Создание меню на css
Содержание:
- Улучшения для меню с горизонтальной прокруткой
- Масштаб страниц в браузере
- МЕНЮ
- Важное об атрибутах ссылок
- ЕЩЁ
- Как сделать вертикальное меню:
- Создать меню с горизонтальной прокруткой
- Создание верхней панели навигации
- WordPress
- Блочное горизонтальное меню (float)
- Добавляем меню второго уровня
- Установка и настройка плагина выпадающего меню WordPress
- Выпадающее меню (многоуровневое)
- Формы
- CSS:
- ИЗОБРАЖЕНИЯ
- Строим каркас
Улучшения для меню с горизонтальной прокруткой
1. Выравнивание активного пункта по центру
Для того чтобы при открытии страницы пункт активного меню отображался по центру можно написать небольшой код на JavaScript:
document.addEventListener('DOMContentLoaded', () => {
const $navItems = document.querySelector('.nav-scroller__items');
const $navItemActive = $navItems.querySelector('.nav-scroller__item_active');
const navItemsRect = $navItems.getBoundingClientRect();
const navItemActiveRect = $navItemActive.getBoundingClientRect();
const navItemsLeft = navItemActiveRect.left - navItemsRect.left + (navItemActiveRect.width - navItemsRect.width) / 2;
$navItems.scrollLeft = navItemsLeft;
});
Этот скрипт после готовности DOM дерева будет автоматически прокручивать меню так, чтобы элемент с классом оказывался если это возможно по центру.
2. Прокручивания меню с помощью удерживания кнопки мыши
В этом улучшении уберём полосу прокрутки и подключим микро-библиотеку Dragscroll. Эта библиотека поможет нам очень просто добавить возможность прокрутки меню посредством удерживания кнопки мыши (стиль «перетащить и отпустить» или «щелкнуть и удерживать»).
Для этого в CSS добавим следующий код:
.nav-scroller__items::-webkit-scrollbar { display: none; }
Это правило выключит отображение полосы прокрутки.
После этого на страницу подключим файл :
<script defer src="js/dragscroll.js"></script>
Добавим класс к прокручиваемому элементу:
<div class="nav-scroller">
<nav class="nav-scroller__items dragscroll">
<a class="nav-scroller__item" href="#">Start</a>
<a class="nav-scroller__item" href="#">Icons</a>
<a class="nav-scroller__item" href="#">Docs</a>
<a class="nav-scroller__item nav-scroller__item_active" href="#">Support</a>
<a class="nav-scroller__item" href="#">Plans</a>
<a class="nav-scroller__item" href="#">Blog</a>
<a class="nav-scroller__item" href="#">Sign in</a>
</nav>
</div>
Масштаб страниц в браузере
Для удобства просмотра некоторых страниц в браузере (или картинок), их масштаб можно увеличивать или уменьшать.
Чтобы уменьшить масштаб страницы надо зажать клавишу на клавиатуре, и нажать клавишу столько раз, пока веб-страница не уменьшиться до нужного вам размера ( + »). Чтобы увеличить масштаб страницы надо зажать клавишу на клавиатуре, и нажать клавишу столько раз, пока веб-страница не увеличится до нужного вам размера ( + »). Вместо нажатия клавиш и можно использовать колёсико мышки, прокручивая его от себя или на себя.
Примечание: для возврата масштаба страницы к исходному значению (100%), нажмите + .
С этой темой смотрят:
- Создание html документа
- Введение в html
- HTML элементы
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
Важное об атрибутах ссылок
Довольно много информации в этом подразделе касается не только того, как сделать меню для сайта (хотя об этом достаточно), а вообще ссылок с его страниц.
Меню для него сделать гораздо проще!
Изучая разные способы создания этого веб-элемента, обследовал исходные коды страниц множества сайтов.
И нигде(!), кроме лишь использования одного-единственного главного, обязательного ссылочного атрибута href, другие атрибуты НЕ ПРИМЕНЯЛИСЬ!
Вывод: никакие другие атрибуты (кроме href) для ссылок меню сайта не нужны!
Однако, информация о типах ссылок и значениях их атрибутов, собранная мною на разных профессиональных ресурсах (и упакованная в архивы) очень пригодилась(!)
в работе с другими, внутренними ссылками страниц сайта.
Важно!
В прежних обучающих курсах объяснялось, что при создании ссылки для скачивания какого-либо архива, нужно прописать, к примеру, так:
<a href=»arhiv.rar» target=»_blank» title=»Что в архиве»>Скачать</a>
И такой код в компьютерах с операционной системе Windows XP отлично работал во всех версиях браузеров. НО!
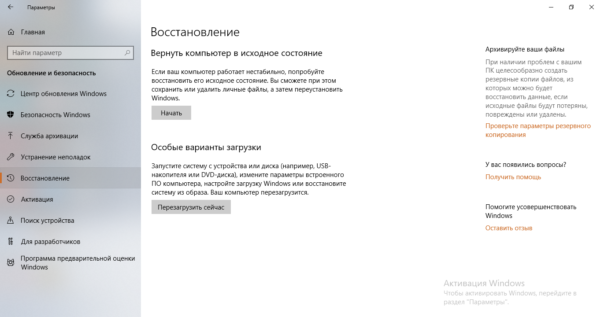
В современной версии О.С. Windows 10 подобная запись кода приводит к довольно неприятному результату. Нет! Архив всё-таки скачивается, но происходит это не сразу,
а так, как показал на нижнем скриншоте.
Сначала открывается совершенно пустое новое окно, что, собственно, вполне логично, т.к. в коде прописан атрибут target со значением «_blank» (в новом окне).
И вот только потом уже, где-то секунды через 2, в этом открывшемся окне появляется форма загрузчика со стандартными кнопками управления.
Это, конечно, не смертельно, но всё-таки довольно неприятно. Долго и необычно!
И вот поэтому!
Изучив найденные материалы (те, что в данных выше архивах), решил такие ссылки для скачивания прописывать несколько по-другому.
<a rel=»archives» download href=»arhiv.rar» title=»Что в архиве»>Скачать</a>
Подобный код ссылки сообщает поисковикам, что это архив, а браузерам говорит, что его нужно скачивать, а не открывать.
Ещё для этого же — самый ГЛАВНЫЙ ссылочный атрибут href специально поставил после атрибута скачивания download.
А кроме того, — из кода ссылок я убрал атрибут и его значение: target=»_blank», что и позволило «всё вернуть на круги своя».
То есть — архивные ссылки снова стали вести себя прилично.
На этой странице, по крайней мере.
Переделывать код ссылок буду, естественно, на всех страницах сайта, но не сразу. Их много. Начну с тех, где архивов больше всего.
На этом, считаю, раздел о меню для сайта и разных типах ссылок можно заканчивать. Тем более, что разных примеров, которые можно скачать для обучения, в нём достаточно.
* * *
Поскольку примеры на этой странице одинаково имеют отношение к двум большим разделам: «Учебные сайты» и «JavaScript», то и возврат в них я сделал прямым по нижним навигационным стрелкам.
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
Как сделать вертикальное меню:
Для начала разберём как сделать вертикальное меню в HTML и CSS, это самый просто тип, на подобие того что есть во ВКонтакте. Но для начала нужно сделать не большую HTML страницу.
XHTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<header> <h3>Header</h3> </header> <nav> <ul class=»menu»> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Новости</a></li> <li><a href=»#»>Игры</a></li> <li><a href=»#»>Продукты</a></li> </ul> </nav> <div class=»content»> <h1>Content</h1> </div> </main> |
Тут всё понятно, единственное, что смущает, это тег , он нужен для обозначения, что внутри него будет меню навигации.
Примечание:
Тег нужно использовать для навигации, что бы лучше индексировался ваш сайт.
Теперь добавим в тег список , что бы сделать меню.
XHTML
|
1 2 3 4 5 6 |
<ul class=»menu»> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Новости</a></li> <li><a href=»#»>Игры</a></li> <li><a href=»#»>Продукты</a></li> </ul> |
Здесь не чего интересного нет, единственно, вместо решётки в атрибуте href, надо использовать ссылку на страницу, вот результат.
Как видите всё работает не так как нам надо, теперь с помощью CSS сделаем так, что бы меню стало с левого бока от контента.
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
header { borderblack2pxsolid; } main nav { displayinline-block; width200px; borderblack2pxsolid; margin-right10px; padding10px20px; floatleft; } main nav ul { padding; } main nav ul li { list-style-typenone; } main .content { displayinline-block; width500px; borderblack2pxsolid; floatleft; } |
Как можете заметить для тега и с классом «content», используем свойство со значение «inline-block», то есть эти два блока принимают свойства как строчных, так и блочных элементов.
Также, каждый из этих блоков использует свойство float, оно нужно для выравнивания блоков, блочно строчного типа, более подробно по ссылки.
Примечание:
В современных проектах не используется блочно строчные элементы и , сейчас используются FlexBox или Grid, но новичкам это стоит знать, поэтому в статье используются именно это.
Вот результат.
Конечно, выглядит это не очень, но главное здесь передать саму суть, как сделать вертикальное меню, вам просто надо использовать блочно строчные элементы и .
Создать меню с горизонтальной прокруткой
Шаг 1) Добавить HTML:
Пример
<div class=»scrollmenu»> <a href=»#home»>Главная</a> <a href=»#news»>Новости</a> <a href=»#contact»>Контакт</a> <a href=»#about»>О Нас</a> …</div>
Шаг 2) Добавить CSS:
Трюк, чтобы сделать навигационную панель прокручиваемой с помощью и :
Пример
div.scrollmenu { background-color: #333; overflow: auto; white-space: nowrap;}div.scrollmenu a { display: inline-block; color: white; text-align: center; padding: 14px; text-decoration: none;} div.scrollmenu a:hover { background-color: #777;}
Совет: Зайдите на наш учебник CSS Навигации, чтобы узнать больше о навигационных панелях.
Создание верхней панели навигации
Шаг 1) Добавить HTML:
Пример
<div class=»topnav»> <a class=»active» href=»#home»>Главная</a> <a href=»#news»>Новости</a> <a href=»#contact»>Контакт</a> <div class=»topnav-right»> <a href=»#search»>Поиск</a> <a href=»#about»>О Нас</a> </div></div>
Шаг 2) Добавить CSS:
Пример
/* Добавить черный цвет фона для верхней навигации */.topnav { background-color: #333; overflow: hidden;}/* Стиль ссылок внутри панели навигации */.topnav a { float: left; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none; font-size: 17px;}/* Изменение цвета ссылок при наведении курсора */ .topnav a:hover { background-color: #ddd; color: black; }/* Добавить цвет для активной/текущей ссылки */.topnav a.active { background-color: #4CAF50; color: white;}/* Выровненный по правому краю раздел внутри верхней навигации */.topnav-right { float: right;}
Совет: Чтобы создать удобные для мобильных устройств, отзывчивые навигационные панели, прочитайте наш учебник Как сделать — Отзывчиую верхнюю навигацию.
Совет: Зайдите на наш учебник CSS Навигация чтобы узнать больше о навигационных барах.
WordPress
Тут мы будем изменять не много сам скрипт и стили, но для начала нужно будет кое что добавить в код шаблона Вашего блога.
В админке находим functions.php и добавляем туда в самый верх, после вот этого <?php, следующее:
/*******************************
Меню
********************************/
if ( function_exists( 'wp_nav_menu' ) ){
if (function_exists('add_theme_support')) {
add_theme_support('nav-menus');
add_action( 'init', 'register_my_menus' );
function register_my_menus() {
register_nav_menus(
array(
'primary-menu' => __( 'Primary Menu' ),
)
);
}
}
}
function primarymenu(){ ?>
<div class="bottomMenu">
<ul id="dropdown_nav">
< ?php wp_list_categories('hide_empty=1&exclude=1&title_li='); ?>
</ul>
</div>
< ?php }[/php]
Добавили? Поздравляю :-)
Но это ещё не всё. Теперь нам нужно его вызвать. Например, мы хотим его добавить в шапке блога, значит идём в header.php и после тега <body> добавляем следующее:
[php]<!-- Начало #bottomMenu -->
< ?php if ( function_exists( 'wp_nav_menu' ) ){
wp_nav_menu( array( 'theme_location' => 'primary-menu', 'container_id' => 'dropdown_nav', 'container_class' => 'bottomMenu', 'fallback_cb'=>'primarymenu') );
}else{
primarymenu();
}?>
<!-- Конец #bottomMenu -->
Ура, первый и важный шаг мы уже сделали. Теперь нужно немного изменить стили которые были выше и сам скрипт.
Блочное горизонтальное меню (float)
В этом меню ссылки представляют собой блоки, у которых можно изменять ширину и высоту, если это необходимо.
Пример HTML и CSS: блочное горизонтальное меню с float
Описание примера
- С помощью свойства CSS float:left выстраиваем элементы списка по горизонтали и добавляем каждому из них правое поле (CSS margin-right), чтобы они не прилегали друг к другу.
- Делаем из ссылок встроенные блоки (CSS display:inline-block), чтобы при необходимости у них можно было изменять размеры. В конце задаем всем элементам горизонтального меню необходимое оформление.
Так как пункты меню у нас всплывают влево, то HTML-элементы, которые будут находиться ниже навигации, смогут также ее обтечь. Чтобы этого не произошло, можно сделать прерывание обтекания с помощью свойства CSS clear или установить у блока с class=»menu» такую высоту, которая гарантированно будет больше высоты ссылок.
Добавляем меню второго уровня
Чтобы сделать многоуровневое меню, нам нужно добавить второй ненумерованный список внутрь первого. Думаю, это вы проходили где-то на начальных уроках. А также то, что его вставить нужно не просто внутри нашего списка, а именно внутри элемента списка, то есть тега «li», сразу после закрывающего тега «a».
Позиционируем вложенные списки абсолютно по отношению к «li», в которые они вложены. А все «li» верхнего уровня позиционируем относительно (relative). Чтобы выпадающее меню находилось СРАЗУ же после нашего меню верхнего уровня, ему (выпадающему – “inner_menu”) нужно задать
position: absolute; top: 100%;
То есть отступ от верхней границы родителя будет равен высоте родителя. Очень логично, по-моему.
Помимо позиционирования нужно придать выпадающему меню стиль как у меню верхнего уровня. Яблочко от яблоньки, как говорится…
Как видите, наше выпадающее меню пока выглядит не выпадающим, а выпавшим и висящим. Но ничего, это мы скоро исправим.
Как сделать выпадающее меню действительно выпадающим
Нет ничего проще! Чтобы наш вложенный список сделать выпадающим меню, его нужно просто скрыть! А потом открывать только тогда, когда курсор мыши будет проноситься над пунктом меню верхнего уровня, который содержит в себе выпадающее меню. Звучит, может быть, немного сложно, но на самом деле это решается буквально несколькими строчками кода.
Выпадающему меню добавляем:
display: none;
А чтобы его отобразить, нужно прописать:
#top_menu > li:hover > ul {
display: block;
}
Что нам говорит это целое скопище селекторов? Читаем с конца. Мы задаем стили (видмости) для списка второго уровня, который лежит внутри элемента списка первого уровня, но стили эти сработают только в том случае, если мы наведем мышкой (ховер) на элемент «li» в который вложен наш список второго уровня.
Надеюсь, я выразился понятно. Если нет, попробуйте прочитать несколько раз. А еще лучше просто понимать это, глядя на код. Смотрим, что у нас получилось:
Да, мы вроде бы добились того, чего хотели – мы сделали выпадающее меню, самое настоящее выпадающее меню, мать его! Но ему чего-то не хватает. А знаете чего? Плавности! Ведь все выглядит так, как будто меню не выпадает, а просто появляется. Причем очень резко, моментально даже, я бы сказал.
Ну что же, давайте еще немного поколдуем над ним.
Установка и настройка плагина выпадающего меню WordPress
Итак, для создания выпадающего меню WordPress нам для начала нужно установить плагин Mega Main Menu из репозитория.
- 1.Заходим в админку WordPress и переходим в раздел «Плагины» => «Добавить новый».
-
2.В строку поиска вставляем название, ждем, пока пройдет поиск, в результатах поиска выбираем нужный нам плагин и жмем на кнопку «Установить», а затем «Активировать».
-
3.Далее, нам нужно перейти в раздел «Внешний вид» => «Меню» и здесь создать новое, или выбрать уже существующее меню, которое мы хотим сделать выпадающим. Для наглядности и экономии времени я заранее сделала заготовку, которое имеет в разделе «Каталог» два уровня вложенности.
-
4.Для начала работы с плагином нам нужно включить его в левой панели управления, в разделе «Настройка Max Mega Menu»
-
5.Здесь же мы можем в графе «Событие» выбрать, при каких действиях пользователя будет открываться пункты меню.
Доступно для выбора три варианта:
Hover intent – тоже самое, что и «Наведение мышки»
Наведение мышки — открывается при наведении указателя мышки на пункте
Клик мышки – открывается при клике указателем мышки по пункту
-
6.В графе «Эффект» мы можем выбрать эффект при открытии выпадающего меню WordPress
И скорость, с которой оно будет открываться:
-
7.Далее, при наведении указателя мышки на пункт меню, возле его названия появляется синяя кнопка «Мега Меню», нажав на которую мы откроем окно настроек для данного пункта.
-
8.Во вкладке открывшегося окна «Мега Меню» мы можем:
-
В разделе «Режим отображения» выбрать способ расположения элементов. Если мы выберем пункт «Выпадающее меню», то в результате мы получим стандартное выпадающее меню WordPress, где пункты будут открываться при наведении на них указателя мышки, либо клике по ним.
Если же мы выберем пункт «Мега Меню» то в раскрывающейся области подпункты будут располагаться в столбик:
-
В раскрывающемся списке, который расположен рядом с настройкой режима отображения мы можем выбрать и добавить в открывающуюся область любой из доступных виджетов
-
В следующем раскрывающемся списке мы можем изменить количество столбцов, в которых будут располагаться наши пункты и добавленные виджеты.
-
-
9.На вкладке «Settings» вы можете скрыть надпись или стрелку, отключить ссылку, отключить отображение элемента на мобильных устройствах или компьютерах, задать настройки выравнивания для самого элемента, иконки и подменю, а так же можно отключить отображение подменю на мобильных устройствах.
-
10. На следующей вкладке мы можем задать иконку для пункта меню.
В бесплатной версии плагина доступны для использования только стандартные иконки. Иконки Font Awesome, Genericons и возможность добавления своих иконок доступна только для Pro-версии.
-
11.Далее нам нужно перейти в раздел «Мега Меню» на главной странице WordPress. Здесь нам нужны две вкладки: «Темы меню» и «Локации меню»
-
12. На вкладке «Темы меню» нам нужно задать тему цветового оформления для нашего выпадающего меню WordPress, так как в этом плагине нет стандартных заготовок.
Переключаясь по вкладкам раздела вам нужно задать настройки цвета, отступы, высоту, шрифты, рамки, тени и другие визуальные настройки в соответствии с цветовым оформлением вашего сайта. После того, как вы зададите все настройки, не забудьте нажать на кнопку «Сохранить изменения».
Выпадающее меню (многоуровневое)
До этого момента рассматривалось простое одноуровневое меню. Как показывает практика, очень часто, через какое-то время возникает необходимость к одному или нескольким основным пунктам добавить подпункты. Поэтому:
Изначально любое меню нужно создавать как многоуровневое!
В последние годы реально-многоуровневые меню уходят в прошлое. Двух уровней, обычно, вполне достаточно, остальные — оформляются отдельным дополнительным меню.
В многоуровневом меню один или несколько пунктов могут содержать вложенные меню с подпунктами, которое в исходном состоянии скрыто (не обязательно, но будем рассматривать именно этот вариант). При наведении на родительский пункт осуществляется вывод подменю.
За основу взят код предыдущего примера. К одному из пунтков добавлен вложенный список второго уровня.
HTML-код 2-х уровневого меню:
<nav class="menu_color">
<ul class="my_menu">
<li><a href="#/">пункт 1<a><li>
<li class="parent"><a href="#/">родительский пункт 2<a>
<ul class="sub-menu">
<li><a href="#/">дочерний подпункт 1<a><li>
<li><a href="#/">дочерний подпункт 2<a><li>
<ul>
<li>
<li><a href="#/">пункт 3<a><li>
<li class="active"><a href="#/">пункт 4<a><li>
<li><a href="#/">пункт 5<a><li>
<ul>
<nav>
Добавлены классы — родительский тег, содержащий подменю, и — вложенный список выпадающего меню.
Разбиваем на несколько этапов:
- Оформление
- Скрыть в исходном состоянии
- Вывод при наведении на родительский пункт
Цветовое оформление
/* Оформление sub-menu */
.menu_color .sub-menu {
background #f5f5f5;
border 1px solid #f5f5f5;
}
/* Офррмление подпунктов */
.menu_color .sub-menu li a{
color #555;
background rgba(, , , );
}
/* Офррмление подпунктов при наведении */
.menu_color .sub-menu li a:hover{
color #fff;
background #555;
}
/* Разделитель для пунктов sub-menu */
.menu_color .sub-menu > li + li > a {
border-top 1px solid #fff;
box-shadow -1px #ddd;
padding-left 40px /* Добавляем отступ для подпунктов */
}
Чтобы не усложнять код, размеры и отступы оставлены те же, что и в основном меню.
Позиционирование и скрытие
Позиционирование осуществляется относительно родительского . (Именно для этого при сбросе и установке для него было задано )
/*Общие*/
.my_menu .sub-menu {
display none;
position absolute;
top ;
min-width 200px;
z-index 9999;
}
Вывод
В зависимости от расположения основного меню (левая/правая боковая колонка), подменю может выпадать как вправо, так и влево. Поэтому для определения стилевых правил используем класс родительского блока (В исходном html-коде класс не указан, т.к. к коду меню отношения не имеет).
/* Вывод */
.my_menu .parent:hover .sub-menu {
display block;
top 4px;
}
/* со смещением вправо */
.sidebar_left .my_menu .parent:hover .sub-menu {
left 100%;
margin-left -10px;
}
×
Информация
Если у родительского блока нет класса, или он применяется как к правой так и к левой колонкам — нужно этот класс добавить к тегу .
Подменю выпадающеее влево
Если навигационное меню расположено в правой колонке, то будет логично если подменю выпадает слева. В противном случаее оно может оказаться за пределами экрана.
Аналогично с предыдущим примером привязываем стили к родительскому блоку правой колонки .
Вы спросите, для чего все эти сложности? Да, действительно, можно просто переписать стили для правой колонки без всяких дополнительных классов.., и делать это каждый раз, когда по тем или иным причинам нужно будет переместить (или скопировать) меню из одной колонки в другую …
Цель — универсальность! Вы один раз прописываете код, а потом размещаете меню где хотите и оно будет работать правильно!
/* Смещение влево */
.sidebar_right .my_menu .parent:hover .sub-menu {
right 100%;
left auto;
margin-right -5px;
}
Формы
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соцсетьФорма регистрацииФорма с иконкамиНовостная рассылкаСложенная формаАдаптивная формаPopup формаВстроенная формаОчистить поле вводаКопировать текст в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в навбареФорма входа в навбареПользовательский Checkbox/RadioВыбор пользователяКнопка — переключательВыбрать CheckboxОбнаружение Caps LockТриггер-кнопка нв вводеПроверка пароляПереключить видимость пароляМногошаговая формаАвтозаполнение
CSS:
.main-menu {
list-style: none;
margin: 0;
padding: 0;
margin-top: 30px;
font-family: ‘Montserrat’, sans-serif;
/* Для выравнивания меню по центру
display: flex;
flex-wrap: wrap;
justify-content: center;
*/
}
.main-menu > li {
display: inline-flex;
}
.main-menu > li + li {
margin-left: 20px;
}
.main-menu > li > a {
padding: 0 0 20px 0;
position: relative;
text-transform: uppercase;
color: #000;
font-weight: bold;
letter-spacing: 0.2px;
font-size: 15px;
text-decoration: none;
}
.main-menu > li > a:hover {
text-decoration: none;
color: #337AB7;
}
.main-menu > li > a:after {
width: 0;
height: 3px;
background-color: #337AB7;
content: »;
left: 0;
bottom: 10px;
position: absolute;
transition: all .3s;
}
.main-menu > li > a:hover::after {
width: 100%;
}
.main-menu > li.active a:after {
width: 100%;
}
.main-menu li {
margin: 0;
white-space: nowrap;
}
.main-menu li.menu-children {
position: relative;
margin-right: 12px;
}
.main-menu li.menu-children:after {
position: absolute;
content: «\2039»;
color: #337AB7;
font-size: 20px;
font-weight: bold;
right: -12px;
top: -2px;
transform: rotate(-90deg);
}
.main-menu li li.menu-children:after {
position: absolute;
content: «\2039»;
color: #FFF;
font-size: 20px;
font-weight: bold;
right: 10px;
top: 12px;
transform: rotate(180deg);
}
.main-menu li.menu-children:hover > ul {
opacity: 1;
visibility: visible;
transform: translateY(0);
}
.main-menu ul {
padding: 10px 0;
margin: 0;
list-style: none;
background-color: #337AB7;
position: absolute;
z-index: 20;
min-width: 220px;
top: 100%;
left: -30px;
opacity: 0;
visibility: hidden;
transform: translateY(5px);
transition: all 200ms cubic-bezier(0.43, 0.59, 0.16, 1.25);
}
.main-menu ul li {
display: block;
padding: 0 10px;
line-height: 1.1;
}
.main-menu ul li:last-child {
margin-bottom: 0;
}
.main-menu ul li a {
display: block;
color: #fff;
padding: 10px;
transition: all .3s;
text-decoration: none;
}
.main-menu ul li a:hover {
color: #337AB7;
background: #FFF;
text-decoration: none;
}
.main-menu ul ul {
top: 0;
left: 100%;
}
|
1 |
.main-menu { list-stylenone; margin; padding; margin-top30px; font-family’Montserrat’,sans-serif; /* Для выравнивания меню по центру display: flex; .main-menu > li { displayinline-flex; } .main-menu > li + li { margin-left20px; } .main-menu > li > a { padding20px; positionrelative; text-transformuppercase; color#000; font-weightbold; letter-spacing0.2px; font-size15px; text-decorationnone; } .main-menu > li > a:hover { text-decorationnone; color#337AB7; } .main-menu > li > a:after { width; height3px; background-color#337AB7; content»; left; bottom10px; positionabsolute; transitionall.3s; } .main-menu > li > a:hover::after { width100%; } .main-menu > li.active a:after { width100%; } .main-menu li { margin; white-spacenowrap; } .main-menu li.menu-children { positionrelative; margin-right12px; } .main-menu li.menu-children:after { positionabsolute; content»\2039″; color#337AB7; font-size20px; font-weightbold; right-12px; top-2px; transformrotate(-90deg); } .main-menu li li.menu-children:after { positionabsolute; content»\2039″; color#FFF; font-size20px; font-weightbold; right10px; top12px; transformrotate(180deg); } .main-menu li.menu-children:hover > ul { opacity1; visibilityvisible; transformtranslateY(); } .main-menu ul { padding10px; margin; list-stylenone; background-color#337AB7; positionabsolute; z-index20; min-width220px; top100%; left-30px; opacity; visibilityhidden; transformtranslateY(5px); transitionall200mscubic-bezier(0.43,0.59,0.16,1.25); } .main-menu ul li { displayblock; padding10px; line-height1.1; } .main-menu ul li:last-child { margin-bottom; } .main-menu ul li a { displayblock; color#fff; padding10px; transitionall.3s; text-decorationnone; } .main-menu ul li a:hover { color#337AB7; background#FFF; text-decorationnone; } .main-menu ul ul { top; left100%; } |
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Строим каркас
Для начала следует сделать html-разметку. Меню проще всего делать маркированным списком с помощью тега <ul>. Тег парный, поэтому требует закрытия в конце списка </ul>. К нему лучше сразу добавить класс для последующей стилизации. К тегу добавляют парные элементы <li> по количеству пунктов с включенными ссылками.
Пример:
<ul class=»menu»>
<li><a href=»#html»>Строим каркас</a></li>
<li><a href=»#menu»>Горизонтальное меню</a></li>
<li><a href=»#sub-menu»>Выпадающее меню</a></li>
<li><a href=»#fixed»>Фиксированное меню</a></li>
</ul>
Так получается основа, которая затем оформляется в CSS в горизонтальное меню, фиксированное или выпадающее.