Http: протокол, который каждый разработчик должен знать (часть 2)
Содержание:
- Понимание роли TCP и UDP
- Действительно ли HTTP/2 работает быстрее?
- Недостатки постоянного соединения
- URL — уникальное положение ресурса
- Point-to-Point протоколы
- Преимущество http/2 для разработчиков
- История
- HTTP/3 идет
- Отношение поисковых систем к http/2
- 3.11 Метки объектов (Entity Tags).
- Аутентификация
- Шаг 2: Покупка SSL сертификата
- История [ править ]
- Ссылки [ править ]
- Формат запроса
- Работа с заголовками в PHP
- Погружение в код
Понимание роли TCP и UDP
Теперь пришло время изучить, где HTTP/3 вписывается в TCP и UDP.
TCP
В то время как IP является базовым уровнем всех наших онлайн-коммуникаций сегодня, TCP (Transmission Control Protocol) является частью более высокого уровня набора интернет-протоколов, обеспечивая надежность, необходимую для Интернета, почты, передачи файлов (FTP) – для приложений слои / протоколы интернета.
Это включает в себя многоэтапное установление соединения с квитированием, гарантированный порядок пакетов и повторную передачу потерянных пакетов. Он обеспечивает обратную связь (Acks) с доставкой отправителю и так далее. Существует также вычисление контрольной суммы для обнаружения ошибок.
Все это указывает на множество шагов, которые делают TCP надежным протоколом, что делает его основой самых печально известных интернет-сервисов, которые мы используем сегодня.
Его спецификации, относящиеся к 1974 году (RFC 675) и 1981 году (RFC 793) , по сей день существенно не изменились.
Однако надежность, которую обеспечивает TCP, не обходится без затрат. Затраты на все обращения туда и обратно, необходимые для рукопожатий, отзывов о доставке, гарантий заказа и контрольных сумм, которые можно считать слабыми и избыточными. Это сделало TCP узким местом современного стека протоколов. HTTP/2 достиг плато улучшений скорости, которые могут быть достигнуты поверх TCP.
Любое существенное изменение TCP не является простым делом, поскольку протокол является частью стека TCP / IP, который восходит к 70-м годам. Он глубоко встроен в операционные системы, прошивку устройства и т. Д.
UDP
UDP ( User Datagram Protocol ) также является одной из частей пакета интернет-протокола, спецификация которого относится к 1980 году (RFC 768) .
Как следует из названия, это протокол без установления соединения на основе дейтаграмм. Это означает, что нет рукопожатий и нет гарантий заказа или доставки. Это означает, что любые возможные шаги для обеспечения доставки, целостности данных и прочего оставляются на уровне приложений. Это означает, что приложение, построенное поверх UDP, может использовать стратегии выбора вишен, которые оно будет использовать в зависимости от конкретного случая, или оно может использовать элементы канального уровня , такие как контрольные суммы, чтобы избежать накладных расходов.
Поскольку UDP широко распространен, как и TCP, он позволяет добиться улучшений, не требуя широкой смены прошивки на всех устройствах, подключенных к Интернету, или значительных изменений в операционных системах.
Этот поток в Hacker News может помочь нам начать понимать причину создания новой версии HTTP поверх существующего сетевого стека, а не изобретать ее заново (хотя это еще не все).
Спецификация формата пакетов UDP довольно минимальна, ее заголовок состоит из порта источника, порта назначения, длины в байтах, заголовка пакета и данных пакета, а также контрольной суммы. Контрольная сумма может использоваться для проверки целостности данных как для заголовка, так и для части данных пакета.
Контрольная сумма является необязательной, если нижележащим уровнем протокола является IPv4, и обязательна для IPv6. До сих пор UDP использовался для приложений VoIP, потокового видео, системы DNS и протокола DHCP .
Действительно ли HTTP/2 работает быстрее?
Специалисты из HttpWatch провели несколько тестов и выявили серьезное ускорение от использования HTTP/2.
На скриншоте ниже показана скорость загрузки страницы с использованием HTTP/1.1:
А на этом скриншоте — результат с использованием HTTP/2:
Скорость загрузки выросла на 23%. Эксперты HttpWatch также отмечают, что технология пока не до конца оптимизирована, и ожидают реальное ускорение в районе 30%.
Мы в «Айри» также проводили тестирование в январе-феврале 2016 года, чтобы выяснить, сколько может выиграть реальный сайт после перевода на протокол HTTPS + HTTP/2. В среднем по нескольким сайтам, которые уже прошли предварительную оптимизацию по скорости (сжатие и объединение файлов, сетевая оптимизация), клиентская скорость загрузки выросла на 13-18% только за счет включения HTTP/2.
Стоит упомянуть, что не все эксперименты были столь однозначны. На «Хабре» был описан эксперимент, поставленный командой «Яндекс.Почты». Тестировался протокол SPDY, но напомним, что HTTP/2 разрабатывался на основе SPDY и очень близок к нему в плане используемых методов.
Команда «Яндекс.Почты», протестировав SPDY на части своих реальных пользователей, установила, что среднее время загрузки изменилось всего лишь на 0,6% и не превысило статистической погрешности. Однако специалисты «Яндекс.Почты» обнаружили, тем не менее, положительный момент от использования SPDY. Поскольку число соединений с серверами уменьшилось (это ключевая особенность SPDY и HTTP/2), то нагрузка на серверы заметно сократилась).
Недостатки постоянного соединения
Хотя постоянные HTTP соединение позволяет увеличить скорость передачи данных от web сервера к клиенту, поддержание этого соединения требует ресурсов на сервере. Ресурсы сервера ограничены, и если клиент открыл соединения и его не использует, то этих ресурсов не хватит другим клиентам, особенно это плохо для высоконагруженных серверов, к которым поступают несколько сотен или тысяч запросов в секунду.
Поэтому современные web-серверы автоматически закрывают соединение, если оно не используется в течение какого-то времени, как правило от 5 до 15 или 20 секунд. Обычно этого времени достаточно для того чтобы загрузить web-страницу и все сопутствующие ей ресурсы.
URL — уникальное положение ресурса
Большую роль в работе web и http играет URL (Uniform Resource Locator) — уникальное положение ресурса, по-русски его часто называют ссылка. Это уникальный адрес веб-страницы в интернете.
Рассмотрим, как устроены ссылки. Например, https://www.zvondozvon.ru/tehnologii/protokoli. Сначала идет название протокола, в нашем случае https. Затем :// и доменное имя сервера www.zvondozvon.ru на котором размещена страница, либо здесь может находиться IP-адрес сервера. После этого через слеш указывается имя конкретной страницы, которую мы хотим загрузить /tehnologii/protokoli.
URL рассчитаны не только на работу с http и html, но и например с другими протоколами, можно указать защищенный протокол https или протокол ftp. Также не обязательно использовать гипертекст, на веб-серверах могут размещаться обычные текстовые страницы.
Point-to-Point протоколы
Отдельно расскажем о Point-to-Point (от точки к точке, двухточечный) протоколе также известном как PPP. PPP уникален по своим функциям, он применяется для коммуникации между двумя маршрутизаторами без участия хоста или какой-либо сетевой структуры в промежутке. При необходимости, PPP обеспечивает аутентификацию, шифрование, а также сжатие данных. Он широко используется при построении физических сетей, например, кабельных телефонных, сотовых телефонных, сетей по кабелю последовательной передачи и транк-линий (когда один маршрутизатор подключают к другому для увеличения размера сети).
У PPP есть два подвида — PPPoE (PPP по Ethernet) и PPPoA (PPP через асинхронный способ передачи данных — ATM), интернет-провайдеры часто их используют для DSL соединений.
PPP и его старший аналог SLIP (протокол последовательной межсетевой связи) формально относятся к межсетевому уровню TCP/IP, но в силу особого принципа работы, иногда выделяются в отдельную категорию. Преимущество PPP в том, что для установки соединения не требуется сетевая инфраструктура, а необходимость маршрутизаторов отпадает. Эти факторы обуславливают специфику использования PPP протоколов.
Преимущество http/2 для разработчиков
Современный протокол избавляет разработчиков от большого
количества устаревших мероприятий, к которым ранее им приходилось прибегать для
ускорения загрузки документов:
-
Доменное
шардирование. Раньше в http/1.1
число открытых соединений было ограничено. Но можно было установить большое количество
соединений за счет загрузки файлов сразу с нескольких поддоменов, чтобы
ускорить работу. Такой подход был особенно актуальным для сайтов, куда
загружено множество изображений. Теперь благодаря HTTP/2 нет нужды прибегать к домен-шардингу,
потому что протокол дает возможность запросить неограниченное количество ресурсов.
Тем более, что с новым протоколом доменное шардирование не только не повысит производительность,
но и нагрузит сервер лишними соединениями. -
Объединение
скриптов Java и CSS. Процедура заключается в том, чтобы из множества
маленьких файлов создать один большой. Это конечно уменьшает число запросов, но
пользователь, посетив страницу, загрузит абсолютно все CSS и JS файлы, даже те, которые ему не
понадобятся. Соответственно объединение файлов съедает память. Еще одна
трудность – все элементы нуждаются в одновременной чистке из кэша, так как
недопустимо, чтобы дата окончания срока действия каждого из них разнилась. Если
поменять даже одну строку в CSS,
срок действия закончится у всех элементов одновременно. HTTP/2 позволяет не прибегать к объединению
файлов, потому что он не затрачивает много ресурсов. -
Объединение
картинок (спрайты). Тоже снижает количество запросов, но так как вес изображения
увеличится, загружаться он будет дольше. Более того, для показа хотя бы одной
картинки нужно загрузить весь спрайт. Вывод – применение спрайтов чревато занятием
больших объемов памяти. -
Доменные
имена без cookie. Подразумевает загрузку
изображений, JS и CSS файлов с другого домена, где нет данных cookie. -
Перенос JavaScript, CSS, картинок в HTML-файл. Аналогично уменьшает количество соединений, но
страница не отобразится до полной загрузки всего файла.
История
- HTTP/0.9
- HTTP был предложен в марте 1991 года Бернерс-Ли,Тимом Бернерсом-Ли, работавшим тогда в CERN, как механизм для доступа к документам в Интернете и облегчения навигации посредством использования гипертекста. Самая ранняя версия протокола HTTP/0.9 была впервые опубликована в январе 1992г. (хотя реализация датируется 1990 годом). Спецификация протокола привела к упорядочению правил взаимодействия между клиентами и серверами HTTP, а также чёткому разделению функций между этими двумя компонентами. Были задокументированы основные синтаксические и семантические положения.
- HTTP/1.0
- HTTP/1.1
- Текущая версия протокола, принята в июне 1999 года. Впервые спецификация HTTP/1.1 была опубликована в январе 1997. Также разъяснено допустимое поведение клиента (браузера), сервера и прокси-серверов в некоторых сомнительных ситуациях. То есть версия 1.1 появилась всё-таки в 1997 году. Новым в этой версии был режим «постоянного соединения»: TCP-соединение может оставаться открытым после отправки ответа на запрос, что позволяет посылать несколько запросов за одно соединение. Клиент теперь обязан посылать информацию об имени хоста, к которому он обращается, что сделало возможной более простую организацию виртуального хостинга.
- HTTP/2
- 11 февраля 2015 года опубликованы финальные версии черновика следующей версии протокола. В отличие от предыдущих версий, протокол HTTP/2 является бинарным. Среди ключевых особенностей мультиплексирование запросов, расстановка приоритетов для запросов, сжатия заголовков, загрузка нескольких элементов параллельно, посредством одного TCP соединения, поддержка проактивных push-уведомлений со стороны сервера.
HTTP/3 идет
Некоторые говорят, что жажда большей скорости и меньших задержек в веб-индустрии совпадает с жаждой увеличения объема оперативной памяти в Google Chrome.
HTTP/2 Использование
На момент написания этой статьи HTTP/3 был интернет-проектом или идентификатором IETF , что означает, что в настоящее время рассматривается вопрос о готовящемся стандарте интернета, подготовленный Целевой группой по интернет-разработкам – международному органу по стандартизации интернета , отвечающему за определение и продвижение согласованных стандартов интернет-протокола, таких как TCP, IPv6 , VoIP, Интернет вещей и т. д.
Это открытый орган, который объединяет интернет-индустрию и способствует обсуждению направления Интернета.
В настоящее время этап идентификации HTTP/3 является последним этапом перед тем, как предложения будут переведены на уровень RFC, или Запрос на комментарии, который мы можем рассматривать, для всех намерений и целей , в официальных определениях интернет-протокола. Затем реализуются все основные интернет-игроки.
Это означает, что HTTP/3 должен стать официальным стандартом после истечения срока действия проекта в конце этого года (июнь 2019 года).
Отношение поисковых систем к http/2
В отличие от протокола SPDY, где соединение между сервером и пользователем необходимо в обязательном порядке шифровать посредством HTTPS, при использовании второй версии HTTP такой необходимости нет. Однако разработчики браузеров придумали, как заставить клиентов использовать защищенный протокол – они реализовали протокол только для TLS. В связи с этим все, кто желает перейти на http/2, обязаны первым делом начать пользоваться https.
Да и это не единственная причина, по которой нужно прибегать
к безопасному соединению. Если ваш сайт использует обычный HTTP протокол,
он не сможет подняться на высокие позиции в результатах выдачи в Google, так как для поисковой
системы наличие HTTPS протокола – один из факторов ранжирования. Браузеры уже помечают
для пользователей сайты без TLS-соединения
«небезопасными».
На заметку. Без защищенного соединения вы не сможете воспользоваться огромным количеством функций HTML5, такими как геолокация.
С 19 декабря 2016 года компания Google заявила, что их основной робот поддерживает HTTP/2 – это явный признак того, что поисковик хорошо относится к протоколу. Аналитик команды Google Джон Мюллер лично подтвердил, что использование нового протокола будет поощряться хорошим ранжированием сайтов, переведенных на него, так как он ускоряет их работу.
Да, поддержка современного протокола на сайте не влияет непосредственно на его позиции в поисковой выдаче. Но так как скорость загрузки страниц является значительным критерием ранжирования, то HTTP/2 непременно поможет в SEO-продвижении. И если ускорить работу сайта, то обязательно улучшатся показатели поведенческих факторов, что и приведет к положительному ранжированию.
У быстро загружающихся страниц куда меньше отказов, чем у «медленных»,
потому что посетителю удобнее на нормально работающей странице изучать контент
и совершать какие-либо действия.
3.11 Метки объектов (Entity Tags).
Метки объектов используются для сравнения двух или более объектов
от одного и того же запрошенного ресурса. HTTP/1.1 использует метки
объекта в полях заголовка ETag (),
If-Match (), If-None-Match
(), и If-Range
().
Определение того, как они используются и сравниваются в качестве
меток проверки кэша находится в . Метка объекта
состоит из непрозрачной цитируемой строки (opaque quoted string),
возможно предваренной индикатором слабости (weakness indicator).
entity-tag = opaque-tag
weak = "W/"
opaque-tag = quoted-string
«Сильная метка объекта» («strong entity tag») может быть разделена
двумя объектами ресурса, только если они пооктетно эквивалентны.
«Слабая метка объекта» («weak entity tag»), обозначяемая префиксом
«W/», может быть разделена двумя объектами ресурса только если
объекты эквивалентны и могли бы заменять друг друга без
значительного изменения в семантике. Слабая метка объекта может
использоваться только для слабого сравнения.
Метка объекта ДОЛЖНА быть уникальна среди всех версий всех
объектов, связанных с конкретным ресурсом. Данное значение метки
объекта может использоваться для объектов, полученных запросами
различных URI без предположения эквивалентности этих объектов.
Аутентификация
HTTP действительно поддерживает рудиментарную форму аутентификации, называемой Основной Проверкой Подлинности (Basic Authentication), точно также как и более надежную форму — Краткую Проверку Подлинности (Digest Authentication).
В Основной Проверке Подлинности сервер сразу же отвергает запрос клиента с WWW-Authenticate и кодом состояния 401 — Unauthorized. Увидев этот заголовок, браузер отображает диалоговое окно входа с запросом имени пользователя и пароля. Эта информация отправляется в фотмате BASE64 в заголовке запроса на аутентификацию. Теперь сервер может проверить запрос и разрешить доступ, если учетные данные верны. Некоторые серверы могут даже отправить заголовок Autentification-Info, содержащий дополнительные детали об аутентификации.
Следствием Основной Проверки Подлинности является Проверка Подлинности Прокси. Вместо веб-сервера, задача аутентификации состоит в запрашивании промежуточного прокси-сервера. Прокси-сервер отправляет заголовок Proxy-Authenticate с кодом статуса 407-Unauthorized. В свою очередь, клиенту предлагается посылать мандаты с помощью заголовка запроса Proxy-Authorization.
Краткая Проверка Подлинности похожа на Основную ПП техникой, схожей с WWW-Authenticate и заголовками авторизации, но Краткая ПП использует более надежные хэш-функции для шифрования имени пользователя и пароля (обычно- MD5 или KD дайджест-функций). Хотя Краткая ПП должна быть более безопасной, чем Основная ПП, веб-сайты обычно используют Основную ПП из-за её простоты. Для смягчения проблем безопасности Основные ПП используются в сочетании с SSL (Secure Sockets Layer).
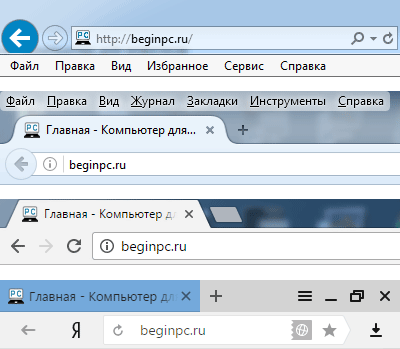
Протокол Secure HTTP
Протокол HTTPS обеспечивает безопасное соединение в Интернете. Самый простой способ узнать, используете ли Вы его: проверить адресную строку браузера. Защищенный компонент HTTPs включает в себя вставленный слой шифрования / дешифрования между HTTP и TCP- Secure Sockets Layer (SSL) или улучшенный протокол Transport Layer Security (TLS).
SSL использует мощный алгоритм шифрования при помощи RSA и криптографии с открытым ключом. Так как безопасные транзакции в Интернете необычайно важны, разработка универсальных стандартов, основанных на Инфраструктуре Открытых Ключей (PKI) ведется уже давно.
Существующие клиенты / серверы не должны изменить способ обработки сообщения, так что большая часть тяжелой работы проходит в слое SSL. Таким образом, вы можете разрабатывать веб-приложения, используя Основные ПП и автоматически пользоваться преимуществами SSL за счет перехода на протокол https://. Однако, чтобы веб-приложение работало на протоколе HTTPS, необходимо иметь рабочий цифровой сертификат, развернутый на сервере.
Сертификаты
Также как человеку нужен паспорт для удостоверения личности, серверу нужен цифровой сертификат для идентификации. Сертификаты (или “certs”) выдаются Центром Сертификации (CA) и поручаются за Вашу личность в Интернете. CA хранят в себе PKI. Наиболее распространенная форма сертификатов- стандарт X.509 v3, который содержит такую информацию:
- поставщик сертификата,
- алгоритм сертификации,
- имя субъекта или организации, для которой создается сертификат,
- открытый ключ информации для субъекта,
- Сертифицированная Подпись, использовавшая заданный алгоритм подписи.
Когда клиент делает запрос через HTTPS, он сначала пытается найти сертификат на сервере. Если сертификат найден, его сверяют со списком Центров Сертификации. Если он не подходит ни к одному из перечисленных Центров, пользователю открывается диалоговое окно с предупреждением об ошибке сертификации сайта.
Как только сертификат сверен, вступает в силу полная и безопасная передача SSL.
Шаг 2: Покупка SSL сертификата
Прежде чем приобретать SSL нам нужно определиться с нашими потребностями.
Типы ssl
Все сертификаты выдаются для 1 домена:
Если у вас много поддоменов и вы хотите их перевести на https — стоит обратить внимание на сертификаты с пометкой Wildcard (количество поддоменов неограниченно)
Активация https для домена
После того, как вы решили какой тип сертификата вам нужен, купили его (свои сертификаты я покупал на gogetssl.com, а для блога решил потестить бесплатный Let’s Encrypt) и не забыли сохранить все ключи, которые вам были даны — самое время привязать все к вашему домену.
После активации домена он должен пройти валидацию:
Валидация домена пройдена
Все, теперь можно переходить к следующему шагу.
Бесплатный SSL от Let’s Encrypt
Let’s Ecnrypt — это некоммерческий центр сертификации
Вы можете без проблем взять их бесплатный сертификат, если вам важно само наличие https
Яндекс и Google (а также браузеры) нормально относятся к нему, т.е. никаких трудностей у вас не будет.
У хостеров бесплатный сертификат подключается за 1 минуту
На многих хостингах можно буквально за минуту подключить бесплатный SSL.
Установка SSL на примере FastVPS
У вас есть ключи и все что вам нужно сделать — это добавить их в панели своего хостинга.
Просто вставить в поля свои ключи от центра сертификации
История [ править ]
Тим Бернерс-Ли
Термин гипертекст был введен Тедом Нельсоном в 1965 году в проекте Xanadu Project , который, в свою очередь, был вдохновлен видением Ванневаром Бушем 1930-х годов системы поиска и управления информацией на основе микрофильмов « memex », описанной в его эссе 1945 года « Как мы можем думать» «. Тиму Бернерсу-Ли и его команде в ЦЕРН приписывают изобретение оригинального HTTP, а также HTML и связанной с ним технологии для веб-сервера и текстового веб-браузера. Бернерс-Ли впервые предложил проект «WorldWideWeb» в 1989 году, ныне известный как World Wide Web.. В первой версии протокола был только один метод, а именно GET, который запрашивал страницу с сервера. Ответ сервера всегда представлял собой HTML-страницу.
- RFC , HTTP / 1.1: синтаксис сообщений и маршрутизация
- RFC , HTTP / 1.1: семантика и содержание
- RFC , HTTP / 1.1: условные запросы
- RFC , HTTP / 1.1: запросы диапазона
- RFC , HTTP / 1.1: кэширование
- RFC , HTTP / 1.1: аутентификация
| Год |
Версия HTTP |
|---|---|
| 1991 г. |
0,9 |
| 1996 г. |
1.0 |
| 1997 г. |
1.1 |
| 2015 г. |
2.0 |
| Драфт (2020) |
3.0 |
Ссылки [ править ]
- ^ Филдинг, Рой Т .; Геттис, Джеймс; Могул, Джеффри С.; Нильсен, Хенрик Фристик; Масинтер, Ларри; Лич, Пол Дж .; Бернерс-Ли, Тим (июнь 1999 г.). . IETF . DOI . RFC .
- . . caniuse.com . Проверено 2 июня 2020 .
- . IETF. Июль 2014 г. RFC .
- Belshe, M .; Peon, R .; Томсон, М. . Проверено 10 февраля 2015 .
-
Бенджамин, Дэвид. . tools.ietf.org . Проверено 2 июня 2020 .
Это снижает барьер для развертывания TLS 1.3, что является значительным улучшением безопасности по сравнению с TLS 1.2.
- Епископ, Майк (9 июля 2019 г.). . tools.ietf.org . проект-ietf-quic-http-22 . Проверено 16 августа 2019 .
- Cimpanu, Каталин. . ZDNet . Проверено 19 ноября 2018 .
- Cimpanu, Каталин (26 сентября 2019). . ZDNet . Проверено 27 сентября 2019 года .
- . Блог Cloudflare . 2019-09-26 . Проверено 30 октября 2019 .
- . 2019-11-19 . Проверено 23 января 2020 .
- . . п. 12. сек. 1.4. DOI . .
- . W3.org. 1998-05-14 . Проверено 1 августа 2010 .
- Бернерс-Ли, Тим. . Консорциум World Wide Web . Проверено 31 августа 2010 года .
- Тим Бернерс-Ли . . Консорциум World Wide Web . Проверено 24 июля 2010 года .
- Рэггетт, Дэйв. . Консорциум World Wide Web . Проверено 11 июня 2010 года .
- Рэггетт, Дэйв; Бернерс-Ли, Тим. . Консорциум World Wide Web . Проверено 29 сентября 2010 года .
- Рэггетт, Дэйв. . Консорциум World Wide Web . Проверено 29 сентября 2010 года .
- . Webcom.com Глоссарий . Архивировано из на 2001-11-21 . Проверено 29 мая 2009 .
- ^ Филдинг, Рой Т .; Решке, Джулиан Ф. (июнь 2014 г.). . IETF. DOI . RFC .
- ^ . . п. 31. сек. 4. DOI . .
- . 090502 apacheweek.com
- Бернерс-Ли, Тим; Филдинг, Рой Т .; Нильсен, Хенрик Фристик. . . IETF. С. 30–32. сек. 8. дои . RFC .
- . . С. 51–57. сек. 9. дои . .
- . Tools.ietf.org . Проверено 26 июня 2019 .
- . Tools.ietf.org . Проверено 26 июня 2019 .
- . Tools.ietf.org . Проверено 26 июня 2019 .
- Джейкобс, Ян (2004). . Находки группы технической архитектуры . W3C . Проверено 26 сентября 2010 года .
- . . п. 54. сек. 9.5. DOI . .
- . . п. 55. сек. 9.6. DOI . .
- . . IETF. Июнь 1999. с. 57. сек. 9.9. DOI . RFC . Проверено 23 февраля 2014 года .
- Khare, Рохит; Лоуренс, Скотт (май 2000 г.). . IETF. DOI . RFC .
- . US-CERT . 2002-05-17 . Проверено 10 мая 2007 .
- Дюссо, Лиза; Снелл, Джеймс М. (март 2010 г.). . IETF. DOI . RFC .
- . . п. 36. сек. 5.1.1. DOI . .
- ^ Эдигер, Брэд (21 декабря 2007 г.). . O’Reilly Media, Inc. стр. 188. ISBN
- Кантрелл, Кристиан (2005-06-01). . Блоги Adobe . Adobe. Архивировано из на 2017-08-19 . Проверено 19 ноября 2018 .
- ^ . OWASP . Проверено 22 июня 2016 .
- . . сек. 3.7.1. DOI . .
- . . п. 39. сек. 6.1. DOI . .
- Канаван, Джон (2001). Основы сетевой безопасности . Норвуд, Массачусетс: Artech House. С. 82–83. ISBN .
- Залевски, Михал. . Проверено 30 апреля 2015 года .
- . Проверено 30 апреля 2015 года .
- . Проверено 30 апреля 2015 года .
- Луотонен, Ари; Франкс, Джон (22 февраля 1996 г.). . IETF. Идентификатор draft-ietf-http-range-retrieval-00.
- Ноттингем, Марк (октябрь 2010 г.). . IETF. DOI . RFC .
- . IETF. 2012 г.
Формат запроса
Запрос выглядит примерно так:
Request-Line = Method SP URI SP HTTP-Version CRLF
Method = "OPTIONS"
| "HEAD"
| "GET"
| "POST"
| "PUT"
| "DELETE"
| "TRACE"
SP — это разделитель между токенами. Версия HTTP указывается в HTTP-Version. Реальный запрос выглядит так:
GET /articles/http-basics HTTP/1.1 Host: www.articles.com Connection: keep-alive Cache-Control: no-cache Pragma: no-cache Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Список возможных заголовков запроса:
request-header = Accept
| Accept-Charset
| Accept-Encoding
| Accept-Language
| Authorization
| Expect
| From
| Host
| If-Match
| If-Modified-Since
| If-None-Match
| If-Range
| If-Unmodified-Since
| Max-Forwards
| Proxy-Authorization
| Range
| Referer
| TE
| User-Agent
В заголовке Accept определяется поддерживаемые mime типы, язык, кодировку символов. Заголовки From, Host, Referer и User-Agent содержат информацию о клиенте. Префиксы If- предназначены для создания условий. Если условие не прошло, то возникнет ошибка 304 Not Modified.
Работа с заголовками в PHP
В PHP есть все возможности для взаимодействия с протоколом HTTP:
- Получение тела запроса;
- Получение заголовков запроса;
- Добавление/изменение заголовков ответа;
- Управление телом ответа.
Разберём всё по порядку.
Получение тела запроса
Тело запроса — это информация, которую передал браузер при запросе страницы.
Но тело запроса присутствует только если браузер запросил страницу методом .
Дело в том, что — это метод, специально предназначенный для отправки данных на сайт. Чаще всего метод браузер задействует в момент отправки формы. В этом случае телом запроса будет содержимое формы.
В PHP-сценарии все данные отправленной формы будут доступны в специальном массиве . Более подробно об этом написано в следующей главе, посвящённой формам.
Получение заголовков запроса
Напомним ещё раз, что заголовки запроса — это мета-информация, отправленная браузером при запросе сценария.
PHP автоматически извлекает такие заголовки и помещает их в специальный массив — .
Стоит отметить, что в этом массиве, помимо заголовков, есть и другая информация. Значения заголовков запроса находятся под ключами, которые начинаются с . Подробно всё содержимое этого массива описано в официальной документации.
Пример, как получить предыдущую страницу, с которой перешёл пользователь:
Добавление/изменение заголовков ответа
В PHP-сценарии можно управлять всеми заголовками ответа, которые попадут к пользователю вместе с контентом страницы. Это возможно, потому что PHP работает на стороне веб-сервера и имеет с ним очень тесную интеграцию.
Вот примеры сценариев, когда пригодится управление заголовками ответа:
- Кэширование;
- Переадресация пользователя;
- Установка cookies;
- Отправка файлов;
- Передача дополнительной информации браузеру.
Заголовки ответа нужны для выполнения множества важных задач.
В PHP есть функция для отправки или смены заголовков: .
Она принимает имя и значение заголовка и добавляет его в список из всех заголовков, которые уйдут в браузер пользователя после окончания работы сценария.
Например, так выполняется перенаправление пользователя на другую страницу:
За переадресацию отвечает заголовок с именем , а через двоеточие задаётся значение — адрес страницы для перехода.
Важное замечание по использованию заголовков
Есть одно ограничение: заголовки нельзя отправлять, если пользователю к этому моменту уже отправили любой контент. То есть, если показать что-то на экране, например, через функцию , то после этого заголовки поменять уже не получится
Управление телом ответа
Всё, что PHP выводит на экран, является содержимым ответа. Иными словами, вызовы функций , или показ текста через шорт-теги являются телом ответа, которое попадает в браузер пользователю.
Погружение в код
Если вы хотите следовать этому примеру, создайте новый HTML-документ и добавьте в него следующую разметку:
Внутри тега script добавьте следующий код, который составляет наш веб-запрос:
После того как вы добавили эти строки, сохраните изменения и протестируйте свою страницу в браузере. Вы ничего не увидите на экране, но если вы откроете консоль с помощью инструментов разработчика браузера, то увидите, как будет отображаться ваш IP-адрес:
Это уже что-то! Теперь, когда наш IP-адрес отображается на нашей консоли, давайте на минутку вернемся к коду и посмотрим, что именно он делает. С помощью нашей первой строки кода мы вызываем fetch и предоставляем URL-адрес, на который хотим сделать запрос:
URL-адрес, по которому мы отправляем наш запрос, таков ipinfo.io/json. Как только эта строка будет запущена, служба будет запущена ipinfo.io пришлет нам кое-какие данные. Это зависит от нас, чтобы обработать эти данные, и следующие два блока then отвечают за эту обработку:
Одна действительно важная деталь, которую следует упомянуть, заключается в том, что ответ, возвращаемый fetch, является обещанием. Эти блоки являются частью того, как обещания работают асинхронно, чтобы позволить нам обрабатывать результаты. Охват обещаний выходит за рамки этой статьи, но документация MDN отлично объясняет, что это такое.
На данный момент нужно знать, что у нас есть цепочка блоков then, где каждый блок вызывается автоматически после завершения предыдущего. Поскольку все это асинхронно, все это делается в то время, как остальная часть нашего приложения делает свое дело.
Нам не нужно делать ничего лишнего, чтобы убедиться, что наш код, связанный с запросом, не блокирует и не замораживает наше приложение в ожидании медленного результата работы сети или обработки большого объема данных.
Возвращаясь к коду, в нашем первом блоке then мы указываем, что нам нужны необработанные данные JSON, которые возвращает наш вызов fetch:
В следующем блоке then, который вызывается после завершения предыдущего, мы обрабатываем возвращенные данные дальше, сужая свойство, которое даст нам IP-адрес, и печатая его на консоли:
Как мы узнаем, что IP-адрес будет сохранен свойством ip из наших возвращенных данных Google? Самый простой способ-это обратиться к ipinfo.io документация разработчика! Каждый веб — сервис будет иметь свой собственный формат для возврата данных по запросу. Нам нужно потратить несколько минут и выяснить, как будет выглядеть ответ, какие параметры нам, возможно, потребуется передать в качестве части запроса, чтобы настроить ответ, и как нам нужно написать наш код, чтобы получить нужные данные.
В качестве альтернативы чтению документации разработчика вы всегда можете проверить ответ, возвращенный запросом, с помощью инструментов разработчика. Используйте тот подход, который вам удобен.
Мы еще не закончили с нашим кодом. Иногда обещание приводит к ошибке или неудачному ответу. Когда это произойдет, наше обещание перестанет идти вниз по цепочке блоков then и вместо этого будет искать блок catch. Then будет выполнен код в этом блоке catch. Наш блок catch выглядит следующим образом:
Мы не делаем ничего новаторского с нашей обработкой ошибок. Мы просто выводим сообщение об ошибке на консоль.