Сочетание цветов, онлайн подбор цветов интерьера
Содержание:
- Теория Цвета
- Как подобрать гармоничную комбинацию цветов
- На что нужно обращать внимание при сочетании цветов
- Правила сочетания в деловых, повседневных и вечерних аутфитах
- Как выбрать цвет правильно?
- Цветовая модель Lab — ветеран компьютерной графики
- RGBA цвета
- Get Color — программа для определения цвета
- Яркость (Value/Brightness)
- ColorScheme.Ru
- Иоханнес Иттен
- Цвет и цветовое воздействие
- LAB
- Тип 2 – Корпоративные сайты и сервисы
- Как выбрать идеальный цвет
- Сервисы подбора цветовых схем для сайта
Теория Цвета
-
О цвете с самого начала
-
Музей цветовых моделей
-
Словарь теории цвета
-
Как подобрать гармоничную комбинацию цветов
Как подобрать гармоничную комбинацию цветов
В данной статье описывается простой процесс подбора гармоничных сочетаний цветов
А что, как не гармоничное сочетание цветов, важно для создания приятного, радующего глаз веб-сайта?. Маленькое замечание: в качестве первичных цветов по художеской традиции упоминаются красный, синий, жёлтый
Но мы-то с вами знаем, что первичными цветами на самом деле являются красный, зелёный, синий
Маленькое замечание: в качестве первичных цветов по художеской традиции упоминаются красный, синий, жёлтый. Но мы-то с вами знаем, что первичными цветами на самом деле являются красный, зелёный, синий.
В жизни мы часто встречаем людей, которые запросто делают вещи, непостижимые для других. Например, кто-то может овладеть игрой на музыкальном инструменте за несколько дней, а другому приходится на это тратить целую жизнь. Мы едва справляемся с правилами родного языка, а кто-то может свободно говорить на нескольких иностранных. Кто-то прикоснувшись к электрощиту способен ударить током всех окружающих, а кто-то решает проблему одной левой. Часто встречается мнение, что чувство цвета — нечто врождённое, и этому невозможно научиться. Но на самом деле, при наличии соответствующих инструментов, а также пережив несколько «ударов электротоком», даже дальтоник может научиться подбирать цветовые схемы, которые будут радовать глаз. Так что для всех вас, уважаемые читатели-дальтоники, а также для всех тех, кто бросил посещать занятия в изостудиях, когда узнал, что там не будет нагих моделей, мы публикуем статью о том, как выбирать цвета так же хорошо, как это делает профессионал, опираясь на базовые знания о цвете.
Во-первых, давайте разберёмся в терминологии, чтобы убедиться, что вы не потеряете нить рассуждений в процессе чтения статьи. Все мы знаем, что первичными (primary) цветами являются красный, жёлтый и синий. Для того, чтобы получить вторичные (secondary) цвета, мы смешиваем один цвет с другим. Жёлтый и красный дают нам оранжевый, красный и синий — пурпурный/лиловый, а синий и жёлтый — зелёный. А что такое третичные (tetriary) цвета? Просто берётся первичный цвет и к нему добавляется соседний вторичный. Это означает, что существует шесть третичных цветов (по два цвета от каждого первичного цвета). Рис. А демонстрирует все описанные цвета во всей их красоте.
Рис. А.: для того, чтобы научиться подбирать великолепные цветовые схемы, для начала знать о трёх типах цветов.
Для того, чтобы полностью понять, как эти цвета взаимодействуют друг с другом, лучше всего расположить их по кругу. Такая организация, показанная на рис. В, в мире дизайна называется цветовым кругом. Красиво, не правда ли? Но что действительно впечатляет, это как данный круг будем помогать вам выбирать цвета для вашего веб-сайта.
Рис. В.: собрав воедино первичные, вторичные и третичные цвета, мы получаем цветовой круг.
На что нужно обращать внимание при сочетании цветов
Мы разобрали схемы. Если вы будете самостоятельно подбирать сочетание цветов по цветовому кругу (например, по комплиментарной схеме), то они будут ярче, чем следовало бы для реальной жизни. Они могут выглядеть довольно грубо, чрезмерно контрастно. И даже правильное красивое сочетание цветов по цветовому кругу может увести образ в минус. Почему? В результате чего так происходит?
Рассмотренные схемы — это основы колористики. Иттен подходил к цвету и сочетаниям как к явлению научному, строгому, точному. Это очень хорошо работает для рекламы, журналов, для дизайна интерьеров, для художников… Обобщая можно сказать, что сочетания по кругу Иттена сами по себе хороши для создания определенного настроения, образов с определенным характером и посылом.
Однако, когда к четкому явлению цветовой теории подключаются люди, как носители цвета, система сталкивается с фактом: человек не белоснежный! Идут рефлексы с одежды на кожу и наоборот, с кожи на одежду. Кроме того надо учитывать, что человеческий глаз не точный механический прибор. На наше восприятие цвета в конечном счете всегда влияет цвет-сосед. И не редко в одежде этим соседом может оказаться кожа. Да это еще не всё.
Фактура на которую нанесен цвет
В реальности есть не только цвет, но и фактура, на которую этот цвет нанесен. Это очень важный фактор! Почему? Посмотрите сами: холодные цвета на выраженной фактуре смотрятся дешево. Красный в виде лаковой кожи, пайетках, в атласе может выглядеть пошловато. Теплые цвета всегда подразумевают более фактурные материалы. Тогда они красиво вписываются в образ. Холодные более выигрышно будут смотреться на гладких фактурах и в сочетании с гладкими материалами. Учитывайте это и ваши комплекты в жизни также как и на картинках будут выглядеть органично, эффектно, ярко.
Валентные цвета, меняющие свой цвет от окружения
Сами цвета чаще всего сложные, а не чистые из «радуги». Эти цвета очень сильно могут меняться от окружающих цветов соседей, то есть быть валентными.
Чтобы продемонстрировать это утверждение рассмотрим для примера разные оттенки синего. В верхней части теплые оттенки (бирюзовый и сине-зеленый), снизу холодные (королевский синий и холодный голубой), по бокам — сбалансированные, нейтральные оттенки (желтовато королевский синий и припыленный сине-зеленый). Нейтральные оттенки цвета наиболее валентны, они идут многим, легко вписываются в разные образы. Их можно рекомендовать даже контрастным типажам и ярко выраженным холодным типажам. В сочетании с ними холодные цвета будут визуально более яркими и лучше будут отдавать цвет внешности, усиливая ее.
Сочетание теплого и нейтрального оттенков цвета
Для ещё большей наглядности возьмем два оттенка: нейтральный желтовато королевский синий (крайний левый на рисунке) и бирюзовый.
Сочетание валентных цветов
Мы видим, что в этом сочетании
с одной стороны у нейтрального оттенка
проявилась синяя холодная насыщенная природа.
С другой стороны бирюзовый оттенок успокоился,
стал более нейтральным.
В сочетании между теплыми оттенками
бирюзовый выглядит
более ярким
более голубым, более теплым.
Сочетание холодного и нейтрального оттенков цвета
Сочетание холодных оттенков с нейтральными
Теперь давайте посмотрим как влияют друг на друга нейтральные и холодные оттенки цвета в паре.
Мы взяли тот же нейтральный желтовато королевский синий оттенок и поместили его рядом с холодным королевским синим.
Поэтому надо учитывать, что рядом с холодными нейтральные оттенки того же цвета становятся еще более тусклыми, более серыми.
То же самое: холодный голубой и нейтральный (крайний правый) оттенок.
Соответственно в таких парах нейтральные цвета выглядят визуально серее, чем есть на самом деле. Если при этом они нанесены на трикотажную ткань или шерсть, то вообще будут казаться серыми. Однако при этом холодный цвет становиться заметным контрастом, акцентом и будет отлично усиливать внешность.
Аналогично то же самое можно проделать с оттенками других цветов.
Если вы выбираете цвет, который подходит по вашему типажу, который будет улучшать цвет кожи или подчеркивать цвет глаз, попробуйте этот цвет в паре с нейтральным оттенком этого цвета.
На фоне нейтрального оттенка ваш цвет будет многократно сильнее и лучше работать с внешностью!
Часто само сочетание цветов по цветовому кругу, которое вы так тщательно выбирали играет последнюю роль в гармонии образа. А на первый план выходит фактура одежды и сам человек, выбравший это сочетание цветов.
Таким образом, человек является определяющим условием выбора сочетаний цветов
Правила сочетания в деловых, повседневных и вечерних аутфитах
Деловой стиль
Большую часть своего времени вы проводите на работе, поэтому гардероб должен быть не скучным, но строгим и сдержанным. Берите основные цвета нейтральные – бежевый белый, серый синий, черный, темно-зеленый. С ними легко составить различные комбинации с другими цветами
Избегайте ярких оттенков, которые выходят за пределы этикета, лучше обратите внимание на пастельные и приглушенные тона. Это подчеркнет ваши достоинства и скроет недостатки
Сочетание раздельно-комплементарное
Сочетание неполное монохромное или неполное триадное
Монохромное и аналогчное
Вечерние образы.
Для вечерних нарядов нет ограничений в выборе базового цвета. Если главное выделится Также уместно темные и светлые цвета, теплые и холодные оттенки.
Помните. Некоторые приемы и мероприятия заранее озвучивают дресс-код.
Классические вечерние цвета – черный и красный, как в самой одежде так и аксессуарах. Яркие вещи миксуйте с нейтральными. из массы и выглядеть незабываемо, в хорошем смысле, выбирайте яркие оттенки.
Идеальное сочетание – эффектный оттенок + несколько дополнительных, они обогатят основной цвет.
Монохроматичная комбинация. 2тона одного цвета
комплементарное сочетание
Повседневный стиль
Повседневный гардероб составляйте из коричневых, синих, зелных оттенков. Добавляйте пастельные и яркие акценты. Хоть белый и черный не практичны, не исключайте их, если они ваши любимые.
Монохромное сочетание. Если для вас розовый очень яркий, добавьте джинсы/джинсовую юбку/джинсовую куртку и образ станет повседневным и сбалансированым
Монохромное сочетание. выглядит всегда эффектно и ярко
Сочетание – неполный квадрат, выглядит эллегантно и выразительно.
Как выбрать цвет правильно?
Крупные компании не случайно выбирают те или иные цветовые схемы для сайта. Это осознанный выбор, являющийся частью брендинга и маркетинга.
Каждый цвет привлекает свою группу покупателей, и даже может повлиять на их выбор:
Тёмно-синий и бирюзовый привлекают покупателей с ограниченной суммой денег. Эти цвета можно встретить в банках и больших универмагах.
Малиновый, лазурный и розовый привлекают классических покупателей. Распространены в магазинах одежды.
Чтобы привлечь нужных вам покупателей, используйте комбинации различных цветов.
Мы специально создали наглядную инфографику подбора цветовых схем, чтобы вам было проще выбрать преобладающий цвет для вашего бренда:
Цветовая модель Lab — ветеран компьютерной графики
Одна из ранних моделей, которая лежит в основе системы управления цветом в Photoshop. Модель Lab — это система координат из трёх осей:
- L — Lightness, яркость объекта;
- а — ось, по которой отложены градации от красного к зелёному;
- b — ось с градациями от жёлтого к синему.
Давайте, например, возьмём бирюзовый цвет и взглянем на него на диаграмме. На шкале L показано, насколько он светлый. На шкале а — то, что он ближе к зелёному, чем к красному. На шкале b — что в нём больше синего, чем жёлтого:
Каждый цвет можно описать тремя координатами
Принцип работы Lab аналогичен тому, как нейроны сетчатки человеческого глаза кодируют цвета. Каждый цвет мы воспринимаем исходя из трёх координат. Светлый он или тёмный? Ближе к зелёному или к красному? В нём больше желтизны или синевы? Это называется оппонентные сигналы.
За единицу в модели принимается минимальное цветовое различие, воспринимаемое человеческим глазом. Поэтому Lab имеет максимальный цветовой охват.
Так можно визуально представить модель Lab
RGBA цвета
RGBA является более современным методом задания цвета, где:
- R означает Red (красный)
- G означает Green (зеленый)
- B означает Blue (синий)
- A означает Alpha (степень смешивания с фоном)
Этот метод отличается от RGB тем, что он добавляет альфа-канал, который позволяет задать уровень прозрачности со значениями от до 1, где:
- — цвет невидимый.
- 1 — цвет непрозрачный.
<p style = color: rgba(255, 0, 0, 0.1)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.1 --> <p style = color: rgba(255, 0, 0, 0.2)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.2 --> <p style = color: rgba(255, 0, 0, 0.3)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.3 --> <p style = color: rgba(255, 0, 0, 0.4)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.4 --> <p style = color: rgba(255, 0, 0, 0.5)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.5 --> <p style = color: rgba(255, 0, 0, 0.6)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.6 --> <p style = color: rgba(255, 0, 0, 0.7)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.7 --> <p style = color: rgba(255, 0, 0, 0.8)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.8 --> <p style = color: rgba(255, 0, 0, 0.9)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.9 -->
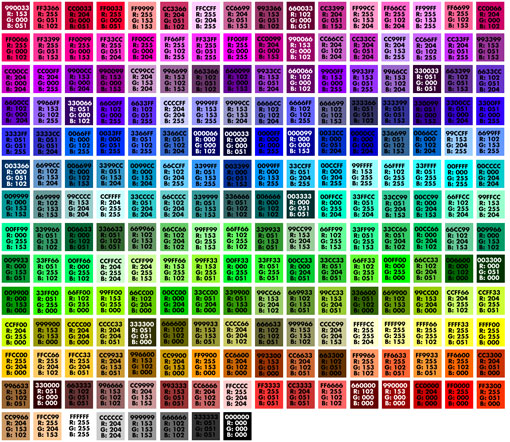
Get Color — программа для определения цвета
HEX представляет собой систему унификации. Согласно ей, каждому цвету присваивается 16-значный код. Он может быть переведен в:
- HSL. Модель конвертирует цвета в различные градации серого.
- RGB/RGBA. Формат для художников и веб-дизайнеров.
- CSS/CSS3. Так называется кодировка для верстки HTML.
- CMYK. Это модель для применения в полиграфическом дизайне.
HEX-код представляет цвет в виде цифробуквенных комбинаций. Например, #CC2E2E. Первая пара символов представляет собой насыщенность красным цветом, вторая указывает на уровень зеленого. Третья расскажет о содержании синего. Нужного оттенка можно добиться, манипулируя сочетаниями символов.
Чтобы было проще оценить цвет, следует обратить внимание на панель, расположенную в самой левой части экрана. Там находится ряд кнопок, с помощью которых можно изменить фон
Изменение фона в приложении GetColor
В самом верху экрана есть клавиша для перехода к инструменту «Пипетка».
Внизу есть кнопка для скачивания специальной утилиты на свой компьютер. С ее помощью вы сможете моментально определять цвет нужных фотографий.
Яркость (Value/Brightness)
Когда мы говорим, что цвет «тёмный» или «светлый», мы имеем в виду его яркость. Это свойство сообщает нам, насколько свет светел или тёмен, в том смысле, насколько он близок к белому. Например, канареечный жёлтый цвет считается светлее синего «navy blue», который в свою очередь сам светлее чёрного. Таким образом, значение (value) канареечного жёлтого выше, чем синего «navy blue» и чёрного.
Низкая яркость, постоянная — одинаковый уровень яркости.
Контраст яркостей — серый = ахроматичный.
Контраст яркостей — полное различие яркости.
Яркость (используется термин «value» или «brightness») зависит от количества света, излучаемого цветом. Самый простой способ запомнить это понятие — это представить себе шкалу серого цвета, со сменой чёрного на белый, в которой содержатся все возможные варианты монохроматического серого цвета. Чем больше в цвете света, тем он ярче. Таким образом пурпурный — менее яркий, чем небесно-голубой, так как излучает меньше света.
Эту шкалу серого цвета можно приравнять к цветной шкале с помощью того же уравнения, которое используется в телевидении (Яркость серого цвета = 0.30 Red + 0.59 Green + 0.11 Blue):
Интерактивная демонстрация иллюстрирует изменение яркости в двухмерной схеме:
ColorScheme.Ru
Colorscheme.ru – это сервис, который дает пользователям возможность не только подобрать гармоничные цвета и оттенки, используя цветовой круг, но и познакомиться с цветовой теорией. На сайте вы найдете множество интересных статей из книги Иоханнеса Иттена “Искусство Цвета”. Рекомендую обязательно их прочитать. В них содержится базовая информация о цвете.
Помимо прочего, сервис обладает дополнительным функционалом, который может пригодиться веб разработчикам. Для них доступны специальные ключевые слова, которые можно применять для обозначения того или иного цвета при программировании на HTML, CSS, JavaScript, Flash, и др.
Из интересных функций я бы еще выделил симуляцию зрения с различными дефектами: протанопия, дейтеранопия, полный дальтонизм и др.
Иоханнес Иттен
-
Предисловие
-
Введение
- Глава 01. Физика цвета
- Глава 02. Цвет и цветовое воздействие
- Глава 03. Цветовая гармония
- Глава 04. Субъективное отношение к цвету
- Глава 05. Цветовое конструирование
- Глава 06. Двенадцатичастный цветовой круг
- Глава 07. Семь типов цветовых контрастов
- Глава 08. Контраст по цвету
- Глава 09. Контраст светлого и темного
- Глава 10. Контраст холодного и теплого
- Глава 11. Контраст дополнительных цветов
- Глава 12. Симультанный контраст
- Глава 13. Контраст по насыщенности
- Глава 14. Контраст по площади цветовых пятен
- Глава 15. Смешение цветов
- Глава 16. Цветовой шар
- Глава 17. Цветовые созвучия
- Глава 18. Форма и цвет
- Глава 19. Пространственное воздействие цвета
- Глава 20. Теория цветовых впечатлений
- Глава 21. Теория цветовой выразительности
- Глава 22. Композиция
-
Послесловие
Цвет и цветовое воздействие
Понятие цвета применяется собственно для обозначения самого цветового пигмента или материала, которые поддаются физическому и химическому определению и анализу.
Цветовое видение, возникающее в глазах и в сознании человека, обладает своим содержанием и смыслом. Однако глаза и мозг могут прийти к четкому различению цвета лишь с помощью сравнений и контрастов. Значение и ценность хроматического цвета могут быть определены лишь с помощью его отношения к какому-либо ахроматическому цвету — черному, белому или серому, или же по его отношению к одному или нескольким другим хроматическим цветам. Восприятие цвета, в противоположность к его физико-химической реальности, является реальностью психофизиологической.
Психофизиологическая реальность цвета и есть именно то, что я называю цветовым воздействием. Цвет как таковой и цветовое воздействие идентичны только при гармоничном созвучии. Во всех других случаях цвет мгновенно приобретает измененное, новое качество. Приведем здесь несколько примеров.
Известно, что белый квадрат на черном фоне будет казаться более крупным, чем черный квадрат такой же величины на белом фоне. Белый цвет излучается и выходит за свои пределы, в то время как черный ведет к сокращению размеров занимаемых им плоскостей.
Светло-серый квадрат кажется темным на белом фоне, но тот же светло-серый квадрат на черном воспринимается светлым.
На рисунке 58 желтый квадрат дан на белом и на черном фоне. На белом фоне он кажется темнее, производя впечатление легкого нежного тепла. На черном же становится чрезвычайно светлым и приобретает холодный, агрессивный характер.
На рисунке 59 красный квадрат изображен на белом и на черном фоне. На белом красный цвет кажется очень темным и ослабленным. Но на черном тот же красный становится светлым и интенсивным.
Если синий квадрат изобразить на белом и черном фоне, то на белом он будет выглядеть темным, глубоким цветом, а окружающий его белый станет даже более светлым, чем в случае с желтым квадратом. На черном же фоне синий цвет посветлеет и приобретет яркий, глубокий и светящийся тон.
Если серый квадрат изобразить на ледяном синем и на красно-оранжевом фоне, то на ледяном синем он станет красноватым, в то время как в окружении красно-оранжевого — синеватым. Разница становится весьма заметной, если эти композиции рассматривать одновременно.
Когда цвет и впечатление от него (его воздействие) не совпадают, цвет производит диссонирующее, подвижное, нереальное и мимолетное впечатление. Факт превращения материальной данности формы и цвета в виртуальную вибрацию дает художнику возможность выразить то, чего нельзя передать словами.
Приведенные примеры могли бы быть рассмотрены и как проявление симультанности. Возможность симультанных превращений заставляет нас при работе над цветовой композицией начинать с оценки действия цвета и затем уже в соответствии с этим думать о характере и размерах цветовых пятен.
Если тема произведения идет от первого эмоционального толчка, то и весь процесс формообразования должен быть подчинен этому первоначальному и основному чувству. Если главным выразительным средством является цвет, то композиция должна начинаться с определения цветовых пятен, которые определят и ее рисунок. Тому, кто начинает с рисунка, а затем добавляет к линиям цвет, никогда не удастся достичь убедительного и сильного цветового воздействия. Цвет обладает собственной массой и силой излучения и придает плоскости иную ценность, чем это делают линии.
LAB
Цветовая модель LAB (CIELAB, «CIE 1976 L*a*b*») вычисляется из пространства CIE XYZ. При разработке Lab преследовалась цель создания цветового пространства, изменение цвета в котором будет более линейным с точки зрения человеческого восприятия (по сравнению с XYZ), то есть с тем, чтобы одинаковое изменение значений координат цвета в разных областях цветового пространства производило одинаковое ощущение изменения цвета.
HEX в RGB
HEX в RGBA
HEX в RGB(%)
HEX в RGBA(%)
HEX в HSL
HEX в HSLA
HEX в CMYK
HEX в HSB/HSV
HEX в XYZ
HEX в LAB
RGB в HEX
RGB в RGBA
RGB в RGB(%)
RGB в RGBA(%)
RGB в HSL
RGB в HSLA
RGB в CMYK
RGB в HSB/HSV
RGB в XYZ
RGB в LAB
RGBA в HEX
RGBA в RGB
RGBA в RGB(%)
RGBA в RGBA(%)
RGBA в HSL
RGBA в HSLA
RGBA в CMYK
RGBA в HSB/HSV
RGBA в XYZ
RGBA в LAB
RGB(%) в HEX
RGB(%) в RGB
RGB(%) в RGBA
RGB(%) в RGBA(%)
RGB(%) в HSL
RGB(%) в HSLA
RGB(%) в CMYK
RGB(%) в HSB/HSV
RGB(%) в XYZ
RGB(%) в LAB
RGBA(%) в HEX
RGBA(%) в RGB
RGBA(%) в RGBA
RGBA(%) в RGB(%)
RGBA(%) в HSL
RGBA(%) в HSLA
RGBA(%) в CMYK
RGBA(%) в HSB/HSV
RGBA(%) в XYZ
RGBA(%) в LAB
HSL в HEX
HSL в RGB
HSL в RGBA
HSL в RGB(%)
HSL в RGBA(%)
HSL в HSLA
HSL в CMYK
HSL в HSB/HSV
HSL в XYZ
HSL в LAB
HSLA в HEX
HSLA в RGB
HSLA в RGBA
HSLA в RGB(%)
HSLA в RGBA(%)
HSLA в HSL
HSLA в CMYK
HSLA в HSB/HSV
HSLA в XYZ
HSLA в LAB
CMYK в HEX
CMYK в RGB
CMYK в RGBA
CMYK в RGB(%)
CMYK в RGBA(%)
CMYK в HSL
CMYK в HSLA
CMYK в HSB/HSV
CMYK в XYZ
CMYK в LAB
HSB/HSV в HEX
HSB/HSV в RGB
HSB/HSV в RGBA
HSB/HSV в RGB(%)
HSB/HSV в RGBA(%)
HSB/HSV в HSL
HSB/HSV в HSLA
HSB/HSV в CMYK
HSB/HSV в XYZ
HSB/HSV в LAB
XYZ в HEX
XYZ в RGB
XYZ в RGBA
XYZ в RGB(%)
XYZ в RGBA(%)
XYZ в HSL
XYZ в HSLA
XYZ в CMYK
XYZ в HSB/HSV
XYZ в LAB
LAB в HEX
LAB в RGB
LAB в RGBA
LAB в RGB(%)
LAB в RGBA(%)
LAB в HSL
LAB в HSLA
LAB в CMYK
LAB в HSB/HSV
LAB в XYZ
Тип 2 – Корпоративные сайты и сервисы
При создании корпоративного ресурса преследуется одна цель – продвижение товаров или услуг.
В зависимости от того, какова цель вашего сайта, фоновый цвет должен отличаться.
Продвижение бренда
Если вы хотите создать запоминающийся образ компании, используйте для фона различные оттенки преобладающего цвета или цвета бренда.
Все потому, что цвет напрямую влияет на узнаваемость бренда (помните пример про Кока-Колу?) Когда вы используете различные оттенки цвета своего бренда в качестве фона, вы усиливаете его и делаете более запоминающимся для клиентов.
Если преобладающий цвет вашего сайта вызывающий, то его использование в качестве фона может негативно повлиять на восприятие пользователей. В таких случаях, используйте оттенки с наименьшей интенсивностью:
Продвижение сервиса
Если вашей целью является привлечение внимания к сервису или к портфолио с вашими работами, используйте белый или нейтральный цвет фона.
Как и в случае с информационными ресурсами, не нужно перегружать сайт и отвлекать внимание пользователей от контента, который вы хотите донести. Добавив белый или светлый фон в цветовые схемы для сайта, вы заострите внимание на контенте:
Как выбрать идеальный цвет
Если верить исследованиям, большинство людей принимают подсознательное решение о покупке продукта в течение 90 секунд. Причем это решение чаще всего основывается на восприятии цветов, которые видит человек. Наверняка вы заметили, что большинство luxury-брендов делают ставку на черный, а за экомарками прочно закрепился зеленый и его оттенки.
Чтобы научиться подбирать красивые сочетания оттенков и улавливать гармонию, придется потратить немало времени на самообучение. Если времени на это нет, а к работе нужно приступать, сосредоточьтесь на основах.
Изучите фирменные цвета конкурентов или обратите внимание на оттенки, используемые в смежной отрасли. Попросите у клиента информацию о рекламных продуктах компании — если повезет, вам выдадут брендбук и вопрос о подборе цвета отпадет
Попросите у клиента информацию о рекламных продуктах компании — если повезет, вам выдадут брендбук и вопрос о подборе цвета отпадет.
Сервисы подбора цветовых схем для сайта
Различных инструментов создания палитры существует много; мы выбрали десятку самых популярных, среди которых сервисы и для начинающих дизайнеров, и для профессионалов.
Adobe Color CC — разработка компании Adobe, подарившей нам Photoshop, Illustrator и десяток других программ. Инструмент отличается гибкими настройками, а выбранные цветовые схемы для сайта можно сохранять в своей библиотеке.
Сервис Adobe Color CC
Colormind — продвинутый сервис для создания цветовой схемы для сайта. Онлайн-инструмент не только генерирует палитру, но и позволяет очень тонко настраивать каждый из оттенков, а также составляет подборку цветов на основе загруженного изображения.
Сервис Colormind
Colors — бесплатный генератор цветовой палитры, за считанные секунды создает хорошие варианты. Если предложенная системой подборка вам не нравится, то можно сгенерировать новую или задать определенные цвета и заменить какие-то оттенки.
Сервис Colors
Color Safe — этот инструмент понравится тем, кому небезразлична аббревиатура WCAG (Руководство по обеспечению доступности веб-контента, в которое входит множество рекомендаций, помогающих сделать информацию на сайте доступной разным пользователям — например, когда нужно учесть особенности восприятия слабовидящих людей). В алгоритм подборщика встроены необходимые параметры, что удобно при работе над сайтами.
Сервис Color Safe
— сервис специально был создан в помощь дизайнерам пользовательских интерфейсов. Главная особенность в том, что выбранную цветовую палитру можно сразу применить к схеме веб-страницы и оценить, насколько удачным получится результат.
Сервис
Paletton — еще один интересный инструмент для создания цветовых схем для сайта, во многом повторяющий возможности уже рассмотренного Adobe Color CC.
Сервис Paletton
Colordot — сервис для тех, кто не привык проводить часы в поисках идеального цвета и готов довериться интуиции. Подбор оттенка осуществляется, пока вы водите мышкой по экрану: стоит кликнуть, и система запомнит цвет и предложит выбрать следующий.
Сервис Colordot
Colourcode — во многом сервис похож на Colordot, но с более гибкими настройками и возможностью выбрать комбинацию оттенков по триадным, монохромным, аналоговым и другим стилям цвета.
Сервис Colourcode
Material Design Palette предлагает выбрать два основных оттенка для цветовой схемы для сайта, а потом показывает, как сочетание будет выглядеть на странице. Кроме того, сервис сразу же предлагает более расширенную палитру.
Сервис Material Design Palette
Palettr — очень необычный сервис, который наверняка оценят творческие натуры. В отличие от всех рассмотренных нами инструментов, этот предлагает создавать палитру не на основе цветов, а на основе места или явления. Просто вбейте в строку поиска какое-нибудь слово и увидите, что получится.