Цвета html
Содержание:
- Сочетания цветов с #fff
- CMYK (Cyan Magenta Yellow Black)
- Значения цвета
- CMY(K)
- RGB
- Применение RGB светодиодной ленты
- Преимущества цифровой печати
- CMYK
- RGBA
- Светодиодные ленты RGB, RGBW и RGBWW
- Цветное колесо RGB
- LAB
- RGB (Красный Зеленый Синий)
- Числовое представление
- Также уроки которые могут вас заинтересовать
- Цвета CSS[править | править код]
- Shades of Red
- Цветовая схема CMYK
Сочетания цветов с #fff
Для подбора гармоничных сочетаний удобно использовать цветовой круг онлайн. За пару кликов, указывая основной цвет, вы сразу получаете различные цветовые схемы.
Toggle
убрать описание сочетаний цветов
Дополнительные цвета #fff ?
Сочетание комплементарных цветов создаётся из основного цвета #fff и противоположного #ffffff , согласно цветового круга. Комплементарные цвета способны усиливать интенсивность друг друга.
Близкие цвета #fff ?
Аналогичные цвета родственны выбранному цвету #fff , на цветовом круге расположены в непосредственной близости. Очень часто гармония близких цветов встречается в архитектуре, гардеробе, интерьере.
Треугольник цвета #fff ?
Из многоугольников выделяется треугольная схема своей динамичностью, насыщенностью и контрастом. Все три цвета очень гармоничны как между собой, так и в парах: #fff + #ffffff и #fff + #ffffff .
Квадратное сочетание цветов #fff ?
В квадратной гармонии четыре цвета равноудалены друг от друга
Использование всех четырех цветов в равных пропорциях рассредоточит внимание, поэтому не забывайте об основном цвете, его дополнении и акцентировании
Раздельно-комплементарная цветовая гармония #fff ?
Разделённая цветовая схема (расщеплённый дополнительный цвет, split complementary) состоит из трёх цветов: одного основного #fff и двух дополнительных. За счёт двух почти противоположных цветов образуется гибкость и изящность гармонии, сохраняя высокую контрастность.
Монохромное сочетание #fff ?
Однотонные сочетания цветов приятны для восприятия. Чаще всего монохромная гармония смотрится мягкой и приятной. При правильных акцентах однотонная композиция способна вызвать тревожные чувства.
CMYK (Cyan Magenta Yellow Black)
Данная цветовая модель произошла от букв четырех цветов Cyan Magenta Yellow Key color — Голубой, Пурпурный, Желтый, Ключевой-черный. Хотя в некоторых источниках я читал, что буква K образована не от Key color, а от черного цвета black, только ей решили не присваивать букву B, так как она уже использовалась в цветовой модели RGB как синий, поэтому и дали ей последнюю букву от слова blacK. Но сути это не меняет.
Эта модель используется как правило в полиграфии и подготовке к печати, то есть для отображения на бумаге. Опять же сразу скажу, что в наших уроках мы ей практически пользоваться не будем. Но мы ее рассмотрим. Просто хочу рассказать, почему в этой модели используется 4 цвета вместе с черным? Потому что если в модели RGB смешать все цвета, то получится черный цвет, а если все цвета смешать в модели CMY, то черного цвета не получится, максимум темнокоричневый. Кроме того, полное смешивание всех цветов может привести к деформации бумаги. Поэтому и добавили ключевой черный цвет K.
Значения цвета
В HTML цвета также могут быть заданы с помощью значений RGB, шестнадцатеричных значений, HSL значений, RGBA значений и HSLA значений:
Так же, как название цвет «Tomato»:
rgb(255, 99, 71)
#ff6347
hsl(9, 100%, 64%)
Так же, как название цвета «Tomato», но 50% прозрачный:
rgba(255, 99, 71, 0.5)
hsla(9, 100%, 64%, 0.5)
Пример
<h1 style=»background-color:rgb(255,
99, 71);»>…</h1><h1 style=»background-color:#ff6347;»>…</h1><h1 style=»background-color:hsl(9,
100%, 64%);»>…</h1><h1 style=»background-color:rgba(255,
99, 71, 0.5);»>…</h1><h1 style=»background-color:hsla(9,
100%, 64%, 0.5);»>…</h1>
CMY(K)
CMYK — Cyan, Magenta, Yellow, Key color — субтрактивная (subtract, англ. — вычитать) схема формирования цвета, используемая в полиграфии для стандартной триадной печати. Обладает меньшим, в сравнении с RGB, цветовым охватом.
CMYK называют субстрактивной моделью потому, что бумага и прочие печатные материалы являются поверхностями, отражающими свет. Удобнее считать, какое количество света отразилось от той или иной поверхности, нежели сколько поглотилось. Таким образом, если вычесть из белого три первичных цвета — RGB, мы получим тройку дополнительных цветов CMY. «Субтрактивный» означает «вычитаемый» — из белого вычитаются первичные цвета.
Key Color (черный) используется в этой цветовой модели в качестве замены смешению в равных пропорциях красок триады CMY. Дело в том, что только в идеальном варианте при смешении красок триады получается чистый черный цвет. На практике же он получится, скорее, грязно-коричневым — в результате внешних условий, условий впитываемости краски материалом и неидеальности красителей. К тому же, возрастает риск неприводки в элементах, напечатанных черным цветом, а также переувлажнения материала (бумаги).
RGB
Это самая распространенная модель представления цвета. В ней любой цвет рассматривается как оттенки трех основных (или базовых) цветов: красный (Red), зеленый (Green) и синий (Blue). При этом существует два вида этой модели: восьмибитное представление, где цвет задается числами от 0 до 255 (например, цвет будет соответствовать синему, а — желтому), и шестнадцатибитное, которое чаще всего используется в графических редакторах и html, где цвет задается числами от 0 до ff ( зеленый — #00ff00, синий — #0000ff, желтый — #ffff00).
Разница представлений в том, что в восьмибитном виде для каждого базового цвета используется отдельная шкала, а в шестнадцатибитном уже сразу вводится цвет. Иными словами, восьмибитное представление — три шкалы с каждым основным цветов, шестнадцатибитное — одна шкала с тремя цветами.
Особенность этой модели в том, что здесь новый цвет получается путем добавления оттенков основных цветов, т.е. «смешивания».
На картинке выше видно, как цвета смешиваются друг с другом, образуя новые цвета (желтый — , пурпурный — , голубой — и белый ).
При этом эта модель чаще всего используется именно в численном виде, а не в визуальном (когда цвет задается вводом его значения в соотв. поля, а не выбирается мышкой). Для визуальной настройки цвета используются другие модели. Потому что визуально модель RGB представляет собой трехмерный кубик, который, как Вы видите на картинке выше, не очень удобно использовать 🙂
Так что это самая распространенная модель у веб-дизайнеров (передаем пламенный привет css) и программистов.
Недостаток этой модели в том, что она зависит от аппаратной части, иными словами, одна и та же картинка будет неодинаково выглядеть на разных мониторах (ибо в мониторах используется так называемый люминофор — вещество, которое преобразовывает поглощаемую им энергию в световое излучение, а посему в зависимости от качества этого вещества будут определяться базовые цвета) .
Применение RGB светодиодной ленты
RGB светодиодные ленты могут применяться также широко, как и обычные LED ленты. Их могут применять для наружной рекламы, для подсветки мебели и автомобильного тюнинга, но больше всего RGB светодиодные ленты применяют для дизайна помещений.
Гибкий контроль за светом RGB лент позволяет добиться таких эффектов при освещении квартир и прочих помещений, которых никак не удастся достичь другими способами подсветки. Она с легкостью принесет разнообразие в жизнь простым изменением подсветки. К примеру, яркий белый свет сделает из помещения рабочий кабинет, легкая голубая подсветка идеально подойдет в качестве ночного света, а зеленая подсветка поможет достичь лучшей расслабленности и отдыха. Причем все это можно сделать с одним помещением буквально за несколько секунд.
Преимущества цифровой печати
Цифровая печать имеет много преимуществ по сравнению с традиционными методами, такими как офсетная печать или флексография.
Преимущество номер 1 заключается в том, что можно печатать небольшие тиражи без особых затрат.
Поскольку печатные платы не производятся, это сокращает время и снижает затраты на настройку.
Позволяет работать со многими изображениями во время печати.
Цифровая печать считается более безопасной для окружающей среды по сравнению с другими методами, поскольку в ней используется меньше чернил, и она не вызывает такого большого загрязнения воздуха, как другие методы печати.
Недостаток по сравнению с традиционными методами печати заключается в том, что стоимость печати может быть дорогой, но это компенсируется высоким качеством цифровой печати.
CMYK
C детства мы помним, что если смешать красный и жёлтый цвета, то получится оранжевый, а если голубой и жёлтый — то будет зелёный. Мы смешивали эти краски на палитре и рисовали.
В принципе, смешивать можно было не на палитре, а на самом листе: можно было нарисовать светло-голубой листочек, потом пройтись сверху прозрачным жёлтым, и получился бы зелёный листочек. Так делают, когда рисуют акварелью.
Примерно так же работают все современные принтеры и печатные станки. В них залито несколько красок. Сначала принтер проходит одним цветом, потом другим, потом третьим, как бы смешивая эти цвета на листе. И получаются цветные изображения.
Чтобы давать принтеру указания, где какую краску наносить, используют цветовую модель CMYK.
CMYK — это компьютерная цветовая модель, которая имитирует смешивание красок на бумаге. Первые три буквы — это названия цветов, из которых всё смешивается:
Cyan — голубой
Magenta — пурпурный
Yellow — жёлтый
Смешивая в разных пропорциях эти цвета, мы можем получить на бумаге оттенки любого цвета.
CMYK используют для разработки полиграфической продукции, то есть для всего, что печатается на бумаге. Модель CMYK говорит принтеру или печатному станку: «Вот тут нанеси пурпурного, а там нанеси голубого, тут всё залей жёлтым». И если принтер правильно всё нанесёт, получится нужное нам цветное изображение.
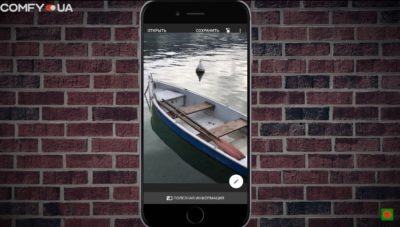
Например, если принтеру поручат напечатать одну из наших обложек, он воспримет эту инструкцию так:
Видно, что синий цвет пены получается от смешивания пополам голубого и розового. Красный цвет стен смешивается из пурпурного и жёлтого. А цвет кожи — это жёлтый с небольшим добавлением пурпурного. И отдельно наносятся чёрные линии.
Чтобы получить чёрный цвет, можно смешать все три базовых цвета, но появится проблема: бумаге нужно будет впитать довольно много краски. Если на картинке будет много чёрного, бумага размякнет и может испортиться. А ещё от смешения всех цветов мы в реальности получим не чёрный, а скорее грязно-коричневый.
Решение придумали такое: добавить в модель чёрный цвет. Так появилась модель CMYK: Cyan, Magenta, Yellow, Black. Чёрный используют, чтобы печатать текст и дополнительно подкрашивать чёрные участки изображений.
Обратите внимание, что цвета на этой картинке не «вырвиглазные» и яркие, а приглушённые. Это компьютер пытается отобразить на экране, как эти цвета будут выглядеть на бумаге
RGBA
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Формат RGBA похож по синтаксису на RGB, но включает в себя альфа-канал, задающий прозрачность элемента. Значение 0 соответствует полной прозрачности, 1 — непрозрачности, а промежуточное значение вроде 0.5 — полупрозрачности.
RGBA добавлен в CSS3, поэтому валидацию CSS-кода надо проводить именно по этой версии. Следует отметить, что стандарт CSS3 еще находится в разработке и некоторые возможности в нем могут поменяться. К примеру, цвет в формате RGB добавленный к свойству background-color проходит валидацию, а добавленный к свойству background уже нет. При этом браузеры вполне корректно понимают цвет для того и другого свойства.
Светодиодные ленты RGB, RGBW и RGBWW
Эти варианты относятся к полихромным, то есть многоцветным и могут светиться разными оттенками. За счет этого обеспечиваются огромные возможности в оформлении помещений и подсветке различных ниш или мебели.
По сути, светодиодная лента – это набор из резисторов и полупроводников, расположенных на печатной плате, которая чаще всего имеет белый цвет для улучшения отражающих свойств.
В первую очередь нужно разобраться, чем отличаются разноцветные ленты от одноцветных, чтобы понять общие принципы работы. В монохромных лентах белое свечение дает люминофор – состав, преобразующий электричество в излучение. Свет у такого варианта мягкий и равномерный. Подсветка создает комфортную для глаз атмосферу.
Выбор оттенков в светодиодных лентах огромен – более 15 миллионов вариантов.
В многоцветных вариантах все оттенки образуются в результате сочетания красного, синего и зеленого цветов (в том числе и белый). Так как в разных лентах применяют различные светодиоды, характеристики которых могут различаться, то получить такой же белый свет, как в монохромном варианте сложно, но в целом он хорошего качества.
Расшифровка
Каждый тип имеет свои особенности, которые несложно узнать по маркировке. Поэтому стоит разобраться в обозначениях, чтобы ориентироваться в теме и подбирать ту разновидность, которая подойдет лучше всего:
- RGB – самое простое решение, которое появилось первым и используется до сих пор. В нем три цвета R – красный, G – зеленый и B – синий. Полноцветная система, которая состоит из трех монохромных каналов, подключаемых независимо друг от друга, что обеспечивает широкие настройки и большое количество возможных оттенков.
- RGBW – усовершенствованная лента, в которой к трем стандартным цветам добавлен холодный белый (White) с цветовой температурой в 6000 К. Если сравнивать RGB и RGBW разница в одном диоде, но за счет него количество оттенков становится еще больше, также при необходимости можно включить чистый белый свет.
- Что значит RGBWW. Тут есть еще один белый светодиод, но в отличие от первого он имеет теплый белый свет с температурой 2700-2900 К.
Дополнительные элементы позволяют получить новые оттенки, которые невозможно настроить на стандартной ленте.
Цветное колесо RGB
Цветовой круг RGB (красный, зеленый, синий) представляет собой 3 источника света, используемые для производства цветов на экране телевизора или компьютера.
Основные цвета: красный, зеленый и синий.
Вторичные цвета создаются путем смешивания основных цветов:
Красный и зеленый = желтыйЗеленый и синий = голубойСиний и красный = пурпурный
12 основных цветов RGB:
| RED#FF0000(255,0,0) | #FF8000(255,128,0) | YELLOW#FFFF00(255,255,0) | #80FF00(128,255,0) | GREEN#00FF00(0,255,0) | #00FF80(0,255,80) |
| CYAN#00FFFF(0,255,255) | #0080FF(0,128,255) | BLUE#0000FF(0,0,255) | #8000FF(128,00,255) | MAGENTA#FF00FF(255,0,255) | #FF0080(255,0,128) |
Зеленый цвет RGB отличается от цвета HTML с именем Green.
Зеленый цвет RGB отличается от цвета HTML с именем Green.
LAB
В цветовом пространстве Lab значение светлоты отделено от значения хроматической составляющей цвета (тон, насыщенность). Светлота задана координатой L (изменяется от 0 до 100, то есть от самого темного до самого светлого), хроматическая составляющая — двумя декартовыми координатами a и b. Первая обозначает положение цвета в диапазоне от зеленого до пурпурного, вторая — от синего до желтого.
В отличие от цветовых пространств RGB или CMYK, которые являются, по сути, набором аппаратных данных для воспроизведения цвета на бумаге или на экране монитора (цвет может зависеть от типа печатной машины, марки красок, влажности воздуха на производстве или производителя монитора и его настроек), Lab однозначно определяет цвет. Поэтому Lab нашел широкое применение в программном обеспечении для обработки изображений в качестве промежуточного цветового пространства, через которое происходит конвертирование данных между другими цветовыми пространствами (например, из RGB сканера в CMYK печатного процесса). При этом особые свойства Lab сделали редактирование в этом пространстве мощным инструментом цветокоррекции.
Благодаря характеру определения цвета в Lab появляется возможность отдельно воздействовать на яркость, контраст изображения и на его цвет. Во многих случаях это позволяет ускорить обработку изображений, например, при допечатной подготовке. Lab предоставляет возможность избирательного воздействия на отдельные цвета в изображении, усилиения цветового контраста, незаменимыми являются и возможности, которые это цветовое пространство предоставляет для борьбы с шумом на цифровых фотографиях.
RGB (Красный Зеленый Синий)
Ну вот мы и перешли к основной цветовой модели. Именно ей мы и будем в основном пользоваться в фотошопе. Эта модель используется для отображения цветов именно на экране. Все цвета и оттенки получаются при смешивании трех основных цветов, т.е. красного (Red), зеленого (Green) и синего (Blue). Вы спросите: «А где же желтый цвет? Ведь его невозможно получить, смешивая эти цвета». Как раз таки получается, но не на бумаге, а на экране монитора. Желтый цвет мы можем получить смешивая красный и зеленый цвета. Вот такая вот хитрость.
Цветов в этой модели целая уйма! В 8-битном представлении их аж 16 миллионов! Вы представьте сколько их будет в 16 и 32-х битах? Поэтому сразу заклинаю вас — выбирайте только 8-битное представление RGB, так как в остальных смысла нет, по крайней мере в обычной жизни. Будем считать, что договорились.
Числовое представление
RGB-цветовая модель, представленная в виде куба
Для большинства приложений значения координат r, g и b можно считать принадлежащими , что представляет пространство RGB в виде куба 1×1×1.
В компьютерах для представления каждой из координат представляются в виде одного октета, значения которого обозначаются для удобства целыми числами от 0 до 255 включительно, где 0 — минимальная, а 255 — максимальная интенсивность. В этом случае чаще используется гамма-компенсированое цветовое пространство sRGB, обычно с показателем 1,8 (Mac) или 2,2 (PC).
Вместе с тем, используются также 16-битный цвет (с диапазонами 0…65535 или 0…32768, в зависимости от конкретной реализации), а для изображений HDR — 32-битный цвет (в целых значения или в числах с плавающей запятой). В последнем случае возможны яркости «белее белого» и даже «отрицательные яркости», которые не выводятся на экран, но хранятся в памяти и учитываются при различной фильтрации.
В языке HTML используется запись вида «#rrggbb», называемая шестнадцатеричной: каждая координата записывается в виде трех шестнадцатеричных чисел («rr», «gg», «bb»), без пробелов (см. цвета HTML). Например, белый цвет кодируется строкой .
COLORREF
COLORREF — стандартный тип для представления цветов в Win32. Используется для определения цвета в виде RGB. Размер — 4 байта. При определении какого-либо RGB цвета, значение переменной типа COLORREF можно представить в шестнадцатеричном виде так:
0x00bbggrr
rr, gg, bb — значение интенсивности соответственно красной, зелёной и синей составляющих цвета. Максимальное их значение — 0xFF.
Определить переменную типа COLORREF можно следующим образом:
COLORREF C = RGB( r, g, b );
r, g и b — интенсивность (в диапазоне от 0 до 255) соответственно красной, зелёной и синей составляющих определяемого цвета C. То есть ярко-синий цвет может быть определён как (0,0,255), красный как (255,0,0), ярко-фиолетовый — (255,0,255), чёрный — (0,0,0), а белый — (255,255,255)
Также уроки которые могут вас заинтересовать
CORELDRAW. Как использовать инструмент ластик
Инструмент Ластик (Eraser) является ярким представителем инструментов растровой графики.
CorelDRAW: «Шашечки» для рекламного модуля службы такси
В этом уроке покажем как быстро и просто нарисовать «шашечки» для такси.
Рисуем снежинку в Корел Дро
Чуть больше месяца остается до Нового года и это значит, что пора создавать новогодние иллюстрации. В этом уроке пробуем нарисовать снежинку в CorelDRAW.
Рисуем спираль в Кореле
Для создания нескольких логотипов мы будем использовать инструмент «Спираль» и пару интерактивных эффектов – контур и тень.
Пять способов нарисовать трапецию в CorelDRAW
В этом уроке вы узнаете пять различных способов, как быстро нарисовать трапецию, используя инструменты «Основные фигуры», «Форма», «Прямоугольник».
Рисуем дискобол в Кореле
С помощью простых инструментов рисуем дискобол в Кореле.
Создание светящихся цветов в CorelDRAW
Создадим эффект свечения цвета.
Как нарисовать логотип в Кореле
Основой для нашего логотипа будет служить инструмент Перетекание.
Создаем логотип в CorelDRAW
Основой для нашего логотипа будет служить инструмент Перетекание.
Объекты вдоль пути в Кореле
Объекты вдоль пути – интересная функция программы CorelDRAW, которая позволяет расположить объект (или набор объектов) вдоль пути (траектории).
Как создать многоугольник в CorelDRAW
Инструмент Многоугольник на первый взгляд не создает впечатление инструмента с широкими возможностями. Но этот урок убедит вас в обратном.
Фонтанная заливка в CorelDRAW
В этом уроке демонстрируем процесс создания прозрачного 3D контейнера с помощью фонтанной заливки и заливки сетки в CorelDRAW X7.
Рисуем тыкву в Кореле
От прямоугольника до тыквы: изучаем основы работы со стандартными формами в CorelDRAW.
Как создать интересный плакат в CorelDRAW
В этом уроке остановимся на создании плаката
В процессе, помимо работы с эффектом полутона, научимся использовать тень, градиент, PowerClip и др.
Работа с инструментом «Перетекание»
Инструмент «Перетекание» является одним из основополагающих и самых практичных инструментов в CorelDRAW.
Делаем визитку с помощью Корела
Делаем самые простые визитки с помощью CorelDraw.
Как создать узор в CorelDRAW
В этом уроке для создания узора используются инструменты Свободная форма и Фигура, а также различные элементы управления.
Как создать эффект объема в Кореле
Перетекание — один из самых универсальных инструментов в CorelDRAW, поэтому важно понять принцип его работы. Давайте создадим простой 3D-эффект.
Работа с контурами в CorelDRAW
В этом уроке мы рассмотрим настройки, с помощью которых можно создавать различные типы контуров, также поговорим о способах применения этих контуров.
Как создать абстрактные линейные формы в CorelDRAW
Мощные интерактивные инструменты CorelDRAW составляют одну из сильных сторон этой программы для разработки дизайна и создания векторных иллюстраций.
Цвета CSS[править | править код]
/* имя цвета */
p { color red } /* Базовый список цветов */
p { color blanchedalmond } /* Расширенный список цветов (X11) */
/* модель RGB */
p { color #F00}/* #rgb */
p { color #FF0000 } /* #rrggbb */
p { color rgb(255,,)} /* целое в диапазоне 0 — 255 */
p { color rgb(100%,%, %) } /* число с плавающей точкой 0.0% — 100.0% */
/* модель RGB с альфа-каналом, введена в CSS3 */
p { color rgba(255, , , 0.5) } /* 0.5 прозрачность, полупрозрачность */
/* модель HSL, введена в CSS3 */
p { color hsl(, 100%, 50%) } /* красный (red) */
p { color hsl(120, 100%, 50%) } /* зелёный (green) */
p { color hsl(120, 100%, 25%) } /* тёмно-зелёный (dark green) */
p { color hsl(120, 100%, 75%) } /* светло-зелёный (light green) */
p { color hsl(120, 50%, 50%) } /* пастельный зелёный (pastel green) */
/* модель HSL с альфа-каналом */
p { color hsla(120, 100%, 50%, 1) } /* зелёный (green) */
p { color hsla(120, 100%, 50%, 0.5) } /* полупрозрачный зелёный */
p { color hsla(120, 100%, 50%, 0.1) } /* очень прозрачный зелёный */
Shades of Red
If you look at the color table below, you will see the result of varying
the red light from 0 to 255, while keeping the green and blue light at zero.
Click on the hexadecimal values, if you want to analyze the color in our color picker.
| Red Light | HEX | RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080000 | rgb(8,0,0) | |
| #100000 | rgb(16,0,0) | |
| #180000 | rgb(24,0,0) | |
| #200000 | rgb(32,0,0) | |
| #280000 | rgb(40,0,0) | |
| #300000 | rgb(48,0,0) | |
| #380000 | rgb(56,0,0) | |
| #400000 | rgb(64,0,0) | |
| #480000 | rgb(72,0,0) | |
| #500000 | rgb(80,0,0) | |
| #580000 | rgb(88,0,0) | |
| #600000 | rgb(96,0,0) | |
| #680000 | rgb(104,0,0) | |
| #700000 | rgb(112,0,0) | |
| #780000 | rgb(120,0,0) | |
| #800000 | rgb(128,0,0) | |
| #880000 | rgb(136,0,0) | |
| #900000 | rgb(144,0,0) | |
| #980000 | rgb(152,0,0) | |
| #A00000 | rgb(160,0,0) | |
| #A80000 | rgb(168,0,0) | |
| #B00000 | rgb(176,0,0) | |
| #B80000 | rgb(184,0,0) | |
| #C00000 | rgb(192,0,0) | |
| #C80000 | rgb(200,0,0) | |
| #D00000 | rgb(208,0,0) | |
| #D80000 | rgb(216,0,0) | |
| #E00000 | rgb(224,0,0) | |
| #E80000 | rgb(232,0,0) | |
| #F00000 | rgb(240,0,0) | |
| #F80000 | rgb(248,0,0) | |
| #FF0000 | rgb(255,0,0) |
Цветовая схема CMYK
Состоит из 4 основных цветов, расшифровка CMYK:
- С (сyan) – синий – можно охарактеризовать как насыщенный голубой;
- M (magenta) – малиновый – цвет, приближенный к темно-розовому или фуксии;
- Y (yellow) – желтый – ортодоксальный привычный цвет без понижения или повышения тона;
- K (key) – черный.
У нее меньший цветовой охват в сравнении с таблицей цветов RGB, однако именно она подходит для триадной печати. Для образования новых оттенков идет смешение трех цветов с добавлением черного. В данной цветовой модели не предусмотрен белый. Его невозможно получить смешением 3 цветов, как в случае с RGB. Белый получается только за счет оттенка самого материала.
На данный момент именно эта модель является стандартом в офсетной полноцветной печати в Европе, США, Японии. В большинстве случаев используется цветовая схема CMYK, при которой оттенки исчисляются от 0 до 100, однако есть и другая модель – CMYK 255. В ней оттенки исчисляются от 0 до 255. Приведем пример.
Допустим, требуется получить чисто черный, тогда показатели должны быть максимальными (в стандартной схеме – по 100), если же белый (то есть отсутствие цвета) – 0. Регулируя каждый из 4 показателей, можно добиться требуемого оттенка. Обычно для дизайнеров помощниками выступают специальные инструменты, как, например, пипетка в редакторе Photoshop. Она определяет не просто вид конкретного оттенка, но и его цветовую схему. Тогда для достижения идентичного результата (при множественном тираже или различных вариантах корпоративной продукции) достаточно знать цифровое значение каждого цвета в системе.