Язык программирования javascript: информация для начинающих
Содержание:
- Реализации
- Google Sheets — как разноплановый помощник для непростых задач или как я делал анализатор футбольный матчей
- Версии
- Какие у JavaScript слабые места?
- Что вам нужно для изучения JavaScript?
- Структура языка
- Скажи мне, чего ты хочешь (чего ты хочешь на самом деле)
- ИЛИ «||» находит первое истинное значение
- Использование
- Библиотека jquery: установка и настройка плагинов
- Известные проблемы
- Как работает JavaScript
- [править] Использование в HTML
- JavaScript: Табnица истинности
- Немного истории
- Приступая к работе
- Чем хорош JavaScript
- Оператор typeof
- Типобезопасность в JavaScript: Flow и TypeScript
- Что вам нужно для изучения JavaScript?
- Итоги
Реализации
JavaScript — диалект ECMAScript, поддерживаемый многими приложениями, в частности, браузерами. Диалекты иногда включают расширения языка или стандартную библиотеку и соответствующие API, такие как Document Object Model от W3C. Это означает, что приложения, написанные для одного диалекта могут быть несовместимы с другим, если только они не используют общее подмножество поддерживаемых возможностей и API.
Нет чёткой разницы между диалектом и реализацией. Диалект языка — это вариация языка с существенными особенностями в то время как реализация языка/диалекта выполняет программу, написанную на этом диалекте.
| Приложение | Диалект и последняя версия | Редакция ECMAScript |
|---|---|---|
| Google Chrome, движок V8 | JavaScript | ECMA-262, редакция 5 |
| Mozilla Firefox, Gecko, SpiderMonkey и Rhino | JavaScript 1.8.1 | ECMA-262, редакция 5 |
| Opera | ECMAScript с некоторыми расширениями JavaScript 1.5и JScript | ECMA-262, редакция 5.1 |
| KHTML layout engine, Konqueror из KDE и Safari от Apple | JavaScript 1.5 | ECMA-262, редакция 3 |
| Adobe Acrobat | JavaScript 1.5 | ECMA-262, редакция 3 |
| Платформа OpenLaszlo | JavaScript 1.4 | ECMA-262, редакция 3 |
| Max/MSP (англ.) | JavaScript 1.5 | ECMA-262, редакция 3 |
| ANT Galio 3 (англ.) | JavaScript 1.5 с расширениями RMAI | ECMA-262, редакция 3 |
Google Sheets — как разноплановый помощник для непростых задач или как я делал анализатор футбольный матчей
Из песочницы
Лежу я ночью, пытаюсь уснуть. И как обычно тысяча мыслей, и среди них я сумел зацепился за одну. А звучала она так: «почему бы не сделать анализатора футбольных матчей, где нужно будет лишь ввести участников игры и получить выборку из их статистики общей и какие-то описание, чего ждать в грядущем матче». Действительно, почему нет?!
На следующий день, когда я проснулся, я первым же делом пошел гуглить, есть ли такое сейчас, потому что что-то подсказывало, что в нашем мире это слишком банальная затея (та ладна!?). Но я то не просто хотел складывать и делить числа из статистики, мне хотелось учитывать различные факторы спортивного мероприятия, а их большое количество.
Гугл дал свой результат, впрочем как всегда. Я нашел кучу калькуляторов ставок, которые продается за 3-5к рублей, и прочие таблицы расчетов в свободном доступе. Я как бы и так помнил расчеты тоталов голов, но мне нужно было их улучшить и получить на выходе собственно целого «мага/колдуна/вангу» спортивных событий. Или хотя бы формулку, которая выдаст результат после ввода данных.
Версии
| JavaScript | Соответствующая версия JavaScript | Изменения |
| 1.0 (Netscape 2.0, март 1996) | 1.0 (ранние версии IE 3.0, август 1996) | Оригинальная версия языка JavaScript. |
| 1.1 (Netscape 3.0, август 1996) | 2.0 (поздние версии IE 3.0, январь 1997) | В данной версии был реализован объект Array и устранены наиболее серьёзные ошибки. |
| 1.2 (Netscape 4.0, июнь 1997) | Реализован переключатель switch, регулярные выражения. Практически приведён в соответствии с первой редакцией спецификации ECMA-262. | |
| 1.3 (Netscape 4.5, октябрь 1998) | 3.0 (IE 4.0, октябрь 1997) | Совместим с первой редакцией ECMA-262. |
| 1.4 (только Netscape Server) | 4.0 (Visual Studio 6, нет версии IE) | Применяется только в серверных продуктах Netscape |
| 5.0 (IE 5.0, март 1999) | ||
| 5.1 (IE 5.01) | ||
| 1.5 (Netscape 6.0, ноябрь 2000; также
поздние версии Netscape и Mozilla) |
5.5 (IE 5.5, июль 2000) | Редакция 3 (декабрь 1999). Совместим с третьей редакцией спецификации ECMA-262. |
| 5.6 (IE 6.0, октябрь 2001) | ||
| 1.6 (Gecko 1.8, Firefox 1.5, ноябрь 2005) | Редакция 3 с некоторыми совместимыми улучшениями: E4X, дополнения к Array (например, Array.prototype.forEach), упрощения для Array и String | |
| 1.7 (Gecko 1.8.1, Firefox 2.0, осень 2006), расширение JavaScript 1.6 | Редакция 3, с добавлением всех улучшений из JavaScript 1.6, генераторов и списочных выражений(англ. list comprehensions, ) из Python, блоковых областей с использованием let и деструктурирующего присваивания (var = ) | |
| JScript .NET(ASP.NET; нет версии IE) | (Считается, что JScript .NET разработан при участии других членов ECMA) | |
| 1.8 (Gecko 1.9, Firefox 3.0, осень 2008), расширение JavaScript 1.7 | Новая форма записи для функций, сходная с типичными лямбда-выражениями, генераторы, новые методы итеративной обработки массивов reduce() и reduceRight(). | |
| 1.8.1 (Gecko 1.9.1, Firefox 3.5) | Встроенная поддержка JSON, метод getPrototypeOf() у Object, методы trim(), trimLeft(), trimRight() у String | |
| 2.0 | Редакция 4 (разработка не закончена, название зарезервировано ECMA, но не было использовано для публикации) | |
| Редакция 5 (ранее известная под названием ECMAScript 3.1. Финальная версия принята 3 декабря 2009 года.) |
Какие у JavaScript слабые места?
У каждого языка программирования есть свои недостатки и слабые места. Одной и причин возникновения проблем является популярность языка. Когда язык программирования становится таким популярным как JavaScript, он становится объектом повышенного интереса для хакеров, мошенников и других вредоносных проявлений третьих сторон, которые пытаются найти уязвимости и слабые места в безопасности. Некоторые слабые места:
- Уязвим отношению к эксплойтам (вредоносный код, использующий уязвимости программного продукта);
- Может быть использован для запуска вредоносного кода на компьютере пользователя;
- Не всегда поддерживается некоторыми браузерами или устройствами;
- Фрагменты JS кода могут быть очень большими;
- Может по разному отображаться на разных устройствах, что приводит к отсутствию целостности.
Не забудьте проверить, что может предложить Hostinger! Есть несколько отличных предложений для всех планов общего веб-хостинга.
Сэкономьте до 82% прямо сейчас!
Использовать Купон
Что вам нужно для изучения JavaScript?
Предварительное знание JavaScript не требуется, но поскольку JavaScript находится внутри веб-страниц и управляет их динамикой, предполагается, что вы знакомы с основами языка HTML, хотя не исключается возможность «параллельного» изучения HTML и JavaScript.
Большенство сценариев JavaScript призваны «оживить» HTML, т. е. цель создания сценария заключается в том, чтобы продемонстрировать, как будет меняться вид страницы при изменении значений параметров HTML-тегов. Вместе собранные и должным образом оформленные такого рода сценарии являются примером разработанного веб-приложения.
Прежде чем мы приступим к написанию первой программы на JavaScript, очень важно заранее позаботиться о том, чтобы все необходимые инструменты у нас были настроены и находились на своих местах. Изучая JavaScript, очень важно запускать примеры, представленные в каждом уроке, изменять их и опять запускать, чтобы проверить, насколько правильно вы понимаете изученный материал
Для этого необходим интерпретатор JavaScript. К счастью, как вы уже знаете, любой веб-браузер включает в себя интерпретатор JavaScript
Изучая JavaScript, очень важно запускать примеры, представленные в каждом уроке, изменять их и опять запускать, чтобы проверить, насколько правильно вы понимаете изученный материал. Для этого необходим интерпретатор JavaScript
К счастью, как вы уже знаете, любой веб-браузер включает в себя интерпретатор JavaScript.
Чтобы писать и выполнять JavaScript-программы, достаточно установить любой современный интернет-браузер (например Yandex, Internet Explorer, Mozilla Firefox или Google Chrome).
Далее в этом учебнике вы увидите, что код на языке JavaScript можно встраивать непосредственно в HTML-файлы, в теги , и при загрузке HTML-файла этот код будет выполняться браузером. Стоит отметить, что вам не нужно поступать так всякий раз, когда требуется протестировать короткий фрагмент программного кода JavaScript.
Самый простой способ поэкспериментировать с кодом JavaScript – воспользоваться встроенным инструментом браузера веб-консоль (Web Console).
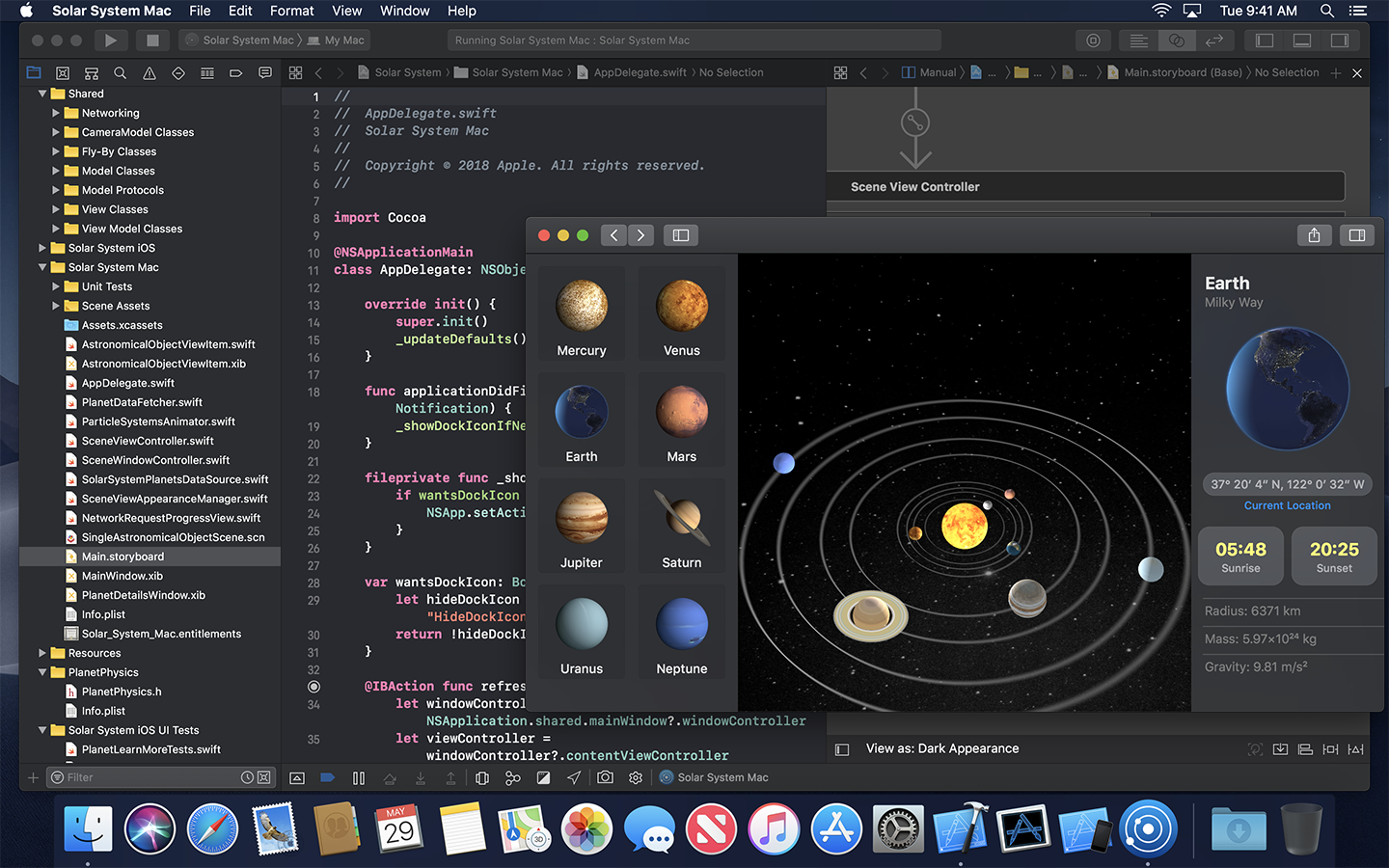
Как правило, веб-консоль можно запустить нажатием клавиши F12 или горячей комбинации клавиш – Ctrl+Shift+J. Обычно панель или окно типичного «инструмента разработчика» открывается в виде отдельной панели в верхней или нижней части окна браузера как изображено на рис. 1.
Панель включает множество вкладок, позволяющих исследовать структуру HTML-документа, стили CSS и т. д. Среди них имеется вкладка JavaScript Console, где можно вводить строки программного кода JavaScript и выполнять их.
Для более детального анализа программного кода нам понадобится текстовый редактор с дополнительной функциональностью, упрощающей написание и редактирование программного кода. В качестве такового мы будем использовать редактор Notepad++. Если вы уже пользуетесь другим редактором и успели к нему привыкнуть, то вам ничто не мешает и далее продолжать его использовать.
С большинством примеров, приведенных в нашем учебнике, вы сможете поэкспериментировать прямо на странице сайта воспользовавшись встроенным инструментом — мини-редактором JS.
Это обычный HTML документ
Выходим обратно в HTML
Выполнить код »
Скрыть результаты
Обратите внимание: В подобных простых экспериментах с JavaScript можно опускать теги , и в HTML-файле
Структура языка
Структурно JavaScript можно представить в виде объединения трёх чётко различимых друг от друга частей
- ядро (ECMAScript),
- объектная модель браузера (Browser Object Model или BOM (en)),
- объектная модель документа (Document Object Model или DOM).
Ядро
Основная статья: ECMAScript
ECMAScript не является браузерным языком и в нём не определяются методы ввода и вывода информации. Это, скорее, основа для построения скриптовых языков. Спецификация ECMAScript описывает типы данных, инструкции, ключевые и зарезервированные слова, операторы, объекты, регулярные выражения, не ограничивая авторов производных языков в расширении их новыми составляющими.
Объектная модель браузера
Объектная модель браузера — браузер-специфичная часть языка, являющаяся прослойкой между ядром и объектной моделью документа. Основное предназначение объектной модели браузера — управление окнами браузера и обеспечение их взаимодействия. Каждое из окон браузера представляется объектом window, центральным объектом DOM. Объектная модель браузера на данный момент не стандартизирована, однако спецификация находится в разработке WHATWG и W3C.
Помимо управления окнами, в рамках объектной модели браузера, браузерами обычно обеспечивается поддержка следующих сущностей:
- управление фреймами,
- поддержка задержки в исполнении кода и зацикливания с задержкой,
- системные диалоги,
- управление адресом открытой страницы,
- управление информацией о браузере,
- управление информацией о параметрах монитора,
- ограниченное управление историей просмотра страниц,
- поддержка работы с HTTP cookie.
Объектная модель документа
Основная статья: Document Object Model
Объектная модель документа — интерфейс программирования приложений для HTML и XML-документов. Согласно DOM, документ (например, веб-страница) может быть представлен в виде дерева объектов, обладающих рядом свойств, которые позволяют производить с ним различные манипуляции:
- генерация и добавление узлов,
- получение узлов,
- изменение узлов,
- изменение связей между узлами,
- удаление узлов.
Скажи мне, чего ты хочешь (чего ты хочешь на самом деле)
- Существует список значений true / false, называемый checkboxValues, который показывает, какие поля помечены.
- Пример: checkboxValues \u003d
- Этот список показывает, что у нас есть четыре флажка, установлен только третий.
- Для каждого значения в checkboxValues в таблице есть ряд, который:
- имеет CSS-класс с именем .selected, если значение равно true, и
- содержит флажок, который проверяется, если значение истинно.
- Существует текстовый элемент, который содержит текст «{x} of {y} selected», где {x} — это число истинных значений в checkboxValues, а {y} — общее количество значений в checkboxValues.
- Есть кнопка Select All, которая включена, если в checkboxValues есть значения false.
- Есть кнопка Select None, которая включена, если в checkboxValues есть значения true.
- Когда флажок помечен, соответствующее значение изменяется в checkboxValues.
- Когда кнопка Select All нажата, она устанавливает все значения checkboxValues в true.
- При нажатии кнопки Select None все значения в checkboxValues устанавливаются в false.
ИЛИ «||» находит первое истинное значение
Описанная выше логика соответствует традиционной. Теперь давайте поработаем с «дополнительными» возможностями JavaScript.
Расширенный алгоритм работает следующим образом.
При выполнении ИЛИ || с несколькими значениями:
Оператор выполняет следующие действия:
- Вычисляет операнды слева направо.
- Каждый операнд конвертирует в логическое значение. Если результат , останавливается и возвращает исходное значение этого операнда.
- Если все операнды являются ложными (), возвращает последний из них.
Значение возвращается в исходном виде, без преобразования.
Другими словами, цепочка ИЛИ возвращает первое истинное значение или последнее, если такое значение не найдено.
Например:
Это делает возможным более интересное применение оператора по сравнению с «чистым, традиционным, только булевым ИЛИ».
-
Получение первого истинного значения из списка переменных или выражений.
Представим, что у нас имеется ряд переменных, которые могут содержать данные или быть . Как мы можем найти первую переменную с данными?
С помощью :
Если бы и , и были ложными, в качестве результата мы бы наблюдали .
-
Сокращённое вычисление.
Операндами могут быть как отдельные значения, так и произвольные выражения. ИЛИ вычисляет их слева направо. Вычисление останавливается при достижении первого истинного значения. Этот процесс называется «сокращённым вычислением», поскольку второй операнд вычисляется только в том случае, если первого недостаточно для вычисления всего выражения.
Это хорошо заметно, когда выражение, указанное в качестве второго аргумента, имеет побочный эффект, например, изменение переменной.
В приведённом ниже примере не изменяется:
Если бы первый аргумент имел значение , то приступил бы к вычислению второго и выполнил операцию присваивания:
Присваивание – лишь один пример. Конечно, могут быть и другие побочные эффекты, которые не проявятся, если вычисление до них не дойдёт.
Как мы видим, этот вариант использования является «аналогом «. Первый операнд преобразуется в логический. Если он оказывается ложным, начинается вычисление второго.
В большинстве случаев лучше использовать «обычный» , чтобы облегчить понимание кода, но иногда это может быть удобно.
Использование
Одна из главных задач JavaScript заключается в обеспечении интерактивности страницы. В то время как HTML (викиразметка) создаст «скелет» страницы, CSS — её облик, то JS вдохнёт в страницу жизнь. Так, на Фэндоме JavaScript в той или иной мере обеспечивает работу всех редакторов — главных инструментов редактора, без исключения: кнопки быстрой вставки, предпросмотр изменений или даже сам по себе редактор целиком, как в случае с визуальным — все это работает благодаря этому языку программирования. JavaScript позволяет также, например, видеть и редактировать комментарии или сообщения стены обсуждений сразу и без обновления страницы, что гораздо удобнее, чем просто перемещение по страницам. И это далеко не полный перечень использований этого языка программирования.
Таким образом JavaScript находит применение среди разработчиков MediaWiki. Но одной из особенностей движка является и тот факт, что каждый участник может подключить какие-либо дополнительные модули, используя лишь личные страницы. На данный момент создано огромное количество модулей aka скриптов — программ, предназначенных для выполнения в браузере, решающих самые разные задачи: от автоматического выполнения правок до возврата некогда удалённых функций. Пусть эти скрипты не включены в код движка (а значит не загружаются и не выполняются), участник может подключать любой нужный скрипт или скрипты, или написать собственный по мере появления в этом необходимости.
Однако, этим решаемые им задачи не ограничиваются. Язык также используется для программирования ботов и дополнительных программ; причём это могут быть как те, что работают прямо в браузере — , так и полноценные программы, реализованные, например, через «Electron».
Можно сделать вывод, что JavaScript — очень мощный инструмент, что позволяет решать целый ряд самых разных задач, возникших перед пользователями движка, отдельными участниками или википроектами в целом.
Библиотека jquery: установка и настройка плагинов
Расширяет возможности стандартного языка сценариев. С помощью неё, вы сможете быстро разрабатывать приложения, и получите дополнительные функции, работы с dom-узлами. Приведу несколько задач.
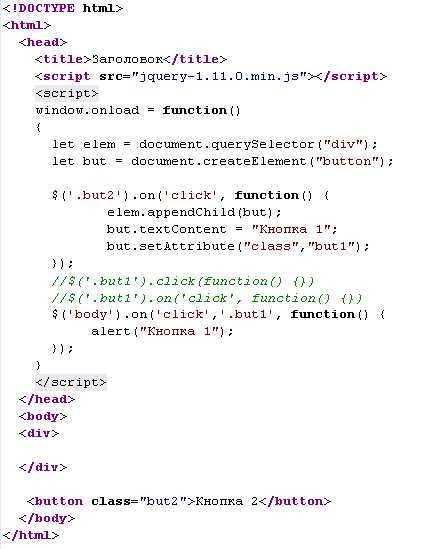
В предыдущем коде показано действие производимое мышкой по кнопке. Используя jQuery, достаточно указать в скобке атрибут, на котором должно сработать действие, вот так $(‘.but2’).on(‘click’, function() {…});.
Как видите, такой код более компактный. Иногда кнопка может появиться не сразу, а позже, например, при добавлении её через appendChild, в таком случае, вариант вызова событий мыши не сработает. Рекомендуется сделать, как показано на картинке ниже.
Действие происходит в body, указывается дополнительный параметр после click. Когда кнопка добавлена, то по ней можно сделать щелчок, и появится сообщение. Убедитесь в этом сами, запустив html документ в браузере. Попробуйте поменять метод используя одну из тех, которая закомментирована, чтобы увидеть при каких условиях срабатывает событие мыши.

Практически все плагины написанные сторонними разработчиками работают по технологии jquery. Продемонстрирую простенькую галерею, на foncybox. Преимущество этого плагина заключается в том, что он легко устанавливается и его может поставить даже новичок. Взглянем на проект галереи, базу данных создавать не будем, все картинки извлекаются из папки и показываются на сайте без подключения БД. opendir-открывает папку с файлами, readdir – получает содержимое каталога.

Настроить плагин для показа изображения просто. Подключаем 3 файла, стили, jquery и fancybox. Дальше добавляем атрибут к ссылкам. Data-fancybox=”gallery”. Всё настройка завершена, ничего сложного. В итоге, щёлкнув по изображению мы получим:

Сверху 5 кнопок.
- Слайдшоу – переключает рисунки каждые несколько секунд.
- Полноэкранный режим – отображает изображение во весь экран. Многие могли видеть это на порталах с фильмами, где при щелчке на похожей кнопке видео начинает показывать во весь экран.
- Tumbnails – показывает сбоку все рисунки, в ссылках которых присутствует атрибут data-fancybox.
- Share – подойдёт для тех кто любит выкладывать фото и делиться с друзьями.
- Закрывает окно.
Здесь продемонстрирован только один плагин. Его можно установить к себе на сайт и посетители смогут делиться понравившимися картинками.
Примеры динамической загрузки статей wordpress load more
Следующий образец показывает, как подгрузить дополнительные статьи к уже имеющимся. Для этого будет использован старый шаблон, который мы создавали в статье про верстка сайта простыми словами.
Предположительно, у вас уже установлен шаблон из предыдущего урока, на котором мы будем пробовать наши новые наработки.
Размещается команда в newtemplate_scripts() файла functions.php. Добавим блок, по которому будет произведен щелчок, в моём случае выбран логотип wordpress.

Можете скачать любой из интернета или нарисовать свой. Создаём папку в корне вашего шаблона, назовем image, там будет wordpress изображение.
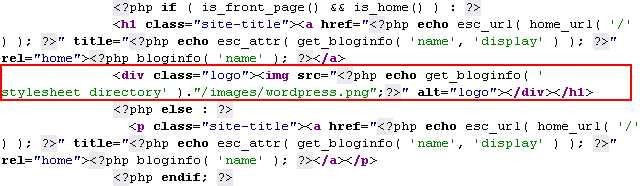
Не забываем записать class=”logo” у div-контейнера, это важно для дальнейшей работы. В functions.php добавляем следующий код:

Сам документ нужно добавить в соответствующую папку и записать js-сценарий.

Теперь при каждом щелчке навигационное меню будет пропадать и появляться, как видите всё очень просто. Без библиотеки jquery, сценарий js, получился бы гораздо длиннее.
Сначала в админке изменим опции “количество постов на страницу”. Настройки ->чтение.

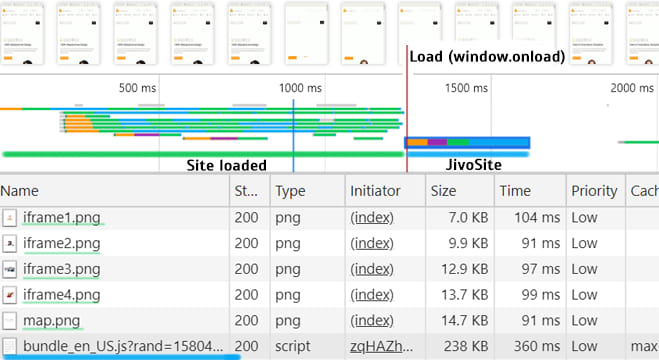
Дальше сделаем изменения как показано на скриншоте, изменения незначительные, однако появилось два новых фрагмента.
- WP_Query – выбирает записи из базы.
- wp_reset_postdata – восстанавливает значение глобальной переменной post. Используется во избежание ошибок.

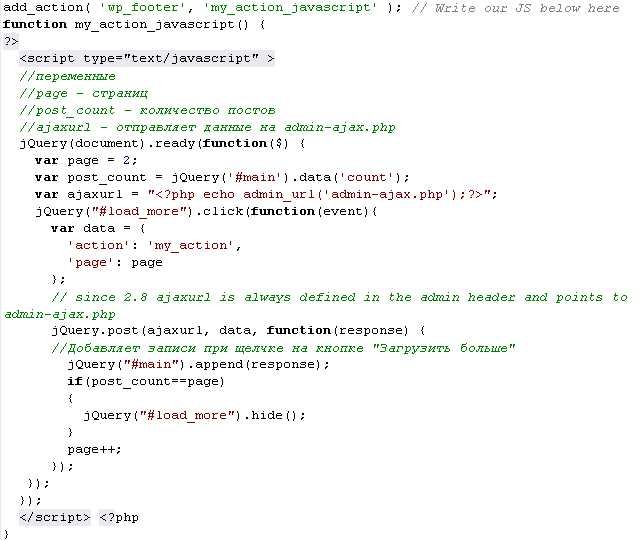
Для успешного запуска, нам нужно воспользоваться ajax и отправить методом post номер страницы и action. Поэтому добавим в function.php my_action_javascript и запустим его
add_action( ‘wp_footer’, ‘my_action_javascript’ );
Отправляем page=2, по адресу, где находится admin-ajax.php.

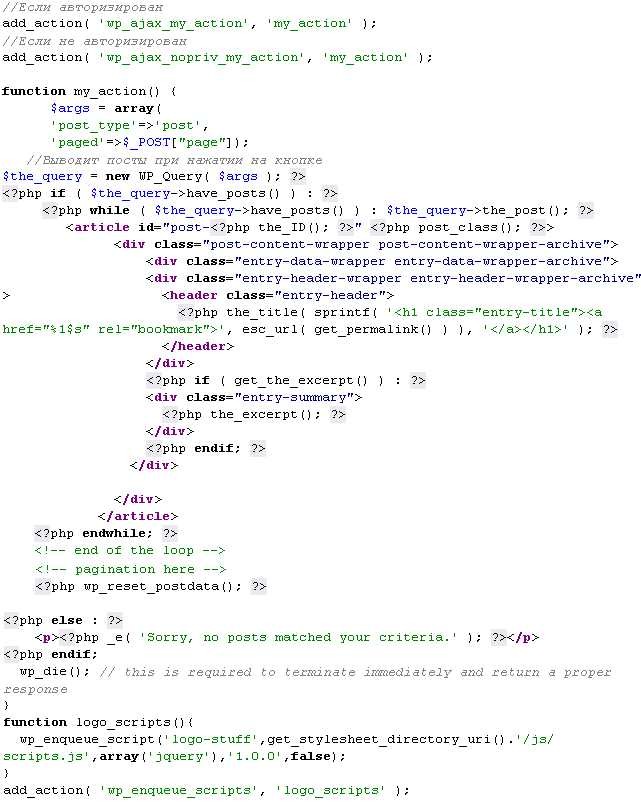
Для вывода информации используется my_action. Она предоставлена на следующем скриншоте.

Обратите внимание, в самом верху скриншота мы запускаем один и тот же скрипт два раза. Один для авторизированного пользователя, другой для гостя
Дальше следуют код, выводящий все посты. В главном документе нужно взять тег article и разместить в цикле. На этом всё, после нажатие кнопки посты сами будут подгружаться. Исходники прилагаются, если что непонятно скачайте шаблон, установите и посмотрите код.
Если статья была интересна то не забывайте поставить лайк и до встречи в следующем выпуске.
Известные проблемы
Связанные с безопасностью в JavaScript неприятности — использование так называемой атаки типа XSS. В её основе лежит внедрение скрипта в тело страницы, которая отображается пользователю. Код может получить права текущего посетителя и использовать их во вред, например, похитить личные данные.
Что такое куки и JavaScript? Куки — небольшая часть данных, которая отправляется веб-приложением на компьютер пользователя. Применяется для идентификации посетителей, записи их предпочтений или просто для хранения настроек сайта. Это могут использовать и злоумышленники с помощью JavaScript. Получив доступ к кукис, хакер может авторизоваться на сайте под профилем пользователя и похитить личные данные. Клиентское приложение, написанное на JavaScript, может подвергнуться обратной разработке, неправильно проходить авторизацию. Поэтому JavaScript не предоставляет средств по обеспечению достойного уровня безопасности.
Вопросы уязвимости и возникающих ошибок могут происходить и не по вине JavaScript. Многие браузеры содержат потенциальные «дыры» в своем коде. А JavaScript очень часто применяется лишь как инструмент их использования.
Нередко в Сети можно встретить вопрос от пользователей соцсетей: что такое JavaScript error «Вконтакте»? Это довольно распространённая проблема. Ее корень может скрываться в старом ПО, кеше или же в присутствии вирусов на компьютере. Для лечения нужно попробовать очистить кеш, обновить Java и Flash на ПК. Также очень часто люди интересуются тем, что такое JavaScript void 0. Если говорить простым языком, то веб-разработчик ввиду каких-то причин решил сохранить активность и деятельность какой-либо ссылки, при этом оставляя за ней возможность обрабатывать события, например, клик по ней.
Как работает JavaScript
Любое действие пользователя на странице порождает событие. Программирование на JavaScript — это обработка событий. Вот как выглядит обычный сценарий:
Пользователь что-то сделал на странице↓В браузере сработало событие↓Запустился JavaScript-код, который назначен на событие↓JavaScript изменил что-то на странице.
Программист пишет обработчик только для тех событий, на которые стоит реагировать:
Пользователь кликнул мышью↓Сработало событие onclick↓Запустилась функция changePhoto↓В галерее сменилось фото
Пользователь нажал клавишу↓Сработало событие onkeydown↓Программист не назначил обработчик события↓Ничего не произошло
Не все события — это реакция на действие пользователя. Например, «приветственные» окна сайт показывает после события onload. Оно само срабатывает после полной загрузки страницы
[править] Использование в HTML
При использовании в рамках технологии DHTML JavaScript код включается в HTML-код страницы и выполняется интерпретатором, встроенным в браузер. Код JavaScript вставляется в теги <script></script> с обязательным по спецификации HTML 4.01 атрибутом type=»text/javascript», хотя в большинстве браузеров язык сценариев по умолчанию именно JavaScript.
Скрипт, который выводит модальное окно с надписью «Hello, World!» внутри браузера:
alert(‘Hello, World!’);
Следуя концепции интеграции JavaScript в существующие системы, браузеры поддерживают включение скрипта, например, в значение атрибута события:
Удалить
Есть и третья возможность подключения JavaScript — написать скрипт в отдельном файле, а спустя подключить его при помощи конструкции:
JavaScript: Табnица истинности
Основными логическими или булевыми операциями, названными в честь одного из математиков — Джорджа Буля (1815-1864), являются:
- ИЛИ – логическое сложение (дизъюнкция) – OR;
- И – логическое умножение (конъюнкция) – AND;
- НЕ – логическое отрицание (инверсия) – NOT.
Логические операторы работают с операндами так же, как и с булевыми значениями, возвращая или , поэтому эти операции можно описать таблицей истинности, в которой полностью описано их поведение:
| X | Y | X || Y | X && Y | !X |
|---|---|---|---|---|
| false | false | false | false | true |
| true | false | true | false | false |
| false | true | true | false | true |
| true | true | true | true | false |
Из этой таблицы видно, что результатом работы оператора ИЛИ будет , только если оба его операнда – ; результатом оператора И будет , только если оба из его операндов – . Оператор НЕ прост – он получает один операнд и возвращает обратное значение.
Логические операторы не требуют, что бы их операнды были логическими значениями. Стоит отметить, что все значения в языке JavaScript являются либо истинными , либо ложными .
Ложными () значениями являются , , , , , и (пустя строка). Все другие значения, включая все объекты, являются истинными ().
Немного истории
Первые попытки создать новый удобный язык были предприняты в 1992 компанией Nombas. За основу был взят язык С. Конечная версия обрела название CEnvi. Однако большого распространения данный продукт так и не получил. Затем за дело взялись программист Брендан Эйх, сооснователь Netscape Марк Андриссен и сооснователь Sun Билл Джой. Они лелеяли мечту создать такой язык, который бы смог объединить все части веб-интерфейса, и при этом был бы лёгким для изучения и применения. Синтаксис был взят из модных на тот момент языков высокого уровня — СИ и Java.
По ходу разработки продукт несколько раз переименовывали. Начальная версия называлась Mocha, затем — LiveScript, и уже в финале — JavaScript. В наше время практически каждый пользователь Интернета хотя бы отдалённо знает, что такое JavaScript.
Приступая к работе
При написании скрипта на JavaScript для web в первую очередь нужно позаботиться о том, что бы весь скрипт начал исполняться движком javascript браузера только тогда, когда будет загружен полностью весь документ (вся страница), иначе в процессе работы скрипта могут быть ошибки, особенно когда идёт обращение к DOM. Для этого весь код JavaScript обычно пишется в теле функции которая заносится в свойство, представляющее собой событие onload объекта window.
window.onload = function() {
/* тут весь js код */
}
Такой здравый подход исключает ошибки связанные в первую очередь с недостающими (не найденными) элементами в DOM.
Чем хорош JavaScript
JavaScript полностью интегрирован с HTML, он способен как угодно менять веб-страницу. В ответ на событие программист может:
- на лету вставить в HTML-код любые теги;
- задать внешний вид элементов через класс и атрибуты HTML;
- переместить любой элемент;
- запросить у пользователя данные;
- отправить запрос на сервер (технология AJAX).
Чтобы сделать такую игру на JavaScript, нужно 30 (!!) строк кода. Автор игры написал про нее небольшую заметку на Хабрахабре
Это только то, что сразу пришло в голову. JavaScript может намного больше, в пределах своей страницы он Бог.
JavaScript — подходящий язык для изучения программирования. Он достаточно прост, но содержит все фундаментальные вещи: алгоритмы, объектно-ориентированную модель, структуры данных. Если традиционные языки для обучения — Pascal и Basic — несут мало практической пользы, то JavaScript — рабочая лошадка.
Начинать с JavaScript хорошо и потому, что синтаксически он похож на великий и ужасный язык С. Изучив JavaScript, получишь базовое представление обо всех «сиобразных» языках: С++, C#, Java, PHP
Они задают тренд в своих областях и весьма популярны, поэтому для новичка важно познакомиться с синтаксисом С
Программа на JavaScript — это простой текст. Писать на JavaScript можно в любом текстовом редакторе.
В пределах своей страницы JavaScript — Бог
Оператор typeof
Оператор возвращает тип аргумента. Это полезно, когда мы хотим обрабатывать значения различных типов по-разному или просто хотим сделать проверку.
У него есть две синтаксические формы:
- Синтаксис оператора: .
- Синтаксис функции: .
Другими словами, он работает со скобками или без скобок. Результат одинаковый.
Вызов возвращает строку с именем типа:
Последние три строки нуждаются в пояснении:
- — это встроенный объект, который предоставляет математические операции и константы. Мы рассмотрим его подробнее в главе Числа. Здесь он служит лишь примером объекта.
- Результатом вызова является . Это официально признанная ошибка в , ведущая начало с времён создания JavaScript и сохранённая для совместимости. Конечно, не является объектом. Это специальное значение с отдельным типом.
- Вызов возвращает , потому что является функцией. Мы изучим функции в следующих главах, где заодно увидим, что в JavaScript нет специального типа «функция». Функции относятся к объектному типу. Но обрабатывает их особым образом, возвращая . Так тоже повелось от создания JavaScript. Формально это неверно, но может быть удобным на практике.
Типобезопасность в JavaScript: Flow и TypeScript
Все, кто имеют дело с разработкой UI в кровавом enterprise наверняка слышали о «типизированном JavaScript», подразумевая под этим «TypeScript от Microsoft». Но кроме этого решения существует как минимум ещё одна распространённая система типизации JS, и тоже от крупного игрока IT-мира. Это flow от Facebook. Из-за личной нелюбви к Microsoft раньше всегда использовал именно flow. Объективно это объяснял хорошей интеграцией с существующими утилитами и простотой перехода.
К сожалению, надо признать, что в 2021 году flow уже значительно проигрывает TypeScript как в популярности, так и в поддержке со стороны самых разных утилит (и библиотек), и пора бы его закопать поставить на полку, и перестать жевать кактус перейти на де-факто стандарт TypeScript. Но под этим хочется на последок сравнить эти технологии, сказать пару (или не пару) прощальных слов flow от Facebook.
Что вам нужно для изучения JavaScript?
Предварительное знание JavaScript не требуется, но поскольку JavaScript находится внутри веб-страниц и управляет их динамикой, предполагается, что вы знакомы с основами языка HTML, хотя не исключается возможность «параллельного» изучения HTML и JavaScript.
Большенство сценариев JavaScript призваны «оживить» HTML, т. е. цель создания сценария заключается в том, чтобы продемонстрировать, как будет меняться вид страницы при изменении значений параметров HTML-тегов. Вместе собранные и должным образом оформленные такого рода сценарии являются примером разработанного веб-приложения.
Прежде чем мы приступим к написанию первой программы на JavaScript, очень важно заранее позаботиться о том, чтобы все необходимые инструменты у нас были настроены и находились на своих местах. Изучая JavaScript, очень важно запускать примеры, представленные в каждом уроке, изменять их и опять запускать, чтобы проверить, насколько правильно вы понимаете изученный материал
Для этого необходим интерпретатор JavaScript. К счастью, как вы уже знаете, любой веб-браузер включает в себя интерпретатор JavaScript
Изучая JavaScript, очень важно запускать примеры, представленные в каждом уроке, изменять их и опять запускать, чтобы проверить, насколько правильно вы понимаете изученный материал. Для этого необходим интерпретатор JavaScript
К счастью, как вы уже знаете, любой веб-браузер включает в себя интерпретатор JavaScript.
Чтобы писать и выполнять JavaScript-программы, достаточно установить любой современный интернет-браузер (например Yandex, Internet Explorer, Mozilla Firefox или Google Chrome).
Далее в этом учебнике вы увидите, что код на языке JavaScript можно встраивать непосредственно в HTML-файлы, в теги , и при загрузке HTML-файла этот код будет выполняться браузером. Стоит отметить, что вам не нужно поступать так всякий раз, когда требуется протестировать короткий фрагмент программного кода JavaScript.
Самый простой способ поэкспериментировать с кодом JavaScript – воспользоваться встроенным инструментом браузера веб-консоль (Web Console).
Как правило, веб-консоль можно запустить нажатием клавиши F12 или горячей комбинации клавиш – Ctrl+Shift+J. Обычно панель или окно типичного «инструмента разработчика» открывается в виде отдельной панели в верхней или нижней части окна браузера как изображено на рис. 1.
Панель включает множество вкладок, позволяющих исследовать структуру HTML-документа, стили CSS и т. д. Среди них имеется вкладка JavaScript Console, где можно вводить строки программного кода JavaScript и выполнять их.
Для более детального анализа программного кода нам понадобится текстовый редактор с дополнительной функциональностью, упрощающей написание и редактирование программного кода. В качестве такового мы будем использовать редактор Notepad++. Если вы уже пользуетесь другим редактором и успели к нему привыкнуть, то вам ничто не мешает и далее продолжать его использовать.
С большинством примеров, приведенных в нашем учебнике, вы сможете поэкспериментировать прямо на странице сайта воспользовавшись встроенным инструментом — мини-редактором JS.
Это обычный HTML документ
Выходим обратно в HTML
Выполнить код »
Скрыть результаты
Обратите внимание: В подобных простых экспериментах с JavaScript можно опускать теги , и в HTML-файле
Итоги
- Логическое И возвращает тогда и только тогда, когда оба операнда преобразуются в .
- Логическое ИЛИ возвращает если хотя бы один или оба операнда преобразуются в .
- Операторы и поддерживают сокращенное вычисление: если первого операнда достаточно для определения результата, второй операнд не оценивается. Так, если первый операнд логического И эквивалентен значению , то второй операнд не оценивается. В случае с логическим ИЛИ наоборот, правый операнд не оценивается, если левый эквивалентен значению .
- Логическое отрицание НЕ используется для инверсии (переворачивание смысла) логического значения своего операнда и всегда возвращает или .
- С помощью двух логических НЕ можно преобразовать значение операнда в его логический эквивалент.
- Логические операторы , и имеют разные приоритеты – соответственно . Поэтому встретившись в одном выражении (без приоритетных скобок) эти операторы выполнятся в указанной последовательности.