Шрифты
Содержание:
Текст[править]
text-alignправить
Выравнивание текста
Возможные значения:
- left — по левому краю (значение по умолчанию)
- right — по правому краю
- center — по центру
- justify — по ширине
letter-spacing/word-spacingправить
Интервал между буквами/словами
- normal — нормальное значение (по умолчанию)
- length — значение в единицах измерения CSS (допускаются отрицательные значения)
text-decorationправить
Оформление текста
Возможные значения:
- underline — подчёркнутый текст
- overline — линия над текстом
- line-through — перечёркнутый текст
- blink — мигающий текст
- none — отмена всех эффектов (значение по умолчанию)
text-indentправить
Отступ первой строки
- length — фиксированное значение в единицах измерения CSS (значение по умолчанию равно 0)
- % — проценты от ширины строки
text-transformправить
Трансформация текста
Возможные значения:
- none — нет трансформации (значение по умолчанию)
- uppercase — преобразование всех строчных символов в заглавные
- lowercase — преобразование всех заглавных символов в строчные
- capitalize — преобразование первой буквы каждого слова в заглавную
vertical-alignправить
Выравнивание элемента по вертикали
Применяется только к строчным элементам и к ячейкам таблицы
Возможные значения для строчных элементов:
- baseline — по базовой линии (значение по умолчанию)
- sub — нижний индекс
- super — верхний индекс
- top — верх элемента выравнивается с самым высоким элементом строки
- text-top — верх элемента выравнивается с верхом шрифта родительского элемента
- middle — по середине
- bottom — по нижней части
- text-bottom — низ элемента выравнивается с низом шрифта родительского элемента
- проценты
- величины CSS
Для ячеек таблицы:
- baseline — содержимое ячейки по базовой линии (значение по умолчанию)
- top — по верхнему краю
- bottom — по нижнему краю
- middle — по середине ячейки таблицы
Для строчных элементов это свойство выравнивает сам элемент, а не его содержимое. Для ячеек таблицы — наоборот
white-spaceправить
Пробелы между словами
Возможные значения:
- normal — обычное поведение (значение по умолчанию)
- pre — пробелы и переносы учитываются
- nowrap — пробелы и переносы не учитываются
- pre-wrap — пробелы учитываются, текст переносится
- pre-line — пробелы не учитываются, текст переносится
text-shadowправить
Добавление тени к тексту (CSS3)
Возможные значения:
- h-shadow — смещение тени по горизонтали
- v-shadow — смещение тени по вертикали
- blur — радиус размытия тени
- color — цвет тени
- none — нет тени (значение по умолчанию)
Свойства шрифта
CSS предоставляет несколько свойств для стилизации шрифтов, таких как: font-family, font-style, font-option, font-weight и font-size. В следующем разделе описывается каждое из этих свойств.
Семейство шрифтов (font-family)
Свойство CSS font-family позволяет вам установить приоритетный список имени семейства шрифтов для текстового содержимого выбранного элемента.
Свойство font-family может содержать несколько имен шрифтов в качестве резерва. Сначала идет название приоритетного шрифта, а затем любые шрифты, которые могли бы заменить первый, если он недоступен. Вы должны закончить список общим семейством шрифтов: с засечками (serif), без засечек (sans-serif), моноширинный (monospace), курсивный (cursive) и фэнтезийный (fantasy). Объявление семейства шрифтов может выглядеть так:
p {
font-family: "Times New Roman", Times, serif;
}
Если имя семейства шрифтов содержит более одного слова, оно должно быть заключено в кавычки, такие как «Times New Roman», «Courier New», «Trebuchet MS» и т.д.
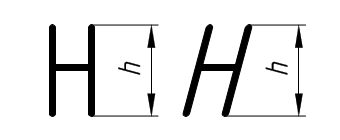
Стиль шрифта
блок 1
Свойство font-style устанавливает стиль шрифта. Возможные значения этого свойства: нормальное (normal), курсивное (italic) или наклонное (oblique).
p.one {
font-style: normal;
}
p.two {
font-style: italic;
}
p.three {
font-style: oblique;
}
Размер шрифта
Свойство font-size устанавливает размер шрифта для текстового содержимого элемента.
Есть несколько способов указать значения размера шрифта, например, при помощи ключевых слов, пикселей (px) или em.
Установка размера шрифта с помощью ключевых слов
Установив размер шрифта при помощи ключевого слова в элементе body, вы можете установить относительный размер шрифта повсюду на странице, что дает вам возможность легко масштабировать шрифт. Абсолютный размер указывается с использованием одного из следующих ключевых слов: xx-small, x-small, small, medium, large, x-large, xx-large.
Относительный размер указывается с помощью одного из следующих ключевых слов: smaller, larger.
body {
font-size: large;
}
h1 {
font-size: larger;
}
p {
font-size: smaller;
}
Однако этот способ не рекомендуется использовать. Давайте рассмотрим как можно установить размер шрифта при помощи px и em.
Установка размера шрифта в пикселях
Установка размера шрифта в пикселях (например, 12px, 16px и т.д.) является приоритетным, когда вам нужна точность до пикселей. Тем не менее, результаты могут варьироваться в разных браузерах, так как они используют разные алгоритмы для достижения аналогичного эффекта.
h1 {
font-size: 24px;
}
p {
font-size: 14px;
}
Заданные в пикселях размеры шрифта не позволяют пользователям менять их размер в настройках браузера. Например, пользователи с нарушением зрения могут захотеть установить размер шрифта больше указанного вами размера. Поэтому вам следует избегать использования значений в пикселях для размеров шрифта, если вы хотите создать дизайн который будет одинаково удобен для всех.
Установка размера шрифта с помощью Em
Единица em относится к размеру шрифта родительского элемента.
Размер значения em является динамическим. При определении свойства font-size, em равно размеру шрифта, который применяется к родительскому элементу.
Если вы установите размер шрифта 20px для элемента body, то 1em = 20px и 2em = 40px.
Если вы нигде не указали размер шрифта на странице, то будет использоваться размер, который установлен в браузере по умолчанию, обычно он составляет 16 пикселей. Итак, по умолчанию 1em = 16px, а 2em = 32px.
h1 {
font-size: 2em; /* 32px/16px=2em */
}
p {
font-size: 0.875em; /* 14px/16px=0.875em */
}
Толщина шрифта (weight)
Свойство font-weight указывает толщину или жирность шрифта.
Возможные значения свойства font-weight: normal, bold, bolder, lighter, 100, 200, 300, 400, 500, 600, 700, 800, 900 и inherit.
p {
font-weight: bold;
}
Большинство шрифтов доступны только в обычном и жирном шрифте. Если шрифт недоступен в указанной толщине, будет выбран альтернативный.
блок 3
Семейства шрифтов в CSS
В CSS шрифты разделены на семейства, каждое семейство состоит из набора шрифтов, обладающих общими характеристиками. Существует всего пять семейств шрифтов:
- sans-serif — шрифты без засечек, считается что они лучше читаются на экране компьютера, чем шрифты семейства serif.
- serif — семейство шрифтов с засечками. У многих людей они ассоциируются с газетными статьями. Засечки — декоративные штрихи и черточки по краям букв.
- monospace — семейство, состоящее из шрифтов, символы которых имеют одинаковую фиксированную ширину. Такие шрифты используются в основном для отображения примеров кода программы.
- cursive — шрифты, имитирующие рукописный текст.
- fantasy — художественные и декоративные шрифты. Они не очень широко распространены, доступны не на всех компьютерах и редко используются в веб-дизайне.
Свойство font-family дает возможность изменить шрифт, заданный по умолчанию. Обычно оно содержит список взаимозаменяемых шрифтов, разделенных запятыми, принадлежащих одному семейству. Если имя шрифта состоит более чем из одного слова, то его нужно указывать в кавычках. В конце списка обычно указывается название семейства:
body {
font-family: Verdana, Helvetica, Arial, sans-serif;
}
Рассмотрим, как браузер обрабатывает список шрифтов, заданный в нашем свойстве font-family:
- Сначала он проверяет, установлен ли шрифт Verdana на компьютере, и, если да, использует его в качестве шрифта для текста внутри элемента (в нашем случае внутри элемента <body>)
- Если Verdana не установлен, то ищет шрифт Helvetica. В случае успешного поиска использует его внутри <body>.
- Если и Helvetica не установлен, то ищет шрифт Arial. Если он имеется на компьютере, то применяет его внутри <body>.
- И наконец, если ни один из указанных шрифтов не найден, применяется первый, найденный браузером на компьютере шрифт из семейства sans-serif. Таким образом браузер сможет самостоятельно определить подходящий шрифт из семейства.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.exserif { font-family: "Times New Roman", Times, serif; }
p.exsansserif { font-family: Arial, Helvetica, sans-serif; }
</style>
</head>
<body>
<h1>CSS свойство font-family</h1>
<p class="exserif">Абзац использующий шрифт Times New Roman.</p>
<p class="exsansserif">Абзац использующий шрифт Arial.</p>
</body>
</html>
Попробовать »
Примечание: при выборе только одного определенного шрифта важно понимать то, что браузер отобразит его только в том случае, если данный шрифт установлен на компьютере пользователя. Если шрифт не будет найден, то текст будет отображен шрифтом «Times New Roman», который задан по умолчанию во всех браузерах
С этой темой смотрят:
- Отступ текста в CSS
- Выравнивание текста в CSS
- Цвет и тень текста в CSS
- CSS стиль и размер шрифта
- Стандартные (безопасные) шрифты
Set Font Size With Em
To allow users to resize the text (in the browser menu), many
developers use em instead of pixels.
1em is equal to the current font size. The default text size in browsers is
16px. So, the default size of 1em is 16px.
The size can be calculated from pixels to em using this formula: pixels/16=em
Example
h1 { font-size: 2.5em; /* 40px/16=2.5em */}h2 { font-size: 1.875em; /* 30px/16=1.875em */
}p { font-size: 0.875em; /* 14px/16=0.875em */}
In the example above, the text size in em is the same as the previous example
in pixels. However, with the em size, it is possible to adjust the text size
in all browsers.
Unfortunately, there is still a problem with older versions
of Internet Explorer.
The text becomes larger than it should
when made larger, and smaller than it should when made smaller.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Шрифты используемые в веб-дизайне
Arial
Компактный шрифт, имеет преимущество благодаря высоте букв.
Tahoma
Подходит больше для технической тематики, имеет средне-широкие буквы.
Verdana
Хороший вариант использования шрифта для сайта. Будет хорошо и удобно читаться, благодаря ширине букв и между буквенном расстоянии.
Trebuchet MS
Не совсем подходит для чтения, даже при 12 px. приходится напрягать глаза.
Times New Roman
Шрифт имеет хорошую читаемость, используется во всех редакторах. Но при 12 px выглядит мелко.
Системный шрифт Windows, хорошо читается при разных режимах.
Чтобы правильно выбрать нужный шрифт для сайта, можно написать несколькими выбранными шрифтами, чтобы визуально сравнить, какой шрифт лучше смотрится и воспринимается для чтения. Еще можно попробовать изменить расстояние между буквами и размер шрифта.
Так какой все таки шрифт считается самым оптимальным?
Тот, от которого меньше устают глаза. По мнению ученых из Лаборатории зрительной эргономики США, это шрифт Verdana. Врачи утверждают, что он максимально снижает напряжение глазных мышц при чтении.
Американские специалисты отмечают: шрифт Verdana 10-13 кегля наиболее комфортен для восприятия с экрана. Преимущества шрифта — отсутствие засечек, увеличенный межстрочный интервал, большая высота строчных букв без выносных элементов и четкие различия между знаками схожего начертания (такими как i/I/L/l/1).
Создатель шрифта Verdana — художник Мэттью Картер (Matthew Carter). Он разработал данный шрифт для компании Microsoft в 1996 году. Целью было создание шрифта, который легко читается с экрана даже при малом размере букв. Сегодня Verdana входит во все версии Windows, Office и Internet Explorer для операционных систем Windows и Macintosh. Плюс все перечисленные выше шрифты.
В настоящее время все больше используются подгружаемые Google fonts шрифты:
Google Fonts — один из самых крупных архивов реально бесплатных шрифтов с сотнями гарнитур. Учитывая его универсальный характер и всеобщую доступность, теряется практически любой смысл использования обычных шрифтов по умолчанию.
Данный сервис позволяет использовать любые понравившиеся вам шрифты на своем сайте. Выбранные шрифты подгружаются на ваш сайт с CDN-хостинга. Не рекомендуется загружать большое количество шрифтов, так как это сказывается на скорости загрузки страниц сайта.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
How To Use Google Fonts
Just add a special style sheet link in the <head> section and then refer to the font in the CSS.
Example
Here, we want to use a font named «Sofia» from Google Fonts:
<head><link rel=»stylesheet»
href=»https://fonts.googleapis.com/css?family=Sofia»><style>body {
font-family: «Sofia», sans-serif;}</style></head>
Result:
Sofia Font
Lorem ipsum dolor sit amet.
123456790
Example
Here, we want to use a font named «Trirong» from Google Fonts:
<head><link rel=»stylesheet»
href=»https://fonts.googleapis.com/css?family=Trirong»><style>body {
font-family: «Trirong», serif;}</style></head>
Result:
Trirong Font
Lorem ipsum dolor sit amet.
123456790
Example
Here, we want to use a font named «Audiowide» from Google Fonts:
<head><link rel=»stylesheet»
href=»https://fonts.googleapis.com/css?family=Audiowide»><style>body {
font-family: «Audiowide», sans-serif;}</style></head>
Result:
Audiowide Font
Lorem ipsum dolor sit amet.
123456790
Note: When specifying a font in CSS, always list at
minimum one fallback font (to avoid unexpected behaviors).
So, also here you should add a generic font family (like serif or sans-serif) to the end of the list.
For a list of all available Google Fonts, visit our How To — Google Fonts Tutorial.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Different Font Formats
TrueType Fonts (TTF)
TrueType is a font standard developed in the late 1980s, by Apple and Microsoft. TrueType is the most common font format for both the Mac OS and Microsoft
Windows operating systems.
OpenType Fonts (OTF)
OpenType is a format for scalable computer fonts. It was built on TrueType,
and is a registered trademark of
Microsoft. OpenType fonts are used commonly today on the major
computer platforms.
The Web Open Font Format (WOFF)
WOFF is a font format for use in web pages. It was developed in 2009, and is
now a W3C Recommendation. WOFF is essentially OpenType or TrueType with
compression and additional metadata. The goal is to support font distribution
from a server to a client over a network with bandwidth constraints.
The Web Open Font Format (WOFF 2.0)
TrueType/OpenType font that provides better compression than WOFF 1.0.
SVG Fonts/Shapes
SVG fonts allow SVG to be used as glyphs when displaying text. The SVG 1.1
specification define a font module that allows the creation of fonts within an
SVG document. You can also apply CSS to SVG documents, and the @font-face rule
can be applied to text in SVG documents.
Embedded OpenType Fonts (EOT)
EOT fonts are a compact form of OpenType fonts designed by Microsoft for use
as embedded fonts on web pages.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
Font Size
The property sets the size of the text.
Being able to manage the text size is important in web design. However, you
should not use font size adjustments to make paragraphs look like headings, or
headings look like paragraphs.
Always use the proper HTML tags, like <h1> — <h6> for headings and <p> for
paragraphs.
The font-size value can be
an absolute, or relative size.
Absolute size:
- Sets the text to a specified size
- Does not allow a user to change the text size in all browsers (bad for accessibility reasons)
- Absolute size is useful when the physical size of the output is known
Relative size:
- Sets the size relative to surrounding elements
- Allows a user to change the text size in browsers
Note: If you do not specify a font size, the default size for normal text, like paragraphs, is 16px (16px=1em).
Как подключить шрифт CSS?
1.Заходим на сайт-каталог шрифтов. Их легко можно найти в поиске. Ниже я приведу пример одного довольно удобного сайта, который я обычно использую.
2.Выбираем и скачиваем любой понравившийся нам. Чаще всего вам предоставляется для скачивания несколько файлов с различными вариантами исполнения (жирный, курсив, и т.д.), а так же с различными расширениями.
Для наших целей лучше всего подойдет файл с расширением .ttf, так как он поддерживаться всеми браузерами. Так же файл может быть в форматах .eot, .woff, .svg. Для поддержки данного шрифта в старых версиях Internet Explorer и некоторых других браузеров желательно подключить и форматы .eot и .woff
3.Скачанный файл нам нужно загрузить в папку fonts в корневом каталоге сайта. Если же ваш сайт сделан на WordPress или другой CMS, то вам нужно загрузить файл в папку fonts, которая находится в папке с темой оформления.
4.Далее открываем css-файл стилей сайта или используемой темы. Это можно сделать, подключившись к сайту по FTP в текстовом редакторе NotePad++ или его аналоге.
5.Затем нам нужно подключить шрифт CSS-правилом font-face
Для этого в самом начале файла стилей style.css, после комментария, содержащего информацию о теме, вставляем следующий код:
PHP
@font-face {
font-family: ‘Font Name’;
src: url(‘fonts/ Font Name.ttf’) format(‘truetype’);
font-weight: normal;
font-style: normal;
}
1
2
3
4
5
6
@font-face{
font-family’Font Name’;
srcurl(‘fonts/ Font Name.ttf’)format(‘truetype’);
font-weightnormal;
font-stylenormal;
}
Обратите внимание! Вместо текста «Font Name» вам нужно вставить название скачанного вами файла. И обязательно обращайте внимание на формат, так как у вас он может быть другой или их может быть несколько.
Вот примеры подключения в CSS наиболее популярных форматов:
PHP
src: url(‘fonts/ Font Name.woff’) format(‘woff’);
src: url(‘fonts/ Font Name.eot’) format(‘eot’);
src: url(‘fonts/ Font Name.svg’) format(‘svg’);
1
2
3
srcurl(‘fonts/ Font Name.woff’)format(‘woff’);
srcurl(‘fonts/ Font Name.eot’)format(‘eot’);
srcurl(‘fonts/ Font Name.svg’)format(‘svg’);
6.Теперь наш шрифт подключен, и мы можем его использовать
Для того, что бы применить его к определенному блоку, нам нужно в css-стилях для класса этого блока дописать свойство font-family:
PHP
font-family: ‘ JuraBook ‘;
1
font-family’ JuraBook ‘;
Например:
PHP
.main-navigation ul li a {
font-family: ‘JuraBook’;
font-size:18px;
}
1
2
3
4
.main-navigationullia{
font-family’JuraBook’;
font-size18px;
}