так как файлы и находятся в одной папке, а именно на Рабочем столе, то для того чтобы указать адрес файла , достаточно просто написать его имя
<img src="irbis.jpg">
Вставив этот код под заголовком , наш HTML-документ будет выглядеть так:
<html> <head> <title>Страница о снежном барсе</title> </head> <body> <h1>Снежный барс</h1> <img src="irbis.jpg"> <p> Снежный барс (ирбис, ак барс) - крупное хищное млекопитающее из семейства кошачьих. Обитает в горных массивах Афганистана, Бирмы, Бутана, Индии, Казахстана, Киргизстана, Китая, Монголии, Непала, Пакистана, России, Таджикистана и Узбекистана. Ирбис отличается тонким, длинным, гибким телом, относительно короткими лапами, небольшой головой и очень длинным хвостом. Длина снежного барса вместе с хвостом составляет 200-230 см, вес до 55 кг. Окраска меха светлая, дымчато-серая с кольцеобразными или сплошными тёмными пятнами.</p> <p> Охотится снежный барс, в основном, на горных козлов и баранов, также в его рационе встречаются кабаны, фазаны и даже суслики. В силу труднодоступности местообитания вида, ирбисы до сих пор остаются малоизученными. Однако по приблизительным оценкам их количество варьируется в районе около 10 тысяч особей. По состоянию на 2013 год, охота на снежных барсов повсеместно запрещена.</p> </body> </html>
Сохраните изменения в Блокноте, нажав на клавиатуре Ctrl + S или Файл > Сохранить.
Откройте файл с помощью браузера, вы должны увидеть следующее.
Читать далее: Используем CSS в HTML-документе
-
Category:
HTML
-
Tag:
html, изображение img, учебник html