Websockets в angular: cоздаем angular service для работы с вебсокетами
Содержание:
- Протокол работы с фреймами
- Chat example
- Idiomatic way
- Что такое WebSocket
- Common patterns¶
- WebSocket compression
- Все определения WSS
- Что означает WSS в тексте
- Сервер WS или как с сервера вызвать клиента? аля Сервер взаимодействий без него
- Установление WebSocket-соединения
- REST
- Synchronization example¶
- WebSockets
- HTTP/2 Server Push
- Browser-based example¶
- Итоговое резюме по вэб-сокетам
Протокол работы с фреймами
- (1 бит): указывает на то, является ли этот фрейм последним фреймом, завершающим передачу сообщения. Чаще всего для передачи сообщения достаточно одного фрейма и этот бит всегда оказывается установленным. Эксперименты показали, что Firefox создаёт второй фрейм после того, как размер сообщения превысит 32 Кб.
- , , (каждое по 1-му биту): эти поля должны быть установлены в 0, только если не было достигнуто договорённости о расширениях, которая и определит смысл их ненулевых значений. Если в одном из этих полей будет установлено ненулевое значение и при этом не было достигнуто договорённости о смысле этого значения, получатель должен признать соединение недействительным.
-
(4 бита): здесь закодированы сведения о содержимом фрейма. В настоящее время используются следующие значения:
- : в этом фрейме находится следующая часть передаваемого сообщения.
- : в этом фрейме находятся текстовые данные.
- : в этом фрейме находятся бинарные данные.
- : этот фрейм завершает соединение.
- : это ping-фрейм.
- : это pong-фрейм.
- (1 бит): указывает на то, что фрейм замаскирован. Сейчас дело обстоит так, что каждое сообщение от клиента к серверу должно быть замаскировано, в противном случае спецификации предписывают разрывать соединения.
- (7 битов): длина полезной нагрузки. Фреймы WebSocket поддерживают следующие методы указания размеров полезной нагрузки. Значение 0-125 указывает на длину полезной нагрузки. 126 означает, что следующие два байта означают размер. 127 означает, что следующие 8 байтов содержат сведения о размере. В результате длина полезной нагрузки может быть записана примерно в 7 битах, или в 16, или в 64-х.
- (32 бита): все фреймы, отправленные с клиента на сервер, замаскированы с помощью 32-битного значения, которое содержится во фрейме.
- : передаваемые во фрейме данные, которые, наверняка, замаскированы. Их длина соответствует тому, что задано в .
вот интересное обсуждение
Chat example
Let’s review a chat example using browser WebSocket API and Node.js WebSocket module https://github.com/websockets/ws. We’ll pay the main attention to the client side, but the server is also simple.
HTML: we need a to send messages and a for incoming messages:
From JavaScript we want three things:
- Open the connection.
- On form submission – for the message.
- On incoming message – append it to .
Here’s the code:
Server-side code is a little bit beyond our scope. Here we’ll use Node.js, but you don’t have to. Other platforms also have their means to work with WebSocket.
The server-side algorithm will be:
- Create – a set of sockets.
- For each accepted websocket, add it to the set and setup event listener to get its messages.
- When a message received: iterate over clients and send it to everyone.
- When a connection is closed: .
Here’s the working example:
You can also download it (upper-right button in the iframe) and run locally. Just don’t forget to install Node.js and before running.
Idiomatic way
Посмотрим на то, как бы мы реализовали некоторые части нашего сервера, используя возможности Go, без использования системных вызовов в собственном коде.
Прежде чем рассматривать работу с , поговорим об отправке и получении данных. Данные, которые находятся над протоколом WebSocket (например, json-конверты), здесь и далее я стану называть пакетами. Давайте начнем реализацию структуры , которая будет содержать в себе логику получения и отправки пакетов через WebSocket-соединение.
2.1. Channel struct
Хочу обратить ваше внимание на запуск двух горутин чтения и записи. Для каждой горутины нужен свой стек, который в и версии Go может иметь начальный размер от 2 до 8 Кбайт
Если учесть цифру, названную ранее (3 миллиона живых соединений), то на все соединения нам потребуется 24 Гбайт памяти (при стеке в 4 Кбайт). И это без учета памяти, выделяемой на структуру , очередь исходящих пакетов и другие внутренние поля.
2.2. Горутины I/O
Посмотрим на реализацию «читателя» из соединения:
Достаточно просто, верно? Мы используем буфер, чтобы сократить количество syscall’ов на чтение и вычитывать сразу столько, сколько позволит нам размер . В бесконечном цикле мы ожидаем поступления новых данных в соединение и читаем следующий пакет. Попрошу запомнить слова ожидаем поступления новых данных: к ним мы еще вернемся позже.
Парсинг и обработка входящих пакетов останутся в стороне, поскольку это неважно для тех оптимизаций, о которых будет идти речь
А вот на все же стоит обратить внимание сейчас: по умолчанию это 4 Кбайт и значит это еще 12 Гбайт памяти. Аналогичная ситуация с «писателем»:
Мы итерируемся по каналу исходящих пакетов и пишем их в буфер. Это, как внимательный читатель уже мог догадаться, еще 4 Кбайт и 12 Гбайт памяти на наши 3 миллиона соединений.
2.3. HTTP
Простая реализация у нас есть, теперь нужно раздобыть WebSocket-соединение, с которым мы будем работать. Поскольку мы все еще находимся под заголовком Idiomatic way, то сделаем это в соответствующем ключе.
Обратим внимание на то, что внутри себя содержит буфер записи на 4 Кбайт, а для инициализации происходит выделение буфера чтения тоже на 4 Кбайт. Независимо от используемой библиотеки WebSocket после успешного ответа на Upgrade-запрос буферы I/O вместе с TCP-соединением при вызове
Независимо от используемой библиотеки WebSocket после успешного ответа на Upgrade-запрос буферы I/O вместе с TCP-соединением при вызове .
Таким образом, нам нужно еще 24 Гбайт памяти на 3 миллиона соединений.
Итого уже 72 Гбайт памяти на приложение, которое еще ничего не делает!
Что такое WebSocket
Почему WebSocket
Это достаточно простой протокол. Но дьявол, как известно, в деталях – например, известный питонист Армин Ронахер в своей статье рассказывает о некоторых неочевидных переусложнениях WebSocket-протокола
WebSocket работает на всех современных платформах и, что немаловажно, в браузере. Часто это становится решающим фактором, чтобы его выбрать как основной транспорт (ниже я расскажу чуть больше об альтернативах)
У WebSocket небольшой оверхед по сравнению с чистой TCP-сессией, то есть фрейминг WebSocket-протокола добавляет всего от 2 до 8 байт к вашим данным — смотрите исследование на эту тему.
Задачи WebSocket-сервера
- Держать большое количество соединений;
- Отправлять большое количество сообщений;
- Обеспечивать fallback WebSocket-соединения. Но даже сейчас не все пользователи могут соединиться по протоколу WebSocket. Мы об этом сегодня поговорим.
- Аутентификация соединений, причем как мы увидим ниже, WebSocket-приложения обладают своей спецификой.
- Инвалидация соединений (иначе соединение может быть установлено один раз и висеть неделями).
- Переживать массовый реконнект — WebSocket-приложения отличаются от стандартных HTTP-серверов тем, что у вас масса постоянных соединений: не stateful-запросы, а stateful-приложения. Также есть проблема массового реконнекта от тысяч, сотен тысяч, миллионов пользователей.
- Не терять сообщения при реконнекте. Если в чате/мессенджере потеряется сообщение при реконнекте, пользователи счастливы не будут. Часто восстанавливают состояние из основной СУБД приложения, но мы посмотрим на некоторые нюансы.
Тюнинг ОС — основные моменты
Лимит файловых дескрипторовподнимайтеСовет: Ограничивайте максимальное количество соединений.
Ephemeral ports.смотритеConntrack table. здесьSysctlздесь
Что мы знаем о WebSocket в Go
- Пакет websocket считается deprecated — использовать его не рекомендуется.
- Стандартом де-факто является пакет Gorilla Websocket — практически все WebSocket-приложения на Go, которые сейчас есть, используют его для работы с WebSocket. Большинство моих примеров будут основаны именно на нём.
- Библиотека от Сергея Камардина дает возможность делать некоторые оптимизации (в основном касающиеся эффективного использования оперативной памяти и оптимизаций аллокаций памяти при апгрейде соединения), на которые gorilla/websocket не способна.
- Также есть библиотека от Anmol Sethi (nhooyr). Автор активен и даже сделал попытку мейнтейнить gorilla/websocket, чтобы новых пользователей перенаправлять на свою библиотеку 🙂 Из преимуществ этой библиотеки можно отметить goroutine-safe API, встроенную поддержку graceful закрытия WebSocket-соединения (что достаточно нетривиально сделать с Gorilla WebSocket). Сейчас темп разработки этой библиотеки замедлился, а несколько неприятных багов в issue-трекере осталось. И несмотря на заявления автора о том, что пакет имеет внутри некоторые оптимизации — на моих бенчмарках Gorilla WebSocket давал более производительный результат.
Common patterns¶
You will usually want to process several messages during the lifetime of a
connection. Therefore you must write a loop. Here are the basic patterns for
building a WebSocket server.
Consumer
For receiving messages and passing them to a coroutine:
async def consumer_handler(websocket, path):
async for message in websocket
await consumer(message)
In this example, represents your business logic for processing
messages received on the WebSocket connection.
Iteration terminates when the client disconnects.
Producer
For getting messages from a coroutine and sending them:
async def producer_handler(websocket, path):
while True
message = await producer()
await websocket.send(message)
In this example, represents your business logic for generating
messages to send on the WebSocket connection.
raises a
exception when the client disconnects,
which breaks out of the loop.
Both
You can read and write messages on the same connection by combining the two
patterns shown above and running the two tasks in parallel:
async def handler(websocket, path):
consumer_task = asyncio.ensure_future(
consumer_handler(websocket, path))
producer_task = asyncio.ensure_future(
producer_handler(websocket, path))
done, pending = await asyncio.wait(
consumer_task, producer_task],
return_when=asyncio.FIRST_COMPLETED,
)
for task in pending
task.cancel()
WebSocket compression
The extension is disabled by default on the server and enabled by default on the
client. It adds a significant overhead in terms of performance and memory
consumption so we suggest to enable it only if it is really needed.
Note that Node.js has a variety of issues with high-performance compression,
where increased concurrency, especially on Linux, can lead to catastrophic
memory fragmentation and slow performance. If you intend to use
permessage-deflate in production, it is worthwhile to set up a test
representative of your workload and ensure Node.js/zlib will handle it with
acceptable performance and memory usage.
See for more options.
const WebSocket = require('ws');
const wss = new WebSocket.Server({
port: 8080,
perMessageDeflate: {
zlibDeflateOptions: {
// See zlib defaults.
chunkSize: 1024,
memLevel: 7,
level: 3
},
zlibInflateOptions: {
chunkSize: 10 * 1024
},
// Other options settable:
clientNoContextTakeover: true, // Defaults to negotiated value.
serverNoContextTakeover: true, // Defaults to negotiated value.
serverMaxWindowBits: 10, // Defaults to negotiated value.
// Below options specified as default values.
concurrencyLimit: 10, // Limits zlib concurrency for perf.
threshold: 1024 // Size (in bytes) below which messages
// should not be compressed.
}
});
The client will only use the extension if it is supported and enabled on the
server. To always disable the extension on the client set the
option to .
const WebSocket = require('ws');
const ws = new WebSocket('ws://www.host.com/path', {
perMessageDeflate: false
});
Все определения WSS
| Акроним | Определение |
|---|---|
| WSS | Web Security Suite |
| WSS | Web Services симпозиум |
| WSS | Windaroo Государственная школа |
| WSS | WindowsSoundSystem |
| WSS | Woongoolba Государственная школа |
| WSS | Worongary Государственная школа |
| WSS | Безопасность веб-служб |
| WSS | Безопасность системы водоснабжения |
| WSS | Ван станции наборы |
| WSS | Веб службы Планировщик |
| WSS | Веб-самообслуживания |
| WSS | Вес воспринимая систему |
| WSS | Вестсайдская история |
| WSS | Взвешенный сигнал подпространство |
| WSS | Воде и санитарным услугам |
| WSS | Водоснабжение и санитария |
| WSS | Войны экономия штамп |
| WSS | Всемирная встреча на высшем уровне |
| WSS | Выбор состояния ожидания |
| WSS | Датчик скорости колеса |
| WSS | Длина волны селективный выключатель |
| WSS | Еженедельного статистического приложения |
| WSS | Западная Государственная школа |
| WSS | Мир общество позвоночника |
| WSS | Моделирование Спутниковое WDS |
| WSS | Ну стимуляции услуги |
| WSS | Оптовая доставка система |
| WSS | Оружие системы моделирования |
| WSS | Почему так грустно |
| WSS | Рабочая станция-сервер |
| WSS | Сайт для хранения оружия |
| WSS | Самообслуживание на рабочем месте |
| WSS | Сварные специальные разделы |
| WSS | Свинг западного общества |
| WSS | Секция стандартизации оружия |
| WSS | Сервер подписки Погода |
| WSS | Синдром морщинистой кожи |
| WSS | Система беспроводного абонента |
| WSS | Система поддержки вафельные |
| WSS | Система поддержки войны/оружие |
| WSS | Система программного обеспечения рабочих станций |
| WSS | Системы Уолл-стрит |
| WSS | Системы веб-хранилища |
| WSS | Службы Windows Sharepoint Services |
| WSS | Смарт-стандарты работы |
| WSS | Смотреть станции стандартов |
| WSS | Средневзвешенная склоне спектральной |
| WSS | Стандарта сервера приложений WebSphere |
| WSS | Уайт Салфер Спрингс |
| WSS | Уивер — синдром Смит |
| WSS | Уинстон-Сейлем круизной железнодорожная компания |
| WSS | Услуги во всем мире ценных бумаг |
| WSS | Что она сказала |
| WSS | Широкий космических систем |
| WSS | Широкий экран сигнализации |
| WSS | Широком смысле стационарные |
| WSS | Широкополосные стерео сигнала |
| WSS | Эскадрилья Погода |
Что означает WSS в тексте
В общем, WSS является аббревиатурой или аббревиатурой, которая определяется простым языком. Эта страница иллюстрирует, как WSS используется в обмена сообщениями и чат-форумах, в дополнение к социальным сетям, таким как VK, Instagram, Whatsapp и Snapchat. Из приведенной выше таблицы, вы можете просмотреть все значения WSS: некоторые из них образовательные термины, другие медицинские термины, и даже компьютерные термины. Если вы знаете другое определение WSS, пожалуйста, свяжитесь с нами. Мы включим его во время следующего обновления нашей базы данных. Пожалуйста, имейте в информации, что некоторые из наших сокращений и их определения создаются нашими посетителями. Поэтому ваше предложение о новых аббревиатур приветствуется! В качестве возврата мы перевели аббревиатуру WSS на испанский, французский, китайский, португальский, русский и т.д. Далее можно прокрутить вниз и щелкнуть в меню языка, чтобы найти значения WSS на других 42 языках.
Сервер WS или как с сервера вызвать клиента? аля Сервер взаимодействий без него
Не так давно, в 1С появился Сервер Взаимодействия, который решает огромную проблему сервер-клиентского взаимодействия. Теперь появилась возможность отправить уведомления с сервера на клиент. Не буду углубляться во все возможности штатного (если так можно назвать) сервера взаимодействия, и кто уже успел с ним поработать — почувствовал все преимущества и недостатки. Как раз через недостатки было принято решение отказаться от него и сделать свой.
Следующая конфигурация — это серверWS (WebSocket), для любой взаимосвязи сервера с клиентом, клиента с клиентом, не только в пределах одной базы, но и различных баз, и даже размещенных удалено друг от друга.
1 стартмани
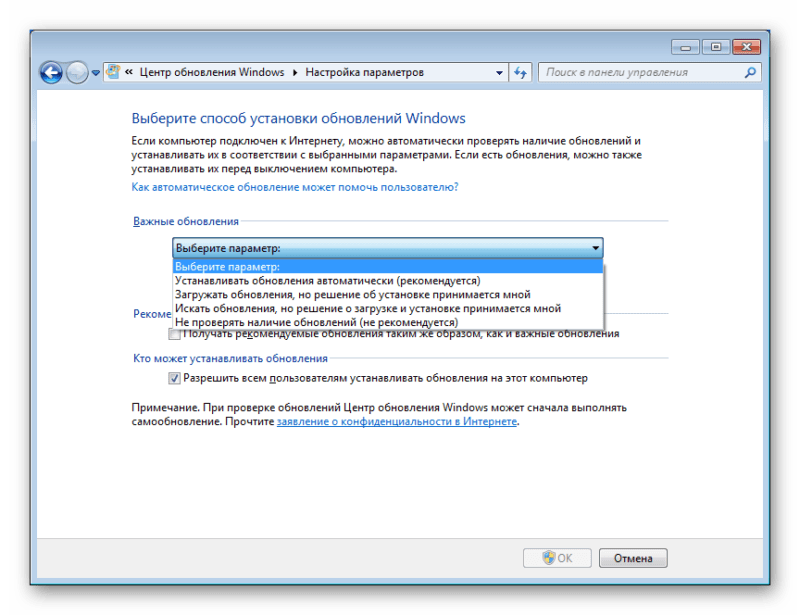
Установление WebSocket-соединения
Протокол работает над TCP.
Это означает, что при соединении браузер отправляет по HTTP специальные заголовки, спрашивая: «поддерживает ли сервер WebSocket?».
Если сервер в ответных заголовках отвечает «да, поддерживаю», то дальше HTTP прекращается и общение идёт на специальном протоколе WebSocket, который уже не имеет с HTTP ничего общего.
Пример запроса от браузера при создании нового объекта :
Описания заголовков:
- GET, Host
- Стандартные HTTP-заголовки из URL запроса
- Upgrade, Connection
- Указывают, что браузер хочет перейти на websocket.
- Origin
- Протокол, домен и порт, откуда отправлен запрос.
- Sec-WebSocket-Key
- Случайный ключ, который генерируется браузером: 16 байт в кодировке Base64.
- Sec-WebSocket-Version
- Версия протокола. Текущая версия: 13.
Все заголовки, кроме и , браузер генерирует сам, без возможности вмешательства JavaScript.
Такой XMLHttpRequest создать нельзя
Создать подобный XMLHttpRequest-запрос (подделать ) невозможно, по одной простой причине: указанные выше заголовки запрещены к установке методом .
Сервер может проанализировать эти заголовки и решить, разрешает ли он с данного домена .
Ответ сервера, если он понимает и разрешает -подключение:
Здесь строка представляет собой перекодированный по специальному алгоритму ключ . Браузер использует её для проверки, что ответ предназначается именно ему.
Затем данные передаются по специальному протоколу, структура которого («фреймы») изложена далее. И это уже совсем не HTTP.
Также возможны дополнительные заголовки и , описывающие расширения и подпротоколы (subprotocol), которые поддерживает данный клиент.
Посмотрим разницу между ними на двух примерах:
-
Заголовок означает, что браузер поддерживает модификацию протокола, обеспечивающую сжатие данных.
Это говорит не о самих данных, а об улучшении способа их передачи. Браузер сам формирует этот заголовок.
-
Заголовок говорит о том, что по WebSocket браузер собирается передавать не просто какие-то данные, а данные в протоколах SOAP или WAMP («The WebSocket Application Messaging Protocol»). Стандартные подпротоколы регистрируются в специальном каталоге IANA.
Этот заголовок браузер поставит, если указать второй необязательный параметр :
При наличии таких заголовков сервер может выбрать расширения и подпротоколы, которые он поддерживает, и ответить с ними.
Например, запрос:
Ответ:
В ответе выше сервер указывает, что поддерживает расширение , а из запрошенных подпротоколов – только SOAP.
Соединение можно открывать как или как . Протокол представляет собой WebSocket над HTTPS.
Кроме большей безопасности, у есть важное преимущество перед обычным – большая вероятность соединения. Дело в том, что HTTPS шифрует трафик от клиента к серверу, а HTTP – нет
Дело в том, что HTTPS шифрует трафик от клиента к серверу, а HTTP – нет.
Если между клиентом и сервером есть прокси, то в случае с HTTP все WebSocket-заголовки и данные передаются через него. Прокси имеет к ним доступ, ведь они никак не шифруются, и может расценить происходящее как нарушение протокола HTTP, обрезать заголовки или оборвать передачу.
А в случае с весь трафик сразу кодируется и через прокси проходит уже в закодированном виде. Поэтому заголовки гарантированно пройдут, и общая вероятность соединения через выше, чем через .
REST
The architectural style, REST (REpresentational State Transfer) is by far the most standardized way of structuring the web APIs for requests. REST is purely an architectural style based on several principles. The APIs adhering to REST principles are called RESTful APIs. REST APIs use a request/response model where every message from the server is the response to a message from the client. In general, RESTful APIs uses HTTP as its transport protocol. For such cases, lookups should use requests. , , and requests should be used for mutation, creation, and deletion respectively (avoid using requests for updating information).
Synchronization example¶
A WebSocket server can receive events from clients, process them to update the
application state, and synchronize the resulting state across clients.
Here’s an example where any client can increment or decrement a counter.
Updates are propagated to all connected clients.
The concurrency model of guarantees that updates are
serialized.
Run this script in a console:
#!/usr/bin/env python
# WS server example that synchronizes state across clients
import asyncio
import json
import logging
import websockets
logging.basicConfig()
STATE = {"value" }
USERS = set()
def state_event():
return json.dumps({"type" "state", **STATE})
def users_event():
return json.dumps({"type" "users", "count" len(USERS)})
async def notify_state():
if USERS # asyncio.wait doesn't accept an empty list
message = state_event()
await asyncio.wait()
async def notify_users():
if USERS # asyncio.wait doesn't accept an empty list
message = users_event()
await asyncio.wait()
async def register(websocket):
USERS.add(websocket)
await notify_users()
async def unregister(websocket):
USERS.remove(websocket)
await notify_users()
async def counter(websocket, path):
# register(websocket) sends user_event() to websocket
await register(websocket)
try
await websocket.send(state_event())
async for message in websocket
data = json.loads(message)
if data"action" == "minus"
STATE"value" -= 1
await notify_state()
elif data"action" == "plus"
STATE"value" += 1
await notify_state()
else
logging.error("unsupported event: {}", data)
finally
await unregister(websocket)
start_server = websockets.serve(counter, "localhost", 6789)
asyncio.get_event_loop().run_until_complete(start_server)
asyncio.get_event_loop().run_forever()
Then open this HTML file in several browsers.
WebSockets
WebSockets allow both the server and the client to push messages at any time without any relation to a previous request. One notable advantage of using WebSockets is, .
WebSocket solves a few issues with HTTP:
- Bi-directional protocol — either client/server can send a message to the other party (In HTTP, the request is always initiated by the client and the response is processed by the server — making HTTP a uni-directional protocol)
- Full-duplex communication — client and server can talk to each other independently at the same time.
- Single TCP connection — After upgrading the HTTP connection in the beginning, client and server communicate over that same TCP connection throughout the lifecycle of WebSocket connection.
00:00:00 CLIENT-> I need cakes 00:00:01 SERVER-> Wait for a moment.00:00:01 CLIENT-> Okay, cool.00:00:02 SERVER-> Have cake-1.00:00:02 SERVER-> Wait for cake-2.00:00:03 CLIENT-> What is this flavor?00:00:03 SERVER-> Don't you like it?00:00:04 SERVER-> Have cake-2.00:00:04 CLIENT-> I like it.00:00:05 CLIENT-> But this is enough.
Websocket connection (Image from PubNub.com)
Sample applications: IM/Chat apps, Games, Admin frontends
Although WebSockets are said to be supported every browser, there can be exceptions in intermediaries too:
- Unexpected behaviours in intermediaries: If your WebSocket connections go through proxies/firewalls, you may have noticed that such connections fail all the times. Always use Secured Websockets (WSS) to drastically reduce such failures. This case is nicely explained here: How HTML5 Web Sockets Interact With Proxy Servers and here too: WebSockets, caution required!. So take the caution and get ready to handle them by using WSS and falling back to a supportive protocol.
- Intermediaries that don’t support WebSockets: If for some reason the WebSocket protocol is unavailable, make sure your connection automatically fallback to a suitable long-polling option.
HTTP/2 Server Push
- A mechanism for a server to proactively push assets (stylesheets, scripts, media) to the client cache in advance
- Sample applications: Social media feeds, single-page apps
HTTP/2 is an efficient transport layer based on multiplexed streams (Image from SessionStack.com) — According to IETF, a “stream” is an independent, bidirectional sequence of frames exchanged between the client and server within an HTTP/2 connection. One of its main characteristics is that a single HTTP/2 connection can contain multiple concurrently open streams, with either endpoint interleaving frames from multiple streams.
- Issue #1: Intermediaries (proxies, routers, hosts) can choose not to properly push information to the client as intended by the origin server.
- Issue #2: Connections aren’t kept open indefinitely. A connection can be closed anytime even when the content pushing process happens. Once closed and opened again, this connection cannot continue from where it left.
- Issue #3: Some browsers/intermediaries don’t support Server Push.
Browser-based example¶
Here’s an example of how to run a WebSocket server and connect from a browser.
Run this script in a console:
#!/usr/bin/env python
# WS server that sends messages at random intervals
import asyncio
import datetime
import random
import websockets
async def time(websocket, path):
while True
now = datetime.datetime.utcnow().isoformat() + "Z"
await websocket.send(now)
await asyncio.sleep(random.random() * 3)
start_server = websockets.serve(time, "127.0.0.1", 5678)
asyncio.get_event_loop().run_until_complete(start_server)
asyncio.get_event_loop().run_forever()
Then open this HTML file in a browser.
Итоговое резюме по вэб-сокетам
Сокеты – это протокол передачи данных, который позволяет передавать текст, изображения и другой контент без необходимости перезагрузки страницы.
Сокеты являются частью сеиуровневой модели OSI. Они расположены на прикладном уровне на ряду с HTTP. Транспортировка данных подчиняется протоколу TCP. Для использования сокетов не нужно осуществлять какие-либо настройки в рамках сети. Для этого достаточно создать файл со скриптом PHP и поместить его на сервер.
Сокет обеспечивает одно, но постоянное соединение клиента с серверов на всю сессию, которое осуществляется сразу после загрузки вэб-страницы. Для возможности соединения клиента с сервером и обмена данными, в обоих точках должны быть скрипты, реализующие возможность общения клиента и сервера.
Благодаря богатому набору функций и констант, передачу данных по сокету можно организовать разными способами. В PHP есть огромное количество функций для манипуляций с сокетами. Однако чаще всего используют лишь несколько из них.
Малым числом функций обладает объект WebSocket в браузере. Однако он единственный объект, который обеспечивает соединение по протоколу WS. WebSocket не является аналогией XMLHttpRequest. Эти объекты обеспечивают передачу данных в фоновом режиме, но подчиняются разным протоколам. Сокеты можно применять в любом приложении или сайте, не зависимо от типа приложения.
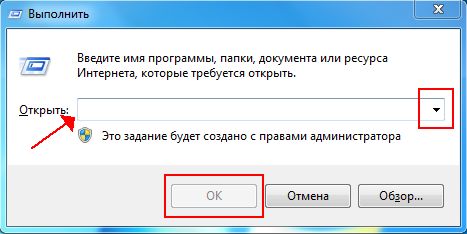
Недостаток сокетов – не поддерживаются в старых браузерах (отсутствует объект WebSocket) Чтобы проверить наличие такого объекта, достаточно в консоли браузера ввести его название и нажать Enter. Сокеты используются в онлайн-играх для передачи большого количества данных за короткий промежуток времени. Благодаря этому обеспечивается высокий показатель ping в играх (на fps не влияет, так как это зависит от железа компьютера).
Сокеты могут быть созданы как для создания одного соединения, так и одновременно нескольких – часто эта технология применяется в различных чатах, где участвует большое количество пользователей. Простые скрипты для создания сокет-соеднения и поддержики передачи данных можно найти в интернете. Для того, чтобы усложнить, но придать гибкости сокету, следует знать все функции и константы, отведенные для сокетов в PHP.
Сокет работает только во время сессии. При закрытии приложения или окна браузера, связь обрывается. Автоматически создается новое соединение при повторной загрузке сайта или приложения. На хостинге сокет-соединение создается аналогичным образом с помощью скрипта. Там уже не придется снимать комментарии с поля «extension = php_sockets.dll».