Нетривиальная расстановка элементов на flexbox без media-запросов
Содержание:
- The align-self Property
- Как использовать Flexbox
- Опыт веб-студии ITSOFT
- Многострочная организация блоков внутри flex-контейнера.
- Контейнер
- Принцип деления flex пространства
- Основы CSS Flexbox
- Авторы flexbox обладают хрустальным шаром
- Пример 3: Как сделать макет сайта, используя Флексбокс
- CSS Advanced
- Что такое Flexbox на самом деле?
- CSS Tutorial
The align-self Property
The property specifies the
alignment for the selected item inside the flexible container.
The property overrides the default alignment set by the
container’s property.
Example
Align the third flex item in the middle of the container:
<div class=»flex-container»> <div>1</div> <div>2</div> <div style=»align-self:
center»>3</div>
<div>4</div></div>
Example
Align the second flex item at the top of the container, and the third flex item at the
bottom of the container:
<div class=»flex-container»> <div>1</div> <div style=»align-self:
flex-start»>2</div>
<div style=»align-self:
flex-end»>3</div>
<div>4</div></div>
Как использовать Flexbox
(О выборе между Grid и Flexbox можно почитать в статье «Grid — для макетов, Flexbox — для компонентов», — прим. ред. Techrocks).
Допустим, у нас есть документ, в котором по порядку идут три одинаковых элемента-потомка какого-нибудь родительского блока. Они располагаются друг за другом вертикально.
Но что, если нам нужно расположить их в ряд?
Здесь нам на помощь приходит Flexbox. Этот функционал CSS позволяет располагать элементы с учетом строк и столбцов, а также задавать промежутки между ними (пространство вокруг них).
Для начала давайте создадим родительский блок с тремя элементами-потомками внутри него.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Position and Flexbox</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div class="parent">
<div class="child-one"></div>
<div class="child-two"></div>
<div class="child-three"></div>
</div>
</body>
</html>
CSS:
/* Flexbox container */
.parent {
background-color: #00AAFF;
width: 300px;
height: 300px;
display: flex;
}
.child-one {
background-color: rgb(116, 255, 116);
width: 300px;
height: 300px;
}
.child-two {
background-color: rgb(248, 117, 117);
width: 300px;
height: 300px;
}
.child-three {
background-color: rgb(255, 116, 232);
width: 300px;
height: 300px;
}
Обратите внимание, что для класса установлено свойство. Благодаря этому наши элементы-потомки расположились в ряд
Это расположение, принятое во Flexbox по умолчанию.
Давайте посмотрим другие варианты расположений.
Как располагать элементы при помощи Flexbox
flex-direction
Свойство служит для указания главной оси, по которой будут располагаться элементы. То есть, оно определяет, как элементы будут отображаться на экране: горизонтально или вертикально.
Свойству назначают значение row, если элементы нужно расположить в ряд, слева направо (это значение по умолчанию):
Значение позволяет расположить элементы в виде столбцов, т. е. вертикально:
Значение работает так же, как , но порядок элементов будет обратным. Первый элемент станет последним, а последний — первым. расположение элементов будет противоположным тому, что было бы при значении :
Аналогично, значение служит для расположения элементов вертикально, но в обратном порядке.
justify-content
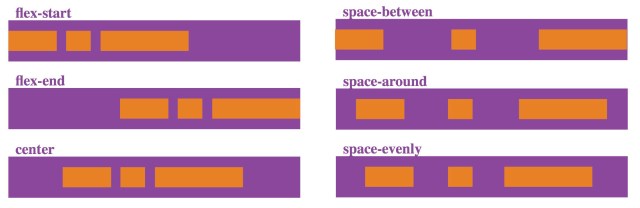
Это свойство определяет выравнивание элементов вдоль горизонтальной оси контейнера.
Если задано значение , элементы будут располагаться по центру контейнера.
При значении — в начале страницы.
При значении — в конце страницы.
Значение позволяет распределить элементы по ширине flex-блока. Элементы будут разделены промежутками. Расстояния между каждой парой соседних элементов будут одинаковыми, а пустые пространства перед первым элементом и после последнего элемента будут равны половине пространства между парами элементов.
Вы видите, что пространства между , и одинаковые, а пространства перед и после — меньше.
Значение максимизирует пространство между элементами, прижимая первый и последний к началу и концу контейнера по главной оси.
Значение дает эффекта, похожий на эффект от значения , с той разницей, что пространство от краев контейнера до первого и последнего элементов будет таким же, как и пространство между элементами.
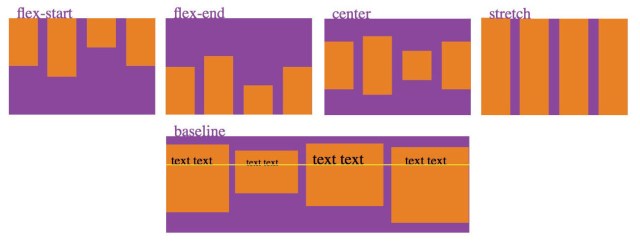
align-items
Свойство аналогично свойству , но служит для выравнивания элементов по вертикали. Работает только с фиксированной высотой контейнера.
Значение позволяет центрировать элементы по вертикали.
При значении элементы выравниваются по верхнему краю страницы.
При значении — выравниваются по нижнему краю.
Теперь вы знаете основы Flexbox.
Как выравнивать элементы по центру экрана
Свойства Flexbox можно использовать вместе. Например, если мы хотим расположить элементы по центру и по горизонтали, и по вертикали, мы можем задать и , и .
Опыт веб-студии ITSOFT
Мы в веб-студии ITSOFT перешли на Flex в 2010 году. В основе всех наших новых проектов лежит именно эта технология. Наш опыт показал, что она позволяет создавать адаптивные и кроссбраузерные сайты с действительно красивым дизайном.
При использовании Flex нужно учитывать, что:
-
Flex-элементы по умолчанию ужимаются под свое содержимое; Это может пригодиться, когда есть блоки, размер которых изначально неизвестен и зависит от количества контента.
Примеры: пункты меню в https://ketoplus.ru/
-
Внешние отступы flex-элементов не схлопываются и не выпадают, в отличие от блочной модели.
Схлопывание и выпадание отступов полезно, в основном, при верстке текстовых страниц, поэтому во избежание путаницы в отступах при создании сеток отсутствие такого поведения приходится очень кстати.
Пример: блоки в http://velpharm.ru/about/veltrade/
-
Flex-элементы умеют перераспределять свободное пространство вокруг себя, таким образом меняя свои размеры;
Больше не нужно вручную задавать ширину в процентах флекс-элементам, если необходимо равномерно заполнить все пространство флекс-контейнера. Браузер сам рассчитает размеры и распределит элементы по флекс-контейнеру.
Пример: главная страница http://oflomil.ru/
-
Внутри одного флекс-контейнера можно менять порядок флекс-элементов, хотя в DOM-дереве порядок остается неизменным.
Бывают макеты страниц, в которых порядок следования элементов отличается на мобильной и десктопной версиях. Flex справится с задачей.
Пример: разный порядок следования логотипа и навигации в шапке в мобильной и десктопной версиях (http://elmucin.ru/).
-
Flex-элементу можно задать не только горизонтальные автоматические отступы, но и вертикальные; к тому же есть специальные свойства, с помощью которых очень просто выравнивать элементы внутри флекс-контейнера по горизонтали или вертикали.
Пример: кнопка всегда находится в нижней части карточки статьи (https://rabiet.ru/experts/), блок продукция (https://stomatofit.ru/#products).
-
Flex-элементы могут переноситься на следующую строку, если указано соответствующее свойство.
Эта особенность полезна в каталогах и различных списках, где изначально количество всех элементов неизвестно. Если их станет слишком много и предусмотрен перенос, то страница в этом случае не развалится.
Пример: каталог Велфарм (http://velpharm.ru/catalog/), блок Где купить (http://valosemid/#partners, https://gopantomid.ru/)
Стоит отметить, что Flexbox поддерживается в Internet Explorer 10-11, хоть и с некоторыми оговорками.
Некоторые интересные фишки Flex мы реализовали на сайте oflomil.ru. На разводящей странице есть 3 столбца на всю высоту видимой области экрана. На мобильном они трансформируются в 3 строки, каждая из которых равномерно занимает место в видимой части экрана. На продуктовых страницах без единого скрипта реализована бегущая строка. Текстовые элементы расположены в ряд благодаря inline-flex. Все свободное пространство в ряду распределено между этими элементами равномерно. Наш собственный сайт также свёрстан с использованием Flex.
Реализация бегущей строки с Flex
Из недостатков можно отметить то, что Flex не хватает при верстке писем. Не во всех почтовых клиентах он работает корректно.
В скором времени большую распространённость получит технология Grid. Однако Grid не замена Flexbox. Флексы в связке с гридами помогут решать задачи, которые раньше были сложными или вовсе невозможными. К примеру, Masonry-раскладка — одна из тех вещей, которую нельзя полноценно реализовать на данный момент. После появления возможностей спецификации Grid Layout 3 уровня в браузерах, реализация такой раскладки станет возможной и к тому же простой.
Дата-центр ITSOFT — размещение и аренда серверов и стоек в двух дата-центрах в Москве. За последние годы UPTIME 100%. Размещение GPU-ферм и ASIC-майнеров, аренда GPU-серверов, лицензии связи, SSL-сертификаты, администрирование серверов и поддержка сайтов.
Многострочная организация блоков внутри flex-контейнера.
flex-wrap
Все примеры, которые мы приводили выше, были построены с учетом однострочного (одностолбцового) расположения блоков. Надо сказать, что по умолчанию flex-контейнер всегда будет располагать блоки внутри себя в одну линию. Однако, спецификацией также поддерживается многострочный режим. За многострочность внутри flex-контейнера отвечает CSS свойство flex-wrap.
Доступные значения flex-wrap:
- nowrap (значение по умолчанию) : блоки расположены в одну линию слева направо (в rtl справа налево)
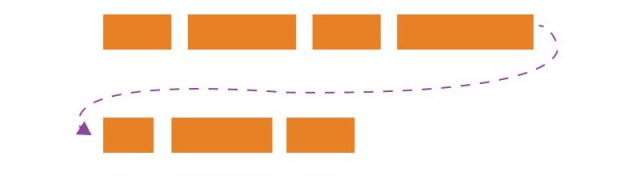
- wrap: блоки расположены в несколько горизонтальных рядов (если не помещаются в один ряд). Они следуют друг за другом слева направо (в rtl справа налево)
- wrap-reverse: то-же что и wrap, но блоки располагаются в обратном порядке.

flex-flow – удобное сокращение для flex-direction + flex-wrap
По сути,flex-flow предоставляет возможность в одном свойстве описать направление главной и многострочность поперечной оси. По умолчанию flex-flow: row nowrap.
flex-flow: <‘flex-direction’> || <‘flex-wrap’>
align-content
Существует также свойство align-content, которое определяет то, каким образом образовавшиеся ряды блоков будут выровнены по вертикали и как они поделят между собой все пространство flex-контейнера.
Важно: align-content работает только в многострочном режиме (т.е. в случае flex-wrap:wrap; или flex-wrap:wrap-reverse;). Доступные значения align-content:
Доступные значения align-content:
- flex-start: ряды блоков прижаты к началу flex-контейнера.
- flex-end: ряды блоков прижаты к концу flex-контейнера
- center: ряды блоков находятся в центре flex-контейнера
- space-between: первый ряд блоков располагается в начале flex-контейнера, последний ряд блоков блок – в конце, все остальные ряды равномерно распределены в оставшемся пространстве.
- space-around: ряды блоков равномерно распределены в от начала до конца flex-контейнера, разделяя все свободное пространство поровну.
- stretch (значение по умолчанию): Ряды блоков растянуты, дабы занять все имеющееся пространство.
СSS свойства flex-wrap и align-content должны применяться непосредственно к flex-контейнеру, а не к его дочерним элементам.
Контейнер
Блок, который хранит в себе дочерные элементы, которые нужно позиционировать. Контейнер обрабатывает элементы внутри себя, без вложенности. Внуки (Дети детей контейнера) уже не будут похожи на бабушку-контейнер. Только дети
Запомни, это важно
Его инициализация происходит следующим образом:
flex-direction
отвечает за направление элементов и устанавливает основную ось, таким образом, определяя как будут отображаться элементы внутри контейнера.
- (по умолчанию): слева направо в ltr; справа налево в rtl
- : справа налево в ltr; слева направо в rtl
- : то же, что и строка, но сверху вниз
- : тот же, что и в обратном порядке, но снизу вверх
 Всё просто — вверх, вниз, вправо, влево
Всё просто — вверх, вниз, вправо, влево
flex-wrap
По умолчанию элементы flex будут стараться помещаться в одной строке. Вы можете изменить это и позволить элементам обернуть по мере необходимости с этим свойством.
- (по умолчанию): все элементы flex будут находиться на одной строке.
- : гибкие элементы будут перенесены на несколько строк, сверху вниз.
- : элементы flex будут перенесены на несколько строк снизу вверх.
 Перенос элементов — это ТАК просто!
Перенос элементов — это ТАК просто!
flex-flow
Это сокращенное свойство, которое определяет основную и поперечную оси контейнера. Применяется к контейнеру. Значение по умолчанию — .
justify-content
Это свойство определяет выравнивание вдоль основной оси. Это помогает распределить дополнительное свободное пространство, оставшееся после того, как все дочерние элементы достигли максимального размера. Он также оказывает некоторый контроль над выравниванием элементов, когда они переполняют линию.
(по умолчанию): элементы позиционируются вначале контейнера.
: элементы позиционируются в конце контейнера.
: элементы центрируются вдоль контейнера.
: элементы равномерно распределены по контейнеру; первый элемент находится вначале контейнера, последний — в конце.
: элементы равномерно распределены по контейнеру с равным пространством вокруг них
Обратите внимание, что расстояния визуально не равны, поскольку все элементы имеют одинаковое пространство с обеих сторон.
: элементы распределяются так, что расстояние между любыми двумя элементами (и пространство до краев) равно.. Выравнивание вдоль основной оси
 Выравнивание вдоль основной оси
Выравнивание вдоль основной оси
align-items
Это свойство определяет поведение по умолчанию для того, как элементы располагаются вдоль поперечной оси в контейнере.
- : элементы выравниваются по верхнему краю контейнера.
- : элементы выравниваются по нижнему краю контейнера.
- : элементы центрированы по вертикали.
- : элементы выравниваются по собственному базовому выравниванию.
- (по умолчанию): элементы растягиваются, чтобы заполнить контейнер.
 Вертикальное выравнивание — не проблема!
Вертикальное выравнивание — не проблема!
align-content
Это свойство выравнивает контейнер внутри, когда имеется дополнительное пространство, подобно тому, как выравнивает отдельные элементы на основной оси.
Примечание. Это свойство не действует, когда имеется только одна строка элементов flex.
- : элементы выравниваются по верхнему краю контейнера.
- : элементы выравниваются по нижнему краю контейнера.
- : элементы выравниваются по центру контейнера.
- : элементы позиционируются равномерно, первая строка находится в начале контейнера, последняя — в конце.
- : элементы позиционируются равномерно, распределенные с равным пространством, вокруг каждого ряда.
- (по умолчанию): элементы растягиваются вдоль контейнера.
Принцип деления flex пространства
Допустим есть flex контейнер со следующими параметрами:
родительский контейнер: ширина 900pxэлемент section: ширина 99px, flex-grow: 3элемент aside: ширина 623px, flex-grow: 2
- Сперва из ширины экрана вычитается базовый размер элементов: 900 — 99 — 623 = 178
- Потом подсчитывается общее количество flex-grow значений в контейнере: 5
- Затем оставшееся от вычитания базовых размеров пространство делится на получившееся число: 178 / 5 = 35.6
- И уже после этого подсчитывается какое количество пространства займет каждый элемент:
- section: 99 + ( 3 * 35.6 ) = 205.8px
- aside: 623 + ( 2 * 35.6 ) = 694.2px
Основы CSS Flexbox
Создание CSS разметки с помощью Flexbox начинается с установки необходимому HTML элементу CSS-свойства со значением или .
После этого данный элемент становится flex-контейнером, а все его непосредственные дочерние элементы – flex-элементами. При этом когда мы говорим о flexbox то подразумеваем под этим только элемент с или и все элементы непосредственно расположенные в нём. Таким образом в CSS Flexbox имеется всего два типа элементов: flex-контейнер и flex-элемент.
<style>
.flex-container {
display: flex; /* flex || inline-flex */
}
<style>
<!-- flex-контейнер -->
<div class="flex-container">
<div>flex-элемент #1</div>
<div>flex-элемент #2</div>
<div>flex-элемент #3</div>
</div>
По умолчанию flex-элементы во flex-контейнере занимают всю его высоту.
Значение или определяет то, как flex-контейнер будет представлен на странице. Если его необходимо отобразить в виде блока, то используйте значение . Если элемент необходимо представить как строку, то используйте значение . В этом случае он будет занимать столько места странице, сколько необходимо для отображения его элементов.
Устройство flex-контейнера. Направление осей
На рисунке представлена схема устройства flex-контейнера:
Направление расположение flex-элементы в flex-контейнере определяется посредством осей.
В CSS Flexbox имеются две оси. Первая ось называется главной (по умолчанию она направлена слева направо). Вторая — поперечная (по умолчанию направлена сверху вниз), она всегда перпендикулярно главной. Главная ось задаёт основное направление flex-элементов во flex-контейнере, а поперечная ось определяет их направление при переносе на новую линию.
По умолчанию элементы во flex-контейнере располагаются вдоль направления главной оси (т.е. слева направо) на одной линии.
Направление главной оси можно изменить, осуществляется это с помощью CSS-свойства .
flex-direction: row; /* row (слева направо) - по умолчанию row-reverse (справа налево) column (сверху вниз) column-reverse (снизу вверх) */
С помощью этого свойства можно сделать так, чтобы flex-элементы располагались не рядами (rows), а колонками (columns). Осуществляется это с помощью значения или .
По умолчанию flex-элементы не переносятся на новую линию, даже когда им не хватает места в текущей линии. Они просто выходят за её пределы.
Но это можно изменить. Разрешить перенос flex-элементов на новые линии осуществляется с помощью установки flex-контейнеру CSS свойства со значением или .
flex-wrap: wrap; /* nowrap (только на одной линии - по умолчанию) wrap (разрешить перенос flex-элементов на новые линии) wrap-reverse (осуществлять перенос flex-элементов в обратном порядке) */
Значения и CSS-свойства определяют направление поперечной оси.
Свойства и можно указать с помощью универсального CSS свойства :
flex-flow: row nowrap; /* 1 значение - flex-direction, 2 значение - flex-wrap */
Авторы flexbox обладают хрустальным шаром
Как вы возможно знаете, свойство flex является краткой записью flex-grow, flex-shrink и flex-basis.
Должен признать, я потратил энное количество минут, гадая-проверяя различные значения для этой тройки, когда пытался заставить элементы тянуться так, как надо мне.
Что я не знал до сей поры, это то, что, в общем случае, я хочу одну из трех комбинаций:
- Если я хочу, чтобы элемент немного сжимался, когда места недостаточно, но не тянулся шире чем ему надо: flex: 0 1 auto
- Если мой flex-элемент должен тянуться для заполнения всего доступного пространства, и немного сжиматься если места не хватает: flex: 1 1 auto
- Если мой элемент не должен менять размеры совсем: flex: 0 0 auto
Надеюсь, что ты пока не на максимальном изумлении — сейчас станет еще поразительнее.
Видишь ли, Бригада Flexbox’а (мне нравится думать, что команда flexbox’а носит кожаные куртки с этой надписью сзади — доступны мужские и женские размеры). Где там было это предложение? Ах да, Бригада Flexbox’а знала, что я хочу эти три комбинации свойств в большинстве случаев. Поэтому они дали им .
Первый случай — это значение initial так что ключевое слово не нужно. Для второго случая используется flex: auto, и flex: none замечательно простое решение чтобы элемент не тянулся совсем.
Кто бы мог подуть! (Who woulda thunk it — игра слов, прим. переводчика)
Это как если бы было box-shadow: garish, что по умолчанию равнялось 2px 2px 4px hotpink потому что считалось «полезным значением по умолчанию».
Вернемся к невероятно уродливому книжному примеру. Чтобы сделать ту кнопку «Купить» стабильно широкой для попадания пальцем…
… мне всего лишь надо задать на ней flex: none:
(Да, я мог бы указать flex: 0 0 80px; и сэкономить строку CSS. Но есть что-то особенное в том, как ясно flex: none демонстрирует намерение кода. Это хорошо для Будущего Дэвида который забудет как это все работает.)
Пример 3: Как сделать макет сайта, используя Флексбокс
Строительство макетов полностью на Флексбокс не особо одобряется сообществом разработчиков. И, разделяя данное мнение, я все же считаю, что бывают ситуации, когда это допустимо. Самый главный совет, который я могу вам дать:Используйте флексбокс, когда это имеет смысл. Я объясню это на следующем примере.
Макет сайта “святой Грааль”
Самый наистандартнейший макет страницы на свете
Макет “святой Грааль” – хэдер, футер и 3 контейнера для контента
Есть два способа попытаться построить этот макет с помощью Flexbox. Начнем с первого. Для него нужно разместить во флекс-контейнере header, footer, nav, article и aside.
Разметка
Так выглядит наша разметка:
<body>
<header>Header</header>
<main>
<article>Article</article>
<nav>Nav</nav>
<aside>Aside</aside>
</main>
<footer>Footer</footer>
</body>
Среди прочих, в стандартнейшей разметке есть особое правило: центральная колонка, article в разметке должна идти перед обоими сайдбарами nav и aside.
Article должен идти в разметке первым, но располагаться по центру макета
Подключаем флексбокс
body {
display: flex
}
Поскольку дочерние элементы должны идти сверху вниз, изменим стандартное направление флексбокс
body {
...
flex-direction: column
}
- header и footer должны быть фиксированной ширины
header, footer { height: 20vh /*you can use pixels e.g. 200px*/ } - main должен занимать все свободное пространство в контейнере
main { flex: 1 }
Надеюсь, вы помните, что запись flex: 1 означает тоже самое что и flex-grow: 1, flex-shrink: 1 и flex-basis: 0
Это приведет к тому, что main вырастет и займет все доступное ему место
На этом этапе необходимо позаботиться о содержимом main – блоках article, nav и aside. Сделаем main флекс-контейнером
main {
display: flex
}
А для nav и aside установим значение width
nav,
aside {
width: 20vw
}
Убедимся, что article занимает все доступное ему пространство
article {
flex: 1
}
Теперь article занимает все свободное место
Осталось сделать всего одну вещь. Поменяем значения flex-order, чтобы nav отображался первым
nav {
order: -1
}
Готовый вариант
Свойство order используется, чтобы переопределить порядок flex-items. Все элементы flex-items внутри контейнера отображаются в порядке возрастания значения order. Элемент с наименьшим значением будет отображаться первым. По умолчанию значение order для всех flex-items равно 0.
Второе решение для макета
Предыдущее решение использует flex-container для всего контейнера. Макет очень сильно зависит от flexbox. Посмотрим на более разумный подход. Еще раз взглянем на результат, который должен у нас получиться.
Макет “святой Грааль”
header и footer могут быть блочными элементами. Без лишних вмешательств они и так заполнят все доступное им простанство контейнера и будут прижаты к верху и низу
<body>
<header>Header</header>
<main>
<article>Article</article>
<nav>Nav</nav>
<aside>Aside</aside>
</main>
<footer>Footer</footer>
</body>
Что означает, что флекс-контейнер необходим только для main. Единственная сложность здесь заключается в том, что вам необходимо самим вычислить высоту блока main. Он должен занимать все свободное пространство между header и footer
main {
height: calc(100vh - 40vh);
}
Рассмотрим этот код. Он использует CSS функцию calc для того, чтобы вычислить высоту main. Высота блока должна быть равна calc (100vh – высота хэдера – высота футера). В предыдущем случае вы должны были задать фиксированную высоту футеру и хэдеру. Теперь вы поступаете таким же образом только с main.Здесьлежит готовый результат.
Макет сайта в 2 колонки
Двухколоночный макет очень распространен. Их тоже очень легко строить на флексбокс.
Макет сайта в две колонки (сайдбар и основной контент)
Вот наша верстка:
<body> <aside>sidebar</aside> <main>main</main> </body>
Инициализируем флексбокс
body {
display: flex;
}
Задаем блоку aside фиксированную ширину
aside {
width: 20vw
}
И, наконец, убедимся, что main занимает все доступное пространство
main {
flex: 1
}
Вот, в общем-то, и все, что нужно сделать.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Что такое Flexbox на самом деле?
Спецификация Flexbox описывает метод компоновки так:
Я думаю, что ключевая фраза здесь “распределение пространства и выравнивание контента”. Flexbox — это все о том, чтобы взять кучу элементов (которые имеют разные размеры) и поместить их в контейнер (который сам может быть переменного размера). Flexbox — это мягкость. Он пытается создать наилучший макет для наших элементов, давая большим элементам больше пространства, а меньшим элементам меньше пространства, тем самым сохраняя читаемость контента.
Если люди находят Flexbox сложным и загадочным, это часто потому, что они пытаются использовать Flexbox как grid-систему, пытаясь вернуть контроль над размером и распределением пространства. Когда вы это делаете, Flexbox может показаться странным и сложным, поскольку вы боретесь с тем, что и делает его Flexbox’ом, т.е. с присущей ему гибкостью.
Поэтому шаблоны, которые очень хорошо подходят для гибкой компоновки, это те, в которых нас не так интересует наличие идеального размера каждого элемента. Мы просто хотим, чтобы эти элементы отображались рядом друг с другом.
Существуют также шаблоны, в которых вы хотите иметь строки с переносом, однако вам не нужна строгая сетка. Если мы возьмем оригинальный пример Grid против Flexbox, где мы используем в сетке синтаксис repeat auto-fill, а затем flex-контейнер с переносом строк, то сразу увидим разницу между этими двумя методами.
В примере Grid элементы сетки выстраиваются в строки и столбцы. Когда число столбцов трека изменяется (в зависимости от пространства), элементы всегда переходят в следующую доступную ячейку сетки. На самом деле, нет никакого способа запросить элемент сетки окружить трек, чтобы заполнить по auto-flow сценарию, если есть другие пустые ячейки.
В примере flex итоговые элементы разделяют пространство, оставшееся между ними, таким образом, мы не используем выравнивание по горизонтали и вертикали.
Если у нас flex-basis установлен в auto, и любой из flex-элементов увеличивается, то остальным также будет предоставлено дополнительное пространство, чтобы выравнивание могло быть различным от строки к строке.
Это очень яркий пример того, где мы хотели бы использовать Flexbox над Grid Layout. Если мы хотим, чтобы элементы были обернуты, но занимали пространство, в котором они нуждались, по строкам. Это очень отличается от сетки. Шаблоны, подобные этому, могут представлять собой набор тегов (один или два слова, которые вы хотите хорошо отображать в виде набора элементов), занимающих необходимое пространство, а не жестко вставленных в строгую сетку.
В настоящее время Flexbox также является лучшим способом выполнения вертикального и горизонтального центрирования элемента внутри контейнера.
В будущем (если будет поддержка браузерами свойств Box Alignment вне гибкого макета), мы можем сделать это, не добавляя display: flex в контейнер. На данный момент, однако, все, что вам нужно сделать, это дополнительная строка CSS, что не является проблемой.
Flexbox очень хорошо справляется с небольшими одномерными компонентами. Наборы полей формы, иконок или другой информации можно легко расположить и позволить им быть гибкими без необходимости тщательно устанавливать размеры каждого элемента.
Вы также можете выбрать Flexbox в сценарии, где контент нужно привести к низу контейнера, не давая ему всплывать. В примере, расположенном ниже, я делаю контейнер flex-контейнером, отображая содержимое в виде столбца, а затем позволяю середине расти, выталкивая footer вниз компонента.
При разработке я нахожу, что Flexbox полезен для множества небольших заданий, выполняя правильно выравнивание, распределяя пространство между элементами. Вы безусловно можете использовать одномерный контейнер сетки для некоторых из этих задач, и не беспокоится о том, что вы решили сделать.
Однако я думаю, что Flexbox будет лучшим в ситуации, когда потребуется добавлять дополнительные элементы, которые я не ожидала в своем дизайне. Например, если у меня есть компонент навигации, использующий Grid, я бы создала достаточно треков для всех элементов, так как я не хотела бы, чтобы создавалась новая строка, если бы у меня было “слишком много” элементов. С flexbox, достаточно длинным, я бы разрешил элементам быть гибкими с flex-basis 0 (или auto), тогда бы элементы сами пускали нового компаньона в строку, освобождая ему место.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important