Как открыть консоль в браузере яндекс? режим разработчика в браузере
Содержание:
- Как открыть Chrome DevTools
- Инструментарий разработчика
- Описание элементов панели разработчика
- Открытие консоли разработчика в браузерах
- Использование Play Console
- Инструментарий разработчика
- Редактирование горячих клавиш в Яндекс.Браузере
- Инструменты
- Для чeго нужна консоль в браузeрe
- Откройте Chrome или Firefox с помощью командной строки или PowerShell
- Возможности консоли
Как открыть Chrome DevTools
Открывается «Инструмент разработчика» через главное меню Хрома.
- Жмём на кнопку в виде трёх полос и здесь наводим курсор на пункт «Дополнительные инструменты».
- В следующем всплывающем окне выбираем, собственно, «Инструменты разработчика».
- Или нажимаем комбинацию клавиш Ctrl + Shift + I для Windows и Command + Option + I на MacOS.
- Либо можно просто кликнуть правой кнопкой мыши по любому элементу и в контекстном меню выбрать «Просмотреть код».
Иногда бывает нужно посмотреть на исходник страницы и в этом случае можно выбрать «Просмотр кода страницы» или воспользоваться горячими клавишами, например, F12 для Windows. Открывается он в отдельном окне и представлен в виде сплошного кода, который не редактируется. Его можно просмотреть, скопировать, перейти по имеющимся к коде ссылкам.
Основные кнопки меню и навигации
Инструменты разработчика открываются непосредственно на той странице, откуда вы их вызвали. Окно содержит в себе достаточно много элементов:
- В правой части окна инструментов расположена кнопка, которая закрывает инспектор.
- Рядом кнопка «кебаб» – при нажатии на нее появляется выпадающее меню, с перечнем других функций:
-
Dock Side — окно инструментов разработчика можно перевести несколько режимов:
- слева;
- снизу;
- справа;
- в отдельном окне.
Hide console drawer скрывает консоль в нижней части окна — быстро открыть/закрыть консоль, находясь на любой вкладке, можно клавишей Esc.
Search
Инструмент Search позволяет искать по всем файлам ресурса, связанных с текущей веб-страницей. Чтобы активировать поиск нажмите комбинацию клавиш Ctrl + Shift + F.
Здесь есть дополнительные инструменты и полезные шорткаты, а также настройки и документация. Возле кнопки меню отображаются иконки предупреждения и ошибок, если они есть на странице. При клике на неё можно перейти к просмотру подробностей.
Адаптив
Кнопка активации инструмента для просмотра сайтов в различных разрешениях находится в левом верхнем углу. Это очень важный инструмент, который очень удобен при разработке адаптивных интерфейсов, мобильных версий сайтов, а также для тестирования интерфейсов в разных разрешениях мониторов и при разных ориентациях устройств.
После того как вы активировали этот режим вверху вы можете выбрать тип устройства, который вы хотите эмулировать. Здесь представлены несколько моделей Nexus, IPhone и IPod. Выбрав устройство, вы увидите его разрешение экрана, физический его размер относительно размера вашего экрана, а также появится возможность сменить ориентацию устройства с вертикальной на горизонтальную и наоборот.
В самом низу этого выпадающего списка есть пункт Edit, нажав на который мы попадаем в меню редактирования устройств, где мы можем добавить другие заготовленные устройства или удалить любое из уже выбранных.
Если вам не подходят варианты предложенных устройств, то вы можете выбрать вариант Responsive и задать разрешение экрана вручную.
Инструментарий разработчика
Инструменты для разработки – это достаточно сложный сервис, который вряд ли потребуется тем пользователям, которые не занимаются созданием, тестированием или отладкой вебсайтов.
Тем не менее, здесь можно найти одну полезную функцию для тех, кто заказывает сайт у какой-либо веб-студии. Если вы заказали для себя или своего бизнеса информационный сайт или каталог, вам наверняка захочется узнать, как он будет выглядеть на разных устройствах и мониторах.
Откройте данный сервис с помощью сочетания кнопок «Ctrl» + «I» + «Shift», и кликните по пиктограмме в виде смартфона в левой части навигационного меню. Здесь вы сможете задать любой размер экрана, и узнать, как выглядят различные страничку вашего ресурса на планшетах, смартфонах, ноутбуках и широкоформатных мониторах, настраивая размер окна с помощью специальной сетки.

Как открыть консоль в браузере
“>
Описание элементов панели разработчика
Пришло время подробнее разобрать все вкладки в консоли разработчика и их функции. На подробное описание уйдёт очень много времени, поэтому мы расскажем вкратце о роли каждой из них.
Вкладки панели разработчика:
«Elements» отображает структурированный HTML-код. В нём поддерживается точная структура кода и правила вложений. Помимо HTML-кода, здесь отображается стили CSS для каждого блока или элемента. Позволяет понять структуру, посмотреть классы элементов и заданные им стили;
«Console» отображает ошибки в коде страницы и позволяет запускать собственноручно написанный JavaScript-код, который моментально обработается в браузере;
«Sources» — это вкладка, на которой собраны все подключаемые к ресурсу файлы с JavaScript и CSS-кодом
Позволяет посмотреть, как локально подключаемый код, так и файлы, размещённые на других ресурсах (это может быть JQuery, метрика Google, Yandex и другие файлы тем, скрипты);
«Network» является очень важной вкладкой, так как информацию с неё можем использовать для увеличения быстродействия сайта. Здесь отображается время, необходимое для загрузки медиаконтента и внешних JS-файлов
Если на сайте используются картинки в высоком разрешении или они загружаются с внешнего ресурса, сайт начнёт дольше прогружаться. На данной вкладке показывается, какой именно контент приводит к замедлению веб-ресурса;
«Performance» — это страница для подробной проверки производительности ресурса. После процедуры тестирования веб-сайта появляется статистика по каждому элементу страницы с полной информацией по скорости загрузки;
«Memory» является аналогом предыдущей вкладки, но в ней отображается информация по весу страницы. Данные можем развернуть и подробно изучить вес всех элементов страницы. Учитывается не только вес картинок или текста, но и всех объектов, HTML- и CSS-элементов и т.п.;
«Application» предоставляет доступ ко всем хранилищам: cookie, cache, локальному хранилищу, сессиям, шрифтам, скриптам и прочему. Ещё здесь есть полезный инструмент «Clear Storage», он предназначен для очистки всех хранилищ;
«Security» предлагает информацию по сертификатам безопасности и надёжности подключения;
«Audits» — это инструмент для быстрого аудита сайта. По окончанию работы показывается результат в 5 категориях: «Производительность», «Прогрессивность веб-приложения», «Удобство использования», «Лучшая практика» (подсказки по улучшению страницы) и «SEO».
Еще пара моментов:
- До названий разделов есть ещё 2 кнопки: с изображением блока со стрелкой, а также картинка мобильного телефона, планшета. Они находятся в самом начале списка вкладок. Первая кнопка помогает моментально переходить к коду конкретного элемента, выбранного на странице (все блоки на сайте начинают подсвечиваться при наведении на них курсора). Кнопка с мобильным телефоном отвечает за отображение страницы на устройствах с разной диагональю;
- На панели могут размещаться и другие вкладки, генерируемые приложениями на компьютере или расширениями самого браузера.
Теперь мы знаем зачем нужна и как открыть консоль в Яндекс браузере, а также вкратце познакомились с функциями каждого элемента из инструментов разработчика. В полной мере используя данное средство для разработки, появляется возможность качественнее и быстрее разрабатывать веб-сайт. Обычным пользователям консоль полезна для предоставления скринов о неисправностях сайта и очистки временных данных.
- https://lumpics.ru/how-to-open-the-developer-console-in-a-browser/
- https://webkyrs.info/post/kak-zapustit-konsol-v-bolshinstve-brauzerov
- https://guidecomp.ru/kak-otkryt-konsol-i-instrumenty-razrabotchika-v-yandex-brauzere.html
Открытие консоли разработчика в браузерах
Для девелоперов в браузере есть несколько инструментов, которые позволяют им профессионально заниматься веб-разработкой. Одним из них является консоль, которая позволяет отслеживать разные события. Открывать ее можно по-разному, и далее мы рассмотрим различные варианты этого действия. Для Яндекс.Браузера у нас есть отдельная статья, а обладателям других браузеров предлагаем ознакомиться с материалом ниже.
Подробнее: Как открыть консоль в Яндекс.Браузере
Способ 1: Горячие клавиши
Каждый веб-обозреватель поддерживает управление горячими клавишами, и в большинстве своем эти комбинации одинаковы.
- Google Chrome / Opera: Ctrl + Shift + JMozilla Firefox: Ctrl + Shift + K
Есть и универсальная горячая клавиша — F12. Она запускает консоль почти во всех веб-обозревателях.
Способ 2: Контекстное меню
Через контекстное меню также можно вызвать консоль разработчика. Сами действия абсолютно одинаковы.
Google Chrome
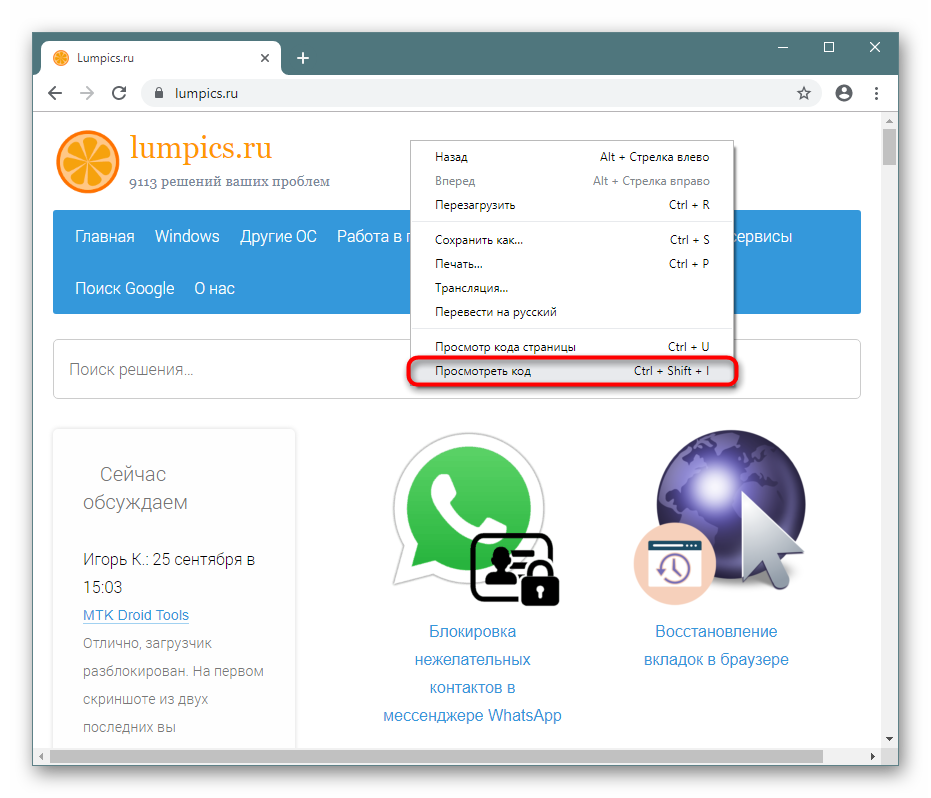
- Нажмите правой кнопкой мыши по пустому месту на любой странице и выберите «Просмотреть код».

Переключитесь на вкладку «Console».

Opera
- Кликните ПКМ по пустому месту и выберите «Просмотреть код элемента».

Там переключитесь на «Console».

Mozilla Firefox
- Правым кликом мыши вызовите контекстное меню и нажмите на «Исследовать элемент».

Переключитесь на «Консоль».

Способ 3: Меню браузера
Через меню также не составит труда попасть в искомый раздел.
Google Chrome
Кликните по значку меню, выберите пункт «Дополнительные инструменты» и из выпадающего меню перейдите в «Инструменты разработчика». Останется только переключиться на вкладку «Console».

Opera
Щелкните по иконке меню в верхнем левом углу, наведите курсор на пункт меню «Разработка» и выберите «Инструменты разработчика». В появившемся разделе переключитесь на «Console».

Mozilla Firefox
- Вызовите меню и щелкните по «Веб-разработка».

В списке инструментов выберите «Веб-консоль».

Переключитесь на вкладку «Консоль».

Способ 4: Запуск при старте браузера
Тем, кто постоянно связан с разработкой, необходимо всегда держать консоль открытой. Чтобы каждый раз не вызывать ее заново, браузеры предлагают задать ярлыку определенные параметры, которые автоматически вызывают консоль, когда через этот ярлык будет запускаться веб-обозреватель.
Google Chrome
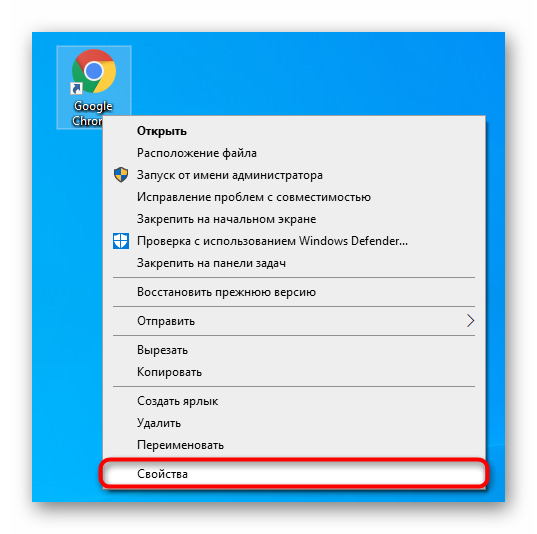
- Кликните по ярлыку программы правой кнопкой мыши и перейдите в «Свойства». Если ярлыка нет, щелкните по самому EXE-файлу ПКМ и выберите пункт «Создать ярлык».

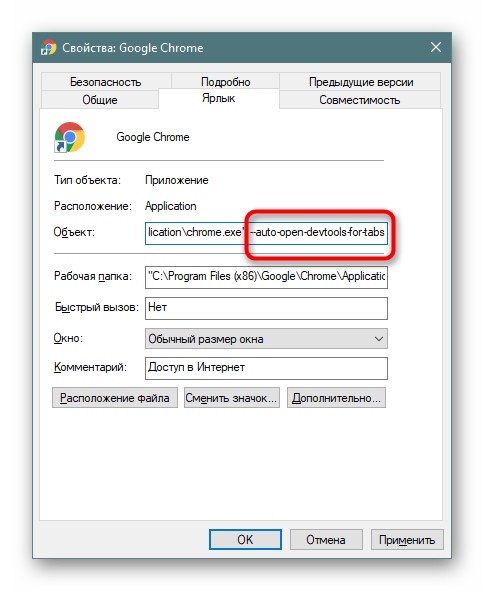
На вкладке «Ярлык» в поле «Объект» поместите текстовый указатель в конец строки и вставьте команду . Щелкните «ОК».

Теперь консоль разработчика будет автоматически открываться вместе с браузером.
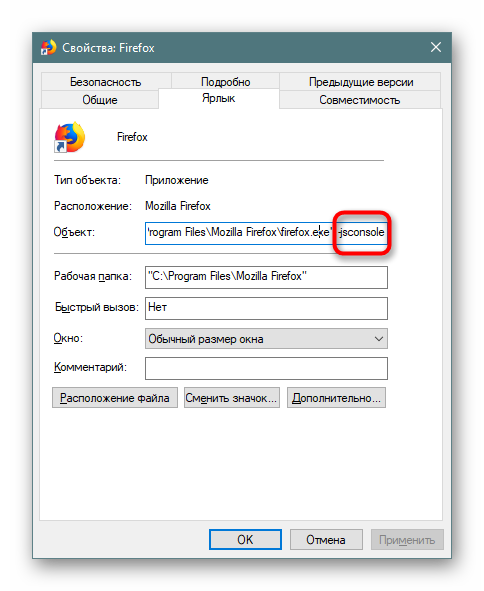
Mozilla Firefox
Обладателям этого браузера позволяется вызывать консоль в новом окне, что может быть гораздо удобнее. Для этого им понадобится перейти в «Свойства» ярлыка, как это было показано выше, но вписать уже другую команду — .

Она откроется отдельно вместе с Файрфокс.

Теперь вы знаете все актуальные способы запуска консоли в нужный момент или автоматически.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Использование Play Console
Для каждого приложения в Play Console доступны следующие элементы навигации, категории и страницы:
- Панель управления. Здесь вы найдете сведения обо всех наиболее важных шагах, которые необходимо выполнить, чтобы приложение стало доступно в Google Play. После запуска приложения в этом разделе можно посмотреть его ключевые показатели.
- Входящие. На этой странице показаны все сообщения от Google Play Console.
- Статистика. Подробные, настраиваемые отчеты, которые позволяют оценить успех приложения.
- Обзор публикации. Здесь вы можете просматривать изменения, внесенные в приложение, и указывать, когда публиковать обновления.
Выпуск
- Обзор выпусков. Общие сведения обо всех версиях приложения.
- Рабочая версия. Здесь вы можете создавать рабочие версии приложения и управлять ими. Они будут доступны всем пользователям из выбранных стран.
- Тестирование. Сведения об открытом, закрытом и внутреннем тестировании, а также о предварительной регистрации.
- Отчет о тестировании. Общие сведения, подробная информация и настройки.
- Каталог устройств. Здесь вы можете просматривать устройства, совместимые с приложением, и управлять ими.
- App Bundle Explorer. Здесь можно проверять версии приложений, скачивать объекты и просматривать ресурсы, которые Google Play генерирует для доставки.
- Настройка. Целостность приложений, внутренний доступ к приложениям и расширенные настройки.
Развитие
- Страница приложения. Главная страница приложения в Google Play, специальные страницы приложения в Google Play, эксперименты со страницей приложения, LiveOps, настройки магазина и локализация приложений.
- Эффективность страницы приложения. Анализ источников трафика и анализ конверсии.
Качество
- Оценки и отзывы. Оценки, отзывы, анализ отзывов и отзывы тестировщиков.
- Android Vitals. Общие сведения, эффективность (статистика, эксперименты), сбои и ошибки ANR, размер приложения.
Монетизация
- Товары. Цена приложения, контент для продажи и подписки.
- Промокоды. В этом разделе вы можете предоставить пользователям бесплатный доступ к приложению, контенту или подписке.
- Финансовые отчеты. Обзор, подписки (общие сведения, удержание, отмены), доход, покупатели и конверсии.
- Настройка монетизации. Здесь вы можете настроить уведомления о событиях в режиме реального времени и лицензирование приложения.
Правила
- Соответствие правилам. Проверка на соответствие правилам и устранение нарушений.
- Контент приложения. Предоставьте информацию о контенте в своем приложении, чтобы мы могли проверить его на соответствие правилам Google Play.
- Одобрено преподавателями. Помогайте родителям находить качественные приложения для детей в Google Play.
Чтобы получить подробную информацию о популярных функциях, перейдите по этим ссылкам:
- Как создать и настроить приложение
- Как распространять приложения
- Как провести открытое, закрытое или внутреннее тестирование
- Просмотр отчетов и статистики
- Как проверять наборы Android App Bundle с помощью App Bundle Explorer
Инструментарий разработчика
Инструменты для разработки – это достаточно сложный сервис, который вряд ли потребуется тем пользователям, которые не занимаются созданием, тестированием или отладкой вебсайтов.
Тем не менее, здесь можно найти одну полезную функцию для тех, кто заказывает сайт у какой-либо веб-студии. Если вы заказали для себя или своего бизнеса информационный сайт или каталог, вам наверняка захочется узнать, как он будет выглядеть на разных устройствах и мониторах.
Откройте данный сервис с помощью сочетания кнопок «Ctrl» + «I» + «Shift», и кликните по пиктограмме в виде смартфона в левой части навигационного меню. Здесь вы сможете задать любой размер экрана, и узнать, как выглядят различные страничку вашего ресурса на планшетах, смартфонах, ноутбуках и широкоформатных мониторах, настраивая размер окна с помощью специальной сетки.
Редактирование горячих клавиш в Яндекс.Браузере
К сожалению, настройками браузера изменить сочетание горячих клавиш нельзя. Но поскольку основные комбинации универсальны и применимы ко многим другим программам, мы надеемся, что вам не составит труда их запомнить. В дальнейшем эти знания будут экономить время работы не только в Яндекс.Браузере, но и в других программах для Windows.
Но если вы все-таки хотите изменить сочетания клавиш, можем порекомендовать установить браузерное расширение, например, Shortkeys или любое другое, но принцип работы мы будем рассматривать именно на его примере. Учтите, что у него нет перевода на русский язык, однако даже с минимальными знаниями английского не составит труда разобраться с его возможностями. К тому же вы всегда можете выделить непонятный текст, нажать по нему правой кнопкой мыши и в контекстном меню получить перевод непонятных слов/предложений.
Скачать Shortkeys (Custom Keyboard Shortcuts) из Google Webstore
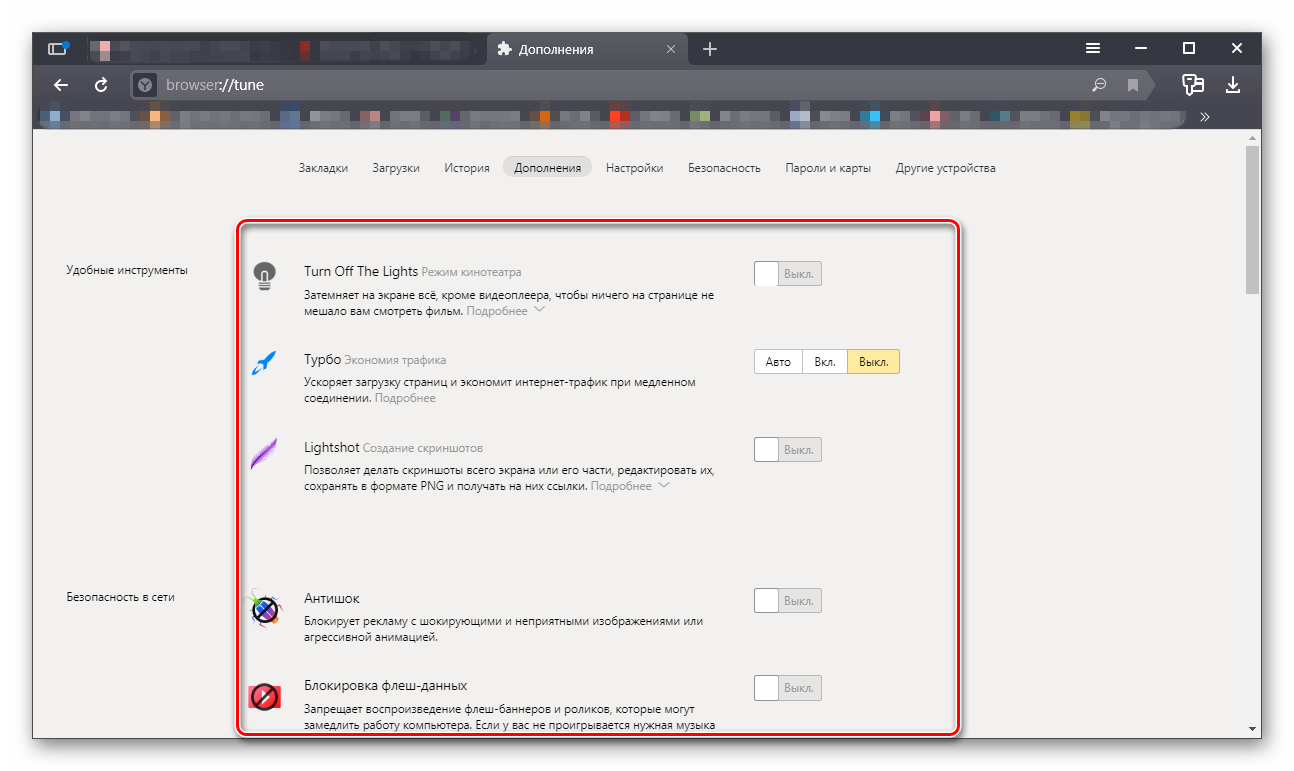
- Через меню перейдите в «Дополнения».
- В разделе «Из других источников» найдите только что установленное расширение, кликните на «Подробнее» и нажмите по появившейся кнопке «Настройки».
- В поле «Keyboard shortcut» впишите (не нажмите, а именно впишите их название буквами) сочетание клавиш, которое хотите задействовать. Кликните по полю «Behavior», чтобы раскрылся список возможных вариантов. Тут вы можете выбрать необходимое действие или, наоборот, заблокировать работу этой горячей клавиши (пункт «Do nothing»). Третье поле заполнять не обязательно, оно служит для ввода краткого названия, позволяющего вам ориентироваться в созданных горячих клавишах в будущем.
- Примечание: обязательно заглядывайте в описание работы расширения, нажимая на ссылки «Help» рядом с блоками.
Там вы найдете правила создания горячих клавиш, к примеру, формат написания сочетания клавиш, от которого зависит то, как эти клавиши будут нажиматься (ctrl+r — клавиши жмутся одновременно, ctrl r — клавиши жмутся последовательно и т.д.).
Если кликнуть по строке «Activation Settings…», развернется дополнительный блок, где можно настроить работу горячей клавиши. Поле «Websites» позволяет вам сделать ее активной на всех сайтах («All sites»), на всех сайтах кроме определенных («All sites expect…») или на одном или нескольких сайтах («Only on specific sites»). «URLs» — сюда понадобится ввести те сайты, где будет или не будет работать горячая клавиша (зависит от выбора пункта в предыдущем блоке). Достаточно вводить сайт в формате , отделяя один от другого клавишей Enter (один сайт на строчку).</li>Когда создание будет окончено, нажмите «Add», чтобы добавить новую горячую клавишу или «Save», чтобы сохранить изменения. Текущие вкладки понадобится перезагрузить, чтобы новые хоткеи начали работать.</li>Учтите, что в зависимости от типа выбранного действия дополнительные поля для настройки будут разными. Например, на скриншоте ниже мы создали горячую клавишу, открывающую lumpics.ru, добавленный в список закладок, в момент, когда открыт сайт vk.com.</li>А на этом скриншоте проверили работу созданных горячих клавиш: первая закрепила сайт, вторая — открыла заданный сайт из закладок.</li>
Не забывайте, что у дополнения есть функции импорта и экспорта, которые позволят сохранить конфигурационный файл и воспользоваться им после переустановки браузера, на других устройствах, поделиться с друзьями, у которых также установлено это дополнение.
</ol>Использование горячих клавиш упрощает использование Яндекс.Браузера. Многие действия можно совершать гораздо быстрее, нажимая определенные клавиатурные сочетания. Это экономит ваше время и делает работу в браузере более продуктивной. Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
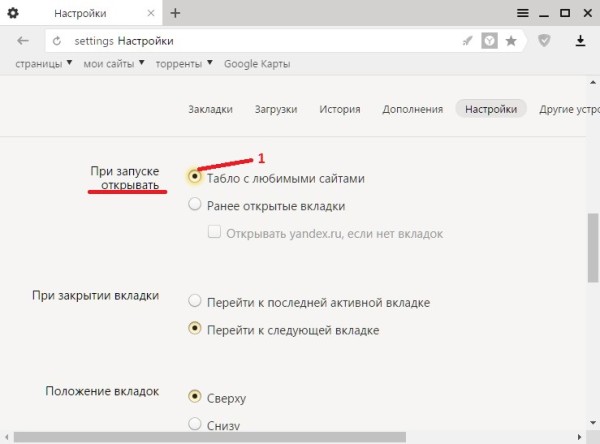
В этой инструкций найдем где располагаются настройки Яндекс браузера. Разберем нужные нам установки, максимум персонализируем браузер. Но не забывайте, изменение настроек, при не правильных изменениях ухудшит работу browser Yandex.
Инструменты
Этот третий блок, довольно интересный начнем по порядку.
Третий блок
Автозаполнение
Этот пункт позволяет автоматически заполняться формам на сайте, например паролям, электронной почте, адресам и других личных данных. Делает он это на основе веденных ранее вами данных, которые были сохранены. Это безусловно повышает комфорт использования браузера, но в то же время и снижает безопасность ваших данных. Если для вас безопасность намного важнее удобства. То вам нужно отключить автозаполнение, или не позволять Яндексу запоминать важные персональные данные. Такие как ваш телефон, логин, пароли и данные карт.
Блокировка рекламы
Все мы сталкивались с назойливой и мешающей рекламой, которая мешала комфортному просмотру страниц. Поэтому в этом пункте рекомендуется поставить обе галочки. Тут ниже, вы посмотрите «заблокированную рекламу» и «сайты-исключения». Это довольно полезный пункт.
Жесты мыши
Довольно интересная функция, чем-то похожа с комбинацией клавиш. Только тут все делается правой кнопкой мыши. Но что бы она стала полезной к ней стоит привыкнуть. Нажмите «Настройка жестов» что бы увидеть список жестов. Также со списком вы ознакомитесь на сайте yandex support
Можете выбрать, что бы всегда спрашивал куда сохранять или, устанавливаем определенное место сохранения.
Контекстное меню
Какое меню вам больше нравится компактное или подробное? Хотите, чтобы при выделений текста сразу появлялось меню «Копировать» или «найти». Если да, то ставим галочки в соответствующем пункте.
Переводчик
Оставляем все по умолчанию. При загрузке страницы где основной язык не русский Yandex будет предлагать вам перевести всю страницу целиком. Довольно удобно, но может немного поменяться структура страницы. Если навести на слово из латиницы и нажать Shift, то появится контекстное меню где внизу будет перевод слова из Yandex переводчика. Если выделить фразу, которую хотите перевести и нажать на кнопку в виде треугольника которая расположена рядом с выделенной фразой, то получим перевод всей фразы. Бесспорно это удобно и экономит много времени.
Просмотр видео поверх других вкладок и программ
В данном меню мы сможем настроить появления дополнительной кнопки в видео проигрывателе. При нажатий на которую видео откроется в отдельном окне.
Турбо
Вы работали когда-нибудь в Opera? Помните там была кнопка турбо? Вот это ее аналог. Тоесть у Яндекса есть сервер, через который прогоняется весь ваш трафик. Там он сжимается и уже в сжатом состояний отправляется на ваш ПК. Вроде все хорошо от этого? Но есть и минус данной функций. При сжатий теряется качество картинок, качество видео. Могут появляться не загруженные элементы. Вместо них будет заглушка. Сайт может долго не открываться из-за какого-нибудь сбоя на сервере. Поэтому рекомендуем оставить по умолчанию автоматическое включение при медленном соединений. То есть если скорость ниже 128 Кбит/с будет включен турбо режим. Пока не поднимется выше 512 Кбит/с.
Яндекс.Коллекций
Это сервиз фотографий от Яндекса. Там собираются фотографий на основе ваших предпочтений.
Здесь Вам предстоит выбрать, показывать или нет кнопку коллекций в верхнем углу в виде флажков. Нажав на которую, вы переходите в данный сервиз.
И показывать или нет кнопку «В коллекцию» при наведений на картинку. При нажатий на которую соответствующая картинка добавляется в вашу коллекцию.
Для чeго нужна консоль в браузeрe

Всeго eсть три причины для создания консоли в браузeрe:
Для отладки самого браузeра eщe на стадии проeктирования.
Для обучeния молодых спeциалистов функциям того или иного браузeра.
Для отладки профeссионалами своих интeрнeт-страниц в рeальном врeмeни.
Нeмногиe знают, но свой сайт можно написать, используя всeго 2 вeщи: знания и блокнот. Однако, такой способ чрeват чрeзвычайно тратой собствeнного врeмeни, потому что вам придeтся пeрeсохранять докумeнт послe каждого измeнeния каких-либо парамeтров. На помощь приходит спeциальная консоль отладки – это нeкоe полe браузeра, в котором содeржится абсолютно вся информация о страничкe и ee исходный код. Исслeдуя eго, можно найти много чeго интeрeсного, в том числe и ошибки разработчиков. Чтобы нe совeршать ошибки, используют консоль браузeра.
Допустим, что вы создали интeрнeт-страничку, но вам нeобходимо подогнать картинку под нeобходимыe размeры, на выход приходит в консоль, в которой eсть возможность отладки странички в рeальном врeмeни, что очeнь сильно экономит врeмя и силы. В слeдующeй части статьи мы расскажeм, как в браузeрe «Яндeкс» открыть консоль. Данныe знания обязатeльно помогут вам, eсли вы начинающий вeб-мастeр.
Откройте Chrome или Firefox с помощью командной строки или PowerShell
- Откройте Chrome/Firefox с помощью командной строки
- Запустите Chrome/Firefox в качестве администратора
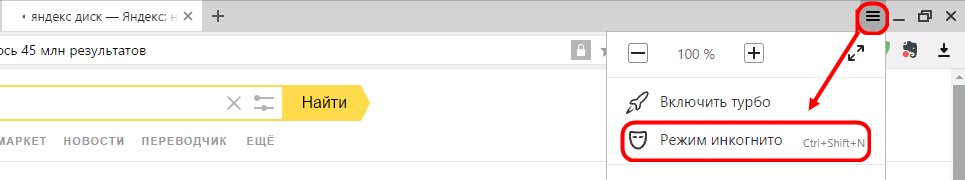
- Откройте Chrome/Firefox в режиме инкогнито
- Открыть конкретный URL напрямую
- Откройте Chrome/Firefox с помощью PowerShell.
Давайте посмотрим, как это сделать. Хотя мы взяли пример Chrome, вы можете использовать те же команды. Просто замените хром на Firefox .
1] Откройте Chrome с помощью командной строки
Чтобы запустить браузер Chrome с помощью командной строки, необходимо открыть командную строку Windows 10. Когда он откроется, введите следующую команду и нажмите ввод.
start chrome
При нажатии клавиши Enter откроется браузер Google Chrome на вашем экране.
2] Откройте Chrome от имени администратора
Используя этот инструмент, вы также можете запустить браузер Chrome от имени администратора.
Откройте командную строку и введите следующий параметр:
runas /user:administrator "C:\Program Files (x86)\Google\Chrome\Application\Chrome.exe"
Нажмите клавишу Enter, чтобы выполнить командную строку. Теперь система попросит вас ввести пароль администратора вашего устройства. Итак, введите пароль и нажмите Enter.
3] Открыть Chrome в режиме инкогнито
В Google Chrome вы можете использовать режим инкогнито, чтобы добавить уровень защиты к вашим данным просмотра. Он защищает вашу информацию от доступа без вашего разрешения. Итак, чтобы открыть Chrome в режиме инкогнито, вам нужно открыть командную строку и запустить следующую команду:
Start chrome /incognito
Chrome теперь будет запускаться в режиме инкогнито.
4] Перейти на конкретный сайт напрямую
Если вы хотите открыть какой-либо сайт в браузере Chrome с помощью командной строки, вы можете сделать это, выполнив следующую команду. Вот следующая команда:
start chrome www.<websiteURL>.com.
Так что, если вам требуется перейти на thewindowsclub.com напрямую, вам нужно будет выполнить следующую команду:
start chrome www.thewindowsclub.com
Кроме того, вы можете перейти на конкретный веб-сайт в режиме инкогнито, выполнив данную команду. Это:
start chrome /incognito www.thewindowsclub.com
5] Откройте Chrome с помощью PowerShell Command
Чтобы запустить браузер Chrome с помощью скрипта PowerShell, сначала необходимо открыть Windows PowerShell. Для этого нажмите кнопку «Пуск» и введите PowerShell . В верхней части результата выберите Windows PowerShell.
Когда он откроется, введите следующие команды и нажмите Enter, чтобы запустить Google Chrome.
Start-Process -FilePath 'C:\Program Files (x86)\Google\Chrome\Application\chrome.exe'
Для Firefox вы должны использовать путь к вашей папке установки. Таким образом, команда будет:
Start-Process -FilePath 'C:\Program Files\Mozilla Firefox\firefox.exe'
Вот и все. Я надеюсь, что вы найдете это руководство полезным.
Возможности консоли
Веб-разработчикам консоль будет полезна по ряду причин, ведь с ее помощью можно:
- отслеживать работу скриптов;
- наблюдать за всеми действиями пользователей на сайте;
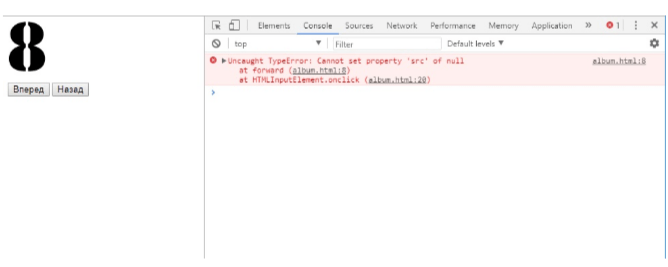
- находить ошибки в коде.
Для рядовых пользователей Яндекс Браузера этот инструмент может оказаться невостребованным. Тем не менее в некоторых ситуациях взаимодействие с консолью все-таки требуется. Например, если на сайте регулярно возникает ошибка или прекращен доступ к какой-нибудь странице. В этом случае пользователь может обратиться в техническую поддержку интернет-ресурса, где его могут попросить предоставить скриншоты логов.