Выравнивание блоков в css разметке grid
Содержание:
- CSS Grid Generator by Sarah Drasner
- Повторяющиеся строки и столбцы
- LayoutIt by Leniolabs
- Работаем с областью
- Свойства grid-template-areas, grid-area
- Column Definitions vs Column Group Definitions
- Определение и применение
- CSS Advanced
- Что такое Grid Layout. Grid Container
- Разница между устаревшими подходами и современными стандартами
- CSS Tutorial
- Сетка — это универсальный инструмент
- Разреженное размещение на этапе #5
- Определение и применение
- CSS Properties
- Адаптивные размеры и автозаполнение
- Свойства grid-auto-rows, grid-auto-columns и grid-auto-flow
- Свойства для элементов CSS Grid
- Обращаемся к частям сетки
- Vue Grid Generator by Masaya Kazama
- Свойства grid-auto-rows и grid-auto-columns
- Conclusion
CSS Grid Generator by Sarah Drasner
CSS Grid Generator is a shiny new generator coded by Sarah Drasner. The interface is super sleek and you can put together a basic CSS Grid layout in no time.
I generated a 2-column grid and dumped the code in my original example. You need media queries to make the layout responsive. Here’s the result:
See the Pen
CSS Grid Generator #1 by Sarah Drasner by Maria Antonietta Perna (@antonietta)
on CodePen.
The code looks like this:
This tool lets you:
- set the numbers and units of rows and columns
- drag within the boxes to place divs within them
At the time of writing, Sarah’s CSS Grid generator lets you create simple implementations of CSS Grid-based layouts. This is clearly stated by the author:
However, since this is a brand new open-source tool, it’s still in active development and the community is invited to contribute. Complex features like are not implemented yet, but they might find their way into it at a later time.
Повторяющиеся строки и столбцы
Иногда нужна сетка из столбцов и строк, которые повторяются автоматически. Для этого можно использовать функцию repeat():
.grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
Функция repeat() принимает два аргумента:
- Сколько раз повторять список трека.
- Список трека для повторения.
Первый аргумент может быть выражен положительным целым числом или ключевыми словами или . Приведенный выше CSS-код создает следующий Grid:
Повторяющийся Grid с единицами измерения .
Также можно использовать шаблон, состоящий из двух столбцов, который повторяется дважды. Например, ; создает сетку, состоящую из четырех столбцов. В нем ширина первого и третьего столбца составляет одну треть ширины второго и четвертого столбца. В обоих случаях значение установлено на .
Повторяющийся шаблон Grid из двух столбцов.
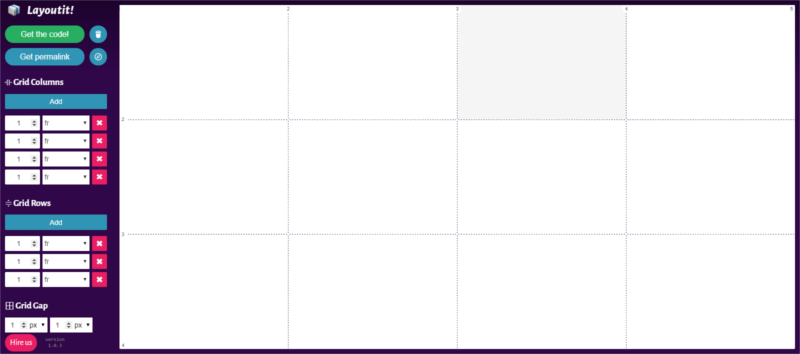
LayoutIt by Leniolabs

LayoutIt is quite intuitive and has a few more features than CSS Grid Generator. For example, it lets you set the property in , and units, and set and using . However, this is not enough to ensure responsiveness, so you’ll still need to adjust your values using media queries.
Also, I found no way of setting the property, so you’ll have to do it manually if you’d like some white space in between rows and columns.
Here’s the result as I entered the generated code into my original example:
See the Pen
CSS Grid Generator #2 by Leniolabs by Maria Antonietta Perna (@antonietta)
on CodePen.
Below is what the relevant code looks like:
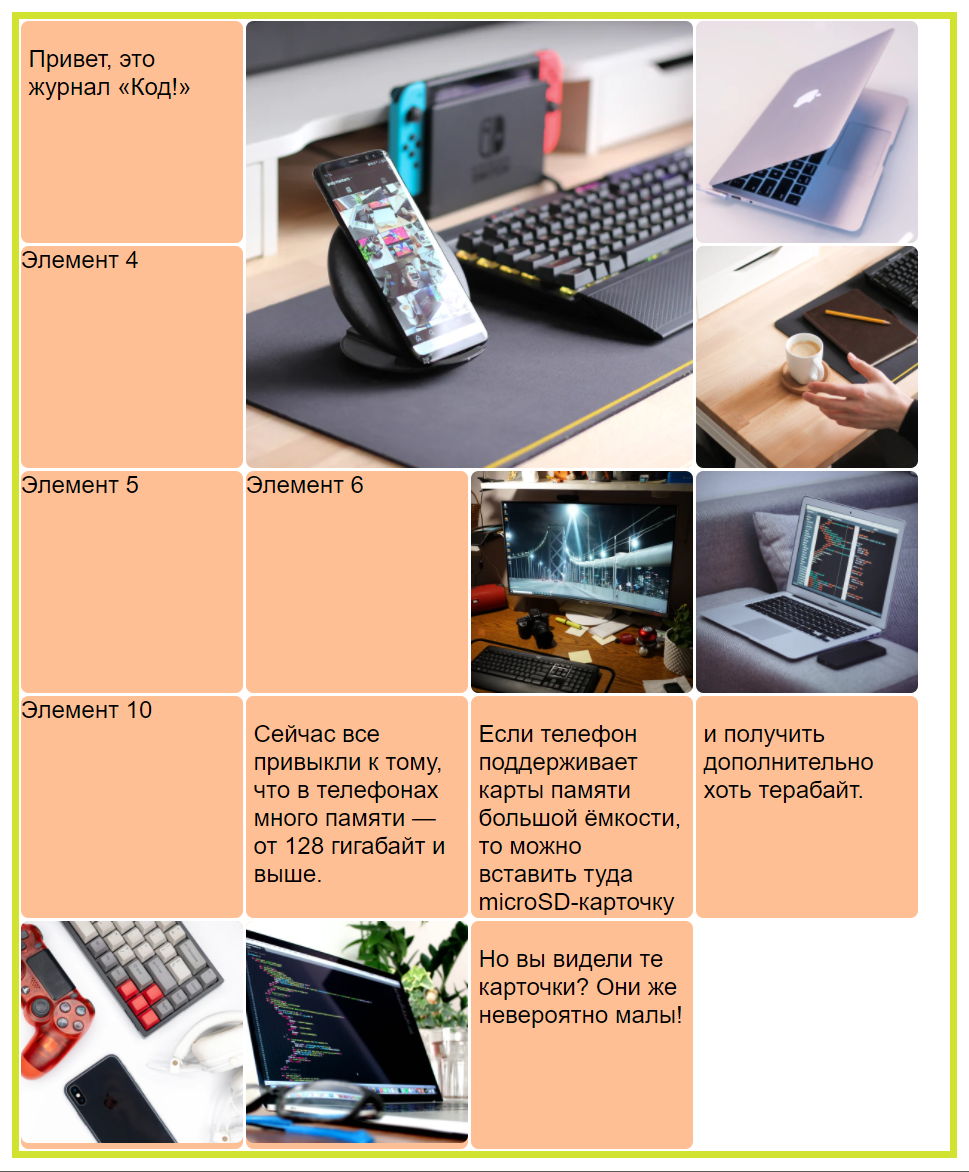
Работаем с областью
Область — это одна или несколько соседних ячеек в сетке. Чтобы управлять областью в сетке, нужно сначала прописать для неё отдельный класс, а потом указать его в одном из блоков.
Допустим, нам нужно, чтобы самая первая фотография в нашем последнем примере занимала не одну ячейку, а четыре — по две с каждой стороны. Для этого сделаем новую область:
.oblast-1 {
grid-column: span 2;
grid-row: span 2;
}
Теперь применим этот класс к нашей картинке:
<div class=»oblast-1″> <img src=»https://images.unsplash.com/photo-1576662712957-9c79ae1280f8? ixlib=rb- 1.2.1&ixid=MXwxMjA3fDB8MHxzZWFyY2h8M3x8Y29tcHV0ZXJzfGVufDB8M nwwfA%3D%3D&auto=format&fit=crop&w=600&q=60″> </div>

Сетка автоматически передвинула остальные блоки на другие места, потому что у нас появилась новая большая область. Но если мы в HTML-коде переставим эту строку вниз, то и картинка тоже уедет вниз. Вот что произойдёт, если мы передвинем этот блок с картинкой на три строки ниже:

Элементы сетки снова перетасовались, потому что большой блок уехал ниже. Если нам нужно, чтобы эта большая картинка всё время стояла наверху, как в предыдущем варианте, то при создании области нужно прямо указать, где она должна стоять:
.oblast-2 {
grid-row-start: 1;
grid-row-end: 3;
grid-column-start: 2;
grid-column-end: 4;
}
Здесь мы говорим браузеру, что область oblast-2 занимает расстояние от первой до третьей линии по горизонтали и от второй до четвёртой по вертикали. Если с линиями пока сложно — почитайте наш вводный материал по сетке, мы там подробно разбираем, что это за линии и откуда они берутся.
После этого мы можем переместить наш блок в любое место в коде, даже опустить в самый низ, и картинка всё равно останется на своём месте:
А ещё можно сделать один большой блок на всю ширину сетки: объединить 4 ячейки подряд — получится шапка сайта:
.oblast-2 {
grid-row-start: 1;
grid-row-end: 2;
grid-column-start: 1;
grid-column-end: 5;
}

Свойства grid-template-areas, grid-area
Есть разные способы создания грид-ячеек и грид-областей. Один из способов — это использование грид-линий, за это отвечают свойства , , и . При таком подходе код довольно сложно читать и в случае серьезного изменения макета, придется переписывать большой объем кода. Поэтому мы рассмотрим второй способ — использование и .
Для начала отредактируем наш html-код и используем в нем семантические теги.
C помощью зададим псевдонимы для наших блоков.
С помощью определим шаблон страницы.
У нас получился грид 3×4 (3 колонки, 4 ряда). Также у нас есть 6 грид-областей.
Мы можем изменить шаблон просто изменив грид-области в .
Это делается легко и быстро. Давайте попробуем.
Вот и все, мы изменили шаблон, потратив минимум времени!
В качестве заключения хотелось бы сказать, что в данном руководстве не ставилась цель охватить все аспекты CSS Grid Layout, эта тема довольно обширная. Мы рассмотрели основы теории и примеры, которые помогут начать работу с гридами.
Column Definitions vs Column Group Definitions
The list of columns in can be a mix of columns and column groups. You can mix and match at will, every level can have any number of columns and groups and in any order. What you need to understand when defining as follows:
- The ‘children’ attribute is mandatory for groups and not applicable for columns.
- If a definition has a ‘children’ attribute, it is treated as a group. If it does not have a ‘children’ attribute, it is treated as a column.
- Most other attributes are not common across groups and columns (eg ‘groupId’ is only used for groups). If you provide attributes that are not applicable (eg you give a column a ‘groupId’) they will be ignored.
Определение и применение
CSS свойство grid-area задает элементу имя, на которое можно сослаться при определении шаблона сетки, созданного с помощью свойства grid-template-areas. Является сокращенным свойством для следующих свойств:
- grid-row-start (определяет сколько строк будет занимать элемент, или на какой строке начинается элемент в макете сетки).
- grid-row-end (определяет сколько строк будет занимать элемент, или на какой строке завершится элемент в макете сетки).
- grid-column-start (определяет с какого столбца будет расположен элемент в макете сетки, или какое количество столбцов будет охватывать элемент).
- grid-column-end (определяет сколько столбцов будет занимать элемент, или на какой строке столбца завершится элемент).
Схематичное отображение работы свойства grid-area отображено на следующем изображении:
Для позиционирования элемента в строках grid-контейнера вы можете воспользоваться свойствами:
- grid-row (сокращенное свойство для свойств grid-row-end и grid-row-start).
- grid-row-end (определяет сколько строк будет занимать элемент, или на какой строке заканчивается элемент в макете сетки).
- grid-row-start (определяет сколько строк будет занимать элемент, или на какой строке начинается элемент в макете сетки).
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Что такое Grid Layout. Grid Container
Последнее обновление: 09.05.2017
Grid Layout представляет специальный модуль CSS3, который позволяет позиционировать элементы в виде сетки или таблицы. Как и Flexbox, Grid Layout представляет гибкий подход к компоновке элементов, только если flexbox размещает вложенные элементы в одном направлении — по горизонтали в виде столбиков или
по вертикали в виде строк, то Grid позиционирует элементы сразу в двух направлениях — в виде строк и столбцов, образуя тем самым таблицу.
Поддержка браузерами
При использовании Grid Layout следует учитывать, что только относительно недавно производители браузеров стали внедрять поддержку этого модуля в свои браузеры. Ниже приводится для браузеров
список версий, начиная с которых была внедрена полноценная поддержка Grid Layout:
-
Google Chrome — с версии 57
-
Mozilla Firefox — с версии 52
-
Opera — с версии 44
-
Safari — с версии 10.1
-
iOS Safari — с версии 10.3
Как можно заметить, большинство этих версий браузеров вышли в начале 2017 года. То есть на более старые версии этих браузеров рассчитывать не приходится.
Кроме того, IE (начиная с версии 10) и Microsoft Edge имеет лишь частичную поддержку модуля. А Android Browser, Opera Mini, UC Browser вовсе
ее не имеют.
Создание grid-контейнера
Основой для определения компоновки Grid Layout является grid container, внутри которого размещаются элементы. Для создания grid-контейнера необходимо присвоить его стилевому свойству display одно из двух значений: grid или
inline-grid.
Создадим простейшую веб-страницу, которая применяет Grid Layout:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width" />
<title>Grid Layout в CSS3</title>
<style>
.grid-container {
border: solid 2px #000;
display: grid;
}
.grid-item {
text-align:center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
.color4 {background-color: #2A9FBC;}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item color1">Grid Item 1</div>
<div class="grid-item color2">Grid Item 2</div>
<div class="grid-item color3">Grid Item 3</div>
<div class="grid-item color4">Grid Item 4</div>
<div class="grid-item color1">Grid Item 5</div>
</div>
</body>
</html>
Для контейнера grid-container установлено свойство . В нем располагается пять grid-элементов.
Если значение grid определяет контейнер как блочный элемент, то значение inline-grid определяет элемент как строчный (inline):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width" />
<title>Grid Layout в CSS3</title>
<style>
.grid-container {
border: solid 2px #000;
display: inline-grid;
}
.grid-item {
box-sizing: border-box;
text-align:center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
.color4 {background-color: #2A9FBC;}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item color1">Grid Item 1</div>
<div class="grid-item color2">Grid Item 2</div>
<div class="grid-item color3">Grid Item 3</div>
<div class="grid-item color4">Grid Item 4</div>
<div class="grid-item color1">Grid Item 5</div>
</div>
</body>
</html>
В этом случае весь грид занимает только то пространство, которое необходимо для размещения его элементов.
НазадВперед
Разница между устаревшими подходами и современными стандартами
Теперь, когда у вас есть представление о том, как проблему решали раньше, давайте взглянем, на что способны Flexbox и Grid.
Flexbox и Grid — это идеальные решения для CSS-разметки, являющиеся современными стандартами. Если вам необходимо писать CSS-код на хорошем уровне, то обязательно изучите их.
Решение задачи с помощью Flexbox
Контекст форматирования Flexbox инициализируется путем создания flex-контейнера.
Родительским элементом является . Он содержит боковую панель и основную зону. Создаём контейнер:
И получаем:
Flexbox в действии
Не забудем о пропорциях:
Вуаля! Проблему можно считать решенной:
Задача решена
С Flexbox можно делать много разных вещей:
-
Отцентрировать боковую панель и основную зону по вертикальной оси:
-
Изменить положение одного из дочерних элементов:
-
Менять порядок дочерних элементов без изменения HTML-кода:
И я затронул лишь верхушку айсберга Flexbox.
Flexbox доступен в большинстве поддерживаемых браузеров. Им можно полноценно пользоваться в Firefox с 28 версии, Chrome с 29, Safari с 6.1 и Edge с 12.
Прим. перев. Разобраться с Flexbox поможет наше наглядное введение.
Решение проблемы с помощью Grid
В отличие от Flexbox, который по большей части работает в одном измерении, с CSS Grid вы можете использовать как ряды, так и колонки. Посмотрим, как решить нашу проблему с его помощью.
Начинается всё так же, как и в случае с Flexbox. Создаём контейнер:
Вот весь CSS:
И вот что мы получим:
Первичный вариант
Grid доступен в большинстве поддерживаемых браузеров, хотя и в меньшем количестве. Им можно полноценно пользоваться в Firefox с 52 версии, Chrome с 57, Safari с 10.1 и Edge с 16.
Наше последнее изображение пока никак не отличается от предыдущих. Так в чём же магия?
Что, если мы разделим пропорции ширины, как раньше:
Пропорциональное распределение ширины для дочерних элементов
Да, результат отличается, но нам он не подходит. Боковая панель пока не расположена сбоку от главной зоны.
Вот мы и подошли к сути Grid-разметки. После инициализации Grid-контейнера при помощи необходимо определить ряды и строки внутри него.
Вот как это делается:
Решение в одну строку — красиво, не правда ли? определяет пропорции столбцов в сетке.
Задача решена
Но с помощью Grid можно сделать гораздо больше.
Сначала добавим немного цвета главному блоку, чтобы примеры были более наглядными:
Вот что мы должны получить:
Заливка цветом зоны основного контента
Посмотрим, что хорошего может предложить Grid:
-
Можно определить разрыв между столбцами:
Вот результат:
Нет необходимости в добавлении отступов к блокам и : это делает .
-
Можно сделать столько столбцов, сколько вам нужно. Примеры выше использовали только по одному элементу и . Добавим ещё два:
Grid сам понял, что нам надо — не пришлось даже трогать CSS.
-
Можно определить пробел между строками:
Для упрощения можно использовать сокращение: вместо и .
-
Можно определять размеры строк:
Теперь высота первой, второй и третьей строк равна 200, 300 и 400 пикселей соответственно.
Для начала хватит и этого — но это далеко не всё.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
Сетка — это универсальный инструмент
В ней можно заверстать что угодно:
- текст в несколько колонок;
- галерею с картинками;
- картинки с поясняющим текстом;
- видео вперемешку с текстом;
- рекламные баннеры;
- полноценный сайт с шапкой, подвалом и боковым меню;
- что угодно ещё.
В финальной статье про сетку мы покажем, как с её помощью можно сделать свой полноценный сайт-портфолио — с навигацией, разделами и красивыми фотографиями.
Текст, иллюстрации и редактура:Михаил Полянин
Обложка:Даня Берковский
Вёрстка:Мария Дронова
Корректор:Ирина Михеева
Соцсети:Олег Вешкурцев
Во имя порядка на страницах.
Разреженное размещение на этапе #5
разреженном режиме
- Алгоритм инкрементирует column-позицию курсора до тех пор:
а) пока не возникнет наложения между текущим элементом и ранее размещёнными,
б) либо пока сумма «значение column-позиции курсора + значение column-интервала элемента» не превысит количество столбцов неявной сетки. - Если алгоритм находит позицию без наложений, то присваивает позиции курсора значения и вставляемого элемента. В противном случае алгоритм увеличивает на 1, присваивает значение начальной строки в неявной сетке, и повторяет предыдущий шаг.
- Значение column-позиции курсора присваивается значению строки элемента. Если значение новой позиции получается меньше, чем предыдущая column-позиция курсора, то row-позиция увеличивается на 1.
- Далее row-позиция увеличивается на 1 до тех пор, пока не будет достигнуто значение, при котором элемент не накладывается ни на одну из уже занятых ячеек. При необходимости в неявную сетку могут добавляться дополнительные ряды. Теперь значение начальной строки ряда элемента присваивается row-позиции курсора, а конечная строка ряда элемента задаётся в соответствии с его интервалом.
Определение и применение
CSS свойство grid-template определяет количество, наименование и ширину столбцов и строк в макете сетки, задает шаблон макета сетки, ссылаясь при этом на имена областей элементов, которые задаются с помощью свойства grid-area. Является сокращенным свойством для следующих свойств:
- grid-template-rows (определяет количество, наименование и размер строк в макете сетки).
- grid-template-columns (определяет количество, наименование и размер столбцов (дорожек) в макете сетки).
- grid-template-areas (определяет шаблон макета сетки, ссылаясь при этом на имена областей элементов, которые задаются с помощью свойства grid-area).
Схематичное отображение работы свойства grid-template отображено на следующем изображении:
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Адаптивные размеры и автозаполнение
Теперь сделаем так:
- поставим три строки вместо пяти;
- последнюю строку растянем вниз до конца окна — используем для этого 1fr;
- столбцы сделаем одинаковой ширины.
Запишем это в разделе со стилями:
grid-template-rows: 50px 1fr 50px;
grid-template-columns: repeat(4, 1fr);
Кажется, что 1fr, который должен был растянуть вторую строку на всё свободное место, не работает. Но с ним всё в порядке, ошибки тут нет, смотрите, что произошло на самом деле:
- Первая строка получила ширину 50 пикселей.
- Третья строка тоже получила 50 пикселей.
- После этого браузер, глядя на 1fr, стал высчитывать, какую высоту сделать у второй строки.
- Браузер знает, что 1fr должен заполнить всё оставшееся свободное место в сетке, но у нас нижняя граница сетки прилегает вплотную к последней строке.
- Это значит, что свободного места в сетке нет, поэтому браузер учёл все внутренние отступы из общих настроек ячейки и сделал вторую строку минимальной высоты.
Чтобы это исправить, нам нужно явно задать общую высоту сетки — например в пикселях:
height: 300px;
Чтобы сетка растянулась по высоте на всё окно, используют относительные единицы, например, vh — она указывает, сколько процентов от высоты окна будет занимать элемент. Чтобы растянуть сетку до края, напишем:
height: 100vh;
Полосы прокрутки появились из-за того, что общий размер сетки у нас больше 100% высоты окна — к высоте добавились внешние и внутренние отступы сетки.
Если нам нужно сделать столбцы и строки в определённых пропорциях, также используем fr — он подгонит всё под размер окна:
height: 92vh;
grid-template-columns: 1fr 2fr 2fr 1fr ;
grid-template-rows: 50px 1fr 50px;
Теперь у нас получился красивый шаблон на 12 ячеек:
- верхняя и нижние строки высотой по 50 пикселей;
- средняя растягивается на всю высоту;
- вторая и третья колонки в два раза шире, чем боковые.
Используя нужные размеры, автозаполнение и полезные функции из нашей подборки современных CSS-команд, можно получить любой шаблон для вёрстки страницы.
Свойства grid-auto-rows, grid-auto-columns и grid-auto-flow
В примере создания колонок вы могли заметить, что мы не задавали колонки. Это произошло потому что колонки и строки могут быть заданы в явном и в неявном виде.
Если мы не указываем , это значит, что в случае надобности строки будут добавляться автоматически и будут неявными.
Высота строки на неявных гридах должна выставляться с помощью свойства .
В свою очередь для колонок есть свойство которое выставляет ширину колонки.
Свойство позволяет указать, что нужно использовать для авто-размещения элементов, строки или колонки. По умолчанию его значение равно .
Рассмотрим пример, показывающий неявное добавление колонок. Для этого мы зададим равным . Также уменьшим количество явно заданных колонок до двух. В этом примере в последней ячейке пропишем текст FF.
Хочу заметить важную вещь, это то что ячейки выстраиваются вдоль колонок, а не строк. A и B в первой колонке, C и D во второй и т.д.
Как видим, третья колонка добавилась автоматически и ее ширина формируется на основе контента в самой широкой ячейке. Давайте укажем ширину для этой колонки.
Получаем уже привычный нашему глазу грид.
Свойства для элементов CSS Grid
grid-column, grid-row
Выше приведенный пример показывает четко, как работают набор свойств grid-column и grid-row. Сами свойства работают достаточно интересно, ведь обозначаем мы не сами клетки которые мы хотим зацепить, а линии с которых хотим начать и закончить выдиление.
Допустим мы хотим выделить несколько ячеек в первой колонке, для этого мы должны построить grid таблицу соответственно, как в примере выше. Дальше наш код будет выглядеть следующим образом:
.item {
grid-row-start: 1; //начинаем с первой строки
grid-column-start: 1; // так же начинаем с первой колонки
grid-column-end: 4; // выделяем четвертую колонку
}
// оно же
.item {
grid-row: 1; //начинаем с первой строки
grid-column: 1 / 4; // выбираем все колонки с 1 по 4
}
Что из этого получается? А получается следующая картина:
Надеюсь так понятнее. То есть выделяем мы не сами ячейки. Выделение начинается с линии, а дальше мы указываем до куда.
Советую максимально поиграться с примером выше, чтобы понять как это работает, а если не понятно, советую вручную изменять свойства, либо увеличить таблицу. Грубо говоря максимально разобраться как это работает на практическом примере.
Значения могут быть следующими:
- число/имя — порядковый номер линии или имя линии к которой мы прикрепляем текущий элемент.
- span число — слово span означает, что элемент нужно растянуть на указанное количество рядов или колонок.
- span имя — слово значит растянуть. Текущий элемент будет растягиваться до указанного названия линии или ряда.
grid-area
Что мне очень нравится, в CSS Grid можно давать элементам имена, а после уже использовать шаблон, с помощью которого можно делать такую расстановку, которую тебе вздумается. Я достаточно популярно попытался раскрыть эту тему в статьи о Grid template layout. Но это не значит, что я не буду приводить здесь примеров.
Как по мне, пример очень даже получился крутой. И очень даже наглядный. Самые внимательные могу заметить, что мы можем перемещать и устанавливать блоки так как угодно, причем структура html вообще не меняется. Очень полезная возможность при создании каркасов сайта, либо блоков, которые должны отличаться при отображении на мобильной либо десктопной версии.
Получается следующий код:
// сначала задаем имена элементам
.header{
grid-area: header;
background-color: green;
}
.content{
grid-area: content;
background-color: green;
height: 200px;
}
.sidebar{
grid-area: sidebar;
background-color: green;
height: 100px;
}
.footer{
grid-area: footer;
background-color: green;
}
// после обозначаем как оно будет выглядеть в grid таблице
.grid {
display: grid;
color: white;
grid-template: "header header header" auto
"content content sidebar" auto
"content content ." auto
"footer footer footer" auto
/ auto;
grid-gap: 5px;
}
О том как использовать grid-template можно почитать немного выше, но при этом можно четко понимать, что у нас выйдет приблизительно такая картинка:
Так же у gria-area хочу отметить следующий синтаксис:
grid-area: имя области; grid-area: row-start / column-start / row-end / column-end;
- имя области — название области сетки.
- row-start / column-start / row-end / column-end — может быть числом или именем линии.
justify-self, align-self, place-self
Практически всегда создать таблицу и сделать расстановку в таблице бывает недостаточно. Ведь часто возникает задача прижать содержимое в какой-то части, а все максимальной отзывчивости и адаптивности.
Вот здесь нам помогут три свойства:
- align-self;
- justify-self;
- place-self;
В этом примере я попытался максимально показать как работают эти три свойства, да так что больше знать и не нужно:
Значение может быть:
- auto (default) — указывает использовать значение , которое задается для контейнера. Если элемент позиционирован через , то применяется .
- stretch — растягивает все элементы на всю ширину/высоту ячеек.
- start — размещает все элементы в начале ячеек (слева или сверху).
- end — размещает все элементы в конце ячеек (справа или внизу).
- center — размещает все элементы по центру ячеек.
Так же имеет редкие значения:
- safe значение — если ширина или высота элемента превышает размер ячейки, то значение переключается на . В значении тут может быть только: или .
- unsafe значение — значение остается указанным, даже если ширина или высота элемента превышает размер ячейки. В значении тут может быть только: или .
Обращаемся к частям сетки
Grid — это не просто таблица с ячейками. Сила grid — в способах выделения нужных ячеек, чтобы ими можно было управлять отдельно.
Для того, чтобы определить нужную ячейку, используют линии, дорожки, области и ячейки сетки:
Линия сетки — это линии, которые и формируют нашу сетку. В нашем примере у нас 4 горизонтальные линии и 5 вертикальные — первые и последние линии тоже считаются.
Дорожка — область от первой линии сетки до последней. То, на сколько частей мы разделим дорожки, столько у нас и получится строк и столбцов. По умолчанию расстояние между дорожками (строками и столбцами) равно нулю, но мы можем изменить этот параметр и отделить дорожки друг от друга. В этом случае между ячейками появится зазор.
// расстояние между строками
row-gap: 10px;
// расстояние между колонками
column-gap: 5px;
Область сетки — прямоугольник, который получился из нужных нам линий. В нашем примере область задана линиями 2 и 4 по горизонтали и 3 и 5 — по вертикали:
Чтобы управлять поведением и внешним видом области, её нужно выделить в отдельный класс:
.nasha_oblast {
grid-row-start: 2;
grid-row-end: 4;
grid-column-start: 3;
grid-column-end: 5;
}
Ячейка — самая маленькая область сетки, внутри которой можно что-то разместить. По умолчанию каждая новая единица контента в сетке помещается в отдельную ячейку — слева направо и сверху вниз. Если нужно вынести конкретную ячейку в отдельный класс — делаем это так же, как и для области.
Vue Grid Generator by Masaya Kazama
Vue Grid Generator has a couple of handy preset layouts, the Holy Grail and the Article List, that you can easily customize by adding and removing elements and adjusting sizes. This is the reason why, instead of confining myself to the CSS Grid code for the cards container, I approximated the entire layout simply by customizing the preset Article List layout.
This tool lets you build your CSS Grid using the and related properties. Also, you need media queries to make the page responsive and you can only set the property manually.
Here’s what the default layout looked like after I copied and pasted the generated code into a new Pen and set the selector’s height to :
Below is the final result, after a few CSS and HTML adjustments to approximate the look and feel of the original demo:
See the Pen
CSS Grid Generator #4 by Masaya Kazama by Maria Antonietta Perna (@antonietta)
on CodePen.
Свойства grid-auto-rows и grid-auto-columns
Данные свойства определяют размеры любых grid-путей, сгенерированных автоматически (неявных grid-путей). Неявные grid-пути создаются, когда вы явно задаете позицию строк и столбцов (через свойства и ), которые находятся за пределами заданной сетки.
В качестве значения устанавливается размер пути в любых единицах измерения длины CSS, а также в процентах или долях свободного пространства .
Чтобы понять, как создаются неявные grid-пути, взгляните на демонстрацию ниже:
.grid-container {
grid-template-rows: 150px 150px;
grid-template-columns: 250px 250px;
}
Этот код создаст сетку 2×2. Но теперь представьте, что вы используете для размещения ваших grid-элементов следующим образом:
.item-a {
grid-row: 2 / 3;
grid-column: 1 / 2;
}
.item-b {
grid-row: 2 / 3;
grid-column: 5 / 6;
}
Мы сказали элементу начинаться в столбце 5 и заканчиваться в столбце 6, но мы никогда не создавали столбцы 5 и 6. Именно потому, что мы ссылаемся на несуществующие столбцы, появятся неявные grid-пути с шириной 0. И мы можем использовать свойства и для определения размеров этих неявных grid-путей:
.grid-container {
grid-auto-columns: 250px;
}
Conclusion
CSS Grid generators can be handy if you’re looking for a way to create a basic CSS Grid layout quickly using a visual tool. Keep in mind that not all of the amazing CSS Grid features are usually made available by these tools. Among the five tools I listed here, only Dmitrii Bykov’s CSS Grid generator is capable of most of the features detailed by the spec and could reproduce my original hand-coded version flawlessly.
Finally, it helps if you know the basics of CSS Grid when using online generators. However, the more you learn about CSS Grid the clunkier these visual editors will feel to you, especially when you venture into bolder layout designs.









