Интерфейс
Содержание:
- Упорядочение и сравнение на равенствоEquality and Ordering Comparisons
- Графический пользовательский интерфейс — инструкции и правила
- Типы пользовательских интерфейсов. Графический, текстовый и другие
- Облачный веб-интерфейс
- Пользователи электронных устройств взаимодействуют с этими устройствами с помощью интерфейса
- Примечания
- Графический пользовательский интерфейс — реальный мир как модель
- Веб-интерфейс хостинга
- Интерфейс: шаг за шагом.
- Интерфейс системы — как исправить ошибку?
- Виды интерфейсов пользователя операционных систем
- ПримечанияRemarks
- Общая теория¶
Упорядочение и сравнение на равенствоEquality and Ordering Comparisons
В пространстве имен System универсальные интерфейсы System.IComparable<T> и System.IEquatable<T>, как и их неуниверсальные аналоги, определяют методы для упорядочения и сравнения на равенство соответственно.In the System namespace, the System.IComparable<T> and System.IEquatable<T> generic interfaces, like their nongeneric counterparts, define methods for ordering comparisons and equality comparisons, respectively. Типы реализуют эти интерфейсы для предоставления способности выполнять такие сравнения.Types implement these interfaces to provide the ability to perform such comparisons.
В пространстве имен System.Collections.Generic универсальные интерфейсы IComparer<T> и IEqualityComparer<T> позволяют определить операции упорядочения или сравнения на равенство для типов, которые не реализуют универсальный интерфейс System.IComparable<T> или System.IEquatable<T>. Кроме того, они позволяют переопределить эти отношения для типов, реализующих эти интерфейсы.In the System.Collections.Generic namespace, the IComparer<T> and IEqualityComparer<T> generic interfaces offer a way to define an ordering or equality comparison for types that do not implement the System.IComparable<T> or System.IEquatable<T> generic interface, and they provide a way to redefine those relationships for types that do. Эти интерфейсы используются методами и конструкторами многих универсальных классов коллекций.These interfaces are used by methods and constructors of many of the generic collection classes. Например, можно передать универсальный объект IComparer<T> в конструктор класса SortedDictionary<TKey,TValue>, чтобы указать порядок сортировки для типа, который не реализует универсальный интерфейс System.IComparable<T>.For example, you can pass a generic IComparer<T> object to the constructor of the SortedDictionary<TKey,TValue> class to specify a sort order for a type that does not implement generic System.IComparable<T>. Предусмотрены перегрузки универсального статического метода Array.Sort и метода экземпляра List<T>.Sort для сортировки массивов и списков с помощью реализаций универсального интерфейса IComparer<T>.There are overloads of the Array.Sort generic static method and the List<T>.Sort instance method for sorting arrays and lists using generic IComparer<T> implementations.
Универсальные классы Comparer<T> и EqualityComparer<T> предоставляют базовые классы для реализаций универсальных интерфейсов IComparer<T> и IEqualityComparer<T>. Кроме того, они предоставляют операции упорядочения и сравнения на равенство по умолчанию через соответствующие свойства Comparer<T>.Default и EqualityComparer<T>.Default.The Comparer<T> and EqualityComparer<T> generic classes provide base classes for implementations of the IComparer<T> and IEqualityComparer<T> generic interfaces, and also provide default ordering and equality comparisons through their respective Comparer<T>.Default and EqualityComparer<T>.Default properties.
Графический пользовательский интерфейс — инструкции и правила
При разработке GUI применяются определенные своды правил, которые помогают сделать программы удобнее в использовании. В качестве примера можно привести 8 золотых правил от Бена Шнайдермана. Ниже приведем несколько сносок из этих правил:
- Согласованность: взаимодействие должно происходить всегда похожим образом. То есть, следует избегать использования панелей управления с опциями типа “скопировать выделенную область”, “удалить выделенную область”, “добавить выделенную область”. Данный пример показывает отсутствие согласованности в GUI, чего следует избегать;
- Информативная обратная связь: все действия, производимые пользователем, должны быть подкреплены обратной связью. Например, если двойной клик открывает программу, то человеку приходится подождать пару секунд, прежде чем он сможет пользоваться этой программой. Чтобы пользователь знал, что его действия принесли результат, нужно проинформировать его об этом. Это можно реализовать сменой курсора. Один из старейших и привычных примеров – это курсор с песочными часами в Windows;
- Не перегружайте память пользователей: пользователи не в силах запомнить все и сразу. В длинных сегментах взаимодействия, где пользователь вынужден переходить по нескольким окнам, информация всегда должна отображаться в одной и той же области. Менее востребованная информация, которая отображалась в самом начале, должна быть скрыта.
Типы пользовательских интерфейсов. Графический, текстовый и другие
Текстовый интерфейс — это способ общения человека с компьютером с помощью печати команд. Например, в операционной системе MS-DOS интерфейс был текстовым — пользователь набирал на клавиатуре нужные команды, а машина их выполняла.
Текстовый интерфейс MS-DOS — командная строка
https://img.anews.com/media/gallery/107873059/717381714.jpg
Проблема текстового интерфейса в том, что пользователь должен знать необходимые команды и каждый раз вручную набирать их без ошибок. Частично от этой трудности избавили оболочки для MS-DOS — например, Norton Commander.
Norton Commander — файловый менеджер для MS-DOS. В нем можно не только набирать команды на клавиатуре, но работать с файлами с помощью сочетаний клавиш.
https://img.anews.com/media/gallery/107873059/210187911.jpg
Вскоре появились и графические интерфейсы, где пользователь взаимодействует с визуальными объектами: кнопками, значками, картинками на экране. Операционная система Windows использует графический интерфейс: пользователь кликает мышкой по иконкам — пиктограммам, изображающим файлы и программы.
Графический интерфейс Windows 3.11
https://img.anews.com/media/gallery/107873059/749078782.jpg
Материальный интерфейс — это способ взаимодействия с компьютером с помощью осязаемых конструкций. Например, компьютерная мышка или джойстик — это материальный интерфейс. Двигая мышку по столу, мы одновременно перемещаем стрелку курсора по экрану.
Материальный интерфейс — компьютерная мышь. Фото: Depositphotos
https://img.anews.com/media/gallery/107873059/909429744.jpg
Голосовой интерфейс — это управление с помощью речевых команд. Человеческий голос сегодня умеют понимать даже мобильные телефоны. Например, Siri от Apple, голосовой помощник Google, «Алиса» от «Яндекса»
Голосовой интерфейс — Siri от Apple. Siri — это сокращение от Speech Interpretation and Recognition Interface (интерфейс распознавания и интерпретации речи). Фото: Depositphotos
https://img.anews.com/media/gallery/107873059/437279789.jpg
Жестовый интерфейс позволяет отдавать команды, делая жесты пальцем, рукой, компьютерной мышью, специальным контроллером и т.п.
Жестовый интерфейс — игровая приставка Nintendo Wii, контроллеры которой реагируют на движения пользователя.
https://img.anews.com/media/gallery/107873059/776351065.jpg
Тактильный интерфейс позволяет пользователю испытывать осязательные ощущения (нажим, вибрацию и т.п.) и взаимодействовать с компьютером с их помощью.
Перчатки виртуальной реальности — пример тактильного интерфейса. Фото: NASA
https://img.anews.com/media/gallery/107873059/446402236.jpg
Нейронный интерфейс позволяет передавать команды с помощью вживленных в мозг электродов. Двунаправленные нейронные интерфейсы могут не только принимать информацию от мозга, но и отправлять ее в мозг — например, через сетчатку глаза.
Йенс Науманн — слепой, способный «видеть» с помощью нейронного зрительного протеза. Камера улавливает изображение и направляет обработанную версию в зрительную кору головного мозга через электроды.
https://img.anews.com/media/gallery/107873059/483435789.jpg
Киану Ривз в фильме «Матрица» (1999). Герои пользуются нейроинтерфейсом, чтобы попасть в виртуальную реальность — Матрицу.
https://img.anews.com/media/gallery/107873059/54660680.jpg
Киберспейс — интерфейс в виде виртуальной реальности. Кадр из фантастического фильма «Джонни Мнемоник» (1995)
https://img.anews.com/media/gallery/107873059/933522061.jpg
Облачный веб-интерфейс
Последние несколько лет в глобальной паутине активно развиваются облачные хранилища данных, а проще говоря — облака. Каждый желающий при регистрации получает там определенный кусочек пространства бесплатно и хранить там информацию разного типа: программы, документы, видео, фото или музыку. Доступ к ней можнл получить из любого места в мире при условии что там есть выход в Интернет. Если предоставляемого бесплатного объёма мало — можно докупить еще. Это очень удобно и потому облака становятся всё популярнее и популярнее. Для работы с информацией у каждого пользователя есть личный кабинет с необходимым набором инструментов для манипуляций с файлами — создание, просмотр, редактирование, копирование и удаление. Это и есть веб-интерфейс облака. Вот наглядный пример — облако@mail.ru:
Так же, в числе популярных в России, можно выделить Google Drive, Яндекс Диск, DropBox.
Пользователи электронных устройств взаимодействуют с этими устройствами с помощью интерфейса
Интерфейс служит связывающим звеном и помогает более удобно и понятно для человека использовать устройства и решать нужные им задачи. Они необходимы человеку, чтобы понимать различную связь между отдельными блоками сложной системы, а также иметь возможность ими управлять.
Используя для электронно-вычислительных устройств рассматривают как в логической форме, так и в физической.
Логические интерфейсы представляют из себя различные сложные математические вычисления и системы, которые основываются и работают на базовых понятиях алгебры.
Физические интерфейсы представляют из себя, взаимодействие всех отдельных частей вычислительного устройства, сюда входят процессоры, материнские платы, чипы памяти, видео карты, блоки питания, периферийные устройства и так далее.
Сейчас они используются буквально во всех электронных устройствах, это и банкоматы, мобильные гаджеты и тому подобное, и обмен информации между человек и электронными устройствами просто не возможен без интерфейса.
Условно для компьютерных программ, интерфейс можно разделить на простой и сложный
Так если взять к примеру текстовый редактор WordPad, то в основе его лежит интуитивно понятный «интерфейс», представляющий из себя набор меню, с помощью которых пользователь может выполнять основные функции по набору, редактированию, печати и других функций, связанных с обработкой текстовой информации.
Такой редактор имеет простой «интерфейс», так как в программе используется один вид меню и функционал её не имеет расширенных возможностей.
Текстовый редактор Microsoft Word по сравнению с редактором WordPad имеет более сложный «интерфейс». Помимо более расширенного функционала, программа имеет отладчик-компилятор, на основе языка программирования Visual Basic. Возможности данной программы выходят далеко за рамки обычного редактора текста. Это позволяет в свою очередь создавать сайты для интернета и многое другое.
Такая же аналогия между сложным и простым интерфейсом проходит и в других программах, которые выполняют другие задачи. Опять приведём пример, для полного понимания их различий, вне зависимости от выполняемых задач.
Программа Paint, которая входит в стандартную комплектацию операционных систем Windows. Она представляет собой графический редактор с простым интерфейсом (ИФ) и ограниченным набором функций по работе с цифровым изображением.
Графические редакторы Adobe Photoshop и Corel Draw имеют более сложный программный интерфейс по сравнению с редактором Paint и обладают более широким набором инструментов для обработки цифровых изображений.
Несколько главных отличий
Кроме различий в сложности интерфейса, интерфейсы отличаются визуальным видом взаимодействия между электронным устройством и человеком.
На раннем этапе развития электронных устройств, ИФ программных средств состоял как правило из буквенных и цифровых обозначений. Эти обозначения нужно было набирать вручную или выбирать с помощью меню нужный пункт. Так ИФ пользователя операционной системы MSDOS позволял выполнять команды только с помощью набора пользователем командной строки.
С развитием технологий, в том числе аппаратных и программных средств, «интерфейс» пользователя существенно изменился. Свет увидел новые операционные системы, в которых он состоял уже из графических изображений. Такие знакомые всем нам, различные иконки, полосы прокрутки, кнопки, представляют из себя графические изображения.
Если сравнивать графический интерфейс, с более ранними интерфейсами, которые использовались в электронных устройствах, то он более удобен и интуитивно понятен многим пользователям и не требует особых знаний и навыков.
Относительно недавно считалось, что очень большим недостатком графического “интерфейса” является его прожорливость к аппаратным ресурсам электронных устройств. Но на данном этапе развития и производстве нано-чипов можно смело утверждать, что эти недостатки себя не могут проявлять, в связи с удешевлением стоимости процессоров и увеличением их скорости работы. Это также относится не только к центральному вычислительному чипу, а также и к другим составляющим элементам, которые задействованы в работе всего электронно-вычислительного устройства.
Примечания
- Р 50.1.041-2002: Информационные технологии. Руководство по проектированию профилей среды открытой системы (СОС) организации-пользователя
- СТО НОСТРОЙ 2.15.9-2011: Инженерные сети зданий и сооружений внутренние. Устройство систем распределенного управления. Монтаж, испытания и наладка. Требования, правила и методы контроля
- Interface // ISO/IEC/IEEE 24765:2017 Systems and software engineering — Vocabulary:Interface: shared boundary across which information is passed
- Першиков В. И., Савинков В. М. Толковый словарь по информатике / Рецензенты: канд. физ.-мат. наук А. С. Марков и д-р физ.-мат. наук И. В. Поттосин. — М.: Финансы и статистика, 1991. — 543 с. — 50 000 экз. — ISBN 5-279-00367-0.
- ОСТ 45.68-96 Классификация и условные обозначения стыков (интерфейсов) цифровых станций местных телефонных сетей
- Мячев А. А. Интерфейсы средств вычислительной техники. Энциклопедический справочник. М.: Радио и связь, 1993. С. 4.
Графический пользовательский интерфейс — реальный мир как модель
Когда разрабатывался первый графический пользовательский интерфейс за основу были взяты элементы реального мира: мусорная корзина, папка, изображение дискеты в качестве кнопки сохранения. Сегодня многие иконки считаются устаревшими, но все равно используются.
Даже при использовании современных изображений и иконок дизайнеры стараются хотя бы минимально отразить их предназначение. Это позволяет облегчить интуитивное взаимодействие с интерфейсом. Цель GUI заключается в том, что люди могли легко определить предназначение каждой кнопки. Благодаря этому нам не приходится запоминать все команды, как это было в случае с командной строкой.
Веб-интерфейс хостинга
Этот вид командной оболочки больше знаком веб-мастерам и все тем, кто работает с сайтами — создаёт, администрирует, продвигает и т.п.
Каждый сайт в Интернете работает на специальном www-сервере, который, в свою очередь, крутится на специализированной компьютерной платформе — хостинге, разработанную и настроеную под размещение сайтов. Управление этой платформой осуществляется через специальный веб-интерфейс, который ещё называют Хостинг-Панель. Вот пример такой системы — веб-интерфейса DirectAdmin:
У хостеров так же популярны такие оболочки, как CPanel, Plesk и ISPmanager. Некоторые крупные компании разрабатывают для этих целей свой отдельный программный комплекс.
С помощью такого веб-интерфейса можно управлять работой сервера, мониторить его состояние, смотреть логи и сохранять резервные копии.
Интерфейс: шаг за шагом.
Первые ЭВМ очень отличались от современных, компактных машин. В эти огромные, иногда занимающие до половины рабочего кабинета, устройства с небольшим объемом памяти данные и программы вводились при помощи перфокарт. Создание перфокарт – полосок бумаги с отверстиями, проделываемыми операторами вручную, и ввод их в машину, был первым историческим типом интерфейса, громоздким и неудобным.
Следующим этапом развития интерфейса стала разработка первых операционных систем. Данные и команды вбивались в командную строку, появляющуюся на экране компьютера. Такой способ взаимодействия человека и машины был удобнее, но он требовал специальных знаний.
Если в первом случае машина выдавала результат в виде такой же перфокарты, то во втором, в результате ввода команд, строки, формулы или графики появлялись на экране. Процесс получения и обработки информации в процессе взаимодействия с компьютером ускорился.
Дальнейшее развитие вычислительной техники привело к появлению GUI – графического интерфейса (Graphical User Interface). Именно этот этап стал серьезным прорывом, сделавшим компьютерный мир доступным для простых пользователей. Графический интерфейс настроен на совместную работу с любой современной операционной системой, он легко читается и понятен каждому.
Современный тип интерфейса позволяет любому человеку, не имеющему специальных знаний, управлять умной машиной при помощи мыши и клавиатуры. Запуск программ, проигрывание музыки или кино, работа в графических редакторах осуществляется простым щелчком мыши по иконке.
Большой вклад в создание и развитие именно такого типа интерфейса внес Стив Джобс и созданная им компания Apple. Именно он придумал первую мышь и тестировал ее на своих компьютерах. Когда идея доказала свою работоспособность, ее стали копировать и другие производители. Компания Apple обязана большинству своих успехов и заметному преимуществу в конкурентной борьбе именно заботе об удобстве потребителя, «дружественному» интерфейсу.
Он удобен, программисты и дизайнеры компании выложились на все сто, создав привлекательную и комфортную систему. Другим компаниям повторить такой успех не удается.
Следующим витком развития технологий стало появление сенсорных технологий. Здесь научная мысль пошла по пути превращения взаимодействия человека и машины в естественный контакт, без дополнительных посредников. И в этом случае понятие интерфейса в своем применении не ограничивается только компьютерами или мобильными устройствами. Сенсорная панель, облегчающая управление бытовой техникой, например, микроволновой печью, также относится к категории интерфейсов.
Следует учесть, что интерфейс позволяет управлять не только программами, но и, например, играми. И успех той или иной игры всецело зависит от удобства управления, легко и интуитивно понятные в управлении игры остаются в памяти, а неудачники отправляются в корзину.
Есть у термина интерфейс и сугубо технический смысл, связный с возможностями ввода и вывода данных. На практике они выражается в устройстве на задней панели машины разъемов и входов, позволяющих подключить к ней различные устройства – флеш-карты, принтеры, даже музыкальные колонки. В этом смысле USB-разъем превращается в USB-интерфейс.
Есть и еще одно, сугубо профессиональное толкование. В языке разработчиков программ слово «interface» обозначает способы и методы, которые использует программист для облегчения общения своей программы с операционной системой. Интерфейс, в этом случае, это те разделы программы, которые описывают ее взаимодействие с другими программами.
Интерфейс системы — как исправить ошибку?
Некоторые советы, которые могут помочь:
У одного пользователя была ошибка в работе интерфейса — он извлек карту, сделал перезагрузку и ошибка исчезла.
Другие пишут что ошибку вызывает автоматически включающийся энергосберегающий режим в настройках батареи.
Один человек исправил так — включил разрешения для контактов в приложении Интерфейс системы.
Также нашел инфу, что проблема может быть в блокировке Графическим Ключом. Нужно очистить хранилище сертификатов и их данные в настройках безопасности, чтобы стал доступен пункт отключения опции блокировки рекламы. Короче этот графический ключ нужно отключить.
Одному помогла очистка кэша приложения Интерфейс системы. После — ошибки, мол приложение остановлено — уже не было. Попробуйте и вы. А еще можно попробовать удалить данные.
Странно еще то, что один человек выполнил сброс до заводских.
но ему не помогло (внимание — но некоторым и помогло!). Это говорит о том, что проблема может быть в самой прошивке
Тогда если тел на гарантии — несите в сервисный центр. Ну или сами прошейте, скачав другую прошивку с оф сайта (при наличии), если вы конечно не боитесь прошивать))
Еще можно произвести сброс параметров: Настройки > Приложения > Сброс настроек. Некоторым помогает.
Если вы устанавливали сторонний лаунчер — то проблема может быть в нем. И также получается, что если лаунчер не ставили — то может проблему можно решить установкой стороннего лаунчера.
Интересно — один пользователь написал то ошибка не выскакивает, если отключен интернет. Возьмите себе на заметку.
Также причиной могут быть сторонние установленные приложения для изменения внешнего вида Андроида.
Нашел инфу — часто такая проблема связанная с SystemUI.apk. При возможности — замените данный файл на стоковый.
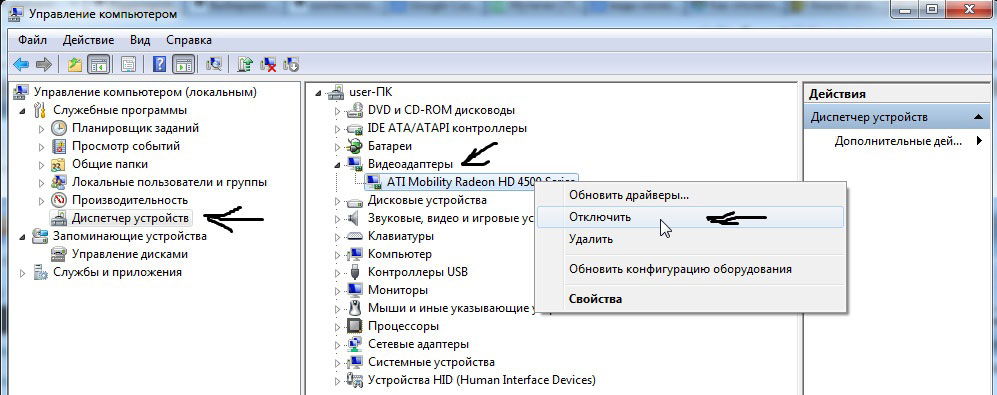
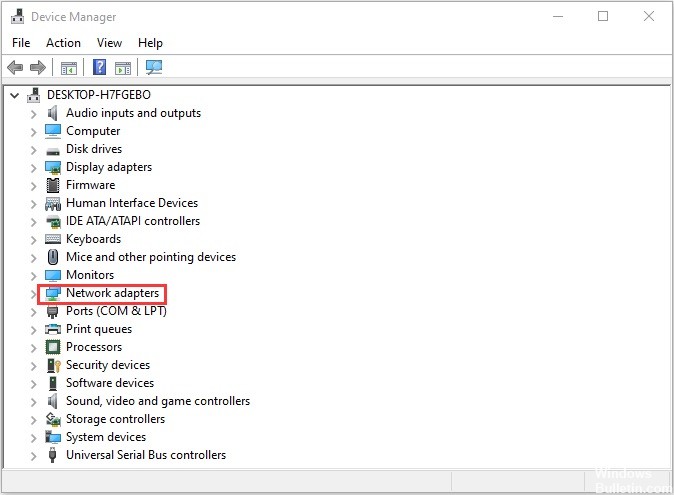
Виды интерфейсов пользователя операционных систем
Рейтинг: / 16
- Подробности
- Просмотров: 11737
Share
Класс!
Поделиться
Виды интерфейсов пользователя операционных систем
По типу
пользовательского интерфейса различают текстовые (линейные), графические и
речевые операционные системы.
Пользовательским
интерфейсом называется набор приемов взаимодействия пользователя с приложением.
Пользовательский интерфейс включает общение пользователя с приложением и язык
общения.
Текстовые
ОС
Линейные операционные
системы реализуют интерфейс командной строки. Основным устройством управления в
них является клавиатура. Команда набирается на клавиатуре и отображается на
экране дисплея. Окончанием ввода команды служит нажатие клавиши Enter. Для
работы с операционными системами, имеющими текстовый интерфейс, необходимо
овладеть командным языком данной среды, т.е. совокупностью команд, структура
которых определяется синтаксисом этого языка.
Первые настоящие
операционные системы имели текстовый интерфейс. В настоящее время он также
используется на серверах и компьютерах пользователей.
Графические
ОС
Такие операционные
системы реализуют интерфейс, основанный на взаимодействии активных и пассивных
графических экранных элементов управления. Устройствами управления в данном
случае являются клавиатура и мышь. Активным элементом управления является
указатель мыши — графический объект, перемещение которого на экране
синхронизировано с перемещением мыши. Пассивные элементы управления — это
графические элементы управления приложений (экранные кнопки, значки,
переключатели, флажки, раскрывающиеся списки, строки меню и т.д.).
Примером исключительно
графических ОС являются операционные системы семейства Windows. Стартовый экран
подобных ОС представляет собой системный объект, называемый рабочим столом.
Рабочий стол — это графическая среда, на которой отображаются объекты (файлы и
каталоги) и элементы управления.
В графических
операционных системах большинство операций можно выполнять многими различными
способами, например через строку меню, через панель инструментов, через систему
окон и др. Поскольку операции выполняются над объектом, предварительно он
должен быть выбран (выделен).
Основу графического
интерфейса пользователя составляет организованная система окон и других
графических объектов, при создании которой разработчики стремятся к
максимальной стандартизации всех элементов и приемов работы.
Окно — это обрамленная
прямоугольная область на экране монитора, в которой отображаются приложения,
документ, сообщение. Окно является активным, если с ним в данный момент
работает пользователь. Все операции, выполняемые в графических ОС, происходят
либо на Рабочем столе, либо в каком-либо окне.
Речевые
ОС
В случае
SILK-интерфейса (от англ. speech – речь, image – образ, language – язык,
knowledge – знание) – на экране по речевой команде происходит перемещение от
одних поисковых образов к другим.
Предполагается, что при
использовании общественного интерфейса не нужно будет разбираться в меню.
Экранные образы однозначно укажут дальнейший путь перемещения от одних
поисковых образов к другим по смысловым семантическим связям.
ПримечанияRemarks
Объявления интерфейсов похожи на объявления классов, за исключением того, что ни один член не реализован.Interface declarations resemble class declarations except that no members are implemented. Вместо этого все члены являются абстрактными, как указано ключевым словом .Instead, all the members are abstract, as indicated by the keyword . Не предоставляется тело метода для абстрактных методов.You do not provide a method body for abstract methods. Однако можно предоставить реализацию по умолчанию, включив отдельное определение члена в качестве метода вместе с ключевым словом.However, you can provide a default implementation by also including a separate definition of the member as a method together with the keyword. Это эквивалентно созданию виртуального метода в базовом классе на других языках .NET.Doing so is equivalent to creating a virtual method in a base class in other .NET languages. Такой виртуальный метод можно переопределить в классах, реализующих интерфейс.Such a virtual method can be overridden in classes that implement the interface.
По умолчанию для интерфейсов используется уровень доступности .The default accessibility for interfaces is .
При необходимости можно присвоить каждому параметру метода имя с помощью обычного синтаксиса F #:You can optionally give each method parameter a name using normal F# syntax:
В приведенном выше примере метод имеет единственный параметр типа с именем .In the above example, the method has a single parameter of the type with the name .
Реализовать интерфейсы можно двумя способами: с помощью выражений объектов и типов классов.There are two ways to implement interfaces: by using object expressions, and by using class types. В любом случае тип класса или выражение объекта предоставляет тела методов для абстрактных методов интерфейса.In either case, the class type or object expression provides method bodies for abstract methods of the interface. Реализации относятся к каждому типу, реализующему интерфейс.Implementations are specific to each type that implements the interface. Поэтому методы интерфейса для разных типов могут отличаться друг от друга.Therefore, interface methods on different types might be different from each other.
Ключевые слова и , которые отмечают начало и конец определения, являются необязательными при использовании упрощенного синтаксиса.The keywords and , which mark the start and end of the definition, are optional when you use lightweight syntax. Если эти ключевые слова не используются, компилятор пытается определить, является ли тип классом или интерфейсом, анализируя используемые конструкции.If you do not use these keywords, the compiler attempts to infer whether the type is a class or an interface by analyzing the constructs that you use. При определении члена или использовании другого синтаксиса класса тип интерпретируется как класс.If you define a member or use other class syntax, the type is interpreted as a class.
Стиль написания кода .NET — это начало всех интерфейсов с заглавной буквой .The .NET coding style is to begin all interfaces with a capital .
Можно указать несколько параметров двумя способами: F #-style и. Стиль NET.You can specify multiple parameters in two ways: F#-style and .NET-style. Оба метода будут компилироваться одинаково для потребителей .NET, но в стиле F # будут принудительно использовать в f # приложение с параметрами и. NET-Styles вынуждает вызывающие методы F # использовать приложение аргументов кортежа.Both will compile the same way for .NET consumers, but F#-style will force F# callers to use F#-style parameter application and .NET-style will force F# callers to use tupled argument application.
Общая теория¶
По факту интерфейс затрагивает сразу несколько аспектов создания программ относящихся к проектированию, реализации, конечной сборке. Поэтому, чтобы понять предназначение интерфейса, необходимо рассмотреть каждый аспект по отдельности.
Первый аспект (реализация) предлагает рассматривать создаваемые экземпляры как социальные объекты чья публичная часть инфраструктуры была оговорена в контракте, к коему относится интерфейс. Другими словами интерфейс это контракт реализация которого гарантирует наличие оговоренных в нем членов потребителю экземпляра. Поскольку интерфейс описывает исключительно типы членов объекта (поля, свойства, сигнатуры методов) они не могут гарантировать что сопряженная с ними логика будет соответствовать каким-либо критериям. Поэтому случаю была принята методология называемая контрактное программирование. Несмотря на то что данная методология вызывает непонимание у большинства начинающих разработчиков, в действительности она очень проста. За этим таинственным термином скрываются рекомендации придерживаться устной или письменной спецификации при реализации логики сопряженной с оговоренными в интерфейсе членами.
Второй аспект (проектирование) предлагает проектировать объекты менее независимыми за счет отказа от конкретных типов (классов) в пользу интерфейсов. Ведь пока тип переменной или параметра представляется классовым типом, невозможно будет присвоить значение соответствующее этому типу, но не совместимое с ним. Под соответствующим подразумевается соответствие по всем обязательным признакам, но не состоящим в отношениях наследования. И хотя в TypeScript из-за реализации номинативной типизации подобной проблемы не существует, по возможности рекомендуется придерживаться классических взглядов.
Третий аспект (сборка) вытекает из второго и предполагает уменьшение размера компилируемого пакета (bundle) за счет отказа от конкретных типов (классов). Фактически если какой-либо объект требуется пакету лишь для выполнения операций над ним, последнему вовсе не нужно содержать определение первого. Другими словами скомпелированный пакет не должен включать определение класса со всей его логикой только потому, что он указан в качестве типа. Для этого как нельзя лучше подходят типы представленные интерфейсами. Хотя нельзя не упомянуть, что данная проблема не имеет никакого практического отношения к разработчикам на языке TypeScript поскольку его (или точнее сказать JavaScript) модульная система лишена подобного недостатка.
Вот эти несколько строк описывающие оговоренные в самом начале аспекты заключают в себе ответы на все возможные вопросы которые только могут возникнуть относительно темы сопряженной с интерфейсами. Если ещё более доступно, то интерфейсы нужны для снижения зависимости и наложения обязательств на реализующие их классы. Интерфейсы стоит применять всегда и везде, где это возможно. Это не только повысит семантическую привлекательность кода, но и сделает его более поддерживаемым.
Не лишним будет добавить что интерфейсы являются фундаментальной составляющей идеологии как типизированных языков, так и объектно-ориентированного программирования.
Такая известная группа программистов, как “Банда четырех” (Gang of Four, сокращённо GoF), в своей книге, положившей начало популяризации шаблонов проектирования, описывали интерфейс как ключевую концепцию объектно-ориентированного программирования (ооп). Понятие интерфейса является настолько важным, что в книге был сформулирован принцип объектно-ориентированного проектирования, который звучит так: Программируйте в соответствии с интерфейсом, а не с реализацией.
Другими словами, авторы советуют создавать систему, которой вообще ничего не будет известно о реализации. Проще говоря, создаваемая система должна быть построена на типах, определяемых интерфейсами, а не на типах, определяемых классами.
С теорией закончено. Осталось подробно рассмотреть реализацию интерфейсов в TypeScript.