Как узнать на какой cms сделан сайт
Содержание:
- Определяем CMS сайта при помощи анализа кода
- Популярные CMS для вашего сайта
- Как определить конструктор с помощью html-кода сайта
- То же самое, только подробнее и списком
- Определение CMS вручную
- Ручной поиск
- Как выбрать CMS
- Как узнать на каком движке сделан сайт
- Сервисы для определения конструктора сайта или CMS
- На какой платформе сделан сайт: как узнать технологию CMS бесплатно
- Что представляет собой CMS
- Расширения для браузера
- Популярные CMS
- Пять сервисов для проверки
- Дополнительный функционал для браузеров
Определяем CMS сайта при помощи анализа кода
Каждый движок имеет свою структуру папок и зная эту особенность можно на основании путей к файлам темы, например, узнать какой это движок.
Чтобы это узнать нам нужно перейти на страницу сайта, который вы анализируете и нажать сочетание клавиш CTRL+U чтобы просмотреть код. Так же можно воспользоваться инструментом для анализа кода, если вам так будет удобнее. Для этого кликаем правой кнопкой мышки по странице и в открывшемся списке выбираем пункт «Просмотреть код элемента». При этом в зависимости от браузера формулировка этого пункта может немного отличаться.
Далее нужно проанализировать пути к .css и .js файлам.
Для WordPress, например, название основных папок начинается с «wp-», поэтому достаточно нажать CTRL+F и в появившемся окне поиска по странице ввести «wp-», а затем нажать Enter. Если браузер вам найдет совпадения в ссылках для подключения .css или .js файлов или в пути к изображениям, то вы имеете дело в Wordperss.
Так же WordPress дописывает своё название в некоторых css классах, поэтому в поиске по странице можно искать слово «wordpress».
Для CMS Opencart характерны определённые пути к файлам. Например, папка с темами имеет такой путь:
Где «lexus_superstore» это уже название темы, которое в вашем случае может отличаться.
Так же можно открыть код и при помощи поиска по странице попробовать найти название движка. Некоторые движки дописывают своё название в CSS классах или метатаегах, или оно может встречаться в коде в виде комментариев.
Данный способ подходит для тех, кто ориентируется в коде и уже работал с некоторыми CMS и знает особенности их файловой структуры и формирования кода.
Популярные CMS для вашего сайта
На какой же CMS остановить свой выбор? Давайте рассмотрим самые популярные на сегодняшний день.
WordPress
Сайты на WordPress легко создавать, просто поддерживать, быстро продвигать. Стабильный, понятный движок.
Из минусов могу отметить только долгую загрузку в том случае, если навешать на него много расширений (но это будет с любым движком), и периодически возникающие проблемы с уязвимостью.
Подойдет вам, если:
- у вас ограниченный бюджет на разработку;
- вы не хотите разбираться в сложной админке – тут она как раз очень проста и интуитивно понятна;
- вы хотите блог или корпоративный сайт с блогом.
Joomla!
Еще один универсальный бесплатный движок, на котором можно создавать практически все. Второй по распространенности в мире.
На нем тоже довольно просто создавать сайты, но я не могу сказать, что этот движок очень хорош. Он «дырявый» и его легко взломать. Часто создает дубли страниц, из-за чего могут возникать проблемы с продвижением. Административную панель я бы тоже не назвала такой уж простой для понимания.
Подойдет вам, если:
- вы более-менее уверенный пользователь ПК;
- хотите сайт, который легко развивать и трансформировать в будущем.
Drupal
Надежная, многофункциональная бесплатная CMS, которая подходит в первую очередь для крупных порталов и сайтов крупных компаний – например, если вы хотите и блог, и разделы с услугами, и интернет магазин «все-в-одном». Хорошо защищенная, стабильная система, но требует от разработчика хороших навыков разработки сайтов именно на ней. Дилетант не справится.
Подойдет вам, если:
- вы хотите крупный портал с множеством разделов и функций;
- у вас есть возможность нанять хорошего веб-разработчика (понятно, за хорошую плату).
1C Битрикс
Но что в разработке, что в поддержке, что в использовании – очень сложный движок. Кроме того замечено, что сайты на нем очень долго грузятся и нестабильно работают, особенно при большом онлайне.
Подойдет вам, если:
Это самые популярные CMS на рынке, но далеко не все. Выбирая движок для себя, ориентируйтесь в первую очередь на необходимый вам функционал, и наличие у вас бюджета, ресурсов и людей для работы с сайтом, и его поддержки. Чаще всего для небольшой компании достаточно простого решения на базе бесплатного движка.
Как определить конструктор с помощью html-кода сайта
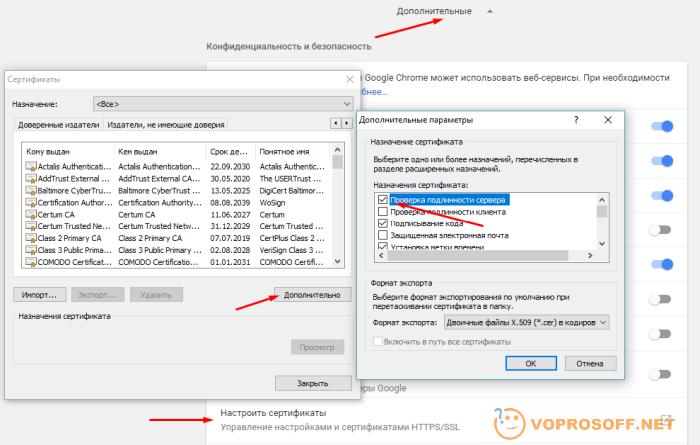
Альтернативный способ определения конструктора – это изучить HTML код. Для этого используется браузер Google Chrome. Кликнуть правой кнопкой мыши по страничке, зажать комбинацию ctrl+U, чтобы посмотреть комбинацию кода.
Код будет располагаться внутри тегов <head>…</head>. Чаще всего название CMS указывается в мета-теге: <meta name=”generator” content=”название движка” />. Некоторые веб дизайнеры удаляют данный тег, чтобы скрыть информацию в целях защиты и от глаз любопытных пользователей.
Также определить признаки CMS можно по структуре кода, либо проверить название шаблона. Можно зайти в структуру папок и посмотреть данную информацию там:
- Выбрать вкладку Sources
- Отыскать каталог Themes, либо Themplate.
Как правило в подкаталоге есть название шаблона. Остается его скопировать и задать в поиске Google. Однако ответов может быть несколько, что и является главным недостатком метода.
Какие бы цели не преследовал бы посетитель, самым удобным способом является использование специализированных программ. Время на определение понадобится всего несколько секунд. А из информации достаточно указать только имя домена. Современные сервисы позволяют оперативно сканировать информацию и выдать результате в течение нескольких секунд.
То же самое, только подробнее и списком
Давайте повторим, чтобы окончательно убедиться в том, что CMS — это очень хорошо и полезно.
- CMS не требует от вас знания каких-либо языков программирования. Все делается в графическом интерфейсе, зачастую в довольно простом.
- Все компоненты CMS, включая ее саму и набор расширений, можно всегда поддерживать в обновленном состоянии без особых трудозатрат. Они обновляются не сложнее, чем Windows.
- Визуальную составляющую CMS не нужно прорабатывать самостоятельно. Уже есть готовые темы, которые нужно только оплатить и установить. И любой добавленный контент будет адаптироваться под выбранный дизайн без необходимости менять его вручную.
- В CMS доступны все необходимые инструменты для продвижения ресурса. Все SEO-шные штуки, приложения для повышения безопасности, чаты для общения с аудиторией, кнопки социальных сетей. Все, что вы видите на других сайтах, тут можно добавить в пару кликов, установив соответствующий плагин.
- Информация о CMS хорошо задокументирована, и вам не составит труда найти нужную инструкцию или какое-то пояснение.
- Почти во всех движках есть функция распределения ролей. Можно без лишних движений выдать определенные права авторам контента, другим модераторам, третьим администраторам. И дальше по такому же принципу.
- А если в документации не найдется ответ на появившийся вопрос, то есть огромное сообщество пользователей, готовых поделиться информацией на специализированных форумах или в Slack-чатах.
- Ну и что важнее всего. Большая часть CMS поставляется бесплатно. Оплачиваете хостинг и вперед. Платить сверху ничего не придется.
Определение CMS вручную
В первую очередь понять, какой движок используется поможет внешний вид страниц, а именно то как на нем расположены файлы. Например, распространенную платформу вордперсс довольно просто узнать и многие легко с этим справляются. Но не всегда это возможно, необходимо изначально ознакомиться с разными системами управления и выделить свойственные только им элементы, методы размещения и другие черты. Но такой способ требует затраты времени и ко всему прочему абсолютно не дает достоверной информации.
На многих ресурсах внизу страницы есть информация о дизайнерах, которые работали над данным проектом. Следует написать им и спросить прямо, на основе какой системы реализован проект. Чтобы точно получить ответ можно сообщить, что планируется запуск проекта и рассматривается вариант сотрудничества. Можно также посмотреть название шаблона и узнать для какой CMS он был разработан.
Еще один метод, который поможет получить нужную информацию, узнать у владельца понравившегося сайта. Метод может показаться странным или неловким, но он действенный. Нужно лишь обратиться к администрации с вопросом. Порой, по различным причинам, владельцы не хотят разглашать информацию, но такое случается редко, ведь в движке нет ничего секретного. А если, прежде чем задать главный вопрос, написать несколько приятных слов о проекте и сказать, что хотели бы создать что-то подобное, но в другой тематике, то получить название ЦМС вообще не составит труда.
Существуют и другие простые и быстрые способы, о них дальше и пойдет речь.
Ручной поиск
Во-первых, можно проверить админ-страницу. Для этого в адресной строке забивают после имени сайта: /wp-admin, /administrator, /login. Откроется страница входа на сайт, сделанный при помощи WordPress, Joomla! или Drupal соответственно. В интернете можно найти таблицы с адресами админ-страниц, генерируемых движком по умолчанию.
Также можно понять, какая CMS используется, анализируя сам код. Для того, чтобы увидеть код, в любом браузере достаточно щелкнуть правой клавишей мыши на странице и выбрать:
- в Google Chrome – «Просмотр кода страницы»,
- в Internet Explorer – «Просмотр HTML-кода»,
- в Mozilla Firefox – «Исходный код страницы»
или аналогичный пункт. В отдельном окне откроется страница с кодом. В нем и будем искать типичные признаки.
Наиболее популярные, а особенно бесплатные, движки оставляют информацию о себе в коде страницы в виде отдельного блока в теге head. Однако эти данные могут быть удалены разработчиками сайта.
В поиске (CTRL+F) можно задать строку meta name=”generator” content. Если она есть, в ней будет указано название движка.
В противном случае придется искать дальше. Можно проанализировать пути к файлам. При автоматической генерации они будут в своем составе иметь слова:
- для WordPress — wp-content (сочетание букв wp вообще часто встречается при автоматической генерации кода этим движком),
- для Joomla! — templates и components
- для Drupal — engine или dle,
- для 1С:Битрикс — bitrix.
Помимо кода страницы, можно анализировать файл robots.txt. Он доступен по адресу http://имя_сайта/robots.txt и содержит информацию для поисковых роботов. В его тексте ищем упоминания известных движков. Также в нем упоминается адрес админ-страницы, зайдя на которую можно увидеть логотип CMS.
Как выбрать CMS
Чтобы создать веб-страницу с помощью системы управления контентом, нужно сначала выбрать подходящий CMS-движок. Каждый из предложенных видов имеет определенные особенности: ограничения, условия применения, возможности. Следует знать, что все CMS условно подразделяются на две укрупненные категории:
- Открытые системы, распространяемые бесплатно. Исходный код такого «движка» можно редактировать.
- Закрытые системы, которые обычно предоставляются за определенную плату. Первичный код подобного «движка» нельзя модифицировать.
Помимо этого, различают также автономные системы, применяемые для формирования онлайн-ресурсов статичного типа, и динамические системы управления веб-контентом, используемые при создании интерактивных сайтов.
Наибольшей популярностью пользуются следующие CMS-движки:
- WordPress – самый распространенный «движок». Первоначально его применяли для формирования интернет-блогов. Впоследствии его функциональность ощутимо расширилась. Теперь он используется для решения значительного спектра задач веб-программирования.
- «1С Битрикс» – это платная система, функционал которой достаточно широк. Она считается слишком громоздкой для элементарных задач, но позволяет успешно выполнять сложные задания.
- MODx – этой CMS можно пользоваться бесплатно. Она отличается удобством, безопасностью и гибкостью в эксплуатации. Данный «движок» считается многоцелевым.
- Joomla – такая система проста в эксплуатации, предоставляется бесплатно. Этот «движок» идеально подходит начинающим разработчикам, а также организациям, не нуждающимся в сайтах с мощным вычислительным ресурсом.
- Drupal – данная система является бесплатной. При этом она содержит большой набор различных функций, что некоторым образом затрудняет её применение. С её помощью, однако, можно разработать полноценный сайт.
- DLE – «движок» очень похож на WordPress. Он интуитивно понятен пользователю, чрезвычайно прост в эксплуатации.
- Бесплатные CMS-приложения для конструирования онлайн-магазинов (например, PrestaShop, OpenCart).
- Платные «движки», позволяющие создавать онлайн-магазины (например, Shop-Script, Umi.CMS).
- Системы для разработки веб-форумов (например, vBulletin, phpBB, прочие варианты).
- Другие приложения для конструирования интернет-сайтов, обладающие разными возможностями и наборами опций.
Выбирая CMS, пользователи руководствуются личными предпочтениями. При этом нужно учитывать удобство и производительность «движка», его пригодность для выполнения назначенных заданий, соответствие потребностям организации. Большое значение также имеют известность наименования, стоимость приобретения системы.
Чтобы сделать обоснованный выбор CMS-движка, нужно обратить внимание на такие существенные параметры:
- Функциональность (набор доступных опций).
- Скорость выполнения задач.
- Возможность редактирования и доработки компонентов.
- Защищенность системы.
- Комфортность работы с элементами продвижения (тегами, заголовками).
- Возможность присвоения страницам собственных имен, создания семантических URL.
- Недопущение дублирования веб-страниц.
- Опция устранения ошибок.
- Исключение посторонних, ненужных объектов (например, назойливых баннеров).
- Использование русскоязычной интерпретации.
- Поддержка карты интернет-сайта.
- Удобство добавления и последующего удаления веб-страниц.
- Прочие параметры.
Большую роль играет также адекватность CMS-движка поставленной задаче. Например, нет особого смысла в том, чтобы использовать платное многопрофильное приложение для разработки сайта-визитки. Соответственно, слабый «движок» может не подойти, если нужно сформировать тяжеловесный веб-сайт.
Как узнать на каком движке сделан сайт
Cms или движок сайта — это готовая платформа или заготовка, с помощью которой можно за несколько часов создать свой собственный сайт без знания языков программирования. Все CMS отличаются друг от друга не только функционалом и видом, но и начинкой. Именно с помощью этих отличий мы и сможем определить движок чужого сайта.
Существует много разных способов, и лучше привести полный список методик. Ведь иногда администрация сайта может скрывать какую-то информацию, что помешает определить движок одним методом, но при этом позволит подсмотреть с другой стороны. Так что пробуйте по очереди все описанные ниже варианты, и какой-то сработает.
Как узнать cms сайта: самый простой и быстрый способ — воспользоваться онлайн-сервисами или плагинами для браузера. Об этих методах я написала в конце статьи, так что ради быстрых способов можно сразу спуститься внизу статьи. Ради любопытства можно посмотреть и другие методики.
1. Быстрый способ — посмотреть подсказки на самом сайте.
Начинающие владельцы сайтов зачастую не хотят или просто не умеют прятать движок своего сайта, так что иногда можно найти нужную информацию невооруженным взглядом
Главное понимать, на что обращать внимание:
- «Еще один сайт на WordPress» — запись стоит по умолчанию на всех сайтах на WordPress. Пропустить такую подсказку невозможно, так что вы быстро определите CMS.
- Ucoz — легко определить по доменному имени, ведь адрес сайта выглядит site.ucoz.ru.
Конечно такие явные признаки редко встречаются, так что рассчитывать на это не стоит. И лучше перейти сразу к более серьезным признакам.
2. Проанализировать HTML-код.
Не бойтесь, для этой простой проверки вам совсем не нужно быть программистом. Достаточно поискать в коде определенные слова и функции, чтобы можно было определить движок.
Итак, для начала откройте HTML-код чужого сайта. Для этого на любой его странице нажмите сочетание клавиш CTRL+U. Запустите строку поиска (ctrl + F) и последовательно вбивайте следующие фразы для поиска:
- «wp-content», «wp-admin», «wp-includes» — данные слова указывают на то, что сайт создан на движке WordPress.
- «Joomla», «media/system/js/mootools.js» — указывает на движок Joomla.
- «bitrix» — встречается на движке Битрикс.
- «dle» — явный признак сайта на DLE.
- «maxsite», соответственно, maxsite.
Подобные намеки встречаются и в других CMS, но все виды рассматривать слишком долго. Так что если этих слов не нашли, значит движок не обычен или кто-то корректировал код, чтобы скрыть нужную информацию.
3. Ссылка на админку.
Зачастую опытные вебмастера меняют адрес для входа в админку с помощью специальных плагинов или скриптов, но попробовать можно. Ведь для каждой CMS войти в панель управления можно по разным ссылкам:
- site.ru/wp-admin — войти в панель управления WordPress.
- site.ru/administrator — для входа в админку Joomla.
- site.ru/bitrix/admin — админка Битрикса.
- site.ru/?do=register — DLE.
Если подставить неподходящее окончание, вы увидите страницу 404 (ошибку), а не форму для входа в панель управления.
4. Расширения для браузера.
Очень простой и быстрый способ узнать на каком движке сделан сайт, причем вам не придется лично изучать код страницы или подставлять разные адреса. Если у вас еще не установлен RDS-бар, поставьте и запустите. Теперь откройте нужный сайт и плагин автоматически его проанализирует и покажет нужную информацию.
Для этого просто на нужном сайте откройте плагин RDS-бар и посмотрите на значок, который отображается в верхнем правом углу. По его виду вы все поймете.
5. Онлайн-сервисы.
Пожалуй самый простой и быстрый способ определить движок сайта, не тратя на это лишнего времени. Достаточно зайти на подходящий сайт, к примеру: 2ip.ru и выбрать Система управления сайтом (CMS).
В поле введите адрес нужного сайта и подождите, пока что сервис его проанализирует. Если движок сайта популярен и находится наверху списка, вы сразу увидите результат.
Так что если вам нужно быстро узнать на каком движке сделан сайт (cms сайта), обращайтесь сразу к последнему методу — проверит наличие всех известных cms автоматически и без вашего участия.
Сервисы для определения конструктора сайта или CMS
Поскольку запрос на определение, с помощью какой программы был создан сайт, набирает популярность, не удивительно, что в просторах интернета появились площадки, позволяющие узнать данную информацию.
WebDataStats

Считается самым популярным и технически оборудованным на рынке анализа CMS. Позволяет делать выгрузку с сайтов, обрабатывать данные, полученные по каждому домену.
Основное преимущество: наличие богатой аналитической базы, которая позволяет провести одиночную или многократную проверку CMS, собирать статистическую информацию, а также узнать какой движок лежит в основе площадки.
Программа способна с высокой вероятность определить порядком 1000 управленческих систем. В этот список попадают популярные конструкторы, платформы с различным рейтингом популярности.
Она позволяет не только определить движок, программный язык, но и выделить категории с дальнейшей систематизацией признаков. Можно отследить историю перемещения доменов, если такие производились. Есть опция получения отчетов по аналитике и собирать информацию в ручном режиме.
Среди основных преимуществ можно выделить следующие аспекты:
- Ежемесячное обновление существующей базы.
- Улучшение проверочных алгоритмов.
- Проведение сравнительной характеристики.
- Бесплатное тестирование web-технологий.
- Предоставление персональной аналитики по требованиям заказчика.
Программа будет отличным помощником для проведения маркетинговых исследований, блогерам и пользователям-любителям. Разработчики CMS смогут провести качественный анализ и определить собственное место площадки среди других популярных конструкторов.
iTrack

Сервис определяет CMS с точностью до 90%. Принцип идентификации очень простой:
- Ввести домен от сайта.
- Ввести капчу.
- Кликнуть на кнопку определить CMS.
Остается подождать несколько секунд, пока система обрабатывает запрос и выдаст результат. Однако в базе программы содержится всего 50 движков к распознаванию. Если попадется один из них, то сервис непременно выдаст результат в течение 20 секунд.
What CMS

Площадка зарубежного производства, помогающая определить, на каком сервисе был создан сайт. Парсинг проходит в течение 2-3 секунд, предоставляет только точные и полезные данные, которые могут понадобиться пользователю. Это можно считать несомненным плюсом, поскольку не придется тратить время, чтобы найти название платформы. Может распознавать до 170 платформ на платной и бесплатной основе.
На какой платформе сделан сайт: как узнать технологию CMS бесплатно
Существуют различные методы определения информации о чужом сайте: ручной, при помощи браузерных расширений, в специальных программах в режиме онлайн.
Ручные способы
Ручные способы не требуют использования дополнительных инструментов. Эта информация будет полезна новичкам, которые плохо представляют «что – где находится» или любителям поковыряться в коде, что-то расшифровывать.
Метод 1. Определить платформу по коду страницы – если установленная CMS скрыта, то узнать не удастся.
- Заходим на интересующий сайт, открываем «Просмотреть код страницы» или «Ctrl+U»;
- Жмём «Ctrl+F»⇒ в появившемся окне пишем «generator», чтобы попасть на строку «<meta name=”generator” content=». Если такой строки нет, то можно посмотреть на адреса ссылок контента «content», по которым также можно узнать систему.
Метод 2. Узнать по файлу Robots.txt.
- Пример адреса, который надо прописать в браузерной строке и пройти по нему: «сайт/robots.txt»;
- По прописанным строкам файла определяется система, если есть желание в этом разбираться.
Файл robots.txt WordPress определяется по WP.
Метод 3. Узнать через административную панель.
К адресу сайта надо дописать следующие варианты:
- /admin;
- /administrator;
- /wp-admin.
Если такой вариант сработает, то по административной панели можно узнать платформу.
Бесплатные программы
Сервисы дают быстрый результат без копаний и расшифровок кода или аббревиатур систем. В интернете можно найти много программ, которые предлагают определение платформ, но многие не справляются с этой задачей, если информация прикрыта от распознавания – одним словом «Полная туфта».
Даю те, которые реально что-то видят. Достаточно ввести интересующий домен и получить результат.
WebDataStats.com
- База содержит более тысячи видов платформ: CMS, конструкторы, фреймворки, различное программное обеспечение;
- Пополнение и обновление базы для определения;
- Единичные проверки до 5 сайтов доступны без регистрации, если проводить массовые, то с регистрацией;
- В личном кабинете сохраняется история проверок;
- Профессиональный инструмент для тех, кто проводит проверки постоянно в больших количествах. Для них предложены платные пакеты;
- Возможность установки расширения в браузер Google Chrome.
Тарифы Webdatastats для профессионального использования.
Be1.ru
- На странице «Определение CMS» введите адрес и проведите проверку. База – 78 движков, 4 JavaScript FrameWorks и 4 Backend FrameWorks;
- Предлагает различные сервисы для вебмастеров по полному анализу ресурса, проверки контента, выдаче в поисковых системах и много других;
- Букмарклеты – очень удобная штука, расширение для браузеров. Пользуюсь для различных задач.
Whatcms.org
- Хороший бесплатный сервис с высокой точностью узнавания;
- Определяет 1038 платформ, SMS, множества технологий;
- Расширение для браузеров Firefox, Сhrome.
ITrack.ru
- Компания занимается разработкой, внедрением SMS;
- Отличная база определяемых платформ, случается так, что узнаёт то, что другие не могут.
Что представляет собой CMS
С помощью такого «движка» можно наполнять интернет-страницу необходимой информацией, а также просматривать, корректировать и контролировать содержимое онлайн-ресурса. Очевидно, что название Content Management System четко соответствует предназначению данной программы. Современные системы управления веб-контентом являются многофункциональными. Так, CMS представляет собой большое количество взаимосвязанных модулей. Каждый из этих модулей выполняет определенные задачи и отвечает за конкретный набор элементов интернет-страницы. Действуя по принципу конструктора, CMS-движок помогает собрать стандартный сайт из типовых функциональных блоков. Примечательно, что таким инструментом можно успешно воспользоваться, практически не обладая навыками веб-программирования. Систему управления веб-контентом (CMS) можно условно представить как совокупность следующих важных компонентов:
- Подсистема хранения баз данных. В ней содержатся сведения о пользователях сайта, его наполнении, иных важных характеристиках.
- Подсистема хранения элементов интерфейса. По сути, это хранилище объектов, с которыми напрямую взаимодействует пользователь, просматривающий интернет-страницу.
- Подсистема визуального редактора. Именно она позволяет конструировать веб-сайт, составляя его из стандартных блоков.
- Прочие модули, прикрепляющие к сайту определенные дополнительные функции (опции).
Расширения для браузера
Чем хорошо использовать расширения, так это тем, что вам не нужно устанавливать громоздкие программы и не нужно лазить по различным сайтам. Достаточно одним кликом поставить расширение и радоваться жизни.
Google Sniffer
Очень простое расширение для браузера Гугл Хром. Когда вы его установите, у вас в правом верхнем углу появится новая иконочка в виде лупы. И когда вы зайдет на какой-нибудь чужой сайт (ну или даже свой), то значок этот смениться на иконку платформы вашего ресурса. Причем, если на этот значок нажать, то более полная информация о сайте, а не только о движок.
RDS Bar
палочка-выручалочка для любого веб-мастера. Когда вы ее установите, то у вас появится новая иконка с торпедой. Нажав на нее, вы увидите в правом верхнем углу окошка значок системы, на котором сайт расположен. Видите? У меня показывает WordPress. Таким же образом вы сможете узнать какую CMS использует любой сайт.
Но если вас не интересует вся подноготная о сайте (ТИЦ, посещалка, Индекс страниц в поисковых система, количество входящих и исходящих ссылок и т.д.), то лучше не устанавливайте это дополнение, так как там много всяких настроек, фишек. А неопытного пользователя эта штука может сильно напрячь.
Wappalyzer
Этот плагин сильно похож на google sniffer. Суть такая же: устанавливаете, нажимаете на значок и смотрите саму платформу, фреймворки, дополнения и т.д. Ничего сложного.
Популярные CMS
Вот так выглядит рейтинг популярности движков для сайтов по данным iTrack на конец 2019 года:
Чтобы вам было проще определиться с выбором, давайте рассмотрим несколько сильных и слабых сторон пяти топовых CMS. Так вы сможете определить вектор ближайших действий и после изучить подробнее понравившийся движок. Ну или сразу устанавливайте и пробуйте, чего уж там 🙂
WordPress
Плюсы:
- CMS бесплатная;
- открытый исходный код позволяет дорабатывать систему;
- большое количество шаблонов, тем и плагинов — как платных, так и бесплатных;
- удобное управление и простой интерфейс;
- легкая установка: на большинстве хостингов предусмотрен встроенный функционал установки этой CMS-системы;
- база знаний: в интернете много статей, инструкций, советов и обсуждений на тему CMS WordPress.
Минусы:
- отсутствие официальной технической поддержки;
- открытый код делает сайт более уязвимым, также некоторые плагины написаны некачественно, что может привести к проблемам с безопасностью и ошибкам в работе сайта (советуйтесь с опытными пользователями и разработчиками, скачивайте дополнения с официальных источников);
- базового набора функций обычно недостаточно, требуется установка сразу нескольких плагинов.
Joomla
Плюсы:
- бесплатная CMS с открытым исходным кодом;
- хороший выбор встроенных и дополнительных инструментов;
- регулярное обновление системы, добавление новых компонентов;
- большое сообщество пользователей и разработчиков;
- простая установка.
Минусы:
- здесь, скорее, «плюсоминус»: из-за гибкости и разнообразных настроек с Joomla чуть сложнее разобраться, чем с WordPress;
- угрозы, связанные с открытостью кода (как и в случае с WordPress).
1С-Битрикс
Плюсы:
- готовые инструменты для создания и продвижения сайта;
- возможность выбора редакции, подходящей под нужды вашего проекта;
- уровень защиты выше, чем у бесплатных CMS;
- профессиональная поддержка.
Минусы:
- это коммерческий продукт, так что редакции платные;
- высокая требовательность к ресурсам, а значит, нужен мощный хостинг;
- новичку непросто разобраться в функционале админки, чаще всего для создания сайта на 1С-Битрикс обращаются к профильным специалистам.
OpenCart
Плюсы:
Минусы:
- уязвимости, связанные с открытым кодом (как и у других бесплатных движков);
- некоторые функции сайта можно реализовать только с помощью платных расширений.
Drupal
Плюсы:
- CMS бесплатная, код открыт 🙂
- гибкость системы позволяет создать сайт любого типа;
- крупное сообщество разработчиков;
- техническая поддержка;
- регулярное обновление, стабильность и высокая скорость работы движка.
Минусы:
- сложная панель управления;
- в выборе тем и шаблонов уступает другим CMS.
Вывод: выбор CMS зависит от задачи, которую вы перед собой поставили, но основные критерии я описала в статье, чтобы вы не тратили время на тестирование очевидных вещей.
Пять сервисов для проверки
Итак, для начала давайте рассмотрим способы онлайн проверки. Это легко, быстро и бесплатно. Манипуляции не отнимут более трех минут свободного времени. Начнем с 2ip.ru.
Этот сервис способен на многое. Вы узнаете на каком хостинге размещен проект, посещаемость, расстояние до сайта. Он будет полезен и простым интернет-пользователям, пока не задумывающимся о создании своего электронного ресурса. Здесь можно узнать свой IP, время реакции компьютера, его безопасность, узнать содержит ли скачанный недавно файл вирусы, а также насколько стойкий пароль вы придумали.
Но сейчас нас будет интересовать только на чем сделан сайт. Переходим в раздел, вставляем ссылку и получаем результат. Мой сайт сделан на WordPress и это чистая правда. Можно было бы залезть в исходный код, но не вижу смысла это делать, когда существует другой, более простой и быстрый способ.
Следующий сервис www.itrack.ru. Это сервис компании, которая производит аудит сайтов, но одна из страниц их блога посвящена проверке ресурсов. Именно на нее и ведет ссылка выше.
Вводите адрес, затем код, доказывающий что вы не робот, и запрашиваете анализ кнопкой «Определить CMS».
Готово. И снова результат правильный, для ведения своего сайта я пользуюсь панелью управления WordPress.
Третий ресурс – раскрути ком. www.raskruty.ru. Здесь есть много полезных приложений – онлайн фотошоп, синонимайзер, проверка орфографии текста, анализ индексации сайта, его посещаемости, а также – CMS. Именно этот раздел сейчас и нужен. Жму проверить.
Движок снова определен верно.
Следующий ресурс xtoolza.info очень полезен, так как способен проверять не один сайт, а сразу несколько. В базе 415 движков, так что, даже если панель не популярна, Икстулза отыщет признаки использования.
Готово, я вводил только свой сайт, если вы проверяете сразу несколько, то в списке, напротив каждого домена, будет отображаться и его CMS.
Вообще, рекомендую отправить ссылку на этот сервис в закладки, так как возможности ресурса для веб-мастеров очень широки: выгрузка альтов и тайтлов, тегов от h1 до h6, создание карты сайта, поиск битых ссылок, страницы в индексе, генератор паролей, просмотр страницы как яндекс робот, энциклопедия сео, развернувшаяся на более чем 600 листов, а также многое другое.
Ну и последний сервис – иностранный, но все равно полезный и понятный — builtwith.com. Просто вставляете URL, который надо проверите и кликаете на LookUp.
Опять же, информации очень много.
Среди всего скрывается и CMS, определенная на 100% верно.
Ну а теперь пришло время поговорить о программе для проверки.
Дополнительный функционал для браузеров
Для всех популярных браузеров постоянно разрабатываются приложения, увеличивающие их функциональность, в т.ч. специальные расширения для установления движка непосредственно в окне браузера. Рассмотрим несколько модулей к популярным браузерам Mozilla Firefox и Google Chrome:
- Наиболее удобный и функциональный плагин, который помимо системы управления содержимым сайта предоставляет информацию о используемом движке, языке программирования, инструментах аналитики, JavaScript-сценариях, виде сервера и операционной системы, а также наличии видеофайлов.
- Плагин поддерживается браузерами Chrome, Opera, Яндекс.Браузер и другими, но полноценно функционирует только с Firefox, встраиваясь в него в виде дополнительной панели. RDS Bar определяет тИЦ и PR сайта, количество проиндексированных страниц, посещаемость и другие параметры.
- Еще одно бесплатное расширение для Google Chrome, работающее в автоматическом режиме. Нажав на иконку расширения, можно получить данные о CMS, Frameworks и сценариях JavaScript.