Как подключить нестандартный шрифт к сайту
Содержание:
- Установка шрифтов в MacOS
- Шрифты
- Безопасные веб-шрифты
- Установка загруженных шрифтов
- Подключаем шрифт через CSS
- Способ 4: Cufon
- Ещё один способ подключить нестандартный шрифт в IE
- Нестандартные шрифты средствами HTML и CSS в Internet Explorer.
- Установка шрифтов в Windows
- Описание
- Как использовать Font Awesome?
- Использование шрифта иконок на странице сайта
- Форматы
- Использование Google Fonts
- О недостатках
- Полезности
Установка шрифтов в MacOS
Продукция Apple отличается своей привередливостью в плане скачивания и установки программ. Однако не следует переживать по этому поводу. Шрифты для MacOS должны быть таких же форматов, как и для Windows. Способ установки только один, но и он имеет свой подвох: сделать это может только администратор. Перед процедурой инсталляции нужно закрыть все приложения во избежание сбоя в их работе или необходимости в перезапуске. Для того, чтобы добавить шрифты в систему нужно дважды нажать на необходимый файл и затем найти кнопку «Установить» или «Install». Успешность операции определяется тем, открылась ли программа «Fonts» (то есть шрифты). Для того чтобы дать разрешение на установку, проведите следующие махинации:
- Щелкаете на «Fonts» в главном меню;
- Открываете настройки;
- Ищите «Расположение счетов по умолчанию»;
- Активируете «Компьютер»;
- Введите данные для авторизации, чтобы заверить права администратора.
Готово.
Шрифты
Для чего вообще используют шрифты? Конечно, каждый владелец сайта желает, чтобы его ресурс выглядел не просто красиво, но и уникально. Хочется разместить на страницах особые элементы, которые могли бы выделяться среди всех. Также часто замечаешь заголовки или меню нестандартного написания.
Возникает много вопросов по этому поводу. Возможно, веб-мастера использовали картинку, нарисованную в «Фотошопе». Может быть, такой вариант появился благодаря Flash. Есть вариант, что использовали Javascript. Но как показывает практика, первый вариант неудобный и медленный, второй устаревший, а третий слишком замороченный. Чтобы создать нечто новое и красивое, можно попробовать подключить шрифты CSS.
Безопасные веб-шрифты
В CSS стиле для выбора типа шрифта применяется свойство font-family, в котором указывается интересующий Вас шрифт. Предположим, что вы хотите применить для абзацев страницы шрифт Courier. В этом случае Вам необходимо будет создать, например, селектор типа и воспользоваться свойством font-family:
p {
font-family : Courier; /* устанавливаем тип шрифта – Courier */
}
Главная особенность данного способа заключается в том, что он будет работать, при условии, что у посетителя установлен подобный шрифт, иначе, страница будет отображена с использованием шрифта «встроенного» в браузер.
Так как вы заранее не знаете, есть у пользователя тот, или иной шрифт, то рекомендуется указывать не только основной шрифт, но и пару запасных (альтернативных) шрифтов, для того случая если у пользователя отсутствует основной шрифт.
Рекомендуется последним в списке шрифтов указывать и семейство шрифта (generic-family). Если у пользователя по каким-то причинам отсутствуют все перечисленные Вами шрифты, то в этом случае страница будет отображена хотя бы шрифтом того же семейства, а не шрифтом «встроенным» в браузер.
Давайте рассмотрим следующий пример:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Свойство font-family</title>
<style>
.times {
font-family: "Times New Roman", serif; /* определяем основной шрифт "Times New Roman", альтернативный serif (с засечками)*/
}
.courier {
font-family: Courier, monospace; /* определяем основной шрифт "Courier", альтернативный monospace (семейство моноширинных шрифтов) */
}
</style>
</head>
<body>
<p class = "times">Параграф, отображаемый шрифтом "Times New Roman".</p>
<p class = "courier">Параграф, отображаемый шрифтом "Courier".</p>
</body>
</html>
В данном примере для первого абзаца браузер проверит, есть ли в наличии у пользователя основной шрифт, если нет, то установит шрифт из семейства serif (с засечками). Для второго абзаца был задействован моноширинный шрифт Courier, а как альтернатива семейство моноширинных шрифтов (буквы имеют одинаковую ширину).
Шрифты, которые содержат в названии более одного слова, либо цифры, необходимо обязательно помещать в кавычки.
Результат нашего примера:
Рис. 34 Пример использования свойства font-family.
Ниже я перечислю некоторые часто используемые комбинации безопасных веб-шрифтов, которые с большой вероятностью присутствуют на любом компьютере:
| Семейство шрифта (font-family) | Пример |
|---|---|
| Arial, Helvetica, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Arial Black», Gadget, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Comic Sans MS», cursive, sans-serif | Съешь же еще этих сочных мандаринов. |
| Impact, Charcoal, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Съешь же еще этих сочных мандаринов. |
| Tahoma, Geneva, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Trebuchet MS», Helvetica, sans-serif | Съешь же еще этих сочных мандаринов. |
| Verdana, Geneva, sans-serif | Съешь же еще этих сочных мандаринов. |
| Семейство шрифта (font-family) | Пример |
|---|---|
| Georgia, serif | Съешь же еще этих сочных мандаринов. |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Съешь же еще этих сочных мандаринов. |
| «Times New Roman», Times, serif | Съешь же еще этих сочных мандаринов. |
| Семейство шрифта (font-family) | Пример |
|---|---|
| «Courier New», Courier, monospace | Съешь же еще этих сочных мандаринов. |
| «Lucida Console», Monaco, monospace | Съешь же еще этих сочных мандаринов. |
Установка загруженных шрифтов
С помощью CSS-правила можно добавлять сторонние шрифты, которые не установлены в операционной системе по умолчанию.
Ознакомиться со списком стандартных шрифтов можно — cssfontstack.com
Для добавления нестандартных шрифтов, используйте правило , которое должно быть добавлено в самое начало CSS-файла.
В правиле необходимо добавить ссылки на все доступные форматы шрифта.
@font-face {
font-family: ‘MyAwesomeFont’; /* Придумайте название для шрифта */
src: url(‘fonts/MyAwesomeFont.eot’); /* IE9 */
src: url(‘fonts/MyAwesomeFont.eot?#iefix’) format(’embedded-opentype’), /* IE6-IE8 */
url(‘fonts/MyAwesomeFont.woff2’) format(‘woff2’), /* Самые современные браузеры */
url(‘fonts/MyAwesomeFont.woff’) format(‘woff’), /* Современные браузеры */
url(‘fonts/MyAwesomeFont.ttf’) format(‘truetype’), /* Safari, Android, iOS */
url(‘fonts/MyAwesomeFont.svg#svgFontName’) format(‘svg’); /* iOS */
}
|
1 |
@font-face { font-family’MyAwesomeFont’;/* Придумайте название для шрифта */ srcurl(‘fonts/MyAwesomeFont.eot’);/* IE9 */ srcurl(‘fonts/MyAwesomeFont.eot?#iefix’)format(’embedded-opentype’),/* IE6-IE8 */ url(‘fonts/MyAwesomeFont.woff2’)format(‘woff2’),/* Самые современные браузеры */ url(‘fonts/MyAwesomeFont.woff’)format(‘woff’),/* Современные браузеры */ url(‘fonts/MyAwesomeFont.ttf’)format(‘truetype’),/* Safari, Android, iOS */ url(‘fonts/MyAwesomeFont.svg#svgFontName’)format(‘svg’);/* iOS */ } |
Теперь чтобы применить подключенный шрифт к текстовому элементу, в свойстве используйте имя, которое Вы указали в правиле
p {
font-family: ‘MyAwesomeFont’, sans-serif;
}
|
1 |
p { font-family’MyAwesomeFont’,sans-serif; } |
Подключаем шрифт через CSS
@font-face {
font-family: Roboto Condensed;
src: url(../fonts/Roboto.ttf);
}
|
1 |
@font-face{ font-familyRoboto Condensed; srcurl(../fonts/Roboto.ttf); } |
Путь относительный и выглядит имено так
url(../fonts/Roboto.ttf);
@font-face — это сообщение браузеру, что будут подключаться сторонние шрифты на сайте.
Теперь чтобы применить стиль шрифта к всему тексту (параграфы, заголовки, ссылки, списки и т.д) мы сделаем одну маленькую хитрость. Ведь вы все знаете, что в CSS используется правило наследование, т.е родительский тег распространяет свое влияние на все дочерние элементы. Этим мы и воспользуемся и я объясню почему.
Во-первых, мы пропишем в css правило только один раз и оно будет распространяться автоматически на все другие элементы и классы от родителя к «дочкам».
Во-вторых, мы значительно упрощаем нашу таблицу, делая ее легкой, а если ваш сайт загружается быстро, то это безусловный плюс в карму и вы будете выше в поиске при одинаково полезном контенте и правильной оптимизации.
Теперь как нам это сделать? Все просто. Мы знаем, что самый главный тег в веб структуре это
<html> и
<body> .
Вот к ним то мы и применим наше правило следующим образом:
html,body{
width:100%;
margin:0;
padding:0;
font-family:’Roboto Condensed’, sans-serif;
}
|
1 |
html,body{ width100%; margin; padding; font-family’Roboto Condensed’,sans-serif; } |
Мы просто задали семейство шрифтов вот такой строчкой
font-family’Roboto Condensed’,sans-serif;
Теперь мы можем спать спокойно Все что нам в дальнейшем потребуется это только для каждого элемента подбирать нужный размер шрифта через
font-size .
Способ 4: Cufon
Существует такая javascript-библиотека, которая подключается к сайту вместе со вспомогательным javascript-аплетом, который содержит в себе все кривые, необходимые для рисования букв какого-либо шрифта средствами javascript. Подробнее смотрите тут http://habrahabr.ru/post/61033/
Эти аплеты можно создать из файла шрифта с помощью онлайн-генератора http://cufon.shoqolate.com/generate/
Так же, можно выбрать готовые аплеты здесь http://www.cufonfonts.com/ru
Самый простой способ, воспользоваться http://www.google.com/fonts Выбираете нужный шрифт из представленных и получаете готовый код, который нужно вставить на сайт (в head, и в файл стилей), после чего всё работает.
Но мне не захотелось использовать лишний javascript, заморачиваться с генерацией аплетов и т.д. Хотелось все сделать быстро и просто. Тем более, что файл с нужным шрифтом уже давно был в наличии.
Ещё один способ подключить нестандартный шрифт в IE
Internet Explorer, как известно достаточно странные броузер. Достаточно просто взглянуть на то, как именно он отображает стандартные правила CSS 2.1. У ранних версий (а именно у 6-й) есть баг в парсинге URL. Если URL в правиле CSS написать «#», то весь текст, идущий за «#» будет восприниматься как продолжение ссылки, даже если там указаны кавычки и другие мелочи. Поэтому можно подключить сторонний шрифт одним правилом font-face и для IE и для других броузеров. Вот таким образом:
@font-face {
font-family: 'PTSans';
src: url('css/fonts/ptsans.eot#') format('eot'),
url('css/fonts/ptsans.ttf') format('truetype');
}
Нестандартные шрифты средствами HTML и CSS в Internet Explorer.
К слову Internet Explorer начал поддерживать нестандартные шрифты в CSS еще с 4-й версии (сегодня актуально 8-мая, и доступна 9-тая версии!). Но при этом, как всегда, технология Microsoft отдаёт маразмом. Для того, чтобы подключить сторонний шрифт в HTML необходимо перевести его в специфический формат EOT, который сам по себе ничем не отличается от TTF или OTF, но разработан Microsoft специально для внедрения в HTML.
С точки зрения CSS подключить нестандартный шрифт в CSS так, чтобы он правильно отображался в Internet Explorer можно так:
/*для Internet Explorer*/
@font-face {
font-family: PT-Sans; /* имя шрифта для CSS правил */
src: local("PT-Sans"), /* проверяем наличие шрифта в ОС пользователя */
url(fonts/PT-Sans.eot); /* если шрифт не установлен, тогда загружаем его по указанному пути */
}
/*для других броузеров*/
@font-face {
font-family: PT-Sans; /* имя шрифта для CSS правил */
src: local("PT-Sans"), /* проверяем наличие шрифта в ОС пользователя */
url(fonts/PT-Sans.ttf); /* если шрифт не установлен, тогда загружаем его по указанному пути */
}
То есть сначала нужно указать шрифт для Internet Explorer, а потом «затереть» его шрифтом для других броузеров. Когда Internet Explorer дойдет до правила с ttf или otf шрифтом, и не сможет подключить файл шрифта, он не станет изменять уже загруженный eot шрифт, в тоже время другие броузеры дойдя до второго правила с ttf шрифтом, успешно заменят шрифт качественным ttf.
Установка шрифтов в Windows
Начнем с, пожалуй, наиболее распространенной операционной системы – Windows
С самого начала нужно обратить внимание на то, что можно использовать шрифты формата EOT. иTTF как системные
Первый метод установки выглядит следующим образом:
иTTF как системные. Первый метод установки выглядит следующим образом:
Метод 1.
Выделяем необходимые файлы. При помощи правой кнопки мышки выбираем «Установить» или «Install». После установка должна начаться автоматически. Как видите, самое сложное в этой процедуре – дождаться окончания инсталляции.
Метод 2
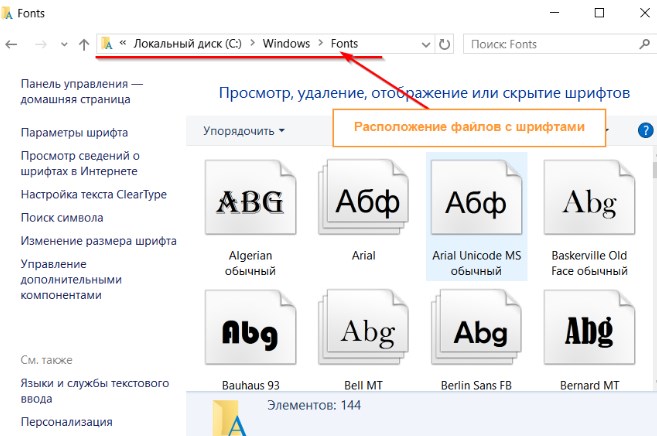
. Для установки шрифтов этим способом нужно будет приложить немного больше усилий. Он используется в том случае, если у вас большой массив данных или так и не появился пункт «Установить» или «Install» в контекстном меню (да, такое тоже случается). Итак, зайдите в папку Windows, где вы должны найти каталог со шрифтами «Fonts». Перемещайте туда файлы. Готово.
Сложность возникает на моменте попадания в Fonts. Кроме директории Windows, можно использовать комбинацию клавиш WIN+R
или панель управления.
Первый метод откроет контекстное меню «Выполнить». Скопируйте строчку «%windir%\fonts
» и введите её туда. Нажмите на кнопку ОК.
Использование панели управления может занять немного большее количество времени за счет поиска. Там в разделе под названием «Оформление и персонализация» нужно найти категорию «Шрифты».
Вы также можете проводить здесь такие действия со шрифтами как удаление или скрытие их для отображения в приложениях. Кнопка «Просмотр» открывает возможность увидеть набор перед установкой. Кроме того, для этого можно просто дважды кликнуть по необходимым файлам – уже через секунду запустится нужная программа.
Метод 3
. Установка стандартным способом через просмотрщик. Открываете в нем понравившийся вариант шрифта. Нажимаете «Установить». После завершения установки необходимо перезапустить приложение, в котором вы будете использовать набор, или сам компьютер.
Описание
CSS свойство font-family позволяет указать шрифт текста, который будет использован внутри элемента. Существует два способа указать шрифт для использования:
- family-name (имя шрифта) — название определённого шрифта из какого-нибудь семейства шрифтов, например: times , courier , arial , и т.д. Если название шрифта содержит пробелы, оно должно быть заключено в одиночные или двойные кавычки, например: «Times New Roman» .
- generic-family (семейство шрифтов) — набор шрифтов, обладающих общими характеристиками. Следующие семейства шрифтов по умолчанию доступны в любой операционной системе: serif , sans-serif , cursive , fantasy , monospace .
Описание стандартных семейств шрифтов:
- serif — шрифты с засечками
- sans-serif — шрифты без засечек
- cursive — представляют собой шрифты с большим количеством плавных красивых элементов оформления и всевозможных завитушек — это попытка повторить на компьютере рукописный текст
- fantasy — художественные и декоративные шрифты
- monospace — моноширинные шрифты, все символы которых имеют одинаковую фиксированную ширину
На разных компьютерах установлены различные операционные системы и каждая из них имеет свой собственный стандартный набор шрифтов, а также те шрифты, которые установил сам пользователь. Сам браузер не имеет никаких встроенных шрифтов, для отображения текста на веб-странице он использует те шрифты, которые установлены в операционной системе на компьютере пользователя. Таким образом при выборе шрифта на странице или на сайте в целом стоит учитывать тот факт, что набор шрифтов на вашем компьютере может сильно отличаться от набора шрифтов, имеющихся в наличии на компьютерах у других пользователей.
Чтобы решить проблему выбора используемого шрифта, свойство font-family позволяет в качестве значения указать не один шрифт, а целый список предпочтительных шрифтов, в этом случае их названия должны разделяться запятыми. Когда вы указываете более одного шрифта, всегда начинайте именно с того шрифта, который вы хотите использовать, и заканчивайте список указанием семейства шрифтов, чтобы браузер мог выбрать подходящий шрифт в семействе, если другие шрифты не доступны.
Когда браузер встречает первый указанный шрифт, он проверяет, установлен ли он на компьютере пользователя, и, если да, то использует его в качестве шрифта для элемента. Если шрифт не установлен, то проверяется второй шрифт и т.д. Если ни один из предпочитаемых шрифтов не найден, браузер выберет подходящий шрифт самостоятельно из указанного семейства шрифтов. Если указанные шрифты отсутствуют на компьютере пользователя, а общее семейство шрифтов не указано, браузер будет использовать шрифт, установленный по умолчанию в операционной системе.
Чаще всего при указании свойства font-family , используют «безопасные» (стандартные) Web-шрифты.
Чтобы на сайте отображался выбранный вами нестандартный шрифт для текста, который с высокой вероятностью будет отсутствовать у большинства пользователей, нужно совместно со свойством font-family использовать правило @font-face.
Шрифт в CSS — это ресурс, содержащий визуальное представление символов. На самом простом уровне он содержит информацию, которая сопоставляет коды символов с фигурами (называемые глифами), представляющие эти символы.
Шрифты, использующие общий стиль дизайна, обычно группируются в семейства шрифтов, классифицируемые набором стандартных свойств шрифта. Внутри семейства форма, отображаемая для данного символа, может варьироваться в зависимости от толщины обводки, наклона или относительной ширины.
Ресурсы шрифтов могут быть установлены локально на устройстве, в котором работает браузер. Для локальных ресурсов шрифта описательная информация может быть получена непосредственно из ресурса шрифта (например, из файла arial.ttf ). Для загружаемых ресурсов шрифтов, также называемых веб-шрифтами, описательная информация включена со ссылкой на ресурс шрифта (например, для шрифта Poiret One).
Используя различные шрифты для заголовков, абзацев и других элементов, можно задавать определенный стиль письменных сообщений, передавая желаемые эмоции и настроение. Окунаясь в многообразие шрифтов, не забывайте, что текст основного содержимого веб-страницы должен быть в первую очередь читабельным.
Не рекомендуется использовать более двух шрифтов на странице, а желаемого контраста можно достигнуть за счет комбинирования шрифтов разной толщины, размера, начертания или же при помощи цвета. Более подробно с правилами веб-типографики вы сможете ознакомиться в предложенной статье.
Как использовать Font Awesome?
Переходим в галерею Font Awesome:
Вбиваем в поиске ключевое слово, например «eye» и выбираем нужную бесплатную иконку, которые входят в скачанный нами пакет (платные иконки будут скрыты серым цветом — они недоступны):
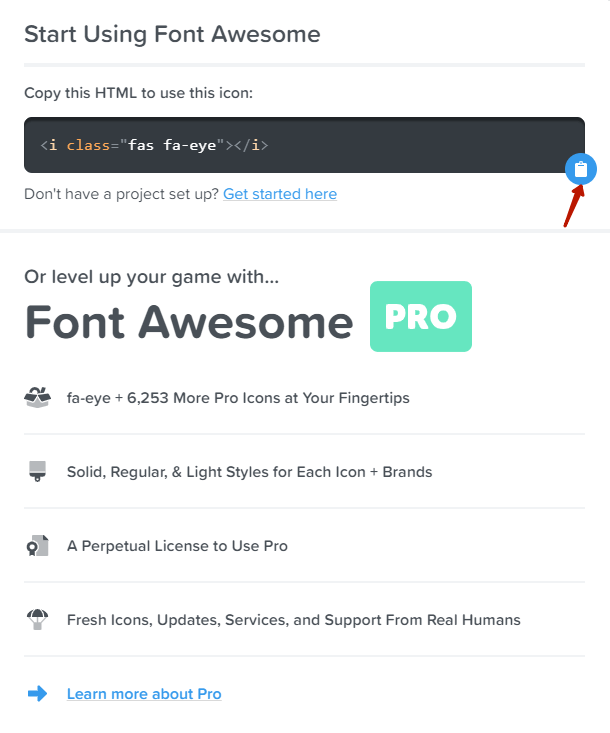
Далее вы попадете на страницу выбранной иконки с ее указанными размерами и параметрами, нажимаем «Start Using This Icon»:
Осталось просто скопировать в буфер обмена код иконки:

Открываем шаблон своего сайта и вставляем скопированный код в том месте, где должна отображаться иконка, пример:
Сохраняемся. Перезагружаем страницу без кэша (CTRL+F5) и проверяем. Если все сделали правильно — иконка должна появиться:

Использование шрифта иконок на странице сайта
Для того чтобы использовать иконки на нашем сайте, достаточно добавить нужному элементу класс. Классы с иконками показаны на рисунке в шаге 3.
Допустим у нас есть ссылка вида
<a href=»site.ua»>Наша ссылка</a>
| 1 | <ahref=»site.ua»>Нашассылка</a> |
так будет выглядеть наша ссылка на странице.
Теперь давайте добавим нашей ссылке иконку. Так как это внешняя ссылка, ей логично будет дать иконку, которая будет показывать что ссылка ведет на внешний сайт. Среди иконок, которые мы добавили в наш набор иконок как раз есть такая, вот она:
следовательно нашей ссылке нужно указать класс «icon-link-ext» чтобы html код ссылки имел следующий вид:
<a class=»icon-link-ext» href=»site.ua»>Наша ссылка</a>
| 1 | <aclass=»icon-link-ext»href=»site.ua»>Нашассылка</a> |
теперь посмотрим что у нас получилось:
Теперь для примера давайте попробуем то же самое проделать с каким-нибудь списком. Ниже представлен html-код списка и его внешний вид до добавления иконок:
html-код
<ul>
<li>вопросик</li>
<li>замок</li>
<li>глаз</li>
<li>письмо</li>
<li>иконка тега</li>
</ul>
|
1 |
<ul> <li>вопросик</li> <li>замок</li> <li>глаз</li> <li>письмо</li> <li>иконкатега</li> </ul> |
внешний вид до добавления иконок
Теперь добавим элементам списка классы иконок, соответствующих по смыслу:
html-код:
<ul>
<li class=»icon-help-circled»>вопросик</li>
<li class=»icon-lock»>замок</li>
<li class=»icon-eye»>глаз</li>
<li class=»icon-mail-alt»>письмо</li>
<li class=»icon-tag»>иконка тега</li>
</ul>
|
1 |
<ul> <li class=»icon-help-circled»>вопросик</li> <li class=»icon-lock»>замок</li> <li class=»icon-eye»>глаз</li> <li class=»icon-mail-alt»>письмо</li> <li class=»icon-tag»>иконкатега</li> </ul> |
внешний вид списка с иконками:
Вот теперь все. Шрифт подключен, как его использовать Вы знаете.
Внимание! Если у Вас по каким-то причинам после добавления класса к тегу иконка не появилась, проверьте следующее:
- Подключились ли файлы стилей.
- Подключились ли сами шрифты — если папку со шрифтами вы разместили не в той же папке где находится папка со стилями, то в файлах стилей стилей нужно будет подправить путь к файлам шрифтов.
Свою благодарность автору статьи вы можете выразить
просто кликнув в нужном месте на странице
Руслан Овчинников
Форматы
Сейчас есть несколько форматов шрифтов, которые нужно знать. В противном случае вы столкнетесь с рядом несоответствий и несовместимостей. Можно подключить шрифт CSS TTF. Этот формат сейчас поддерживается всеми веб-обозревателями. Исключением может стать браузер Internet Explorer версии 8 и ниже, а также Opera Mini 5.0-8.0.
С EOT может работать только IE. Ситуация с WOFF такая же как и с TTF. А вот SVG функционирует в браузерах Chrome до 37 версии, а также Safari, iOS Safari, Android Browser. Как показывает практика, лучше всего использовать TTF. Это наиболее универсальный вариант, который редко вызывает проблемы. Он самый распространенный.
Использование Google Fonts
Как вы уже знаете, Google предлагает огромное количество бесплатных сервисов на все случаи жизни. В нашем случае мы воспользуемся одним из них — Google Fonts. Это онлайн хранилище шрифтов. На данный момент их там уже более 600! Давайте посмотрим, как же им пользоваться.
Шай 1. Переходим на . В центральной области мы видим список шрифтов с образцами написания слов, а справа набор фильтров для удобного поиска.
Шаг 2. Выбрав понравившийся шрифт, нажимаем на кнопку «Add to Collection». В коллекцию можно добавить сразу несколько вариантов, но усердствовать слишком не стоит — берите только те, что действительно будете использовать.
Шаг 3. Сама коллекция представлена в нижнем поле страницы. Как только она окончательно сформировалась, нажмите на кнопку «Use».
Далее нам нужно сделать 4 действия.
Шаг 4.1. Далее галочками отмечаем разновидности каждого шрифта, которые хотим использоваться. Опять же, лишнее старайтесь не отмечать, ибо в правом верхнем углу есть информер Page Load, который показывает, на сколько замедлится скорость загрузки страницы после подключения всего этого добра. Разумеется, чем меньше, тем лучше.
Шаг 4.2. Во втором пункте выбираем поддерживаемые символы — латиница (Latin) и кириллица (Cyrillic). Есть еще специфические, но это уже по обстоятельствам.
Шаг 4.3. Подключение коллекции к интернет ресурсу.
Существует 3 способа подключения:
- На вкладке Standard дается код, который нужно вставить в исходный код страницы между тегами head.
- На вкладке @import дается код, который нужно вставить в файл со стилями css. Чаще всего это style.css. Вставляете в самое начало.
- На вкладке Javascript есть код, который надо вставить в самый низ исходного кода страницы перед закрывающим тегом body (можно подключить его как и в первом варианте, в тег head, но скрипты принято размещать в самом низу исходного кода, чтобы не мешали загрузке страницы).
Лично я продпочита вариант №2, ибо он затрагивает только стили CSS.
Шаг 4.3. Теперь уже можно использовать только что подключенный вариант с помощью CSS правила font-family, как показано на приведенной картинке и на моем примере выше.
Лучший способ выразить благодарность автору — поделиться с друзьями!
О недостатках
При всех преимуществах у подключения сторонних шрифтов на страницу есть 2 существенных недостатка:
- во-первых, дополнительный файл шрифта – это дополнительные килобайты, и лишние секунды на загрузку
- во-вторых, не во всех ОС есть хорошее сглаживание шрифтов (например в Windows XP оно просто ужасно), из-за чего по-настоящему красивый и качественный шрифт может выглядеть как-то не естественно и натянуто (особенно при больших кеглях). В таких случаях лучше подойдут векторные картинки SVG или растровые картинки, которые растягиваются средствами броузера, и выглядят достаточно гладко.
3 524
Полезности
- HTML шорты: посторонние шрифты. Про подключение шрифтов и методы оптимизации.
- Статья о font-display. В ней кроме прочего приведена наглядная схема того, как работают все значения свойства.
- Исчерпывающее руководство по стратегиям загрузки веб-шрифтов. Подробный разбор плюсов и минусов методов подключения и оптимизации шрифтов.
- Оптимизация шрифтов. В статье разобраны разные методы: использование сабсетов шрифтов в зависимости от языка, HTTP-кеширование, Font Loading API и так далее.
- Доклад Вадима Макеева про шрифты.
- Subsetting Fonts with Glyphhanger. Статья о том, как использовать инструмент для создания сабсетов.