Как подобрать гармоничную комбинацию цветов
Содержание:
- Get Color — программа для определения цвета
- ColorExplorer
- ColorScheme
- Paint Tester
- Coolors — онлайн-сервис для анализа цветовой палитры
- Создаём палитру
- Mycolor.Space
- Теория Цвета
- Как подобрать гармоничную комбинацию цветов
- Руководствуйтесь собственными эмоциями — они не подведут. Остальную работу сделает за вас программа для раскладки цветов
- Онлайн подбор сочетания цветов на практике
- Способы использования RGB
- Немного теории
- Источник вдохновения
- Программы подбора цвета стен Visualizer от Dulux
Get Color — программа для определения цвета
HEX представляет собой систему унификации. Согласно ей, каждому цвету присваивается 16-значный код. Он может быть переведен в:
- HSL. Модель конвертирует цвета в различные градации серого.
- RGB/RGBA. Формат для художников и веб-дизайнеров.
- CSS/CSS3. Так называется кодировка для верстки HTML.
- CMYK. Это модель для применения в полиграфическом дизайне.
HEX-код представляет цвет в виде цифробуквенных комбинаций. Например, #CC2E2E. Первая пара символов представляет собой насыщенность красным цветом, вторая указывает на уровень зеленого. Третья расскажет о содержании синего. Нужного оттенка можно добиться, манипулируя сочетаниями символов.
Чтобы было проще оценить цвет, следует обратить внимание на панель, расположенную в самой левой части экрана. Там находится ряд кнопок, с помощью которых можно изменить фон
Изменение фона в приложении GetColor
В самом верху экрана есть клавиша для перехода к инструменту «Пипетка».
Внизу есть кнопка для скачивания специальной утилиты на свой компьютер. С ее помощью вы сможете моментально определять цвет нужных фотографий.
ColorExplorer
ColorExplorer – многофункциональный ресурс с большими возможностями работы с цветом. Он был разработан специально для профессиональных дизайнеров. Набор инструментов данного ресурса позволяет не только подбирать цвета и составлять цветовые палитры, но и изучать популярные библиотеки цветов, объединять библиотеки, экспортировать палитры в такие программы, как Adobe Photoshop, Illustrator, InDesign и др.
Для того чтобы получить цветовую тему понравившегося изображения, следует загрузить его через вкладку Image Color Import. Вы увидите все цвета и оттенки (от 3 до 50), имеющиеся на данном изображении.
Очень интересно работать во вкладке Color Matching – это цветовой блендер, позволяющий изменять компоненты цвета с помощью значений RGBи HSL. Подобрав необходимую цветовую палитру, вы можете добавить её к уже существующей, либо сделать замену, ну, и как вариант, сохранить в своих палитрах My Palettes.
ColorScheme
ColorScheme.ru – ещё один интересный ресурс для подбора цветов и составления, цветовых тем. Основная работа также проводится в цветовом круге. Выбрав один цвет, вы можете получить шесть вариантов гармоничных сочетаний с этим цветом: моно, контраст, триада, тетрада, аналогия и аналогия с акцентом. Получившуюся цветовую тему можно отрегулировать по яркости, насыщенности, контрастности, свету, тени и другим параметрам.
Помимо цветового круга, на этом ресурсе вы найдёте множество материалов по теории цвета, конвертер цветов из одной цветовой модели в другую, и даже уникальный справочник, в котором есть названия около тысячи оттенков, а также параметры их использования в веб-дизайне.
Paint Tester
Цветовой тестер — простая, доступная программа, которая позволит пользователю легко «примерить» колористическую гамму и выбрать подходящее оформление. Как работать с приложением:
- Фотографируют под нужным углом комнату или ее часть.
- Устанавливают программу, открывают и заливают фото.
- Экспериментируют с оттенками. Сначала выбирают любой цвет, например, светло-голубой.
- Используют инструмент на выбор — «кисть» или «заливка». С помощью кисти можно точечно украсить комнату и детали. Второй вариант позволяет закрасить целиком элементы одинаковой фактуры и размеров.
Подбор цвета с помощью приложения Crown Paints
Coolors — онлайн-сервис для анализа цветовой палитры
Сервис Coolors поможет проанализировать основные цвета снимка или картинки.
Как с ним работать, чтобы узнать, что за цвет изображен на фото:
-
Сверху на панели инструментов видно схематичное изображение фотокамеры. Щелкните по ней.
Создание палитры по фото в Coolors
-
Перед вами появится окно для загрузки. Найдите картинку с интересной цветовой гаммой на своем компьютере и залейте ее на сайт. Также можно вставить в специальную графу ссылку на изображение, лежащее на стороннем ресурсе.
Загрузка картинки на сайт Coolors
-
Вы можете вручную выбирать основные цвета, формируя палитру. Поставьте курсором точку на ячейку, в которую будет сохраняться ваш выбор. Затем щелкните по месту на картинке, чтобы взять нужный цвет.
Как добавить цвет с фото в палитру Coolors
-
Нажав на кнопку «Next», можно экспортировать палитру в формате png или просмотреть информацию о выбранных оттенках.
Где найти кнопку Next в онлайн-программе Coolors
На той же панели инструментов, рядом с символом фотоаппарата, есть изображение коллажа. Если воспользоваться данным разделом, вам станет доступно больше гибких настроек. Нажмите на эту иконку.
Кнопка для перехода к созданию коллажа
Далее:
-
Покрутите снизу на шкале настройки, чтобы добиться наиболее удачного цветового расклада.
Как менять цветовой расклад Coolors
-
Нажмите «Next». Найдите в маленьком всплывающем меню опцию «Create Collage». Кликните по ней.
Как создать коллаж в Coolors
-
Посмотрите, как может выглядеть ваша палитра.
Внешний вид палитры
-
Выбирайте, какой аспект картинки будет отображаться.
Выбор аспекта в Coolors
-
Определитесь, как именно организовать цвета.
Возможности сервиса Coolors
Главная страница, которая находится по данной ссылке, тоже очень удобна. На ней можно собирать свою палитру с разных изображений и смотреть, как они вместе смотрятся. Если нажать на пробел, то сервис автоматически выдаст случайное цветовое сочетание. Оно обязательно будет гармоничным.
Наведя мышку на каждый из цветов, можно увидеть перечень кнопок. Самые интересные и полезные из них:
| Названия кнопок: | Назначение: |
|---|---|
| View shades. | Щелкните здесь, и сервис покажет список родственных оттенков – от самого светлого до самого темного. |
| Drag. | Нажатие этой кнопки позволит вам затем произвольно перемещать цвет по палитре. Так можно проверить, как он смотрится в другом окружении. |
| Lock. | Если кликнуть на эту опцию, то при каждом обновлении палитры выбранный вами цвет останется зафиксированным. |
Ресурс предоставляет также возможность оценить, как результат выглядит для людей с различными типами дальтонизма.
Дальтонизм Coolors
Нажав на кнопку Explore, вы увидите подборку популярных цветовых палитр. Большое множество настроек делает данный ресурс крайне удобным для художников и дизайнеров.
Раздел Популярное в Coolors
Создаём палитру
Иногда создание палитры кажется легче, чем это есть на самом деле. Некоторые опытные дизайнеры могут создавать палитру с нуля; другие черпают вдохновение с других сайтов или внешних источников (рассматривая цвета на упаковке с чипсами в хозяйственном магазине или находя нужные решения в природе).
Палитры разрабатываются различными способами, всё зависит от мыслительного процесса дизайнера. У некоторых так намётан глаз, что они могут сочетать цвета на лету, просматривая цветную книгу или глядя на фотографию. Создавая палитру, удостоверьтесь, что сделали цветовые комбинации для каждого элемента Вашего веб-сайта.
Чтобы использовать цвета, которые Вы нашли на других источниках, возьмите цифровую фотографию и откройте ее в каком-нибудь графическом редакторе, например в Adobe Photoshop. Увеличьте масштаб изображения, пока пиксели не станут чётко видны и используйте инструмент «Пипетка», чтобы выбрать оттенки, которые Вам понравились, затем запишите их значения.
Mycolor.Space
Сервис Mycolor.space позволяет в полуавтоматическом режиме получить красивые сочетания оттенков. Для этого вы должны всего лишь указать один цвет и система на основе внутренних алгоритмов выдаст вам готовый результат. И знаете, делает это в общем то неплохо.
Из приятных доступных бонусов можно выделить возможность создания двух или трехцветных градиентов и использования сгенерированного кода в CSS. Эта функция будет полезна веб разработчикам.
Дополнительный функционал
- Поддерживает HEX и RGB
- Создание 2-х цветного градиента CSS
- Создание 3-х цветного градиента CSS
Всего доброго. Ваш MrVector 🙂
Мы в соц медиа: Инстаграм | ВК | Фейсбук | Твиттер | Телеграм Канал | Телеграм Чат для Микростокеров
Трендовые темы для микростоковых авторов на: Patreon и VK Donate
Обсудить эту новость можно на нашем форуме о фотобанках и микростоках.
П.П.С. Чтобы оставаться в курсе происходящих событий и новостей подписывайтесь на еженедельную почтовую рассылку от www.supermicrostock.ru. В каждом выпуске, помимо прочего, вы будете получать 3 горячие рекомендаций на самые перспективные темы для векторных иллюстраторов. Рассылка выходит раз в неделю по воскресеньям.
Теория Цвета
-
О цвете с самого начала
-
Музей цветовых моделей
-
Словарь теории цвета
-
Как подобрать гармоничную комбинацию цветов
Как подобрать гармоничную комбинацию цветов
В данной статье описывается простой процесс подбора гармоничных сочетаний цветов
А что, как не гармоничное сочетание цветов, важно для создания приятного, радующего глаз веб-сайта?. Маленькое замечание: в качестве первичных цветов по художеской традиции упоминаются красный, синий, жёлтый
Но мы-то с вами знаем, что первичными цветами на самом деле являются красный, зелёный, синий
Маленькое замечание: в качестве первичных цветов по художеской традиции упоминаются красный, синий, жёлтый. Но мы-то с вами знаем, что первичными цветами на самом деле являются красный, зелёный, синий.
В жизни мы часто встречаем людей, которые запросто делают вещи, непостижимые для других. Например, кто-то может овладеть игрой на музыкальном инструменте за несколько дней, а другому приходится на это тратить целую жизнь. Мы едва справляемся с правилами родного языка, а кто-то может свободно говорить на нескольких иностранных. Кто-то прикоснувшись к электрощиту способен ударить током всех окружающих, а кто-то решает проблему одной левой. Часто встречается мнение, что чувство цвета — нечто врождённое, и этому невозможно научиться. Но на самом деле, при наличии соответствующих инструментов, а также пережив несколько «ударов электротоком», даже дальтоник может научиться подбирать цветовые схемы, которые будут радовать глаз. Так что для всех вас, уважаемые читатели-дальтоники, а также для всех тех, кто бросил посещать занятия в изостудиях, когда узнал, что там не будет нагих моделей, мы публикуем статью о том, как выбирать цвета так же хорошо, как это делает профессионал, опираясь на базовые знания о цвете.
Во-первых, давайте разберёмся в терминологии, чтобы убедиться, что вы не потеряете нить рассуждений в процессе чтения статьи. Все мы знаем, что первичными (primary) цветами являются красный, жёлтый и синий. Для того, чтобы получить вторичные (secondary) цвета, мы смешиваем один цвет с другим. Жёлтый и красный дают нам оранжевый, красный и синий — пурпурный/лиловый, а синий и жёлтый — зелёный. А что такое третичные (tetriary) цвета? Просто берётся первичный цвет и к нему добавляется соседний вторичный. Это означает, что существует шесть третичных цветов (по два цвета от каждого первичного цвета). Рис. А демонстрирует все описанные цвета во всей их красоте.
Рис. А.: для того, чтобы научиться подбирать великолепные цветовые схемы, для начала знать о трёх типах цветов.
Для того, чтобы полностью понять, как эти цвета взаимодействуют друг с другом, лучше всего расположить их по кругу. Такая организация, показанная на рис. В, в мире дизайна называется цветовым кругом. Красиво, не правда ли? Но что действительно впечатляет, это как данный круг будем помогать вам выбирать цвета для вашего веб-сайта.
Рис. В.: собрав воедино первичные, вторичные и третичные цвета, мы получаем цветовой круг.
Руководствуйтесь собственными эмоциями — они не подведут. Остальную работу сделает за вас программа для раскладки цветов
Профи в своих интервью в один голос утверждают: главное в интерьере дома — это ощущение счастья его хозяев. И что в декораторских силах это ощущение создать и в дом привнести.
Что правда, то правда: декораторы действительно умеют решать сложные задачи простыми способами. Один из них — виртуозная работа с цветом. Но прежде чем начать что-либо делать и предлагать заказчику, декоратор должен сам выявить эту «канву счастья» для каждого заказчика. Поверьте, каждый клиент мучается проблемой выбора: «а действительно ли это «мое»? Не подогнанное под удачный концепт, не привнесенное извне, пусть даже очень талантливым профи, а именно мое?
Подбор цветов в интерьере онлайнСмело берите и загружайте ту самую отпускную фотографию в приложение. Программа проанализирует ее и подскажет подходящее сочетание цветов в интерьере — онлайн подбор разложит все по полочкам: покажет основной цвет, пару дополнительных и акцентные нюансы.
Приложение Voice of color, о котором я говорю, разработано компанией-продавцом красокPPG Paints. Продаются они, к сожалению, только на территории США и Канады. Но это не мешает нам (дизайнерам) активно пользоваться их цветовыми раскладками. Программа по подбору цвета в интерьере дает конкретную палитру, с которой довольно просто работать. Начнем с самого начала.
Как работает программа для подбора цвета стен в комнатеОдин пример всегда лучше большого количества самых правильных слов. Давайте попробуем сделать подбор цветов онлайн для комнаты, исходя из этого фото. А затем проанализируем процесс.
Программа не русифицирована, потому буду рассказывать и переводить основные пункты меню. Раздел, который нас интересует — это Grab color from photo. В него мы и будем загружать наши отпускные фотографии. Приложение покажет набор основных цветов на картинке (Main colors in this image). Еще две вкладки — Shades и Harmony — демонстрируют соответствующие линейки.
Факт: Может случиться так, что вам нравится не вся картинка целиком, а какое-то конкретное сочетание цветов на фотографии. Приятный момент — если ткнуть пальчиком в любое место на фото, подбор цветов интерьера онлайн делается для выбранной зоны. То есть линейка превратится в набор из нескольких оттенков, расположенных именно в этой области. Разобравшись со всем функционалом, можно подобрать и сохранить несколько особенно вдохновляющих вариантов цветовых раскладок. Что дальше?
Важно понимать: главное, что делает профессиональный дизайнер с цветовой палитрой — он помогает вам сохранить и перенести ваши ощущения счастья и гармонии, ваши эмоции в интерьер. И что немаловажно, только вы и он будете знать, с чего все начиналось
А правильный storyteling в интерьере ничуть не менее важен, чем хорошо подобранный цвет стен.
ВАША ОЧЕРЕДЬ… Пробовали ли вы когда-нибудь подбирать цвета для комнаты онлайн? Какими сервисами? Насколько довольны результатом? Расскажите нам об этом в разделе комментариев!
Онлайн подбор сочетания цветов на практике
Как происходит онлайн подбор цветов? Следуйте простой инструкции:
- Выбираете сервис выше, который подбирает цвета.
- Проводите курсором мыши по палитре цветов или используйте готовые цвета.
- Находите необходимый цвет.
- Копируете подобранный цвет или скачиваете на компьютер.
На перечисленных сервисах вы сможете выбрать много цветов, создадите градиент и другое.
Подбор цветовой палитры, используем сервис Сolorhunter
Рассмотрим подбор цветовой палитры на сервисе «Сolorhunter». Для этого открываете ресурс в браузере – «colorhunter.com». После чего вы увидите цветовые палитры, которые находятся на главной странице ресурса (скрин 2).
Если вы опустите колесико мыши вниз страницы, то заметите специальные метки. На данные метки можете нажать, чтобы открыть новую коллекцию цветов. Можете нажимать на те цвета, которые уже есть на сайте (скрин 3).
После нажатия на выбранный цвет будут доступны картинки, которые предлагает сервис для фона, видео, фильмов. Они находятся справа от цветов (скрин 4).
Нажимаете на изображение, чтобы открыть картинку для просмотра или скачать (скрин 5).
Когда картинка откроется для просмотра, вы можете нажать на стрелки справа и слева, чтобы посмотреть следующие картинки. Если кликнуть на кнопку в виде стрелки, то скачаете картинку на компьютер.
Вы сможете подобрать цвета с помощью своей картинки. Загружаете ее на сервис с компьютера через кнопку «Выбрать файл» (скрин 6).
После загрузки картинки на сервис, нажмите кнопку «upload an image», чтобы получить палитру цветов.
Онлайн подбор сочетания цветов сервисом ColorScheme
Когда цвета для фона будут подобраны, вы можете кликнуть на кнопку «Сохранить» далее «Картинка и коды для вставки (PNG)» (скрин 8).
В открывшемся окне найдите раздел «Ссылка на изображение». Скопируйте адрес картинки и вставьте в адресной строке браузера для просмотра. Далее нажимаете по ней правой кнопкой мыши и «Сохранить изображение как», чтобы оно сохранилось на компьютер. Кстати, после скачивания таких картинок, на них вы увидите водяной знак. Он легко удаляется через специальные сервисы и программы.
Способы использования RGB
Прежде всего, цветовая модель RGB используется в устройствах, использующих цвет. Из-за того, что это аддитивная цветовая модель, которая выдает более светлые цвета, когда три основных смешанных цвета (красный, зеленый, синий) являются более насыщенными, RGB лучше всего подходит для отображения излучающего изображения. Другими словами, цветовая модель RGB лучше всего подходит для экранов с подсветкой, таких как телевизоры, мониторы компьютеров, ноутбуков, смартфонов и планшетов.
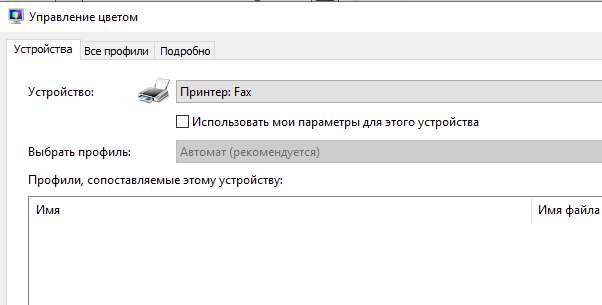
Для сравнения, CMYK, что означает «Cyan Magenta Yellow Key (Black)» и является производным от CMY, является отражающей цветовой моделью, означающей, что его цвета отражаются, а не освещаются, и используются в основном в печати. Вот почему при калибровке принтера вы работаете с цветовым пространством CMY, а при калибровке дисплея компьютера — с RGB.
Принтеры используют цветовую модель CMYK
Помимо телевизоров и других электронных дисплеев, цветовая модель RGB также используется в других устройствах, работающих с подсвеченными цветами, таких как фото и видеокамеры или сканеры.
Например, ЖК-экраны состоят из множества пикселей, которые образуют их поверхность. Каждый из этих пикселей обычно состоит из трех разных источников света, и каждый из них может стать красным, зеленым или синим. Если вы внимательно посмотрите на ЖК-экран, используя увеличительное стекло, вы увидите эти маленькие источники света, которые образуют пиксели.
Однако, когда вы смотрите на него, как обычный человек, без увеличительного стекла, вы видите только цвета, испускаемые этими крошечными источниками света в пикселях. Комбинируя красный, зеленый и синий и регулируя их яркость, пиксели могут создавать любой цвет.
Источники RGB пикселей на экране
RGB также является наиболее широко используемой цветовой моделью в программном обеспечении. Чтобы иметь возможность указать определенный цвет, цветовая модель RGB описывается тремя числами, каждое из которых представляет интенсивность красного, зеленого и синего цветов.
Однако диапазоны трех чисел могут различаться в зависимости от того, какую систему исчисления вы используете. Стандартные нотации RGB могут использовать тройки значений от 0 до 255, некоторые могут использовать арифметические значения от 0,0 до 1,0, а некоторые могут использовать процентные значения от 0% до 100%.
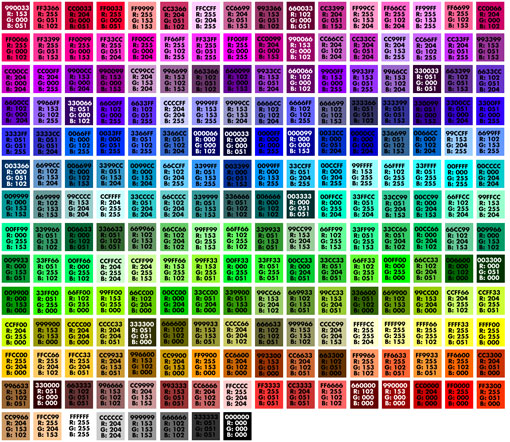
Например, если цвета RGB представлены 8 битами каждый, это будет означать, что диапазон каждого цвета может изменяться от 0 до 255, 0 — самая низкая интенсивность цвета, а 255 — самая высокая. Используя эту систему обозначений, RGB (0, 0, 0) будет означать черный, а RGB (255, 255, 255) будет означать белый. Кроме того, самый чистый красный будет RGB (255, 0, 0), самый чистый зеленый будет RGB (0, 255, 0), а самый чистый синий будет RGB (0, 0, 255).
Представление цветов RGB в 8-битной системе, каждый цвет в диапазоне от 0 до 255
Диапазон чисел от 0 до 255 выбран не случайно: RGB часто представлен в программном обеспечении 8-битами на канал. Если вам интересно, почему 255 является максимальным значением в 8-битной исчислении, так это потому, что каждый цвет в нем представлен 8 битами. Бит может иметь два значения: 0 или 1. Два бита, будут иметь четыре значения: 00, 01, 10, 11. (в двоичной системе.) Таким образом, восемь битов, дадут 256 значений — от 0 до 255. То есть, два в восьмой степени. Гики, верно?
Однако обычно используются и другие системы исчисления, такие как 16-бит на канал или 24-бит на канал. Например, в 16-битной системе, каждый бит может принимать значения от 0 до 65535, а в 24-битной системе — от 0 до 16777215. 24-битная система охватывает 16 миллионов цветов, что больше, чем все цвета, которые видны человеческому глазу, который различает 10 миллионов.
Немного теории

Цвета для веб делаются при помощи сочетаний красных, зелёных и синих оттенков, этот способ сочетания цветов называется RGB (Red Green Blue).
Каждый цвет представлен целым числом от 0 до 255, и у каждого цвета есть значение для красного, зеленого и синего. Черный, например, не имеет никакого тона, и в RGB он обозначается как 0, 0, 0. Первая цифра всегда означает значение красного цвета, вторая-зелёного и третья-синего.
Поскольку есть 256 разновидностей каждого оттенка, cуществует и 16 миллионов всевозможных цветовых комбинаций RGB. Большинство компьютеров на сегоднешний день может точно отображать все эти 16 миллионов оттенков цветов. Есть так называемые «безопасные цвета», о необходимости их использовать мы уже писали здесь.
При указании цвета Вы можете употреблять значение RGB или же шестнадцатеричную систему HEX. Цвета HEX обозначаются шестью цифрами, перед которыми стоит знак #. HEX состоит из комбинации чисел и букв; 0- самое маленькое значение, FF (255) — самое высокое. Каждый из этих шести знаков в HEX соответствует числам в кодировке RGB. Черный цвет имеет значение HEX #000000.
147 цветов определяются по названию для HTML и CSS согласно w3schools.com. Есть 17 стандартных цветов — морская волна (aqua), чёрный (black), синий ( blue), фуксия (fuchsia), серый (gray), серый (grey), зелёный (green), лайм (lime), тёмно-бардовый (maroon) , тёмно-синий (navy), оливковый (olive), пурпурный (purple), красный (red),серебряный ( silver), сине-зелёный (teal), белый ( white) и жёлтый (yellow). У каждого цвета есть своё определенный RGB и значение HEX . У тёмно-бардового, например, есть значение RGB 128, 0, 0 а значение HEX #800000; у серебристого — 192, 192, 192 или #C0C0C0.
Источник вдохновения
Я считаю, что внезапно стать успешным колористом или дизайнером по цвету – невозможно. Но можно понемногу приучить глаза и голову видеть и воспринимать цвет, сочетания цветов, замечать оттенки.
Именно таким источником вдохновения является бесплатный онлайн ресурс IN COLOR BALANCE ( https://color.romanuke.com/ ). Здесь создана отменная коллекция невероятно красивых фото . К каждой фотографии добавлена подборка цветов, составляющих цветовую композицию.
Можно бесконечно наслаждаться виртуозной работой авторов проекта над созданием цветовых сочетаний, подсказанных природой
Обращаю внимание, что это не просто компьютерный подбор цветов, а собранная вручную палитра на основе природной гаммы.
На этом же сайте можно заказать печатные версии цветовых схем в отличном качестве
Программы подбора цвета стен Visualizer от Dulux
Мы уже рассказывали о программе цветового дизайна Color Planner 4.0 от Tikkurila. Сегодня же речь пойдет о программных решениях от другого не менее известного производителя красок и покрытий — компании АкзоНобель хорошо знакомой нам по выпускаемым краскам под маркой Dulux. Компания предлагает нам на выбор сразу три программных продукта для подбора цвета стен — это десктопная версия программы по подбору цвета в интерьере, онлайн версия программы, ну и наконец, самое интересное на мой взгляд, приложение для мобильных гаджетов (планшетов и смартфонов), позволяющее раскрасить интерьер в режиме реального времени и увидеть результат еще до начала ремонта. Рассмотрим эти приложения подробней.