Как добавить новый сайт в аддурилки (add url) яндекса, google и других поисковиков
Содержание:
- Как добавить сайт в поиск Яндекса
- Зачем нужно отдельно регистрироваться?
- Создаём закладку в Яндексе на Андроид
- Добавить сайт в Гугл Вебмастер (Google Console): инструкция
- Майл Вебмастер: как добавить сайт
- Способы подтверждения прав
- Сохранение вкладки в закладки
- На iPhone
- Зачем добавлять сайт в Вебмастер
- Добавляем сайт в поисковую систему Яндекса
- Как добавить сайт в Яндекс Вебмастер
- Настройки автоматического открытия вкладок
- Что такое вкладка в браузере Яндекс
- Добавляем ресурс в Яндекс.Вебмастер
- Как добавить страницу в индекс Яндекса
Как добавить сайт в поиск Яндекса
Вот список того для чего проводятся действия по добавлению страниц в индекс поисковых систем Яндекс и Гугл:
- Ускорение индексации новых материалов;
- Сообщить поисковикам о новом сайте;
- Ускорение индексации контента где вы продаете ссылки чтобы скорее получить заработанные деньги.
Как вы поняли не стоит пренебрежительно относиться к данному моменту. Так давайте же разберем сам процесс работы с нашим любимым поисковиком Яндекс.
В первую очередь после того как вы создали новый сайт Вам обязательно следует зарегистрироваться в панели Яндекс.Вебмастер. С помощью данного сервиса мы сможем мониторить не только добавить сайт в поиск Яндекс, но и проверить индексацию сайта в поисковых системах. Также сможем установить счетчик Яндекс.Метрики для анализа посещений и источников входа на ваш сайт. Кто-то скажет, что это все муторно, но без этого никак и если уж вы создали сайт, то за ним нужно ухаживать и следить как за малым ребенком.
Добавить сайт в поиск Яндекса аддурилка
Допустим вы уже сделали свой сайт и залили на хостинг, кстати почитайте статью как выбрать хостинг для сайта с подробным обзором, и тут нам необходимо сообщить Яндексу что появился новый сайт в интернете и его нужно проиндексировать. Для этого переходим в панель вебмастера и вставляем url своего сайта в строку, после чего от Вас попросят залить в корневую папку сайта на хостинге специальный файл для подтверждения прав на управление сайтом. Я всегда выбираю способ с заливкой файла, но кому как.
Чтобы создать и залить файл на хостинг нужно просто открыть блокнот, вставить нужный текст и переименовать файл в нужной расширение.
Далее нажимаем проверить и все готово. Теперь Вы тем самым сообщили Яндексу о том, что в сети появился новый сайт и в ближайшее время поисковый робот его посетит. Но чтобы все прошло гладко обязательно проверьте не отключен ли ваш сайт, а если используете движки типа Джумла и Вордпресс то не включено ли команда Noindex/Nofollow (не индексировать и не переходить).
Также важным моментом является проверка команд в файле robots.txt где многие забывают убрать лишние строки или же не понимают назначение команд. О том, как сделать правильный файл робота читайте в статье robots.txt для Джумла.
Главное, чтобы у вас не было вот такой команды: Disallow: / (запрет на полную индексацию сайта).
Отлично. После первой индексации всех существующих страниц нам необходимо будет добавлять новые материалы, разделы и стать в поисковики Яндекса и Гугла каждый раз после их публикации и сделать это совсем не сложно.
Для этого переходим в панель вебмастера Яндекса и в правой колонке после открытия рабочей области жмем на ссылку «сообщить о новом сайте» где в специальную строку вводим именно адрес url нашего материалы или раздела и тем самым мы сможем добавить сайт в поиск Яндекса. Такими же способами мы добавляем сайт в поисковую систему Гугл. Обязательно советую почитать пост про способы ускорения индексации страниц с помощью сервисов пинга.
На этом все дорогие друзья и не забываем ставить лайки и делать репосты статьи. Подписывайтесь на рассылку блога и мой канал на YouTube в правой колонке.
Для закрепления, прочитанного предлагаю свой авторский видео урок. Приятного просмотра.
Зачем нужно отдельно регистрироваться?
Многие веб-ресурсы в Рунете отдельно никто не регистрировал. С одной стороны потому, что об этом владелец сайта даже и не подозревает. Представьте себе, что человек просто решил завести свой личный бложек и собирается на нем писать свои мысли и события, которые с ним происходят. Для этого он просто заходит в Интернет, набирает в запросе поисковую фразу «Как завести свой блог» и получает на первой странице ссылки на специальные сервисы blog.ru, blogger.com и т.д. Человек выбирает себе простенький готовый шаблон, знакомится с админкой, пишет свой первый пост и все. Какая там регистрация?
С другой стороны, зачем это делать если сайт все равно проиндексируется — поисковый робот когда-нибудь все таки найдет новенький сайт и занесет его в свой индекс. И в этом тоже есть доля истины. И опять же исходя из этих мыслей многие владельцы своих сайтов их не регистрируют. Все происходит без Вашего участия — никаких тебе заявок, лишних телодвижений. И все же регистрация необходима в ряде случаев:
1
Когда Вы собираетесь продвигать свой новый веб-ресурс в поисковых системах и тогда Вам крайне важно в первый раз заявить о себе. Как говорится, первый раз встречают по одежке
И от набора готовых страниц сайта может зависеть все дальнейшее продвижение. Например, если новый ресурс только обзавелся парой страниц, на нем есть много различной технической информации или дополнительных модулей, которые потом при чистке кода конечно же уберутся. Но робот все это скушает (не бойтесь, не подавится ) и занесет данные по веб-ресурсу в свой анализатор. А тот ему может сразу выдать результат — а давайте ка поставим этому веб-ресурсу ярлычок неудачника! С таким-то левым дизайном и совсем бесполезным контентом такой сайт заслуживает «особого» отношения, а в крайнем случае просто наложим фильтр. Поэтому грамотные сеошники регистрируют сайты заказчиков только после калибровки всего дизайна и полностью проведенной внутренней оптимизации (уже готова стуктура, есть ряд продвигаемых страниц, готовы robots.txt и т.д.).
2
Когда сеошник или продвинутый блоггер желает получать о своем сайте много полезной и важной информации, используя ресурс поисковой системы под названием «Вебмастер» (в разных поисковиках этот сервис может называться по другому). В этом случае, вебмастер может с помощью многочисленных данных увидеть работу своего сайта в данной поисковой системе
В его арсенале появится следующая информация:
- индексация сайта — текущий статус, проблемы индексирования;
- внешние ссылки, идущие с чужих веб-ресурсов на проверяемый веб-ресурс;
- видимость сайта в этой поисковой системе — по каким запросам пользователи поисковика находят Ваш сайт;
- использование правил инструкций для поисковых систем (robots.txt и sitemap.xml);
- различные возможности по улучшения блока выдачи Вашего блога (работа со сниппетом) и т.д.
В хороших руках такой сервис является отличным инструментом для продвижения. Он всегда позволит оценить работу веб-ресурса, увидеть возможные ошибки, найти решения. Причем, благодаря простому интерфейсу и понятной системе помощи, сервис не позволит вебмастеру потеряться в многочисленных данных.
Создаём закладку в Яндексе на Андроид
Яндекс.Браузер для мобильных устройств также поддерживает функцию сохранения закладок.
- Чтобы сохранить страницу на Андроид переходим на интересующий сайт со своего смартфона.
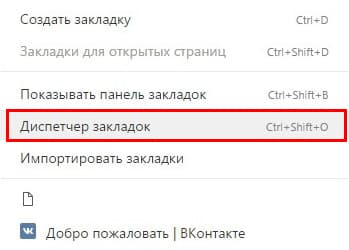
- Кликаем в нижней панели на кнопку меню в виде трёх точек.
- Здесь выбираем «Добавить в закладки».
- Меню с сохраненными страницами в мобильном браузере можно открыть, кликнув на кнопку в виде трёх полос. Здесь выберите «Синхронизировать ваши закладки с компьютером».
Если вы выполняли синхронизацию с аккаунтом Яндекс все ваши сохраненные сайты будут перенесены в мобильное устройство. Страницы, сохранённые непосредственно в телефоне, будут помещены в папку «Телефон».
Добавить сайт в Гугл Вебмастер (Google Console): инструкция
Знать, как добавить сайт в Гугл.Вебмастер так же очень важно. Ведь это не менее распространённый сервис как и Яндекс Вебмастер помогает устранять ошибки в поисковом SEO продвижении и комплексной работы сайта в целом.. Заходим в личный кабинет Консоли, находим и нажимаем кнопку «Добавить ресурс»
Как и в Яндекс, появится окно, где Вам нужно будет ввести адрес своего сайта.
Заходим в личный кабинет Консоли, находим и нажимаем кнопку «Добавить ресурс». Как и в Яндекс, появится окно, где Вам нужно будет ввести адрес своего сайта.
В отличие от Яндекса, в Google нужно будет добавить все версии сайта. То есть если у сайта один домен, то если добавлять сайт в консоль Google выйдет 4 типа домена.
Так же как и в Яндексе, в Вебмастере Гугл есть 3 основных способа подтверждения прав на сайт:
- HTML-файл;
- Мета-тег в ;
- Плагины – использовать его можно даже без корректировки кода шаблона. За основу можно взять плагин «Yoast SEO», так как он имеет специальный раздел для удобства подтверждения без дополнительных действий;
Майл Вебмастер: как добавить сайт
Добавить сайта в Вебмастер Майл.ру можно при наличие не только регистрации, но и собственного подключённого домена. Всё, как и всегда: зайти в аккаунт Майл.ру и ввести домен сайта, нажав кнопку «добавить».
Так, как и в Вебмастерах всех поисковых системах, нужно подтверждать права на сайт. Выбираем способ подтверждения HTML-файл и видим ссылку на проверочный файл, его нужно скачать на компьютер.
Можно, конечно выбрать DNS или мега-тег, как и в остальных, но именно в Майл, для удобства дальнейшей работы, особенно если Вы решили делать SEO-продвижения сайта самостоятельно лучше использовать проверку через HTML-файл.
Теперь последний этап – загрузить скачанный файл на свой сайт. Для этого, соответственно, нужно на него перейти, и нажать кнопку «Добавить сайт». Откроется опять же Вебмастер Майл.ру и подтверждаем свои действия клавишей «проверить».
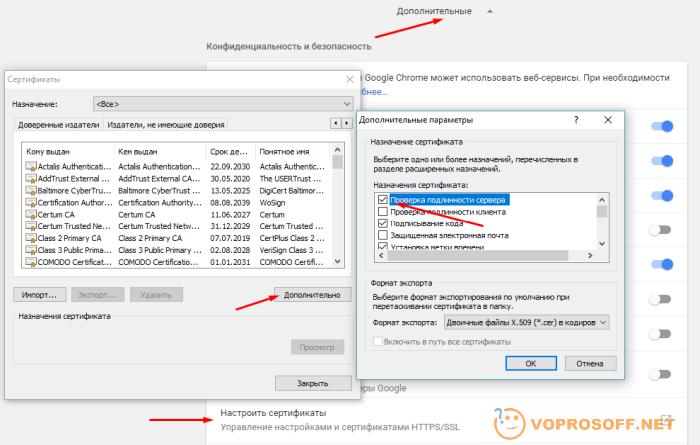
Способы подтверждения прав
Теперь мы должны подтвердить права на владение ресурсом. Для этого мы можем использовать 4 разных способа. Далее я кратко рассмотрю каждый из них, но сразу скажу, что самый удобный, по моему мнению, это вариант с HTML-файлом – загрузили его в корень и забыли. Авторизация в Вебмастере будет сохраняться долгое время.
HTML-файл (рекомендуется)
Если вы захотите подтвердить права через файл, то вам нужно будет просто скачать или создать файл с определенным содержимым. Далее этот документ должен быть размещен в корне сайта. Результатом должен быть доступ к этому файлу через: site.ру/название файла.html.
Сделать это не так сложно. Просто зайдите в файловый менеджер хостинга или войдите через FTP, после чего разместите загруженный с Вебмастера файл в корневом каталоге.
После выполнения требований нажимаем кнопку “Проверить”. И все, готово! Ресурс добавлен в Яндекс Вебмастер.
Мета-тег в <head>
Если вы хотите подтвердить права через мета-теги, то вы должны разместить представленный кусок в коде вашего шаблона. Как и указывают нам в сервисе, мета-тег должен оказаться в разделе head.
Если мы говорим о WordPress, то разместить мета-тег можно в файле header.php. Там как раз и хранится статичный head, который нам нужен.
Переходим во “Внешний вид” – “Редактор”. Далее находим нужный файл в боковом списке.
Размещаем код в любом удобном месте внутри раздела <head>. Только не вставьте его внутрь другого скрипта или тега, иначе ресурс перестанет нормально функционировать. Как только вставили тег, сохраняем изменения и переходим обратно в Вебмастер.
Другие
Также вы можете воспользоваться функционалом плагинов. Например, в Yoast SEO есть специальный раздел, воспользовавшись которым вы сможете разместить код внутри раздела <head> без ручного вмешательства. Перейдите в “SEO” – “Общие” – “Инструменты Вебмастеров”. Далее найдите в списке строку “Код верификации Яндекс”, куда и скопируйте данные из сервиса.
Что касается DNS-записи и WHOIS – это более сложные варианты, которые требуют работы с хостингом или разделами Яндекса. Не рекомендую выбирать их, потому как первые два варианта решают практически все проблемы с правами доступа (при условии, что вы не будете удалять файл из корня или мета-теги).
Сохранение вкладки в закладки
Вкладка, сохраняется в браузере до её закрытия пользователем вручную или при перезагрузке, если настроено открытые ранее запущенных страниц. Чтобы не потерять интересные ресурсы вкладки можно сохранить в закладки. Это функция, которая позволяет сохранить сайт или страницу в панели закладок и в дальнейшем открыть её в любой момент в один клик.
- Находясь на интересующей странице, нажмите на флажок с конце «умной» строки.
- Здесь требуется авторизация в аккаунте Яндекс.
- Флажок изменит цвет на красный и в верхней правой части рабочего окна появится всплывашка, где нужно выбрать расположение закладки.
- По умолчанию указана «Панель закладок», но вы можете выбрать другое расположение, создать новую папку или отправить закладку в коллекции.
Если у вас нет учетной записи Яндекс создайте её, это займет не более 2 минут.
На iPhone
Чтобы на iPhone добавить сайт в Табло нужно также выполнить несколько действий. Они сравнимы с теми, что описаны чуть выше, но у iOS есть свои небольшие особенности.
- Открываем страницу, которую хотим добавить.
- Нажимаем на три вертикальные точки справа внизу, рядом с адресной строкой.
- Нажимаем «Добавить на Табло».
- Как только вы выполните все три шага, страница автоматически появится на стартовой странице браузера рядом с аналогичными закладками.
Как можно заметить, мобильные версии браузера не позволяют изменять название вкладки во время добавления. Связано это с тем, что добавить сайт на смартфоне можно только одним способом, идентичным первому способу в компьютерной версии. Поэтому следует знать, как изменить закладку на Табло Яндекс браузера, о чём мы рассказывали ранее.
Зачем добавлять сайт в Вебмастер
После всего вышесказанного, уже можно понять, зачем добавлять сайт в Вебмастер, не важно какой системы. Ведь этот сервис – как единый инструмент для работы с сайтом, а сайт в Интернете – один из основных составляющих бизнес-плана и практически главный инструмент в современном бизнесе и работе с клиентами.. Те, кто занимается разработкой сайта, прекрасно понимают, о чём сейчас идёт речь
Ведь если клиент заказывает сайт, соответственно он хочет, чтобы его сайта всегда бы в постоянном рабочем режиме и, как правило, опытные разработчики, в пакет услуг включают добавление сайта на различные сервисы, в том числе и Вебмастер. Ведь логично предположить, что ели человек, создаёт сайт, значит, он его и обслуживает.
Те, кто занимается разработкой сайта, прекрасно понимают, о чём сейчас идёт речь. Ведь если клиент заказывает сайт, соответственно он хочет, чтобы его сайта всегда бы в постоянном рабочем режиме и, как правило, опытные разработчики, в пакет услуг включают добавление сайта на различные сервисы, в том числе и Вебмастер. Ведь логично предположить, что ели человек, создаёт сайт, значит, он его и обслуживает.
Добавляем сайт в поисковую систему Яндекса
Добавить сайт в Вебмастере несложно, просто нажмите «Начать работу» и выберите на открывшейся странице «Добавить сайт».
Затем введите url (адрес) своего сайта, например, fireseo.ru
Вам интересны интернет-маркетинг и продвижение бизнеса в интернете? Подписывайтесь на наш Telegram-канал!
Вторым шагом станет «Подтверждение прав на сайт». Яндекс. Вебмастер сам предложит вам 4 варианта подтверждения прав на ваш ресурс, среди которых:
- Мета-тег на главной странице: необходимо добавить в HTML-код главной страницы сайта (в элемент head) специальный мета-тег.
- HTML-файл в корневом каталоге: необходимо создать HTML-файл с заданным уникальным именем и содержимым, и разместить его в корневом каталоге сайта.
- TXT-запись в DNS: необходимо добавить в DNS записи сайта запись типа TXT, содержащую указанное уникальное значение.
- Электронный адрес из данных WHOIS: необходимо подтвердить электронный адрес, указанный в WHOIS на странице Адреса электронной почты.
Используйте этот способ, если ваш сайт является доменом второго уровня и находится не в доменной зоне RU или РФ. Рекомендуем вам самый простой способ решить ситуацию – добавить мета-тег. Это можно сделать самостоятельно через FTP. Также несложным будет и 4 вариант подтверждения прав на ресурс – добавьте лишь запись о почте в whols! Теперь вы знаете,что нужно сделать , чтобы сайт попал в поисковик Яндекс и,если сделали все согласно инструкциям, теперь вам доступна вся общая информация по сайту. Подождите окончания процедуры проверки прав, которая занимает обычно несколько секунд, и приступайте к полноценной работе с массой полезных инструментов Вебмастера.
Далее зайдите в раздел “Переобход страниц” Яндекс. Вебмастера и добавьте адреса основных страниц сайта. Вот здесь:
Если сайт сложнее, чем лендинг, с особым вниманием поработайте в Вебмастере над файлом robots.txt, который содержит параметры индексирования сайта для роботов поисковых систем. Создайте файл, заполните его в соответствии с требованиями (в Вебмастере есть хорошее видео на эту тему), проверьте файл в сервисе Яндекс
Вебмастер и загрузите его в корневую директорию сайта. А поможет вам вот это видео.
Итак, если у вас на сайте больше 1 страницы, то рекомендуем вам для более быстрой индексации остальные страницы также добавить в Переобход страниц Яндекс Вебмастера.
Но, помните! Существует дневной лимит по добавлению адресов. В день можно увеличить количество таких страниц не более 10. Вместе с тем, вы можете воспользоваться созданием и настройкой файла Sitemap, который будет содержать информацию о страницах сайта, подлежащих индексированию. В Яндекс. Вебмастер представлена подробная информация и инструкции к работе с этим . Ознакомиться с ней можно .
А для увеличения посещаемости сайта советуем подумать о контекстной рекламе. При помощи этого эффективного инструмента для продвижения сайта, размещения объявлений ваших товаров или услуг в Яндекс. Директ, в результатах поиска на конкретный запрос пользователям будет представлен именно ваш сайт. Ваши клиенты будут приятно удивлены! Да, и не забудьте добавить свою организацию в Яндекс. Справочник
Заполните форму с указанием названия, адреса, контактных данных и вида деятельности вашей организации. Несколько несложных манипуляций, и вас легко найдут! Особенно, если будут искать по локальному признаку, например “парикмахерская в Перово”. Поздравляем! Теперь Ваш сайт найдут все пользователи в поисковике Яндекс!
Как добавить сайт в Яндекс Вебмастер
Для начала рассмотрим, как добавить сайта в Яндекс.Вебмастер. Очень часто администраторы сайта предпочитают использовать Вебмастер именно от производителя Яндекс. В статье нашего блога про то, что такое Яндекс Вебмастер есть подробное объяснение, почему выбирают именно его.
Итак, чтобы добавить сайт в Яндекс Вебмастер, нужно, будучи зарегистрированный пользователей в системе Яндекс, перейти в Яндекс Вебмастер и на главной странице сервиса нажать кнопку «Перейти». Далее появится окно «Мои сайты», и внизу так же кнопка «Добавить сайт» куда Вам и нужно нажать. Копируете адрес своего сайта или же вводите в ручную, кому как удобнее и нажимаете клавишу «Добавить».
Далее нужно будет подтвердить права на сайт, то есть являетесь ли Вы его владельцем. Для этого на выбор даётся 3 разный способа:
Мегатег. Его нужно добавлять в код главной страницы сайта, то есть в раздел ;
HTML – файл. Рекомендуется использоваться именно этот способ подтверждения прав. В корне сайта создаётся html файл с содержимым, которое выдаёт сервис;
DNS – запись
Здесь важно убедиться в правильности домена, а точнее в его записи, чтобы она начиналась с www, или же проверка может не сработать;
Настройки автоматического открытия вкладок
Браузер обладает массой опций для гибкой настройки. Одна из них, это настройка ранее открытых страниц
Здесь имеется в виду, если вы работаете над проектом и вам важно, чтобы в любом случае не были потеряны открытые страницы или вы завершили работу, но на завтра вам нужно работать опять с этими сайтами, можно настроить браузер таким образом, чтобы при запуске обозревателя на следующий день все ранее открытые вкладки загрузились автоматически
Настройка сработает, если вы закроете браузер с открытыми страницами. Если вы перед выключением браузера закроете и все страницы, тогда он так и запустится в следующий раз, пустым.
Инструкция, как настроить открытие вкладок в Яндексе:
- Для изменения настроек нажмите на кнопку «Меню» и в открывшемся списке выберите «Настройки» или скопируйте этот адрес в умную строку обозревателя и нажмите Enter.
- Переключитесь в левой панели на раздел «Интерфейс» и в центральной части окна в блоке «Вкладки» отметьте галочками три последних пункта.
Что такое вкладка в браузере Яндекс
Вкладка в Яндекс.Браузере — это функция обозревателя, где пользователь может ввести поисковый запрос в адресную строку и перейти на искомый сайт. Внутренние, служебные страницы, страницы сайтов открываются в изолированной среде. В браузере они отображаются в виде небольшой панели в самом верху. При переходе на эту вкладку пользователь видит сам сайт, весь текстовый и медиа контент.
Каждая открытая страница имеет определенные особенности: на панели отображается графическая и текстовая информация:
- Слева расположен фавикон сайта. Это маленькое графическое изображение, как правило, логотип сайта или стрелка, или другой элемент, дающий представление к какому ресурсу он относится.
- Title, или название страницы. Этот же тайтл мы видим в сниппете в поисковой выдаче. Не путать с названием статьи, они могут кардинально отличаться.
- При наведении курсора мыши на эту панель, в зависимости от настроек обозревателя, может отображаться небольшой скриншот, который помогает быстро ориентироваться в открытых страницах, когда их запущено очень много.
Добавляем ресурс в Яндекс.Вебмастер
Чтобы добавить свой проект в Вебмастер вам достаточно перейти на официальную страницу этого сервиса. Далее вам нужно кликнуть на кнопку «Войти» и залогиниться через нужный аккаунт Яндекса.
Далее вам необходимо нажать на кнопку «Добавить сайт» или на крестик в левом верхнем углу. В появившемся поле нужно ввести адрес своего сайта.
Если вы используете https-соединение, то вводим с протоколом. Если нет — можно ввести просто домен.
Кликаем на кнопку «Добавить», нас сразу же перекидывает на страницу подтверждения.
Всего доступно три варианта подтверждения. Рассмотрим каждый из них.
Через метатег
Первый вариант, можно сказать способ «по умолчанию». Вам нужно просто добавить определенный метатег в код своего сайта. Сделать это достаточно просто.
Сам код необходимо добавить внутрь тега head. В WordPress это можно сделать через «Внешний вид» — «Редактор» — header.php.
Просто копируем метатег и вставляем где-то внутри head. После этого кликаем на кнопку «Обновить файл» и снова идем в окно с Яндекс.Вебмастером.
Через HTML-файл
Тут вы должны просто скачать файл, после чего загрузить его в корень своего сайта через FTP или встроенный файловый менеджер своего хостинга.
Также вы можете просто создать файл с указанным содержимым самостоятельно. Имя и содержимое должны совпадать. Сам файл должен открываться по указанному адресу.
Я рекомендую использовать именно этот вариант, потому что он, по моему мнению, очень простой и не требует каких-то дополнительных действий в ходе дальнейших проверок.
Через DNS-запись
Самый сложный метод. Вам нужно будет создать TXT-запись в DNS вашего домена. Сама запись у вас будет также указана.
Редактировать DNS-записи домена можно через админку регистратора или хостинг. Возможно вы не сможете отыскать нужные инструменты, тогда я рекомендую обратиться в техническую поддержку или же воспользоваться другим вариантом из этой статьи.
После выполнения инструкций по одному из вариантов нужно кликнуть на кнопку «Проверить». Если все сделано верно, то сервис перенесет вас в раздел «Сводка».
Все, сайт добавлен в Яндекс.Вебмастер.
Как добавить страницу в индекс Яндекса
Yandex — крупнейшая поисковая система Рунета, но более инертна. Индексация и появление новых страниц сайта в выдаче происходит медленно и занимает 1-2 недели. Это и является основной причиной, почему новый сайт не отображается в поисковике Яндекс.
Предварительно вы должны добавить сайт в Яндекс Вебмастер. После авторизации в своем аккаунте, слева в меню выбираете «Индексирование» — «Переобход страниц». За 24 часа разрешено добавлять на переиндексацию до 10 ссылок.
Как и в Гугла, у Яндекса тоже есть инструменты вебмастера, куда нужно добавить карту сайта. Почитайте статью «Как работать с Яндекс Вебмастер».
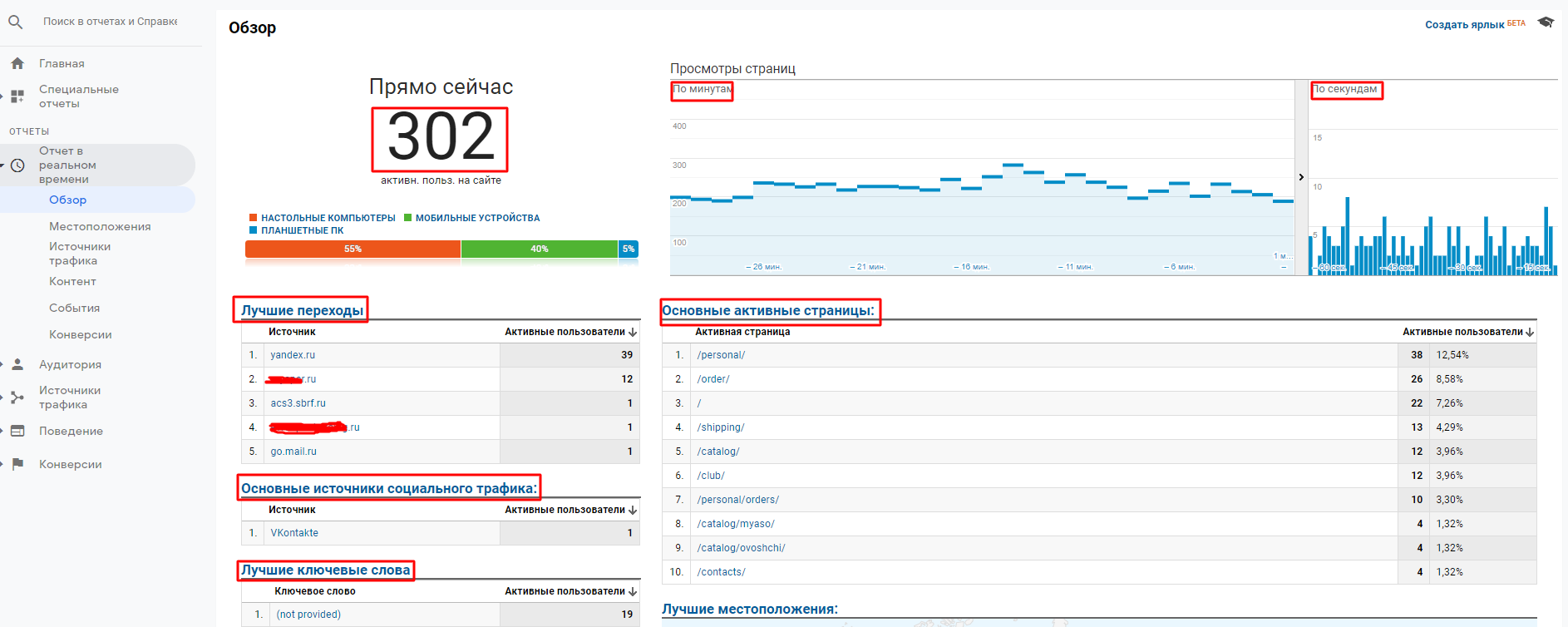
Как добавить сайт в поисковые системы Yahoo!, Апорт, Bing, Liveinternet, Meta, nigma я не рассматриваю, потому что они практически не приносят трафика на сайт. Вот Вам пример моей статистики, в которой их доля ничтожно мала:
http://webmaster.yandex.ua/site/add.xml