Html css цвета. таблица названий, hex, rgb цветов
Содержание:
- HTML Теги
- Названия цветов в X11
- Цветовая модель RGBA
- Способы использования RGB
- Инструмент для определения значений цветов онлайн
- Имена цветов, поддерживаемые всеми обозревателями
- Имена цветов в HTML
- Названия цветов в X11[править]
- Тег html изменения цвета текста через атрибут style
- Имена цветов в HTML[править]
- Как задать цвет, используя значение Hex ¶
- Безопасная палитра Netscape[править]
- HSL значение
HTML Теги
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><menu><menuitem><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Названия цветов в X11
|
|
|
Слово «Gray» в названиях серых цветов не нужно писать как «Grey», так как ряд браузеров интерпретируют это как «Green»
Цветовая модель RGBA
Следующая система цвета, которая используется в CSS называется RGBA, она использует в своем синтаксисе альфа-значение, которое определяет степень прозрачности конкретного пиксела.
RGBA является более современным методом задания цвета и имеет следующий синтаксис:
селектор {
color : rgba(R,G,B,A);, где:
}
- R означает Red (красный)
- G означает Green (зеленый)
- B означает Blue (синий)
- A означает Alpha (степень смешивания с фоном)
Этот метод отличается от RGB тем, что он добавляет альфа-канал, который позволяет задать уровень прозрачности со значениями от до 1, где:
- — цвет невидимый.
- 1 — цвет непрозрачный.
Давайте для демонстрации возможностей цветовой модели RGBA рассмотрим пример в котором на примере зелёного цвета, мы будем изменять значения альфа канала от минимального rgba(0, 255, 0, 0.1) к максимальному rgba(0, 255, 0, 1) с шагом 0.1:
Применение RGBA в CSS.1
…/* и так до десятого блока */
1
. На что в этом примере надо обратить внимание, во-первых, чем меньше значение альфа, тем элемент более прозрачен
Во-вторых, мы использовали CSS свойство display, которое определяет, как должен отображаться элемент. В нашем случае, с этим свойством мы использовали значение inline-block, которое позволяет нам выстроить все элементы
в линейку (сделали элементы «блочно-строчными»).
Подробное изучение блочной и строчной модели CSS предусмотрено в учебнике позднее в статье «Блочная и строчная модель в CSS»
На что в этом примере надо обратить внимание, во-первых, чем меньше значение альфа, тем элемент более прозрачен. Во-вторых, мы использовали CSS свойство display, которое определяет, как должен отображаться элемент
В нашем случае, с этим свойством мы использовали значение inline-block, которое позволяет нам выстроить все элементы
в линейку (сделали элементы «блочно-строчными»).
Подробное изучение блочной и строчной модели CSS предусмотрено в учебнике позднее в статье «Блочная и строчная модель в CSS».
Результат нашего примера:
Рис. 47 Пример задания цвета с помощью RGBA в CSS.
Обращаю Ваше внимание, что в CSS допускается использовать сокращенное обозначение значений, например, вместо 0.3 указывать .3, вместо 0.5 указывать .5, вместо 0.625 указывать .625 и так далее
Способы использования RGB
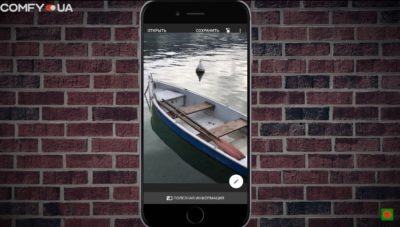
Прежде всего, цветовая модель RGB используется в устройствах, использующих цвет. Из-за того, что это аддитивная цветовая модель, которая выдает более светлые цвета, когда три основных смешанных цвета (красный, зеленый, синий) являются более насыщенными, RGB лучше всего подходит для отображения излучающего изображения. Другими словами, цветовая модель RGB лучше всего подходит для экранов с подсветкой, таких как телевизоры, мониторы компьютеров, ноутбуков, смартфонов и планшетов.
Для сравнения, CMYK, что означает «Cyan Magenta Yellow Key (Black)» и является производным от CMY, является отражающей цветовой моделью, означающей, что его цвета отражаются, а не освещаются, и используются в основном в печати. Вот почему при калибровке принтера вы работаете с цветовым пространством CMY, а при калибровке дисплея компьютера — с RGB.
Принтеры используют цветовую модель CMYK
Помимо телевизоров и других электронных дисплеев, цветовая модель RGB также используется в других устройствах, работающих с подсвеченными цветами, таких как фото и видеокамеры или сканеры.
Например, ЖК-экраны состоят из множества пикселей, которые образуют их поверхность. Каждый из этих пикселей обычно состоит из трех разных источников света, и каждый из них может стать красным, зеленым или синим. Если вы внимательно посмотрите на ЖК-экран, используя увеличительное стекло, вы увидите эти маленькие источники света, которые образуют пиксели.
Однако, когда вы смотрите на него, как обычный человек, без увеличительного стекла, вы видите только цвета, испускаемые этими крошечными источниками света в пикселях. Комбинируя красный, зеленый и синий и регулируя их яркость, пиксели могут создавать любой цвет.
Источники RGB пикселей на экране
RGB также является наиболее широко используемой цветовой моделью в программном обеспечении. Чтобы иметь возможность указать определенный цвет, цветовая модель RGB описывается тремя числами, каждое из которых представляет интенсивность красного, зеленого и синего цветов.
Однако диапазоны трех чисел могут различаться в зависимости от того, какую систему исчисления вы используете. Стандартные нотации RGB могут использовать тройки значений от 0 до 255, некоторые могут использовать арифметические значения от 0,0 до 1,0, а некоторые могут использовать процентные значения от 0% до 100%.
Например, если цвета RGB представлены 8 битами каждый, это будет означать, что диапазон каждого цвета может изменяться от 0 до 255, 0 — самая низкая интенсивность цвета, а 255 — самая высокая. Используя эту систему обозначений, RGB (0, 0, 0) будет означать черный, а RGB (255, 255, 255) будет означать белый. Кроме того, самый чистый красный будет RGB (255, 0, 0), самый чистый зеленый будет RGB (0, 255, 0), а самый чистый синий будет RGB (0, 0, 255).
Представление цветов RGB в 8-битной системе, каждый цвет в диапазоне от 0 до 255
Диапазон чисел от 0 до 255 выбран не случайно: RGB часто представлен в программном обеспечении 8-битами на канал. Если вам интересно, почему 255 является максимальным значением в 8-битной исчислении, так это потому, что каждый цвет в нем представлен 8 битами. Бит может иметь два значения: 0 или 1. Два бита, будут иметь четыре значения: 00, 01, 10, 11. (в двоичной системе.) Таким образом, восемь битов, дадут 256 значений — от 0 до 255. То есть, два в восьмой степени. Гики, верно?
Однако обычно используются и другие системы исчисления, такие как 16-бит на канал или 24-бит на канал. Например, в 16-битной системе, каждый бит может принимать значения от 0 до 65535, а в 24-битной системе — от 0 до 16777215. 24-битная система охватывает 16 миллионов цветов, что больше, чем все цвета, которые видны человеческому глазу, который различает 10 миллионов.
Инструмент для определения значений цветов онлайн
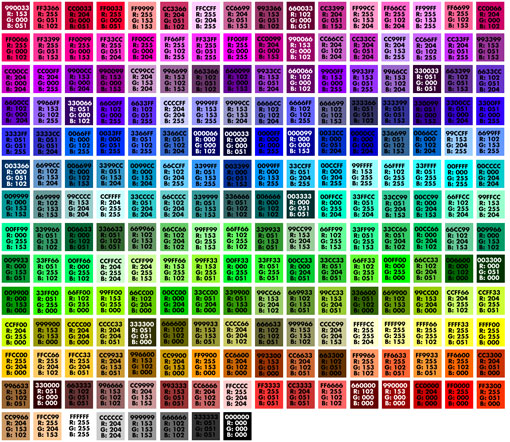
Так же если значений этих цветов вам будет недостаточно, то можно воспользоваться специальным инструментом для подбора цветов для сайта.
Кликните по области палитры чтобы определить значение цвета
- RGB:
- HSV:
- HEX:
Здесь вы можете двигать мышкой указатель и получать значения цветов в формате RGB и HEX (в шестнадцатеричном коде)
Данный инструмент по подбору цвета сайта довольно полезен, поэтому не забудьте добавить эту статью в закладки.
Надеюсь, что данная статья была для вас полезной. Подбирайте цвета и разукрашивайте ваши сайты на свой вкус. Только не перестарайтесь 🙂
Хорошего вам настроения! До встречи в следующих статьях!
С уважением Юлия Гусарь
Имена цветов, поддерживаемые всеми обозревателями
Все современные браузеры поддерживают следующие 140 цветовых имен (нажмите на название цвета, или шестнадцатеричное значение, чтобы увидеть цвет как фон-цвет вместе с различными цветами текста):
| Color Name | HEX | Color | Shades | Mix |
|---|---|---|---|---|
| AliceBlue | #F0F8FF | Shades | Mix | |
| AntiqueWhite | #FAEBD7 | Shades | Mix | |
| Aqua | #00FFFF | Shades | Mix | |
| Aquamarine | #7FFFD4 | Shades | Mix | |
| Azure | #F0FFFF | Shades | Mix | |
| Beige | #F5F5DC | Shades | Mix | |
| Bisque | #FFE4C4 | Shades | Mix | |
| Black | #000000 | Shades | Mix | |
| BlanchedAlmond | #FFEBCD | Shades | Mix | |
| Blue | #0000FF | Shades | Mix | |
| BlueViolet | #8A2BE2 | Shades | Mix | |
| Brown | #A52A2A | Shades | Mix | |
| BurlyWood | #DEB887 | Shades | Mix | |
| CadetBlue | #5F9EA0 | Shades | Mix | |
| Chartreuse | #7FFF00 | Shades | Mix | |
| Chocolate | #D2691E | Shades | Mix | |
| Coral | #FF7F50 | Shades | Mix | |
| CornflowerBlue | #6495ED | Shades | Mix | |
| Cornsilk | #FFF8DC | Shades | Mix | |
| Crimson | #DC143C | Shades | Mix | |
| Cyan | #00FFFF | Shades | Mix | |
| DarkBlue | #00008B | Shades | Mix | |
| DarkCyan | #008B8B | Shades | Mix | |
| DarkGoldenRod | #B8860B | Shades | Mix | |
| DarkGray | #A9A9A9 | Shades | Mix | |
| DarkGrey | #A9A9A9 | Shades | Mix | |
| DarkGreen | #006400 | Shades | Mix | |
| DarkKhaki | #BDB76B | Shades | Mix | |
| DarkMagenta | #8B008B | Shades | Mix | |
| DarkOliveGreen | #556B2F | Shades | Mix | |
| DarkOrange | #FF8C00 | Shades | Mix | |
| DarkOrchid | #9932CC | Shades | Mix | |
| DarkRed | #8B0000 | Shades | Mix | |
| DarkSalmon | #E9967A | Shades | Mix | |
| DarkSeaGreen | #8FBC8F | Shades | Mix | |
| DarkSlateBlue | #483D8B | Shades | Mix | |
| DarkSlateGray | #2F4F4F | Shades | Mix | |
| DarkSlateGrey | #2F4F4F | Shades | Mix | |
| DarkTurquoise | #00CED1 | Shades | Mix | |
| DarkViolet | #9400D3 | Shades | Mix | |
| DeepPink | #FF1493 | Shades | Mix | |
| DeepSkyBlue | #00BFFF | Shades | Mix | |
| DimGray | #696969 | Shades | Mix | |
| DimGrey | #696969 | Shades | Mix | |
| DodgerBlue | #1E90FF | Shades | Mix | |
| FireBrick | #B22222 | Shades | Mix | |
| FloralWhite | #FFFAF0 | Shades | Mix | |
| ForestGreen | #228B22 | Shades | Mix | |
| Fuchsia | #FF00FF | Shades | Mix | |
| Gainsboro | #DCDCDC | Shades | Mix | |
| GhostWhite | #F8F8FF | Shades | Mix | |
| Gold | #FFD700 | Shades | Mix | |
| GoldenRod | #DAA520 | Shades | Mix | |
| Gray | #808080 | Shades | Mix | |
| Grey | #808080 | Shades | Mix | |
| Green | #008000 | Shades | Mix | |
| GreenYellow | #ADFF2F | Shades | Mix | |
| HoneyDew | #F0FFF0 | Shades | Mix | |
| HotPink | #FF69B4 | Shades | Mix | |
| IndianRed | #CD5C5C | Shades | Mix | |
| Indigo | #4B0082 | Shades | Mix | |
| Ivory | #FFFFF0 | Shades | Mix | |
| Khaki | #F0E68C | Shades | Mix | |
| Lavender | #E6E6FA | Shades | Mix | |
| LavenderBlush | #FFF0F5 | Shades | Mix | |
| LawnGreen | #7CFC00 | Shades | Mix | |
| LemonChiffon | #FFFACD | Shades | Mix | |
| LightBlue | #ADD8E6 | Shades | Mix | |
| LightCoral | #F08080 | Shades | Mix | |
| LightCyan | #E0FFFF | Shades | Mix | |
| LightGoldenRodYellow | #FAFAD2 | Shades | Mix | |
| LightGray | #D3D3D3 | Shades | Mix | |
| LightGrey | #D3D3D3 | Shades | Mix | |
| LightGreen | #90EE90 | Shades | Mix | |
| LightPink | #FFB6C1 | Shades | Mix | |
| LightSalmon | #FFA07A | Shades | Mix | |
| LightSeaGreen | #20B2AA | Shades | Mix | |
| LightSkyBlue | #87CEFA | Shades | Mix | |
| LightSlateGray | #778899 | Shades | Mix | |
| LightSlateGrey | #778899 | Shades | Mix | |
| LightSteelBlue | #B0C4DE | Shades | Mix | |
| LightYellow | #FFFFE0 | Shades | Mix | |
| Lime | #00FF00 | Shades | Mix | |
| LimeGreen | #32CD32 | Shades | Mix | |
| Linen | #FAF0E6 | Shades | Mix | |
| Magenta | #FF00FF | Shades | Mix | |
| Maroon | #800000 | Shades | Mix | |
| MediumAquaMarine | #66CDAA | Shades | Mix | |
| MediumBlue | #0000CD | Shades | Mix | |
| MediumOrchid | #BA55D3 | Shades | Mix | |
| MediumPurple | #9370DB | Shades | Mix | |
| MediumSeaGreen | #3CB371 | Shades | Mix | |
| MediumSlateBlue | #7B68EE | Shades | Mix | |
| MediumSpringGreen | #00FA9A | Shades | Mix | |
| MediumTurquoise | #48D1CC | Shades | Mix | |
| MediumVioletRed | #C71585 | Shades | Mix | |
| MidnightBlue | #191970 | Shades | Mix | |
| MintCream | #F5FFFA | Shades | Mix | |
| MistyRose | #FFE4E1 | Shades | Mix | |
| Moccasin | #FFE4B5 | Shades | Mix | |
| NavajoWhite | #FFDEAD | Shades | Mix | |
| Navy | #000080 | Shades | Mix | |
| OldLace | #FDF5E6 | Shades | Mix | |
| Olive | #808000 | Shades | Mix | |
| OliveDrab | #6B8E23 | Shades | Mix | |
| Orange | #FFA500 | Shades | Mix | |
| OrangeRed | #FF4500 | Shades | Mix | |
| Orchid | #DA70D6 | Shades | Mix | |
| PaleGoldenRod | #EEE8AA | Shades | Mix | |
| PaleGreen | #98FB98 | Shades | Mix | |
| PaleTurquoise | #AFEEEE | Shades | Mix | |
| PaleVioletRed | #DB7093 | Shades | Mix | |
| PapayaWhip | #FFEFD5 | Shades | Mix | |
| PeachPuff | #FFDAB9 | Shades | Mix | |
| Peru | #CD853F | Shades | Mix | |
| Pink | #FFC0CB | Shades | Mix | |
| Plum | #DDA0DD | Shades | Mix | |
| PowderBlue | #B0E0E6 | Shades | Mix | |
| Purple | #800080 | Shades | Mix | |
| RebeccaPurple | #663399 | Shades | Mix | |
| Red | #FF0000 | Shades | Mix | |
| RosyBrown | #BC8F8F | Shades | Mix | |
| RoyalBlue | #4169E1 | Shades | Mix | |
| SaddleBrown | #8B4513 | Shades | Mix | |
| Salmon | #FA8072 | Shades | Mix | |
| SandyBrown | #F4A460 | Shades | Mix | |
| SeaGreen | #2E8B57 | Shades | Mix | |
| SeaShell | #FFF5EE | Shades | Mix | |
| Sienna | #A0522D | Shades | Mix | |
| Silver | #C0C0C0 | Shades | Mix | |
| SkyBlue | #87CEEB | Shades | Mix | |
| SlateBlue | #6A5ACD | Shades | Mix | |
| SlateGray | #708090 | Shades | Mix | |
| SlateGrey | #708090 | Shades | Mix | |
| Snow | #FFFAFA | Shades | Mix | |
| SpringGreen | #00FF7F | Shades | Mix | |
| SteelBlue | #4682B4 | Shades | Mix | |
| Tan | #D2B48C | Shades | Mix | |
| Teal | #008080 | Shades | Mix | |
| Thistle | #D8BFD8 | Shades | Mix | |
| Tomato | #FF6347 | Shades | Mix | |
| Turquoise | #40E0D0 | Shades | Mix | |
| Violet | #EE82EE | Shades | Mix | |
| Wheat | #F5DEB3 | Shades | Mix | |
| White | #FFFFFF | Shades | Mix | |
| WhiteSmoke | #F5F5F5 | Shades | Mix | |
| Yellow | #FFFF00 | Shades | Mix | |
| YellowGreen | #9ACD32 | Shades | Mix |
❮ Назад
Дальше ❯
Имена цветов в HTML
В спецификации HTML 4.01 определены следующие 16 ключевых цветов (в данном контексте можно использовать как заглавные, так и строчные буквы):
| Цвет | Код | Цвет | Код | Цвет | Код | Цвет | Код |
|---|---|---|---|---|---|---|---|
| aqua (морская волна, cyan) | #00ffff | black (чёрный) | #000000 | blue (синий) | #0000ff | fuchsia (фуксия, magenta) | #ff00ff |
| gray (серый) | #808080 | green (зелёный) | #008000 | lime (лайм, lightgreen) | #00ff00 | maroon (тёмно-бордовый) | #800000 |
| navy (тёмно-синий) | #000080 | olive (оливковый) | #808000 | purple (пурпурный) | #800080 | red (красный) | #ff0000 |
| silver (серебряный) | #c0c0c0 | teal (сине-зелёный) | #008080 | white (белый) | #ffffff | yellow (жёлтый) | #ffff00 |
В спецификации используются английские названия цветов.
Названия цветов в X11[править]
|
|
|
Тег html изменения цвета текста через атрибут style
Html атрибут style совместим абсолютно с любыми тегами: абзаца <p>; курсивного шрифта <em>; жирного шрифта <strong>; подчеркивания текста <u>; маркированного <ul> и нумерованного <ol> списков, и их составляющих <li>; таблицы <table> и составляющих <tr> и <td>.
Но помимо атрибута style, нам для изменения цвета текста необходимо знать html коды цветов, и в этом нам поможет специальная таблица html цветов с кодами 147 различных цветовых оттенков.
Переходим на сайт этой таблицы ColorScheme.Ru и сразу сохраняем в закладки своего браузера, если в дальнейшем собираетесь менять цвет текста в своих статьях на блоге.
А теперь давайте творить и вытворять. Начнем с абзаца, который мы не хотим видеть в стандартном черном цвете. Верстаем.
Изменение цвета текста абзаца <p>
В открытый тег абзаца <p> будем вставлять атрибут style и html код самого цвета, который нам нужен color: #FF0000 (я выбрал Red — красный). Для этого заходим на сайт ColorScheme.Ru и копируем код необходимого цвета:
Теперь собираем атрибут изменения цвета текста и вставляем в открытый тег абзаца:
<p style=»color: #FF0000″> (кавычки должны быть именно такого вида — » «, иначе цвет не поменяется)
Верстаем сам абзац:
<p style=»color: #FF0000″> Итак, у нас остался не оформленным раздел ”Рубрики”. По умолчанию на сайте он выглядит обычным списком. Что же можно сделать и как оформить рубрики, чтобы было приятно глазу посетителей, и они заметив этот раздел, переходили по рубрикам и на статьи, подольше находясь на блоге?</p>
Смотрим как будет выглядеть на блоге:
Итак, у нас остался не оформленным раздел ”Рубрики”. По умолчанию на сайте он выглядит обычным списком. Что же можно сделать и как оформить рубрики, чтобы было приятно глазу посетителей, и они заметив этот раздел, переходили по рубрикам и на статьи, подольше находясь на блоге?
Изменение цвета текста списков <ul> и <ol>
Верстаем, к примеру маркированный список, код необходимого цвета также берем в таблице html цветов:
<li>Специалист по контекстной рекламе</li>
<li>Дизайн и Photoshop</li>
<li>Копирайтинг</li>
<li>Видео монтаж</li>
<li>Вёрстка сайтов</li>
<li>Специалист по продвижению Вконтакте</li></ul>
На сайте будет в таком виде:
А на примере нумерованного списка изменим цвета строк:
<li style=»color: #006400″>Специалист по контекстной рекламе</li>
<li style=»color: #C71585″>Дизайн и Photoshop</li>
<li style=»color: #FFD700″>Копирайтинг</li>
<li style=»color: #FF4500″>Видео монтаж</li>
<li style=»color: #191970″>Вёрстка сайтов</li>
<li style=»color: #8B4513″>Специалист по продвижению Вконтакте</li></ol>
На сайте список будет отображаться таким образом:
Изменение цвета текста таблицы <table>
Верстаем таблицу с изменением цвета текста всей таблицы:
<table style=»color: #FF0000″><tr><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
На блоге получаем таблицу в таком виде:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
Теперь изменим цвет текста построчно:
<table><tr style=»color: #FF0000″><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr style=»color: #FFA500″><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr style=»color: #191970″><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
И на сайте увидим такую таблицу:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
В каждой ячейке таблицы, также можно изменить цвет текста:
<table><tr><td style=»color: #FF0000″>ячейка 1</td>
<td style=»color: #FFA500″>ячейка 2</td>
<td style=»color: #191970″>ячейка 3</td></tr></table>
На блоге увидим в таком варианте:
| ячейка 1 | ячейка 2 | ячейка 3 |
По такому же принципу меняется цвет текста в открытых тегах жирного, курсивного шрифта и подчеркивания текста.
Применяйте на своих блогах атрибут style для изменения цвета текста в своих публикациях, там, где это действительно необходимо.
Успехов вам и до новых встреч!
Имена цветов в HTML[править]
В спецификации HTML 4.01 определены следующие 16 ключевых цветов (в данном контексте можно использовать как заглавные, так и строчные буквы):Шаблон:Fn
| Цвет | Код | Цвет | Код | Цвет | Код | Цвет | Код |
|---|---|---|---|---|---|---|---|
| aqua (морская волна) | #00ffff | black (чёрный) | #000000 | blue (синий) | #0000ff | fuchsia (фуксия) | #ff00ff |
| gray (серый) | #808080 | green (зелёный) | #008000 | lime(лайм) | #00ff00 | maroon (тёмно-бордовый) | #800000 |
| navy (тёмно-синий) | #000080 | olive (оливковый) | #808000 | purple (пурпурный) | #800080 | red (красный) | #ff0000 |
| silver (серебряный) | #c0c0c0 | teal (сине-зелёный) | #008080 | white (белый) | #ffffff | yellow (жёлтый) | #ffff00 |
Шаблон:FnbВ спецификации используются английские названия цветов.
Как задать цвет, используя значение Hex ¶
HEX – шестнадцатеричная система представления цвета, которая использует арабские десятичные цифры от 0 до 9 и латинские буквы от A до F. В веб-дизайне используются 16 ключевых цветов, так называемый шестнадцатеричный код цвета #RRGGBB, RR – красный, GG – зеленый и BB – синий. Каждая доля цвета находится в диапазоне от 00 до FF.
Регистр букв в Hex не имеет значение. К примеру, определением белого цвета могут быть как заглавные буквы #FFFFFF, так и строчные #ffffff.
Для задания цвета используйте атрибут style, где свойством цвета будет код Hex.
Результат
В приведенной ниже таблице вы можете найти Hex код для каждого цвета. Получить код необходимого вам цвета вы также можете при помощи инструмента Пипетка/Color Picker.
Безопасная палитра Netscape[править]
В эпоху 256-цветных мониторов широко применялась так называемая «безопасная палитра Netscape» — однородная палитра 6×6×6. В truecolor у безопасных цветов все три компонента — R, G и B — равняются , , , , и . Браузер Netscape гарантировал, что эти цвета будут отображены без приближения или растрирования. Другими словами, 223 цвета стандартной 16-цветовой палитры и палитры 6×6×6 были наиболее предпочтительными для цвета изображения и фона.
К концу 90-х годов, с полным исчезновением 8-битного цвета с рабочих столов ОС, это требование исчезло. Тем не менее, Adobe Photoshop и поныне оснащён опцией «Только Web-цвета» (англ. Only Web Colors).
HSL значение
В HTML цвет можно задать с помощью оттенка, насыщенности и легкости (HSL) в форме:
HSL (оттенок, насыщенность, легкость)
Hue-это степень на цветном колесе от 0 до 360. 0-красный, 120-зеленый, 240-синий.
Насыщенность представляет собой процентное значение, 0% означает оттенок серого, а 100%-полный цвет.
Легкость также процент, 0% черный, 50% не является ни светлым, ни темным, 100% белый
hsl(0, 100%, 50%)
hsl(240, 100%, 50%)
hsl(147, 50%, 47%)
hsl(300, 76%, 72%)
hsl(39, 100%, 50%)
hsl(248, 53%, 58%)
Насыщенность
Насыщенность может быть охарактеризована как интенсивность цвета.
100% является чистым цветом, не оттенки серого
50% является 50% серый, но вы все еще можете увидеть цвет.
0% полностью серый, вы больше не можете видеть цвет.
hsl(0, 100%, 50%)
hsl(0, 80%, 50%)
hsl(0, 60%, 50%)
hsl(0, 40%, 50%)
hsl(0, 20%, 50%)
hsl(0, 0%, 50%)
Легкость
Легкость цвета можно описать как сколько света вы хотите дать цвет, где 0% означает отсутствие света (черный), 50% означает 50% света (ни темный, ни свет) 100% означает полную легкость (белый).
hsl(0, 100%, 0%)
hsl(0, 100%, 25%)
hsl(0, 100%, 50%)
hsl(0, 100%, 75%)
hsl(0, 100%, 90%)
hsl(0, 100%, 100%)
Оттенки серого часто определяются установкой оттенка и насыщенности в 0, и отрегулируйте легкость от 0% до 100%, чтобы получить более темные/светлые оттенки: