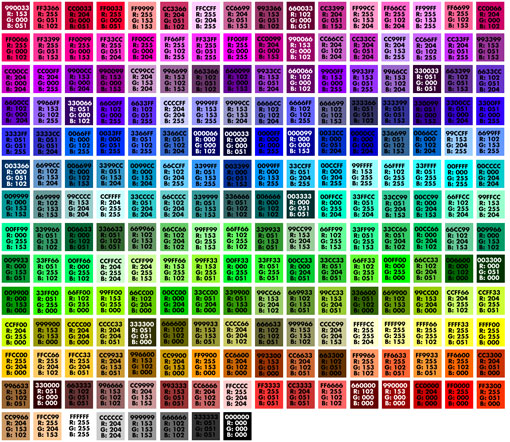
Rgb color codes chart
Содержание:
- Сочетания цветов с #fff
- Несовершенство цветовых моделей
- Цветовое пространство HSB
- Цветовая модель Lab — ветеран компьютерной графики
- CMYK
- Список цветов с названиями
- Способы использования RGB
- Основные отличия
- CMYK
- Выбрать текст цвета #fff, фон цвета #fff
- Имена цветов, отсортированные по цветным группам
- Система цветопередачи RGB
- Цвета RGB.
- Как подключаются эти разновидности
- Система CMYK
- RGBA цвета
- RGBA
- Значения цвета
Сочетания цветов с #fff
Для подбора гармоничных сочетаний удобно использовать цветовой круг онлайн. За пару кликов, указывая основной цвет, вы сразу получаете различные цветовые схемы.
Toggle
убрать описание сочетаний цветов
Дополнительные цвета #fff ?
Сочетание комплементарных цветов создаётся из основного цвета #fff и противоположного #ffffff , согласно цветового круга. Комплементарные цвета способны усиливать интенсивность друг друга.
Близкие цвета #fff ?
Аналогичные цвета родственны выбранному цвету #fff , на цветовом круге расположены в непосредственной близости. Очень часто гармония близких цветов встречается в архитектуре, гардеробе, интерьере.
Треугольник цвета #fff ?
Из многоугольников выделяется треугольная схема своей динамичностью, насыщенностью и контрастом. Все три цвета очень гармоничны как между собой, так и в парах: #fff + #ffffff и #fff + #ffffff .
Квадратное сочетание цветов #fff ?
В квадратной гармонии четыре цвета равноудалены друг от друга
Использование всех четырех цветов в равных пропорциях рассредоточит внимание, поэтому не забывайте об основном цвете, его дополнении и акцентировании
Раздельно-комплементарная цветовая гармония #fff ?
Разделённая цветовая схема (расщеплённый дополнительный цвет, split complementary) состоит из трёх цветов: одного основного #fff и двух дополнительных. За счёт двух почти противоположных цветов образуется гибкость и изящность гармонии, сохраняя высокую контрастность.
Монохромное сочетание #fff ?
Однотонные сочетания цветов приятны для восприятия. Чаще всего монохромная гармония смотрится мягкой и приятной. При правильных акцентах однотонная композиция способна вызвать тревожные чувства.
Несовершенство цветовых моделей
Модели Lab, HSB, RGB и CMYK — основные, с которыми сталкиваются дизайнеры, иллюстраторы и фотографы. Они упрощают работу, но реальная цветопередача не так предсказуема. Например, RGB и CMYK, с которыми работают чаще всего, — это аппаратно-зависимые модели.
Суть в том, что на смартфонах разных поколений одна и та же картинка будет различаться по цвету, на глянцевой и газетной бумаге оттенки тоже не будут совпадать. Поэтому модели RGB и CMYK включают в себя цветовые профили, максимально точно описывающие цвет под конкретный монитор или способ печати.
Знать механику цветовых моделей важно любым специалистам, работающим с компьютерной графикой: веб-дизайнерам, художникам в 2D и 3D, геймдизайнерам и даже фотографам. Но особенно внимательная работа с цветами необходима при дизайне полиграфии: ведь по изображению на мониторе нужно понять, какой получится картинка, напечатанная красками на бумаге
Если вы в Photoshop переведете картинку из RGB в CMYK, цвета, скорее всего, потускнеют — на бумаге можно передать меньше оттенков, чем на экране. Но трудности на этом не заканчиваются. Даже если макет отдан в печать в нужной цветовой модели, результат может оказаться непредсказуемым, потому что модель не определяет способ печати и тип бумаги. Для точной цветопередачи приходится учитывать как цветовые модели, так и цветовые профили.
Если вы хотите научиться работать в разных цветовых моделях, правильно подбирать профили и готовить макеты к печати, записывайтесь на наш курс графического дизайна.
Цветовое пространство HSB
Эта модель разработана для первых графических редакторов еще в 90-х годах. Ее отличием является трехканальное построение спектра. Она определяет не просто какой-то оттенок смешением красок, данный тип цветопередачи основан на показателях цвета, а именно:
- Hue – цветовой тон. Выбирается один из спектра радуги, имеет радиальное расположение, определяется углом от 0 до 360 градусов на окружности с оттенками. С другой стороны, параметр эквивалентен длине световой волны, которую воспринимает человеческое зрение.
- Saturation – насыщенность. Регулирует контрастность оттенка по отношению к печатному или виртуальному носителю. Это как при подмешивании белой краски. Наиболее насыщенные цвета находятся по краям круга, чем ближе к центру, тем они становятся более бледными. Соответствует интенсивности цветовой волны.
- Brightness – яркость, где 0 – это полностью белый, а 100 – черный. Данный параметр задает освещенность цветовой волны.
Это простая и понятная модель, однако ее можно использовать только для виртуальной графики. Она не совмещается с печатными устройствами, хотя и является наиболее охватывающей в сравнении с другими. Часто такую модель применяют для создания линейных (примитивных) компьютерных мультфильмов, при оформлении картинок в соцсетях и т. п.
Цветовая модель Lab — ветеран компьютерной графики
Одна из ранних моделей, которая лежит в основе системы управления цветом в Photoshop. Модель Lab — это система координат из трёх осей:
- L — Lightness, яркость объекта;
- а — ось, по которой отложены градации от красного к зелёному;
- b — ось с градациями от жёлтого к синему.
Давайте, например, возьмём бирюзовый цвет и взглянем на него на диаграмме. На шкале L показано, насколько он светлый. На шкале а — то, что он ближе к зелёному, чем к красному. На шкале b — что в нём больше синего, чем жёлтого:
Каждый цвет можно описать тремя координатами
Принцип работы Lab аналогичен тому, как нейроны сетчатки человеческого глаза кодируют цвета. Каждый цвет мы воспринимаем исходя из трёх координат. Светлый он или тёмный? Ближе к зелёному или к красному? В нём больше желтизны или синевы? Это называется оппонентные сигналы.
За единицу в модели принимается минимальное цветовое различие, воспринимаемое человеческим глазом. Поэтому Lab имеет максимальный цветовой охват.
Так можно визуально представить модель Lab
CMYK
Цветовая модель CMYK часто ассоциируется с цветной печатью, с полиграфией. CMYK (в отличие от RGB) является субтрактивной моделью, это означает что более высокие значения связаны с более тёмными цветами.
Цвета определяются соотношением голубого (Cyan), пурпурного (Magenta), жёлтого (Yellow), с добавлением чёрного (Key/blacK).
Каждое из чисел, определяющее цвет в CMYK, представляет собой процент краски данного цвета, составляющей цветовую комбинацию, а точнее, размер точки растра, выводимой на фотонаборном аппарате на плёнке данного цвета (или прямо на печатной форме в случае с CTP).
Например, для получения цвета «PANTONE 7526» следует смешать 9 частей голубой краски, 83 частей пурпурной краски, 100 — жёлтой краски, и 46 — чёрной. Это можно обозначить следующим образом: (9,83,100,46). Иногда пользуются такими обозначениями: C9M83Y100K46, или (9%, 83%, 100%, 46%), или (0,09/0,83/1,0/0,46).
Список цветов с названиями
В таблице перечислены названия цветов на английском языке (которые можно использовать в качестве значений), поддерживаемые всеми браузерами, и их шестнадцатеричные значения. Все перечисленные цвета являются «безопасными», то есть во всех браузерах будут отображаться одинаково.
| Название цвета | HEX | Цвет |
|---|---|---|
| Black | #000000 | |
| Navy | #000080 | |
| DarkBlue | #00008B | |
| MediumBlue | #0000CD | |
| Blue | #0000FF | |
| DarkGreen | #006400 | |
| Green | #008000 | |
| Teal | #008080 | |
| DarkCyan | #008B8B | |
| DeepSkyBlue | #00BFFF | |
| DarkTurquoise | #00CED1 | |
| MediumSpringGreen | #00FA9A | |
| Lime | #00FF00 | |
| SpringGreen | #00FF7F | |
| Aqua | #00FFFF | |
| Cyan | #00FFFF | |
| MidnightBlue | #191970 | |
| DodgerBlue | #1E90FF | |
| LightSeaGreen | #20B2AA | |
| ForestGreen | #228B22 | |
| SeaGreen | #2E8B57 | |
| DarkSlateGray | #2F4F4F | |
| LimeGreen | #32CD32 | |
| MediumSeaGreen | #3CB371 | |
| Turquoise | #40E0D0 | |
| RoyalBlue | #4169E1 | |
| SteelBlue | #4682B4 | |
| DarkSlateBlue | #483D8B | |
| MediumTurquoise | #48D1CC | |
| Indigo | #4B0082 | |
| DarkOliveGreen | #556B2F | |
| CadetBlue | #5F9EA0 | |
| CornflowerBlue | #6495ED | |
| MediumAquaMarine | #66CDAA | |
| DimGray | #696969 | |
| SlateBlue | #6A5ACD | |
| OliveDrab | #6B8E23 | |
| SlateGray | #708090 | |
| LightSlateGray | #778899 | |
| MediumSlateBlue | #7B68EE | |
| LawnGreen | #7CFC00 | |
| Chartreuse | #7FFF00 | |
| Aquamarine | #7FFFD4 | |
| Maroon | #800000 | |
| Purple | #800080 | |
| Olive | #808000 | |
| Gray | #808080 | |
| SkyBlue | #87CEEB | |
| LightSkyBlue | #87CEFA | |
| BlueViolet | #8A2BE2 | |
| DarkRed | #8B0000 | |
| DarkMagenta | #8B008B | |
| SaddleBrown | #8B4513 | |
| DarkSeaGreen | #8FBC8F | |
| LightGreen | #90EE90 | |
| MediumPurple | #9370D8 | |
| DarkViolet | #9400D3 | |
| PaleGreen | #98FB98 | |
| DarkOrchid | #9932CC | |
| YellowGreen | #9ACD32 | |
| Sienna | #A0522D | |
| Brown | #A52A2A | |
| DarkGray | #A9A9A9 | |
| LightBlue | #ADD8E6 | |
| GreenYellow | #ADFF2F | |
| PaleTurquoise | #AFEEEE | |
| LightSteelBlue | #B0C4DE | |
| PowderBlue | #B0E0E6 | |
| FireBrick | #B22222 | |
| DarkGoldenRod | #B8860B | |
| MediumOrchid | #BA55D3 | |
| RosyBrown | #BC8F8F | |
| DarkKhaki | #BDB76B | |
| Silver | #C0C0C0 | |
| MediumVioletRed | #C71585 | |
| IndianRed | #CD5C5C | |
| Peru | #CD853F | |
| Chocolate | #D2691E | |
| Tan | #D2B48C | |
| LightGray | #D3D3D3 | |
| PaleVioletRed | #D87093 | |
| Thistle | #D8BFD8 | |
| Orchid | #DA70D6 | |
| GoldenRod | #DAA520 | |
| Crimson | #DC143C | |
| Gainsboro | #DCDCDC | |
| Plum | #DDA0DD | |
| BurlyWood | #DEB887 | |
| LightCyan | #E0FFFF | |
| Lavender | #E6E6FA | |
| DarkSalmon | #E9967A | |
| Violet | #EE82EE | |
| PaleGoldenRod | #EEE8AA | |
| LightCoral | #F08080 | |
| Khaki | #F0E68C | |
| AliceBlue | #F0F8FF | |
| HoneyDew | #F0FFF0 | |
| Azure | #F0FFFF | |
| SandyBrown | #F4A460 | |
| Wheat | #F5DEB3 | |
| Beige | #F5F5DC | |
| WhiteSmoke | #F5F5F5 | |
| MintCream | #F5FFFA | |
| GhostWhite | #F8F8FF | |
| Salmon | #FA8072 | |
| AntiqueWhite | #FAEBD7 | |
| Linen | #FAF0E6 | |
| LightGoldenRodYellow | #FAFAD2 | |
| OldLace | #FDF5E6 | |
| Red | #FF0000 | |
| Fuchsia | #FF00FF | |
| Magenta | #FF00FF | |
| DeepPink | #FF1493 | |
| OrangeRed | #FF4500 | |
| Tomato | #FF6347 | |
| HotPink | #FF69B4 | |
| Coral | #FF7F50 | |
| Darkorange | #FF8C00 | |
| LightSalmon | #FFA07A | |
| Orange | #FFA500 | |
| LightPink | #FFB6C1 | |
| Pink | #FFC0CB | |
| Gold | #FFD700 | |
| PeachPuff | #FFDAB9 | |
| NavajoWhite | #FFDEAD | |
| Moccasin | #FFE4B5 | |
| Bisque | #FFE4C4 | |
| MistyRose | #FFE4E1 | |
| BlanchedAlmond | #FFEBCD | |
| PapayaWhip | #FFEFD5 | |
| LavenderBlush | #FFF0F5 | |
| SeaShell | #FFF5EE | |
| Cornsilk | #FFF8DC | |
| LemonChiffon | #FFFACD | |
| FloralWhite | #FFFAF0 | |
| Snow | #FFFAFA | |
| Yellow | #FFFF00 | |
| LightYellow | #FFFFE0 | |
| Ivory | #FFFFF0 | |
| White | #FFFFFF |
Способы использования RGB
Прежде всего, цветовая модель RGB используется в устройствах, использующих цвет. Из-за того, что это аддитивная цветовая модель, которая выдает более светлые цвета, когда три основных смешанных цвета (красный, зеленый, синий) являются более насыщенными, RGB лучше всего подходит для отображения излучающего изображения. Другими словами, цветовая модель RGB лучше всего подходит для экранов с подсветкой, таких как телевизоры, мониторы компьютеров, ноутбуков, смартфонов и планшетов.
Для сравнения, CMYK, что означает «Cyan Magenta Yellow Key (Black)» и является производным от CMY, является отражающей цветовой моделью, означающей, что его цвета отражаются, а не освещаются, и используются в основном в печати. Вот почему при калибровке принтера вы работаете с цветовым пространством CMY, а при калибровке дисплея компьютера — с RGB.
Принтеры используют цветовую модель CMYK
Помимо телевизоров и других электронных дисплеев, цветовая модель RGB также используется в других устройствах, работающих с подсвеченными цветами, таких как фото и видеокамеры или сканеры.
Например, ЖК-экраны состоят из множества пикселей, которые образуют их поверхность. Каждый из этих пикселей обычно состоит из трех разных источников света, и каждый из них может стать красным, зеленым или синим. Если вы внимательно посмотрите на ЖК-экран, используя увеличительное стекло, вы увидите эти маленькие источники света, которые образуют пиксели.
Однако, когда вы смотрите на него, как обычный человек, без увеличительного стекла, вы видите только цвета, испускаемые этими крошечными источниками света в пикселях. Комбинируя красный, зеленый и синий и регулируя их яркость, пиксели могут создавать любой цвет.
Источники RGB пикселей на экране
RGB также является наиболее широко используемой цветовой моделью в программном обеспечении. Чтобы иметь возможность указать определенный цвет, цветовая модель RGB описывается тремя числами, каждое из которых представляет интенсивность красного, зеленого и синего цветов.
Однако диапазоны трех чисел могут различаться в зависимости от того, какую систему исчисления вы используете. Стандартные нотации RGB могут использовать тройки значений от 0 до 255, некоторые могут использовать арифметические значения от 0,0 до 1,0, а некоторые могут использовать процентные значения от 0% до 100%.
Например, если цвета RGB представлены 8 битами каждый, это будет означать, что диапазон каждого цвета может изменяться от 0 до 255, 0 — самая низкая интенсивность цвета, а 255 — самая высокая. Используя эту систему обозначений, RGB (0, 0, 0) будет означать черный, а RGB (255, 255, 255) будет означать белый. Кроме того, самый чистый красный будет RGB (255, 0, 0), самый чистый зеленый будет RGB (0, 255, 0), а самый чистый синий будет RGB (0, 0, 255).
Представление цветов RGB в 8-битной системе, каждый цвет в диапазоне от 0 до 255
Диапазон чисел от 0 до 255 выбран не случайно: RGB часто представлен в программном обеспечении 8-битами на канал. Если вам интересно, почему 255 является максимальным значением в 8-битной исчислении, так это потому, что каждый цвет в нем представлен 8 битами. Бит может иметь два значения: 0 или 1. Два бита, будут иметь четыре значения: 00, 01, 10, 11. (в двоичной системе.) Таким образом, восемь битов, дадут 256 значений — от 0 до 255. То есть, два в восьмой степени. Гики, верно?
Однако обычно используются и другие системы исчисления, такие как 16-бит на канал или 24-бит на канал. Например, в 16-битной системе, каждый бит может принимать значения от 0 до 65535, а в 24-битной системе — от 0 до 16777215. 24-битная система охватывает 16 миллионов цветов, что больше, чем все цвета, которые видны человеческому глазу, который различает 10 миллионов.
Основные отличия
Ленты с тремя цветами обычно однорядные и самые простые, имеют 4 контакта – по 1 на каждый цвет и общий плюс. Если добавлен один или два белых элемента, добавляются и контакты. Поэтому при подключении разных типов следует подбирать нужные коннекторы, если взять не те, присоединить подсветку не получится.
Если смотреть на внешний вид RGBW и RGBWW в чем разница со стандартным RGB видно сразу. В первом варианте один дополнительный светодиод, во втором два. Причем, скомпонованы они могут быть по-разному:
- Белые светодиоды и RGB размещаются рядом друг с другом. Так как для равномерного освещения нужно, чтобы они располагались близко, ленту часто делают двухрядной. Это может вызвать неудобства при монтаже, если используется алюминиевый профиль под стандартную ширину.
- Все диоды расположены в одном корпусе, но при этом разделены внутри. Такой вариант дает равномерный свет, а размер ленты практически не отличается от стандартного.
Компоновка трех модулей в одном корпусе – хорошее решение с качественным светом.
Особенности цветности, сфера применения
При выборе одного из вариантов нужно понимать, для каких целей он будет применяться. От этого зависит выбор, так как цветность у каждого из видов имеет особенности:
- RGB – самое простое решение с трехцветным модулем. Дает много оттенков, а также может светить белым светом. Но не отличается чистотой и яркостью, часто может быть желтоватым. Поэтому применять можно для декоративной подсветки и оформления помещений, мебели и других конструкций. Если нужен белый свет, лучше проложить рядом монохромный белый вариант, так получится намного лучше.
- RGBW включает холодный белый свет, что увеличивает количество возможных оттенков и позволяет настроить подсветку очень точно. А если нужно общее освещение, не придется ставить две матрицы, белый свет есть. Но нужно учесть, что он холодный, а это не очень комфортно для зрения при длительном нахождении в комнате.
- RGBWW с двумя модулями белого света подойдет как в качестве общего освещения, так и для подсветки. Количество оттенков самое большое, поэтому можно добиться идеального результата в любом помещении или на улице. Но самое главное, можно регулировать температуру света в помещении и настроить ее так, чтобы можно было работать или отдыхать.
Общее освещение, сделанное с помощью RGBWW-ленты удобно тем, что можно четко настроить яркость и цветовую температуру.
Если нужно сделать освещение на улице, стоит подбирать модели с повышенной защитой от влаги и перепадов температуры. Обычно лента в силиконовом покрытии, ее цена на порядок выше, поэтому в комнаты покупать такую нет смысла.
CMYK
C детства мы помним, что если смешать красный и жёлтый цвета, то получится оранжевый, а если голубой и жёлтый — то будет зелёный. Мы смешивали эти краски на палитре и рисовали.
В принципе, смешивать можно было не на палитре, а на самом листе: можно было нарисовать светло-голубой листочек, потом пройтись сверху прозрачным жёлтым, и получился бы зелёный листочек. Так делают, когда рисуют акварелью.
Примерно так же работают все современные принтеры и печатные станки. В них залито несколько красок. Сначала принтер проходит одним цветом, потом другим, потом третьим, как бы смешивая эти цвета на листе. И получаются цветные изображения.
Чтобы давать принтеру указания, где какую краску наносить, используют цветовую модель CMYK.
CMYK — это компьютерная цветовая модель, которая имитирует смешивание красок на бумаге. Первые три буквы — это названия цветов, из которых всё смешивается:
Cyan — голубой
Magenta — пурпурный
Yellow — жёлтый
Смешивая в разных пропорциях эти цвета, мы можем получить на бумаге оттенки любого цвета.
CMYK используют для разработки полиграфической продукции, то есть для всего, что печатается на бумаге. Модель CMYK говорит принтеру или печатному станку: «Вот тут нанеси пурпурного, а там нанеси голубого, тут всё залей жёлтым». И если принтер правильно всё нанесёт, получится нужное нам цветное изображение.
Например, если принтеру поручат напечатать одну из наших обложек, он воспримет эту инструкцию так:
Видно, что синий цвет пены получается от смешивания пополам голубого и розового. Красный цвет стен смешивается из пурпурного и жёлтого. А цвет кожи — это жёлтый с небольшим добавлением пурпурного. И отдельно наносятся чёрные линии.
Чтобы получить чёрный цвет, можно смешать все три базовых цвета, но появится проблема: бумаге нужно будет впитать довольно много краски. Если на картинке будет много чёрного, бумага размякнет и может испортиться. А ещё от смешения всех цветов мы в реальности получим не чёрный, а скорее грязно-коричневый.
Решение придумали такое: добавить в модель чёрный цвет. Так появилась модель CMYK: Cyan, Magenta, Yellow, Black. Чёрный используют, чтобы печатать текст и дополнительно подкрашивать чёрные участки изображений.
Обратите внимание, что цвета на этой картинке не «вырвиглазные» и яркие, а приглушённые. Это компьютер пытается отобразить на экране, как эти цвета будут выглядеть на бумаге
Выбрать текст цвета #fff, фон цвета #fff
Как выглядит текст цвета #fff на светлом и тёмном фонах, светлый и тёмный текст на фоне цвета #fff. Сравните выбранный цвет #fff шрифта с его размером (заголовок и обычный текст).
Текст #fff на светлом
На светлом фоне (#f9faf0) текст цвета #fff. Сравните читаемость текста выбранного цвета на тёмном фоне.
Текст #fff на тёмном
На тёмном фоне (#00181f) текст цвета #fff. Тёмная тема приятна для глаз ближе к ночи.
Фон #fff с белым текстом
На фоне #fff текст белого цвета (#ffffff) при достаточном контрасте приятно выделяется.
Фон #fff с чёрным текстом
Текст чёрного цвета привычнее смотреть на белом, светлых тонах. На фоне #fff текст чёрного цвета (#000000).
Имена цветов, отсортированные по цветным группам
Все современные браузеры поддерживают следующие 140 цветовых имен (нажмите на название цвета, или шестнадцатеричное значение, чтобы увидеть цвет как фон-цвет вместе с различными цветами текста):
| Color Name | HEX | Color | Shades | Mix |
|---|---|---|---|---|
| Pink | #FFC0CB | Shades | Mix | |
| LightPink | #FFB6C1 | Shades | Mix | |
| HotPink | #FF69B4 | Shades | Mix | |
| DeepPink | #FF1493 | Shades | Mix | |
| PaleVioletRed | #DB7093 | Shades | Mix | |
| MediumVioletRed | #C71585 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Lavender | #E6E6FA | Shades | Mix | |
| Thistle | #D8BFD8 | Shades | Mix | |
| Plum | #DDA0DD | Shades | Mix | |
| Orchid | #DA70D6 | Shades | Mix | |
| Violet | #EE82EE | Shades | Mix | |
| Fuchsia | #FF00FF | Shades | Mix | |
| Magenta | #FF00FF | Shades | Mix | |
| MediumOrchid | #BA55D3 | Shades | Mix | |
| DarkOrchid | #9932CC | Shades | Mix | |
| DarkViolet | #9400D3 | Shades | Mix | |
| BlueViolet | #8A2BE2 | Shades | Mix | |
| DarkMagenta | #8B008B | Shades | Mix | |
| Purple | #800080 | Shades | Mix | |
| MediumPurple | #9370DB | Shades | Mix | |
| MediumSlateBlue | #7B68EE | Shades | Mix | |
| SlateBlue | #6A5ACD | Shades | Mix | |
| DarkSlateBlue | #483D8B | Shades | Mix | |
| RebeccaPurple | #663399 | Shades | Mix | |
| Indigo | #4B0082 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| LightSalmon | #FFA07A | Shades | Mix | |
| Salmon | #FA8072 | Shades | Mix | |
| DarkSalmon | #E9967A | Shades | Mix | |
| LightCoral | #F08080 | Shades | Mix | |
| IndianRed | #CD5C5C | Shades | Mix | |
| Crimson | #DC143C | Shades | Mix | |
| Red | #FF0000 | Shades | Mix | |
| FireBrick | #B22222 | Shades | Mix | |
| DarkRed | #8B0000 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Orange | #FFA500 | Shades | Mix | |
| DarkOrange | #FF8C00 | Shades | Mix | |
| Coral | #FF7F50 | Shades | Mix | |
| Tomato | #FF6347 | Shades | Mix | |
| OrangeRed | #FF4500 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Gold | #FFD700 | Shades | Mix | |
| Yellow | #FFFF00 | Shades | Mix | |
| LightYellow | #FFFFE0 | Shades | Mix | |
| LemonChiffon | #FFFACD | Shades | Mix | |
| LightGoldenRodYellow | #FAFAD2 | Shades | Mix | |
| PapayaWhip | #FFEFD5 | Shades | Mix | |
| Moccasin | #FFE4B5 | Shades | Mix | |
| PeachPuff | #FFDAB9 | Shades | Mix | |
| PaleGoldenRod | #EEE8AA | Shades | Mix | |
| Khaki | #F0E68C | Shades | Mix | |
| DarkKhaki | #BDB76B | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| GreenYellow | #ADFF2F | Shades | Mix | |
| Chartreuse | #7FFF00 | Shades | Mix | |
| LawnGreen | #7CFC00 | Shades | Mix | |
| Lime | #00FF00 | Shades | Mix | |
| LimeGreen | #32CD32 | Shades | Mix | |
| PaleGreen | #98FB98 | Shades | Mix | |
| LightGreen | #90EE90 | Shades | Mix | |
| MediumSpringGreen | #00FA9A | Shades | Mix | |
| SpringGreen | #00FF7F | Shades | Mix | |
| MediumSeaGreen | #3CB371 | Shades | Mix | |
| SeaGreen | #2E8B57 | Shades | Mix | |
| ForestGreen | #228B22 | Shades | Mix | |
| Green | #008000 | Shades | Mix | |
| DarkGreen | #006400 | Shades | Mix | |
| YellowGreen | #9ACD32 | Shades | Mix | |
| OliveDrab | #6B8E23 | Shades | Mix | |
| DarkOliveGreen | #556B2F | Shades | Mix | |
| MediumAquaMarine | #66CDAA | Shades | Mix | |
| DarkSeaGreen | #8FBC8F | Shades | Mix | |
| LightSeaGreen | #20B2AA | Shades | Mix | |
| DarkCyan | #008B8B | Shades | Mix | |
| Teal | #008080 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Aqua | #00FFFF | Shades | Mix | |
| Cyan | #00FFFF | Shades | Mix | |
| LightCyan | #E0FFFF | Shades | Mix | |
| PaleTurquoise | #AFEEEE | Shades | Mix | |
| Aquamarine | #7FFFD4 | Shades | Mix | |
| Turquoise | #40E0D0 | Shades | Mix | |
| MediumTurquoise | #48D1CC | Shades | Mix | |
| DarkTurquoise | #00CED1 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| CadetBlue | #5F9EA0 | Shades | Mix | |
| SteelBlue | #4682B4 | Shades | Mix | |
| LightSteelBlue | #B0C4DE | Shades | Mix | |
| LightBlue | #ADD8E6 | Shades | Mix | |
| PowderBlue | #B0E0E6 | Shades | Mix | |
| LightSkyBlue | #87CEFA | Shades | Mix | |
| SkyBlue | #87CEEB | Shades | Mix | |
| CornflowerBlue | #6495ED | Shades | Mix | |
| DeepSkyBlue | #00BFFF | Shades | Mix | |
| DodgerBlue | #1E90FF | Shades | Mix | |
| RoyalBlue | #4169E1 | Shades | Mix | |
| Blue | #0000FF | Shades | Mix | |
| MediumBlue | #0000CD | Shades | Mix | |
| DarkBlue | #00008B | Shades | Mix | |
| Navy | #000080 | Shades | Mix | |
| MidnightBlue | #191970 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Cornsilk | #FFF8DC | Shades | Mix | |
| BlanchedAlmond | #FFEBCD | Shades | Mix | |
| Bisque | #FFE4C4 | Shades | Mix | |
| NavajoWhite | #FFDEAD | Shades | Mix | |
| Wheat | #F5DEB3 | Shades | Mix | |
| BurlyWood | #DEB887 | Shades | Mix | |
| Tan | #D2B48C | Shades | Mix | |
| RosyBrown | #BC8F8F | Shades | Mix | |
| SandyBrown | #F4A460 | Shades | Mix | |
| GoldenRod | #DAA520 | Shades | Mix | |
| DarkGoldenRod | #B8860B | Shades | Mix | |
| Peru | #CD853F | Shades | Mix | |
| Chocolate | #D2691E | Shades | Mix | |
| Olive | #808000 | Shades | Mix | |
| SaddleBrown | #8B4513 | Shades | Mix | |
| Sienna | #A0522D | Shades | Mix | |
| Brown | #A52A2A | Shades | Mix | |
| Maroon | #800000 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| White | #FFFFFF | Shades | Mix | |
| Snow | #FFFAFA | Shades | Mix | |
| HoneyDew | #F0FFF0 | Shades | Mix | |
| MintCream | #F5FFFA | Shades | Mix | |
| Azure | #F0FFFF | Shades | Mix | |
| AliceBlue | #F0F8FF | Shades | Mix | |
| GhostWhite | #F8F8FF | Shades | Mix | |
| WhiteSmoke | #F5F5F5 | Shades | Mix | |
| SeaShell | #FFF5EE | Shades | Mix | |
| Beige | #F5F5DC | Shades | Mix | |
| OldLace | #FDF5E6 | Shades | Mix | |
| FloralWhite | #FFFAF0 | Shades | Mix | |
| Ivory | #FFFFF0 | Shades | Mix | |
| AntiqueWhite | #FAEBD7 | Shades | Mix | |
| Linen | #FAF0E6 | Shades | Mix | |
| LavenderBlush | #FFF0F5 | Shades | Mix | |
| MistyRose | #FFE4E1 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Gainsboro | #DCDCDC | Shades | Mix | |
| LightGray | #D3D3D3 | Shades | Mix | |
| Silver | #C0C0C0 | Shades | Mix | |
| DarkGray | #A9A9A9 | Shades | Mix | |
| DimGray | #696969 | Shades | Mix | |
| Gray | #808080 | Shades | Mix | |
| LightSlateGray | #778899 | Shades | Mix | |
| SlateGray | #708090 | Shades | Mix | |
| DarkSlateGray | #2F4F4F | Shades | Mix | |
| Black | #000000 | Shades | Mix |
Система цветопередачи RGB
Этот алгоритм оттенков выстраивается на 3 основных цветах:
- R (red) – красный;
- G (green) – зеленый;
- B (blue) – голубой.
Цвета по этой схеме получаются при смешении с черным. При полном совпадении друг с другом образуют белый цвет. При использовании черного и смешения красного с зеленым получается малиновый, зеленого с голубым – желтый и т. п. Считается, что именно цветовая палитра RGB наиболее насыщенная (имеет более широкий диапазон оттенков) и подходит для печати фотографий, изображений макросъемки. Работающие с графическим редактором, хорошо знают, что при переводе из RGB в цветовую модель CMYK изображение тускнеет.
Однако большинство печатных машин не работают с RGB. Эту цветовую модель используют в струйной печати. То есть RGB применяют при производстве фотографий, а также сублимационной печати на тканях.
Цвета RGB.
Основные цвета RGB, в области представления, могут совмещаться друг с другом, в результате создавая дополнительные: желтый (yellow) – составной из красного с зеленого; пурпурный (magenta или fuchsia) – из красного и синего; голубой (cyan, он же aqua) — из синего и зеленого. Все три цвета вместе воспроизводят белый, а отсутствие освещения – черный.
Оттенки зависят от интенсивности излучения: от 0 (отсутствие света) до 255 (максимальное значение), что в конечном результате дает спектральный выбор из 16 777 216 значений. Однако, несмотря на такое обилие цветов, их воспроизведение в полной мере обусловлено аппаратными возможностями оборудования: различные девайсы имеют разные алгоритмы вычисления входящих данных, а реакция цветовых компонентов (люминофоров или красителей) на отдельные каналы R, G, B полностью зависит от производителя, а зачастую и времени эксплуатации, как пример – “подсевший” экран телевизора или монитора.
Данная модель и её модификации используются во всех современных мультимедийных устройствах, таких как: сканеры, телевизоры, цветные мобильные телефоны, компьютерные мониторы, цифровые фото- и видео-камеры. Программное обеспечение для редактирования изображений и векторной графики предоставляет возможность работы с RGB и инструменты для визуального выбора цвета.
Одним из недостатков RGB считается то, что она не понятна интуитивно. Человеческое сознание определяет цвета оперируя не знаками, а более очевидными для него значениями, такими как тон, оттенок, яркость, светлота, насыщенность, на которых базируются другие модели, такие как HSV и CMYK, также недопустимо в RGB подготавливать макеты к печати для, для этого используется CMYK.
Для перевода значений RGB или конвертации в другие цветовые модели (CMYK, HSV, HSL) можно воспользоваться калькулятором цветов.
Как подключаются эти разновидности
Подключить ленту можно своими руками, сложностей в работе нет. Главное – разобраться в процессе и следовать схеме, чтобы ничего не перепутать и не сжечь оборудование. Предварительно нужно приобрести все, что нужно – саму ленту, блок питания (подобрать под напряжение ленты, чаще всего используется вариант на 12 В, реже на 24). Также для работы нужен контроллер, а если длина 5 м или больше, то ставится усилитель сигнала. Следовать инструкции:
- RGB-ленту подключать проще всего, так как на ней всего 4 контакта. Вначале отрезать по указанной линии, после подключить коннектор или припаять контакты, что нежелательно. От ленты завести провода на котроллер так, как показано на схеме ниже, а его присоединить к блоку питания. Стоит проверить работу, чтобы убедиться, что все нормально.
- RGBW присоединяется почти так же с той разницей, что есть дополнительный контакт. Контроллер подойдет и универсальный, в нем можно подключать разные типы лент.
- RGBWW подключается шестиконтактным коннектором и для него не стоит использовать универсальный контроллер, лучше купить специально предназначенную модель. Она дороже, но эффект будет намного лучше.
Стандартная схема подключения для RGB-ленты.
Схема для RGBW-варианта с дополнительным контактом.
Выбрать светодиодную ленту несложно, если знать основные особенности каждой марки
При покупке обращайте внимание на качество, диоды должны быть расположены ровно, пайка всегда аккуратная и четкая, без наплывов. Подключать по схеме просто и с работой справится даже неопытный человек
Система CMYK
Бумага является изначально белой. Это означает, что она обладает способностью отражать весь спектр цветов света, который на неё попадает. Чем качественнее бумага, чем лучше она отражает все цвета, тем она нам кажется белее. Чем хуже бумага, чем больше в ней примесей и меньше белил, тем хуже она отражает цвета, и мы считаем её серой. Сравните качество бумаги журнала «Плейбой» и газеты «Конотопский вестник», и почувствуйте разницу.
Противоположный пример — асфальт. Только что положенный хороший асфальт (без примесей гальки) — идеально чёрный. То есть на самом деле цвет его нам не известен, но он таков, что поглощает все цвета света, который на него падает и потому он нам кажется чёрным. Со временем, когда по асфальту начинают ходить пешеходы или ездить машины, он становится «грязным» — то есть на его поверхность попадают вещества, которые начинают отражать видимый свет (песок, пыль, галька). Асфальт перестаёт быть чёрным и становится «серым». Если бы нам удалось «отмыть» асфальт от грязи — он снова стал бы чёрным.
Красители представляют собой вещества, которые поглощают определённый цвет. Если краситель поглощает все цвета кроме красного, то при солнечном свете, мы увидим «красный» краситель и будем считать его «красной краской». Если мы посмотрим на это краситель при свете синей лампы, он станет чёрным, и мы ошибочно примем его за «чёрную краску».
Путём нанесения на белую бумагу различных красителей, мы уменьшаем количество цветов, которые она отражает. Покрасив бумагу определённой краской мы можем сделать так, что все цвета падающего света будут поглощаться красителем, кроме одного — синего. И тогда бумага нам будет казаться выкрашенной в синий цвет. И так далее.
Соответственно, существуют комбинации цветов, смешивая которые мы можем полностью поглотить все цвета, отражаемые бумагой, и сделать её чёрной. Опытным путём была выведена комбинация «циан-маджента-жёлтый» (CMY) — cyan/magenta/yellow.
В идеале, смешивая эти цвета, мы должны были бы получить чёрный цвет. Однако на практике так не получается из-за технических качеств красителя. В лучшем случае, что мы можем получить, — это темно-бурый цвет, который лишь отдалённо напоминает чёрный. Более того весьма неразумно было бы использовать все три дорогие краски только для того, чтобы получить элементарный чёрный цвет. Поэтому в тех местах, где нужен чёрный, вместо комбинации трёх красок наносится обычный более дешёвый чёрный краситель. И потому к комбинации CMY обычно добавляется буква K (Key — «ключевой», или blacK) — обозначающая чёрный цвет.
Белый цвет в схеме отсутствует, так как его мы и так имеем — это цвет бумаги. В тех местах, где нужен белый цвет, краска просто не наносится. Значит отсутствие цвета в схеме CMYK соответствует белому цвету.
Эта система цветов называется субтрактивной (subtractive), что в грубом переводе означает «вычитающая/исключающая». Иными словами, мы берём белый цвет (присутствие всех цветов) и, нанося и смешивая краски, удаляем из белого определённые цвета вплоть до полного удаления всех цветов — то есть получаем чёрный.
Качество изображения на бумаге зависит от многих факторов: качества бумаги (насколько она бела), качества красителей (насколько они чисты), качества полиграфической машины (насколько точно и мелко она наносит краски), качества разделения цветов (насколько точно сложное сочетание цветов разложено на три цвета), качества освещения (насколько полон спектр цветов в источнике света — если он искусственный).
RGBA цвета
RGBA является более современным методом задания цвета, где:
- R означает Red (красный)
- G означает Green (зеленый)
- B означает Blue (синий)
- A означает Alpha (степень смешивания с фоном)
Этот метод отличается от RGB тем, что он добавляет альфа-канал, который позволяет задать уровень прозрачности со значениями от до 1, где:
- — цвет невидимый.
- 1 — цвет непрозрачный.
<p style = color: rgba(255, 0, 0, 0.1)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.1 --> <p style = color: rgba(255, 0, 0, 0.2)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.2 --> <p style = color: rgba(255, 0, 0, 0.3)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.3 --> <p style = color: rgba(255, 0, 0, 0.4)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.4 --> <p style = color: rgba(255, 0, 0, 0.5)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.5 --> <p style = color: rgba(255, 0, 0, 0.6)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.6 --> <p style = color: rgba(255, 0, 0, 0.7)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.7 --> <p style = color: rgba(255, 0, 0, 0.8)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.8 --> <p style = color: rgba(255, 0, 0, 0.9)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.9 -->
RGBA
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Формат RGBA похож по синтаксису на RGB, но включает в себя альфа-канал, задающий прозрачность элемента. Значение 0 соответствует полной прозрачности, 1 — непрозрачности, а промежуточное значение вроде 0.5 — полупрозрачности.
RGBA добавлен в CSS3, поэтому валидацию CSS-кода надо проводить именно по этой версии. Следует отметить, что стандарт CSS3 еще находится в разработке и некоторые возможности в нем могут поменяться. К примеру, цвет в формате RGB добавленный к свойству background-color проходит валидацию, а добавленный к свойству background уже нет. При этом браузеры вполне корректно понимают цвет для того и другого свойства.
Значения цвета
В HTML цвета также могут быть заданы с помощью значений RGB, шестнадцатеричных значений, HSL значений, RGBA значений и HSLA значений:
Так же, как название цвет «Tomato»:
rgb(255, 99, 71)
#ff6347
hsl(9, 100%, 64%)
Так же, как название цвета «Tomato», но 50% прозрачный:
rgba(255, 99, 71, 0.5)
hsla(9, 100%, 64%, 0.5)
Пример
<h1 style=»background-color:rgb(255,
99, 71);»>…</h1><h1 style=»background-color:#ff6347;»>…</h1><h1 style=»background-color:hsl(9,
100%, 64%);»>…</h1><h1 style=»background-color:rgba(255,
99, 71, 0.5);»>…</h1><h1 style=»background-color:hsla(9,
100%, 64%, 0.5);»>…</h1>