Как сделать с помощью css обводку текста
Содержание:
- Тиснение текста
- Использование text-shadow
- Как обрезать по контуру в Фотошопе?
- Идеи декорирования рамки для фото своими руками. Фото в интерьере
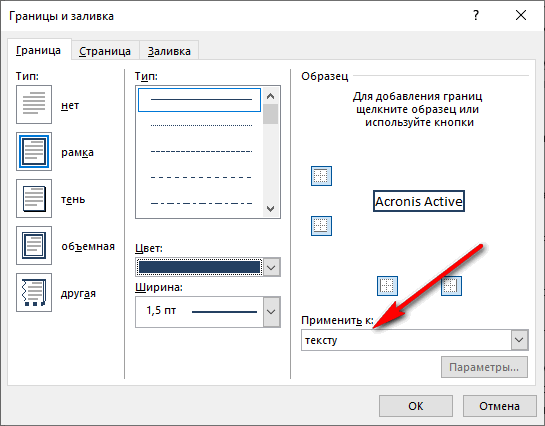
- Атрибуты
- Смещение вниз на небольшое расстояние и сильное размытие
- Тень и псевдоклассы
- Как добавить текст в фотошопе
- Добавление пользовательского обрамления
- Обводка слоя в «Фотошопе»
- text-shadow
- Как выбрать цвет и размер текста в Фотошопе
- Как создать контур изображения Фотошопе?
- Какой командой сделать контур для букв в веб-сайте?
- Контурный текст
- Связывание текстовых полей
- Урок «Фотошопа «: текст по кругу
Тиснение текста
Для создания эффекта тиснения текста или, по-другому, рельефа, цвет текста должен совпадать с цветом фона. Одна часть «выступающих» над поверхностью букв словно освещена, другая же часть находится в тени (рис. 5).

Рис. 5. Рельефный текст
Для добавления подобного эффекта нам понадобится две тени — белую тень мы смещаем влево вверх на один пиксел, а тёмно-серую вправо вниз (пример 4).
Пример 4. Рельефный текст
HTML5CSS3IE 9IE 10+CrOpSaFx
Рельеф выигрышнее всего смотрится именно на сером фоне, поэтому эффект подойдёт не для каждой цветовой схемы сайта. Кстати, легко получить вдавленный, а не выдавленный текст, достаточно поменять местами цвета тени.
Использование text-shadow
В качестве значений пишется четыре параметра: цвет тени, смещение по горизонтали и вертикали и радиус размытия тени (рис. 1).
Рис. 1. Параметры text-shadow
Цвет допускается писать в начале или в конце всех параметров в любом подходящем формате CSS. Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Большим плюсом text-shadow является возможность добавлять сразу несколько разных теней, перечисляя их параметры через запятую. Эта особенность, в основном, и позволяет делать разные эффекты.
К сожалению, IE до версии 10.0 не поддерживает text-shadow, так что в этом браузере мы никаких красивостей не увидим.
Как обрезать по контуру в Фотошопе?
Возьмите фотографию. Выделите человека при помощи инструмента «Магнитное лассо». Теперь перейдите по пути «Редактирование>Копировать» или воспользуйтесь сочетанием клавиш Ctrl+C. Так вы сможете человека обрезать по контуру в Фотошопе, затем перейдите по пути «Редактирование>Вставить». Или нажмите сочетание клавиш Ctrl+V. Повторите последнее действие. Визуальных изменений не произойдет. Но на самом деле теперь существует три слоя с позирующим мужчиной.
В панели «Слои» выберите второй по счету слой. Далее перейдите по пути «Редактирование>Выполнить обводку». Подберите ширину, цвет — не важен. В качестве расположения выберите «Снаружи». Вновь перейдите в панель «Слои» и нажмите в нижней части панели кнопку «Fx». Щелкните по пункту «Наложение градиента». Выберите понравившийся градиент или создайте новый. Когда закончите — жмите кнопку «OK».
Большая часть работы сделана. Теперь осталось лишь задействовать инструмент «Горизонтальный текст». Напишите слово «Котельнич» или любую другую надпись. Затем выделите её, после чего измените размер и тип шрифта. Далее можно окрасить надпись в другой цвет или даже воспользоваться каким-либо стилем. Когда будете довольны результатом — вернитесь в панель «Слои». Вам нужно слой с текстом сделать вторым снизу. То есть, он должен располагаться над слоем «Фон». Вот и всё, картинка готова!
Итоги урока
Вот и всё, наш урок закончен. Теперь вы должны уметь работать с контурами и силуэтами. Отныне вы знаете, что с контурами можно совершать различные операции. И все эти действия достаточно легки, мастером Фотошопа для их свершения быть не нужно. Оставайтесь с нами, тогда вы узнаете ещё очень много нового!
Идеи декорирования рамки для фото своими руками. Фото в интерьере
У каждого из нас когда-либо возникала идея создания коллажа из фотографий семейного архива или даже оформления целой стены фотографиями. И это естественно. Сейчас можно без проблем сделать фотосессию на любую тему в любом антураже у профессионального фотографа и получить красивые качественные фотографии. Использование бумажных фотоальбомов осталось в прошлом, зато современные технологии позволяют напечатать фото любого размера на фотобумаге или даже на холсте.
Можно разместить фотографии на стене без оформления в рамы:
Довольно интересно и не слишком затратно, но чаще всего в оформлении интерьера фотографиями используются рамы.
Фото в рамках могут висеть на стене:
Стоять на полках:
Или все фото могут быть объединены в одной раме:
Но так или иначе рамка для фото нам нужна. Хочу вам в одном месте перечислить и напомнить основные варианты декора рамки для фото своими руками, все они простые и практически бесплатные! Можно, конечно, просто купить рамки для фото в магазине, но мы все люди творческие, нам интересен и процесс, и результат в виде уникального интерьера, который будет отражать нашу индивидуальность и соответствовать нашим вкусам. Возможно, во время просмотра у вас появятся еще какие-то интересные идеи или вы вспомните о забытом материале, который может пойти в дело и воплотить ваши фантазии в уникальные предметы интерьера!
За основу можно взять дешевую покупную раму или вырезать любую форму из плотного картона.
Самый распространенный вариант декора рамки для фото: что-нибудь на нее наклеить.
Очень стильно и интересно могут смотреться рамы для фото с пуговицами, особенно если они в одном цвете:
А вот эко-варианты с чечевицей, кофе, желудями, пробками и просто палочками:
Можно наклеить бусины, бисер, жемчуг, какие-нибудь стеклышки, осколки посуды или мозаику:
Можно раму обмотать чем-то, например, бечевкой, тесьмой, кружевом, нитками или пряжей, задекорировать тканью, а можно связать или сшить для нее «чехольчик»:
Очень интересные получаются рамки для фото, задекорированные трубочками из газет или журналов, сделанными своими руками:
Нежными и женственными получатся рамки для фото с цветами, сделанными своими руками, из бумаги или ткани:
Надеюсь что-то из идей вам приглянулось! Комбинируйте, преобразуйте, фантазируйте и у вас получится своя неповторимая стена с любимыми родными людьми и чудными моментами вашей жизни!
Будет очень интересно, если вы поделитесь своими задумками или может уже воплощенными в интерьере идеями!
P.S. Фотографии взяты на просторах Интернета.
P.P.S. У меня пока руки так и не дошли до своего коллажа из фотографий!
Атрибуты
- direction — Направление текста. В некоторых языках (например, в арабском) принято писать текст справа налево. Для задания написания справа налево необходимо дополнительно включать атрибут unicode-bidi. Возможные значения: rtl | ltr (по умолчанию)
- dominant-baseline — Выравнивание текста относительно горизонтальной линии. Возможные значения: auto (по умолчанию) | hanging | mathematical
- fill — Цвет текста. Поддерживаются именованные значения, а также RGB-код в десятичной и шестнадцатеричной формах. Значение по умолчанию — black
- font-family — Шрифт текста. Все шрифты, доступные на компьютере. При отсутствии заданного шрифта будет использован подобный (например, при отсутствии шрифта Arial будет использован Arial Bold). Значение по умолчанию — Arial
- font-size — Размер шрифта. Значение по умолчанию 12 пт.
- font-size-adjust — Значение по умолчанию — none
- font-stretch — Сжатие и растяжение текста. Возможные значения: normal (по умолчанию) | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded
- font-style — Начертание текста. Возможные значения: normal (по умолчанию) | italic | oblique
- font-weight — Вес шрифта. От 100 до 900 — Эти значения формируют упорядоченную последовательность, где каждый номер обозначает вес, который темнее своего предшественника. normal — то же, что «400». bold — то же, что «700». bolder — Определяет вес шрифта, более темный, чем наследуемый. Если такого веса нет, результатом будет более «темное» числовое значение (а шрифт не изменяется), если только наследуемое значение не «900», в этом случае результат будет также «900». lighter — Определяет вес шрифта, назначаемый шрифту, который светлее, чем наследуемый. Если такого веса нет, результатом будет более «светлое» числовое значение (а шрифт не изменяется), если только наследуемое значение не «100», в этом случае результат будет также «100». Возможные значения: normal (по умолчанию) | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
- glyph-orientation-horizontal — Горизонтальная ориентация символов. Возможен выбор из фиксированного диапазона значений угла. Возможные значения: 0 | 90 | 180 | 270 (и значения со знаком минус). По умолчанию — auto или 0
- glyph-orientation-vertical — Вертикальная ориентация символов. Возможен выбор из фиксированного диапазона значений угла. Возможные значения: 0 | 90 | 180 | 270 (И значения со знаком минус). По умолчанию — auto или 0
- kerning — Интервал между буквами. Возможные значения: auto (по умолчанию) | число
- letter-spacing — Интервал между буквами. Возможные значения: normal | число
- text-anchor — Выравнивание текста относительно начала строки. Возможные значения: start (по умолчанию), middle, end
- text-decoration — Подчеркивание, надчеркивание, перечеркивание текста. Возможные значения: none (по умолчанию) | underline | overline | line-through
- unicode-bidi — Для работы атрибута direction со значением ltr необходимо наличие в коде свойства unicode-bidi со значением embed или override. Возможные значения: normal (по умолчанию) | embed | bidi-override
- word-spacing — Интервал между словами. Возможные значения: normal (по умолчанию) | число
- writing-mode — Устанавливает расположение текстового фрагмента как единого целого относительно исходной точки. Возможные значения, например, слева направо — сверху вниз ( left to right top to bottom ) не изменяют порядок самих букв в словах. Возможные значения: lr-tb (по умолчанию) | rl-tb | tb-rl | lr | rl | tb
- x — Абсцисса верхней левой точки текстового блока. Значение по умолчанию: 0
- y — Ордината верхней левой точки текстового блока. Значение по умолчанию: 0
Смещение вниз на небольшое расстояние и сильное размытие
Вот другое воплощение той же идеи. Три тени смещены на меньшее расстояние и сильнее размыты.
3D текст от Mark Dotto
Эффект используется на сайте MarkDotto.com. В нем используется 12 различных теней для создания отличного эффекта 3D.
Вдавленный текст от Gordon Hall
Notice in the example above I called my technique the “quick and dirty” letterpress effect. That’s because there’s a much more involved way to create some seriously inset text that’s much more believable.
Gordon uses some serious CSS voodoo to pull off not only an outer shadow but a genuine inner shadow as well. Check out his blog post for a full explanation of the technique.
Тень и псевдоклассы
Тень не обязательно добавлять непосредственно к тексту, свойство text-shadow прекрасно сочетается с псевдоклассами :hover и :first-letter . За счёт этого получаются интересные эффекты с текстом вроде контурной первой буквы абзаца или свечения ссылки при наведении на неё курсора мыши. В примере 7 показаны такие приёмы.
Привет всем хабражителям. Начал я как-то теплым летним вечером рисовать дизайн сайта, попробовал применить однопиксельную обводку текста, смотрелось довольно миленько, решил оставить, наивно думая что большинство последних версий браузеров будут иметь какое-то черновое CSS3 свойство.
Когда дошло дело до верстки того самого элемента, текст в котором нужно было обвести, выяснилось, что text-stroke доступен только в webkit’ах, а это всего-лишь 20-30% браузеров. Решение проблемы было придуманно довольно быстро: использовать множественную тень.
Если вам стало интересно то добро пожаловать под кат.
Для множественной тени (так-же применимо в современных браузерах и к background) следует описать все тени (я их использовал 4) через запятую, следующим образом: body <text-shadow: #000 1px 0 0px, #000 0 1px 0px, #000 -1px 0 0px, #000 0 -1px 0px; > в результате получаем правую, нижнюю, левую и верхнюю тени text-shadow имеет следующий синтакс: #цвет сдвиг_по_х сдвиг_по_у размер_размытости; являеться CSS2.1 свойством.
Для большей наглядности используем сдвиг по больше и раскрасим тень в разные цвета: body <color: #000; text-shadow: text-shadow: #f00 40px 0px 0px, #0f0 0px 20px 0px, #00f 0px -20px 0px, #f0f -40px 0px 0px; > Получим следующий результат:
Также можно поиграться с размером шрифта, сдвигом, размытием для получения желаемого результата. К примеру для получения изображения в начале поста использовался следующий вариант: body <font: 40px Tahoma; color: #e7e7e7; text-shadow: #000 2px 0px 2px, #000 0px 2px 2px, #000 0px -2px 2px, #000 -2px 0px 2px;>
Надеюсь эта информацию будет кому-то полезной. Файл с примерами
Данная статья не подлежит комментированию, поскольку её автор ещё не является полноправным участником сообщества. Вы сможете связаться с автором только после того, как он получит приглашение от кого-либо из участников сообщества. До этого момента его username будет скрыт псевдонимом.
Приветствую вас, дорогие посетители сайта Impuls-Web!
Сегодня я хотела бы продолжить тему форматирования и показать, как можно сделать обводку текста CSS.
Как добавить текст в фотошопе
Нажимаем на клавишу T одновременно с клавишей Shift и в выпадающем меню выбираем «Горизонтальный текст».
Далее делаем клик по полю открытки в том месте, где мы хотим написать текст, после чего на поле открытки появится точка с мигающим курсором в виде вертикальной палочки.
Одновременно с появлением вертикального курсора в палитре Layers (Слои, для открытия нажимаем F7) автоматически образуется новый текстовый слой, который выделен синим цветом, что означает активирование слоя .
Все дальнейшие действия с текстом (выбор шрифта, размера шрифта, цвет шрифта и другие настройки) будем выполнять только при активированном слое текста.
Чтобы выбрать шрифт на панели настроек инструмента текст открываем окошко со списком шрифтов и в выпадающем окне мы увидим список шрифтов. Из списка шрифтов выбираем нужный нам шрифт.
Добавление пользовательского обрамления
Если хотите сделать эксклюзивное обрамление, создайте его сами на основе картинки, рисунка, отсканированной фотографии или изображения, нарисованного в графическом редакторе.
Примечание: Для создания обрамления можно использовать файлы рисунков размером до 64 КБ.
Щелкните правой кнопкой мыши надпись, автофигуру, рисунок или другой объект, к которому вы хотите добавить границу.
Выберите соответствующий элемент меню Формат и откройте вкладку Цвета и линии.
Нажмите кнопку Узорное обрамление.
В диалоговом окне Узорное обрамление нажмите кнопку Создать.
Нажмите кнопку Выбор картинки.
В диалоговом окне Вставка рисунков найдите нужный рисунок на компьютере или с помощью поиска изображений Bing, выберите его и нажмите кнопку Вставить.
В диалоговом окне Имя произвольного обрамления введите имя для обрамления и нажмите кнопку ОК.
Если размер выбранного рисунка слишком большой (более 64 КБ) или рисунок содержит текст, может отобразиться сообщение об ошибке. В таком случае попробуйте использовать рисунок меньшего размера.
Обводка слоя в «Фотошопе»
Под обводкой в «Фотошопе», прежде всего, понимается эффект слоя. Этим слоем может быть либо изображение, либо его фрагмент, либо буквы, написанные инструментом «Текст».
Для того чтобы применить этот эффект обводки слоя, нужно сделать следующее.
- Выбрать слой.
- В пункте меню вкладки «Редактирование» выбрать «Выполнить обводку».
Откроется диалоговое окно, где нужно будет настроить параметры обводки и подтвердить команду нажатием кнопки «Да». Обводка в «Фотошопе» будет создана, соответствующий слой — обведен, его границы станут видны.
Параметры обводки легко регулируются, и возможностей здесь довольно много. Это и корректировка толщины линии, и выбор цвета, и настройка того, где должна проходить линия:
- по границе слоя снаружи;
- так, чтобы граница была ее центром;
- по границе внутри.
Также можно настроить режим — как у любой заливки (цвет, узор либо градиент). Путем сочетания этих и других инструментов программы легко добиться самых разных эффектов.
Прекрасной возможностью такого способа обводки является то, что в дальнейшем ее параметры все также можно регулировать, поэтому к такому эффекту слоя можно возвращаться по мере того, как изменяется изображение в целом. Допустим, если цвет фона вы решили осветлить, и обводка перестала гармонировать с ним, ее можно откорректировать и донастроить.
Второй его плюс в том, что этот эффект можно копировать и применять к другим слоям или другим изображениям либо на его основе создавать новые.
text-shadow
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 | 2.0+ | 9.5+ | 1.1+ | 3.5+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/2012/WD-css-text-decor-3-20121113/#text-shadow |
Синтаксис
text-shadow: none | тень * где тень:
none Отменяет добавление тени. цвет Цвет тени в любом доступном CSS формате. По умолчанию цвет тени совпадает с цветом текста. Необязательный параметр. сдвиг по x Смещение тени по горизонтали относительно текста. Положительное значение этого параметра задает сдвиг тени вправо, отрицательное — влево. Обязательный параметр. сдвиг по y Смещение тени по вертикали относительно текста. Также допустимо использовать отрицательное значение, которое поднимает тень выше текста. Обязательный параметр. радиус Задает радиус размытия тени. Чем больше это значение, тем сильнее тень сглаживается, становится шире и светлее. Если этот параметр не задан, по умолчанию устанавливается равным 0. Учтите, что алгоритм сглаживания в браузерах обычно разный, поэтому вид тени может несколько различаться в зависимости от заданных параметров сглаживания.
Допускается указывать несколько параметров тени, разделяя их между собой запятой. В CSS3 учитывается следующий порядок: первая тень в списке размещается на самом верху, последняя в списке — в самом низу. В CSS2 порядок наоборот: первая тень размещается в самом низу, а последняя на самом верху.
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
Результат примера показан на рис. 1.
Рис. 1. Вид тени в браузере Safari
Браузеры
Opera поддерживает максимум 6–9 параметров тени. Повышение этого значения, а также увеличение радиуса размытия свыше 100px сказывается на производительности браузера. Opera версии 9.5–10 использует отображение нескольких теней, как в CSS2.
Safari до версии 4.0 поддерживает только один параметр тени, остальные игнорируются. С версии 4.0 работает уже множество теней.
filter: Shadow(Color=#666666, Direction=45, Strength=4);
Как выбрать цвет и размер текста в Фотошопе
Рядом с окошком для выбора шрифта находится окошко для выбора размера шрифта, в котором необходимо выбрать размер шрифта.
Далее выбираем цвет текста. На Панели настроек инструмента расположен цветной квадратик, который отвечают за выбор цвета . Нужно навести курсор на квадратик, при этом появится надпись «Задайте цвет текста». При нажатии на этот квадратик откроется Палитра основных цветов, где выбираем цвет.
Если вы хотите взять цвет для текста не из палитры цветов, а непосредственно с изображения, то нужно перевести курсор на картинку при этом появится курсор в виде пипетки, которым нужно кликнуть на изображение в том месте, где находится нужный вам цвет.
Теперь можно приступать к написанию текста. В нашем случае мы напишем слово «Поздравляю!» и возьмём цвет для текста с зелёной ленты на картинке. Получилась вот такая надпись:
Чтобы сделать нашу надпись более яркой и выделенной воспользуемся стилями слоя.
Для этого откроем палитру «Стиль слоя», которая находится на нижней панели палитры «Слои» и обозначается значком fx.
Как создать контур изображения Фотошопе?
Но мы ранее задавались вопросом, как создать контур изображения в Фотошопе и пока же вместо контура мы имеем лишь выделение. В случае с человеком оно будет ещё и не очень четким. Как уточнить края выделения — вы уже должны знать по нашим прошлым урокам. Если же у вас таких знаний нет, то чуть позже мы об этой функции Фотошопа расскажем. В данном же случае выделение должно пройти отлично, с краями работать не нужно.
При выделенном объекте перейдите в панель «Слои». Здесь сейчас создан всего один слой, имеющий наименование «Фон». Создайте новый слой, для этого используется соответствующая кнопка в нижней части данной панели. Активным мгновенно станет новый слой
Но заметьте: выделение сохранилось!
Теперь обратите внимание на левую часть рабочего окна Adobe Photoshop. Почти в самом низу имеются два квадратика, окрашенные в разные цвета
Вас должен интересовать левый квадратик. Щелкните по нему левой кнопкой мыши. Вам будет предоставлена палитра цветов. Если вы собираетесь создать стандартный черный силуэт, то и цвет выбирайте черный. Если же вы желаете окрасить силуэт в другой цвет, то сейчас самое время выбрать его. Но не забывайте, что в любой момент вы можете сменить цвет.
В нашем случае был выбран красный цвет. Далее необходимо перейти к инструменту «Заливка». После этого остается лишь щелкнуть по выделенной области левой кнопкой мыши. Вся эта область тут же окрасится в выбранный цвет. Теперь можно задействовать сочетание клавиш Ctrl+C, чтобы скопировать данный контур. Заметьте, скопирован будет именно данный слой, фон останется нетронутым.
Откройте другую фотографию. Нажмите сочетание клавиш Ctrl+V. Тут же созданный вами силуэт появится на фотографии. Для его позиционирования используется инструмент «Перемещение». Для изменения размеров нужно перейти в режим свободного трансформирования. Это делается при помощи выбора инструмента из группы «Выделение» и щелчка по силуэту правой кнопкой мыши. В контекстном меню вы быстро заметите нужный пункт. Размеры меняйте при зажатой клавише Shift, это позволит сохранить пропорции изображения. Для изменения цвета силуэта вновь используется инструмент «Заливка».
Какой командой сделать контур для букв в веб-сайте?
Какой командой можно сделать синхронизацию времени с интернетомПостоянно сбрасывается дата(на 2005г.) и время на компе, наверное батарейку надо менять, но не.
Какой командой сделать, чтобы в начале строки в скобках было число строки?
Нажатие кнопки на сайте командой из консоли браузера
какой-то бред с командой atНе могу понять, при запуске в консоли команды at, назначающей задание «через столько то времени».
Чтобы каждую букву контур облегал?
Добавлено через 2 минуты вообще есть посмотри в гугле
это ты написал,как в html делать?или в другой среде?и куда это,перед текстом или после?(просто я плохо знаю,потому что только недавно начала интересоваться этим)
Добавлено через 41 секунду в гугле не нашла Х_Х
Контурный текст
Контурный текст характерен тем, что каждая буква обводится линией, цвет которой отличается от цвета текста (рис. 2). Лучше всего этот эффект смотрится с рубленым шрифтом большого размера, например, заголовков. Для основного текста применение контура лишь ухудшает читабельность.
Рис. 2. Контурный текст
Контур можно создать двумя методами. В первом методе устанавливаем нулевое смещение тени и небольшой радиус её размытия, буквально, 1-2 пиксела (пример 1). Повышение значения размытия превращает контур в свечение вокруг текста, а это уже другой эффект.
Пример 1. Контурный текст
HTML5CSS3IE 9IE 10+CrOpSaFx
Контур, сделанный этим методом, продемонстрирован на рис. 1. Контур получается слегка размытым, поэтому для тех, кто хочет получить чёткую линию, предназначен второй метод. Он заключается в использовании четырёх резких теней одного цвета, они смещаются в разные углы на один пиксел (пример 2).
Пример 2. Четыре тени для контура
HTML5CSS3IE 9IE 10+CrOpSaFx
Вид такого контура показан на рис. 3. Заметно, что контур получается более выразительным.
Рис. 3. Контур с помощью четырёх теней
Связывание текстовых полей
Чтобы текст переходил из одного поля в другое, вы можете связать текстовые поля.
Когда текстовое поле содержит слишком много текста, в правой нижней части поля отображается небольшой квадратик с многоточием.
Создайте новое текстовое поле.
Щелкните индикатор переполнения, и указатель примет форму кувшина.
Переместите указатель в новое текстовое поле и щелкните его.
В поле отобразится оставшийся текст.
Теперь при добавлении текста он будет переходить из одного поля в другое. Если и во втором текстовом поле закончится место, вы можете связать его с еще одним полем, после чего текст будет переходить между тремя полями.
Добавление нового текста в публикацию состоит из двух этапов:
Создайте новое текстовое поле, в котором будет содержаться текст.
Введите нужный текст.
Текстовые поля — это независимые элементы, такие как рисунки, позволяющие выполнять следующие действия:
Поместите надпись в нужное место на странице и переместите ее в любое время.
Установите нужные размеры надписи и измените ее размер при необходимости.
ОтФорматируйте текст в одном текстовом поле красным 24-точечным шрифтом Verdana и выберите его в другом формате: черно-белая латиница.
РасПоложите вокруг одной надписи в виде оранжевого линии и присвойте ей зеленый цвет фона, а в других надписях на странице нет линий вокруг них и белого фона.
Разделение текстового поля на столбцы.
Вы можете связать текстовые поля и даже текстовые поля на разных страницах, чтобы текст автоматически переходил из одной страницы в другую.
Пример того, как можно использовать гибкие текстовые поля, выглядит на первой странице данной публикации бюллетеня.
Эта страница содержит 16 независимых текстовых полей, в том числе номер выпуска, дату, название, оглавление, заголовки материала и подпись рисунка.
Вот как можно добавить новый текст на страницу:
Чтобы отформатировать текст, выделите текст. В меню Формат выберите пункт:
Абзац для изменения выравнивания, отступа, междустрочного интервала и разрывов строк и абзацев.
Маркеры и нумерация для добавления или изменения стиля маркеров и номеров.
Чтобы отформатировать текстовое поле, щелкните его. В меню Формат выберите пункт Надпись.
Урок «Фотошопа «: текст по кругу
Текст по кругу раньше использовался только в печатях и штампах. Но теперь такой прием стал особенно актуальным. На многих сайтах имеются баннеры, обладающие каким-либо рисунком, вокруг которого размещается тот или иной текст. Таким приемом можете воспользоваться и вы. Для этого следует задать контур в виде окружности, после чего пустить по нему текст. Ничего сложного, в чём мы сейчас и убедимся. А в качестве дополнения вы ознакомитесь с альтернативным способом написания текста по окружности, который известен меньшему числу пользователей «Фотошопа».
Сначала следует создать новый файл. Если уж мы собрались пускать текст по кругу, то можно задать одинаковое разрешение изображения по ширине и высоте. Фон сделайте прозрачным. Также вы можете открыть другое изображение и уже на нём производить все эксперименты.