Подборка лучших онлайн генераторов favicon
Содержание:
- Как установить фавикон на сайт?
- Создание favicon.ico
- Создание фавикона
- Как сделать фавикон для сайта? Обзор онлайн-сервисов
- Как установить или заменить фавикон на сайте?
- FAQ по добавлению и замене фавиконок
- Использование готовых иконок для сайта
- Как подключить Favicon к сайту?
- Где скачать готовый вариант
- Характеристики значков
- Установка на сайт
- Как создать фавикон онлайн
- Обзор онлайн-генераторов, где найти коллекцию фавиконов
- Установка фавикона
- Фавикон под микроскопом
- Сервисы для генерации и проверки favicon
- Заключение
Как установить фавикон на сайт?
После того, как вы получили фавикон, его установка на сервер займет не больше пары минут и выполняется в два этапа. Для этого вам потребуется доступ к корневому каталогу вашего сайта и текстовый редактор, чтобы изменить HTML-код сайта.
Шаг 1.Вам необходимо загрузить файл favicon.ico на сервер. Чтобы это сделать, вам нужно скачать и установить ftp клиент, например, FileZilla.
Затем ввести логин и пароль и загрузить файл. Более подробную инструкцию как загрузить файл фавикона вы можете прочитать здесь.
Шаг 2.Теперь вам нужно отредактировать HTML-страницу вашего сайта, чтобы помочь браузерам находить изображение вашего фавикона. При открытом окне FTP, найдите и скачайте с сервера файл index.html или header.php.
Перед правками кода, рекомендуем сделать копию файлов, чтобы можно было восстановить файлы, если вы допустите ошибку.
Откройте файл index.html в текстовом редакторе — блокнот, Notepad++, Sublime Text.
Если ваш сайт содержит чистый HTML, вставьте специальный код в область HEAD файла index.html.
Если вы используете WordPress, вставьте приведенный ниже код в область HEAD файла header.php.
Сделав это, загрузите файл обратно туда, где вы его взяли. Готово! Перезагрузите страницу вашего сайта, чтобы увидеть фавикон.
Большинство современных браузеров достаточно умные и умеют находить файл фавикон даже без такого кода, но только если фавикона имеет изображение формата 16х16 пикселей, название favicon.ico и сохранен в корневом каталоге вашего сайта.
Также дополнительно рекомендуем почитать содержательно подобранную информацию об установке фавикона на сайт, его особенностях и преимуществах использования здесь.
Надеемся, что эта статья была полезной и поможет вам создать фавикон, который сделает ваш сайте более успешнее и привлекательней.
Руководитель отдела маркетинга и главный генератор идей компании Logaster. Автор книги «Как создать фирменный стиль и не разориться». Ценит экспертный подход, но в то же время использует простой язык для объяснения сложных идей.
Создание favicon.ico
Самые распространенные способы – это с помощью онлайн сервисов или знаменитого растрового редактора – Adobe Photoshop.
Онлайн-сервисы
Интерфейс сервиса состоит из следующих разделов:
- Нарисовать самостоятельно – в этом разделе есть все что необходимо для самостоятельно рисования фавиконки (карандаш, ластик, пипетка, заливка, переместить).
- Импорт из файла – выбираете любой рисунок и сервис сам создает фавикон.
- Импорт с сайта – создаст favicon.ico на основе импорта фавиконки с сайта.
- Область для рисования.
- Готовый результат – сразу можете оценить, как будет выглядеть favicon.
- Скачать готовую фавиконку.
Вот такой простой, не сложный сервис поможет создать красивую и уникальную фавиконку.
Adobe Photoshop
Я выбираю именно фотошоп, потому что редактирую в нем все картинки для блога. Если у Вас нет опыта работы с Adobe Photoshop, не переживайте, я все подробно покажу.
Открывает программу, создаем документ с размером 32×32 пикселей.
Далее с помощью инструментов можно:
- сделать заливку;
- написать текст;
- создать фигуру.
Или загрузить картинку, например, свой логотип и его уменьшить до необходимых размеров.
- Для этого открываем меню Файл -> Открыть, далее выбираем свою картинку и нажимаем кнопку Открыть.
- После, инструментом выделение, отмечаем нужную часть логотипа, далее меню Редактирование -> Копировать.
- Закрываем логотип, открываем документ с нашей будущей фавиконкой, нажимаем меню Редактирование -> Вставить.
- Далее на клавиатуре нажимаем сочетание клавиш Ctrl+T (eng), подгоняем картинку под наши размеры. Готово.
Фавиконку сохраняем, выбрав меню Файл -> Сохранить как…, указываем имя favicon и выбираем расширение .png или .jpeg или .jpg.
После сохранения можно устанавливать, но рекомендуется файл с расширением .ico. Поэтому наш favicon.png конвертируем в favicon.ico.
Далее нажимаем кнопку Конвертировать, ждем и можем скачивать готовую фавиконку.
Вот теперь можно поставить фавикон на сайт.
Создание фавикона
Онлайн-сервисы
Нарисовать фавикон можно в онлайн-сервисах. Достаточно просто ввести в поисковик соответствующий запрос, после чего вашему вниманию будет представлен целый перечень сайтов, которые могут помочь вам реализовать задуманное.
Например, Favicon.by. Он позволяет вам нарисовать логотип при помощи простых инструментов. Сервис создает иконку в формате ICO.
Как видите, здесь все интуитивно понятно. Выбираем карандаш, настраиваем цвет и рисуем. Если вашему логотипу нужна какая-то основа, то вы можете воспользоваться “Импортом из файла” и “Импортом с сайта”.
Как только мы закончим наши художества, прокручиваем страницу вниз и скачиваем нашу картинку.
Обратите внимание на левую часть окна “Ваш результат”. Там вы посмотрите, как будет выглядеть ваша иконка во вкладке браузера
Все остальные генераторы работают по схожему сценарию. Точно так же выбираем цвет, рисуем при помощи простых инструментов, а после – скачиваем к себе на жесткий диск.
Adobe Photoshop
Если у вас есть данный графический редактор, то создание логотипа можно вывести на более качественный уровень. В основном, конечно, все и делают иконки через фотошоп или аналогичные редакторы. Предыдущими вариантами пользуются новички. Крупные порталы и сайты больших компаний вряд ли будут использовать картинку, нарисованную в онлайн-генераторе.
Итак, у нас есть два варианта:
- Сделать фавикон из картинки (логотипа компании или других).
- Просто выбрать шрифт и сделать его в виде буквы.
Второй вариант используется наиболее часто. Наверное, больше половины сайтов просто создают квадрат размером 16 на 16 или 32 на 32, выбирают шрифт (как правило, Roboto или Open Sans), цвет, соответствующий гамме проекта. И все – favicon готов.
Открываем Фотошоп, после чего сразу идем в “Меню” – “Создать”.
Тут мы можем выбрать размер – в пикселях или любой другой метрический системе. Здесь же – содержимое фона. Рекомендую выбирать прозрачный фон, который в случае чего может быть залит абсолютно любым цветом.
Размер должен быть 16 x 16 или 32 x 32 (в пикселях). Все остальное – по вашему усмотрению, но я бы советовал выставить так, как показано на скриншоте.
Нажимаем кнопку “Создать”, после чего у нас перед глазами появляется область с заданным размером. Сейчас мы будем творить.
Разберу самый популярный вариант. Как я уже и говорил, это фавикон в виде буквы. Обычно первой из названия проекта. Кликаем на “Т” в панели инструментов, после чего в любой участок внутри квадрата.
Теперь вводим любую букву с клавиатуры. Мы можем уменьшить или увеличить ее, поменять цвет, добавить тени или расположить в любой части созданного нами квадрата. Давайте сделаем лого в виде буквы “А”.
Цвет я регулировал при помощи специального инструмента в правом верхнем углу. Здесь вы можете выбрать абсолютно любой вариант при помощи мыши. В верхней панели также есть инструменты для выбора шрифта и размера. На картинке 32 x 32 оптимальным размером буквы будет 8 – 10 Пт.
Если зажать левую кнопку мыши на букве, то можно передвигать букву относительно границ квадрата. Когда вы разместите ее в центре, программа покажет вам соответствующее уведомление в виду перекрестия внутри квадрата. Как только вы отпустите кнопку, оно пропадет.
Если вы хотите добавить в свой фавикон что-то особенное, то можно воспользоваться инструментом “Стили”. Для этого перейдите в соответствующий раздел, как это показано на скриншоте.
Тут можно придать своей букве интересный вид. Например, настроить тени, сделать обводку или же градиентный цвет.
Кстати говоря, не пугайтесь, если при приближении ваша буква будет выглядеть как квадратное нечто. Если вы уменьшите масштаб до 100 % она примет свой естественный, четкий вид. Во вкладке картинка тоже будет выглядеть хорошо.
Далее нам нужно сохранить наше творение. Идем в “Файл” – “Сохранить как”. Выбираем нужный формат (PNG, GIF или JPEG) и название – favicon, нажимаем “Сохранить”.
Как сделать фавикон для сайта? Обзор онлайн-сервисов
Создать файл .ico можно при помощи специальных сервисов, которые мы разберем ниже.
Если вы хотите сделать фавикон своими руками, то вот несколько полезных онлайн-сервисов:
1. Favicon.cc
На сайте размещен редактор, в котором сделать фавикон онлайн и посмотреть, как он будет выглядеть. Поле для рисования находится по центру экрана. Справа от него – палитра цветов. Под редактором находится поле с превью, которое позволяет посмотреть результат работы. Нажав на ссылку «Download favicon», вы скачаете готовую иконку в формате .ico (ссылка выделена красной стрелкой).
2. Создание Favicon на сайте Cy-pr.com
Этот сайт знаком нам по обзору сервисов, позволяющих сделать аудит сайта онлайн. Однако помимо аудитов, на сайте имеется множество полезных для SEO-специалистов инструментов, в том числе – онлайн-сервис для создания фавиконок из готовых файлов.
Например, вы нашли подходящее изображение какого-то предмета. Вы можете загрузить его на сайт и на его основе сделать favicon.ico. Все просто – выбирайте файл и нажимаете на кнопку «Конвертировать». Ниже появляется иконка. Нажимаете на нее правой кнопкой мышки и сохраняете на своем компьютере файл.
3. Xiconeditor.com
В данный сервис можно загрузить картинку, на основе которой вы хотите сделать фавикон. Отредактировать изображение и выгрузить его в формате .ico.
4. Favicon.ru
В сервисе можно нарисовать иконку или сделать фавикон на основе загруженной картинки. Затем выгрузить в формате favicon.ico. Сервис на русском языке, поэтому не придется разбираться с англоязычными терминами.
5. Findicons.com
Крупная база бесплатных иконок. Можно найти интересную иконку и конвертировать ее в фавикон для сайта при помощи описанных выше онлайн-сервисов.
Как установить или заменить фавикон на сайте?
Проще всего добавить файл в формате favicon.ico в корневую папку сайта. Например, для этого блога он будет находиться по адресу http://adblogger.ru/favicon.ico
Там его найдет большинство браузеров и поисковых систем. Добавлять какие-либо команды в код страниц при этом не потребуется. Волшебство произойдет автоматически
Если вам нужно заменить фавикон на новый, просто замените файл favicon.ico в корневой папке на новый. Смена значка произойдет автоматически. В поисковой выдаче иконка обновится не сразу, а через после апдейта favicon (это отдельный апдейт в поисковых системах).
FAQ по добавлению и замене фавиконок
1. Как поменять фавикон?
Замените файл favicon.ico в корневой папке сайта на новый вариант. Данные изменения автоматически появятся на сайте. В поисковых системах обновление пройдет после специального апдейта.
2. Как проверить фавикон сайта в Яндексе?
После добавления favicon.ico на сайт должно пройти некоторое время, чтобы Яндекс нашел иконку и начал выводить ее в поиске. Подождите специального апдейта. После него проверьте, что у вашего сайта стал выводиться значок в результатах поиска.
3. Как проверить наличие фавиконки в Google?
Задайте запрос, по которому ваш проект находится в ТОП-10. Проверьте, что рядом со ссылкой выводится ваша иконка. Если ее нет, возможно, требуется подождать.
4. Можно ли размещать фавиконку не в корневой папке сайта?
Да, это можно сделать. В этом случае в код страниц потребуется добавить специальный тег с указанием нестандартного адреса файла .ico.
5. Можно ли установить разные фавиконки для разных страниц сайта?
Технически да, прописав в коде страниц специальный тег и указав для каждой страницы свой адрес с файлом .ico. Но практического смысла данное занятие не имеет.
Использование готовых иконок для сайта
Вариант максимально прост, если вам не нужна уникальная иконка, и вы готовы использовать готовые решения. Если вы не веб-дизайнер и не художник, то готовые иконки, как правило, выглядят куда лучше, чем самостоятельно нарисованные. Тем более с поиском и скачиванием красивых иконок сегодня нет проблем.
Сайтов, на которых можно их скачать, достаточно много. Я не буду все перечислять. Приведу, для примера, тоже три сайта.
- IconSearch.ru – русскоязычный сервис, с приличным набором иконок. Размеры иконок от 16х16 до 128х128 пикселей. Есть возможность сохранения иконки в форматы ICO и PNG.
- IconSeeker.com – аналогичный сервис, только англоязычный. Больших отличий нет, за исключением того, что попадаются иконки размера 256х256.
- IconFinder.com – это один из моих любимых поисковиков иконок. Там правда много платных иконок, но и среди бесплатных есть что выбрать. Помимо упомянутых уже ICO и PNG форматов, можно скачать в SVG, или даже в AI (векторная графика Adobe Illustration). Иконки размерностью до 512х512 пикселей.
Как подключить Favicon к сайту?
Теперь, когда у меня есть фавиконка (неважно откуда), надо ее подключить. Для этого надо вставить в html-код основной страницы строчку, в который будут указаны тип ресурса, адрес и тип данных
|
АТРИБУТ |
ЗНАЧЕНИЕ |
|
rel |
icon указывает на тип используемого ресурса. |
|
href |
Здесь указывается путь до файла. Можно ввести ссылку до сервера или внешнего каталога. |
|
type |
Тут указывается тип изображения. Например, image/png для картинок в формате .png, image/svg для .svg. или image/x-icon для .ico |
Можно вписать несколько разных значков. Браузер все равно сам выберет подходящую иконку. Такой подход предлагается в Favicon.io.
Например, я скачал себе .ico с сайта. Затем делаю следующее:
- Кидаю картинку в корневой каталог ресурса (туда же, где лежит index.html).
- Потом открываю index.html и прописываю в head строчку <link rel=”icon” href=”/favicon.ico” type=”image/x-icon”>.
Это самый простой способ. Естественно, файл со значком может называться как угодно и располагаться на внешнем сервере. Главное, корректно оформить код на сайте.
Теперь вы знаете, как сделать иконку сайта на вкладке HTML. Рисуем картинку в .ico или .svg, кидаем ее в любое удобное место, а затем прописываем адрес с форматом в head.
Где скачать готовый вариант
Далеко не лучший выбор, но кто-то им пользуется. Вы можете скачать готовый фавикон из интернета и особо не заморачиваться над самостоятельным созданием своего. Все они представлены в удобных форматах и нужных размерах.
Просто вводим в поисковик нужный запрос, что-то типа “Скачать готовый favicon”, после этого вам будет представлено огромное количество самых разных вариаций.
Скачиваем картинку себе на ПК, а после устанавливаем на сайт. Все просто. Они доступны абсолютно бесплатно, никто вас ругать не будет. Хотя если речь идет о компании, пусть даже мелкой, то при обнаружении чужого логотипа могут возникнуть неприятные казусы.
Готовые варианты можно поискать и на различных сайтах. Как правило, там представлены целые подборки всевозможных тематических логотипов, которые могут прийтись по вкусу некоторым вебмастерам.
Но я еще раз повторюсь, что лучше будет создать фавикон самостоятельно.
Характеристики значков
Взять любую понравившуюся картинку и с ходу использовать ее как Favicon не получится. Надо соблюсти два несложных требования: выбрать подходящее расширение и размер.
Формат
Тут есть из чего выбирать:
- .ico (.icns в macOS) — своего рода стандарт, используется повсеместно.
- .png — более современный вариант, тоже широко распространен и поддерживается даже во многих старых браузерах.
- .svg — перспективный векторный формат с вариативным разрешением под нужды конкретной страницы. Настраивается через CSS.
.svg не поддерживается в старых браузерах для ПК и некоторых Android-браузерах
У .png поддержка заметно шире
Можно использовать и другие форматы. Какой-нибудь .jpeg или .gif. Проблема может возникнуть лишь в поддержке со стороны программного обеспечения клиента.
Из-за особенностей браузеров в разных ОС я бы рекомендовал выбрать .ico. Самый каноничный формат, с которым точно не ошибешься.
Размер
Здесь тоже есть некие стандарты, но они разнятся от системы к системе. Часто используются размеры:
- 16 на 16 точек
- 32 на 32
- 192 на 192
- 512 на 512
При желании можно использовать несколько вариантов, чтобы адаптировать фавиконку под требования нескольких платформ.
Установка на сайт
Самый простой и доступный – через корневой каталог. Его мы рассмотрим в первую очередь.
Для начала нам нужно конвертировать файл в ICO. Это можно сделать при помощи любого онлайн-сервиса, достаточно ввести в поисковую строку: “Конвертация в ICO” или “PNG в ICO”. Загружаем туда фотографию, получаем favicon.ico.
Корень сайта, как правило – public_html. Независимо от платформы. Но в некоторых темах могут наблюдаться проблемы с отображением фавиконки. Чтобы пофиксить их, мы должны вручную добавить в header.php следующий код:
Для этого идем во “Внешний вид” – “Редактор”, находим в боковой панели нужный файл и кликаем для редактирования. Код мы должны вставить внутри тега <head>.
Теперь проверьте отображение фавиконки во вкладке браузера, для этого перейдите на любую страницу сайта. При необходимости очистите кэш браузера.
Также вы можете проверить наличие иконки в выдаче Яндекса, но там она появится не сразу, а только после того, как проиндексируется.
Через тему WordPress
Заходим в настройки темы, используя верхнюю панель на сайте (“Внешний вид” – “Темы”). Далее идем в “Свойства сайта”.
Вот тут-то мы и настраиваем фавиконку. Просто нажимаем на “Выбрать/изменить изображение”, далее откроется менеджер, через который мы и загружаем нашу картинку.
Плагины
Также есть возможность сделать это с помощью плагинов, но это не рекомендуется из-за нагрузки на CMS.
Идем в “Плагины”, выбираем “Добавить новый”. Откроется страница каталога, где в окно поиска мы должны ввести ключевое слово – Favicon. Нашему взору будет представлено большое количество всевозможных плагинов. Все они работают примерно одинаково, но я все же позволю себе объяснить, как все это делается, на примере одного из самых популярных – All in One Favicon.
Нажимаем на кнопку “Установить”, а после активируем нужное расширение.
После того как плагин будет установлен и активирован, мы должны перейти в настройки. Они представлены в таком виде.
Для каждого формата здесь есть соответствующая вкладка. Допустим, вы создали иконку в формате GIF и хотите, чтобы именно она отображалась во вкладке. Соответственно идем во вторую по счету строку, нажимаем “Загрузить” и в файловом менеджере выбираем наш файл. То же касается и других форматов.
Отдельного внимания заслуживает вкладка “Apple Touch Icon Frontend”. В ней вы сможете задать иконку для устройств от Apple. В отличие от обычного фавикона, логотип для Айфонов или Макбуков имеет большее разрешение и качество. То есть вам, чтобы загрузить картинку, придется создать еще один вариант. Уже в разрешении 512 x 512 или 1 024 x 1 024. Однако для мелких сайтов, в принципе, нет нужды проделывать подобное.
Как создать фавикон онлайн
Веб-редакторы иконок в большинстве своем предлагают все необходимые инструменты для создания значков Favicon. При этом необязательно рисовать картинку с нуля — можно воспользоваться уже готовым изображением.
Способ 1: Favicon.by
Русскоязычный онлайн-генератор фавиконок: простой и наглядный. Позволяет нарисовать значок самостоятельно, пользуясь встроенным холстом 16×16 и минимальным перечнем инструментов, таких как карандаш, ластик, пипетка и заливка. Имеется палитра со всеми RGB-цветами и поддержкой прозрачности.
При желании вы можете загрузить в генератор готовое изображение — с компьютера или стороннего веб-ресурса. Импортированная картинка также будет помещена на холст и станет доступной для редактирования.
- Все функции, необходимые для создания фавиконки, находятся на главной странице сайта. Слева расположен холст и инструменты для рисования, а справа — формы для импорта файлов. Чтобы загрузить картинку с компьютера, щелкните по кнопке «Выберите файл» и откройте нужное изображение в окне Проводника.
- Если необходимо, выделите на картинке желаемую область, после чего нажмите «Загрузить».
- В разделе «Ваш результат», прямо во время работы с изображением, можно наблюдать, как будет выглядеть итоговая иконка в адресной строке браузера. Здесь же размещена кнопка «Скачать фавиконку» для сохранения готового значка в память компьютера.
На выходе вы получаете графический ICO-файл с названием favicon и разрешением 16×16 пикселей. Этот значок уже готов для использования в качестве иконки вашего сайта.
Способ 2: X-Icon Editor
Браузерное HTML5-приложение, позволяющее создавать детализированные значки размером вплоть до 64×64 пикселей. В отличие от предыдущего сервиса, X-Icon Editor имеет больше инструментов для рисования и каждый из них может быть гибко настроен.
Как и в Favicon.by, здесь вы можете загрузить готовую картинку на сайт и конвертировать ее в фавиконку, при необходимости должным образом отредактировав.
- Чтобы импортировать изображение, воспользуйтесь кнопкой «Import» в панели меню справа.
- Загрузите картинку с компьютера, нажав «Upload», после чего во всплывающем окне выделите нужную область изображения, выберите один или несколько размеров будущей фавиконки и щелкните «Ок».
- Для перехода к скачиванию результата работы в сервисе воспользуйтесь кнопкой «Export» — последний пункт меню справа.
- Нажмите «Export your icon» во всплывающем окне и готовый favicon.ico будет загружен в память вашего компьютера.
Если вы хотите сохранить детали изображения, которое намерены превратить в фавиконку, X-Icon Editor отлично для этого подойдет. Именно возможность генерации значков с разрешением 64×64 пикселей и является главным преимуществом этого сервиса.
Как видите, для создания фавиконок совсем не нужен узкоспециализированный софт. Более того, сгенерировать качественный Favicon можно, имея под рукой всего лишь браузер и доступ в сеть.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Обзор онлайн-генераторов, где найти коллекцию фавиконов
Favicon generator — сервисы, где можно сотворить «мини-логотип» для сайта или преобразовать подходящую картинку в нужный формат.
Удобный сервис, в котором можно сделать эксклюзивную иконку — нарисовать ее с нуля попиксельно. Для этого переходим на сервис и в меню слева нажимаем кнопку «Create New Favicon».
В центральной части окна находится область, в которой каждый квадратик — это пиксель будущего фавикона. Следует закрасить эти квадратики в разные цвета. Чтобы это проделать, нужно обратиться к блоку «Color Picker», который расположен в правой части сервиса. Здесь необходимо выбрать из предоставленной палитры необходимый цвет и щелкнуть по определенной области, где находится пиксельная сетка. Чтобы удалить неправильную закраску, достаточно поставить галочку возле чекбокса «transparent» и щелкнуть по квадрату, после чего он станет прозрачным.
Чтобы переместить рисунок по холсту сервиса, ставится галочка возле чекбокса «move». Для того чтобы посмотреть что получилось предусмотрен блок «Preview», который находится под пиксельной сеткой. Для скачивания готового фавикона на компьютер нужно нажать кнопку «Download Favicon».
Если вы не Пабло Пикассо и нарисовать с нуля для вас равносильно прыжку из парашюта, загрузите на сервер для будущего фавикона картинку любого формата и размера, она будет, как болванка. Чтобы загрузить изображение на генератор, нажимается кнопка «Import Image» в левом меню.
На открывшейся странице нужно кликнуть кнопку «Выбрать файл», найти на компьютере подходящую картинку. При загрузке прямоугольной картинки можно отформатировать ее в квадрат (16х16). Для этих целей предусмотрена вкладка «Shrink to square icon». Учтите, в таком случае изображение будет искажено по одной из осей.
Чтобы соотношение сторон остались прежними, поставьте точку в чекбоксе «Keep dimensions».
После всех манипуляций нажимаем кнопку «Upload». Редактирование загруженной фавиконки будет доступно аналогичным способом, что и создание с нуля. Для скачивания готового шедевра на ПК следует нажать кнопку «Download».
Этот онлайн генератор еще и предоставляет коллекцию фавиконов, которые создавались другими пользователями этого сервиса ранее. Они выложены в общем доступе. Чтобы посмотреть галерею нужно в левом меню нажать кнопку «Latest Favicons» — экспонаты, отсортированные по дате или кнопку «Top Rated Favicons» — по рейтингу.
Чтобы скачать понравившийся экземпляр кликните левой кнопкой мыши по его названию и на открывшейся странице выберите «Download Favicon».
Сервис логотипов, который плюс к этому еще может эксплуатироваться для создания фавиконов. Тут не нужно рисовать или конвертировать фавикон с логотипа.
Для создания фавикона необходимо ввести название компании или сайта и нажать кнопку «Далее».
Онлайн генератор предоставляет уже готовые к использованию шаблоны фавикона. Для скачивания иконки нажмите кнопку «Посмотреть и скачать» и на открывшейся странице «Скачать».
Имейте в виду, чтобы сохранить фавикон вам придется создать на сервисе аккаунт.
Преобразует в необходимый формат любую загруженную с компьютера картинку.
Последовательность действий следующая: выбираем файл и нажимаем кнопку «Create Favicon».
Сервис, предоставляющий возможность создавать фавикон с надписью. Цветовая гамма настраивается в области «Colors», а текст надписи вводится в полях «Top text» и «Bottom tex».
Для скачивания готового значка следует кликнуть по миниатюрной надписи «save as favicon file».
От остальных отличается тем, что позволяет созданную иконку не скачивать (но можно и скачать), а оставить непосредственно на сервисе и получить ссылку к этому файлу.
Для создания фавикона выбираем файл и нажимаем «Upload Now».
Также в сети можно найти и другие генераторы, которые позволяют создать фавиконы с нуля или же доработать уже имеющееся изображение. В частности FavIcon from Pics, DeGraeve, Generator, Онлайн редактор иконок favicon.ico, Online Favicon, Free Favicon Generator и Фавикон-генератор. Стоит отметить, что все они бесплатные.
Можно не растрачивать силы на эксклюзивность и найти уже готовые иконки в интернете. Для этого существуют специальные галереи с коллекциями бесплатных фавиконов. Хотелось бы выделить:
- Галерея иконок для сайта favicon.ico;
- Iconj;
- Favicon.cc;
- The Favicon Gallery.
В них можно найти десятки тысяч мини-логотипов для своего проекта, как говорится на любой вкус и цвет.
Установка фавикона
Я покажу два способа установки, первый подойдет для всей сайтов, например, для сайта на HTML или WordPress, Второй способ только для проектов на движке WordPress.
Первый способ
Для начала нужно поместить созданный favicon.ico в корень сайта. Подключаемся к хостингу по FTP-соединению с помощью клиента FileZilla, перемещаем файл в корневую папку.
После этого открываем главную страницу сайта с помощью любого редактора кода, в Вордпресс это можно сделать, открыв меню Внешний вид -> Редактор тем, файл header.php и размещаем следующий код в разделе <head>:
<link rel="icon" href="/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
Сохраните файл, обновите страницу, появится фавикон. Если не отображается фавикон, то необходимо почистить куки в браузере.
Второй способ
Как я говорила ранее этот способ подойдет только для установки на CMS WordPress.
Открываем меню Внешний вид, далее выбираем шаблон, нажимаем настроить, далее Свойства сайта. Загружаем иконку на и сразу можем увидеть результат.
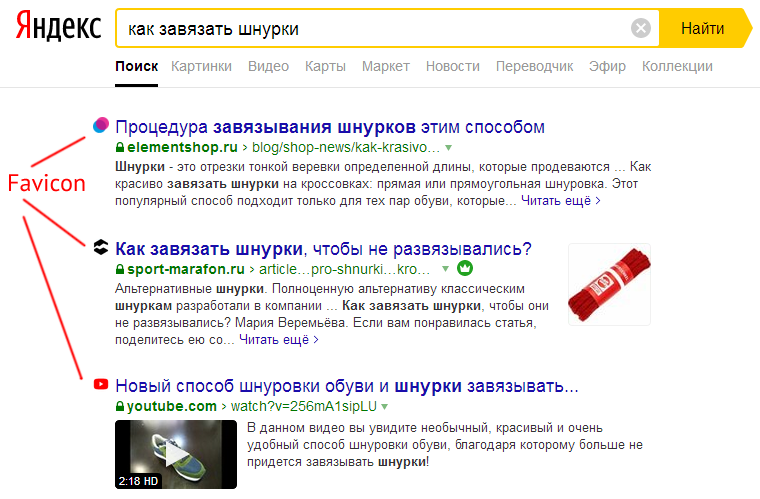
Фавикон под микроскопом
Наличие этой иконки значительно упрощает поиск, так как, глядя на результаты выдачи, легко можно найти знакомый ресурс. Не менее полезным фавикон становится при добавлении сайта в закладки. Достаточно одного беглого взгляда, чтобы из десятков сайтов визуально отыскать необходимую закладку.
Со слов Яндекса, размер фавикона должен составлять 16х16, 32х32 или 120х120 пикселей. К слову, чаще всего применяется изображения размера 16х16 пикселей. Рекомендованный формат ICO. К допустимым форматам относятся: GIF, JPEG, PNG и BMP.
Favicon отображается в адресной строке браузеров, перед URL-адресом открытой страницы, что позволяет осуществить быстрый визуальный поиск нужного веб-проекта среди сотни других. Чтобы в этом убедится, посмотрите на верхнюю панель открытого окна своего браузера.
В Яндекс выдаче этот значок отображается для каждого сайта. Это при условии, что фавикон ранее был создан, добавлен в корневую папку сайта и уже проиндексирован роботом Яндекса.
В указанной поисковой системе есть специальный бот индексации фавиконов YandexFavicons, который собирает и обновляет иконки для всех ресурсов
Стоит обратить внимание, что индексация осуществляется периодически (несколько дней, месяц). Т
е. новоиспеченный фавикон может появиться в поисковой выдаче Yandex возле описания вашего проекта не сразу, а спустя некоторое время.
Когда поисковик найдет Favicon.ico на вашем сервере, он изменит его графический формат ICO в PNG, после чего ваш фавикон можно будет найти по следующему адресу:
https://favicon.yandex.net/favicon/stimylrosta.com.ua
При проверке не забудьте подставить поле последнего слеша URL-адрес своего блога.
Создание фавикона — важный этап в продвижении проекта. К преимуществам использования фавиконов можно отнести:
- узнаваемость бренда;
- доверие посетителей;
- повторные посещения;
- экономия времени пользователей.
Основная выгода с этого — узнаваемость бренда. С помощью «мини-логотипа» можно привлечь большее количество посетителей из поисковой выдачи (в частности со страниц Яндекса), поскольку возле адреса вашего веб-ресурса будет миловаться знакомая иконка. Она то и будет побуждать пользователей отдавать предпочтение вам, а не конкуренту (соседу по выдаче)
Однако чтобы эта иконка выполняла все возложенные на нее функции, она должна привлекать внимание, быть яркой и запоминающейся
Осталось разобраться, как создать и как создать и установить фавикон на сайт?
Сервисы для генерации и проверки favicon
Digitalagencyrankings.com
Первый сервис http://digitalagencyrankings.com/iconogen/, очень простой в использовании. Для того чтобы вручную не делать favicon разных размеров, вы загружаете в этот сервис свою иконку в jpg, png или gif. Сервис создает её в разных размерах.
Сразу видно, как они будут выглядеть.
Есть возможность скачать все иконки в одном архиве.
Сервис сразу генерирует код для вставки на сайт:
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" /> <link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" sizes="60x60" href="/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" sizes="114x114" href="/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" sizes="120x120" href="/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" sizes="144x144" href="/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" sizes="152x152" href="/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon-180x180.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16"> <link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32"> <link rel="icon" type="image/png" href="/favicon-96x96.png" sizes="96x96"> <link rel="icon" type="image/png" href="/android-chrome-192x192.png" sizes="192x192"> <meta name="msapplication-square70x70logo" content="/smalltile.png" /> <meta name="msapplication-square150x150logo" content="/mediumtile.png" /> <meta name="msapplication-wide310x150logo" content="/widetile.png" /> <meta name="msapplication-square310x310logo" content="/largetile.png" />
Realfavicongenerator.net
Второй сервис https://realfavicongenerator.net, имеет более расширенные настройки и проверку иконок на валидность.
Загружаем на сайт свое изображение в размере не менее 260*260, чтобы получить более лучшие результаты.
В сервисе мы можем настроить иконку для разных устройств: размер изображения, цвет подложки и т.д. Здесь сразу отображается, как будет выглядеть favicon на устройстве.
При генерации сервис также предоставляет код для вставки на сайт и запакованные иконки в архиве.
Проверка иконок
После установки иконок на сайт, вы можете их проверить валидатором https://realfavicongenerator.net/favicon_checker
Вписываете свой адрес сайта и получаем анализ.
Не пренебрегайте настройкой favicon для мобильных устройств. Помните, что это удобно для ваших посетителей, им легко увидеть ваш сайт в браузере и перейти на него.
Заключение
Теперь вы знаете, зачем нужен фавикон и что это такое вообще. Надеюсь, что данная статья окажется полезной для вас и при помощи описанных инструментов вы сможете установить логотип на свой сайт. По сути, это дело нескольких десятков минут. Однако значение такой технической особенности очень велико для поисковой оптимизации и поведенческих факторов.
Многие вебмастеры, к сожалению, упускают этот момент. Вместе с ним из вида выпадают и другие, не менее важные нюансы. Если вы новичок и готовы учиться создавать крутые сайты и зарабатывать на них, то я приглашаю вас на курс Василия Блинова “Как создать блог”.
На этом курсе будут рассмотрены самые главные особенности грамотного создания информационных проектов, взаимодействия с командой и прочие полезные аспекты, которые обязательно понадобятся вам при развитии вашего бизнеса.