Array.prototype.sort()
Содержание:
- Conclusion
- Копирование массива в JavaScript
- Как узнать индекс элемента в массиве
- forEach
- Что такое ассоциативный массив
- Searching in array
- Метод filter
- includes() Method
- Find the object in the JavaScript array.
- Определение и применение
- reduce и reduceRight
- Большинство методов поддерживают «thisArg»
- Поиск элемента в массиве — знакомство с методом indexOf
- № 3 — Искать индекс элемента
- Поиск элемента в массиве — знакомство с методом lastIndexOf()
- Symbol.iterator
- Значения параметров
- sort
- Как создать двумерный и многомерный массивы в JavaScript
- Итого
Conclusion
In this article, we looked at 5 different JavaScript ‘s methods to check if an item exists in an array.
A legitimate question you may ask, why do we need all these methods in the first place? Why not have just one method to search through an array?
A simple answer would be that all these methods are intended for different use cases:
- Want to know the element position in the array? Use the method.
- Want to find the position of the last occurrence of an element? There is a method available for this purpose.
- Do you only want to know if the element exists or not? Use the method.
- Do you want to get the matching element too? Use the method.
- Working with an array of objects? Use the method to check the existence of the matching element.
- Want to perform a case-insensitive search? Use or method.
- Want to check if all elements in an array satisfy a certain condition? Use the method.
- And so on.
To learn more about JavaScript arrays and how to use them to store multiple pieces of information in one single variable, take a look at this article.
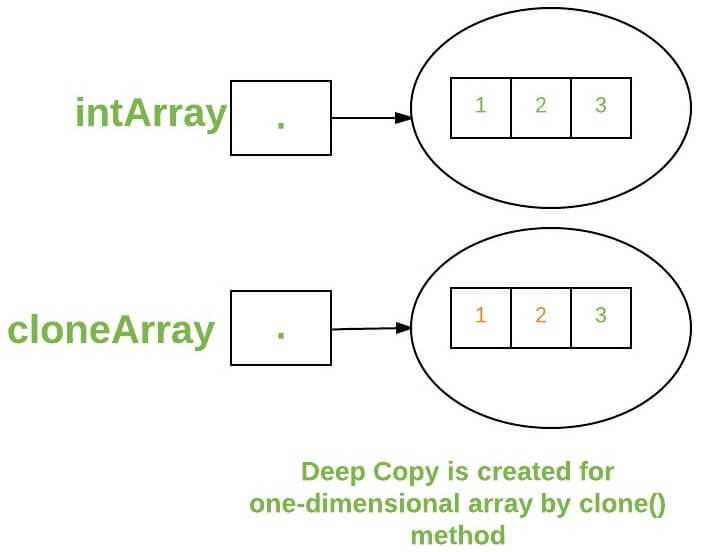
Копирование массива в JavaScript
slice()
В JS копирование массива бывает поверхностным либо неглубоким (shallow copy) а также deep copy, то есть глубоким.
В первом случае мы присваиваем переменной значение другой переменной, хранящей массив:
var users = "Tom", "Bob", "Bill"]; console.log(users); // var people = users; // shallow copy people1 = "John"; // меняем 2-й элемент console.log(users); //
В нашем случае переменная people после неглубокого копирования станет указывать на тот же массив, что и переменная users. Именно поэтому в случае изменения элементов в people, поменяются элементы и в users, ведь по факту это один и тот же массив.
Вышеописанное поведение не всегда желательно. К примеру, нам надо, чтобы после копирования переменные указывали на отдельные массивы. Тогда подойдёт глубокое копирование посредством метода slice():
var users = "Tom", "Bob", "Bill"]; console.log(users); // var people = users.slice(); // deep copy people1 = "John"; // меняем 2-й элемент console.log(users); // console.log(people); //
Теперь после копирования переменные станут указывать на разные массивы, поэтому мы сможем менять их отдельно друг от друга.
Кроме того, функция slice() даёт возможность копировать часть массива:
var users = "Tom", "Bob", "Bill", "Alice", "Kate"]; var people = users.slice(1, 4); console.log(people); //
В функцию slice() мы передаём начальный и конечный индексы, используемые для выборки значений из нашего массива. В таком случае выборка в новый массив начнётся с первого индекса по индекс № 4, не включая его. И, так как индексация массивов в JavaScript начинается с нуля, в новом массиве будут 2-й, 3-й и 4-й элементы.
push()
Функция push() добавит элемент в конец нашего массива:
var fruit = [];
fruit.push("груши");
fruit.push("яблоки");
fruit.push("сливы");
fruit.push("вишни","абрикосы");
document.write("В массиве fruit " + fruit.length + " элемента: <br/>");
document.write(fruit); // груши,яблоки,сливы,вишни,абрикосы
pop()
Такая функция, как pop(), удалит последний элемент из JavaScript-массива:
var fruit = "груши", "яблоки", "сливы"];
var lastFruit = fruit.pop(); // из массива извлекается последний элемент
document.write(lastFruit + "<br/>");
document.write("В массиве fruit " + fruit.length + " элемента: <br/>");
for(var i=; i <fruit.length; i++)
document.write(fruiti + "<br/>");
Итоговый вывод:
сливы В массиве fruit 2 элемента: груши яблоки
shift()
Теперь рассмотрим функцию shift(). Она может извлекать и удалять 1-й элемент из массива:
var fruit = "груши", "яблоки", "сливы"];
var firstFruit = fruit.shift();
document.write(firstFruit + "<br/>");
document.write("В массиве fruit " + fruit.length + " элемента: <br/>");
for(var i=; i <fruit.length; i++)
document.write(fruiti + "<br/>");
Вывод следующий:
груши В массиве fruit 2 элемента: яблоки сливы
unshift()
Что касается функции unshift(), то она добавит новый элемент в самое начало массива:
var fruit = "груши", "яблоки", "сливы"];
fruit.unshift("апельсины");
document.write(fruit);
Вывод браузера:
апельсины,груши,яблоки,сливы
Как узнать индекс элемента в массиве
Для того чтобы найти некоторый элемент в массиве можно воспользоваться методом . Значение, которое надо найти у элемента указывается в качестве первого параметра (). Данный параметр является обязательным. Кроме этого при необходимости можно указать индекс элемента () в качестве 2 параметра данного метода, чтобы поиск элемента осуществлялся не с начала, а с указанного элемента.
var listOrder =
// "Утюг" - valueElement
// 1 - startIndex
listOrder.indexOf("Утюг",1 );
//без указания начального индекса
listOrder.indexOf("Утюг");
В качестве результата метод возвращает индекс найденного элемента или значение . В том случае если указанное значение имеют несколько элементов, то данный метод возвращает индекс первого найденного элемента.
Примечание: Если вы хотите осуществлять поиск элемента в массиве начиная с конца, то используйте метод .
var fruits = ;
var apple = fruits.indexOf("Яблоко"); //1
forEach
Данный метод
перебирает элементы массива и при этом позволяет с ними выполнить какие-либо
действия. Имеет следующий синтаксис:
ar.forEach(function(item,
index, array) {
// … делать
что-то с item
});
Например, здесь
выводятся элементы массива в консоль:
let ar = "Я", "смотрю", "этот", "обучающий", "урок";
ar.forEach(function(item) {
console.log(item);
});
Обратите
внимание, что нам нет необходимости указывать все аргументы функции, достаточно
лишь те, что необходимы. В реализацию метода forEach очень хорошо
вписываются стрелочные функции, о которых мы говорили ранее, например так:
let dig = 1, 2, 3, 4, 5, 6, 7; dig.forEach( (item) => console.log(item) );
или так для
вывода только четных значений:
dig.forEach( (item, index) => {
if(item % 2 == ) console.log(`${item} с индексом ${index}`);
});
А вот так все
нечетные элементы можно заменить на 1:
dig.forEach( (item, index, array) => {
if(item % 2 != ) arrayindex = 1;
});
Далее мы
рассмотрим группу методов для поиска элементов в массиве.
Что такое ассоциативный массив
Ассоциативный массив — это массив, у которого в качестве ключей используются строки.
Представить структуру данных ассоциативного массива можно как совокупность пар «ключ-значение». В ассоциативном массиве каждое значение связано с определённым ключом. Доступ к значению осуществляется по имени ключа.
Представить ассоциативный массив можно как ящичек, в котором находятся коробочки. Каждая коробочка в этом ящичке имеет имя (ключ) и содержимое (значение).
Для того чтобы найти нужную коробочку в ящичке нужно знать её имя (ключ). Зная имя (ключ) коробочки можно получить её содержимое (значение).
Searching in array
Now let’s cover methods that search in an array.
The methods arr.indexOf, arr.lastIndexOf and arr.includes have the same syntax and do essentially the same as their string counterparts, but operate on items instead of characters:
- – looks for starting from index , and returns the index where it was found, otherwise .
- – same, but looks for from right to left.
- – looks for starting from index , returns if found.
For instance:
Note that the methods use comparison. So, if we look for , it finds exactly and not the zero.
If we want to check for inclusion, and don’t want to know the exact index, then is preferred.
Also, a very minor difference of is that it correctly handles , unlike :
Imagine we have an array of objects. How do we find an object with the specific condition?
Here the arr.find(fn) method comes in handy.
The syntax is:
The function is called for elements of the array, one after another:
- is the element.
- is its index.
- is the array itself.
If it returns , the search is stopped, the is returned. If nothing found, is returned.
For example, we have an array of users, each with the fields and . Let’s find the one with :
In real life arrays of objects is a common thing, so the method is very useful.
Note that in the example we provide to the function with one argument. That’s typical, other arguments of this function are rarely used.
The arr.findIndex method is essentially the same, but it returns the index where the element was found instead of the element itself and is returned when nothing is found.
The method looks for a single (first) element that makes the function return .
If there may be many, we can use arr.filter(fn).
The syntax is similar to , but returns an array of all matching elements:
For instance:
Метод filter
Синтаксис метода filter ():
Array.filter(callback(element]))
Метод filter возвращает новый массив, где все элементы удовлетворяют указанному условию. Метод filter принимает функцию обратного вызова за первый аргумент и вызывает ее для каждого элемента массива. Значение каждого элемента массива передается функции обратного вызова как первый параметр.
const employees = ;
const employee = employees.filter(function (employee) {
return employee.name.indexOf('John') > -1;
});
console.log(employee); //
Из кода выше видно, что filter позволяет найти все элементы массива, которые соотвествуют заданному условию.
Метод filter не останавливается, когда находит конкретное совпадение, а осуществляет перебор всех элементов массива, которые соотвествуют условию. Затем возвращает все соответствующие элементы из массива.
Главное различие между find и filter в том, что find возвращает лишь первый соотвествующий элемент массива, а filter возвращает все соотвествующие элементы.
Обратите внимание, что метод filter всегда возвращает массив. Если ни один элемент не соотвествует указанному условию, возвращается пустой массив
Преимущества метода filter:
- позволяет быстро найти все соответствующие элементы из массива;
- всегда возвращает массив, даже если нет совпадений, поэтому не нужно писать дополнительные условия if;
- не нужно создавать дополнительную переменную для хранения отсортированных элементов.
includes() Method
The method is part of ES6 that can also be used to determine whether an array contains a specified item. This method returns if the element exists in the array, and if not. The method is perfect for finding whether the element exists or not as a simple boolean value.
By default, the method searches the entire array. But you can also pass in a starting index as a second parameter to start the search from a different position:
Beside strings, the method also works great with other primitive types:
Both and behave differently with («Not-a-Number») property:
The method doesn’t work in IE and is only available in modern browsers.
Find the object in the JavaScript array.
Let’s say I have an array of unidentified objects, which contain the Array of named objects, and we need to get the object where “name” is “some string.” See the following programming example.
// app.js
search = (key, inputArray) => {
for (let i=0; i < inputArray.length; i++) {
if (inputArray.name === key) {
return inputArray;
}
}
}
let arr = ;
let resultObject = search("Krunal", arr);
console.log(resultObject);
Okay, so in the above code, first, we have a user-defined function called search function, which accepts two arguments. One is the input object key, and the other is an input array.
It iterates the inputArray and compares the key with the Array’s name property. If it matches, then it returns the whole object. See the below output.
Определение и применение
JavaScript метод .find() возвращает значение первого элемента в массиве, который соответствует условию в переданной функции, или undefined, если ни один элемент не удовлетворяет условию в переданной функции. Функция вызывается один раз для каждого элемента, присутствующего в массиве, до тех пор, пока она не вернёт логическое значение true, при этом значение этого элемента возвращается немедленно (не проверяет оставшиеся значения), или до тех пор пока она не достигнет конца массива, возвращая при этом undefined.
Обращаю Ваше внимание, что функция обратного вызова, переданная в качестве параметра метода find() не будет вызвана для пропущенных элементов массива. Метод find() не изменяет массив для которого он был вызван
Диапазон элементов, обрабатываемых с помощью метода find() устанавливается перед первым вызовом функции обратного вызова. Если элементы были добавлены к массиву после её вызова, то на таких элементах функция вызвана не будет.
Если значения существующих элементов массива изменяются в момент выполнения, то в качестве передаваемого значения функции будет значение в тот момент времени, когда метод find() посещает их. Если элементы удаляются до их посещения, то такие элементы будут посещены.
reduce и reduceRight
Если нам нужно
перебрать массив – мы можем использовать forEach, for или for..of. Если нужно
перебрать массив и вернуть данные для каждого элемента – мы используем map.
Методы reduce и reduceRight
похожи на методы выше, но они немного сложнее и, как правило, используются для
вычисления какого-нибудь единого значения на основе всего массива.
Синтаксис:
let value =
ar.reduce(function(previousValue, item, index, array) {
// …
}, );
Функция
применяется по очереди ко всем элементам массива и «переносит» свой результат
на следующий вызов. Ее аргументы:
-
previousValue
– результат предыдущего вызова этой функции, равен initial при первом вызове
(если передан initial); -
item
– очередной элемент массива; -
index
– его индекс; -
array
– сам массив.
Например,
требуется вычислить сумму значений элементов массива. Это очень легко
реализовать этим методом, например, так:
let digs = 1, -2, 100, 3, 9, 54; let sum = digs.reduce((sum, current) => sum+current, ); console.log(sum);
Здесь значение sum при первом
вызове будет равно 0, так как мы вторым аргументом метода reduce указали 0 – это
начальное значение previousValue (то есть sum). Затем, на
каждой итерации мы будем иметь ранее вычисленное значение sum, к которому
прибавляем значение текущего элемента – current. Так и
подсчитывается сумма.
А вот примеры
вычисления произведения элементов массива:
let pr = digs.reduce((pr, current) => pr*current, 1); console.log(pr);
Здесь мы уже
указываем начальное значение 1, иначе бы все произведение было бы равно нулю.
Если начальное
значение не указано, то в качестве previousValue берется первый элемент массива
и функция стартует сразу со второго элемента. Поэтому во всех наших примерах
второй аргумент можно было бы и не указывать
Но такое использование требует
крайней осторожности. Если массив пуст, то вызов reduce без начального значения
выдаст ошибку:
let digs = ; let pr = digs.reduce((pr, current) => pr*current);
Поэтому, лучше
использовать начальное значение.
Метод
reduceRight работает аналогично, но проходит по массиву справа налево.
Большинство методов поддерживают «thisArg»
Почти все методы массива, которые вызывают функции – такие как , , , за исключением метода , принимают необязательный параметр .
Этот параметр не объяснялся выше, так как очень редко используется, но для наиболее полного понимания темы мы обязаны его рассмотреть.
Вот полный синтаксис этих методов:
Значение параметра становится для .
Например, вот тут мы используем метод объекта как фильтр, и передаёт ему контекст:
Если бы мы в примере выше использовали просто , то вызов был бы в режиме отдельной функции, с . Это тут же привело бы к ошибке.
Вызов можно заменить на , который делает то же самое. Последняя запись используется даже чаще, так как функция-стрелка более наглядна.
Поиск элемента в массиве — знакомство с методом indexOf
Чтобы определить расположение элемента в массиве, можно воспользоваться методом indexOf(). Он возвращает индекс первого вхождения элемента, либо -1, если он не найден.
Ниже приведен синтаксис метода indexOf():
Array.indexOf(searchElement, fromIndex)
Метод indexOf() принимает два аргумента. searchElement -это элемент, который нужно найти в массиве. fromIndex – это индекс массива, с которого нужно начать поиск.
Аргумент fromIndex в качестве значения может принимать как положительное, так и отрицательное целое число. Если значение аргумента fromIndex будет отрицательным, метод indexOf() начнет поиск по всему массиву плюс значение fromIndex. Если опустить аргумент fromIndex, то метод начнет поиск с элемента .
Учтите, что метод JavaScript array indexOf() при сравнении searchElement с элементами в массиве, использует алгоритм строгого равенства, схожий с оператором “тройное равно” (===).
№ 3 — Искать индекс элемента
Это тот случай, когда мы хотим подтвердить существование значения в массиве и получить индекс элемента, который первым встретится на пути. Знание индекса поможет нам взглянуть на значение.
С этой работой хорошо справляется метод findIndex().
var massiv =
massiv.findIndex(i=>i==94) 1
Пример работы метода findIndex в массиве — JavaScript
Пример из жизни
Мы в библиотеке. Нам нужна любая книга о муравьях. Мы делаем запрос в базу и получаем объект книги. Как это выглядит с технической стороны?
У нас есть несколько объектов книг (имитация базы данных):
Массив книг с животными — JavaScript
В этом случае мы посылаем только часть информации в надежде получить всё остальное. Частью информации является запрос названия книги — «Муравьи».
massiv.findIndex(i=>i.название=="Муравьи") 2
В ответ нам приходит номер индекса первого подходящего элемента массива.
findIndex вернут индекс 2 — JavaScript
Но по факту само название книги или его индекс в базе данных нас мало интересует. Нам же нужен текст. Мы хотим получить информацию.
Теперь, зная индекс, мы можем получить весь объект из массива.
Третий элемент массива — JavaScript
Теперь, владея объектом, мы можем получить текст данной книги.
massiv.текст "ывфта ику ртоуцриар"
Текст найденной книги — JavaScript
Вы, наверное, обратили внимание, что мы получили только одну книгу о муравьях, хотя в нашей импровизированной базе была ещё одна книга с муравьиной тематикой другого автора. Зачем мы так сделали? Почему одна а не все? Представьте, что у вас в базе данных лежат не книги, а разметка всех HTML-страниц сайтов в интернете
Вы хотите отыскать какую-то информацию, которая может встречаться на страницах в сети. Скорее всего под ваш запрос будет найдено огромное количество документов. Если вы захотите получить их все разом, то этот процесс может надолго затянуться и вы не увидите вообще ничего (просто устанете ждать)
Зачем мы так сделали? Почему одна а не все? Представьте, что у вас в базе данных лежат не книги, а разметка всех HTML-страниц сайтов в интернете. Вы хотите отыскать какую-то информацию, которая может встречаться на страницах в сети. Скорее всего под ваш запрос будет найдено огромное количество документов. Если вы захотите получить их все разом, то этот процесс может надолго затянуться и вы не увидите вообще ничего (просто устанете ждать).
Чтобы не нагружать базу данных лишними вычислениями и чтобы не ждать долго результата, как раз и нужен «одноразовый» метод findIndex(). Возможно первый вариант ответа вас полностью удовлетворит, тогда какой смысл «шерстить» всю базу данных.
Но в ряде случаев одним результатом не обойтись, читайте далее.
Поиск элемента в массиве — знакомство с методом lastIndexOf()
У массивов есть еще один метод — lastIndexOf(), который предлагает почти тот же функционал, что и indexOf().
Синтаксис метода lastIndexOf():
Array.lastIndexOf(searchElement)
Метод возвращает индекс последнего вхождения searchElement в массиве. Если элемент не найден, будет возвращено значение -1.
В отличие от метода JavaScript indexOf(), lastIndexOf() сканирует массив в обратном направлении, начиная от значения fromIndex.
Представленное ниже выражение возвращает последние индексы чисел 10 и 20 в массиве scores:
console.log(scores.lastIndexOf(10));// 3 console.log(scores.lastIndexOf(20));// 5
Symbol.iterator
Мы легко поймём принцип устройства перебираемых объектов, создав один из них.
Например, у нас есть объект. Это не массив, но он выглядит подходящим для .
Например, объект , который представляет собой диапазон чисел:
Чтобы сделать итерируемым (и позволить работать с ним), нам нужно добавить в объект метод с именем (специальный встроенный , созданный как раз для этого).
- Когда цикл запускается, он вызывает этот метод один раз (или выдаёт ошибку, если метод не найден). Этот метод должен вернуть итератор – объект с методом .
- Дальше работает только с этим возвращённым объектом.
- Когда хочет получить следующее значение, он вызывает метод этого объекта.
- Результат вызова должен иметь вид , где означает, что итерация закончена, в противном случае содержит очередное значение.
Вот полная реализация с пояснениями:
Обратите внимание на ключевую особенность итераторов: разделение ответственности
- У самого нет метода .
- Вместо этого другой объект, так называемый «итератор», создаётся вызовом , и именно его генерирует значения.
Таким образом, итератор отделён от самого итерируемого объекта.
Технически мы можем объединить их и использовать сам как итератор, чтобы упростить код.
Например, вот так:
Теперь возвращает сам объект : у него есть необходимый метод , и он запоминает текущее состояние итерации в . Короче? Да. И иногда такой способ тоже хорош.
Недостаток такого подхода в том, что теперь мы не можем использовать этот объект в двух параллельных циклах : у них будет общее текущее состояние итерации, потому что теперь существует лишь один итератор – сам объект. Но необходимость в двух циклах , выполняемых одновременно, возникает редко, даже при наличии асинхронных операций.
Бесконечные итераторы
Можно сделать бесконечный итератор. Например, будет бесконечным при . Или мы можем создать итерируемый объект, который генерирует бесконечную последовательность псевдослучайных чисел. Это бывает полезно.
Метод не имеет ограничений, он может возвращать всё новые и новые значения, это нормально.
Конечно же, цикл с таким итерируемым объектом будет бесконечным. Но мы всегда можем прервать его, используя .
Значения параметров
| Параметр | Описание |
|---|---|
| function | Функция обратного вызова, которая будет выполнена один раз для каждого элемента в массиве, пока не вернет логическое значение true, или достигнет конца массива, возвращая при этом undefined. Функция принимает следующие параметры:
Если в качестве параметра метода передается что-то, что не является объектом функции, то будет вызвано исключение TypeError. Обязательный параметр. |
| thisValue | Объект, на который может ссылаться ключевое слово this внутри функции обратного вызова. Если параметр thisValue не используется, то в качестве значения this будет использоваться undefined (в конечном счете this будет зависеть от обычных правил контекста выполнения функции). Необязательный параметр. |
sort
Данный метод
сортирует массив по тому критерию, который указывается в ее необязательной callback-функции:
ar.sort(function(a, b) {
if (a > b) return 1; // если первое значение больше второго
if (a == b) return 0; // если равны
if (a < b) return -1; // если первое значение меньше второго
})
Сортировка
выполняется непосредственно внутри массива ar, но функция
также и возвращает отсортированный массив, правда это возвращаемое значение,
обычно игнорируется. Например:
let dig = 4, 25, 2; dig.sort(); console.log( dig );
И получим
неожиданный результат: 2, 25, 4. Дело в том, что по умолчанию метод sort рассматривает
значения элементов массива как строки и сортирует их в лексикографическом
порядке. В результате, строка «2» < «4» и «25» < «4», отсюда и результат.
Для указания другого критерия сортировки, мы должны записать свою callback-функцию:
dig.sort(function(a, b) {
if(a > b) return 1;
else if(a < b) return -1;
else return ;
});
Теперь
сортировка с числами проходит так как нам нужно. Кстати, чтобы изменить
направление сортировки (с возрастания на убывание), достаточно поменять знаки
больше и меньше на противоположные. И второй момент: callback-функция не
обязательно должна возвращать именно 1 и -1, можно вернуть любое положительное,
если a>b и отрицательное
при a<b. В частности,
это позволяет переписать приведенный выше пример вот в такой краткой форме:
dig.sort( (a, b) => a-b );
По аналогии
можно формировать и более сложные алгоритмы сортировки самых разных типов данных:
строк, чисел, объектов, булевых переменных и так далее.
Как создать двумерный и многомерный массивы в JavaScript
Готовых функций для создания и работы с двумерными и многомерными массивами в JavaScript нет. Их создание осуществляется посредством того, что каждый элемент первоначального массива в свою очередь тоже должен является массивом.
Например, создадим массив 5×5:
var myArray = new Array(5); for (var i=0; i
Например, создадим массив 3×2:
var myItems = ,,]; //выведем в консоль содержимое элемента myItems, имеющего индекс 1, а в нём элемента, имеющего индекс 0. console.log(myItems);
Например, создадим пустой двумерный массив:
var myArray = ];
Например, спроектируем функцию arrayTable, предназначенную для создания табличного массива:
function arrayTable( rows, cols, defaultValue){
// создаём строки
var newArray = new Array(rows);
for(var i=0; i
Например, создадим трехмерный массив 3×3×3:
var newArray = new Array(3); for (var i = 0; i
Итого
Объекты, которые можно использовать в цикле , называются итерируемыми.
- Технически итерируемые объекты должны иметь метод .
- Результат вызова называется итератором. Он управляет процессом итерации.
- Итератор должен иметь метод , который возвращает объект , где сигнализирует об окончании процесса итерации, в противном случае – следующее значение.
- Метод автоматически вызывается циклом , но можно вызвать его и напрямую.
- Встроенные итерируемые объекты, такие как строки или массивы, также реализуют метод .
- Строковый итератор знает про суррогатные пары.
Объекты, имеющие индексированные свойства и , называются псевдомассивами. Они также могут иметь другие свойства и методы, но у них нет встроенных методов массивов.
Если мы заглянем в спецификацию, мы увидим, что большинство встроенных методов рассчитывают на то, что они будут работать с итерируемыми объектами или псевдомассивами вместо «настоящих» массивов, потому что эти объекты более абстрактны.
создаёт настоящий из итерируемого объекта или псевдомассива , и затем мы можем применять к нему методы массивов. Необязательные аргументы и позволяют применять функцию с задаваемым контекстом к каждому элементу.