14 лучших программ для написания кода
Содержание:
- Компьютерная академия «ШАГ»
- Кодиум
- Текстовые редакторы для веб-разработки
- Программы для создания интерактивных обучающих видео
- Программа обучения. Системный подход
- Skillbox
- Swift Playground
- Шаг четвертый. Первый код
- Топ 15 лучших онлайн-курсов программирования: обучающие сайты, youtube-каналы и приложения
- Лучшие условно-бесплатные IDE
- Тестируем приложение
- Codemika
- Hedu
- Веб-скребок с Python
- Atom
- Adobe Dreamweaver — HTML-редактор для разработки веб-сайтов
- Алгоритмика
- Заключение
Компьютерная академия «ШАГ»
Возраст: от 9 до 14 лет Сайт: https://msk.itstep.org/Телефон: +7 495-151-19-01Стоимость: от 6 800 р. в месяц
Малая Компьютерная Академия
Дети создают собственные проекты в команде и индивидуально. Совместная работа развивает умение сотрудничать, планировать и достигать целей. Кем бы ни стал ваш ребенок и чем бы он ни занимался в будущем — знания и навыки, полученные им в Малой Компьютерной Академии, окажутся полезными.
Программа обучения
Разработана по авторской методике, которая получила признание ведущих международных организаций
Для детей 9-12 лет:
- Введение в компьютерные технологии
- Интернет и безопасность в сети
- Игровой дизайн
- Создание трёхмерных игр в Kodu GameLab
- Основы программирования c использованием Scratch
- Программирование на Python
- Ведение блогов и каналов Youtube
- Робототехника с использованием LEGO
- Программирование игр на Construct
- 3D-моделирование и 3D-печать
- Веб-дизайн и создание сайтов
- Фотолаборатория и обработка цифровых снимков
- Проектирование виртуальных миров
Для детей 13-14 лет:
- Программирование микроконтроллеров Arduino
- Диджитал-арт
- Разработка мобильных приложений дополненной реальности
- Разработка веб-приложений на Python
- 3D-анимация
- Инновационные технологии и дополненная реальность
- Разработка игр с использованием Unity
- Стартап и фриланс
- Введение в компьютерные технологии
- Интернет и безопасность в сети
- Робототехника LEGO
- Игровой дизайн и создание элементов окружения в Adobe Photoshop
Кодиум
Сайт: https://kodium.online/Телефон: +7(960)042-88-44Стоимость: От 700р за индивидуальное занятие и 400р за групповоеВозраст: от 6 лет
Занятия по программированию для учеников со всего мира.
Предлагаемые курсы обучения:
Основы программирования на Scratch: Программа обучения для детей до 10 лет. Ребенок получает базовые знания программирования и начинает свободно пользоваться компьютером. Для создания проектов и игр используются визуальные блоки, поэтому справятся даже самые юные ученики. После каждого занятия у ребенка в портфолио будет новая игра.
AppInventor: Программа обучения для детей от 10 до 15 лет. Усложненный уровень для учеников постарше и тех, кто уже занимался программированием. На занятиях создают настоящие мобильные приложения, которые можно показать родителям или друзьям. Мобильная разработка — ступень перед профессиональным программированием на Python или другом языке.
Python: Заниматься на данном курсе могут дети от 12 лет с опытом в программировании. На уроках ребенок познакомится с профессиональным программированием, научится создавать приложения с графическим интерфейсом. После каждого урока изученный алгоритм и созданное на его основе приложение или проект
Подготовительные курсы к ОГЭ и ЕГЭ: Для тех, кто готовится к экзаменам и намерен сдать их на высокий балл. На каждом уроке ученик индивидуально с педагогом разбирает определенную тему из экзамена и решает задания.
Отличительная особенность школы — возможность обучение в группах
Дети совместно с педагогом обучаются по выбранной программе, при этом педагог уделяет внимание каждому ребенку. Преимущества такого формата: командная работа и новые знакомства
Пакет занятий можно приобрести по доступной цене.
Текстовые редакторы для веб-разработки
Komodo Edit
Komodo Edit — сокращённая версия Komodo IDE. Включает в себя базовые функции для создания веб-приложений. Кроме того, подключаются расширения для добавления поддержки языков или полезных функций вроде компиляции LESS и SASS файлов.
Komodo Edit не выделяется среди других редакторов как лучший, но подходит для повседневной работы, особенно при работе с XML.
Основные возможности:
- мультиязычность,
- автозавершение кода,
- всплывающие подсказки,
- множественное выделение текста,
- менеджер проектов,
- скины и наборы значков,
- отслеживание изменений,
- быстрая навигация по частям редактора (commando),
- интеграция с Kopy.io.
Bluefish
Bluefish — полнофункциональный редактор кода со следующими примечательными особенностями:
- проверка орфографии с учётом особенностей языка программирования,
- автозавершение кода,
- сниппеты,
- управление проектами,
- автосохранение.
Это гибкий инструмент для веб-разработчиков, но дизайнерам, которым нужен веб-ориентированный или WYSIWYG-редактор, не подходит.
Vim
Vim — расширенная версия Vi, текстового редактора в UNIX. Он не был создан специально для редактирования кода, но это исправляют многочисленные расширения. Для изучения этого редактора создали online-игру — Vim Adventures, а у нас уже подготовлена шпаргалка по основным командам Vim.
Основные возможности:
- бесконечная история отмены,
- обширное количество плагинов,
- поддержка сотен языков программирования и форматов файлов,
- мощный поиск и замена,
- интеграция со сторонними инструментами.
GNU Emacs
Как текстовый редактор Vi, GNU Emacs присутствует в стандартной комплектации большинства систем Linux. Emacs сложнее, но содержит больше возможностей:
- режимы редактирования с учетом содержимого, в том числе подсветка синтаксиса,
- документация с руководством для новичков,
- полная поддержка Unicode,
- гибкая настройка с помощью или графического интерфейса,
- дополнительные возможности вроде планировщика проектов, почтового и новостного клиента, отладчика и календаря,
- система загрузки и установки расширений.
Adobe Brackets
Brackets — молодой текстовый редактор для веб-разработчиков, сфокусированный на визуальных инструментах и поддержке препроцессоров, с открытым исходным кодом. С его помощью легко проектировать страницу в браузере. Подходит для веб-дизайнеров и фронтенд-разработчиков.
Основые особенности:
- при редактировании HTML-кода CSS-стили элементов отображаются во всплывающем окне для редактирования на лету,
- просмотр HTML-кода в браузере реализован в реальном времени,
- импорт изображений из PSD файлов возможен без Adobe Photoshop,
- встроенные инструменты упрощают работу с LESS и SASS файлами.
Visual Studio Code
Visual Studio Code — легкий, но мощный редактор исходного кода. В изначальной конфигурации используется для редактирования кода на JavaScript, TypeScript и Node.JS, а с помощью расширений поддерживает C++, C#, Python и PHP.
Visual Studio Code не просто выполняет автодополнение, а делает это с умом: с помощью технологии IntelliSense дописывает названия объявленнных переменных, функций и модулей, а также делает ссылку на соответствующий раздел документации. Возможна отладка кода напрямую из редактора, запуск приложения для отладки и присоединение к запущенным приложениям.
Atom от Github
Atom — текстовый редактор с множеством настроек, но даже со стандартной конфигурацией помогает работать продуктивно.
В Atom встроен менеджер пакетов, при помощи которого можно найти, установить и даже создать собственные пакеты. Предустановлены четыре пользовательских интерфейса и восемь синтаксических тем в темных и светлых тонах. Также доступны темы, созданные сообществом.
Основные возможности:
- умное автозавершение,
- файловый менеджер, с помощью которого легко просматривать как отдельные файлы, так и целые проекты,
- мультипанельный интерфейс позволяет разделить интерфейс для удобства сравнения и редактирования кода в нескольких файлах,
- функция поиска и замены, предварительный просмотр и замена текста в одном файле или в проекте.
Error handling this external URL
www.youtube.com
Программы для создания интерактивных обучающих видео
Суть интерактивного видео в том, что учащиеся могут взаимодействовать с содержимым видео разными способами: например, нажимать кнопки, отвечать на вопросы и выполнять другие действия. Специальные программы позволяют создавать учебные видео с разветвленным сценарием: учащиеся могут выбрать свой уникальный путь взаимодействия — совсем как в компьютерной игре. Такие интерактивные ролики мотивируют учащихся гораздо больше, чем простые видеолекции.
Вот например британский проект Lifesaver – отличный пример интерактивного видео, которое учит зрителя, как правильно делать искусственное дыхание. Сейчас в проекте четыре захватывающих сценария, которые требуют от зрителя решительных и быстрых действий.
В этой категории мы подобрали четыре инструмента для создания симуляций, которые затянут ваших учащихся в самую гущу событий.
6. WIREWAX — инструмент для создания интерактивных видеороликов
В основе WIREWAX лежит технология искусственного интеллекта, благодаря которой инструмент может определять людей и объекты в кадре, отмечать их и создавать кликабельные зоны: статичные и движущиеся. Движение каждого объекта в сцене можно отследить. Статичные маркеры можно поставить на любой объект в видео, и тогда пользователи смогут с ним взаимодействовать. Благодаря этому механизму, зрители могут сами определять сценарий видео и перемещаться между сценами и даже роликами.
Цена: По запросу. Бесплатный пробный период 14 дней.
7. Rapt Media — программа для создания видео с ветвлением
Облачное решение Rapt Media позволяет создавать интерактивные разветвленные видео, по которым можно ходить, как по сайту. Ветки сценария создаются в простом drag-and-drop редакторе. Готовое видео можно вставить на сайт или в приложение — и следить за статистикой просмотров на панели инструментов в Rapt.
Цена: По запросу. Бесплатный пробный период 30 дней.
8. Kaltura — платформа для добавления интерактивностей в видео
Kaltura — это видеоплатформа, на которой любое видео можно превратить в интерактивное приключение. Можно настроить сценарии ветвления, чтобы каждый пользователь мог выбрать свой собственный путь. Также в видеоролики можно добавлять интерактивные тесты и кликабельные зоны. Зрители могут сами определять скорость воспроизведения, порядок изучения материалов и частоту повторений.
Цена: По запросу. Бесплатный пробный период 30 дней.
9. Verse — платформа для создания интерактивных видео
Команда Verse называет свои инструмент «платформой для сторителлинга, где статичный контент превращается в динамичный цифровой опыт». Инструмент позволяет вставлять в видео кликабельные маркеры, ветвления, главы и мультимедийные слайдшоу. А еще здесь есть инструмент для аналитики — чтобы следить за просмотрами и взаимодействиями внутри видео.
Цена: По запросу.
Программа обучения. Системный подход
В отличие от отдельных курсов, системная программа обучения предполагает обучение с нуля до трудоустройства джуниор-разработчиком. В этом случае ученик получает комплексные знания, необходимые для профессиональной работы.
Программа обучения «Профессия веб-разработчик» рассчитана на один год и включает в себя три модуля:
Веб-разработчик
Практический годовой курс для тех, кто хочет стать профессиональным веб-разработчиком, запустить свой интернет-проект или веб-сервис и получить первые заказы на разработку.
JavaScript с нуля
Практический курс для тех, кто хочет научиться основам языка сценариев с индивидуальным наставником, разработать frontend для интерактивного веб-проекта и положить кейс к себе в портфолио.
Базовые навыки PHP
Курс, на котором вы познакомитесь с базовыми понятиями программирования и поймёте главные принципы. Научитесь писать чистый, структурированный, а самое главное — работающий код. Уже после первого курса сделаете свой первый сайт на PHP.
Skillbox
Сайт: https://skillbox.ruСтоимость: от 2 352 р./месяц
Профессия: 1C-разработчик6 месяцев. 19 тематических модулей, 78 онлайн-уроков
Станьте разработчиком в системе «1С:Предприятие» под руководством личного наставника и зарабатывайте на этом даже без опыта программирования. Курс сертифицирован компанией 1С.
Вы научитесь:
- Автоматизировать бизнес-процессы
- Разрабатывать системы учёта
- Создавать и дорабатывать функционал
- Настраивать отчёты для руководства
- Проектировать архитектуру баз данных
- Интегрировать 1С с другими системами
- Разрабатывать свою авторскую конфигурацию
После прохождения курса вы получите сразу два документа — диплом Skillbox и свидетельство от фирмы «1С».
Swift Playground
Цена: Бесплатно
Платформы: iPadOS, macOS
Революционное ПО от Apple, сразу же ставшее одним из лучших приложений для изучения программирования на iOS и macOS. Задача Swift Playgrounds сделать обучение интерактивным и интересным для любой категории пользователей.
Изучение основ кода и базового синтаксиса языка Swift здесь происходит через решение забавных пазлов. По мере приобретения навыков в приложении открываются более сложные задания, разработанные самой Apple, а также известными разработчиками, уже успевшими прославиться в App Store.
Swift Playgrounds обучает работе с реальным кодом, функциями, переменными, параметрами и т.п. Никаких абстрактных и непонятных задач. Только применимые на практике знания и навыки.
Приложение можно использовать для разработки простейших приложений, видеоигр для iOS и даже для программирования настоящих роботов и дронов (Parrot, LEGO, Sphero и других популярных брендов)
Из минусов стоит выделить поддержку только платформ Apple и работу исключительно с одним языком программирования. Но эти минусы можно обернуть в плюсы, так как изучение Swift в Playgrounds проходит более углубленно.
Шаг четвертый. Первый код
Для первого кода мы будем использовать первый язык и первый компилятор, который мы советовали выбирать выше. Это Паскаль и Free Pascal.
Одна из самых простых программ пишется следующим образом:
2Введите следующее: «program ;». То есть если вы хотите, чтобы программа называлась «hello», необходимо ввести «program hello;».
3Введите инструкцию «begin». Это означает, что код, который в дальнейшем нужно будет выполнить, начался.
4Используем одну из самых распространенных в Паскале конструкций «writeln(‘’);». Она просто выводит на экран текст. Который содержится в скобках и кавычках. Мы введем сочетание «Hello, world!». Обычно свой путь в большой мир разработок ПО начинают именно с этого. Таким образом, следующая строчка будет выглядеть как «writeln(‘Hello, world!’);».
5Чтобы закончить исполняемый шифр, введите «end.» (обязательно с точкой в конце).
6Теперь нажмите кнопку «F9», чтобы запустить то, что написали. Вы увидите, как на экране появились слова «Hello, world!». Это и требовалось!
Рис. 8. Самый простой код на языке Паскаль
Чтобы начать свое знакомство с другими языками, в книгах обычно также приводятся инструкции по написанию «Hello, world!», то есть инструкции, которая просто выводит такой простой текст на экран.
Дальше уже идет что-то более сложное.
Итак, вы осилили свой первый шифр! Начало положено. Теперь переходите к интенсивному обучению.
Топ 15 лучших онлайн-курсов программирования: обучающие сайты, youtube-каналы и приложения
Пару-тройку десятилетий назад программирование воспринималось как занятие для избранных. Разработка алгоритмов для работы со структурами данных и кодирование, виделись чем-то непонятным, ненужным. Все изменилось, когда программисты стали востребованы во всех секторах экономики. Профессия прочно закрепилась в топах видов деятельности с выдающимися карьерными перспективами и достойными заработками.
Осваивать подобные навыки или заниматься их совершенствованием можно, выбрав веб-площадку с дистанционным домашним обучением. В подборке – ресурсы с онлайн-курсами, советами, мастер-классами и лайфхаками от профессионалов.
Лучшие условно-бесплатные IDE
Microsoft Visual Studio
Платформы: Windows/macOS (для Linux есть только редактор кода)
Поддерживаемые языки: Ajax, ASP.NET, DHTML, ASP.NET, JavaScript, Visual Basic, Visual C#, Visual C++, Visual F#, XAML и другие.
Стоимость: от 45$ в месяц. Есть бесплатная версия (Community) для частного использования, студентов и создателей опенсорсовых проектов.
Microsoft Visual Studio – это премиум IDE, стоимость которой зависит от редакции и типа подписки. Она позволяет создавать самые разные проекты, начиная с мобильных и веб-приложений и заканчивая видеоиграми. Microsoft Visual Studio включает в себя множество инструментов для тестирования совместимости – вы сможете проверить свое приложение на более чем 300 устройствах и браузерах. Благодаря своей гибкости, эта IDE отлично подойдет как для студентов, так и для профессионалов.
Особенности:
- Огромная коллекция всевозможных расширений, которая постоянно пополняется.
- Технология автодополнения IntelliSense.
- Возможность кастомизировать рабочую панель.
- Поддержка разделенного экрана (split screen).
Из недостатков можно выделить тяжеловесность этой IDE. Для выполнения даже небольших правок могут потребоваться значительные ресурсы, поэтому если нужно выполнить какую-то простую и быструю задачу, удобнее использовать более легкий редактор.
PyCharm
Платформы: Windows/Linux/macOS
Поддерживаемые языки: Python, Jython, Cython, IronPython, PyPy, AngularJS, Coffee Script, HTML/CSS, Django/Jinja2 templates, Gql, LESS/SASS/SCSS/HAML, Mako, Puppet, RegExp, Rest, SQL, XML, YAML и т.д.
Стоимость: от 199$ в год. Есть бесплатная версия, но она работает только с Python.
Это интегрированная среда разработки на языке Python, которая была разработана международной компанией JetBrains (да, и снова эти ребята). Эта IDE распространяется под несколькими лицензиями, в том числе как Community Edition, где чуть урезан функционал. Сами разработчики характеризуют свой продукт как «самую интеллектуальную Python IDE с полным набором средств для эффективной разработки на языке Python».
Преимущества
- Поддержка Google App Engine; IronPython, Jython, Cython, PyPy wxPython, PyQt, PyGTK и др.
- Поддержка Flask-фреймворка и языков Mako и Jinja2.
- Редактор Javascript, Coffescript, HTML/CSS, SASS, LESS, HAML.
- Интеграция с системами контроля версий (VCS).
- UML диаграммы классов, диаграммы моделей Django и Google App Engine.
Недостатки
Иногда встречаются баги, которые, как правило, не вызывают сильных неудобств.
IntelliJ IDEA
Платформы: Windows/Linux/macOS
Поддерживаемые языки: Java, AngularJS, Scala, Groovy, AspectJ, CoffeeScript, HTML, Kotlin, JavaScript, LESS, Node JS, PHP, Python, Ruby, Sass,TypeScript, SQL и другие.
Стоимость: от 499$ в год. Бесплатная версия работает только с Java и Android.
Еще одна IDE, разработанная компанией Jet Brains. Здесь тоже есть возможность использовать бесплатную версию Community Edition, а у платной версии есть тестовый 30-дневный период. Изначально IntelliJ IDEA создавалась как среда разработки для Java, но сейчас разработчики определяют эту IDE как «самую умную и удобную среду разработки для Java, включающую поддержку всех последних технологий и фреймворков». Используя плагины, эту IDE можно использовать для работы с другими языками.
Преимущества
- Инструменты для анализа качества кода, удобная навигация, расширенные рефакторинги и форматирование для Java, Groovy, Scala, HTML, CSS, JavaScript, CoffeeScript, ActionScript, LESS, XML и многих других языков.
- Интеграция с серверами приложений, включая Tomcat, TomEE, GlassFish, JBoss, WebLogic, WebSphere, Geronimo, Resin, Jetty и Virgo.
- Инструменты для работы с базами данных и SQL файлами.
- Интеграция с коммерческими системами управления версиями Perforce, Team Foundation Server, ClearCase, Visual SourceSafe.
- Инструменты для запуска тестов и анализа покрытия кода, включая поддержку всех популярных фреймворков для тестирования.
Недостатки
Придется потратить время для того, чтобы разобраться в этой IDE, поэтому начинающим программистам она может показаться сложноватой.
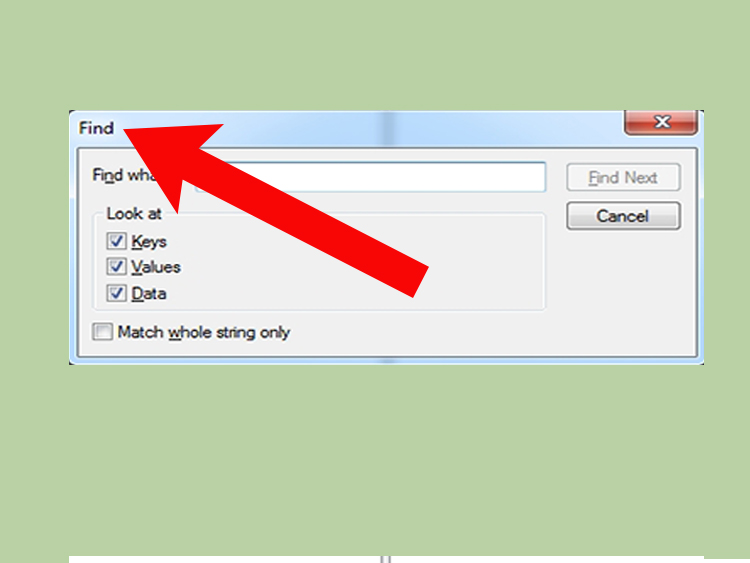
Тестируем приложение
Наше приложение готово для предпросмотра. В этом режиме только у создателя есть доступ к полнофункциональному приложению.
- В правом верхнем углу нажмите Preview. Приложение откроется в новой вкладке.
- Нажмите Allow, чтобы разрешить приложению использовать ваши данные. При первом предпросмотре, а также после внесения изменений в приложение, у вас запросят разрешение на использование определённой информации. Над приложением (вверху экрана) есть меню Page, которое позволяет переключаться между страницами приложения. По умолчанию это меню отсутствует в опубликованном приложении. Под приложением находится консоль, в которую выводятся сообщения и где можно просмотреть логи сервера.
- В поле Type your name введите ваше имя и нажмите «Say Hello».
- После появления диалогового окна нажмите OK, чтобы его закрыть.
Поздравляем, вы только что создали своё первое приложение с помощью App Maker!
Codemika
Сайт: Телефон: 8 800 100 72 55Стоимость: от 3 200 р. за месяц обученияВозраст: школьники 7 — 11 классов, студенты
Большинство выпускников курсов по программированию не приспособлены к работе в реальной компании, потому что ученики идут на собеседование только лишь с набором базовых, сухих знаний. Для того, чтобы начать и успешно продолжить карьеру в этой сфере, нужно понимать, что профессия программиста глубоко творческая и требует системного и зачастую нестандартного подхода.
Отличие Кодемики в том, что она предлагает не просто курсы программирования, где ученика научат максимум синтаксису языка, а углубленную программу, которая:
- Привьет логическое и алгоритмическое мышление,
- Научит находить нестандартные решения,
- Научит добывать информацию,
- Научит необходимым алгоритмам,
- Расширит кругозор и познакомит с самыми передовыми технологиями,
- Даст инструмент — язык программирования.
Из чего состоит программа:
- Программирование на языке Java
- Математика и логика
- Структуры данных
- Алгоритмы в программировании
- Углубленное программирование на языке Java
- Сетевые технологии
- Компьютерная безопасность
- Маркетинг
Кодемика также уделяет особенное внимание тому, чтобы ее преподаватели были мастерами своего дела. Это люди, занимающие важные позиции в крупнейшних IT-компаниях — таких, как Яндекс, Сбербанк (Сбертех), Тинькофф
При этом это яркие и теплые люди, которые с любовью относятся к своим ученикам и к своей профессии, прививая им такой же интерес к применению новых технологий, которым горят сами. В свободное время они обучают также своих детей и даже детей-сирот в детских домах.
Выбрав школу IT-профессий Codemika, вы выберете глубокое и качественное образование в сфере IT для себя и своего ребенка.
Hedu
Сайт: https://irs.academyТелефон: 8 (800) 333-03-72Стоимость: 30 000 р. за курс
Онлайн-курс по программированию для детей и подростков
Помогите ребенку стать программистом и определить его будущее уже через год обучения по авторской методике IT-Академии HEDU
Курс включает:
- Сертификат о прохождении курса;
- Домашние задания для закрепления каждого урока;
- Видеозаписи уроков, которые можно посмотреть в любой момент;
- Помощь в усвоении материала;
- Готовое портфолио, которое пригодится для поступления в учебное заведение;
- Подготовку к экзаменам.
Продолжительность курса 1 месяц, он включает в себя 20 занятий.
После окончания курса подросток сможет:
- Поступить в ведущее учебное заведение России и зарубежья
- Быстро решать сложные задачи
- Улучшить свои оценки в школе
- Начать зарабатывать еще в школе
- Найти и реализовать себя
- Устроиться на работу в IT компании
- Успешно сдать ЕГЭ
Веб-скребок с Python
Python славится тем, насколько хорошо он работает практически для любого проекта кодирования. Вы можете использовать Python вместе с библиотекой Python под названием Beautiful Soup для извлечения данных из документов HTML и XML.
Этот пример очистки веб-страниц экспортирует данные в файл CSV, поэтому вы можете использовать такую программу, как Excel, для создания диаграмм, графиков, графиков и многого другого с использованием ваших данных. Python может сделать больше, чем просто очищать HTML-код. Вы можете создавать боты Twitter, Instagram или Reddit, используя Python
,
Вам нужно будет скачать дистрибутив Python под названием анаконда построить этот проект. Это большая библиотека со всеми видами инструментов, встроенными для использования Python. Изучение того, как найти и загрузить полезные инструменты, будет иметь решающее значение по мере вашего продвижения в качестве программиста.
Atom
Atom был представлен год назад и известен, как современный, гибко настраиваемый редактор с открытым исходным кодом. Несмотря на использование браузерных технологий, Atom не является web-приложением, а по сути, представляет собой специализированный вариант Chromium, в котором каждая вкладка выполняет роль локально обрабатываемой web-страницы.
Преимущества:
- Atom является редактором с открытым исходным кодом который свободен в использовании.
- Кроссплатформенность OS X, Windows и Linux;
- Умное автодополнение;
- Браузер файлов;
- Поиск и замена по многим файлам.
- Прост в использовании даже для новичка.
Недостатки:
- Не может работать с большими файлами и имеет тенденцию к сбоям при загрузке файлов выше 10 МБ.
- Использует много памяти.
Если вы ищете бесплатный, редактор с открытым исходным кодом, Atom вам идеально подойдет. Он очень мобилен и доступен для всех трех основных ОС. Однако использовать Atom в крупных проектах нежелательно.
Adobe Dreamweaver — HTML-редактор для разработки веб-сайтов
Adobe Dreamweaver – это продвинутый визуальный редактор, сравнимый по возможностям со средой разработки для профессиональных web-разработчиков. Вместе с тем, интуитивно понятный интерфейс, подсветка синтаксиса и большое количество обучающих материалов на русском языке позволяют освоить этот инструмент и новичкам. Здесь под новичками следует понимать тех, кто уже знаком с CSS и HTML-кодом, без базовых знаний освоить этот инструмент будет сложно.
В настоящий момент компания-разработчик (Adobe) активно переходит на новую модель продаж – получить все возможности редактора можно при оформлении подписки Adobe Creative Cloud.
Достоинства. Все инструменты и функции, необходимые для профессиональной разработки web-страниц любой сложности, будут в одном месте, включая тестирование и предпросмотр результата. Редактор на лету анализирует код и подсвечивает ошибки, ускоряет ввод известных функций. Есть выгрузка проектов в Git-репозиторий, графический редактор (Live View) и доступ к базе готовых библиотек (Adobe Stock только при наличии подписки).
Dreamweaver – это лишь один из множества продуктов от Adobe. Все они могут взаимодействовать между собой, дополняя друг друга. В итоге вы получаете доступ ко всей необходимой инфраструктуре – от инструментов для создания уникального медиаконтента (растровой или векторной графики, видео и т.д.) до продвинутых инструментов для крупного бизнеса.
Недостатки. Без знаний вёрстки статичных и динамичных web-страниц освоить Dreamweaver будет очень сложно. Это в первую очередь инструмент для профессионалов. Второй момент – высокая стоимость, даже если говорить о подписке.
Стоимость. Индивидуальная лицензия «навсегда» на официальном сайте больше недоступна. Есть возможность приобретения Adobe Dreamweaver CC 2019 только через официальных партнёров. В этом случае речь идёт о ценах в диапазоне от 13 500 рублей (для студентов) и до 42 000 рублей (версия Enterprise для коммерческих учреждений).
Подписка обойдётся в 1622-2434 рублей/месяц. Это только за Dreamweaver, больше выгоды можно получить только при подписке сразу на все продукты компании (2318-6146 рублей/месяц, в зависимости от периода разовой оплаты).
Алгоритмика
Возраст: 6-17 летСайт: https://algoritmika.org/codingТелефон: +7 (495) 288-85-87Стоимость: в зависимости от курса
Программирование — не только самая востребованная профессия XXI века, но и универсальный навык, который станет конкурентным преимуществом даже за пределами IT-индустрии. «Алгоритмика» предлагает широкую линейку курсов в онлайн и офлайн формате:
- «Основы логики и программирования» для 6-7 лет. Первое погружение в увлекательный мир логики, алгоритмов и программирования
- «Компьютерная грамотность» для 7-9 лет. Учим использовать современные программы и приложения с пользой для учебы и повседневной жизни.
- «Визуальное программирование» для 9-10 лет. Создание креативных проектов от простой анимации до разработки собственных игр и мультфильмов.
- «Геймдизайн» для 10-11 лет. Погружение в мир разработки игр и первый шаг к освоению востребованной профессии.
- «Создание веб-сайтов» для 11-12 лет. Увлекательный путь от идеи и дизайн-макета до разработки и верстки сайтов.
- «Python Start» для 12-13 лет. Знакомство с профессиональным языком программирования и захватывающее путешествие в мир разработки игр и приложений.
- «Python Pro» для 14-17 лет. Программирование на одном из самых популярных языков мира с нуля до уровня профессионалов
Каждый ребенок учится в своем темпе по индивидуальной образовательной траектории, а онлайн-платформа «Алгоритмики» доступна 24/7 для выполнения заданий и закрепления материала.
Заключение
На самом деле для полноценной работы необходимы только текстовый редактор и компилятор, остальные программы не обязательны, хоть и упрощают разработку. Вместо того чтобы гнаться за количеством установленных утилит, лучше совершенствуйте свои навыки — это принесет больше пользы.
Вы можете пройти лучший курс по программированию на свете (ссылка ниже), погрузиться в разработку с головой и практиковаться до одурения, но, если не пользоваться никакими инструментами, далеко вы не уедете. В конце концов, толку от программиста, который сам отказывается от программ?
Курс «Мобильный разработчик»
На этом курсе вы научитесь создавать приложение под Android и iOS, а кроме этого получите полноценное портфолио разработчика.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы