Что должен уметь веб-дизайнер? главные навыки веб-дизайнера
Содержание:
- Освойте дизайнерскую базу
- Шаг 3: Создаем хорошее портфолио
- Оплата труда
- Зарплата на 23.04.2021
- Ступеньки карьеры и перспективы
- История профессии
- Кто такой веб-дизайнер и что он делает
- Бесплатные курсы веб-дизайна
- Пройдите курсы
- Как сделать красивый сайт
- В каком направлении развиваться веб-дизайнеру
- Что должен изучать начинающий веб-дизайнер
- Как выбрать хорошего веб-дизайнера?
- Веб-дизайнер — кто это такой и что он делает
Освойте дизайнерскую базу
Самая большая проблема, с которой сталкиваются новички, — это недостаток дизайнерской базы знаний, в которую входят:
- Графические редакторы и инструменты.
- Типографика и верстка.
- Композиция и сетка.
- Текст и редактура.
- Управление и результаты.
Это универсальные области компетенций, необходимых дизайнерам всех специализаций. И лучший способ начать получить их — на примере реальной задачи. Приобретите первый опыт, попробовав повторить работы состоявшихся дизайнеров. Это поможет разобраться в дисциплине, не утонув в технических заданиях, которые вы сами придумали. Ниже приведем проверенные ресурсы, которые помогут освоить дизайнерскую базу.

Графические редакторы и инструменты:
- Видеокурс по Figma. Освойте за 6 уроков самый популярный графический редактор среди дизайнеров интерфейсов.
- Векторная графика в веб-дизайне: основы и практика. Бесплатный вебинар с практической частью в Adobe Illustrator.
- Основы Adobe Photoshop. Знать каждому, учить упорно!
- Бесплатный интенсив «Основы веб-дизайна». Реальное погружение в профессию. За 2 часа вы создадите лендинг и узнаете, как профессионалы работают в Adobe Photoshop.
- Как создать логотип для приложения в Sketch. Даже если вы далеки от графического дизайна или только начинаете путь в нем, посмотрите этот вебинар — и сможете создать свой первый логотип приложения в графическом редакторе Sketch.
Типографика и верстка:
Маст-хэв для новичков — «Живая Типографика» Александры Корольковой. Бесплатная электронная версия.
Электронный учебник «Типографика и верстка» издательства Бюро Горбунова. Доступен по платной подписке
Обратите внимание на оформление сайта — это лучшая реклама содержания.
Джеймс Крейг, Ирина К. Скала «Шрифт и дизайн»
В книге много иллюстраций, она читается быстро и легко. Рекомендуем бумажную версию.
Ян Чихольд «Новая типографика». Фундаментальное исследование типографики ХХ века. Материал довольно сложный — подойдет тем, кто хочет углубиться в предмет.
Эмиль Рудер «Типографика». Книга даст базовые знания о контрасте, ритме, пропорциях и цвете в типографике.
Композиция и сетка:
- Йозеф Мюллер-Брокманн «Модульные системы в графическом дизайне». Автор на конкретных примерах рассказывает о применении модульной системы в оформительской работе: в дизайне книг, выставочных пространств, корпоративной полиграфии. Издание адресовано широкому кругу дизайнеров и оформителей.
- Пол Рэнд «Дизайн: форма и хаос». Знали ли вы, что автор этой книги считается самым влиятельным графическим дизайнером ХХ века? Именно он создал логотипы IBM, Ford и многие другие.
- Юрий Гордон «О языке композиции». Как работает композиция — на примерах известных скульптур и произведений искусства.
- И следите на Dribbble за этими авторами: BestServedBold, Geex Arts, outer.
Текст и редактура:
- Максим Ильяхов, Людмила Сарычева «Пиши, сокращай». Обязательно к прочтению всем, кто использует текст в работе.
- Бесплатная рассылка о дизайне текста от Максима Ильяхова.
- Скачайте «Эгею» и создайте свой блог (это бесплатно). Практикуйтесь каждый день — пишите статьи, посты и рассказы, применяя изученные приемы редактуры.
Управление и результаты:
- Работайте эффективно по технике управления временем Pomodoro.
- Освойте самоорганизацию с книгой Дэвида Аллена «Как привести дела в порядок».
- Юрген Апелло «Agile-менеджмент. Лидерство и управление командами». С помощью этой книги вы сможете глубже погрузиться в процесс управления проектами и создать собственный подход к задачам — в соответствии с вашими потребностями.
Шаг 3: Создаем хорошее портфолио
Катя Журавлева, арт-директор
Заявите о себе на популярных площадках: Behance, Dribbble, Templatemonster, HeadHunter. Лучше не лениться и создать аккаунты на всех доступных площадках. Шансы, что вас заметят, значительно вырастут.
Если прикладываете портфолио к резюме, уделите особое внимание формату: соберите работы в один документ, не давайте ссылку на архив или «ЯндексДиск» с кучей папок. В идеале – соберите свой сайт на тильде и разместите везде ссылку на него
Еще несколько советов:
В идеале – соберите свой сайт на тильде и разместите везде ссылку на него. Еще несколько советов:
- Создайте понятное, достаточно простое, читабельное и эстетически привлекательное портфолио.
- Не прикладывайте ссылку на облако с кучей папок без названий. Выберите свои топовые работы и разбейте их по тематикам.
- Продублируйте контакты сверху и снизу: номер телефона, Telegram, ссылки на соцсети, адрес электронной почты.
- Если вы выбрали формат PDF — сделайте его минимальным по весу, без потери качества.
- Если вы выбрали веб формат — постарайтесь предусмотреть понятную навигацию. Быстрый доступ к контактам. Логичное разделение работ по направлениям.
Максим Зайцев, Head of Digital
Учтите основные моменты:
Создайте разноплановое портфолио
Не нужно указывать три сайта застройщиков или приложений доставки еды, лучше добавить работы из разных областей и направлений.
Постарайтесь выделиться
На онлайн-курсах всех учат одному и тому же (например, созданию сайта цветочного магазина, который мы видим из резюме в резюме). Чтобы получить работу, нужно выделиться среди потока желающих.
За 16 дней (с автоподнятием!) вакансию руководителя проектов просмотрели 469 человек, 100 – откликнулись. За 2 дня вакансия дизайнера интерфейсов набрала 594 просмотра и 137 откликов.
Большинство из 137 откликов – люди с одинаковыми работами и шаблонными резюме, которые в итоге сливаются в одного человека. Да, все заполнено нормально, но это поток. Поэтому тупо действовать по скрипту – не ок.
Проработайте детали
Мы понимаем, что у джуна вряд ли были реальные проекты, но можем оценить подход к портфолио.
Например, вы решили создать сайт вымышленного автосервиса. Можно проработать все аспекты и детали: придумать историю клиента и название сайта, цели и задачи, которые перед вами стояли, рассказать, как (и почему именно так) вы их решили, добавить отзывы с реальных сайтов автосервисов.
А можно создать сайт с названием «Сайт автосервиса» без описания, а на отзывах к нему разместить то же фото, что и в вашем резюме.
Гораздо интереснее, когда человек заморочился и проделал огненную (пусть даже ненастоящую) работу.
Сделайте упор на качество
Не создавайте многостраничный маркетплейс с миллиардом элементов. Так выше шанс допустить кучу ошибок. Мы понимаем уровень джуна и выберем из огромного потока именно того, кто сделал небольшой сайт чище и правильнее. Но и слишком простой лэндинг делать не надо: найдите золотую середину.
Учтите сферу
Адекватно оцените, в чем вы хорошо разбираетесь, что вам ближе. Не делайте сайт для «Фортнайта», если не имеете представления об игровой сфере. Делайте то, что понимаете.
Покажите больше
Постарайтесь показать не только конечный продукт: не стоит прикладывать по 5–7 главных страниц сайтов. Мы хотим увидеть весь процесс работы, сетку, шрифты.
Оформите презентацию, рассказав о поставленной задаче и выбранном решении. Не нужно писать «Войну и мир», тезисов будет достаточно. Так вы покажете комплексный подход к работе.
Оплата труда
Зарплата на 23.04.2021
Россия 30000—120000 ₽
Москва 40000—160000 ₽
Заработная плата зависит от престижа студии и опыта работы дизайнера. Также все зависит от количества заказов на дизайн. Разброс цен на дизайн сайтов очень большой, — все определяется качеством работ и услуг. Создание дизайна для сайта — процесс творческий. Он может занять различное время. Есть определенные «наборы услуг» с фиксированной ценой, но они неточно определяют цену и качество дизайна. Одну и ту же работу можно сделать и за 50 и за 1500$.
Ступеньки карьеры и перспективы
Успешный начинающий дизайнер в будущем может претендовать на должности: web-программист, баннер-мейкер, менеджер проекта.
Выдающиеся web-дизайнеры:
Артемий Лебедев. Родился 13 февраля 1975 года. Сын писательницы Татьяны Толстой и филолога Андрея Лебедева. После школы поступил на факультет журналистики МГУ им. М. В. Ломоносова, который так и не окончил, отчислившись со 2-го курса. Летом 1992 года основал с партнёром студию «А-квадрат», в которой работал до конца года. В январе 1993 года основал самостоятельную студию «Артографика», в которой занимался графическим, полиграфическим, каллиграфическим и другими видами бумажного дизайна. Принимал участие в создании книг, журналов. С 1993 по 1995 по совместительству работал арт-директором компании «МакЦентр». В 1995 году основал студию WebDesign (в 1998 году переименованную в «Студию Артемия Лебедева»), которая является одной из первых и крупнейших студий веб-дизайна в Рунете. С 2001 года Студия Артемия Лебедева стала также заниматься промышленным дизайном.
Деятельность. Артемий Лебедев основал студию, на счету у которой более 1000 работ, среди которых фирменные стили, книги, журналы, знаки, логотипы, графические и физические интерфейсы, сайты, объекты промдизайна и промграфики, витрины. Лебедев не только дизайнер; большую часть времени он тратит на постановку и придумывание задач, разработку информационной архитектуры, исследования в области эргономики и удобства пользования сайтами. Дизайнерские находки его студии широко используются в Рунете.
Книги по web-дизайну
Если вы хотите стать веб-дизайнером, прочтите книгу по html (HTML — язык гипертекстовой разметки. С помощью него создаются все документы в Интернете).
Однако html — это еще не веб-дизайн. Это просто язык для создания web-странички. Но чтобы страничка смотрелась красиво и правильно — нужен вкус и чувство стиля. В этом вам поможет книга Дмитрия Кирсанова «Веб-дизайн»- одна из лучших книг по web-дизайну.
История профессии
Слово «дизайн» в русском языке появилось относительно недавно. Пришло оно из итальянского языка и в переводе имеет множество значений. “Disegno” — это замысел, план, намерение, цель, чертеж, эскиз, набросок, рисунок, узор, модель, шаблон, лежащая в основе схема, композиция. В связи с бурным развитием современных технологий, понятие дизайна приобрело новый, более широкий смысл и теперь обозначает не только какой-то отдельный предмет, а является целым направлением, применимым ко всем областям современной деятельности человека. Дизайнер должен обладать знаниями во многих предметных областях и умело применять их на практике, проецируя в творческом процессе создание образа. С уверенностью можно сказать, что дизайн — это современное искусство художественного конструирования, разработка образцов рационального построения предметной среды.
В основе web-дизайна лежат все те же основные принципы, что и в основе других разновидностей дизайна:
- принцип функционализма: «что функционально, то красиво»;
- принцип конструктивизма, который заключается не в цели составления композиции, а в цели создания ее конструкции.
Кроме того, сайт, продуманный в техническом смысле, должен быть проникнут духовной идеей, и, лишь тогда он сможет претендовать на конкурирование с другими работами подобного направления.
Web-дизайн ставит перед собой различные цели:
- формирование у пользователя положительного восприятия образа объекта рекламного продукта;
- простоту и четкость структуры сайта;
- интуитивно понятного пользовательского интерфейса;
- удобство навигационной системы.
Кто такой веб-дизайнер и что он делает
Веб-дизайнер занимается разработкой пользовательских интерфейсов в вебе. Он изучает поведение аудитории и проектирует сайт, сервис или приложение таким образом, чтобы пользователям было удобно ими пользоваться, а информация воспринималась легко. Профессия подойдет всем, кто любит творчество, а также тем, кто хочет работать удаленно.
Что должен знать и уметь веб-дизайнер:
- основы графического дизайна;
- базовые правила композиции;
- основы работы с типографикой и цветом;
- модульные сетки;
- исследование аудитории;
- коммуникация с клиентами и разработчиками, передача проектов на верстку;
- работа, как минимум, в Photoshop и Figma. Хорошо, если дизайнер
- знает программы для создания анимации и иллюстраций;
создание прототипов; - создание дизайнов для разных типов устройств;
- презентация проектов заказчикам и их защита;
- аналитика и тестирование готовых интерфейсов.
Дополнительно советуем посмотреть видео, в котором руководитель веб-студии Filippova Design Софья Филиппова рассказывает об основных навыках веб-дизайнера.
Что надо уметь веб дизайнеру
Веб-дизайну можно научиться самостоятельно, читая книги и смотря видео на YouTube. Но в этом случае знания часто бывают неполными и хаотичными. Лучше пройти хорошие курсы по веб-дизайну, где всю информацию подают структурировано и закрепляют практикой.
| Название | Название | Стоимость полная |
| «Дизайн в цифровой среде», Tilda | по выбору студента | 7 000 руб. |
| Онлайн-курс обучения на веб-дизайнера, HEDU | 24 ч. | 2 900 или 31 200 руб. |
| «Школа дизайнеров», Бюро Горбунова | 16 нед. | от 45 500 руб. |
| Факультет веб-дизайна, GeekBrains | 12 мес. | 8 250 руб./мес. |
| Профессия «Веб-дизайнер», Skillbox | по выбору студента | 9 800 руб./мес. |
| Профессия «Веб-дизайнер», Moscow Digital Academy | 6 мес. | 82 900 руб. |
| 2 г. | 140 000 руб. в год | |
| «Веб-дизайнер», IMBA | 3 мес. | 60 000 руб./мес. |
| «Профессия web-дизайнер», Contended | 7 мес. | 120 000 руб. |
Бесплатные курсы веб-дизайна
Если вы хотите понять, подойдет ли вам профессия веб-дизайнера, начните с бесплатных курсов по веб-дизайну.
«Веб-дизайнер 2.0. Взрывной старт», Way Up. Всего за 6 заданий вы сможете сделать первые шаги в профессии веб-дизайнера. Вы научитесь прототипировать и работать в Figma, создавать адаптивный UX/UI-дизайн, работать с инструментами Adobe Photoshop.
Обучение веб-дизайну можно проходить в комфортном для себя темпе. В конце каждого занятия предстоит сделать домашнее задание. Если средний балл за домашние работы будет 4,5 и вы полностью пройдете курс, WayUp выдаст сертификат об успешном окончании курса.
«Веб-дизайн для начинающих» от «Школы дизайна». Эти курсы веб-дизайна подходят для начинающих специалистов. Во время просмотра плей-листа вы поймете, где брать вдохновение, поработаете с Adobe Photoshop, создадите прототип, научитесь работать с типографикой и цветом в вебе, узнаете, как делать адаптивные сайты. Чтобы понять, нравится ли вам этот курс, посмотрите вводное занятие.
Веб-дизайн для начинающих | Курс
Интенсив «Основы веб-дизайна», GeekBrains. Интенсив подойдет тем, кто хочет за короткий промежуток времени погрузиться в основы профессии веб-дизайнера и понять, подходит ли она ему. Всего за 2 часа вы узнаете основные правила веб-дизайна и создадите продающий лендинг в Adobe Photoshop.
После регистрации можно пообщаться с другими студентами в чате, а также задать вопросы преподавателю. По окончании курсов веб-дизайна вас ждет сертификат от Geekbrains.
«Курс начинающего дизайнера (веб-дизайн с нуля)» от «Школы веб-дизайна Яна Агеенко». Подборка из 10 видео познакомит вас с Figma, научит применять правила типографики и принципы дизайна. Вместе с преподавателем вы создадите дизайн мобильного приложения и сделаете редизайн сайта.
Бесплатный мастер-класс «Веб-дизайн с нуля до первых работ за 1 день»
Преподаватель — Ян Агеенко, автор книги «Как стать дизайнером с нуля», основатель студии «Студия дизайна Яна Агеенко», основатель сообщества «Гильдия дизайнеров».
«Adobe Photoshop: основы для веб-дизайнера» от «Нетологии».
За 6 уроков вы получите базу, достаточную для дальнейшей работы дизайнером. Преподаватели обучат пользоваться основными инструментами для редактирования изображений, модульными сетками и направляющими, верстать текст, создавать анимированные изображения.
Формат курса — видеолекции с практическими заданиями. Доступ к урокам остается навсегда.
Преподаватели:
- Андрей Малеваник, продюсер направления «Дизайн» в «Нетологии»;
- Вячеслав Жданов, арт-директор агентства «Сова».
Мини-курс «Web Design», «Наука дизайна». Эти курсы по веб-дизайну подойдут начинающим специалистам. Плей-лист включает в себя 6 видеоуроков, после просмотра которых вы поэтапно сможете создать полноценный сайт. Начните просмотр с первого урока, посвященного прототипу страницы.
Мини-курс «Web Design». Урок 1-1. Прототип сайта
Дополнительно можно подписаться на аккаунт школы в Instagram. Здесь публикуют полезные видеоролики и лайфхаки для дизайнеров.
Пройдите курсы
Основную базу и огромное количество полезной информации можно бесплатно получить в интернете. Но осваивать новое дело сложно, не имея четкого плана. Вузовские программы не успевают за стремительным развитием индустрии дизайна, и самые актуальные знания лучше получать через онлайн-образование.
Вы можете начать с бесплатных вебинаров или интенсивов, которые познакомят вас с миром дизайна. Но для фундаментального освоения профессии краткосрочные курсы не подходят.
Выбирая образовательную программу, стоит оценить содержание курсов, длительность обучения, узнать, выдается ли диплом или сертификат по окончании. Большой плюс, если есть практическая часть. Собственный дизайн-проект, разработанный во время учебы, может стать первым в вашем портфолио — а по нему дизайнера оценивает работодатель.
Образовательные программы GeekBrains по дизайну:
- Факультет дизайна с гарантированным трудоустройством. Здесь вы освоите профессию с нуля за 14 месяцев, выполните дипломный проект и получите свидетельство установленного образца о том, что прошли профессиональное обучение.
- Профессия «Веб-дизайнер». Обширный онлайн-курс с возможностью пройти онлайн-стажировку в Mail.ru Group. За 8 месяцев вы сможете создать 5 проектов для портфолио и по окончании обучения получить сертификат.
- Профессия «Графический дизайнер». Это онлайн-курс, который расскажет все об индустрии. Как и во всех профессиях GeekBrains, акцент на практическом аспекте обучения: в курс входят вебинары в реальном времени, задания для самостоятельной работы, которые проверяет преподаватель, и проекты, на которых вы сможете закрепить знания.
- Дизайнер интерфейсов (UI/UX). В этом онлайн-курсе навыки интерфейсного дизайна отрабатываются на реальных задачах от крупных компаний. Он длится 8 месяцев, по окончании — сертификат и несколько проектов в портфолио.
- Гейм-дизайнер. Курс для тех, кто хочет войти в игровую индустрию и начать зарабатывать в ней. Обучение состоит из погружения, специализации и стажировки — она включает разработку реальной игры, которую оценят эксперты рынка и инвесторы.
Также рекомендуем ознакомиться со статьями и бесплатными вебинарами о дизайне.
Как сделать красивый сайт
К этому этапу у вас должно выработаться понимание того, каким будет дизайн сайта. Самое время подумать над тем, как его сделать.
Если раньше для создания макетов использовался только Photoshop, то у современного дизайнера выбор гораздо больше.
Readymag
Недорогой и удобный онлайн-инструмент для создания простых сайтов и лендингов. Онлайн-конструктор позволяет создавать сайт прямо в браузере, что сэкономит время на вёрстке и программировании и даст представление, как будет выглядеть сайт.
Tilda
Пожалуй, самый популярный сегодня конструктор сайтов. Конструкторы пригодятся в том случае, если вам нужно создать сайт побольше лендинга и нет возможности привлечь верстальщика и программиста.
Photoshop
Это основа основ, которую всё равно придётся выучить, если вы решили заняться дизайном. Да, для создания макетов уже есть много аналогов, но ни один из них не обеспечивает такой контроль над изображением, как Photoshop.
Sketch
Подойдёт в том случае, если вы используете продукты компании Apple, так как программа пока доступна лишь для iOS.
Figma
Сравнительно новый, но уже востребованный продукт. Её любят за доступность — работает как в браузере, так и на любой платформе, за удобную структуру, возможность командной работы и интерфейс.
В каком направлении развиваться веб-дизайнеру
По мере развития дизайнер или углубляется в одно из направлений веб-дизайна, или учится работать над всем продуктом, применяя знания из разных сфер.
Вот на чём может специализироваться веб-дизайнер:
UX/UI-дизайн — проектирование внешнего вида сайтов и приложений с учётом удобства для разных пользователей.
UX, сокращение от английского выражения user experience, дословно означает «опыт пользователя»
Здесь внимание уделяется пользователю и тому, какое впечатление он получает от работы с интерфейсом, как переходит по страницам, достигает ли он своей цели и насколько ему сложно это сделать.
Под UI — user interface — подразумевается внешний вид интерфейса, его характеристики и оформление
Здесь важно и расположение, и размер элементов, и цветовые акценты. Потому что в первую очередь нужно сделать дизайн удобным для пользователя
Под UI — user interface — подразумевается внешний вид интерфейса, его характеристики и оформление
Здесь важно и расположение, и размер элементов, и цветовые акценты. Потому что в первую очередь нужно сделать дизайн удобным для пользователя

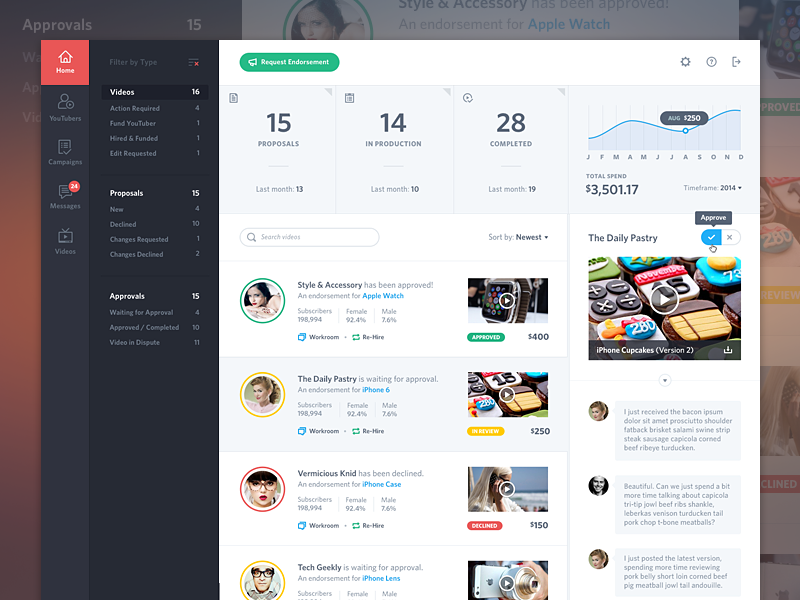
Product Dashboard by Mason Yarnell
UX и UI — это два направления, но грань между ними постепенно стирается, поэтому специалисты всё чаще соединяют оба названия и пишут UX/UI.
Что должен изучать начинающий веб-дизайнер
Основой для начинающих является изучение UX и UI дизайна.
В крупных компаниях графикой, версткой, макетированием, UX и UI дисциплинами могут заниматься разные специалисты и даже разные отделы, которые работают совместно и ежедневно контактируют. Крутой веб-дизайнер, а особенно фрилансер, должен обладать всеми этими навыками. Ему нужно не только интуитивно чувствовать запросы потребителей, но и оттачивать мастерство создания интерфейса.
Рассмотрим подробнее, что такое UX и UI.
UX-дизайн
UX – User Experience (Опыт Пользователя) – помогает понять, как именно пользователь воспринимает дизайн и интерфейс проекта. Сайт, разработанный на основе UX-дизайна, должен быть удобным, понятным и приносить клиенту удовольствие от использования.
Для веб-дизайнера UX служит основой создания сайта. Недостаточно будет создать только графический материал. Необходим целый макет, или “каркас” интерфейса, для полного восприятия проекта пользователем.
Например, случается, что нарочито небрежный интерфейс онлайн-магазина собирает намного больше посетителей, чем торговая площадка с “вылизанным” дизайном. Это значит, что web-специалист хорошо проработал основу UX и понял, что хотят видеть клиенты и зачем им это нужно.
Это видео поможет вам узнать больше про UX-дизайн:
UI-дизайн
UI – User Interface Design (Пользовательский Интерфейс) определяет физические характеристики и визуальное исполнение сайта
Дизайнер сосредотачивает внимание на обработке графического контекста: как выглядят кнопки, шрифты, меню и т. д
Наполняет сайт картинками, аудио- и видеоматериалами. При этом он отвечает не только за вкусовое исполнение, но и за юзабилити (удобство использования).
Окончив курсы по UX / UI дизайну, вы сами сможете проектировать интерфейсы, где привлекательность для пользователя не менее важна, чем внешний вид ресурса.
Как выбрать хорошего веб-дизайнера?
Итак, вы задались целью и нашли несколько подходящих кандидатур
На что обратить внимание, чтобы получить качественную работу?. 1
Образование. Представители старшего поколения до сих пор считают, что человек должен трудиться в той сфере, по которой получил образование. Желательно – высшее. Конечно, неплохо, если специалист закончил вуз по специальности дизайн, но практика показывает, что это совсем не обязательно. Достаточно хороших курсов – можно даже в онлайн-варианте. Главное – желание учиться, аккумулировать знания и опыт и применять их в работе
1. Образование. Представители старшего поколения до сих пор считают, что человек должен трудиться в той сфере, по которой получил образование. Желательно – высшее. Конечно, неплохо, если специалист закончил вуз по специальности дизайн, но практика показывает, что это совсем не обязательно. Достаточно хороших курсов – можно даже в онлайн-варианте. Главное – желание учиться, аккумулировать знания и опыт и применять их в работе.
2. Профессиональные умения – альтернатива высшему образованию. Это, во-первых, умение работать с графическими редакторами (Adobe PhotoShop, GIMP, Corel DRAW, Adobe Illustrator), инструментами для создания баннеров, интерактивных кнопок и другой анимации (Adobe Flash, GIF Animator), линейкой для измерения размера элементов (SPRuler, Code-V Ruler) и другими инструментами. Во-вторых – знание основ информатики и программирования. Да, дизайнер не пишет коды сайта, но работает в тесной связке с программистами – а значит, должен понимать, как все это делается. Очень часто веб-дизайнеры осваивают программирование и начинают создавать сайты с нуля и под ключ – от начинки до оформления.
3. Личностные качества. Это внимательность и усидчивость, креативное мышление и любовь к умеренным экспериментам, в то же время гибкость и терпеливость в общении с клиентом. Хороший дизайнер мягко будет доносить свою профессиональную точку зрения, не настаивая и не давя на заказчика. Также пригодится аналитический склад ума, способность учиться на своих ошибках, делать выводы и не допускать их впредь. Ну и, конечно, хорошая память, образное мышление и умение концентрироваться на поставленной задаче.
4. Отзывы других клиентов. Сарафанное радио – великая вещь, которая способна одним махом как создать, так и погубить репутацию. Если у веб-дизайнера или студии есть сайт или паблик в соцсетях – почитайте отзывы и рекомендации клиентов. А еще лучше – забейте имя и название в поисковик и почитайте независимые отзывы
Также обратите внимание, как человек реагирует на критику и негатив. Косяки случаются у всех, и если человек извиняется, признает ошибки и старается исправить ситуацию – значит, все отлично
Если хамит, игнорирует и препирается с клиентами или вообще удаляет неугодные комментарии – бегите от такого подальше.
Если не адаптироваться к меняющимся трендам и работать по старинке – грош цена такому дизайнеру. Нет никакой гарантии, что завтра не появится новый тренд и вы захотите ему соответствовать, чтобы идти в ногу со временем. Точнее, об этом должен думать веб-дизайнер. Хорошо, если специалист состоит в профессиональном сообществе, читает специальную литературу, общается на форумах и в пабликах, подписан на блоги и рассылки известных дизайнеров – словом, активно развивается.
6. Ваша собственная интуиция и чувство прекрасного. Мы не зря упомянули, что перед выбором исполнителя нужно внимательно просмотреть его портфолио. Может случиться так, что работы дизайнера великолепны – не придерешься, но лично вам они не по душе. В этом случае не спасут ни идеальные рекомендации, ни профессиональные достижения. Прислушивайтесь к своей интуиции (но без фанатизма, конечно).
Веб-дизайнер — кто это такой и что он делает
Веб-дизайнер – это специалист, который занимается разработкой дизайна (внешнего вида) интернет-сайтов и веб-приложений. То есть, это тот, кто отвечает за внешний вид, эстетику, восприятие вашего сайта. Это он продумывает цветовую гамму веб-ресурса, расположение блоков и кнопок, выбирает оптимальный шрифт и всё остальное.
Часто веб-дизайнера путают с графическим дизайнером, и вменяют ему в обязанности разработку логотипа и фирменного стиля. Да, есть специалисты широкого профиля, которые могут сделать и это. Но именно веб-дизайнер разрабатывает макеты веб-страниц — сайтов и лендингов.
Веб-дизайнер продумывает, где будет располагаться текст на странице, какая будет навигация по сайту, как сделать так, чтобы у ресурса было оптимальное время загрузки.
Веб-дизайнер может работать сам на себя, как независимый специалист-фрилансер, в дизайн-студии, в компаниях, которые занимаются разработкой сайтов, в крупных компаниях, которые уделяют много внимания собственным веб-проектам.
Работает в тесной связке с маркетологом и веб-разработчиком, а также в паре с верстальщиком (если обязанности по вёрстке не делегированы программисту, или дизайнер не берёт их на себя).
Среди плюсов этой профессии можно отметить:
- достойная оплата труда;
- интересная творческая работа;
- возможность работать удалённо;
- возможности для карьерного роста или открытия собственного дела;
- открыт простор для работы на иностранных клиентов или в иностранных компаниях.
Есть и минусы – в первую очередь, высокая конкуренция на рынке, и нюансы в работе с разными клиентами (например, можно не сойтись во вкусах, или приходится долго доказывать свою точку зрения).