Как красиво оформить группу вконтакте: пошаговая инструкция
Содержание:
- Как изменить фон в ВК — пошаговая инструкция
- Где еще можно искать фото
- Как правильно настроить группу, публичную страницу, мероприятие
- Есть ли способ сохранить сразу все фото?
- Как сделать меню в группе ВК
- Как поменять фон в ВК на телефоне
- На какую аватарку обратить внимание при оформлении группы Вконтакте?
- Правильные размеры картинок для группы
- Обложка для статьи. Размер 510 на 285.59
- Какой размер картинок и аватара в группе vk
- Как выбрать обложку
- Шапка для группы вк
- Шаг 3: Выберите фон
- Добавляем аватарку в группу
- Размеры обложки для сообщества Вконтакте
- Как сделать обложку для группы ВК?
- Для всех и каждого
- Какие размеры для обложки
- Добавление фото с компьютера
- Элементы оформления и их размеры
Как изменить фон в ВК — пошаговая инструкция
Действия, независимо от используемого браузера, будут примерно одинаковыми.
Как поменять тему в ВК — примеры для некоторых из расширений
Для пользователей, которым сложно даются настройки приложений и расширений, прилагается небольшая инструкция к нескольким программным решениям, которые знают, как поменять фон в ВК на ПК.
После установки расширения в ваш браузер, появится небольшая иконка в правом верхнем углу. Кликнув на неё, вы сможете перейти в меню настройки оформления ВКонтакте.
Теперь немного подробнее о том, как поставить фон в ВК. Выберите вкладку “Галерея тем”. Вас автоматически переадресуют на сайт разработчика программного продукта, где вы сможете полистать каталог с готовыми решениями.
Вам остаётся только выбрать понравившуюся тему и нажать “Применить”. После этого необходимо лишь обновить страничку в социальной сети.
VKmod
Это расширение, как и любое другое, добавляет свою иконку в окно браузера. Теперь вы сможете проводить время в социальной сети в более приятной атмосфере, так как поменять обои в ВК отныне — дело пары кликов. Но если вы хотите воспользоваться его инструментами, необходимо кликнуть на иконку и в выпадающем меню активировать приложение.
Темы, которые вы можете установить в качестве обоев, находятся в галерее на сайте разработчика расширения. Заходя на сайт, ваш браузер будет определён автоматически, поэтому все представленные вам варианты обоев будут подходить именно для него. Вам остаётся только выбрать наиболее подходящую и кликнуть по кнопке “Установить тему”.
Где еще можно искать фото
Помимо групп Вконтакте существуют еще и сайты, на которых можно найти множество качественных картинок. К примеру, 2photo.ru. Здесь огромное количество фотографий разбиты на категории: реклама, черно-белые, города, знаменитости, животные, история и многое другое. Редкий случай, когда я захожу на этот сайт и ухожу менее, чем через час.
Не забывайте, что вы можете с компьютера заходить в инстаграм, а затем кидать ссылки на картинку Вконтакте.
Как только фотография со страницы загрузится, URL впоследствии можно удалить. Договоритесь с автором, используйте ссылки на их странички в инстаграме. Не будьте плохими людьми. Не относитесь хамски к создателям потрясающих работ. Будьте справедливыми и честными. Не очень приятно увидеть свою фотографию, особенно если человек не указывает вашего авторства.
Ну и конечно, я не могу не посоветовать вам учиться делать свои снимки. Качественно, круто и быстро. Могу предложить бесплатно получить 5 уроков по съемке со вспышкой.
А также «Фотошоп для начинающих фотографов». Эта программа поможет вам качественно обрабатывать свои снимки и превращать их в настоящее чудо.
Подписывайтесь также на рассылку моего блога, чтобы получать больше полезных советов. Вам может пригодиться статья как красиво оформить группу, добавить текст на картинку, а сколько еще нового и интересного я собираюсь написать!
До новых встреч и удачи в ваших начинаниях.
Как правильно настроить группу, публичную страницу, мероприятие
Настройки при создании группы, публичной страницы и мероприятия разные.
Общие у всех трех типов настройки это название и тематика.
Как назвать группу в ВК
Чтобы группа была популярной, хорошо раскручивалась и люди могли легко найти ее, к названию нужно подойти ответственно.
А именно: группу надо называть так, как люди ищут подобную тематику в поиске.
Например, если вы занимаетесь доставкой цветов в Подольске и называетесь «Райский сад», то группу называть райским садом не надо. Назовитесь «Доставка цветов в Подольске» или на крайний случай «Доставка цветов в Подольске | Райский Сад».
Как подбирать такие популярные слова, по которым люди ищут группы читайте в статье «Как можно назвать группу в ВК чтобы она стала популярной».
Тематика
Тематика помогает Вконтакте определить чем занимается ваша группа, чтобы рекомендовать вас пользователям со схожими интересами и рекламодателям.
На текущий момент доступно 114 тематик для групп и 235 для публичных страниц. Выбирайте то, что характеризует вашу группу.
Тематику сообщества менять можно, но только на начальном этапе жизни группы, пока подписчиков не больше нескольких тысяч. Большие группы за смену тематики блокируют, т.к. раньше практиковалась продажа групп и смена тематики следующим владельцем. Получалось что люди подписывались на одну информацию, а в итоге начинали получать совершенно другую.
Группа
Если вы выбрали «Группа по интересам» или «Бренд или организация», то откроется такое окно:
Настройки группы в ВК
У группы есть свои специфические настройки: это тип группы, адрес сайта и физический адрес.
Тип группы
Типов групп 3:
- Открытая — могут вступить все желающие;
- Закрытая — вступление по приглашениям или по заявке;
- Частная — вступить можно только по приглашению руководителей.
Если не собираетесь делать платные курсы, закрытый клуб или еще какое-нибудь тайное общество, то выбирайте открытый тип группы, чтобы могли вступать все желающие.
Веб-сайт
Если у вас есть веб-сайт напишите сюда его адрес.
У вконтакта широкие возможности интеграции с сайтом.
Есть виджет Сообщения сообщества, который можно разместить на сайте и виждет самой группы с кнопкой вступить, который можно разместить на боковой панели сайта или в подвале (нижняя часть сайта).
Адрес
Если у вашей фирмы есть офис, магазин, в общем, место куда могут приходить клиенты нужно обязательно указать его здесь. Чтобы клиенты не искали в других источниках где же вы находитесь.
Публичная страница
Если вы выбрали «Бизнес», «Тематическое сообщество» или «Публичная страница» то откроется такое окно:
Настройки публичной страницы в ВК
Публичную страницу в отличие от группы нельзя сделать закрытой.
Список тематик у публичной страницы свой, отличный от группы.
Мероприятие
Окно настроек мероприятия:
Настройки мероприятия
У мероприятий 20 различный тематик на выбор.
Тип встречи:
- Открытая — принять участие могут все желающие;
- Закрытая — участие только по приглашениям;
Время начала и Время окончания — эта настройка доступна только для мероприятий.
Организатор
Организатором может быть как человек, так и группа (публичная страница).
Если организатор группа или публичная страница, то они могут приглашать на мероприятие всех своих участников. Лимит приглашений — 500 человек в день.
Мы заполнили минимально необходимые настройки. Теперь нужно нажать на кнопку Создать сообщество.
Сообщество создано.
Есть ли способ сохранить сразу все фото?
Я хочу показать Вам один вариант, который частично помогает реализовать эту задачу. Мы уже затрагивали его в статье: как создать альбом ВКонтакте?
Невозможно одновременно закачать все фотки. Просто потому, что они хранятся в разных местах — альбомы, стена, сообщества и группы. Но можно сразу сохранить весь альбом с фотографиями.
Для этого достаточно перейти в раздел «Фотографии», и открыть здесь нужный альбом. На этой странице будет доступна ссылка «Скачать альбом».
Переходим в нужный альбом
При нажатии на нее, вы получите уведомление о количестве фоток, и предложение продолжить операцию. Нажимаем «Продолжить».
Пытаемся скачать сразу все фото из ВК
После этого процесс будет похож на тот, который мы рассмотрели Выше. Каждая фотка по отдельности, будет пытаться попасть к Вам на компьютер. Снова нужно выбирать папку и имя. И повторять операцию для каждого изображения.
Проще всего выбрать только папку, и последовательно подтверждать загрузку каждого файла, нажимая «Сохранить». Столько раз, сколько изображений было в альбоме.
После этого все выбранные Вами файлы, будут доступны в указанной папке.
Как сделать меню в группе ВК
Меню в ВК делается с помощью wiki-разметки (это специальный язык программирования созданный для ВКонтакте).
Для меню нужно создать вики-страницу. Делается это так:
Скопируйте и вставьте в адресную строку такой код (с вашими данными)
Где 123456789 это порядковый номер (ID) вашей группы.
Взять его можно в адресной строке.
 ID группы ВК
ID группы ВК
а МЕНЮ – это название страницы.
В результате у вас появится вот такая новая страница.
 Новая вики-страница с названием МЕНЮ
Новая вики-страница с названием МЕНЮ
Нажимаем “Наполнить содержанием”. И мы попадаем в редактор страницы.
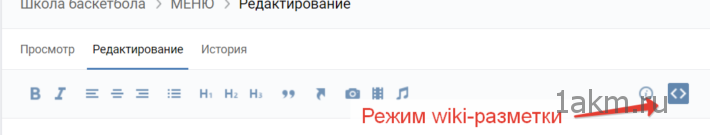
Редактор страницы имеет два режима: – Визуальный режим – Режим wiki-разметки
Если треугольные скобки обрамлены в синий квадрат, то значит включен режим вики-разметки.
 режим вики-разметки
режим вики-разметки
Если скобки синие без рамки, то вы в визуальном редакторе.
Нам нужен редактор вики-разметки. Тут мы будем прописывать код для меню в вк.
Но перед написанием кода, посмотрите в адресную строку.Скопируйте все символы до знака вопроса (?) – это адрес вашего меню.Запишите его!
Как поменять фон в ВК на телефоне
Темы для ВК на телефон будут работать точно так же, если вы используете в качестве средства выхода в сеть обычный браузер. Правда, в случае с мобильными приложениями, всё несколько сложнее. Здесь уже скорее встаёт вопрос о том, как изменить фон в ВК на телефоне, а не про использование разнообразных обоев и оформления.
Официальное приложение, так же как и основной сайт социальной сети, не настроено предоставлять пользователям свободу самовыражения в лице различных вариантов оформления. Поэтому, если вам интересно, как изменить фон ВК на телефоне, придётся воспользоваться сторонними приложениями для входа. Например, это может быть Kate Mobile. Помните, что это приложение знает только, как поменять оформление в ВК на андроид. Для яблочных устройств данное программное решение не подходит. Разнообразие обоев в подобных любительских приложениях не особо впечатляющее. Тем не менее, цветовую гамму поменять они позволяют, хотя это и не полноценные темы для ВК на телефон.
На какую аватарку обратить внимание при оформлении группы Вконтакте?
Аватарка – это стилизованный маркетинговый инструмент, призванный привлекать внимание целевой аудитории и побуждать к определенным действиям. Поэтому над созданием грамотного логотипа, состоящего из нескольких элементов, нужно будет хорошо потрудиться
- Миниатюра аватарки. Шрифт ее текста должен быть достаточно большим для прочтения, но не превышать ее пределы. Изображение на аватарке должно быть понятным и узнаваемым, оригинальным и достаточно ярким и выделяющимся на общем фоне, а еще – стильной и продуманной до каждой мелочи.
- На небольшом пространстве миниатюры можно разместить важную информацию, например: анонс чего-либо (услуги, мероприятия, товара), преимущества паблика, контакты для связи, выгодные моменты сотрудничества (лучшие цены, условия доставки, помощь эксперта и так далее), всевозможные конкурсы, вакансии. Одним словом, весьма неплохая площадка для творчества.
- Когда в паблике не выставлена обложка, то пользователи увидят полную версию аватарки. Если это ваш случай, то аватарка должна быть качественной.
- Чтобы шапка сообщества выглядела стильно и привлекательно, нужно создавать аватарку в одном ключе (цветовая гамма, шрифт, манера оформления) с меню.
Оформляем меню
- Информация на аватаре. Это могут быть любые, самые важные для вас и ваших посетителей позиции: домен сайта, контакты и режим работы, небольшая реклама товаров, акции и скидки, сообщение о наличии мобильного приложения, ссылки на другие соцсети, перечисление ваших наград и достижений и так далее.
- Слитные аватарка и меню создаются при помощи какого-либо графического редактора в пределах его возможностей.
Если вы не умеете пользоваться стандартным фотошопом, то существуют специальные сервисы с готовыми вариантами, например, Fotor.com, Canva.com и тому подобные. С ними абсолютно легко справиться.
Правильные размеры картинок для группы
Достаточно подробно тему оформления группы мы рассматривали в одной из статей, где также затрагивали вопрос правильных размеров для изображений. Лучше всего заранее ознакомиться с представленной инструкцией, чтобы избежать побочных трудностей в дальнейшем.
Подробнее: Как оформить группу ВК
Аватарка
Квадратная аватарка, равно как и вертикальная, не ставят перед вами ограничений в плане максимального размера. Однако минимальное соотношение сторон должно быть таким:
- Ширина – 200 px;
- Высота – 200 px.
Если вы хотите установить вертикальную фотографию сообщества, то необходимо придерживаться следующих пропорций:
- Ширина – 200 px;
- Высота – 500 px.
Миниатюра аватарки в любом случае будет обрезана с учетом квадратной ориентации.
Подробнее: Как создать аватарку для группы ВК
Обложка
В случае с обложкой соотношение сторон изображения всегда остается неизменным, даже если загруженное вами изображение несколько больше. При этом минимальные размеры равны следующим значениям:
- Ширина – 795 px;
- Высота – 200 px.
И хотя чаще всего достаточно придерживаться указанных выше размеров, все же на мониторах с большим разрешением возможны потери качества. Чтобы избежать этого лучше всего использовать такие размеры:
- Ширина – 1590 px;
- Высота – 400 px.
Подробнее: Как создать шапку для группы ВК
Публикации
Графические прикрепления к записям на стене не ставят четких требований по разрешению, но рекомендованные пропорции все же есть. Их определение напрямую зависит от автоматического масштабирования по следующему шаблону:
- Ширина – 510 px;
- Высота – 510 px.
Если загружаемая картинка вертикально или горизонтально ориентирована, то большая из сторон будет сжата до указанных выше размеров. То есть, например, изображение с разрешением 1024×768 пикселей на стене сожмется до 510×383.
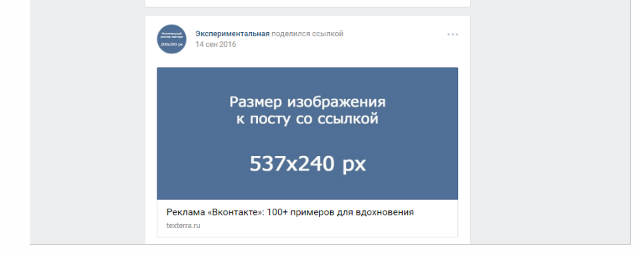
Внешние ссылки
Как и у публикаций, при добавлении картинки для внешних ссылок или репостов происходит автоматическое сжатие по шаблону. В связи с этим наиболее рекомендованными являются следующие пропорции:
- Ширина – 537 px;
- Высота – 240 px.
В случае несоблюдения указанных рекомендаций добавленная иллюстрация будет попросту обрезана до нужного разрешения.
Если графический файл имеет вытянутую форму, сильно отличающуюся по соотношению сторон от рекомендаций, его загрузка будет невозможна. То же самое касается картинок с размерами меньше нужных.
При использовании изображений с разрешением больше рекомендованных значений масштаб будет меняться автоматически по тем же пропорциям. Например, файл 1920×1080 пикселей будет обрезан до 1920×858.
Подробнее: Как сделать картинку ссылкой ВК
В заключение следует заметить, что размеры изображений, при условии сохранения пропорций, не могут быть излишне большими. Так или иначе, файл будет адаптирован под один из шаблонов, а оригинал откроется при нажатии на иллюстрацию.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Обложка для статьи. Размер 510 на 285.59
Разработчики выбрали интересный размер для баннера статьи. Здесь нужно учитывать, что заголовок статьи может быть в 1 и в 2 строки и поэтому кнопка читать может смещаться.
Если планируете как-то обыгрывать эти элементы, то учитывайте расстояния.
От верхнего края баннера до начала однострочного заголовка будет 88px (заглавными) и 94px (прописными), до двухстрочного заголовка будет 75px (заглавными) и 79px (прописными). Расстояние от верхнего края обложки до верхнго края кнопки при однострочном заголовке будет 174px , при двухстрочном будет 189px, при этом размер самой кнопки 89.19px по ширине и 30px по высоте. Шрифт заголовка — Roboto с начертанием Black, размер шрифта в заголовке в одну строку 30px, а если заголовок в две строки, то 24px.
Обложка для статьи
Какой размер картинок и аватара в группе vk
Аватар. Размер аватарки должен быть не менее 200×200 px и не более 7000×7000 px. Опубликованная картинка сжимается до 200×500 px. Для сохранения высокого качества — разработчики подсказывают выбирать многопиксельный масштаб аватара.
Шапка. Минимальный размер обложки 795×200 px. Избежать низкокачественного изображения поможет рекомендация создателей — использовать 1590×400 px.
Размеры мобильной версии vk непохожи с ПК. Чтобы вы знали, «как и где» размещать важные элементы на шапке, нужно разобраться в тонкостях. Определим их:
- Сверху информационная панель телефона составляет 80 px.
- Слева и справа урезается по 195 px.
- Всплывающие доп. настройки занимают по 140 px.
Остаток видимой области составляет 920×320 px. Поэтому, именно в этом радиусе уместно размещать важную информацию.
Следуя советам разработчиков обложка вашего сообщества будет выглядеть красиво и общедоступно для узкоформатных и широкоформатных устройств пользователей.
Как сделать обложку группы в Paint 3D
Создать шапку для группы вк проще простого в Paint 3D который есть на каждом ПК.
Пункт 1. Запустите программу и «Создайте» проект.
Пункт 2. Перейдите во вкладку «Меню». Кликните «Вставить». Определите необходимое изображение.
Пункт 3. Выберите «Обрезать». Готовьтесь к тому, что при добавлении картинки, Paint может без вас урежет её до удобных ему размеров.
Пункт 4. Оригинальный размер изображения был 5848×3899 px., что дает много места для творчества. Для обрезания потяните за белые точки, для выбора прямоугольной области. В Paint 3D размеры 3550×900 px. аналогичны 1590×400 px., поэтому выберите их и нажмите «Готово».
Пункт 5. Далее переходите в «Холст», снимаете отметку на «Сохранить пропорции» и задаете нужный размер 1590×400 px.
Пункт 6. Перейдите в «Меню». Выберите раздел «Сохранить как» и кликнете на «Изображение». Как дадите название картинке, нажмите «Сохранить».
Вуаля, шапка готова и можете ее заливать. Ещё Paint 3D обладает и другими возможностями — от банальных эффектов и наклеек, до двух- и трёхмерных фигур и 3D-моделей, которые будут хорошим дополнением.
Как сделать обложку группы в фотошопе
Если у вас есть фотошоп, то это один из лучших вариантов для создания оригинальной шапки. Так как именно он, при владении базовых навыков использования, поможет воплотить ваше воображение в творчество.
Шаг 1. После того как открыли программу, нажмите «Файл» и «Создать…».
Шаг 2. После настройки файла нужного размера (1590×400 px.), нажмите «Ок».
Шаг 3. Теперь нужно открыть изображение с которым хотим работать. «Файл» и «Поместить…».
Шаг 4. Добавленное изображение вставьте в рабочую зону и растяните за кубики к необходимому виду. Во избежания искажения пропорции зажмите клавишу «Shift» и только потом растягивайте.
Шаг 5. У вас должно получится что-то вроде этого. А после подтвердите действие нажав на чек-бокс.
Шаг 6. Перейдите в «Файл», кликните «Сохранить для Web и устройств…» или сочетание клавиш Alt+Shift+Ctrl+S.
Если нужно, шапку можно модифицировать экстравагантными дополнениями.
Но что делать, если вы ценитель минимализма? Подойдя к подготовке обложки с особым вниманием, её можно оформить так, что она не будет нуждаться в эффектах и дополнениях, а всё скажет сама за себя, о чём группа или о чём призыв
Как выбрать обложку
Теперь, когда мы знаем, как сделать обложку для группы Вконтакте, вопрос заключается в том, какое наполнение для неё выбрать? Есть фотографии, которые работают лучше, чем другие?
Рассмотрим некоторые важные моменты:
- Соблюдайте необходимые размеры обложки (1590px по ширине и 400px по высоте);
- Выбирайте изображения высокого качества;
- Не перегружайте изображение визуальными элементами;
- Выбирайте картинку для обложки, ориентируясь на общее оформление группы Вконтакте;
- Используйте изображения, которые являются оригинальными и имеют отношение к вашему бренду.
Какой тип изображений привлекает людей
Вот некоторые компоненты, которые делают изображения притягивающими:
- Эмоции: чувства заставляют людей действовать;
- Актуальность: в том числе и то, что соответствует интересам вашей аудитории;
- Цвета: выбор правильных цветов приводит к увеличению конверсии;
- Типографика: выбор правильного шрифта делает ваше сообщение ясным;
- Хештеги и текст: найдите правильные слова, которые спровоцируют вашу аудиторию на совершение целевого действия.
Например, Coca-Cola на обложке использует общепринятый красный логотип с подписью «попробуй… почувствуй», а в качестве фона счастливую пару с напитком в руках. Это, конечно, в надежде заставить людей провести некую связь в сознании, что пить колу означает счастье. И это эффективно!
vk.com/cocacola
Куда смотрят люди?
Когда придумывают идеальную обложку, может быть интересно посмотреть на некоторые исследования. Мне удалось найти занимательную статью по этому вопросу. Она на английском, но кратко передам суть.
Было установлено, что если вы хотите привлечь внимание к конкретному элементу на изображении, то по принципу визуальной очереди взор изображенного на фото человека, смотрящего на элемент, будет направлять зрителя к тому месту. Это может быть интересным способом использования взгляда человека в обложке для группы Вконтакте
Еще Kissmetrics обнаружили, что может быть эффективным добавление элемента, который «выскакивает» в обложке
Важно то, что такой элемент должен быть один и один, который призывает к действию
В приведенном ниже примере, компания Electronic Arts знает это и ясно дает понять людям, что они могут купить новую игру FIFA17.
vk.com/easportsfifa
Нестандартное мышление
Обложки для группы Вконтакте стали отличным способом выразить себя, способом выделиться. Вот некоторые оригинальные способы.
Использование известной личности в оформлении популярного паблика про стартапыИзменение обложки по поводу особых случаев, грядущих событий, акций или праздниковИспользование обложки, чтобы отправить людей на свой сайтИспользование обложки, чтобы показать свое специальное предложениеПросьба посетителей вступить в группу или написать сообщение.
Шапка для группы вк
Шапка (обложка) группы это место для полета фантазии. Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Создавая шапку группы вк нужно учитывать особенности отображения размеров на разных устройствах.
Основной размер шапки 1590 x 400 px
Размер шапки в VK для компьютера
Размер шапки вк в мобильном приложении
В мобильном приложении шапка обрезается. 83 px срежется сверху и по 197 px по бокам.
Видимая часть в приложении 1196 x 317 px (сюда должна поместится вся важная информация)
Размер шапки в ВК в приложении
Но в приложениях по бокам располагаются дополнительные элементы. Они тоже перекроют часть изображения. Ещё по 140 px слева и справа.
Элементы перекрывающие шапку группы ВК по бокам
Кстати! Вот тут можно посмотреть все размеры вк.
И так, у меня получилась вот такая шапка (обложка)
Готовая шапка для группы вконтакте
Теперь получившуюся картинку загружаем как обложку группы. Делается это так:
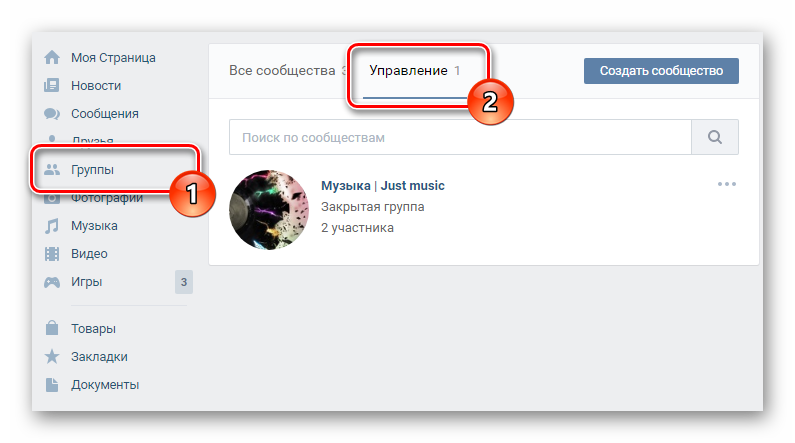
Заходим в Управление
Обложка сообщества → Загрузить. И выбираем нашу картинку.
Шаг 3: Выберите фон
Есть несколько вариантов для фона Вашего изображения:
• Картинка• Сплошной цвет• Фотография
Если Вы решите поставить в качестве фона картинку или фото, Вы можете использовать один из вариантов, предоставленных Canva или загрузить собственное изображение.Я чаще всего предпочитаю загружать собственное изображение
Но вот на что Вам необходимо обратить внимание:Если Вы загрузите любое изображение, которое найдете в Интернете, то это может поставит Вас под риск нарушения закона об авторском праве
Возможно Вы сейчас спросили: «Где я могу найти изображения для своих проектов?».
А вот и ответ: Все изображения на сайтах ниже доступны абсолютно бесплатно и могут быть коммерчески использованы без каких-либо нарушений и Вы без проблем сможете создать обложку для группы в ВК онлайн:
• Pixabay — отлично подходит для универсальных изображений и удобен в поиске, но не все изображения хорошего качества.• Unsplash — красивые фотографии с высоким разрешением. В основном ландшафты. Хорошо для общих фонов, но не очень хорошо, если вам нужен конкретный фон.
Есть конечно много других бесплатных фотостоков. Но на Pixabay и Unsplash в большинстве случаев можно найти то, что Вам нужно, не перебирая море разных сайтов.
В этот раз я нашёл подходящий бесплатный фон в галереи Canva. Нажимаем на кнопку «Элементы» в левом вертикальном меню и в разделе бесплатных фото жмём «Все»:
Затем нажимаем на понравившуюся картинку и регулируем её при помощи точек на углах элемента до размеров Вашего холста.
Добавляем аватарку в группу
Когда у нас есть подготовленный графический файл, можно установить его в группу. Эта операция доступна только для администраторов (как добавить их в группу?).
Перейдите в нужное сообщество. Если аватарка ранее не была добавлена, нажмите «Загрузить фотографию».
Переходим к загрузке аватарки
В открывшемся окне нажмите «Выбрать файл». Найдите подготовленную картинку на жестком диске вашего компьютера. Выделите нужную область и нажмите «Сохранить и продолжить».
Затем выберите часть для миниатюры. Мы подготовили для нее значок в верхней части файла. Выделите его и нажмите «Сохранить изменения».
Аватарка установлена!
Если ранее было использовано какое-то изображение, и вы хотите заменить его, следует навести курсор на текущую аватарку, и в появившемся меню выбрать пункт «Обновить фотографию».
Меняем фотографию группы
Дальше действуем по аналогии.
Ссылка для удаления фотографии, располагается в правом верхнем углу.
Удаление аватара
Размеры обложки для сообщества Вконтакте
В независимости от того, какой графический редактор Вы планируйте использовать, нужно знать, какой размер рабочей области задать.
- 1590×400 px. Общий размер.
- 1196×315 px. Видимая область для мобильных устройств.
- 197 px. Горизонтальные отступы по краям.
- 85 px. Отступ сверху.
На картинке ниже представлена раскройка.
Размеры для создания обложки
Для чего нужны отступы? Если Вы загрузите полноразмерный файл, то при просмотре с компьютера он будет отображаться нормально. Но на мобильных устройствах картинка уменьшается, чтобы попасть в маленький экран. И остается меньшая область, отмеченная границами 1196×315 px,
Из этого следует рекомендация, располагать графические элементы, которые должны попасть в область просмотра, именно в этот диапазон.
В нашем примере обложка была сделана полноразмерной. Но все данные — телефон, адрес и т.д., были смещены ближе к центру, чтобы попадать в область просмотра.
Выделение рабочей области
Это позволило добиться того, что на экране мобильного устройства, вся необходимая информация попадает в область просмотра.
Внешний вид обложки, при просмотре с мобильного
Пора повторить это на практике.
Как сделать обложку для группы ВК?
Я буду работать с графическим редактором Photoshop. Вы можете использовать любой другой.
Первым делом нужно подготовить рабочий файл. Создайте новый проект, и укажите для него размеры — 1590×400 px. В Photoshop это делается через меню «Файл — создать».
Давайте зальем рабочую область, чтобы было лучше видно.
Я сразу рекомендую выставить направляющие, чтобы выделить отступы и центральную часть.
Верхний отступ — 85 px. Значит направляющая должна быть горизонтальная. И положение у нее «85px». Отсчет идет сверху вниз.
Тоже самое и с боковыми отступами. Левый отступ — это вертикальная направляющая, с положением 197px.
Чтобы посчитать правый, нужно из общей ширины вычесть отступ — 1590 — 197. Получается 1303 px.
Выставляем направляющие, через меню «Просмотр», и пункт «Новая направляющая».
Теперь мы отчетливо видим центральную область, которая будет доступна на всех устройствах. Как я уже сказал ранее, желательно важные элементы помешать в центральные границы.
Макет файла
Дальше оставляю процесс на Ваше усмотрение. Добавляйте графику, текст и прочие элементы.
Когда закончите, нажмите Ctrl+Alt+Shitf+S, для сохранения обложки. Выберите расширение для файла — PNG или JPG. Затем сохраните обложку.
Сохраняем готовую обложку
Для всех и каждого
Предлагаем вам окунуться в мир прекрасных и ярких картинок, от разнообразия которых не просто разбегаются глаза, а бегают мурашки по коже. Мы собрали уникальную коллекцию самых необычных и модных обложек, чтобы каждый смог подобрать для себя наиболее запоминающуюся.
Вам не придется подгонять изображение под определенные параметры, мучиться с несоответствием и тратить время. Все, что вам требуется – это просто подобрать готовые обложки для сообществ ВК и скачать. При этом загрузка обложки не потребует от вас ни много усилий, ни времени.
Для поиска не придется долго выбирать и сомневаться в выборе. У нас собраны наиболее интересные категории – от традиционных изображений до нестандартных.
Это «абстракция» и Hi-Tech, «фантастика» и «город», «макро» и «минимализм», «текстура» и «игры».
Рис 1.
У нас на сайте представлены как обложки для любителей классических картинок, так и неформальных. Яркие и одноцветные, с изображением людей и завораживающих пейзажей, а также многое другое.
Также вы сможете подобрать картинки, ориентируясь по цветовому оформлению.
Рис 2.
После того, как вы сможете определиться с выбором, достаточно просто нажать на картинку, и вам автоматически будет показано, как смотрится эта обложка в оформлении.
Рис 3.
И если вас все устраивает, то просто нажмите на кнопку «скачать» и изображение будет в вашем распоряжении.
Рис 4.
Также можете «лайкнуть картинку», если она вам невероятно понравилась.
Рис 5.
Какие размеры для обложки
Перед тем, как поставить обложку для группы в вк, лучше заранее подготовить картинку. Это может быть название сообщества или логотип фирмы, компании для которой она была создана и прочее.
Выбранный файл должен быть определенного размера. Это может быть или 795x200px, или 1590x400px.
Если выберите изображение меньшего размера, то оно некрасиво будет отображаться на больших экранах компьютеров и ноутбуков. Такой размер больше подходит для телефонов и планшетов.
Но поскольку в социальную сеть Вконтакте пользователи заходят с различных устройств, как телефонов, так и компьютеров, тогда сразу лучше взять изображение большего размера.
Добавление фото с компьютера
Проще всего загружать картинки в десктопной версии, причем здесь мы рассмотрим три разных варианта:
- Добавление фотографии на стену «ВКонтакте»;
- Загрузка в свой личный фотоальбом;
- Загрузка в альбом группы.
Важно!
Если пользователь хочет просто добавить фото для дальнейшего хранения на сайте с возможностью отправки своих снимков друзьям, рекомендуется заранее создавать специальные альбомы, чтобы загруженные снимки можно было легко группировать.
Как добавить фото на стену «ВКонтакте»?
Сначала нужно зайти на свою страницу и в графе добавления новой записи выбрать иконку с фотоаппаратом.
В следующем окне нужно просто кликнуть на «Загрузить фотографию» (можно также перетащить снимок с компьютера в это окно).
Далее следует выбрать на своем компьютере нужные фотографии (можно загружать сразу несколько), после чего нажать на «Открыть».
Важно!
К одному посту нельзя прикреплять больше 10 картинок.
После загрузки фото можно добавить текст поста (если нужен) и нажать на «Отправить» для завершения публикации.
Пост появится на стене, а картинки также будут добавлены в раздел «Мои фотографии» (в специальный альбом «Фотографии на моей стене).
Как добавить фото в альбом «ВКонтакте»?
Для начала нужно зайти в раздел «Фотографии» в левом меню.
Здесь можно сразу же приступить к загрузке, нажав на «Добавить фотографии», но в этом примере мы предварительно для удобства добавим отдельный альбом, нажав на «Создать альбом».
В открывшемся окне следует дать название новому альбому, а также указать его описание (при желании). Пользователь может также настроить возможности просмотра и комментирования фото в этом альбоме (для всех пользователей, только для друзей или для отдельных людей, либо же исключительно для самого владельца фотографий). После всех настроек следует нажать на «Создать альбом».
Чтобы перейти к загрузке новых фото в альбом, следует нажать на «Добавить фотографии».
На компьютере нужно выбрать требуемые фотографии (без ограничений по количеству), после чего нажать на «Открыть» для начала загрузки.
После того, как все фотографии будут загружены, они отобразятся в альбоме. Чтобы добавить им описание, следует кликнуть на соответствующее поле.
Как добавить фото в группу или в паблик «ВКонтакте»?
Для начала нужно перейти в свою группу или в публичную страницу, выбрав здесь раздел с «Фотоальбомами».
Обратите внимание!
Добавлять фото можно не только в свои группы, но также и в чужие, если администраторы разрешили добавление фото в альбомы для всех пользователей.
На новой странице нужно кликнуть на кнопку «Создать альбом».
Здесь можно добавить свое название и описание, а также отметить соответствующие пункты, если нужно ограничить возможность добавления фото в этот альбом со стороны остальных пользователей, либо если нужно запретить комментарии к фото в этом альбоме. После этого можно нажать на «Создать альбом».
В следующем окне нужно нажать на «Добавить фотографии».
Далее следует выбрать требуемые фото на своем компьютере, после чего нажать на «Открыть» для начала загрузки.
После того, как они будут загружены, к фото можно добавить описания, кликнув на соответствующую область.
Элементы оформления и их размеры
Когда вы создали паблик или группу, то видите перед собой пустой шаблон.
Давайте разберемся, какие блоки нам нужно проработать, чтобы получить привлекательную страницу.
Фотография справа – это аватар группы, который будет показан в сообщениях и оповещениях подписчикам. Минимальный размер аватарки – 200×200 px, а максимальный – 200×500 px.
Обложка – это баннер вверху экрана. Его габариты в полной версии ВКонтакте – 1 590 px в ширину и 400 px в высоту, в мобильном приложении – 1 196 px по горизонтали и 400 px по вертикали. Поэтому для корректного отображения на разных гаджетах не стоит размещать значимые элементы по бокам обложки.
Информация о паблике. В этом разделе будут не картинки, а текст, который поможет посетителю понять, что это сообщество ему интересно.
Для бизнеса обязательно нужен раздел «Товары». Он отображается под основной информацией, размер каждой фотографии минимум 400×400 px, максимум – 1 000×1 000 px. Читайте статью о том, как добавить товары в группу.
- Картинки к записям имеют максимальную ширину 510 px, в высоту они могут быть такими же или меньше. Размер изображения к посту со ссылкой – 537×240 px. Максимальная ширина иллюстраций на вики-страницах составляет 607 px.
- Фото- и видеоальбомы – это тоже элемент дизайна. Мы уже рассматривали, как создать альбомы во ВКонтакте. Здесь же я затрону только параметры обложки. Ее максимальный размер – 1 200×800 px, на главной отображается уменьшенный формат – 200×132 px.
С техническими параметрами мы определились. Теперь проработаем оформление основных разделов.