Как создать и продвинуть сайт на wordpress самому с нуля и бесплатно
Содержание:
- Как создать сайт WordPress на хостинге Бегет [Beget]
- Выбор темы для WordPress
- Как добавлять контент на сайт
- Домен, хостинг, CMS:
- Как привязать домен к хостингу Eutobyte
- Респонсивность шаблонов и плагинов — неоспоримое преимущество в современном интернете
- Преимущества использования WordPress.
- Инвестируйте в SEO с самого начала
- Конструктор WordPress: Elementor
- Что такое WordPress
- Планирование перед запуском сайта
- single.php и page.php
- Путь самурая
Как создать сайт WordPress на хостинге Бегет [Beget]
Заходите в раздел Сайты и вписываете название сайта, как правило это имя зарегистрированного домена. В нашем случае — shkolablogger. Нажимаем создать:
Для создания сайта вам необходимо ввести Имя сайта и нажать кнопку Создать
При этом будет создана директория с именем сайта, в ней будет создана директория public_html, в которую и будут загружаться файлы. Затем, напротив созданного нового сайта нажимаем на значок Прикрепить домен:
Прикрепить домен к сайту
После этого, выбираете ваш свободный зарегистрированный домен, по которому будет открываться этот сайт:
Прикрепить домен к сайту
Незабываем нажать кнопку Добавить. Почти всё, новый сайт создан. Осталось установить для него движок. Можно устанавливать любую популярную CMS автоматически. В нашем случае будем использовать ВордПресс.
Как установить WordPress на хостинг Beget
Для этого, зайдите в вашей панели управления — Установка систем управления. Раздел CMS позволит быстро установить любую из более чем 30 популярных CMS (Content Managment System — Система Управления Контентом).
Раздел CMS — установка систем управления
Список установленных CMS у вас будет пустой. Вам надо выбрать, какую платформу вы хотите использовать. Из бесплатных, лучше выбрать самую популярную и удобную — ВордПресс. Начните с WordPress! Более 60 миллионов людей выбрали WordPress для своего «дома» в сети — присоединяйтесь к семье.
Почему WordPress?
Выбор CMS для сайта
Данные для управления сайтом WordPress
Жмите установить.
CMS устанавливается
Установка происходит быстро. Можете спокойно закрыть окошко и минут через 5 у вас появится список установленных CMS, где вам надо кликнуть значок Информация:
Информация для вашего сайта WordPress
Здесь, вся информация о созданном сайте WordPress:
Информация о сайте
Подчеркнуто красным — это ссылка на вход в панель управления вашим сайтом. База данных создаётся автоматически при установке CMS. Реквизиты для доступа к базе данных тоже будут созданы автоматически.
Сейчас это происходит автоматом, вписываются реквизиты без вашего участия. А то раньше появлялась такая запись.
Ошибка установки соединения с базой данных (Error Establishing Database Connection)
Вот и все! Вы выполнили все шаги и теперь ваш сайт уже должен начать работать на хостинге. Не забывайте, что свеже зарегистрированный домен заработает не сразу, равно как и домен, у которого изменялись DNS-записи.
Обычно нужно подождать несколько часов. Но совсем скоро блог/сайт начнет открываться по своему имени и вы сможете начать принимать на нем первых посетителей.
Для входа в панель управления вашего только, что созданного сайта WordPess нажмите ссылку (информация сайта) «ваш сайт.ru/wp-admin». Введите свои данные. Логин и пароль:
Вход в панель управления сайтом
Войдите и вы в панели управления вашим ВордПресс сайтом:
Админпанель управления WP
Итак, друзья, мы создали сайт на WordPress самостоятельно — ура!
В заключение
Оказывается создать свой сайт на WordPress не так и сложно. Далее, нам предстоит выбрать тему/шаблон (в зависимости от тематики вашего сайта), установить обязательные/важные плагины, наполнить ресурс уникальным контентом, а после нужно подумать о продвижении вашего веб-ресурса в топ поисковых систем.
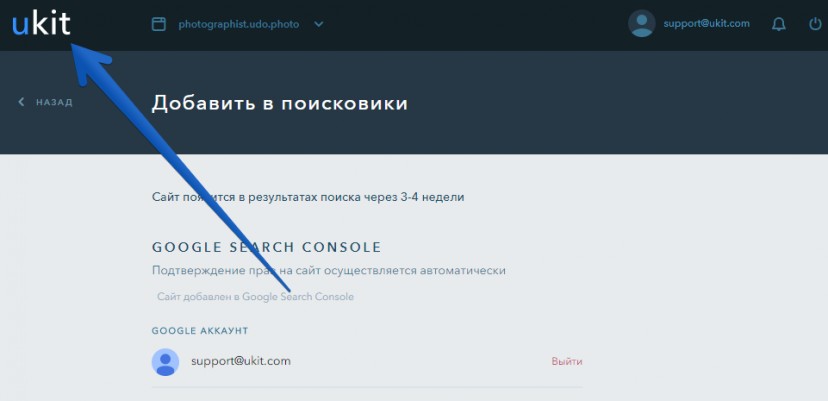
Через админпанель / консоль вы можете управлять своим сайтом, наполнять контентом, устанавливать нужные плагины, темы (шаблоны) для сайта WordPress и многое другое. После того, как вы наполните сайт статьями, обязательно расскажите о нём поисковикам — Как добавить сайт в поисковые системы — читайте тут.
А для того, чтобы вам было легче разбираться, что к чему, данный блог для начинающих осваивать WordPress — к вашем услугам. Спрашивайте, если чего не поняли, я всегда вам помогу.
Вот, пример моего нового блога созданный недавно на WordPress — https://wpmania.ru/.
Выбор темы для WordPress
Вот мы и добрались до определяющего шага в судьбе Вашего сайта. Нет, разумеется в дальнейшем тему или шаблон, можно будет изменить, но лучше сразу же подойти к этому вопросу основательно, чтобы затем не переделывать половину сайта и не терять драгоценное время. При выборе темы для WordPress есть два варианта: бесплатная тема и платная (премиум). В кратце мы расскажем о двух этих подходах.
Бесплатные темы
В административной панели, в разделе «Внешний вид» выбираем вкладку «Темы» и затем жмём «Добавить новую тему».
Далее заходим в «Фильтр характеристик» и ставим галочку напротив поля «Адаптивный дизайн». После этого нам будут показаны темы WordPress с уже готовым адаптивным дизайном, что позволит не делать отдельно мобильную версию сайта и сэкономит вам кучу времени и сил.
Тоже самое можно сделать на сайте WordPress.org зайдя в раздел «Темы». Только в этом случае, нужно будет сначала скачать тему к себе на компьютер, распокавать, а затем вопспользоваться функцией «Загрузить тему» в том же разделе панели управления и после установки нажать активировать.
Премиум шаблоны
После многолетнего опыта работы с сайтами на WordPress, могу заверить, что лучше покупать премиум шаблоны WordPress. Они более функциональные, чаще всего имеют несколько вариантов оформления легко настраиваются и вы в дальнейшем сами убедитесь в правильности такого выбора.
Например, можно купить тему на сайте themeforest.net. Практически все премиум шаблоны WordPress имеют адаптивную вёсртку, но есть ещё ряд характеристик, которым должна соответствовать тема, чтобы с ней было удобно работать:
1) Перевод на русский язык
2) Visual Composer или Page Builder (встроенный конструктор)
Выберите подходящую для себя тему и переходим к настройке.
Как добавлять контент на сайт
WordPress поставляется с двумя типами записей по умолчанию: записями и страницами.
Записи являются частью блога и отображаются в обратном хронологическом порядке (сначала отображаются новые).
Страницы предназначены для статического типа контента, например: главная страница, страница контактов, политика конфиденциальности и т.д.
WordPress показывает ваши сообщения в блоге на главной странице сайта. Вы можете изменить это и сделать любую страницу WordPress в качестве главной (мы покажем вам, как это сделать).
Для начала нужно создать несколько страниц.
Не переживайте, если у вас не хватает контента для их заполнения — вы всегда сможете отредактировать и обновить страницу.
В панели управления перейдите в пункт меню «Страницы» — «Добавить новую». На экране появится новое окно редактора:
Сначала вам нужно задать заголовок для своей страницы. Давайте назовем ее «Главная».
После этого вам нужно добавить контент в текстовый редактор: текст, ссылки, изображения, видео, аудио и т.д. Чтобы созданная вами страница появилась на сайте, нажмите кнопку «Опубликовать».
Таким же образом вы можете создать и другие страницы сайта — о нас, услуги, галерея, контакты и т.д.
Давайте добавим несколько записей в блог.
В панели управления перейдите в пункт меню «Записи» — «Добавить новую». На экране появится такое же окно, как и в случае с добавлением страницы:
Добавьте заголовок записи, а затем контент. Справа от окна редактора вы заметите некоторые дополнительные параметры: форматы записи, а также рубрики и метки.
Что такое рубрики и метки?
Это таксономия. У нас есть отдельная статья о таксономии WordPress.
Вы можете нажать кнопку «Сохранить», чтобы оставить запись в виде черновика или нажать на кнопку публикации, чтобы она появилась на сайте.
Более подробные инструкции по использованию всех этих параметров смотрите в статье «Как добавить новую запись».
Настройка сайта
Сначала создадим статическую главную страницу.
В панели администратора выберите меню «Настройки» — «Чтение».
В разделе «На главной странице отображать» выберите статическую страницу, а затем выберите «Страницы», которые вы создали ранее для главной страницы и страниц блога.
Не забудьте нажать кнопку «Сохранить изменения» в нижней части страницы.
Теперь в качестве главной страницы сайта WordPress будет отображать страницу под названием «Главная». А страницу «Блог» — как страницу с вашими записями.
На примере сайта Azbuka WordPress «Главная» — это страница «Создание сайта на WordPress».
Изменение названия сайта и ссылки
В панели администратора в пункте меню «Настройки» — «Общие» вы можете задать название своего сайта. WordPress автоматически добавляет краткое описание сайта: «Еще один сайт WordPress».
И название сайта, и описание можно изменить в любое время.
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить все настройки.
Настройка параметров комментариев
В WordPress есть встроенная система комментариев, позволяющая пользователям оставлять комментарии к вашим записям. Это отлично подходит для взаимодействия с пользователями, но не исключает появления спам комментариев.
Чтобы не допустить этого, вам нужно включить модератор комментариев на вашем сайте.
В панели администратора перейдите в пункт меню «Настройки» — «Обсуждение» и прокрутите вниз до пункта «Перед появлением комментария». Установите флажок рядом с параметром «Комментарий должен быть одобрен вручную».
Нажмите кнопку «Сохранить изменения», чтобы сохранить все настройки.
Создание навигационного меню
Навигационные меню позволяют пользователям просматривать различные страницы или разделы вашего сайта. Платформа WordPress поставляется с мощной навигационной системой меню, которая также имеется и в вашей теме.
Давайте добавим навигационное меню на ваш сайт.
Во-первых, в панели администратора выберите пункт меню «Внешний вид» — «Меню». Введите имя для нового меню навигации и нажмите кнопку «Создать меню».
WordPress создаст новое навигационное меню, которое нужно будет заполнить.
Выберите страницы, которые вы хотите отобразить в меню и нажмите кнопку «Добавить в меню».
Вы заметите, что выбранные вами страницы заполняют пустую область вашего меню навигации. Вы можете перемещать их вверх и вниз, чтобы изменить их положение в меню.
Далее вам нужно выбрать местоположение отображения.
Эти местоположения определяются вашей темой WordPress. Обычно в большинстве тем есть главное меню, которое отображается сверху.
Подробнее о создании меню читайте в нашей статье о навигационном меню.
Домен, хостинг, CMS:
Домен.
Домен — это имя сайта, то название, по которому посетители будут попадать на ваш блог. Рекомендую сразу приобрести домен от аккредитованных регистраторов в зонах .RU и .РФ. Примерная стоимость 179 рублей в год. Сумма небольшая. Пример домена, который приобрёл я : it88.ru. На сайте Beget.ru можно для начала использовать бесплатный домен, но правда он будет такого вида: p917254l.beget.tech Вам нужно будет придумать домен, в соответствии с вашей тематикой сайта. Проверить свободен ли он, если свободен — зарегистрировать. Если пока не решили купить домен, то можно использовать бесплатный, затем при необходимости купить и прикрепить его к своему сайту через панель управления хостингом. В принципе, всё интуитивно понятно.Как выбрать домен?:а) Чем короче слово, тем лучше; б) Если нужный домен занят, попробуйте добавить цифры или тире, если подходит по логике и продолжает понятно читаться. Чуть ниже представлен сервис по проверке доменов:Beget
Хостинг
Хостинг — это место, где хранятся все файлы и база данных сайта. Я пользуюсь платным хостингом. Тариф «Блог». Стоимость тарифа — 190 рублей в месяц. Но для начала, можно воспользоваться и бесплатным хостингом, при необходимости перейти на платный. Основные отличия платного хостинга от бесплатного:
Платный:
- Неограниченное количество доменов и поддоменов
- Собственную панель управления;
- PHP 4/5/7, Perl 5, Python, Zend, phpMyAdmin;
- SSH, sFTP/FTP доступ;
- Возможность заказа дополнительных IP-адресов;
- Неограниченный трафик;
- Автоматическую установку CMS;
- Управление CronTab (задания по расписанию);
- Управление DNS-записями;
- POP3, IMAP, SMTP для работы с почтой;
- Автоматическое резервное копирование;
- Управление журналами веб-сервера;
- Круглосуточную техническую поддержку;
- Разрешённую нагрузку 65 в день;
- Разрешённую нагрузку 2500 CP для MySQL в день.Технические характеристики сервера на платном хостинге:
Бесплатный:
- Дисковое пространство: 1000 Мб
- Количество:
- сайтов — 1 сайт
- дополнительных FTP: 1 аккаунт
- баз данных MySQL: 1 база
- доменов и поддоменов: ∞
- Максимальное количество файлов: 25 000
- Разрешённая нагрузка (CP): 10
Как привязать домен к хостингу Eutobyte
Процесс достаточно простой, вам необходимо зайти в панель управления ISPmanager. Это можно сделать двумя способами.
1. Зайти напрямую используя данные, которые были указаны в регистрационном письме.
2. Использовать биллинг-панель для прямого перехода в ISPmanager.
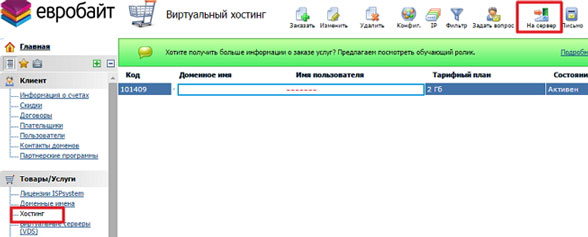
Для этого зайдите в нашу биллинг-панель используя свои данные и откройте раздел «Хостинг». Далее, выделите необходимую услугу и нажмите на иконку «На сервер»:
 Как разместить новый домен на виртуальном хостинге
Как разместить новый домен на виртуальном хостинге
В новом окне произойдёт открытие нужной нам панели управления ISPmanager. Для добавления нового домена открываем раздел «Доменные имена» и нажимаем на иконку «Создать»:
 Вписываем домен
Вписываем домен
Вписываем свой домен, который вы зарегистрировали на сервисе 2domains и отмечаем чекбоксы, если необходимо, напротив пунктов «Создать WWW домен» и «Создать почтовый домен». И нажимаем кнопку «ок». После этого действия у вас в разделе «Доменные имена» появиться строчка с вашим прикрепленным к хостингу доменом:
 Доменные имена
Доменные имена
Обратите внимание: что после всех ваших действий в панели управление, в верху появляется строчка (подсказка) с предложением посмотреть справку инструкцию или видеоинструкцию. Затем, нужно прописать у регистратора своих доменов четыре NS записи: 1. ns1.eurobyte.ru 2
ns2.eurobyte.ru 3. ns3.eurobyte.ru 4. ns4.eurobyte.ru Для этого, зайдите в свой личный кабинет 2domains, в раздел мои домены, выберите нужный и нажмите на него:
Затем, нужно прописать у регистратора своих доменов четыре NS записи: 1. ns1.eurobyte.ru 2. ns2.eurobyte.ru 3. ns3.eurobyte.ru 4. ns4.eurobyte.ru Для этого, зайдите в свой личный кабинет 2domains, в раздел мои домены, выберите нужный и нажмите на него:
 Мои домены
Мои домены
Откроется окно, где вам нужно выбрать пункт: Управление DNS-серверами / Делегирование:
 Управление DNS-серверами / Делегирование
Управление DNS-серверами / Делегирование
Следующий ваш шаг, это снять галочку «Использовать сервера регистратора — БЕСПЛАТНО», а в столбец «Имя DNS-сервера» прописать четыре NS записи хостинга Евробайт:
 Пропишите у регистратора своих доменов четыре NS записи
Пропишите у регистратора своих доменов четыре NS записи
Нажимаем «Изменить». Всё, ваш домен прикреплён к хостингу. Примите только к сведению, что обновление DNS серверов может происходить до 72 часов, но обычно в течение суток. А пока вы сможете приступить к созданию базы данных MySQL и загрузке файлов сайта.
Респонсивность шаблонов и плагинов — неоспоримое преимущество в современном интернете
Почти все современные WP Темы являются респонсивными, то есть, когда ваш сайт автоматически подстраивается к разрешению экрана пользователя. Этот термин — респонсивный или адаптивный веб-дизайн ( responsive web design ) — впервые был придуман веб-дизайнером и разработчиком Итеном Маркоттом (Ethan Marcotte) в Мае 2010 года в публикации в журнале A List Apart. Если сейчас вы попробуете изменить ширину вашего браузера, то заметите что все элементы мгновенно подстроятся под выбранную вами ширину. Вы можете попробовать это с любой страницей этого сайта. Это означает что мой сайт тоже является респонсивным. Респонсивность достигается при помощи специальных параметров таблиц CSS, LESS или SASS — это код находящийся в соответствующих файлах с такими расширениями, например: style.css или style.less. В CSS для каждой ширины экрана, будь то экран планшета, смартфона или любого компьютера, указывается правило @media. Например:
Этот код говорит что элемент с классом .someclass, должен иметь ширину в 950 пикселей пока экран устройства не больше 980 пикселей. 980px — это может быть шириной какого-нибудь планшета. Для того, чтобы все главные элементы вашего WordPress сайта были респонсивными, для начала вам не обязательно писать весь этот код для каждого класса и других частей всей конструкции. Для того чтобы иметь респонсивный сайт, перед установкой понравившейся WP Темы убедитесь, что в описании данная Тема обозначена, как респонсивная. По английски это может выглядеть так: Responsive Layout, responsive design, fully responsive, responsive framework from Bootstrap и так далее. Огромное множество WordPress разработчиков, и не только, используют при создании своих сайтов и шаблонов именно Bootstrap framework. Это читается как Бутстрап Фреймворк. Это бесплатный набор инструментов для создания респонсивных вебсайтов от создателей Twitter, включающий в себя разнообразные формы, кнопки, элементы навигации и типографии. Разработчики всего мира доверяют этой технологии ещё и потому, что её сравнительно легко применять ( легко конечно не для новичка ) для своих проектов. Эта технология избавляет вебмастера от самостоятельного писания огромного количества кода. Bootstrap framework — это набор множества уже готовых решений для функционирования и дизайна сайта и один из самых популярных репозиториев на GitHub. Но это не единственный фреймворк для создания сайтов на WordPress. Ещё есть такие как Genesis, Cherry, Thesis, Gantry и другие. Они все различаются по разным пораметрам и ценам, но все они значительно облегчают работу разработчиков. Говорят: хороший фреймворк — 80% работы сделано.
Я это рассказываю для того чтобы дать преблизительное представление из чего состоит WordPress сайт. Что, где, как и для чего работает.
Преимущества использования WordPress.
- Первое преимущество заключается в том, что среди прочих конструкторов сайтов он бесплатный. Не смотря на то, что он бесплатный, сервис и его функциональность во многом не уступает даже платным. На мой взгляд, он даже лучше. С помощью конструктора wordpress можно сделать сайт – визитку, блог, сайт, интернет – магазин, один раз даже видел доску объявлений.
- Функционал и разнообразие возможностей обусловлено наличием дополнительных программ, плагинов. Плагинов существует огромное множество, их тысячи. Это обусловлено тем, что каждый уважающий себя вебмастер считает своим долгом внести свою лепту в развитее этого конструктора. Потому возможности данной платформы удовлетворят интересы даже самого изысканного гурмана.
- Простота в использовании. Если вчера вы понятия не имели как сделать сайт? То уже через пару часов знакомства с интерфейсом вы сможете самостоятельно, в несколько кликов, менять дизайн, добавлять и редактировать страницы и многое другое. WordPress интуитивно понятен, поэтому с ним может справиться абсолютно любой человек.
Простота, многообразие возможностей, бесплатность вот три кита, на которых, на мой взгляд, основана бешеная популярность WordPress.
Краткий обзор курса. “Свой сайт на WordPress”
Как сделать сайт на WordPress. Занятие №1
Из него вы узнаете, как зарегистрировать домен и купить хостинг.
Домен – это название вашего будущего интернет – ресурса .
Хостинг — услуга, связанная с предоставлением места в интернете для хранения информации (контента), а так же с обеспечением круглосуточного доступа посетителей к вашему сайту.
Далее вы узнаете, как к вашему домену привязать самый популярный конструктор WordPress. Поговорим о его первичных настройках. По итогам прохождения первого занятия у вас уже будет своя страница в интернете. Более того, в несколько кликов вы с лёгкостью научитесь менять её дизайн.
Так же, по просьбе моих учеников я записал дополнительные уроки, связанные с изменением фона сайта и его шапки.
Как создать сайт на WordPress.. Занятие №2
На втором занятии мы приоденем ваш интернет – ресурс, он станет интереснее посетителям, а вскоре и поисковым роботам. Вы узнаете
- как наполнять ваш сайт контентом (текст, картинки, видео)
- научитесь создавать страницы, рубрики
- узнаете, как формировать меню
Как сделать сайт на WordPress. Занятие №3
Мало заинтересовать посетителей. Их нужно возвращать на ваш интернет – ресурс снова и снова. В этом вам поможет форма подписки на обновления сайта. О том, как уведомлять посетителей о выходе новых статей. Об этом пойдёт речь в данном разделе
Как создать сайт на WordPress. Занятие №4
Здесь речь пойдёт о плагинах. Плагины это специальные программки с помощью которых вы смежите улучшить ваш интернет – ресурс, добавить различные фишки. Например, смайлики, форму обратной связи, форум и тд. Вы узнаете, как их устанавливать и настраивать. Благодаря этим дополнениям ваш сайт станет функциональнее
Как сделать сайт на WordPress. Занятие №5
На этом занятии мы поговорим о дизайне сайта, о настройках и доработке шаблона, темы wordpress которые включают изменений шапки и фона сайта, создание и смена логотипа, установка рекламных баннеров, а так же перевод темы и многое другое
Как создать сайт на WordPress. Занятие №6
Тут мы поговорим о самом главном, без чего практически невозможна раскрутка сайта и выход в топ поисковой выдачи, а, следовательно, без чего невозможно получить посетителей. Здесь речь пойдёт о качестве контента, о том, как правильно писать и оптимизировать статьи под те или иные запросы.
Уроки по созданию сайта можно посмотреть здесь
Инвестируйте в SEO с самого начала
Что такое SEO? О некоторых компонентах этого термина я уже упоминал выше (скорость загрузки сайта). Аббревиатура SEO расшифровывается как Search Engine Optimization. По Русски это будет — Оптимизация под Поисковые Системы — под Google, Yandex, Yahoo! и др. В реальности в России в основном весь трафик сосредоточен в Яндексе и Google. (Для справки) Обычно на Яндекс приходится больший процент русскоязычного трафика, но в декабре 2018 года доля Google составила 53,5%, а Яндекса – 42,7% что очень интересно. Но данный плагин не влияет на скорость сайта (для скорости есть например такой же сложный плагин W3 Total Cache или использование кеширования на сервере или CDN, SPDY технологии и их комбинирование). Данный плагин делает удобным много других вещей связанных с видимостью контента вашего сайта в «глазах» поисковиков. Поисковые роботы, или как их ещё называют — Боты, различают текст написанный на каждой странице вашего сайта, если только вы её не запретили индексировать в файле robots.txt или .htaccess. Они также понимают много других вещей, например популярность вашего сайта в сети, уникальность контента на сайте, естественность входящих и исходящих ссылок, дублированный контент, заспамленость, вода и т.д.. Современные поисковики очень умные, их алгоритмы основаны на машинном обучении, и при ранжировании каждой страницы сайта по каждому отдельному запросу они основываются на сотнях разных факторов. Данный плагин упрощает много работы для оптимизатора, а другую делает и вовсе без его участия. В частности плагин «Yoast’s WordPress SEO» делает удобным заполнение метаданных каждой страницы. С его помощью легко можно запретить или разрешить индексацию нужных страниц и таксономий. Также удобно устроена генерация XML карты сайта и отправление её в поисковики по расписанию. Добавление данных соц сетей также не была ещё так удобна, например Facebook’s Open Graph или Twitter Cards.
Существует много разных сложных и интересных моментов в вебмастерском деле или деле интернет бизнесмена использующих WordPress в качестве платформы и практически на каждый такой случай существует какое-нибудь решение, часто в виде плагина.
Конструктор WordPress: Elementor
Конструктор WordPress Elementor
Краткий обзор популярного конструктора WordPress Elementor
Elementor ВордПресс — мощный, но при этом простой конструктор сайтов wordpress. Обычные функции включают множество необходимых для строительства веб-страниц, имеющий в арсенале: разделители фигур, компоновщик страниц, анимацию, эффект заголовка, градиентные фоны. Кроме этого, конструктор оснащен богатой библиотекой шаблонов вордпресс. Также пользователь может установить кнопки социальных сетей, комментарии к сайту или странице.
Вот несколько причин, почему пользователям стоит рассмотреть Элементор wordpress builder:
- Шаблоны, позволяющие создавать интересные сайты с превосходным дизайном.
- API разработчика открыт для расширения и интеграции плагина Elementor в другие системы.
- Нет необходимости дополнительно устанавливать другие плагины.
- Можно сохранить отредактированные виджеты, которые будут использоваться по всему сайту.
- Возможность переводить веб-сайт на десятки других языков.
- Большой выбор виджетов, конструктор вордпресс включает — больше 26 виджетов! Некоторые содержат социальные иконки, видеофоны, кнопки, значки, галереи изображений и счетчики.
Доступна как бесплатная, так и платная версия про. Стоимость версии PRO от 49 долларов США. Профессиональная версия про — от 199 долларов США с возможностью создания неограниченного числа сайтов. Производительность не зависит от выбранной версии сайта. В любой случае пользователь получает возможность создавать превосходные сайты, портфолио, бизнес-сайт или лендинг пейдж.
Что такое WordPress
Сам WordPress написан на языке программирования PHP и имеет открытую модель распространения. Это значит, что вы можете использовать платформу абсолютно бесплатно, а если у вас есть навыки и опыт в программировании на PHP, можно, вообще, изменять код и дорабатывать платформу под себя и свои нужды.
Если бы не было CMS – этих самых систем управления контентом, то сайт бы пришлось редактировать вручную. А чтобы вы понимали, сайт представляет собой сборник из большого количества файлов с кодом, картинками и информацией.
Администрировать такое вручную было бы просто нелогично и неудобно. Именно поэтому люди и придумали CMS – это очень сильно упрощает задачу.
В WordPress есть собственная панель управления, с помощью которой вы сможете добавлять статьи и страницы, менять их содержимое, устанавливать шаблоны оформления и плагины, которые расширяют функционал платформы. То есть в этой панели управления сконцентрирована вся работа сайта, именно с ней мы будем работать в процессе развития нашего ресурса.
Как и я сказал ранее, изначально WordPress разрабатывался именно для создания информационных сайтов и блогов. Однако из-за того, что сама CMS была с открытым исходным кодом, некоторые умельцы начали выпускать дополнения.
Популярность этой платформы тоже сыграла свою роль. Заниматься разработкой плагинов и премиум-шаблонов стало выгодно. Поэтому к процессу подключились крупные и мелкие компании. Теперь люди могут покупать платные премиум-расширения, еще больше улучшать свой сайт и повышать эффективность его работы.
В силу того, что работать над движком начали серьезные разработчики, сама платформа также вышла на новый уровень. Авторы проекта хотели соответствовать определенному уровню, поэтому они точно так же начали разрабатывать платные и бесплатные расширения для своей же платформы.
Сейчас WordPress занимает просто огромную долю рынка всех сайтов в мире. Создать сайт на этой платформе можно буквально в пару кликов. При этом сайт на WP не будет выглядеть “непрофессионально”, как в случае, если бы речь шла о конструкторах или SaaS-системах вроде Ucoz.
Если мы говорим про информационные проекты, то WordPress становится чуть ли не единственным адекватным выбором. Платформа очень проста в установке и эксплуатации, поэтому ее могут использовать как новички, так и профессиональные вебмастеры. Последние могут всячески дорабатывать функционал движка с помощью плагинов или шаблонов.
Кстати говоря, огромная доля плагинов и шаблонов доступна для установки абсолютно бесплатно. Нельзя забывать, что мы имеем дело с открытым исходным кодом. Многие начинающие разработчики специально поддерживают свои бесплатные продукты, чтобы пользователи и какие-то крупные компании могли заметить их потенциал.
Дальше они смогут заниматься разработкой платных расширений для WordPress. Их, к слову, тоже очень много. Из-за бешеной популярности этой платформы начали появляться отдельные веб-студии, которые работают исключительно с WordPress.
Они понимают, что доля рынка WordPress постоянно растет, появляются клиенты с хорошими бюджетами и вебмастеры, которые могут приводить к ним огромные толпы трафика. WordPress сейчас на пике своей популярности. Она продолжает расти, поэтому создание сайта именно на этой платформе будет хорошим выбором.
Планирование перед запуском сайта
Вам необходимо создать собственную карту действий
Неважно, создаете вы сайт бесплатно или инвестируете в него деньги. Разработка будет безуспешной, если вы все не спланируете
Стоит расписать пошагово план действий. Первым делом убедитесь, что хостинг соответствует требованиям, что указаны выше. Если не получается разобраться в этом вопросе, можете отыскать в Интернете подходящий форум, где излагается список подходящих хостинг-провайдеров. Либо посоветуйтесь об этом со знакомыми, у которых уже есть свой сайт на WordPress.
После выполнения определенного пункта подготовительно плана вносите изменения на вашу карту действий, чтобы видеть ситуацию в общем. Следующим шагом придумайте логин и пароль как для сервера, так и для движка. Рекомендуется использовать разные пароли для разных аккаунтов: на движке один “пассворд”, на сервере – другой. Иначе повысится вероятность взлома админки.
Далее подготовьте программную составляющую – скачайте все необходимое ПО на компьютер, чтобы потом не делать это в спешке. Во-первых, установите правильный текстовый редактор. Он может понадобиться для редактирования отдельных элементов вашего проекта. Не волнуйтесь, в Интернете есть инструкция для всех этапов создания чего-либо для сайта, будь то дизайн, плагин или виджет. Лучшие редакторы – это Kwrite, Notepad++, Website Editor, JEdit и Coda. Кроме программы для редактуры кода, вам понадобится также FTP-клиент для переноса и изъятия данных с сервера. Лучший в своем роде – это FileZilla. Установите его или какой-либо другой.
single.php и page.php
Как я уже говорил single.php выводит запись, а page.php страницу. В нашем шаблоне эти страницы будут идентичные. Они похожи на другие шаблоны, в них так же подключается хедер и футер, но только без цикла WP:
<?php get_header();?>
<?while(have_posts()):
the_post();?>
<h1 class="my-4 page-title"><?wp_title();?></h1>
<img class="img-fluid rounded" src="<?php echo get_the_post_thumbnail_url(null, 'full');?>" alt="<?the_title();?>">
<p><small class="text-muted"><?the_time('j F Y');?> <?php the_tags('');?></small></p>
<?the_content();?>
<?php comments_template(); ?>
<?endwhile;?>
<?php get_footer();?>
Путь самурая
Если у вас не настолько дружелюбный хостинг или вы предпочитаете всё контролировать, то держите пошаговую инструкцию. Перед тем как это делать, ещё раз убедитесь, что хостинг точно соответствует требованиям Вордпресса. Будет обидно потратить полторы минуты собственной жизни и выяснить, что всё было зря.
1. Скачиваем архив с Вордпрессом. Заходим на официальный сайт и нажимаем «Скачать WordPress». По кнопке — .zip-архив, по ссылке ниже — .tar.gz-архив. Если не знаете, зачем нужен второй, просто нажимайте на кнопку и сохраняйте файл.
2. Переносим архив на хостинг. Для этого используем стандартные возможности хостинга по загрузке файлов — мы это уже делали, когда публиковали страницу о себе.
Перед тем как отправлять файл на сервер, создайте папку blog стандартными инструментами хостинга.
Если ваш хостинг и этого не умеет — залейте файл по FTP-протоколу. Как это сделать, расскажем отдельно.
Создаём папку, в которую будем ставить Вордпресс. Выбираем скачанный архив с Вордпрессом и отправляем его на сервер.
3. Распаковываем архив в нашу папку. Архив — это сжатая информация, чтобы файлы занимали меньше места и быстрее скачивались. Когда мы достаём файлы из архива и возвращаем им первоначальный размер и возможности, это называется распаковка, или разархивация.
Наша задача — распаковать наш архив с Вордпрессом в папку blog. Для этого снова пользуемся цивилизованными возможностями хостинга или делаем это по FTP.
Выбираем архив и в меню файла нажимаем «Разархивировать». Проверяем, чтобы архив распаковался точно в ту папку, которая нам нужна.
4. Создаём новую базу данных. Вордпресс хранит все материалы в базе данных — специальном месте, в которой удобно хранить структурированную информацию. Чтобы создать базу данных, в панели управления хостингом находим пункт «Создать базу MySQL». У вас он может называться по-другому, но смысл тот же.
Всё что от нас требуется — придумать название базы и пароль к ней. Логин придумывать не нужно, потому что на нашем хостинге логин становится такой же, как и название базы. Давайте назовём нашу базу code и сгенерируем для неё сложный пароль. Хорошо бы сохранить этот пароль где-то, потому что позднее он нам понадобится.
В зависимости от хостера вам может дальше прийти письмо с реквизитами новой базы данных. Главная информация из этого письма — адрес сервера базы данных. Это может быть localhost, а может быть что-то вроде mysql.host.ru — нужно смотреть. Если ничего не пришло, открывайте раздел помощи вашего провайдера и ищите раздел «Адрес базы данных MySQL».
Имя и пароль — всё, что нужно для новой базы.
5. Настраиваем Вордпресс. Последнее, что осталось сделать, — настроить Вордпресс и подружить его с базой данных. Для этого переходим по адресу ваш_сайт/wp-admin/wp-install.php. В нашем случае адрес будет такой:
http://mihailmaximov.ru/blog/wp-admin/wp-install.php
Вордпресс спросит у нас реквизиты базы данных. Это то, что мы только что задали:
- Имя БД → code
- Имя пользователя базы данных → code
- Пароль к базе данных → тот, который придумали.
- Хост БД → ставим тот, который нам сообщили при установке.
- Префикс таблиц (если вы хотите запустить более чем один WordPress на одной базе) → нет, нам пока это не нужно, ограничимся одним.
Магия сработала — значит, мы всё сделали правильно!
Localhost на этом скриншоте означает, что база располагается на том же сервере, что и Вордпресс. Если бы база физически была в другом месте, нужно было бы указать её полный адрес. Его мы узнаем при создании базы данных.
Всё в порядке. Запускаем установку.
Вводим данные о нашем новом сайте на Вордпрессе.
Класс!
Переходим на http://mihailmaximov.ru/blog/ и видим, что всё работает — Вордпресс сам создал первую стандартную запись в блоге.