Как привязать банковскую карту к телефону android
Содержание:
- Нюансы оплаты
- Зачем вам Яндекс.Карта?
- Как растянуть карту на всю ширину экрана?
- FAQ
- Способ 1: Указание личной информации
- Как добавить вторую карту?
- Как занести новую карту в Сбербанк-онлайн?
- Добавление карт
- Добавляем Яндекс карту
- Создаём свою Гугл карту
- Что делать, если новая карта не отображается?
- Подключиться к бонусной программе
- Добавление метки
- Добавить карту в мобильное приложение
- Возможные проблемы
- В каком формате может быть карта сайта?
- Как создать карту Яндекс для сайта
- Модуль от joomly
- Яндекс.Карты, Google Maps и другие конструкторы
Нюансы оплаты
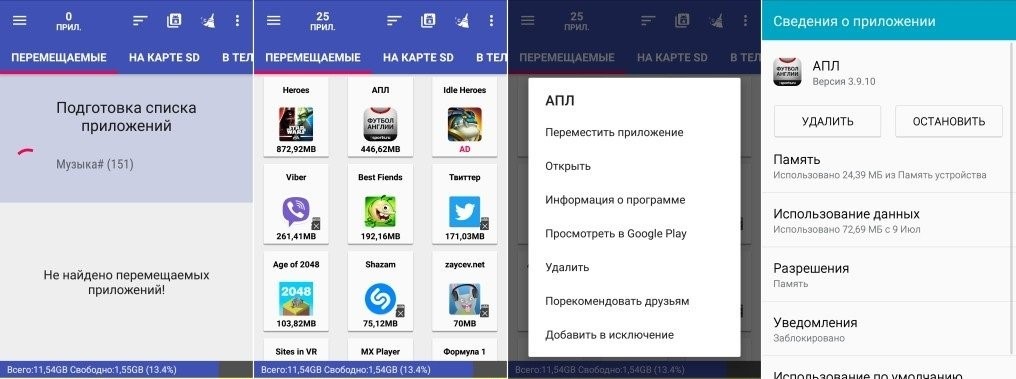
Если карточек в приложении несколько, то нужно знать, что в автоматическом режиме проплата идет с одной, той, которая стоит по умолчанию. Если средства нужно списать с другой карты, то придется прибегнуть к дополнительным действиям.
Нужно поставить по умолчанию другой платежный “инструмент” или проплатить неосновным.
Изменение платежного инструмента по умолчанию
Чтобы выбрать другую карту и расплачиваться ею в дальнейшем, нужно:
- Войти в Google Pay.
- Коснуться к карточке, которую планируете поставить по умолчанию.
- Кликнуть на надпись “сделать основной”.
- Сохранить изменения.
Оплата неосновной картой
Если нужно просто единоразово оплатить товар другой карточкой, то сделайте следующее:
- Произведите разблокировку.
- Войдите в сервис бесконтактных платежей.
- Найдите нужный банковский “продукт”.
- Оплатите им.
Зачем вам Яндекс.Карта?
Помимо подробной масштабируемой карты со схемами населённых пунктов и инфраструктуры сервис включает в себя дополнительные функции:
- Просмотр учреждений и заведений по адресам;
- Просмотр панорам;
- Размещение и просмотр фотографий, привязанных к местности;
- Карта пробок;
- Построение маршрутов;
- Космические снимки;
- Размещение на внешних ресурсах.
Один из наиболее популярных способов использования Яндекс.Карт — в маркетинговых целях.
Организации отмечают свои отделения и филиалы на карте, указывают контактные данные, время работы, получают отзывы, размещают карты на своих сайтах. Благодаря этому, у клиентов появляется больше возможностей быстро найти подходящую точку продаж или заведение.
Наши продукты помогают вашему бизнесу оптимизировать расходы на маркетинг Узнать подробнее
Основная часть функционала, связанная с поиском, закрывается сервисом Яндекс.Справочник. Именно через него компании отмечают себя на картах и указывают информацию о себе.
Если говорить именно об аспекте картографии — как сориентироваться на местности пользователю, то здесь в дело вступает сервис Яндекс.Карт.
Основное назначение карт — размещение их на различных ресурсах. Фрагмент местности, содержащий необходимые объекты, отображается прямо на странице сайта или мобильного приложения. Существует несколько форматов карт, доступных при создании:
- Интерактивная — с ней можно взаимодействовать путём перемещения, изменения масштаба и иным образом.
- Статическая — сохраняется и отображается на странице в виде изображения.
- Печатная — создание изображения в высоком разрешении для печати на носителе.
Первыми двумя типами также можно поделиться с другими пользователями.
Наиболее привычное и понятное расположение карты — это раздел Контакты. Там пользователь ожидает увидеть адреса, телефоны и почту для связи. Помимо стандартных способов можно предложить также чат со специалистом или обратный звонок.
Виджет обратного звонка для сайта
50 минут в подарок новым клиентам
- Повысьте конверсию сайта на 30%.
- Экономьте на тарифах: от 5 рублей в минуту.
- Настраивайте под ваш сайт. Адаптируйте под все устройства. Тестируйте разные виджеты.
- Используйте гибкие настройки показа.
- Стройте отчеты по звонкам: от показа виджета до ключевого слова.
Узнать подробнее
Как растянуть карту на всю ширину экрана?
По умолчанию заданы определенные значения высоты и ширины карты, но мы их можем изменить в редакторе:В полученном коде необходимо изменить значение width (это ширина карты) на 100%Пример: width=»100%» Теперь ширина карты у нас будет растягиваться на всю ширину виджета “html код”.Изменяя значение height вы измените высоту карты на странице.
На примере ниже, укажем ширину карты (width) на всю ширину экрана, т.е. со значение 100%. И высоту 480 (в пикселях).
Важно: при таких настройках, карта будет растягиваться по всей ширине виджета «HTML код», но еще не по всей ширине экрана. Для того чтобы растянуть границы виджета с картой на всю ширину экрана, необходимо зайти в настройки секции, внутри которой мы добавили карту, и в разделе «Параметры» включить функцию «Растянуть по ширине экрана»
Готово! Теперь наш виджет с картой растянут от края до края экрана.Проделаем тоже самое на записи:
-
Проверим в предпросмотре, как отображается карта
-
Изменим значение ширины карты на 100%, через код
-
Растянем секцию с картой по ширине экрана
-
Проверим результат в предпросмотре
FAQ
Как добавить чужую карту в Сбербанк Онлайн?
Добавить карту, которая принадлежит постороннему субъекту, в профиль интернет банкинга Сбербанка невозможно. Это противоречит политике конфиденциальности. Можно лишь при входе использовать логин и пароль другого субъекта, который попросил о помощи и не может самостоятельно добавить в систему карту. Но передавать такие данные третьим лицам, даже родственникам, не рекомендуется.
Как добавить несколько карт в Сбербанк Онлайн?
Клиент Сбербанка не должен самостоятельно добавлять карту в систему, у него такая опция отсутствует. При входе в профиль после получения такой продукт автоматически появляется в списке соответствующих услуг.
Что делать если карта не отображается?
Можно подождать и зайти в систему на следующий день после получения. Иногда система запаздывает и отражает соответствующую информацию на следующий день.
Способ 1: Указание личной информации
На сайте и в приложении Яндекс.Карт при использовании единой учетной записи можно прибегнуть к закладкам, выполнив сохранение рабочего и домашнего адреса. При этом стоит отметить, что информация автоматически дублируется в Яндекс.Паспорт и потому будет по необходимости использоваться компанией на разных сервисах.
Вариант 1: Веб-сайт
- С помощью представленной выше ссылки откройте веб-сайт сервиса и щелкните левой кнопкой мыши по аватарке профиля в правом верхнем углу страницы. После этого через главное меню перейдите в раздел «Закладки».
Находясь на вкладке «Места», нажмите кнопку «Добавить адрес» напротив пункта «Дом» или «Работа». Единственным отличием данных параметров друг от друга является значок, тогда как сам процесс указания места производится идентичным образом.
Заполните текстовое поле в соответствии с тем, какой именно адрес необходимо указать. Дополнительно можете использовать выпадающий список, чтобы уточнить расположение, и Яндекс.Карту, позволяющую вручную передвигать метку без каких-либо ограничений.
Определившись с адресом объекта, воспользуйтесь кнопкой «Сохранить» в нижнем левом углу блока. В результате появится метка с особым значком.
Какой бы из вариантов вы не выбрали, по необходимости в будущем адреса можно будет редактировать и удалять. Более того, указанная информация не нуждается в проверке со стороны администрации.
Вариант 2: Приложение
- Откройте мобильное приложение Яндекс.Карт и коснитесь значка главного меню в левом верхнем углу. Через представленный список нужно перейти в раздел «Закладки». Безусловно, это возможно только при наличии учетной записи.
Переключитесь на вкладку «Мои места» с помощью навигационной панели и нажмите «Добавить» напротив «Дома» или «Работы». В случае если вы уже привязывали адреса через веб-сайт, здесь будут представлены соответствующие данные.
Находясь в режиме добавления объекта, воспользуйтесь текстовым полем для адреса. Также можете вручную изменить место, передвигая карту таким образом, чтобы маркер был в центре экрана.
Для завершения воспользуйтесь ссылкой «Сохранить» в правом верхнем углу приложения. После этого информация на странице с закладками и в профиле Яндекса будет обновлена.
Как добавить вторую карту?
Если клиент Сбербанка, который уже является пользователем сервиса, подает заявку на получение второй карты, продукт автоматически появляется в профиле. С этого момента держатель получает доступ к управлению и контролю над средствами на обоих счетах.
ВНИМАНИЕ! Всего можно ввести не более 8 карт. Каждую из них при необходимости можно в любой момент сделать невидимой
Следует учитывать, что карта отображается в «Личном кабинете» через сутки после оформления. Если этого не произошло, можно предположить наличие сбоя системы. В таком случае рекомендуется добавить карту самостоятельно вручную.
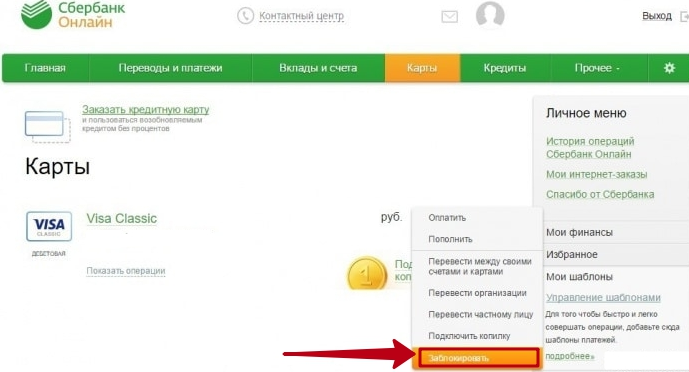
Добавление карт на сайте
Доя совершения процедуры подключения к сервису нужно соблюдать следующий порядок действий:
После ввода данных на номер пользователя в течение нескольких секунд поступит сообщение с указанием логина и пароля для входа в систему. В дальнейшем их рекомендуется сменить. Все сведения о картах хранятся в «Личном кабинете» клиента в соответствующем разделе.
Чтобы ввести карту вручную, нужно:
Войти во вкладку «Мои карты».
Перейти в раздел «Карты».
Активировать опцию «Добавить карту».
Ввести последние 4 цифры номера карточки и наименование продукта.
Для удобства дальнейшей работы рекомендуется ввести порядковый номер
Таким образом можно расставить продукты по порядку убывания их важности.
Добавление карты через мобильное приложение
Чтобы добавить карточку в систему через мобильное приложение, необходимо установить данный интернет-ресурс на устройство. При регистрации следует указать номер своей основной карточки Сбербанка. Код для авторизации в личном кабинете поступит в виде СМС на номер телефона.
Если одноразовый пароль не приходит в течение продолжительного времени, причина может заключаться в следующем:
- допущена ошибка при вводе номера телефона;
- некачественная связь;
- сбои в работе серверов.
Если СМС-сообщение с кодом отсутствует более 3 минут, рекомендуется повторно запросить пароль. При подключении корпоративных продуктов задержка поступления оповещения может достигать 7 минут. Если данное сообщение отсутствует и по истечении этого срока, следует проверить, нет ли его в телефоне компании. Иногда данный номер может быть использован системой для рассылки оповещений.
Чтобы прикрепить карту, нужно:
- Войти в раздел «Карты».
- В поиске указать 4 последние цифры номера карточки.
- По результатам запроса на экране появится необходимый продукт. Следует нажать на него и выбрать вариант «Добавить».
Через терминал
Чтобы добавить карту в «Сбербанк Онлайн» через терминал, нужно:
- Поместить карту в картоприемник и ввести ПИН-код.
- Войти во вкладку «Мобильный банк» в главном меню устройства.
- Активировать функцию «Подключить основную карту».
- Выбрать один из тарифных планов: экономный или полный с СМС-информированием. Первый вариант предполагает оплату каждой отдельной услуги и бесплатное обслуживание. Выбрав полный тариф, клиент может пользоваться всем пакетом услуг, оплата производится ежемесячно. Стоимость обслуживания — 750 руб. в год.
- Ввести номер телефона для СМС-информирования.
- На указанный номер поступит сообщение с одноразовым кодом. Его необходимо ввести на терминале.
ВНИМАНИЕ! Через терминал можно запросить логин и пароль для входа в «Личный кабинет». Услуга предоставляется бесплатно
Другие способы добавления карты в «Сбербанк Онлайн»
В настоящее время Сбербанк ведет активную деятельность по внедрению мобильного приложения на базе платежных технологий для владельцев смартфонов и айфонов, начиная с шестой модели. Чтобы узнать, какие телефоны поддерживают данный ресурс, нужно войти в раздел «Статус системы» на официальном сайте финансового учреждения.
Если гаджет числится в списке подходящих устройств, можно приступать к установке приложения. После завершения процесса требуется ввести номер карточки, войти в электронный кошелек Wallet и активировать вкладку «Добавить платежную карту». Ввести номер продукта можно вручную или загрузив его фотоснимок. С этого момента пользователю доступна оплата покупок с помощью мобильного телефона.
Как занести новую карту в Сбербанк-онлайн?
На деле нет ничего сложного, вам вообще не нужно совершать никаких дополнительных действий. После выдачи платежного средства в офисе Сбербанка оно автоматически появляется в личном кабинете клиентам. Если вы зайдете в Сбербанк-онлайн, то увидите, что в перечне ваших карт появится новая. Можно сразу совершать с ней различные операции, используя интернет-банк.
На подключение новой карты к Сбербанку-онлайн обычно уходит не более суток, никаких заявлений в этот срок писать не нужно. Если по истечении суток платежное средство не отображается, то в таком случае необходимо обратиться в Сбербанк и выяснить причину этого. Возможно, произошла какая-то системная ошибка или сбой. Для начала можете обратиться по горячей линии банка, там вам расскажут, какие действия необходимо предпринять. Или можете сразу обратиться в офис банка с паспортом проблемной картой.
Добавление карт
Перед привязкой скачайте и установите приложение Гугл Пей. Найти его несложно в Гугл-маркете.
До внесения данных, убедитесь, что карта активна. Работайте внимательно и по инструкции.
Как привязать банковскую карту
Если приложение установлено, то действуйте далее пошагово:
- Войдите в Гугл Пей. Система потребует ввести логин и пароль от аккаунта — сделайте это.
- Далее найдите и выберите “+” или “добавить карту”.
- Отсканируйте карточку или введите ее номер и CVC вручную.
- Укажите иную информацию (номер телефона). Он нужен для проверочного смс.
- Примите условия пользовательского соглашения и банка-эмитента.
- После подтверждения (вписания смс-кода в специальную графу), нажмите на сохранение.
Если все данные введены корректно, то на экране появится надпись, что платежное “средство” успешно добавлено. Также в доказательство, вы увидите изображение карточки в приложении.
Для добавления нескольких карт, следуйте той же схеме.
Чтобы Google Pay работал исправно, обязательна установка блокировки экрана. Для этого:
- Перейдите к настройкам гаджета.
- Найдите раздел “блокировки экрана”.
- Выберите понравившийся вариант (графический ключ, пин-код, отпечаток пальца).
Добавление виртуальной карты
Если имеются виртуальные счета, то и их можно привязать к сервису бесконтактной оплаты. Для добавления следуйте той же инструкции, только тут вариант сканирования не подойдет. Придется все вводить собственноручно.
Добавляем Яндекс карту
Чтобы создать Яндекс карту, зайдите на конструктор карт Яндекса. Далее выполним следующие действия:
При заходе на страницу конструктора карты, появится окно, где нужно нажать на кнопку «Создать карту»
Указываем нужный нам адрес в поисковой строке и нажимаем на кнопку «Найти» чтобы перейти к нему
Отметим на карте нужные нам адреса. Можно поставить несколько меток, а также добавить линии. Для этого нажмите на нужную функцию в верхней панели управления, после чего нажмите на нужное место на карте, чтобы поставить там метку или же начать рисовать линию.
После добавления метки или линии, они добавляются в раздел «Список объектов» слева
Чтобы редактировать уже добавленные метки, нажмите на нужную метку в этом списке, который отображается слева (нажать именно в списке, а не на саму метку, которая расположена на карте).
Указываем название и описание нашей карты. После чего нажимаем на кнопку «Сохранить и продолжить»
Выбираем вариант «Вставить на сайт» и «Интерактивная карта»
Интерактивную карту посетитель сможет приблизить/отдалить и двигать ее, чтобы сориентироваться в местности. Если выбрать вариант «Статическая карта» вместо интерактивной, то она будет отображаться на странице в формате картинки и с ней невозможно будет взаимодействовать.
Указываем размер карты (ширину и высоту), в котором хотим добавить ее на страницу. Если хотите, чтобы карта была по всей ширине экрана — включите функцию «Растянуть по ширине». На самой карте, справа, будет выделяться область, которая отобразится на сайте.
Также можно не указывать размер вручную, а потянуть за край области в нужную сторону, чтобы сделать ее меньше или больше
Нажимаем на кнопку «Получить код карты»
Выберите вариант подключения карты (через JavaScript или iframe) и скопируйте полученный код
Оба способа будут работать, но визуально карта будет немного отличаться, в зависимости от того, какой способ выберите.
При подключении через JavaScript мы видим в правом верхнем углу карты есть кнопки, чтобы изменить слои карты (отображение карты со спутника или в виде схемы) и открыть карту на весь экран.
Если подключить через iframe, то кнопок смены слоя и открытия карты на весь экран не будет.
Заходим в редактор и добавляем на страницу виджет «Вставка HTML кода».
Скопированный код карты добавляем в настройках этого виджета
Создаём свою Гугл карту
Профиль в Гугл
Для создания своей карты необходимо пройти регистрацию в .
После создания своего профиля, вы сможете пользоваться всеми доступными сервисами Google.
Завершив процедуру регистрации, кликаем по иконке карты. После авторизации в Гугл, на карты можно перейти, как со своего профиля, так и через поиск, введя запрос Гугл карты.
Создаём карту
На открывшейся карте, в верхнем левом углу, нажимаем меню в виде трёх горизонтальных полосок. В открывшемся меню, выбираем пункт мои места.
В открывшемся окне, вверху нажимаем Карты, далее нажимаем Создать карту.
Изменяем название карты
По умолчанию, созданная карта называется Карта без названия. Аналогично, первый слой на карте, создаётся автоматически без названия.Для Для того, чтобы изменить название карты, нажимаем на надпись Карта без названия. Для слоя, Слой без названия. В открывшемся окне, вводим название и описание карты, для слоя только название.
Импортируем готовые файлы с метками
Если уже есть готовый файл с метками, его можно импортировать в конструктор карт Google. Для этого нажимаем на надпись Импорт, она находится под названием слоя.
В открывшемся окне, добавляем нужный файл с компьютера или Google диска.
Создаём свои метки на карте
Если у Вас нет готового файла, устанавливаем метки в ручную. Нажимаем на кнопку Добавить маркер, она находится вверху под строкой поиска. В открывшемся окне, вводим название и описание места.
Добавляем фото на карту
Для каждой метки, можно добавить фотографию этого места. Во время создания метки, нажимаем в правом нижнем углу окна, на иконку в виде фотоаппарата.
В открывшемся окне, указываем путь к файлу, или перетаскиваем его мышей. Предложено достаточно много источников, откуда можно загрузить изображение.Фотографию можно прикрепить в любое время. Для это щёлкаем по метке на карете, или по названию метки с лева под названием слоя. Нажимаем на иконку фотоаппарата и добавляем фото.
Можно загрузить сразу несколько изображений, для этого нажимаем на + под картинкой.
Добавляем маршрут на карту
Существует два способа, добавить маршрут на карту.
- Нажимаем на кнопку Нарисовать линию, доступны три варианта: для автомобиля, велосипеда, пешехода. Выбираем нужный, кликаем на карте в нужном месте, таким образом мы установили точка А. Точку Б, устанавливаем аналогично, кликаем в том месте куда нужно добраться. Также можно устанавливать промежуточные точки.
- Нажимаем на соседнюю кнопку, в виде расходящихся стрелок. Добавляется новый слой. В данном варианте, необходимо вручную ввести контрольные точки.
Каждый новый маршрут будет добавляться как новый слой.
После добавления меток и маршрутов, карта готова, осталось её добавить на свой сайт.
Добавляем карту на сайт
Прежде чем получить код, для вставки на сайт, необходимо настроить доступ к карте. Для этого нажимаем кнопку Поделиться, в разделе уровни доступа, устанавливаем вариант Документ доступен для просмотра всем пользователям интернета. По умолчанию, доступ открыт только по приглашению.
Можно не открывать доступ для всех, а отправить ссылку для доступа или выслать приглашение по электронной почте.
Для вставки на сайт, кликаем по меню в виде трёх точек, выбираем Добавить на сайт.
Копируем код и вставляем на свой сайт. Размер карты, можно изменить в HTML коде.
Что делать, если новая карта не отображается?
При возникновении подобных затруднений следует обратиться в отделение финансового учреждения или позвонить оператору горячей линии.
Для быстрого решения проблемы рекомендуется воспользоваться онлайн-чатом на сайте банка, написав соответствующее сообщение. Можно также обратиться к дежурному оператору службы технической поддержки. Для этого следует воспользоваться соответствующей ссылкой, расположенной в нижней части страницы в «Личном кабинете» пользователя.
ВНИМАНИЕ! Обращаться за помощью следует через 24 часа после завершения процедуры добавления карты. Если причиной проблемы является смена паспортных данных, необходимо подать заявление на перевыпуск банковского продукта и повторно пройти процедуру регистрации в системе
Если причиной проблемы является смена паспортных данных, необходимо подать заявление на перевыпуск банковского продукта и повторно пройти процедуру регистрации в системе.
Если необходимо скорректировать данные карты, нужно обратиться к менеджеру Сбербанка для внесения соответствующих изменений в договор обслуживания.
Подключиться к бонусной программе
Чтобы накапливать от 0,5% до 30% бонусами за безналичные покупки со всех карточных счетов Сбербанка, необходимо подключиться к программе лояльности «Спасибо». Доступно несколько способов активации:
- Через онлайн банк. В меню, во вкладке «Спасибо», требуется ввести номер мобильного телефона, подтвердить согласие на обработку персональных данных и ввести код с 900.
- По номеру 900. Отправив сообщение «Спасибо» на 900, в ответном СМС клиент получит код активации. Его нужно отправить обратно.
- В терминале. В меню «Информация и сервисы» есть блок «Бонусная программа». После ввода телефона и подтверждения клиент автоматически подключится к программе.
Бонусы действуют на все карточки владельца. Начисление зависит от типа платежного средства: минимум (0,5%) по картам «Моментум», а максимум (до 30%) у партнеров по привилегированным продуктам.
Добавление метки
Важный объект на карте можно указать при помощи метки. Например, здание, в котором располагается Ваша
организация. Это выглядит так:
Чтобы поставить метку, нужно создать переменную для объекта метки. Она должна быть объявлена на глобальном
уровне, то есть, до функции initMap().
| 12 |
var marker; |
Внутри функции initMap(), после создания карты нужно добавить такой код:
| 1920212223 |
marker = new ymaps.Placemark(, {
hintContent: 'Расположение',
balloonContent: 'Это наша организация'
});
map.geoObjects.add(marker);
|
Скрипт работает так: создаётся объект класса ymaps.Placemark. Указывается
два параметра. В первом указываем координаты метки. Второй параметр — это объект с настройками метки. Можно
указать такие настройки:
hintContent — текст, появляющийся при наведении на метку
balloonContent — текст в окне, которое появляется при клике не метке
В 23 строке созданная метка добавляется на карту.У объекта карты есть метод
geoObjects.add(), который добавляет на карту объекты. В нашем примере
объект карты записан в переменную map. К ней применён этот метод.
Весь код скрипта, добавляющего карту с меткой, выглядит так:
| 111213141516171819 202122232425 |
var map;
var marker;
function initMap ()
{
map = new ymaps.Map("yandexmap", {
center: ,
zoom: 16
});
marker = new ymaps.Placemark(, {
hintContent: 'Расположение',
balloonContent: 'Это наша организация'
});
map.geoObjects.add(marker);
}
ymaps.ready(initMap);
|
Если координаты центра и
метки совпадают, то можно массив с координатами записать в переменную, а не писать каждый раз.
Но метку можно поставить в любом месте. Тогда координаты нужно писать отдельно.
Добавить карту в мобильное приложение
Владельцы смартфонов могут не тратить время на использование десктопной версии интернет-банка. В AppStore или GooglePlay доступна для скачивания бесплатная версия «Сбербанк Онлайн» для мобильного. Войти в приложение можно после ввода данных, операция занимает не более 2 минут.
После скачивания и установки клиент должен зарегистрироваться и добавить информацию. Требуется карточка и телефон с подключенной услугой «Мобильный банк».
Как добавить карту в «Сбербанк Онлайн» для смартфонов:
- Для входа необходим номер платежного средства. Следует вводить основной номер, например, зарплатной карты.
- Далее владельцу поступит короткий код с номера 900. Его нужно ввести в соответствующее поле.
- После ввода кода система попросит придумать код-пароль для входа в систему. Он состоит из 5 цифр. Далее код будет использоваться для быстрого и безопасного запуска мобильного приложения.
Как только пользователь придумает код и повторно наберет его, приложение станет активным.
Возможные проблемы
Иногда работа «Сбербанк Онлайн» вызывает недовольство у клиентов. Причины могут быть связаны с:
- Отсутствием данных, видимости отдельных продуктов. При входе в систему владелец может не видеть часть счетов. Проблема часто связана со сменой паспортных данных, которые внесены в базу Сбербанка, но еще не загрузились в систему интернет-сервисов. Требуется прийти в офис с паспортом для корректировки анкеты клиента.
- Длительной загрузкой. Если вход в систему занимает более 5 минут, требуется проверить онлайн соединение.
- Задержкой кодов. Если клиент не оплатил «Полный» пакет «Мобильного банка», сервис временно приостанавливается до погашения долга. Заполненная память телефона – частая причина отсутствия уведомлений с 900 при активной услуге.
При возникновении любых проблем владелец карточки может обратиться по номеру 900, в службу поддержки. Требуется номер карточки (для быстрой идентификации) и данные паспорта клиента. Альтернатива – визит в отделение лично, с паспортом и любой банковской карточкой.
Вам может быть интересно: как добавить и привязать другой номер к карте Сбербанка.
В каком формате может быть карта сайта?
На текущий момент используется 2 формата, которые используются для формирования карт сайта:
Html — создается как обычная страница, которая содержит адреса, ведущие на основные страницы сайта. Подобный вид карты позволяет быстро ориентироваться по содержимому ресурса и больше рассчитан на посетителей, чем на поисковых роботов. Количество ссылок ограничено 100, в противном случае они не попадут в индекс. В некоторых случаях поисковый алгоритм исключит подобную ссылку из URL из-за огромного количества URL.
XML — это более простой метод создания, который подойдет для формирования адресной картины сайта. Для поисковых систем Sitemap XML будет содержать полные данные о сайте в понятном для кода поискового алгоритма виде
В особенности важно создавать подобный файл для ресурсов, в которых содержится значительное количество документов высокой важности и необходимо создавать перекрестные ссылки. Ограничения файла были описаны выше.
Как создать карту Яндекс для сайта
Для начала необходимо авторизоваться в Яндексе. Если у вас уже есть ранее созданные карты, вы увидите их список. В нём можно выбрать существующую карту для редактирования, копирования и шеринга или же создать новую. Также карты можно импортировать из файла.
Создание объектов
В интерфейсе предлагается создание нескольких видов объектов на карте:
Метки
С их помощью ставятся точечные отметки на карте, которые обозначают конкретные локации — пункт назначения или промежуточный пункт на пути. Это может быть магазин, центральный офис, филиал, место для посадки в транспорт и другие места.
Для меток может быть задана особая иконка, цвет и название.
Линии
С помощью линий легко строить маршруты. Если к точке ведут несколько путей, их можно обозначить несколькими линиями, к каждой из которых также опционально добавляется описание. Также настраивается толщина линий и прозрачность.
Многоугольники
Этим способом обозначаются здания или территории. Если офис расположен в промзоне из множества строений, среди которых легко запутаться, вы можете отметить своё здание многоугольником. К нему также может быть добавлена подсказка по клику.
Помните: на карте может содержаться не более 10 000 объектов, включая вышеперечисленные. Также если обстоятельства вынуждают вас отметить на карте невероятно сложный объект, постарайтесь уместить количество вершин в 1 000, так как больше сервис поставить не позволит.
Для автоматизации процесса при клике левой кнопкой на любую вершину многоугольника выберите пункт Упростить контур. То же действие применимо и к линиям.
Отображение
Пользователь может выбрать и отображение карты:
- Схема — всем знакомый отрисованный план местности с условными обозначениями.
- Спутник — фотографическая карта из космических снимков.
- Гибрид — спутниковые снимки, которые снабжены обозначениями инфраструктуры, топонимами и т.д.
Если вашим гостям важна обстановка на дорогах, то на карте включается отображение пробок.
Сохранение
По завершении создания карты дайте ей название и сохраните. Система предложит три варианта формата карты — интерактивная, статическая и печатная. Именно здесь можно экспортировать карту в файл (KML, CSV, GPX или GeoJSON). Получите код карты для её размещения на своём ресурсе и добавьте его в исходный код сайта.
Публикация
Для публикации карты лучше передать код программистам или, если вы сами занимаетесь сайтом, расположите код на соответствующей страницы. Карта ограничена по ширине и высоте, но от вас потребуется заключить её в подходящий контейнер.
CMS и конструкторы сайтов имеют функцию вставки карты. Например, в Tilda это один из блоков в боковом меню.
Сквозная аналитика
от 990 рублей в месяц
- Автоматически собирайте данные с рекламных площадок, сервисов и CRM в удобные отчеты
- Анализируйте воронку продаж от показов до ROI
- Настройте интеграции c CRM и другими сервисами: более 50 готовых решений
- Оптимизируйте свой маркетинг с помощью подробных отчетов: дашборды, графики, диаграммы
- Кастомизируйте таблицы, добавляйте свои метрики. Стройте отчеты моментально за любые периоды
Узнать подробнее
Модуль от joomly
Из-за удобства использования (настраивается всего за 4 минуты) наиболее популярным является модуль «Яндекс.Карты» от joomly.ru.
Главные особенности
Настройка модуля производится быстро, благодаря тому, что модуль создан на русском языке, имеется русскоязычная инструкция (в том числе видео), на официальном сайте работает поддержка.
Кроме этого, модуль Яндекс карта для joomla:
- работает на joomla 2.5-3.x;
- базовый вариант распространяется бесплатно, есть и полная версия за 190 р. (разово, без абонентской платы);
- является адаптивным («резиновая» верстка).
Возможности
Удобство использования и быстрота настройки – это ещё не всё. Для вебмастера не менее важны и возможности модуля. «Яндекс.Карты» от joomly можно скачать со страницы http://joomly.ru/yandex-karta и настроить следующим образом:
- менять размер (установить ширину и высоту);
- выбрать из нескольких типов карт наиболее понравившийся (спутник, гибрид, обычный вид карты);
- выбрать иконку из предложенных типов (иконка, точка, круг);
- в платной версии можно добавить информационные окна и метки на карту, определив их вид (задав кодировкой цвет).
Установка осуществляется обычным способом. После её завершения в менеджере модулей окажется неопубликованный элемент — Yandex maps. Активируем модуль, зададим масштаб (при настройке ширины auto карта «растянется» на весь экран). Выберем тип карты, тип метки, а в следующей вкладке определим точки координат (достаточно ввести адрес объекта) и опубликуем (можно в любой из позиций шаблона, можно внутри материала). С помощью сервиса на рекомендованном сайте (www.webpagefx.com) можно поменять цвет метки. Для вставки в материал, воспользуйтесь стандартной функцией CMS Joomla, в редакторе статьи.
Яндекс.Карты, Google Maps и другие конструкторы
Конструкторов карт действительно очень много, они немного различаются своим функционалом и интерфейсом, поэтому давайте поговорим только о самых популярных из них.
Yandex.Maps
Конструктор карт Яндекса – один из самых удобных, простых в использовании и популярных в России конструкторов карт.
С помощью данного конструктора Вы сможете создать полноценную карту для любой необходимой задачи, будь это “Как добраться друзьям до Вашего дома”, заканчивая “Как найти Ваш магазин”.
На карте вы сможете нарисовать:
- метки — подъезды, пункты встречи и т. д.
- линии — улицы, маршруты, границы и т. д.
- многоугольники (в том числе с внутренним контуром) — дома, коттеджные поселки, озера и т. д.
Также, существует три типа карт, которые Вы сможете создать с помощью этого конструктора – статический, интерактивный и печатный. Каждый из них несет за собой конкретную задачу.
Статический – карта, которую можно сохранить в виде изображения, ее Вы сможете разместить ее на своем сайте или делиться ею с друзьями или клиентами, чтобы они могли найти конечную цель.
Интерактивный – карта, которую Вы сможете поместить на сайт или интегрировать в любое приложение(в том числе и мобильное). Любой пользователь может с ней активно взаимодействовать, подбирать для себя удобный маршрут или ближайшую к нему точку среди предоставленных Вами.
Печатный – карта, которая представляет собой печатный вариант карты, Вы сможете ее сохранить и распечатать на бумаге.
Если вы хотите использовать более сложные элементы, то вам нужны навыки программирования и умение работать с API Yandex Maps.Вот пример того, чего не может конструктор. Кластеризация данных:
Подробнее о кластеризации можно прочитать здесь
Goolge Maps
Конструктор карт Google Maps – почти те же самые функции, что и конструктора от Яндекса, но главным отличием здесь является то, что Вы на сайт добавляете карту Google.
Данный конструктор позволяет добавить Вам:
до 10 000 линий, фигур или мест;
до 50 000 точек (в линиях и фигурах);
до 20 000 ячеек таблицы данных.
Также на любую карту Вы сможете добавить свои места, такие как рестораны, гостиницы, музеи и другие общественные места для удобства пользования ею.
С помощью этого конструктора Вы точно также, как и с Яндексом, сможете на свой сайт добавить интерактивную карту Google Map, которой очень удобно будет пользоваться любому потенциальному покупателю или Вашему знакомому, которому Вы ее направите.
Mapbox
Конструктор карт Mapbox – отлично подойдет для тех, кто хочет добавить интерактивную карту на свой сайт не в России и хорошо знает английский язык. У него тоже есть свои преимущества и недостатки, о которых пришлось бы писать отдельную статью, но в первую очередь простота использования и создания данной карты. Создателями карты и самого конструктора созданы подробные туториалы по каждому из действий.
Если Вы живете в США или любой другой англоязычной стране, этот конструктор подойдет идеально для интеграции в Ваш сайт или приложение. Он очень удобен в использовании, эстетично выглядит и имеет широкий функционал, чтобы любой желающий смог очень легко найти пункт своего назначения и создать оптимальный маршрут всего в несколько кликов.
Если Вам не подошел ни один из этих конструкторов или Вы просто хотите узнать информацию о других конструкторах карт стоящих Вашего внимания, оставляем их названия.
Zeemaps
Zeemaps – профессиональный картографический сервис, который позволяет Вам легко создавать, публиковать и делиться интерактивными картами. Также на английском языке.
Maps.Me
Map Me – сервис с хорошими отзывами.
Голосов
(10)
Плагин рейтинга создан автором этого блога. Буду очень признателен, если вы сможете его поддержать (ссылка)
p.s. Если статья была полезной и вас переполняет чувство благодарности, вы можете поставить оценку или задонатить на кофе.