Полезности для разработчика на django
Содержание:
Как начать создание сайта на Python Django?
Всего несколько простых шагов и ваш компьютер будет готов к созданию сайтов с использованием Python и Django.
Шаг 1. Установка интерпретатора Python. Его можно скачать с сайта python.org. Если вы не знаете, какая версия Python вам нужна, то скачивайте последнюю для вашей версии операционной системы и следуйте инструкции по установке на указанном сайте.
Шаг 2. Установка редактора. В принципе, можно ограничиться и простым текстовым редактором, но для удобства лучше установить IDE (интегрированную среду разработки). Я рекомендую использовать PyCharm Community Edition. Это бесплатная версия PyCharm с широкими возможностями для программирования на языке Python. Есть версии для Windows, Linux и macOS.
Шаг 3. Начинаем создание сайта на Django. Для новичков на сайте djangoproject.com есть понятное руководство для знакомства и старта разработки с использованием данного фреймворка. Документация на английском, так что знание языка крайне желательно. Да и вовсе обязательно, если хотите добиться успехов в этой сфере.
Ну что же, старт разработки на Python Django не так уж и сложен, но и нет так уж и прост… Главное поставить цель и идти к ней. Для этого читайте следующий пост серии о разработке сайта на Django и Python – Установка Django и создание проекта.
Удачи в разработке сайтов!
3.5. Определяем URL’ы
использование функции не является строго обязательным, но я предпочитаю использовать ее: когда вы начнете добавлять больше информации в URL-шаблоны, она позволит вам использовать именованные параметры, делая код более чистым;
первый параметр принимаемый функцией — это регулярное выражение
Обратите внимание на замыкающий символ ; как думаете, почему он важен?
вторым параметром указывается вызываемое представление. Это может быть как непосредственно вызываемый объект (импортированный вручную), так и строка описывающая его
Если это строка, то в случае соответствия URL-шаблона строке запроса, Django сам импортирует необходимый модуль (до последней точки), и вызовет последний сегмент строки (после последней точки);
замете, что когда мы используем представление-класс, мы обязаны использовать реальный объект, а не строку описывающую этот объект. Мы должны так делать из за того, что мы вызываем метод класса . Этот метод возвращает обертку над нашим классом, которую может вызвать диспетчер URL Django;
имя, данное URL-шаблону, позволят вам делать обратный поиск;
имя URL полезно, когда вы ссылаетесь из одного представления на другое, или выполняете перенаправление, так как вы можете управлять структурой URL’ов из одного места.
переменных
Хекслет
В рамках курса вы познакомитесь с Django, самым известным full-stack Web-фреймворком для Python. Курс поведает о том, что же такое «full stack Web-фреймворки», что за мощь скрывается за Django и почему он так популярен.
Уроки курса:
- Введение
Познакомиться с курсом и взглянуть на предмет обсуждения — фреймворк Django — с высоты птичьего полёта. - Почему Django
Узнать, чем же конкретно хорош Django и что заставляет множество разработчиков выбирать именно этот фреймворк. - Быстрый старт с Django
Создать простейшее Web-приложение на Django, научиться запускать в режиме разработки и в боевых условиях.
теория - Приложения
Познакомиться главным средством организации кода в больших проектах — с приложениями.
теория - Представления (Views)
Поглубже познакомиться с представлениями-функциями и узнать о представлениях-классах.
теория
Настройка Django через командную строку
Командная строка является мощным инструментом, который позволяет выполнять все операции через текст. Разработчики используют ее повсеместно.
В дальнейшем будет показано как установить и настроить Django через командную строку.
На системах Mac командную строку можно открыть через Terminal, что находится в . Откройте новое окно Finder, затем директорию Applications, в нижней части будет папка Utilities, из которой двойным нажатием клавиши можно запустить приложение Terminal.
В Windows есть две встроенные командные оболочки: Command shell и PowerShell. Рекомендуем использовать PowerShell, которая несколько мощнее.
Если в примере требуется обратиться к «командной строке», значит вы должны открыть новую консоль, используя Terminal или PowerShell.
Существует множество команд и их вариаций, однако на практике при разработке в Django чаще всего используются следующие шесть:
- — перейти на директорию;
- — перейти на директорию выше;
- — вывести список файлов в текущей директории;
- — вывести название текущей директории;
- — создать директорию;
- — создать новый файл.
Запустите командную строку и посмотрите, как действует каждая команда. Знак доллара () является подсказкой, что перед вами командная строка. Все команды даны после знака . Предположим, вы работаете на Ubuntu Linux. Давайте поменяем директорию рабочего стола Desktop.
Shell
$ cd ~/Desktop
| 1 | $cd~Desktop |
Заметьте, что наше текущее местоположение, то есть , в командной строке было автоматически добавлено перед знаком . Для подтверждения верности отображаемой локации, можно использовать . Она выведет адрес текущей директории.
Shell
~/Desktop $ pwd
/home/wsv/Desktop
|
1 2 |
~Desktop$pwd homewsvDesktop |
На Ubuntu полученная строчка будет значить, что сейчас работает пользователь , который использует данный аккаунт на рабочем столе .
Теперь создадим новую директорию при помощи , задействуем , после чего создадим новый файл , используя команду . Стоит отметить, что, к сожалению, в Windows нельзя использовать команду . Если дается инструкция к созданию нового файла, делайте это в выбранном текстовом редакторе.
Shell
~/Desktop $ mkdir new_dir && cd new_dir
~/Desktop/new_dir $ touch index.html
|
1 2 |
~Desktop$mkdirnew_dir&&cdnew_dir ~Desktopnew_dir$touchindex.html |
Теперь используйте для отображения списка всех файлов текущей директории. Как видите, здесь только что созданный .
Shell
~/Desktop/new_dir $ ls
index.html
|
1 2 |
~Desktopnew_dir$ls index.html |
На финальном этапе вернемся в директорию Desktop, для чего используем команду и затем проверим верность локации с .
Shell
~/Desktop/new_dir $ cd ..
~/Desktop $ pwd
/home/wsv/Desktop
|
1 2 3 |
~Desktopnew_dir$cd.. ~Desktop$pwd homewsvDesktop |
Некоторые разработчики обходятся без мышки, используя только командную строку. С практикой такой подход значительно ускоряет скорость работы.
Создание проекта¶
Если вы используете Django первый раз, вам придется позаботиться о некоторых первоначальных настройках. А именно, сгенерировать основу Django – настройки проекта, базы данных, приложений и др.
Используя командную строку, перейдите в каталог, где вы хотите хранить код, и выполните следующую команду:
django-admin.py startproject mysite
Это создаст каталог mysite в текущем каталоге. Если нет, смотрите .
Примечание
Вы не должны использовать в качестве названия проекта названия компонентов Python или Django. Это означает, что проект не может называться django (что конфликтует с Django) или test (конфликтует со стандартным пакетом Python).
Where should this code live?
Если вы раньше использовали PHP, то, наверное, привыкли размещать код проекта в корневом каталоге сайта на Web-сервере (например, /var/www). C Django вы не должны этого делать. Это плохая идея добавлять код проекта в корень Web-сервера, так как есть риск, что он будет доступен для просмотра. Не делайте этого в целях безопасности.
Разместите код в каталоге вне корневой директории сайта, например /home/mycode.
Давайте посмотрим, что было создано при помощи команды :
mysite/
manage.py
mysite/
__init__.py
settings.py
urls.py
wsgi.py
Doesn’t match what you see?
Структура проекта по умолчанию была недавно изменена. Если вы видите “простую” структуру (без внутреннего каталога mysite/), возможно вы используете версию Django, которая не соответствует этому учебнику. Вам следует читать старую версию учебника или обновить Django.
Рассмотрим эти файлы:
-
Внешний каталог mysite/ – это просто контейнер для вашего проекта. Его название никак не используется Django, и вы можете переименовать его во что угодно.
-
manage.py: Скрипт, который позволяет вам взаимодействовать с проектом Django. Подробности о manage.py читайте в разделе django-admin.py and manage.py.
-
Внутренний каталог mysite/ — это пакет Python вашего проекта. Его название – это название пакета Python, которое вы будете использовать для импорта чего-либо из проекта (например, mysite.urls).
-
mysite/__init__.py: Пустой файл, который указывает Python, что текущий каталог является пакетом Python. (Читайте в официальной документации Python, если вы новичок в Python.)
-
mysite/settings.py: Настройки/конфигурация проекта. Раздел Django settings расскажет вам все о настройках проекта.
-
mysite/urls.py: Конфигурация URL-ов для вашего проекта Django. Это “содержание” всех Django-сайтов. Вы можете прочитать о конфигурации URL-ов в разделе Менеджер URL-ов.
-
mysite/wsgi.py: Точка входа вашего проекта для WSGI-совместимых веб-серверов. Подробности читайте в разделе Развёртывание с WSGI.
Сервер для разработки
Давайте проверим, что все заработало. Перейдите во внешний каталог mysite, если вы этого еще не сделали, и выполните команду python manage.py runserver. Вы увидите следующий вывод:
Validating models... 0 errors found March 30, 2016 - 15:50:53 Django version 1.6, using settings 'mysite.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.
Только что вы запустили сервер для разработки Django, простой Web-сервер написанный на Python. Мы включили его в Django, чтобы вы сразу могли приступить к разработке, без дополнительной настройки боевого веб-сервера – например, Apache – пока вам это действительно не понадобится.
Следует заметить: НИКОГДА НЕ используйте этот сервер на “живом” сайте. Он создан исключительно для разработки. (Мы умеем делать Web-фреймверки, не Web-сервера.)
Теперь, когда сервер запущен, перейдите на страницу http://127.0.0.1:8000/ в браузере. Вы увидите страницу с “Welcome to Django”. Работает!
Changing the port
По умолчанию, команда запускает сервер для разработки на локальном IP используя порт 8000.
Если вы хотите изменить порт, укажите его как аргумент. Например, эта команда запускает сервер используя порт 8080:
$ python manage.py runserver 8080
Если вы хотите изменить IP, передайте его вместе со значением порта. Чтобы слушать все публичные IP (полезно, если вы хотите показать свою работу на других компьютерах), используйте:
$ python manage.py runserver 0.0.0.0:8000
Смотрите полное описание команды .
Automatic reloading of
Dev-сервер самостоятельно перегружается при изменении файлов. Однако некоторые действия не перегружают сервер, например, добавление новых файлов или компилирование файлов перевода. В таких случаях необходимо самостоятельно перегрузить сервер.
Создание виртуального окружения
Давайте
установим фреймворк Django на свой домашний компьютер. Здесь есть
множество вариантов, мы воспользуемся наиболее распространенным – установим
официальный релиз в новое виртуальное окружение (venv). Давайте я
поясню, что означают эти «умные фразы». Как вы уже догадались, Django – это серьезный
фреймворк и часто он взаимодействует с другими пакетами языка Python, да и сама
версия Python может иметь
значение. Так вот, чтобы все модули согласованно работали и выдавали ожидаемые
результаты на запросы пользователей, желательно и на тестовом сервере и на
реальном использовать одни и те же версии программных продуктов: начиная с
выбранной версии Django и заканчивая определенной версией интерпретатора
языка Python.
Но на компьютере
уже могут присутствовать другие версии программных модулей или же их
потребуется установить в будущем. Например, новую версию интерпретатора Python. Это может
негативно сказаться на разрабатываемом проекте. Чтобы этого не происходило, как
раз и создается виртуальное окружение, и все что установлено внутри него
надежно изолируется от других окружений, в том числе и глобального. Мы именно
так и поступим – создадим виртуальное окружение и разместим в нем текущую
версию языка Python и фреймворка Django.
Для этого нам
понадобится установленный интерпретатор Python в глобальном
окружении и работа с командной строкой. Если Python у вас еще не
установлен, то скачайте его с официального сайта:
Далее, я буду
все показывать на примере ОС Windows, т.к. именно под ней работаю. На
Linux и MacOS все происходит
похожим образом, но есть отличия. Основные из них я буду отмечать по ходу
изложения. Итак, чтобы работать с командной строкой Windows можно нажать
комбинацию клавиш Win+R и в появившемся окне набрать команду cmd. Если все
сделаете правильно, то появится вот такое консольное окно:
Но я
воспользуюсь другой, более удобной бесплатной программой ConEmu, которую можно
бесплатно скачать по адресу:
После установки и первого запуска в поле «Choose
your startup task or even shell with arguments:» укажу{Shells::cmd
(Admin)}:
И после нажатия
на кнопку «OK» увидим
следующее окно:
Для проверки
работоспособности интерпретатора Python наберем команду:
python -V
(В Linux или MacOS при установке Python версии 3 и
следует использовать команду python3 -V).
Если все
работает, то должны увидеть текущую версию языка. Если этого не произошло, то,
скорее всего, у вас не установлен Питон в глобальном окружении. Далее, с
помощью команды:
pip list
Можно посмотреть
список установленных пакетов опять же в глобальном окружении, т.к. мы именно в
нем сейчас находимся.
Далее, я создам
папку, в которой будет устанавливаться виртуальное окружение:
D:/Python/django/djsite
И в командной
строке перейду в этот каталог:
cd D:/Python/django/djsite
Затем, выполняем
команду:
python -m venv venv
для создания
виртуального окружения с именем venv в текущей папке.
(Если вы работаете под Linux, то соответственно пишете команду python3). Все,
виртуальное окружение создано и мы видим дополнительную папку venv. Внутри нее
имеются различные вложенные каталоги, которые и определяют содержимое данного
окружения. Осталось его запустить. Находясь в папке D:/Python/django/djsite, выполним
команду:
.\venv\Scripts\activate
(Если вы
работаете под Linux, то выполняется
команда «source venv/bin/activate»). В действительности, мы запускаем
исполняемый файл activate, который находится в подкаталоге \venv\Scripts\.
В результате должна появиться надпись (venv), означающая,
что мы находимся в виртуальном окружении с именем venv. Если теперь
выполнить команду:
pip list
то увидим всего
два пакета: сам pip и setuptools. То есть, это чистое виртуальное
окружение, в котором два пакета и интерпретатор языка Python.
Сразу отмечу,
чтобы выйти из виртуального окружения достаточно выполнить команду:
deactivate
и мы
возвращаемся в глобальное окружение.
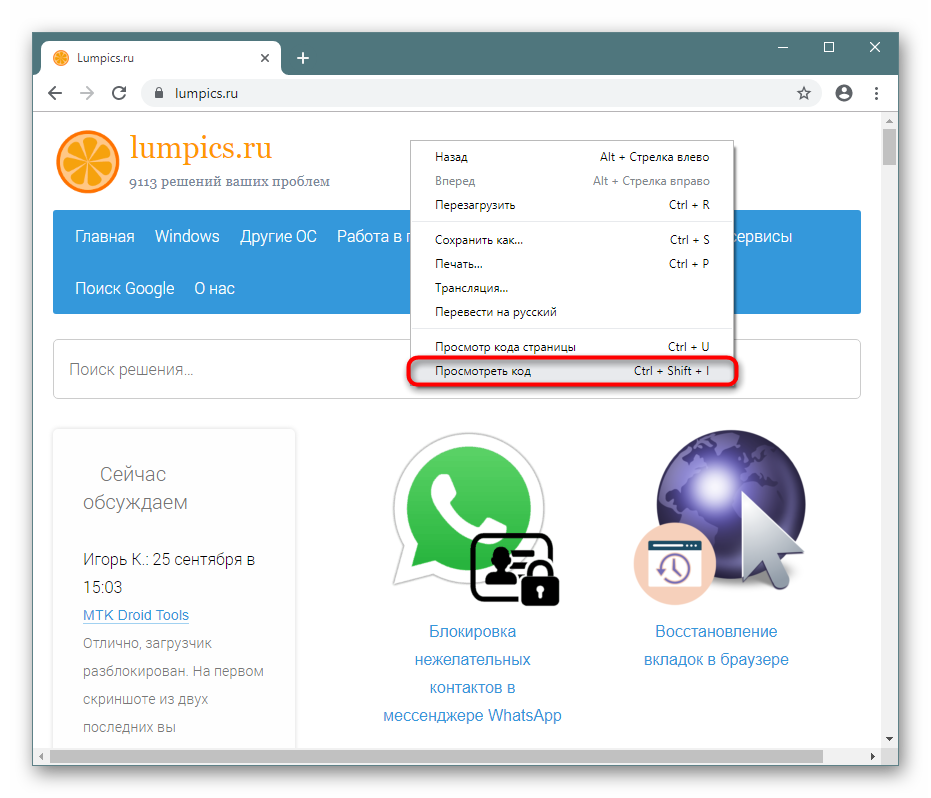
Безопасность
Django по умолчанию предотвращает многие
распространенные ошибки безопасности,
и делает это лучше, чем, скажем, PHP.
Например, Django маскирует или скрывает
исходный код вашего сайта, предотвращая
его прямой просмотр в интернете. Он
делает это путем динамической генерации
веб-страниц и при помощи шаблонов,
отправляющих информацию в браузеры.
Наконец, стоит сказать пару слов о
продвижении Django на рынке. Или, скорее,
об отсутствии такового в течение долгого
времени. По крайней мере, Django не продвигали
так, как, например, Rails.
До сравнительно недавнего времени
весь маркетинг заключался в выступлениях
на PyCon, упоминании Django в личных блогах
разработчиков и, собственно, в использовании
этого фреймворка в деле (чтобы результаты
говорили сами за себя).
Сегодня, конечно, есть DjangoCon и DSF,
множество книг и всего остального. Но
именно вещи, перечисленные абзацем
выше, способствовали росту популярности
Django со времен его первого выпуска.
Установка Django
Теперь у нас все
готово для установки самого фреймворка Django в созданное
виртуальное окружение. Так как я в своей работе использую интегрированную среду
PyCharm, то дальнейшие
действия по работе с виртуальным окружением буду делать через нее. Уверен, что
большинство из вас тоже пользуются PyCharm, поэтому все
должно быть предельно понятно. Итак, открываем созданный проект, указав папку:
D:/Python/django/djsite
и после
индексирования всех файлов интегрированная среда автоматически активизирует
установленное виртуальное окружение. Если это по каким-то причинам не
произошло, то нужно вручную указать PyCharm это окружение.
Для
этого следует перейти на вкладку Project Interpreter:
File
-> Settings -> Project:djsite -> Project Interpreter
и указать
интерпретатор из установленного окружения.
Далее, находясь
в корневой папке проекта, мы должны выполнить непосредственно установку Django с помощью
очевидной команды:
pip install
django
После этого в
наше виртуальное окружение будет устанавливаться данный фреймворк со всеми
необходимыми зависимостями. Если теперь выполнить команду:
pip list
то мы увидим
последнюю рабочую версию Django и несколько дополнительных
пакетов, необходимых для его работы.
Но это лишь ядро
фреймворка с общим функционалом. Используя это ядро, мы можем создавать
множество разных сайтов под управлением Django в рамках
текущего виртуального окружения. Чтобы посмотреть список команд ядра,
достаточно в терминале записать:
django-admin
Так вот, для
создания нашего первого сайта, нам понадобится команда startproject, которая
записывается так:
django-admin
startproject <имя сайта>
Здесь «имя
сайта», обычно, является доменным именем. Например, если мы собираемся
располагать сайт на домене:
coolsite.ru
то в качестве
имени логично выбрать coolsite. Давайте так и сделаем, выполним команду:
django-admin
startproject coolsite
Давайте теперь
запустим тестовый веб-сервер на нашем локальном компьютере и убедимся, что
созданный сайт работает. Для этого перейдем в папку coolsite:
cd coolsite
и выполним файл manage.py с командой runserver:
python manage.py
runserver
Преимущество
отладочного сервера в том, что он автоматически перезапускается при изменении
программы сайта. На практике это дает большое удобство. Но полностью полагаться
на эту возможность не стоит, так как иногда Django все же
игнорирует изменения, а точнее, новые дополнения, например, новые созданные
файлы. Поэтому, если вы видите, что что-то работает не так, попробуйте просто
перезапустить сервер вручную. Для его завершения достаточно нажать комбинацию
клавиш:
Ctrl + Break (а также Ctrl + C в Windows)
а, затем, снова
запустить:
python manage.py
runserver
Также обратите
внимание, что при первом запуске сервера в проекте появился еще один файл db.sqlite3 – файл БД SQLite3. Дело в том,
что по умолчанию Django использует именно такую СУБД
В
дальнейшем, мы можем это изменить и указать любую другую СУБД, которую
поддерживает данный фреймворк. Это может быть:
PostgreSQL, MariaDB, MySQL, Oracle и SQLite
Но вернемся к
запуску сервера. Его можно запускать также и со следующими параметрами:
python
manage.py runserver 4000
или так:
python manage.py runserver
192.168.1.1:4000
Я, надеюсь, из
этого занятия вы поняли, что из себя представляет фреймворк Django, как он
устанавливается, как создать проект нового сайта и как проверить его
работоспособность с помощью тестового веб-сервера.
Видео по теме
#1. Django — что это такое, порядок установки
#2. Модель MTV. Маршрутизация. Функции представления
#3. Маршрутизация, обработка исключений запросов, перенаправления
#4. Определение моделей. Миграции: создание и выполнение
#5. CRUD — основы ORM по работе с моделями
#6. Шаблоны (templates). Начало
#7. Подключение статических файлов. Фильтры шаблонов
#8. Формирование URL-адресов в шаблонах
#9. Создание связей между моделями через класс ForeignKey
#10. Начинаем работу с админ-панелью
#11. Пользовательские теги шаблонов
#12. Добавляем слаги (slug) к URL-адресам
#13. Использование форм, не связанных с моделями
#14. Формы, связанные с моделями. Пользовательские валидаторы
#15. Классы представлений: ListView, DetailView, CreateView
#16. Основы ORM Django за час
#17. Mixins — убираем дублирование кода
#18. Постраничная навигация (пагинация)
#19. Регистрация пользователей на сайте
#20. Делаем авторизацию пользователей на сайте
#21. Оптимизация сайта с Django Debug Toolbar
#22. Включаем кэширование данных
#23. Использование капчи captcha
#24. Тонкая настройка админ панели
Создание моделей¶
Теперь, после создания окружения (проекта), мы можем приступить к работе.
Каждое приложение Django состоит из пакета Python, который следует некоторым соглашениям. Django содержит команду, которая создает структуру для нового приложения, что позволяет вам сосредоточиться на написании кода, а не на создании каталогов.
Проекты или приложения
Какая разница между приложением и проектом? Приложение – это Web-приложение, которое предоставляет определенный функционал – например, Web-блог, хранилище каких-то записей или простое приложение для голосования. Проект – это совокупность приложений и конфигурации сайта. Проект может содержать несколько приложений. Приложение может использоваться несколькими проектами.
Ваше приложение может находиться где угодно в . В этом учебнике, мы будем создавать приложение голосования возле файла manage.py, и оно может быть импортировано как независимый модуль, а не подмодуль mysite.
Создавая приложение, убедитесь, что вы находитесь в том же каталоге, что и файл manage.py, и выполните команду:
$ python manage.py startapp polls
Эта команда создаст каталог polls:
polls/
__init__.py
admin.py
migrations/
__init__.py
models.py
tests.py
views.py
Эти файлы являются частью приложения голосования.
Первый шаг в создании Web-приложения с БД в Django – это создание его моделей, которые являются, по сути, схемой базы данных с дополнительными метаданными.
Философия
Модель — это основной источник данных. Он содержит набор полей и поведение данных, которые вы храните. Django следует . Смысл в том, чтобы определять модели в одном месте.
Частью работы с данными также являются миграции. В отличии от Ruby On Rails, например, миграции вынесены из файла моделей и являются просто историей, которую Django может использовать для изменения базы данных в соответствии с текущей структурой моделей.
В нашем простом приложении голосования, мы создадим две модели: Question и Choice. Question содержит вопрос и дату публикации. Choice содержит: текст ответа и количество голосов. Каждый объект Choice связан с объектом Question.
Эти понятия отображаются простыми классами Python. Отредактируйте файл polls/models.py, чтобы он выглядел таким образом:
polls/models.py
from django.db import models
class Question(models.Model):
question_text = models.CharField(max_length=200)
pub_date = models.DateTimeField('date published')
class Choice(models.Model):
question = models.ForeignKey(Question)
choice_text = models.CharField(max_length=200)
votes = models.IntegerField(default=)
Код очень простой. Каждая модель представлена классом, унаследованным от . Каждая модель содержит несколько атрибутов, каждый из которых отображает поле в таблице базы данных.
Каждое поле представлено экземпляром класса – например, для текстовых полей и для полей даты и времени. Это указывает Django какие типы данных хранят эти поля.
Названия каждого экземпляра (например, question_text или pub_date ) это название поля, в “машинном”(machine-friendly) формате. Вы будете использовать эти названия в коде, а база данных будет использовать их как названия колонок.
Вы можете использовать первый необязательный аргумент конструктора класса , чтобы определить отображаемое, удобное для восприятия, название поля. Оно используется в некоторых компонентах Django, и полезно для документирования. Если это название не указано, Django будет использовать “машинное” название. В этом примере, мы указали отображаемое название только для поля Question.pub_date. Для всех других полей будет использоваться “машинное” название.
Некоторые классы, унаследованные от , имеют обязательные аргументы. Например, требует, чтобы вы передали ему . Это используется не только в схеме базы данных, но и при валидации, как мы скоро увидим.
может принимать различные необязательные аргументы; в нашем примере мы указали значение для votes` равное 0.
Unsupported previous releases
These release series no longer receive security updates or bug fixes.
| Release Series | Latest Release | End of mainstream support | End of extended support |
|---|---|---|---|
| 3.0 | 3.0.14 | August 3, 2020 | April 6, 2021 |
| 2.1 | 2.1.15 | April 1, 2019 | December 2, 2019 |
| 2.0 | 2.0.13 | August 1, 2018 | April 1, 2019 |
| 1.11 LTS | 1.11.29 | December 2, 2017 | April 1, 2020 |
| 1.10 | 1.10.8 | April 4, 2017 | December 2, 2017 |
| 1.9 | 1.9.13 | August 1, 2016 | April 4, 2017 |
| 1.8 LTS | 1.8.19 | December 1, 2015 | April 1, 2018 |
| 1.7 | 1.7.11 | April 1, 2015 | December 1, 2015 |
| 1.6 | 1.6.11 | September 2, 2014 | April 1, 2015 |
| 1.5 | 1.5.12 | November 6, 2013 | September 2, 2014 |
| 1.4 LTS | 1.4.22 | February 26, 2013 | October 1, 2015 |
| 1.3 | 1.3.7 | March 23, 2012 | February 26, 2013 |
Security fixes, data loss bugs, crashing bugs, major functionality
bugs in newly-introduced features, and regressions from older versions of Django. Security fixes and data loss bugs. Last version to support Python 2.7.