Как написать текст рядом с картинкой в word
Содержание:
- Разновидности обтекания текстом
- Обтекание с помощью стилей тега
- Как выглядит перенос текста по умолчанию?
- Обтекание картинки текстом при помощи HTML
- Pages — Настройка обтекания текстом связанного с текстом или плавающего объекта
- Рамка вокруг рисунка в HTML
- Использование CSS
- Как сделать обтекание картинки текстом в PowerPoint
- Типичный случай HTML верстки
- Как убедиться в том, что границы таблицы действительно невидимы
- Какие есть варианты обтекания текста?
Разновидности обтекания текстом
В зависимости от вашего персонального желания, обтекание изображений можно установить абсолютно разным: слева, справа, со всех сторон, расположить картинку строго по центру и обрамить ее контентом только сверху и снизу. И таких вариантов бесконечное множество.
Для того чтобы легко форматировать информационное наполнение веб-страниц, вам необходимо знать некоторые встроенные инструменты языков html и css.
| Атрибут | Предназначение |
| align | Задает расположение рисунка на странице и соответственно стороны обтекания его контентом. |
| hspace | Отвечает за отступ от границы изображения до блока с текстом по горизонтали. |
| vspace | Отвечает за отступ от границы изображения до блока с текстом по вертикали. |
| src | Через него указывается анкор на графический ресурс. |
| alt | В случае невозможности отобразить картинку высвечивается текст, вписанный в этот параметр. |
Теперь я представлю шаблон кода, который мы будем использовать во всех примерах:
71411f5b9d56e598dadcf808a44a4331000
Если запустить пример в браузере на данном этапе, то вслед за картинкой пойдут предложения абзаца. Чтоб этого не было, я воспользуюсь описанными выше параметрами и сдвину изображение вправо, отступив по горизонтали 10 единиц.
Добавьте к текущему объявлению тега <img> атрибуты align=»right» vspace=»0″ hspace=»10″.
У вас должна сформироваться вот такая строка:
Следующим механизмом перемещения картинки по странице и установки способа обтекания контентом является свойство float. С его помощью изображение можно двигать по горизонтали (right и left) или задавать значения объекта-предка (inherit).
Чтобы опробовать float на практике, необходимо вернуть объявлению тега <img> первозданный вид (<img src=»https://zhivotnue.ru/image/glavnaya/1.jpg» alt=»Тигренок»>) и после элемента <title> вставить код:
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Рисунок в тексте</title> </head> <body> <p><img src="https://romanchueshov.ru/wp-content/uploads/2016/07/1.jpg" alt="Тигренок"> Здесь расположен текст о милейшем создании – тигренке, который изначально по размерам напоминает домашних котов. Однако со временем он достигает почти 300 килограмм.</p> </body> </html> |
Фотография тигренка сдвинется влево, а текст переместится вправо.
Теперь я хочу расположить картинку так, чтобы она по бокам обрамлялась текстовой информацией. Для этого можно использовать как таблицы и поместить все в колонки, так и стилевое оформление, которое я и выбрал.
Так как я не использовал объекты неправильной формы, весь контент аккуратно разместится по экрану. Код реализованного примера представлен ниже.
1 2 3 4 5 6 |
<style>
img {
float: left;
padding-right: 25px;
}
</style>
|
Теперь вы знаете, как выглядит обтекание контентом, и владеете основными единицами языков html и css для управления расположением объектов на веб-ресурсах. Не забывайте подписываться на обновления блога и делиться ссылкой с коллегами и знакомыми.
Пока-пока!
Прочитано: 287 раз
Обтекание с помощью стилей тега
Картинку можно выровнять только оперируя со стилями CSS тега
. Как известно синтаксис тега допускает в атрибутах задавать выравнивание изображения:
где VALUE
может принимать значения
- left
— выравнивание по левому краю - right
— выравнивание по правому краю - bottom
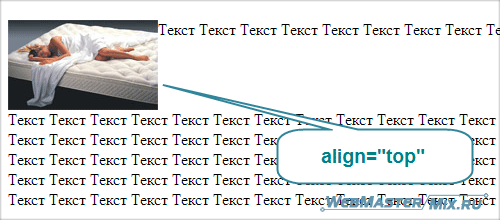
— выравнивание по первой строке текста (это значение стоит по умолчанию) - top
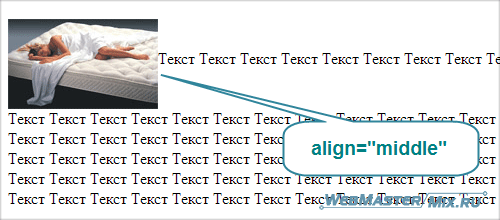
— выравнивание по верхней строке текста - middle
— выравнивание по базовой строке текста
Например
Картинка как бы слиплась с текстом, поэтому сделаем отступы. Причем есть два варианта как это можно сделать.
Вариант 1.1. Через свойство CSS — hspace и vspace
Для этого в атрибутах тега
добавляем два значения:
Вот как это будет выглядеть на странице:

Атрибут hspace
задает горизонтальный отступ в пикселях, vspace
— соответственно вертикальный
Вариант 1.2. Через свойство CSS — padding и margin
Для этого в атрибутах тега
добавляем два значения:
Вот как это будет выглядеть на странице:

Выглядит лучше за счет того, что мы не стали делать отступ слева. Вместо margin
можно использовать padding
, эффект будет аналогичный.
Использование свойства float вместо align
Помимо свойства align
в атрибутах тега
в стилях есть CSS свойство float
, которое также отвечает за выравнивание. Синтаксис следующий:
Например, если написать в предыдущем примере вывод картинки следующим образом:
То это преобразуется в следующее.
или подробно о процессе обтекания HTML картинок и текстов
Глава содержит примеры обтекания текста картинкой
из области Гипертекстовой разметки.
В меню слева вы найдете современные и очень подробные уроки по HTML.
Они позволят вам создать свой сайт с чистого листа
, а пока смотрим немного ниже.
В данной главе мы рассмотрим
Прежде, чем приступить к HTML обтеканию
, предлагаю ознакомиться с информацией.
Это может быть интересно.
Восход и развитие сети интернет
Интернет непрерывно расширяется. Он становится глобальной сетью за счет того, что к нему постоянно присоединяются отдельные частные лица и крупные коммерческие структуры, локальные и региональные компьютерные сети со всего Мира. В 1993 году была разработана технология Word Wide Web, которая превратилась в одну из самых важных служб в рамках Всемирной паутины. Данная структура спровоцировала рост популярности технологии интернет , вызвала небывалый интерес со стороны будущих веб-дизайнеров и разработчиков, со стороны миллионов людей, которые впоследствии занялись созданием сайтов для своего собственного удовольствия и на благо общества. Интернет стал неотъемлемой частью современной цивилизации. Проникая в сферу образования, торговли, связи, услуг, Глобальная сеть создает новые формы общения, способы обучения, торговли и развлечений. Интернет-поколение является настоящим социокультурным феноменом наших дней и это поколение не может представить себе жизнь без Всемирной сети.
Как выглядит перенос текста по умолчанию?
Когда вы вставляете объект, такой как рисунок или фигура, в документ Word, Word обрабатывает эту вставку по-разному в зависимости от того, что вы вставляете. Мы будем говорить в этой статье о таких объектах Word как рисунки, фигуры, значки, SmartArt и т. д. Мы не будем говорить о всех других вещах на вкладке «Вставка», таких как таблицы, заголовки и тому подобное.
При вставке большинства этих типов иллюстраций — рисунков, значков, SmartArt, диаграмм и снимков экрана — этот объект по умолчанию размещается в соответствии с вашим текстом. В практических целях Word рассматривает этот объект как просто ещё один символ текста. Если вы добавите больше слов в документ, объект будет перемещаться так же, как и остальная часть текста. Вы можете выбрать объект и перетащить его в другое место в документе, но по умолчанию он всегда будет перемещаться вместе с остальным текстом.
Есть два типа иллюстраций — Трёхмерные модели и Фигуры — которые не работают описанным выше образом. Когда вы вставляете эти типы иллюстраций, они по умолчанию располагаются на переднем фоне перед текстом, фактически скрывая текст за ними. Вы можете перемещать их по своему усмотрению, не затрагивая текст.
Обтекание картинки текстом при помощи HTML
Наиболее простой, способ позиционирования картинки на странице это воспользоваться средствами HTML. Но у данного способа, по сравнению с возможностями CSS есть недостаток, в нем нет возможности установить отступ между картинкой и текстом, а лишь можно сделать так, чтобы текст обтекал изображение.
Рассмотрим все по порядку. Для вставки картинки в HTML страницу используется тег img, подробнее смотрите урок, как вставлять картинки в HTML: . Поэтому, чтобы вставить картинку в текст HTML страницы, достаточно в коде прописать следующее:
Где foto.jpg — это относительный путь к картинке..jpg
У тега img имеется атрибут align, который и определяет по какому краю будет расположена картинка и с какого края ее будет обтекать текст (например align=»left» по левому краю). Атрибут align имеет следующие значения:
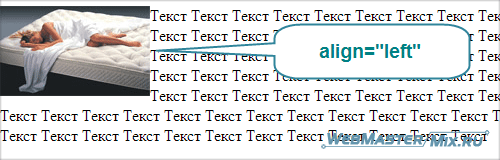
- left — изображение будет расположено по левому краю, а текст будет обтекать его справа;
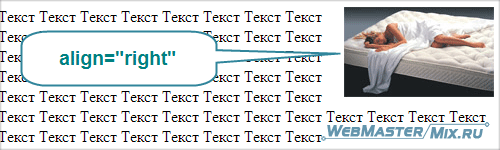
- right — изображение расположится справа, а текст будет обтекать его слева;
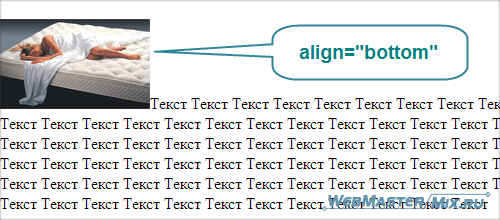
- bottom — отвечает за вертикальное выравнивание, при этом картинка будет находится слева, а нижняя часть изображения на против первой строки текста, это значение задано по умолчанию;
- top — тоже, что и предыдущее значение, только строчка текста будет располагаться по верхней границе изображения;
- middle — при данном значении происходит выравнивание середины изображения по базовой линии строки.
Теперь рассмотрим каждый элемент на практике.
1.
Как я уже упоминал, по умолчанию картинке заданно значение bootom, т. е. не зависимо от того, пропишем мы его или нет наша картинка по отношению к тексту будет позиционирована так:

2.
Чтобы выровнять изображение по левому краю, а текст его обтекал справа нужно прописать следующее:

3.
Для выравнивания изображения по правому краю нужно соответственно прописать:

4.
Теперь рассмотрим вертикальное выравнивание. Если применить значение top, то первая строчка текста будет расположена на против верхней границы изображения.

5.
Выравнивание текста по центру картинки. Данный прием очень хорошо применять если вам нужно небольшую картинку расположить по центру строки.

Pages — Настройка обтекания текстом связанного с текстом или плавающего объекта

Настройка обтекания текстом связанного с текстом или
плавающего объекта
При размещении объекта (изображения, фигуры, диаграммы и т. д.) можно настроить его обтекание текстом. Можно выбрать вариант обтекания объекта вплотную или на некотором расстоянии, можно оставить текст только сверху, снизу или с одной стороны от объекта. Для задания параметров служит Инспектор обтеканий.
Обтекание текстом сторон таблицы не предусмотрено.
Кнопка «Инспектор обтеканий»
Выберите, чтобы
установить обтекание
текста вокруг
объекта с помощью
приведенных ниже
кнопок.
Введите уровень прозрачности в процентах, чтобы настроить отображение текста через прозрачные объекты.
Установите расстояние между объектом и текстом вокруг него.
Нажмите, чтобы текст обтекал объект вплотную или на расстоянии.
Выберите, чтобы поместить связанный с текстом объект, плавающий объект или объект, который будет оставаться в фиксированном положении.
Выберите, чтобы
разрешить
редактирование
объектов фона.
128
Глава 5
Работа с текстом

Глава 5
Работа с текстом
129
Способы настройки обтекания текстом плавающих и связанных с текстом объектовДля настройки обтекания текстом с помощью панели форматирования выделите
m
объект и выберите вариант обтекания текстом во всплывающем меню «Обтекание» панели форматирования.Для настройки обтекания текстом с помощью Инспектора обтеканий выделите
m
объект, нажмите на панели инструментов «Инспектор», выберите «Инспектор обтеканий» и установите флажок «Объект — новая строка».Плавающий объект. Нажмите кнопку нужного варианта обтекания плавающего объекта текстом.
Текст обтекает только справа или слева в зависимости от того, где больше места.
Текст обтекает объект сверху и снизу.
Текст обтекает объект справа.
Текст обтекает
объект слева.
Текст обтекает
объект.
Связанный с текстом объект. Нажмите кнопку нужного варианта обтекания текстом связанного с текстом объекта.
Объект выравнивается по центру и находится между строк текста.
Объект выравнивается по правому краю, текст обтекает объект слева.
Объект выравнивается по правому краю и находится между строк текста.
Объект
выравнивается
по центру, текст
обтекает объект
с обеих сторон.
Объект
выравнивается
по левому краю,
текст обтекает
объект справа.
Объект выравнивается по левому краю и находится между строк текста.
Для настройки обтекания текстом плавающего или объекта связанного с текстом можно использовать также Инспектор обтеканий. Подробнее см.«Регулировка текста, обтекающего встроенный в текст или плавающий объект» на стр. 130.
Рамка вокруг рисунка в HTML
Вообще этим пользуются редко, но иногда всё-же необходимо сделать рамку вокруг рисунка. Для этого можно использовать атрибут border. Делается это примерно так:
<img border=”5″ src=”warning.png”>
Здесь мы обводим рисунок рамкой шириной 5 пикселей. По умолчанию цвет рамки будет чёрным. К сожалению, я не знаю простых способов изменить цвет рамки только средствами HTML, а в CSS и прочие прелести я погружаться не буду, так как мой рассказ про HTML.
Некоторые браузеры могут обводить рисунок рамкой по умолчанию, если атрибут border не указан. Поэтому, чтобы быть уверенным в том, что рамки вокруг рисунка не будет, лучше всегда использовать атрибут border с нулевым значением.
Использование CSS
Правильный способ изменить способ отображения текста и изображений страницы и того, как их визуальные стили появляются в браузере, — это CSS. Просто помните, поскольку мы говорим о визуальных изменениях на странице (делая поток текста вокруг изображения), это означает, что это область каскадных таблиц стилей.
Сначала добавьте свое изображение на свою веб-страницу. Не забудьте исключить любые визуальные характеристики (такие как значения ширины и высоты) из этого HTML
Это важно, особенно для адаптивного веб-сайта, где размер изображения зависит от браузера. Некоторые программы, такие как Adobe Dreamweaver, будут добавлять информацию о ширине и высоте к изображениям, которые вставляются с этим инструментом, поэтому не забудьте удалить эту информацию из HTML-кода! Однако не забудьте включить соответствующий текст alt
Вот пример того, как может выглядеть ваш HTML-код:
Для стилизации вы также можете добавить класс к изображению. Это значение класса — это то, что мы будем использовать в нашем файле CSS
Обратите внимание, что используемое здесь значение произвольно, хотя для этого конкретного стиля мы склонны использовать значения «левый» или «правый», в зависимости от того, каким образом мы хотим, чтобы наш образ выравнивался. Мы находим, что простой синтаксис работает хорошо и легко для других, которым, возможно, придется управлять сайтом в будущем, чтобы понять, но вы могли бы дать это любое значение класса, которое вы хотите.
Само по себе это значение класса ничего не сделает
Изображение не будет автоматически выровнено слева от текста. Для этого нам нужно обратиться к нашему файлу CSS.
В вашей таблице стилей теперь вы можете добавить следующий стиль:
.оставил {
плыть налево;
заполнение: 0 20px 20px 0;
}
Здесь вы используете свойство CSS float, которое вытаскивает изображение из обычного потока документов (как обычно будет отображаться изображение, а текст выравнивается под ним), и он выравнивает его по левую сторону контейнера , Текст, который появляется после него в разметке HTML, теперь обертывает его. Мы также добавили некоторые значения заполнения, чтобы этот текст не был непосредственно направлен против изображения. Вместо этого у него будет приятный интервал, который будет визуально привлекательным в дизайне страницы. В сокращении CSS для заполнения мы добавили 0 значений в верхнюю и левую части изображения, а 20 пикселей — влево и вправо. Помните, что вам нужно добавить прописку в правую сторону выровненного слева изображения. Правое выровненное изображение (которое мы рассмотрим в какой-то момент) будет иметь дополнение к левой стороне.
Если вы просматриваете свою веб-страницу в браузере, теперь вы должны увидеть, что ваше изображение выровнено в левой части страницы, и текст красиво обтекает его. Другой способ сказать, что изображение «плавает влево».
Если вы хотите изменить это изображение для выравнивания вправо (например, на примере фотографии, которое прилагается к этой статье), это было бы просто. Во-первых, вы должны убедиться, что в дополнение к стилю, который мы просто добавили в наш CSS для значения класса «left», у нас также есть один для выравнивания по правому краю. Это будет выглядеть так:
.право {
float: right;
заполнение: 0 0 20px 20px;
}
Вы можете видеть, что это почти идентично первому CSS, который мы написали. Единственное различие — это значение, которое мы используем для свойства «float» и используемых дополняющих значений (добавление некоторых к левой части нашего изображения вместо правого).
Наконец, вы изменили бы значение класса изображения с «left» на «right» в вашем HTML:
Посмотрите на свою страницу в браузере, и ваше изображение должно быть выровнено вправо с аккуратным обтеканием текстом. Мы склонны добавлять оба эти стили: «слева» и «справа» ко всем нашим таблицам стилей, чтобы мы могли использовать эти визуальные стили по мере необходимости, когда создаем веб-страницы. Эти два стиля становятся приятными, многоразовыми функциями, которые мы можем использовать, когда нам нужно стилизовать изображения с обтеканием текста вокруг них.
Как сделать обтекание картинки текстом в PowerPoint
Новые версии Повер Поинта знамениты тем, что на слайде есть по умолчанию две области – в первую вставляется текстовый заголовок, а во вторую может быть вставлено всё что угодно – текст, видео, картинка и т.д. Ранее туда тоже мог вставляться только текст, а другие элементы требовалось добавлять отдельно. Казалось бы, сделать одно поле, в которое по умолчанию можно загрузить любой медиа-контент, а не только текст, решение прагматичное, но нет.
В одном поле не могут одновременно находится и картинка, и текст. В теории можно одновременно вставить график/таблицу и добавить к ней текста, сделав всё это в одном поле. Правда, такое решение подходит только для ограниченного ряда задач. К сожалению, функции настройки вписывания картинки в текст в PowerPoint нет, но при этом она есть в MS Office Word.
Из-за этого приходится использовать «костыли», чтобы добиться нужного эффекта оформления. Ниже будут приведены варианты их применения на примере пошаговых инструкций.
Вариант 1: Ручное обрамление
Не самый лучший способ добиться идеального обрамления, но всё же он имеет право на существование. Подойдёт в случае с несложными оформлениями, где мало текста. Если вам требуется сделать обрамление сложной картинки, да ещё и большим пластом текста, рекомендуем рассмотреть другие вариант из статьи.
Но, а пока приступим к разбору этого способа:
Введите текст в каждом из созданных полей. Чтобы это сделать, просто нажмите левой кнопкой мыши по требуемому полю и введите туда свой текст. Его можно скопировать из каких-либо источников. При необходимости вы можете менять размер шрифта, сам шрифт, начертание и другие параметры текста.
При грамотной настройке текстовых полей и самой картинки можно получить вполне себе неплохой эффект текстового обтекания изображения в PowerPoint. Неиспользуемые поля вы можете удалить, чтобы они не мешались вам в дальнейшей работе над слайдом.
Способ долгий и нудный, плюс, не всегда получается правильно расположить текст, многое приходится переделывать во время работы.
Вариант 2: Добавить фото на задний план
Данный вариант уже проще и может быть использован при работе с большими объёмами текста. Правда, и здесь придётся поработать над выравнивание текста и его настройками, чтобы добиться нужного эффекта.
Суть способа заключается в установки фотографии в качестве фона, поверх которого и будет наложен текст. Его же потом придётся так редактировать, чтобы он не перекрывал фотографию. Вот как это делается на примере пошаговой инструкции:
- Запустите программу, создайте презентацию и слайд, с которым будете работать.
- Туда вам нужно будет заранее вставить и фотографию, и текст. На первых этапах не страшно, если фото перекрывает текст или наоборот.
- Кликните правой кнопкой мыши по фотографии, чтобы открыть контекстное меню с настройками и выберите из него вариант «На заданий» и ещё раз его же. Рисунок будет помещён под все элементы на слайде, то есть станет просто фоном.
Теперь двигайте изображение так, чтобы оно заняло нужную позицию в области с текстом. С помощью специальных манипуляторов его можно трансформировать и/или разворачивать. Воспользуйтесь этой возможностью при необходимости.
Типичный случай HTML верстки
Блоки .el-1
и .el-2
размещаются бок о бок внутри контейнера .container
, и один элемент .main
следует после .container
:
Пример верстки
Мы хотим, чтобы высота контейнера .container
была равной высоте самого длинного из его дочерних элементов (т.е. либо .el-1
, либо .el-2
) и чтобы блок .main
, чтобы был после блока .container
.
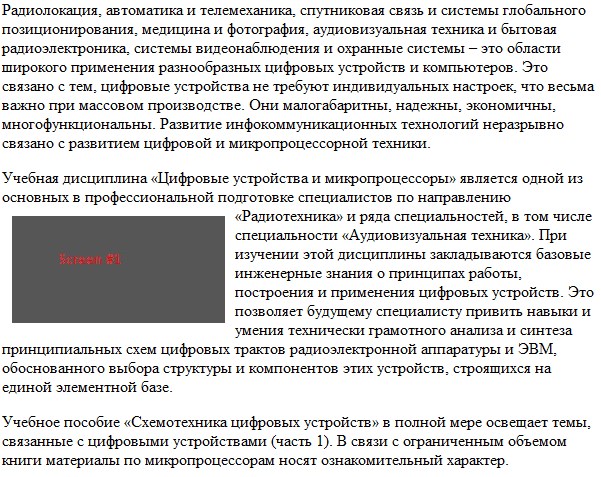
А вот, что мы видим: .container
(черная рамка) схлопнулся, как будто в нем ничего нет, блок .main
(блок с рыжим фоном) находится под блоком .container
, как мы и хотели, но при этом он прячется за блоки .el-1
(с желтым фоном) и .el-2
(с розовым фоном). Черт знает что! Видел бы это мой начальник — непременно сказал бы мне,- «Используй, Шурик, табличную верстку»
. К счастью, времена, когда web-страницы верстались таблицами уже давно прошли и мы отлично обойдемся и без них. Не верите? Читайте дальше.
Несмотря на то, что многие считают это багом браузера, — это всего лишь принцип, по которому работают плавающие элементы. Следовательно нам нужно заставить родительский элемент расширяться, чтобы полностью вмещать дочерние элементы. Тогда, следующие элементы будут располагаться под контейнером.
Как убедиться в том, что границы таблицы действительно невидимы
Внимательный читатель заметит, что на самом деле граница в таблице все-таки есть. Это синий пунктир на рис. 19. Соглашусь. Объяснение этому эффекту следующее. Microsoft Word – это в первую очередь редактор текстов, редактор текстов с картинками. А значит, для пользователя компьютера должно оставаться видимым даже то, что невидимо. Иначе, как потом, спустя большой интервал времени вспомнить, глядя на текст, что тут вставлена таблица, в нее вставлена картинка, а также вставлен текст? Будем гадать, что называется «на кофейной гуще»?!
Хорошо, пусть так, согласится читатель, и тут же возразит: а как можно убедиться в том, что все-таки таблица стала невидимой? Пожалуйста. Давайте сделаем предварительный просмотр получившегося текста с картинкой. То есть посмотрим, как отформатированный текст будет выглядеть, скажем, при его печати .
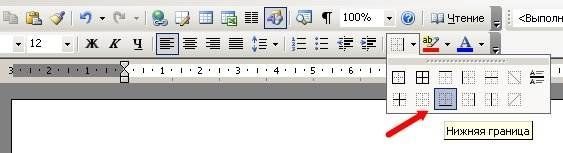
А потому кликнем по главной кнопке Ворда (1 на рис. 20) и в появившемся меню подведем курсор к опции «Печать» (2 на рис. 20). В открывшемся справа дополнительном меню кликнем по иконке «Предварительный просмотр» (3 на рис. 20).
Рис. 20 (кликните по рисунку для увеличения). Переход в режим предварительного просмотра созданного текста с рисунками в Ворде.
И вот открывается окно предварительного просмотра. После чего в этом окне нужно кликнуть по иконке «100%», чтобы добиться удобного для просмотра размера изображения (1 на рис. 21). Теперь совершенно наглядно видно, что никаких границ у таблицы, которая была создана для форматирования текста с картинкой, нет, как будто этих границ никогда и не было (рис. 21).
Рис. 21 (кликните по рисунку для увеличения). Вид отформатированного текста с рисунком в режиме предварительного просмотра в Ворде.
Закрывается окно предварительно просмотра кликом на красный крестик – это самая правая иконка в меню окна предварительного просмотра (2 на рис. 21). Не нужно путать данный полезный «крестик» с общим «крестиком», который расположен правее и выше. Тот «высокий» крестик закрывает сразу весь редактор Word. А нам нужно закрыть только окно предварительного просмотра, и после этого вернуться в режим редактирования текста с рисунком.
Хотя зачем туда возвращаться? Ведь уже закончено форматирование текста с рисунком. Ах да, если только попробовать сделать другой вариант форматирования текста с рисунком?!
Задание: расположить рисунок в центре таблицы
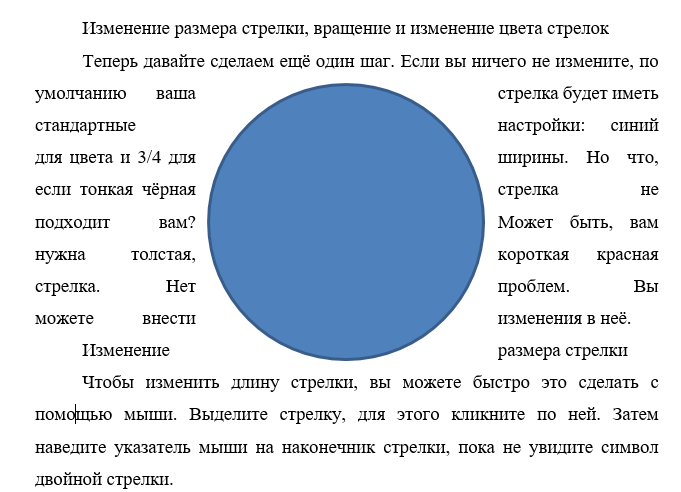
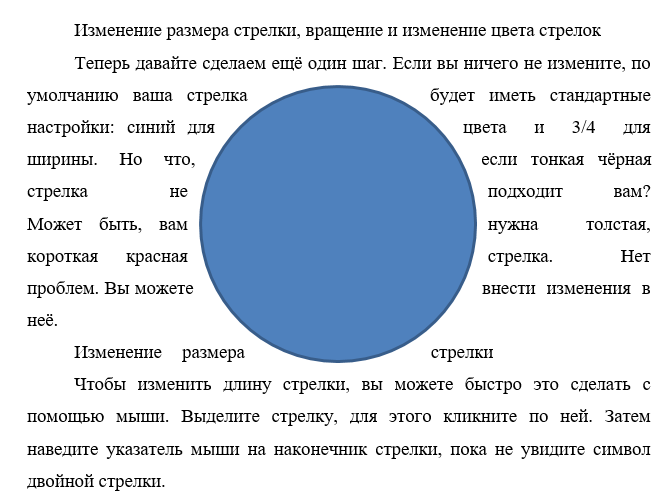
Давайте теперь самостоятельно попробуем отформатировать текст с рисунком, используя вставку таблицы так, чтобы рисунок у нас оказался по центру, а текст располагался бы слева и справа от него.
Детали такого форматирования текста с рисунком я опускаю, это своего рода задание для самостоятельной работы.
А вот что в итоге должно получиться, если выполнить поставленную задачу по размещению картинки в центре, а размещение текста сделать вокруг картинки двумя колонками слева и справа от рисунка (рис. 22).
Рис. 22 (кликните по рисунку для увеличения). Размещение рисунка в середине между двумя колонками текста с помощью редактора Word.
Таким образом, можно использовать самые разные варианты форматирования текста с рисунками. Кому как хочется, кому как нравится. Знание основных возможностей редактора Word позволяет использовать самые разные способы форматирования текстов с рисунками, о которых порой даже не подозревают!
Дополнительные материалы:
1. Как сделать непрерывную горизонтальную линию в Word: 4 способа
2. О сходстве и различии файлов doc и docx
3. Как легко посчитать буквы в тексте
4. Видео ролики Youtube: 16 шагов к удобству просмотра
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
Какие есть варианты обтекания текста?
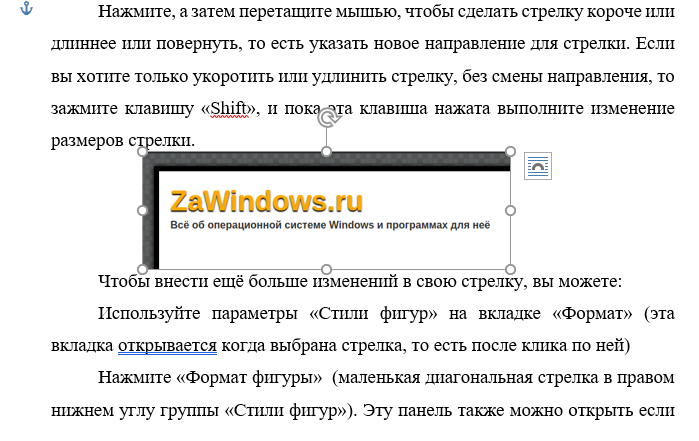
Итак, теперь, когда вы увидели, как получить доступ к параметрам переноса текста, давайте поговорим о том, как они работают. Можно сгруппировать эти параметры в три основных типа:
Давайте внимательнее посмотрим на это.
Квадрат, По контору и Сквозное
Все эти параметры обёртывают текст вокруг четырёх сторон вашего объекта. Все они немного отличаются, хотя это не будет очевидно, если вы используете квадратное изображение, как мы здесь.
Параметр «Квадрат» оборачивает текст вокруг квадратной (или прямоугольной) границы объекта (даже если сам объект не является квадратным, у него есть квадратная граница), оставляя постоянный разрыв между текстом и изображением.

Параметр «По контору» пытается максимально плотно обернуть текст вокруг самого объекта, используя контуры изображения, а не границу, если объект не квадратный. Проще показать это с помощью формы, чем нашей эмблемой.

Параметр «Сквозное» позволяет тексту перетекать в пустое пространство объекта, если у вас есть прозрачный фон. Текст будет обтекать гораздо плотнее и заходить на прозрачный фон.
На практике настройки По контору и Сквозное работают аналогично, если у объекта нет прозрачного фона. Если бы мы применили любой из этих параметров к объектам на двух предыдущих изображениях, вы бы получили почти такой же результат. Итак, вам придётся немного поиграть с опциями, чтобы увидеть, что работает для вас.
Сверху и снизу

Этот параметр удерживает текст над и под объектом, чтобы объект никогда не прерывал текст в строке. Вы можете перемещать объект по своему усмотрению, всегда зная, что он останется на своей линии.
За текстом и Перед текстом

Эти два параметра не изменяют поток текста вокруг изображения, но вместо этого помещают изображение на другой слой, чем текст. Параметр «За текстом» перемещает изображение позади текста, что полезно для пользовательского фона или водяного знака. Параметр «Перед текстом» позволяет показывать изображение поверх текста, которое можно использовать для наложений.