Страсть к цвету
Содержание:
- Мощность RGB светодиодной ленты
- Числовое представление цвета
- Lab или L,a,b
- Несовершенство цветовых моделей
- RGB в печати
- Сочетания цветов с #fff
- Стандартный набор красок
- Производные от CIE XYZ цветовые пространства
- Что такое RGB светодиодная лента
- Способы использования RGB
- Анализ цвета
- Зачем нужен CMYK?
- CMYK
- Цвет RGB светодиодных лент
Мощность RGB светодиодной ленты
RGB светодиодные ленты могут быть достаточно яркими для достижения необходимого светового эффекта, но конкурировать с монохромными LED лентами они все же не могут. Указываемая мощность RGB ленты может быть получена только при включении сразу всех цветов на полную мощность, т.е. при включении сразу всех трех каналов цветов: красного, зеленого и синего. При включении одного канала мощность будет примерно в три раза меньше.
Если сравнивать SMD RGB 5050 светодиод с таким же монохромным светодиодом, то с применением последнего получится более яркая лента конкретного цвета за счет большей мощности кристалла.
Числовое представление цвета
Как уже было сказано ранее, RGB цвета формируются путем смешивания основных. Для описания интенсивности каждого из них приняли схему, в которой цвет представляется диапазоном 0-255 (8 бит), что в шестнадцатеричной системе исчисления соответствует 00-FF.
То есть, основные цвета будут иметь следующий вид:
- Красный – RGB(255,0,0);
- Зеленый – RGB(0,255,0);
- Синий – RGB(0,0,255);
Если же интенсивность цвета принимает значения меньше 255, то получаются различные оттенки красного, зеленого и синего. Далее приведена таблица их градации, а также представлены шестнадцатеричные значения каждого из оттенков:
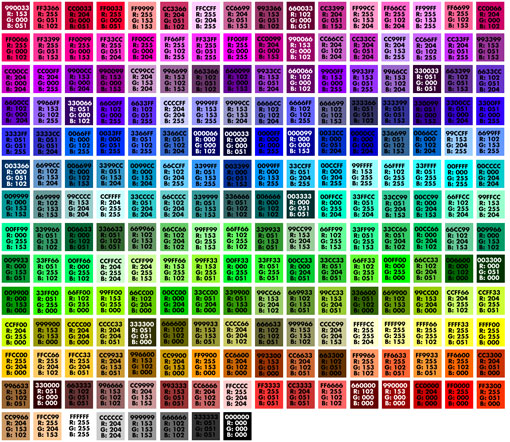
Таблицы цветов RGB
Естественно, что кроме градаций основных цветов, существуют смешанные, и их количество довольно велико. Поэтому была создана таблица RGB-цветов, в которой представлены все существующие оттенки, а также приведены их названия и числовые представления (в десятичной и шестнадцатеричной форме).
Ознакомиться с ней можно здесь. Данная таблица здорово облегчает жизнь веб-дизайнерам, так как за несколько секунд можно найти необходимый оттенок и узнать его числовое представление.
Безопасная палитра RGB цветов
Однако в какой-то момент существовала проблема отображения цветов в различных браузерах, и для ее решения была скомпонована так называемая «безопасная» палитра RGB цветов, которые были выведены математическими вычислениями.
Когда браузер не может корректно отобразить цвет, он делает попытки получить близкий к необходимому путем смешивания соседних цветов, и скорее всего результат будет совершенно неприемлем:
Используя коды цветов RGB из данной палитры, веб-разработчик может не бояться за отображение цветов на страницах своего сайта при просмотре с помощью различных браузеров, на различных платформах и мониторах. Хотя на данный момент таблица безопасных цветов теряет свою актуальность (технический прогресс все же не стоит на месте), при ее использовании можно, что называется, спать спокойно.
Золотой цвет в RGB модели
Впервые слово «золотой», было использовано в начале XIV века для описания цвета химического элемента под названием Aurum – золото. В модели RGB золотой цвет представлен следующими числовыми значениями:
- RGB (255, 215, 0) – десятеричная система;
- HEX #FFD700 – шестнадцатеричная система.
Бежевый цвет в RGB модели
Бежевый цвет занимает довольно значимое место в истории, пусть он и не самый выразительный. Многие памятники культуры, особенно античные скульптуры, были изготовлены из стеатита и мыльного камня, обладающих бежевым оттенком. В модели RGB бежевый цвет имеет следующие числовые представления:
- RGB (245, 245, 220) – десятеричная система;
- HEX #F5F5DC – шестнадцатеричная система.
скучный
Lab или L,a,b
Эта модель является одной из стандартных, хотя и малоизвестна рядовому пользователю.
Расшифровывается она следующим образом:
- L — Luminance — освещенность (это совокупность яркости и интенсивности)
- a — один из компонентов цвета, меняется от зеленого до красного
- b — второй из компонентов цвета, меняется от синего до желтого
На рисунке показаны диапазоны компонент a и b для освещенности 25% (слева) и 75% (справа)
Яркость в этой модели отделяется от цветов, поэтому при помощи неё удобно регулировать контраст, резкость и другие светопоказатели, не трогая при этом цвета 🙂
Однако эта модель совсем неочевидная для использования и ею довольно трудно пользоваться на практике. Поэтому её используют в основном в обработке изображений и для конвертации оных из одной цветовой модели в другую без потерь (да, это единственная модель, которая делает это без потерь), обычным же смертным страждущим пользователям достаточно, как правило, HSL и HSV плюс фильтры.
Ну и в качестве примера работы модели HSV, HSL и Lab вот картинка из Википедии (кликабельно)
| Оригинальная картинка | Lab модель (значение L) |
| HSV модель (значение V) | HSL модель (значение L) |
На сим всё 😉
Несовершенство цветовых моделей
Модели Lab, HSB, RGB и CMYK — основные, с которыми сталкиваются дизайнеры, иллюстраторы и фотографы. Они упрощают работу, но реальная цветопередача не так предсказуема. Например, RGB и CMYK, с которыми работают чаще всего, — это аппаратно-зависимые модели.
Суть в том, что на смартфонах разных поколений одна и та же картинка будет различаться по цвету, на глянцевой и газетной бумаге оттенки тоже не будут совпадать. Поэтому модели RGB и CMYK включают в себя цветовые профили, максимально точно описывающие цвет под конкретный монитор или способ печати.
Знать механику цветовых моделей важно любым специалистам, работающим с компьютерной графикой: веб-дизайнерам, художникам в 2D и 3D, геймдизайнерам и даже фотографам. Но особенно внимательная работа с цветами необходима при дизайне полиграфии: ведь по изображению на мониторе нужно понять, какой получится картинка, напечатанная красками на бумаге
Если вы в Photoshop переведете картинку из RGB в CMYK, цвета, скорее всего, потускнеют — на бумаге можно передать меньше оттенков, чем на экране. Но трудности на этом не заканчиваются. Даже если макет отдан в печать в нужной цветовой модели, результат может оказаться непредсказуемым, потому что модель не определяет способ печати и тип бумаги. Для точной цветопередачи приходится учитывать как цветовые модели, так и цветовые профили.
Если вы хотите научиться работать в разных цветовых моделях, правильно подбирать профили и готовить макеты к печати, записывайтесь на наш курс графического дизайна.
RGB в печати
Цветовая гамма в RGB — это общее количество цветов, которые можно распечатать. Существует много видов: sRGB (наименьшая гамма), Adobe RGB (средняя гамма), Adobe Wide Gamut RGB, ProPhoto RGB (самая большая гамма), scRGB и CIE RGB. CIE LAB — это цветовая гамма, которую может видеть человеческий глаз, и современные технологии до сих пор не смогли воспроизвести этот диапазон при печати. Треугольники ниже показывают отношение каждой гаммы печати к человеческому глазу, которое представлено спектром в форме подковы. Предполагается, что для печати можно создать как минимум 2 миллиона комбинаций RGB.
Image credit: Colour management
RGB-печать выполняется на черном фоне, что невозможно с CMYK, поскольку черный цвет — это цвет, полученный при добавлении большего количества цветов в этой цветовой модели. Более того, отпечатки RGB создают мерцание и изысканность, которых нет в CMYK, и поэтому они очень востребованы производителями предметов роскоши и украшений.
Сочетания цветов с #fff
Для подбора гармоничных сочетаний удобно использовать цветовой круг онлайн. За пару кликов, указывая основной цвет, вы сразу получаете различные цветовые схемы.
Toggle
убрать описание сочетаний цветов
Дополнительные цвета #fff ?
Сочетание комплементарных цветов создаётся из основного цвета #fff и противоположного #ffffff , согласно цветового круга. Комплементарные цвета способны усиливать интенсивность друг друга.
Близкие цвета #fff ?
Аналогичные цвета родственны выбранному цвету #fff , на цветовом круге расположены в непосредственной близости. Очень часто гармония близких цветов встречается в архитектуре, гардеробе, интерьере.
Треугольник цвета #fff ?
Из многоугольников выделяется треугольная схема своей динамичностью, насыщенностью и контрастом. Все три цвета очень гармоничны как между собой, так и в парах: #fff + #ffffff и #fff + #ffffff .
Квадратное сочетание цветов #fff ?
В квадратной гармонии четыре цвета равноудалены друг от друга
Использование всех четырех цветов в равных пропорциях рассредоточит внимание, поэтому не забывайте об основном цвете, его дополнении и акцентировании
Раздельно-комплементарная цветовая гармония #fff ?
Разделённая цветовая схема (расщеплённый дополнительный цвет, split complementary) состоит из трёх цветов: одного основного #fff и двух дополнительных. За счёт двух почти противоположных цветов образуется гибкость и изящность гармонии, сохраняя высокую контрастность.
Монохромное сочетание #fff ?
Однотонные сочетания цветов приятны для восприятия. Чаще всего монохромная гармония смотрится мягкой и приятной. При правильных акцентах однотонная композиция способна вызвать тревожные чувства.
Стандартный набор красок
В стандартном случае полиграфическая печать осуществляется голубой, пурпурной, желтой и черной красками, что, собственно и составляет палитру CMYK. Макеты, подготовленные для печати, должны быть в этом пространстве, поскольку в процессе подготовки фотоформ растровый процессор однозначно трактует любой цвет как составляющую CMYK. Соответственно, RGB-рисунок, который на экране смотрится очень красиво и ярко, на конечной продукции будет выглядеть совсем не так, а, скорее, серым и бледным. Цветовой охват CMYK меньше, чем RGB, поэтому все изображения, подготавливаемые для полиграфической печати, требуют цветокоррекции и правильной конвертации в цветовой пространство CMYK!. В частности, если вы пользуетесь Adobe Photoshop для обработки растровых изображений, следует пользоваться командой Convert to Profile из меню Edit.
Производные от CIE XYZ цветовые пространства
Цветовые модели можно классифицировать по их целевой направленности:
- L*a*b* — равноконтрастное цветовое пространство, в котором расстояние между цветами соответствует мере ощущения их различия.
- Аддитивные модели — где цвет получается путём добавления к черному (Класс RGB).
- Субтрактивные модели — получение цвета «вычитанием» краски из белого листа (CMY, CMYK).
- Модели для кодирования цветовой информации при сжатии изображений и видео.
- Математические модели, полезные для обработки изображения, например HSV.
- Модели, где соответствие цветов задаётся таблично (Цветовая модель Пантон (Pantone))
Все модели сводятся к XYZ путём соответствующих математических преобразований. В качестве примеров можно рассмотреть:
- Цветовая модель sRGB (IEC 61966-2.1), разновидность модели RGB, широко используется в компьютерной индустрии, часто представляет собой цветовую модель «по умолчанию».
- В телевидении для стандарта PAL применяется цветовая модель YUV, для SÉCAM — модель YDbDr, а для NTSC — модель YIQ. (Следует помнить, что Y в этих моделях вычисляется совершенно по-другому, чем Y в модели XYZ).
Цветовой охват моделей устройств вывода
Охват различных устройств цветовоспроизведения
Диаграмма Yxy используется для иллюстрации характеристик цветового охвата (англ. color gamut) различных устройств воспроизведения цвета — дисплеев и принтеров через соответствующие им цветовые модели.
Как уже было сказано, любой тройке чисел XYZ можно сопоставить конкретные координаты пространства RGB или CMYK. Так, цвет будет соответствовать яркости цветовых каналов или плотности красок. Физическая реализуемость цвета на устройстве накладывает условие неотрицательности координат. Таким образом, только некое подмножество Yxy может быть физически реализовано на устройстве. Эта область называется цветовым охватом устройства.
Конкретная область цветового охвата обычно имеет вид многоугольника, углы которого образованы точками основных, или первичных, цветов. Внутренняя область описывает все цвета, которые способно воспроизвести данное устройство.
На рисунке справа показаны области цветового охвата различных средств цветовоспроизведения:
- белый контур отражает диапазон фотографической эмульсии различного назначения;
- красный пунктирный контур — пространство sRGB, приблизительно соответствующее гамме большинства распространённых мониторов, являющиеся, по сути, стандартом представления графики в сети Интернет;
- чёрный сплошной контур — пространство Adobe RGB, включающее цвета, воспроизводимые на печатных машинах, но с использованием первичных цветов;
- синий сплошной контур соответствует высококачественной офсетной печати;
- синий пунктирный контур отражает охват обычного бытового принтера.
Что такое RGB светодиодная лента
RGB светодиодная LED лента представляет собой длинную и гибкую печатную плату, на которой размещаются токовые дорожки с трехцветными светодиодами и резисторами для ограничения протекающего тока. Эти светодиодные ленты называются RBG, потому что в них используются светодиоды трех цветов – красные, синие и зеленые (red, green, blue). На них может быть включен любой из цветов по отдельности, а также любой оттенок цвета за счет регулировки яркости каждого канала цвета по отдельности, что дает возможность получить даже белый свет.
Ленте требуется стабилизированный источник питания, причем подключается она не напрямую, а через специальный контроллер, который управляет каждым цветом лампы.
Способы использования RGB
Прежде всего, цветовая модель RGB используется в устройствах, использующих цвет. Из-за того, что это аддитивная цветовая модель, которая выдает более светлые цвета, когда три основных смешанных цвета (красный, зеленый, синий) являются более насыщенными, RGB лучше всего подходит для отображения излучающего изображения. Другими словами, цветовая модель RGB лучше всего подходит для экранов с подсветкой, таких как телевизоры, мониторы компьютеров, ноутбуков, смартфонов и планшетов.
Для сравнения, CMYK, что означает «Cyan Magenta Yellow Key (Black)» и является производным от CMY, является отражающей цветовой моделью, означающей, что его цвета отражаются, а не освещаются, и используются в основном в печати. Вот почему при калибровке принтера вы работаете с цветовым пространством CMY, а при калибровке дисплея компьютера — с RGB.
Принтеры используют цветовую модель CMYK
Помимо телевизоров и других электронных дисплеев, цветовая модель RGB также используется в других устройствах, работающих с подсвеченными цветами, таких как фото и видеокамеры или сканеры.
Например, ЖК-экраны состоят из множества пикселей, которые образуют их поверхность. Каждый из этих пикселей обычно состоит из трех разных источников света, и каждый из них может стать красным, зеленым или синим. Если вы внимательно посмотрите на ЖК-экран, используя увеличительное стекло, вы увидите эти маленькие источники света, которые образуют пиксели.
Однако, когда вы смотрите на него, как обычный человек, без увеличительного стекла, вы видите только цвета, испускаемые этими крошечными источниками света в пикселях. Комбинируя красный, зеленый и синий и регулируя их яркость, пиксели могут создавать любой цвет.
Источники RGB пикселей на экране
RGB также является наиболее широко используемой цветовой моделью в программном обеспечении. Чтобы иметь возможность указать определенный цвет, цветовая модель RGB описывается тремя числами, каждое из которых представляет интенсивность красного, зеленого и синего цветов.
Однако диапазоны трех чисел могут различаться в зависимости от того, какую систему исчисления вы используете. Стандартные нотации RGB могут использовать тройки значений от 0 до 255, некоторые могут использовать арифметические значения от 0,0 до 1,0, а некоторые могут использовать процентные значения от 0% до 100%.
Например, если цвета RGB представлены 8 битами каждый, это будет означать, что диапазон каждого цвета может изменяться от 0 до 255, 0 — самая низкая интенсивность цвета, а 255 — самая высокая. Используя эту систему обозначений, RGB (0, 0, 0) будет означать черный, а RGB (255, 255, 255) будет означать белый. Кроме того, самый чистый красный будет RGB (255, 0, 0), самый чистый зеленый будет RGB (0, 255, 0), а самый чистый синий будет RGB (0, 0, 255).
Представление цветов RGB в 8-битной системе, каждый цвет в диапазоне от 0 до 255
Диапазон чисел от 0 до 255 выбран не случайно: RGB часто представлен в программном обеспечении 8-битами на канал. Если вам интересно, почему 255 является максимальным значением в 8-битной исчислении, так это потому, что каждый цвет в нем представлен 8 битами. Бит может иметь два значения: 0 или 1. Два бита, будут иметь четыре значения: 00, 01, 10, 11. (в двоичной системе.) Таким образом, восемь битов, дадут 256 значений — от 0 до 255. То есть, два в восьмой степени. Гики, верно?
Однако обычно используются и другие системы исчисления, такие как 16-бит на канал или 24-бит на канал. Например, в 16-битной системе, каждый бит может принимать значения от 0 до 65535, а в 24-битной системе — от 0 до 16777215. 24-битная система охватывает 16 миллионов цветов, что больше, чем все цвета, которые видны человеческому глазу, который различает 10 миллионов.
Анализ цвета
Проблема описания цвета решается представлением
цветовой информации как цветового, или, точнее, светового потока. В общем случае
цвет — это совокупность разных
с преобладанием определенных частот.
Строить описание цветовой информации на
частотных характеристиках — задача очень сложная и малотехнологичная. Поэтому
выполняется анализ цвета.
Анализом цвета называется этап
принудительного разделения светового потока с помощью совокупности фильтров.
Каждый из используемых фильтров создает после
себя однородный цветовой поток, т. е. тоновое изображение, которое достаточно
легко фиксировать и кодировать — преобразовывать в цифровую форму. Фильтры
необходимы для того, чтобы получить возможность фиксировать значения тона. Цвет
измерить нельзя, зато можно измерить яркость (освещенность или тон).
Сколько и каких фильтров достаточно для анализа
цветовой информации? С практической точки зрения достаточно всего трех фильтров
(красного, зеленого и синего цветов). Фильтры в данном случае — самые обычные,
т. е. материальные (для них применяются пленки или стекло).
Световой поток дублируется на три идентичных,
которые проходят через три разных фильтра, а за каждым фильтром располагается
устройство, фиксирующее яркость элемента дискретизации. В результате получаются
три изображения в градациях серого (grayscale). Причем для полноцветных
оригиналов все три изображения будут разными с точки зрения распределения тонов
– от 0 до 255. Полученные изображения сохраняются в одном файле в форме так
называемых цветовых каналов (color channels) (рис. 2). Поскольку
это независимые изображения, они могут быть свободно представлены в виде
отдельных документов (рис. 3).
Каждое изображение в градациях серого (grayscale),
входящее в цветной документ, имеет одно и то же разрешение.
Итак, цветовые каналы в градациях серого
необходимы для того, чтобы на этапе анализа избавиться от цвета и представить
его в яркостных характеристиках.
Зачем нужен CMYK?
Современный экран может произвести практически любой цвет. А принтер, заряженный голубой, пурпурной, желтой и черной краской – нет. А теперь представьте, мы создаем макет обложки книги и используем совершенно любые цвета. Например, выбираем яркий красный цвет, салатовый, кислотный оранжевый. Что же получается, когда шедевр уходит в печать? Принтер сталкивается с цветами, которые он не может получить, путем смешивания CMYK. Результат оказывается непредсказуемый, и на выходе мы получим не то, что сотворили на экране.
Поэтому на помощь приходит цветовая модель CMYK. Эта цветовая модель имитирует возможности принтера, но на мониторе. Цвета выглядят примерно так же, как они будут выглядеть при печати, поэтому работа в цветовой модели CMYK требует привязки к цветовому профилю принтера. Мы работаем только с теми цветами, которые доступны в данной цветовой модели. Таким образом, на мониторе мы верстаем и окрашиваем обложку книги будучи уверенными, что именно так она и будет выглядеть на печати.
Надо понимать, что работая с графикой, мы в любом случае создаем её в какой-либо модели цвета. Даже если мы не знаем в какой. В программах векторной графики и верстки, таких как Adobe Illustrator, Adobe InDesign, Corel Draw или Quark Express по умолчанию выставлена CMYK. А в программах растровой графики, таких как Adobe Photoshop, Corel Paint Pro или Corel Painter, наоборот. Первые ориентированы на печать, а последние на веб. Поэтому прежде чем начать работать с графикой, убедитесь в какой цветовой модели вы её создаете и для каких задач.
Модели RGB (используемая для отображения цвета в мониторе) и CMYK связаны между собой. Создавать графику можно и в модели RGB, не забыв потом конвертировать работу в CMYK. Надо понимать, что взаимные переходы между моделями не происходят без потерь. Графика, созданная в модели RGB, при переходе в CMYK потеряет часть ярких цветов и станет тусклее.
CMYK
C детства мы помним, что если смешать красный и жёлтый цвета, то получится оранжевый, а если голубой и жёлтый — то будет зелёный. Мы смешивали эти краски на палитре и рисовали.
В принципе, смешивать можно было не на палитре, а на самом листе: можно было нарисовать светло-голубой листочек, потом пройтись сверху прозрачным жёлтым, и получился бы зелёный листочек. Так делают, когда рисуют акварелью.
Примерно так же работают все современные принтеры и печатные станки. В них залито несколько красок. Сначала принтер проходит одним цветом, потом другим, потом третьим, как бы смешивая эти цвета на листе. И получаются цветные изображения.
Чтобы давать принтеру указания, где какую краску наносить, используют цветовую модель CMYK.
CMYK — это компьютерная цветовая модель, которая имитирует смешивание красок на бумаге. Первые три буквы — это названия цветов, из которых всё смешивается:
Cyan — голубой
Magenta — пурпурный
Yellow — жёлтый
Смешивая в разных пропорциях эти цвета, мы можем получить на бумаге оттенки любого цвета.
CMYK используют для разработки полиграфической продукции, то есть для всего, что печатается на бумаге. Модель CMYK говорит принтеру или печатному станку: «Вот тут нанеси пурпурного, а там нанеси голубого, тут всё залей жёлтым». И если принтер правильно всё нанесёт, получится нужное нам цветное изображение.
Например, если принтеру поручат напечатать одну из наших обложек, он воспримет эту инструкцию так:
Видно, что синий цвет пены получается от смешивания пополам голубого и розового. Красный цвет стен смешивается из пурпурного и жёлтого. А цвет кожи — это жёлтый с небольшим добавлением пурпурного. И отдельно наносятся чёрные линии.
Чтобы получить чёрный цвет, можно смешать все три базовых цвета, но появится проблема: бумаге нужно будет впитать довольно много краски. Если на картинке будет много чёрного, бумага размякнет и может испортиться. А ещё от смешения всех цветов мы в реальности получим не чёрный, а скорее грязно-коричневый.
Решение придумали такое: добавить в модель чёрный цвет. Так появилась модель CMYK: Cyan, Magenta, Yellow, Black. Чёрный используют, чтобы печатать текст и дополнительно подкрашивать чёрные участки изображений.
Обратите внимание, что цвета на этой картинке не «вырвиглазные» и яркие, а приглушённые. Это компьютер пытается отобразить на экране, как эти цвета будут выглядеть на бумаге
Цвет RGB светодиодных лент
RGB led ленты делаются на основе трехцветных RGB светодиодов, в корпусе которых находится три кристалла, отвечающие за излучение трех разных цветов: красный, зеленый и синий. Каждый отдельный цвет в таком светодиоде управляется отдельно, для чего в SMD RGB светодиоде формата 5050 для каждого цвета имеется отдельный вывод контакта, т.е. такой светодиод имеет шесть выводов.
Если включать по отдельности каждый цвет в светодиоде, то RGB лента будет светить одним из трех цветов, красный, зеленый и синий. Для подключения в светодиодной ленте имеется четыре контакта, один из которых общий. Чтобы включить один из цветов, нужно подать напряжение между общим контактом и контактом одного из цветов.
Такие ленты подключаются через специальные контроллеры, которые могут подключать каждый канал цвета и к тому же регулировать подаваемый ток для регулировки яркости свечения. Подключая комбинацию разных цветов с разной яркостью, можно добиться практически любого цвета, даже белого.