Ссылки
Содержание:
- КАРТА ИЗОБРАЖЕНИЯ
- Как сделать ссылку на электронную почту в Ворде?
- Color & Background
- Изображения
- MAILTO в Html — что и как можно реализовать
- § 3. Внутренние ссылки
- Как создать красивую подпись с контактами, либо визитку
- Ссылка на текст в документе
- Как вставить картинку в тело письма
- HTML Email Fundamentals
- Как правильно сделать ссылку на WhatsApp
- Как изменить цвет ссылки?
- Анкор для ссылки что это такое
- Создаем форму отправки данных в html
- Step 1: Use HTML Tables for Layout
- Что такое ссылки и какими бывают
- Помещаем HTML и PHP код отправки формы в один файл
- Fonts
- Как вставить ссылку в Ворде на сайт
КАРТА ИЗОБРАЖЕНИЯ
Часто возникает вопрос как сделать картинкусразу двумя и более разными ссылками.
Простую ссылку на изображение можно сделать так.
Обернув изображение <img>в
тег< а>Например:
<a href=”url”><imgborder=”0”></a>
border=”0” – Добавляем для того чтобы картинка никогда не
выделялась как ссылка.
Можно сделать так, чтобы на одной картинке было две ссылки и более. Я попробую показать
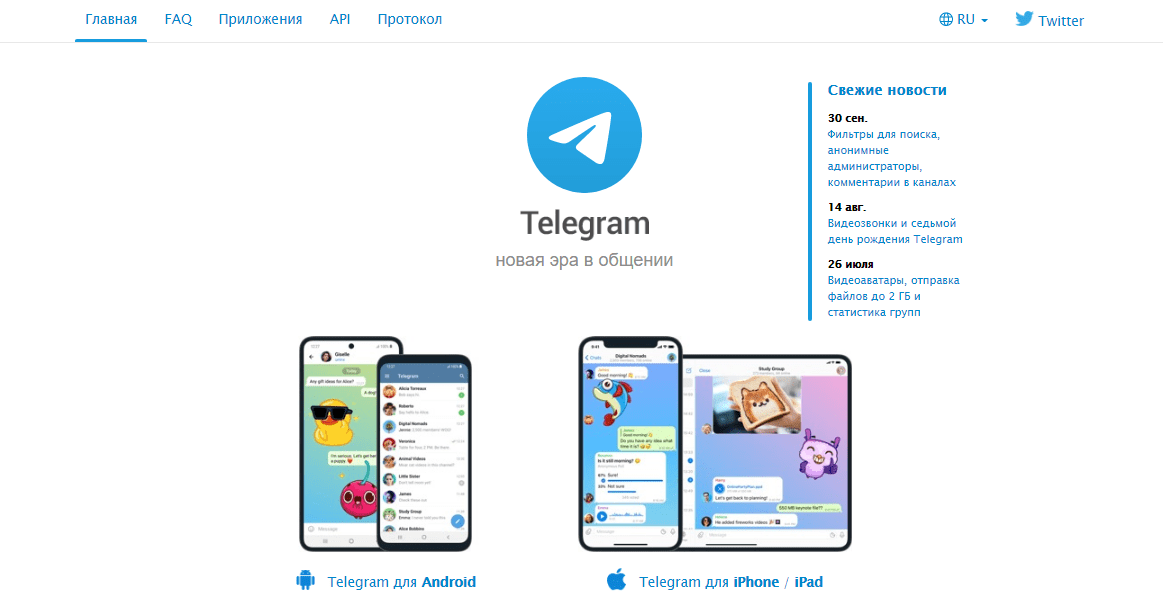
это на примере картинки с двумя телефонами .
Итак нам нужно сделать, чтобы
нажимая на левый телефон мы попадали на одну страничку, а на правый, совсем на
другую. Для этого мы используем технику, которая называется imagemap. По сути мы как бы
накладываем поверх изображения определенную карту и можем задать каждой ссылке
определенные координаты.
Все это реализуется с помощью отдельного тега <map> — Это и есть карта. Мы
можем его писать в любом месте страницы, но пишут как правило под изображением
сразу, чтобы не путаться. Тег парный и
его нужно закрывать. Тегу мы обязательно должы присвоить идентификатор. У меня
это id=”forFone” . Обязательно добавляем
имя name=”forFone” Далее пишем тег область . Это тег будет
определять куда мы перейдем и с каких координат. Так же на него будет реагировать
мышь, превращая курсор в указатель ссылки. Вначале указываем атрибут href– то есть куда будет
вести ссылка. Второй атрибут это форма области нашей ссылки ( shape) она может быть прямоугольной, круглой и виде многоугольника.
Для нашей картинки подойдет прямоугольник –
rect. и Последний атрибут
это координкаты – cords. Их должно быть четыре.
Для того, чтобы понять я подготовил вот такую картинку. Координаты записываются
через запятую в такой последовательности (Х1,У1,Х2,У2)
Для того, чтобы связать нашу карту с картинкой используется атрибут usemap , который прописывают в
самом теге картинки и сказать каую карту использовать. Для этого мы и создавали
идентификатор id=”forFone”usemap=”#forFone”
Таким образом, мы с вами добавили одно поле, точно так же можно добавить и
другое, вручную. Но эти координаты будут неточными. Для задания более точной
карты координат, существует множество платных и бесплатных сервисов. Вотодинизних. Этот мне нравится больше
всегоOnlineImageMapEditor. Здесь вообще все просто.
1. Выбираете картинку 2.загружаете картинку 3 нажимаете!
В открывшемся окне 1 — выбираем форму выделяемой области. 2 — вставляем в это окно ссылку куда будет вести эта область. 3- в каком окне будет открываться ссылка (в новом или том же) 4 — прописываем альтернативный текст.Выделяете области и прямо тут же добавляете ссылку на выделенную область.
Прописываете тег alt и получаете готовый код.
Остается только
удалить в нем закрывающие теги и ссылку на сервис. Хотя ее можете и оставить, она за комментирована. Ссылка будет со своим идентификатором, который нужно будет
прописать в картинке там где мы с вами писали usemap=”#сюда идентификатор”Пример:
<img
border=»0″ src=»https://3.bp.blogspot.com/-GhCm8GACVM0/V0dTszP3CuI/AAAAAAAAIz0/8RkZMosQIAoF8QjIhWP1HoT3QSuCY5KKgCLcB/s1600/2_links_in_image.jpg»usemap=»#imgmap2016526224740″
/>
Вот и все. Сохраняем и наслаждаемся.
Кстати, таким образом можно много чего сделать в блоге. Например, даже
собственное меню в виде единой картинки с разными там полями.Вот пример моего фото и полученной ссылки. красным отметил то что нужно удалить, синим, что изменить , точнее прописать у изображения. usemap=»#imgmap2016526224740″
У меня здесь левый тел — ссылка на Google, а правый на Яндекс!<map id=»imgmap2016526224740″ name=»imgmap2016526224740″><area shape=»rect» alt=»пример 2 ссылки в изображении» title=»» coords=»12,20,192,365″ href=»https://www.google.ru/» target=»» >(/-Удалить!)<area shape=»rect» alt=»2 ссыллки в одном изображении» title=»» coords=»245,25,391,363″ href=»https://www.yandex.ru/» target=»» >(/-Удалить!)<!— Created by Online Image Map Editor (http://www.maschek.hu/imagemap/index) —></map> Для того, чтобы лучше разобраться с этими кодами, я рекомендую вам прочитать мой пост о ссылках, видах ссылок и изображениях -ссылках.Удачи вам,
друзья.
Как сделать ссылку на электронную почту в Ворде?
По аналогии с веб-сайтами, Ворд умеет распознавать адреса электронной почты. Однако, периодически требуется оформить их с текстом, так что рассмотрим общий случай.
Как сделать ссылку на электронную почту в Ворде
1. Установите курсор в нужное место.
2. Перейдите во вкладку «Вставка» основного меню.
3. Выберите пункт «Гиперссылка».
4. В открывшемся окне, убедитесь, что в левой части «Связать с» выбран пункт «электронной почтой».
5. В поле «Текст» введите отображаемый текст.
6. В поле «Адрес эл. почты» введите нужную почту.
7. В поле «Тема» заполните заголовок письма (для удобства).
7. Нажмите ОК.
Примечание: Подсказки и редактирование выполняются аналогично веб-сайтам.
Color & Background
| color | Yes | Yes | Yes | Yes |
| background | No Image Support | Yes | Yes | Yes |
| background-color | Yes | Yes | Yes | Yes |
| background-image | Yes | Yes | Yes | Yes |
| background-position | Yes | Yes | Yes | Yes |
| background-repeat | Yes | Yes | Yes | Yes |
| HSL Colors | Yes | Yes | Yes | Yes |
| HSLA Colors | No | No | No | No IE Support |
| Opacity | Yes | No | No | No IE Support |
| RGBA Colors | No | No | No | No IE Support |
| color | Yes | Yes | Yes | Yes | Yes |
| background | No Image Support | Yes | Yes | Yes | Yes |
| background-color | Yes | Yes | Yes | Yes | Yes |
| background-image | No | Yes | Yes | Yes | Yes |
| background-position | No | Yes | Yes | Yes | Yes |
| background-repeat | No | Yes | Yes | Yes | Yes |
| HSL Colors | Yes | Yes | Yes | Yes | Yes |
| HSLA Colors | No | No | Yes | No | Yes |
| Opacity | No | No | Yes | No | Yes |
| RGBA Colors | No | No | Yes | No | Yes |
| color | Yes | Yes | Yes | Yes |
| background | Yes | Yes | Yes | Yes |
| background-color | Yes | Yes | Yes | Yes |
| background-image | Yes | Yes | Yes | Yes |
| background-position | Yes | Yes | Yes | Yes |
| background-repeat | Yes | Yes | Yes | Yes |
| HSL Colors | Yes | Yes | Yes | Yes |
| HSLA Colors | Yes | Yes | Yes | No |
| Opacity | Yes | Yes | Yes | No |
| RGBA Colors | Yes | Yes | Yes | No |
Изображения
Подключение изображений
Для подключения изображений существует тег , для него не требуется закрывающего тега, а путь к картинке задаётся в атрибуте . Например:
Форматы изображений
Существует несколько основных форматов изображений: , , и .
Формат переводится как масштабируемая векторная графика. Качество таких изображений не меняется при изменении размеров, да и вес у них небольшой. Отлично подходит для малоцветных схем, логотипов и иконок. Чаще всего используется в случаях, когда необходимо масштабировать изображение без потерь, изменять цвет элементов изображения, анимировать части изображения.
Формат подходит для фотографий, рисунков с большим количеством разноцветных деталей, изображений с плавным переходом яркости и контраста. При сжатии изображения ухудшается его качество.
Формат позволяет сохранять изображения, в которых требуется особенная чёткость. Главная особенность этого формата — поддержка прозрачности. Подходит для изображений с прозрачностью и полупрозрачностью, когда необходима повышенная точность полноцветных изображений и для изображений с резкими переходами цветов.
Формат используется для простейших анимаций. В последнее время GIF-изображения становятся всё менее используемыми и заменяются на другие, более оптимальные форматы.
Размеры изображения
Для управления шириной или высотой изображения, используются атрибуты и . Размеры в этих атрибутах задаются без единиц измерения.
Если задать только один из размеров, ширину или высоту, то вторую размерность браузер вычислит самостоятельно исходя из пропорций изображения. Если задать картинке одновременно и высоту, и ширину, то браузер может нарушить пропорции исходного изображения.
Атрибут alt
В случаях, когда картинка не может отобразиться, для того, чтобы было понятно, что на ней изображено, существует альтернативный текст. Также альтернативный текст помогает сайтам оставаться доступными, например, для категории пользователей, которая не имеет возможности видеть картинки.
Альтернативный текст изображения задаётся с помощью атрибута . Например:
Figure и figcaption
Тег подходит для любого иллюстративного или демонстрационного материала, которым можно дополнить содержание документа: схемы, графики, примеры кода, таблицы и так далее. При удалении такого материала основное содержание не должно пострадать, иначе это не дополнительный материал и тег не подходит для его разметки.
Для разъясняющего комментария к такому иллюстративному материалу существует тег , который размещается первым или последним элементом внутри . Например:
Подпись к содержимому
Изображение-ссылка
Ссылки можно делать не только с помощью текста, но и с помощью изображений. Для этого нужно обернуть тег в тег . Например:
Продолжить
MAILTO в Html — что и как можно реализовать
Итак, прелесть MAILTO в том, что это мулька позволяет пользователю (например, посетителю вашего сайта) быстро отправить сообщение (письмо — читайте что такое электронная почта). При этом ему не потребуется ни почтовый клиент открывать, ни Емайл адрес с сайта копировать — при клике по такой ссылке все произойдет на автомате. Попробуйте сами кликнуть по этой тестовой ссылке: Отправить письмо админу KtoNaNovenkogo.ru
Можно будет и тему сообщения в эту ссылку зашить, и даже его содержание (текст). Последнее может быть удобно, например, при отправке сообщений об обнаружении какой-то определенной ошибки на сайте или при заказе какого-нибудь бесплатного курса, где текст может быть стандартным, а пользователю только по кнопке «Оправить» останется жмакнуть для отправки вам сообщения.
Например, при клике по приведенной чуть выше ссылке ваш почтовый клиент сам заполнит аж целых три поля:
Код такой ссылки с MAILTO, правда, будет выглядеть несколько монструозно, но во-первых, пользователь его все равно не увидит, а во-вторых, чуть ниже я на пальцах покажу насколько тут все просто устроено (правда, правда):
<a href="mailto:admin@ktonanovenkogo.ru%2C%20qwertydmitriy@gmail.com?subject=От%20уважаемого%20читателя&body=Здравствуйте!%0D%0A%0D%0AВыражаю%20Вам%20свое%20фи!!!%0D%0AВы%20сильно%20пали%20в%20моих%20глазах!!!!">Отправить письмо админу KtoNaNovenkogo.ru</a>
Конечно же, на сайте для этой же цели может быть уместно установить форму обратной связи, но и MAILTO имеет право на жизнь, а по части автоматической подстановки текста этот вариант может дать фору многим формам. К тому же, такую ссылку можно будет отправить в Html письме или разместить на форуме, где это позволяется. В общем, штука полезная и вполне может пригодиться. Хотя бы будете знать где искать, если добавите этот пост в закладки.
§ 3. Внутренние ссылки
Для комфортного перемещения по страницам с большим количеством контента используются внутренние ссылки. Именно с их помощью я сделал «Содержание урока» (см. в начале этой страницы). Внутренние ссылки создаются по тому же принципу, что и внешние. Только в значении атрибута href указывается «якорь» ссылки. «Якорь» создаётся атрибутом name:
name=»имя якоря»>текст
Имя «якоря» задаётся произвольно. Тут стоит сказать, что не все браузеры понимают русские имена «якорей», поэтому рекомендую использовать латиницу. Текст между тегами для создания «якоря» не обязателен и, чаще всего, не указывается.
Как я уже сказал выше, в атрибуте href внутренней ссылки вместо адреса указывается имя нужного «якоря» с обязательным символом решётки (#) перед ним. Разберём на примере.
Я создал «якорь» с именем zagolovok и разместил его в коде страницы рядом с заголовком этого урока («Гиперссылки в HTML»). Код «якоря» следующий:
name=»zagolovok»>
HTML-код внутренней ссылки будет выглядеть так:
href=»#zagolovok»>К заголовку
, а в браузере так:
После щелчка по этой ссылке, ты попадёшь к заголовку этого урока.
Если ты заметил, то после перехода по внутренней ссылке к заголовку изменился URL-адрес в адресной строке браузера:
К изначальному адресу:
http://www.seoded.ru/beginner/html/giperssilki.html
Добавилась внутренняя ссылка:
http://www.seoded.ru/beginner/html/giperssilki.html#zagolovok
Используя эту особенность, можно ссылаться на определённое место страницы с любого ресурса в Интернете! Т. е., допустим, ты создал страницу с объёмной статьёй о чём-то (или выложил на странице большое число фотографий) и разметил её внутренними ссылками. Находясь в социальной сети ВКонтакте, тебе потребовалось сослаться не просто на страницу со статьёй (или фотографиями), а на определённое место на ней (или определённую фотографию). Используя вариант с внутренней ссылкой в адресе, ты с лёгкостью добьёшься нужного.
Как создать красивую подпись с контактами, либо визитку
В конец электронного сообщения автоматически может добавляться ваша картинка с персональными данными или картинка-визитка. Быстро и профессионально сделать ее поможет сервис www.logaster.ru .
О нем я тоже уже писал, здесь можно быстро и самое главное качественно сделать логотип, визитку и другие рекламные материалы. Из публикации можно узнать о преимуществах сервиса и его недостатках и различных способах работы с ним.
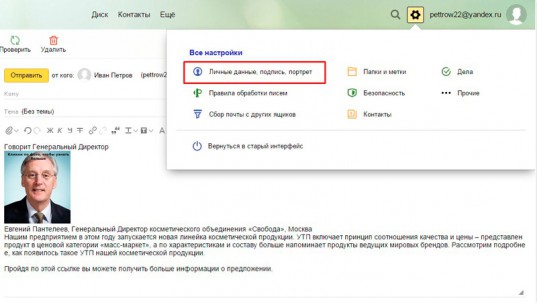
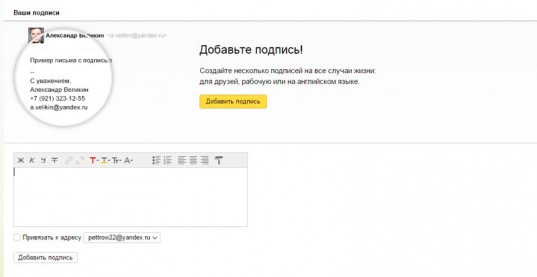
Вернемся к подписи. Найдите в настройках почты на Яндексе «Личные данные, подпись, портрет».

Чуть опустившись вы можете обнаружить «Ваши подписи».

Как и в предыдущем случае просто вставьте картинку в нужное окно.

Можете добавить текст или оставить только изображение. Начиная со следующего нового письма подпись будет добавляться сама собой. А сообщения будут выглядеть примерно так.

Ссылка на текст в документе
Данная возможность очень сильно может помочь для грамотного оформления документа. Особенно актуально при больших объемах. Представьте, что в реальной книге вам не придется листать до нужной главы, посмотрев оглавление, а просто можно нажать на нее и вы моментально окажетесь на нужном месте.
Тут то же самое и поэтому мы сейчас рассмотрим эту возможность, чтобы вы потом могли сделать гиперссылку в содержании или на список литературы.
Здесь наши действия будут немного отличаться. Нам потребуется перед добавлением ссылки сделать закладку из того текста, на который потребуется сослаться позже.
Для примера я решил взять предыдущую статью про табуляцию и на ее примере сделать ссылку на заключение. Специально для этого я сделал содержание.
Выделяем текст нужного фрагмента и переходим в меню «закладка». Как туда попасть было рассказано выше.
Пишем любое подходящее имя. Для закладки нужно имя из одного слова, учтите. После этого нажимайте кнопку «Добавить».
Теперь возвращаемся к началу документа, где обычно располагается содержание. Выделяем нужный текст и переходим в меню настроек гиперссылок.
- Выбираем кнопку «Место в документе» в блоке «связать с».
- Выбираем созданную нами закладку.
- Нажимаем ОК
Эти действия позволят нам сделать очень удобное содержание, которое поможет вам и читающему человеку легче читать и ориентироваться по страницам. Удобно и главное красиво! Вот мы и разобрались в вопросе, как сделать гиперссылку в ворде.
Как вставить картинку в тело письма
Итак, для начала нам надо войти в почту Yandex. Не буду в очередной раз утомлять вас описанием как зарегистрироваться, при желании можете найти и почитать подробную публикацию об этом в моем блоге.
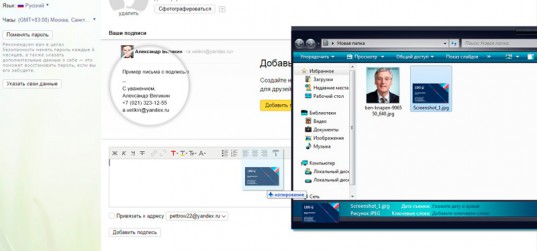
Теперь выбираем «Написать письмо».
Включаем оформление. Без этого ничего не выйдет.
Теперь пишем текст. Лучше всего начать именно с этого.
Теперь можно вставить фото в сообщение. Откройте папку с изображением, кликните левой кнопкой мыши по картинке и удерживая ее, перетащите в текст сообщения.
Результат не очень-то радует. Фото слишком большое.
Его без труда можно уменьшить. Просто щелкните по картинке. По ее краям должны появиться точки, как показано на рисунке ниже.
Схватитесь за них левой кнопкой мыши и удерживая направляйте в нужную вам сторону.
Также можно перетащить изображение в более удачное место. Ориентируйтесь на курсор сзади.
Если вы не знаете где найти красивые картинки, то совсем недавно в моем блоге появилась статья на эту тему. Из нее вы можете узнать все о законных и нелегитимных способах, поиске в Google, на бесплатном сервисе Pixabay , а также тайны халявного приобретения картинок с замечательного, но относительно дорогого ресурса DepositPhotos .
HTML Email Fundamentals
- Use HTML tables to control the design layout and some presentation. You may be used to using pure CSS layouts for your web pages, but that approach just won’t hold up in an email environment.
- Use inline CSS to control other presentation elements within your email, such as background colors and fonts.
- CSS style declarations appear below the tag, not between the tags.
- No CSS shorthand is used: instead of using the abbreviated style rule , you should instead break this shorthand into its individual properties: , , and .
- s and s are used sparingly to achieve specific effects, while HTML tables do the bulk of the layout work.
- CSS style declarations are very basic, and do not make use of any CSS files.
Как правильно сделать ссылку на WhatsApp
1. Открыть чат с номером
Замените “4957777777” на номер пользователя WhatsApp.
https://wa.me/4957777777
1 |
<a href="https://wa.me/4957777777">Чат с пользователем WhatsApp</a> |
Cкопировать ➚ Скопировать html код
CкопироватьCкопировать ➚ Скопировать только ссылку
Как работает: Чат с пользователем WhatsApp
2. Открыть чат с номером и отправить сообщение:
Замените “4957777777” на номер пользователя WhatsApp.
https://wa.me/4957777777?text=Привет!
1 |
<a href="https://wa.me/4957777777?text=Привет!">Чат+сообщение WhatsApp</a> |
Cкопировать➚ Скопировать html код
CкопироватьCкопировать ➚ Скопировать только ссылку
Как работает: Чат+сообщение WhatsApp
3. Поделиться текстом
В приложении откроется список контактов для отправки:
whatsapp://send?text=Привет!
1 |
<a href="whatsapp://send?text=Привет!">Поделиться текстом WhatsApp</a> |
Cкопировать➚ Скопировать html код
CкопироватьCкопировать ➚ Скопировать только ссылку
Как изменить цвет ссылки?
Настроить цвет сразу всех ссылок на странице можно с помощью глобальных цветов. Подробнее узнать о них можно в статье «Глобальные цвета».
Если же ссылок на странице несколько и нужно каждой задать свой цвет, то переходим к действиям, описанным ниже.
Переходим в «Просмотр HTML-кода» виджета «Текст» (нажав на иконку </> в панели редактирования текста)
Ищем в коде тег <a> и добавляем внутрь него следующее значение:
Вместо #ffffff указываем нужный нам цвет ссылки.
Если вы уже убрали подчеркивание ссылки через код, по инструкции выше — значение color: #ffffff; нужно вставить внутрь style=»text-decoration: none;» в таком формате:
Разберем на примере, как должно получиться:
Проделаем вышеописанные действия на записи:
Есть альтернативный вариант смены цвета ссылки, без ручного редактирования кода. Сделать это можно по нашей инструкции:«Меняем цвет и подчеркивание одной или сразу всех ссылок на странице»
Анкор для ссылки что это такое
Название “анкор” происходит от английского слова anchor, то есть «якорь». При этом анкоры выглядят как кликабельная фраза, которая может состоять как из нескольких ключевых слов, так и целого предложения, соответствующего тематике сайта. Благодаря этому пользователи еще до посещения ресурса получают возможность узнать, чему он посвящен. И правильно подобранные и размещенные анкоры могут оказывать значительное влияние на позицию сайта в выдаче поисковика.
Виды анкоров для ссылок
Существуют разные виды ссылочных анкоров, и в зависимости от источника, в котором используются термины, могут называться по-разному. Так, выделяют:
- Неразбавленные анкоры (или — с точным совпадением). Они представляют собой готовый поисковый запрос, без добавления в текст ссылки каких-либо уточняющих или дополняющих слов. Например, неразбавленный анкор может выглядеть так — «купить детские ботинки».
- Разбавленные анкоры (или — с частичным совпадением). Они содержат не только прямой поисковый запрос, но и какой-либо дополнительный текст. Для приведенного выше примера это могут быть такие варианты как «купить детские ботинки на мальчика» или «купить детские ботинки в Москве».
Кроме того, иногда анкоры делят на высоко-, средне- и низкочастотные, то есть в соответствии с видами поисковых запросов. При этом высокочастотные анкоры обычно состоят буквально из пары слов, которые пользователи задают в качестве запросов поисковым системам. Обычно это неразбавленные анкоры, как в приведенном выше примере — купить детские ботинки. Среднечастотные анкоры включают уже больше слов и поэтому являются разбавленными — «купить детские ботинки на мальчика».
Для оптимизации сайта рекомендуется использовать анкорные ссылки разных типов, не оказывая предпочтение только одному из них. Чтобы повысить эффективность, можно разбавлять анкоры эпитетами или подбирать к ключевым словам синонимы.
Как составляют анкоры для ссылок
Следует придерживаться следующих правил:
- Предварительный расчет количества анкоров. Помимо их общего числа, нужно учитывать соотношение между двумя видами. Считается, что неразбавленных анкоров должно быть не более 30%, в то время как анкоров с частичным совпадением — до 75%.
- Читабельность. Хотя пользователи, делая запрос, не всегда соблюдают правила грамматики и орфографии, SEO-оптимизатор должен их придерживаться. Дело в том, что если ключевая фраза будет построена с ошибками, без соблюдения внутренней логики, поисковая система может принять ее за спам.
- Соответствие тематике сайта, на котором она размещается. Например, логично предположить, что ссылка с текстом «купить детские ботинки» будет размещаться на ресурсе, посвященном семье, воспитанию детей и другой подобной тематике, а не на сайте для автомобилистов.
- Уникальность. Если часто повторяются ключевые слова, то может произойти то, что оптимизаторы называют «склейкой анкоров». Поэтому желательно использовать хотя бы разные прилагательные. Например, «купить недорогие ботинки», «купить итальянские ботинки» и т. д.
Желательно, чтобы ключевые слова не повторялись, особенно в пределах одной ссылки. Иначе веб-сайт может попасть в «черный список».
Написание и оформление анкоров — довольно сложная задача. Лучше всего — доверить ее профессиональным SEO оптимизаторам или копирайтерам. Тем более что сегодня существуют специальные биржи, на которых можно покупать как готовый контент, так и продукт, сделанный под заказ.
Для написания качественного анкора исполнители анализируют статистику запросов в поисковых системах, отбирая самые популярные. На основе этого создаются как разбавленные анкоры, так и ссылки с точным совпадением ключевых слов. При этом не менее важную роль играет написание текста «вокруг» ссылки — то есть непосредственно перед ней и после нее. Нужно определить, что будет являться частью анкора, а что – уже околоссылочным текстом. В любом случае переход к ключевому слову должен быть плавным и логичным.
Создаем форму отправки данных в html
На этом этапе нужно создать файл form.php, в него добавить html код формы. Подробности о каждом элементе формы читайте в статье Как сделать форму в HTML для сайта.
Первая строка будет следующей
Вернемся к форме. Вторая строка будет содержать поле для ввода ФИО. Имеет следующий код:
Тип формы text, то есть пользователь сможет ввести или скопировать сюда текст с клавиатуры. Под параметром name содержится название формы. В данном случае это fio, именно под таким именем будет передаваться все, что пользователь введен в данноу поле. Параметр placeholder указывает на то, что будет записано в этом поле в виде пояснения.
Следующая строка:
Следующей строкой будет кнопка «отправить»:
И последней строкой в форме будет тэг </form>
Теперь соберем все вместе.
Теперь сделаем так, чтобы поля в форме стали обязательными для заполнения. Имеем следующий код:
Step 1: Use HTML Tables for Layout
So put your standards-compliant best practices and lean markup skills aside: we’re about to get our hands dirty!
A single-column layout typically consists of:
- a header, containing a logo and some (or all) of the navigation links from the parent web site to reinforce the branding and provide familiarity for site visitors
- intra-email links to stories that appear further down in the email followed by the stories and content
- a footer at the bottom of the email, which often contains links that are identical to the top navigation, as well as instructions for unsubscribing
- For a two-column layout, create one table each for the header, the two center content columns, and the footer — that’s three tables in all. Wrap these tables into another container table. Use the same approach for single-column layouts, but give the content table one column. This approach is especially suitable if the design of your email contains images that are broken up over multiple table cells. Otherwise, a single table with rows for its header (with if the design uses two columns), content, and footer should display fine in all but Lotus Notes email software.
- Use the attributes within the table and tags to control the table’s display. For example, setting , , (or , if that suits the design), , , and so on. This primarily helps older email clients to display the email in a (barely) acceptable way.
- Even if the design of your email doesn’t include a border around your table, you might find it helpful during development to set to help with the debugging of any problems that arise with the internal alignment of and tags. Change it back to for testing and production.
There are some caveats, though; let’s take a look at styling our text next.
Что такое ссылки и какими бывают
Тексты могут быть небольшими, на 1 – 2 странички, или довольно объемными, на 100 – 200 листов и более, например, книги, дипломные работы, диссертации. В них удобно делать быстрые переходы от одной главы к другой. Эту задачу помогают решить гиперссылки, они же просто ссылки или линки от английского слова link.
Они, как телепорты, мгновенно доставляют нас из пункта “А” в пункт “Б”. Самым наглядным примером является оглавление, в котором названия разделов являются кликабельными и ведут на нужную страницу.
Но переход может осуществляться не только к элементам в пределах одной книги или проекта. Вы можете также направить читателя:
- на другой файл,
- на новый документ,
- на электронную почту,
- на сайт.
Линком может выступить любой символ, слово, графическое изображение, словосочетание или целое предложение. Главное, чтобы человеку было понятно, куда он ведет. Дальше я покажу все варианты гиперссылок, которые можно создать в Word.
Помещаем HTML и PHP код отправки формы в один файл
Для реализации такой работы нужно поместить HTML код формы в файл send.php и добавить условие, которое будет проверять наличие переменных в массиве POST (этот массив передается из формы). То есть, если переменные в массиве не существуют, то нужно показать пользователю форму. Иначе нужно принять данные из массива и отправить их адресату.
Давайте посмотрим как изменить PHP код в файле send.php:
Существование переменной в POST массиве мы проверяем PHP функцией isset(). Восклицательный знак перед этой функцией в условии означает отрицание. То есть, если переменной не существует, то нужно показать нашу форму. Если бы я не поставил восклицательный знак, то условие дословно означало бы — «если существует, то показать форму». А это неправильно в нашем случае. Естественно, что вы можете переименовать его в index.php. Если будуту переименовывать файл, то не забудьте переименовать название файла и в строке <form action=»send.php» method=»post»>. Форма должна ссылаться на эту же страницу, например index.php. В код я добавил заголовок страницы.
Fonts
| direction | Yes | Yes | Yes | Yes |
| font | Yes | Yes | Yes | Yes |
| font-family | Yes | Yes | Yes | Yes |
| font-style | Yes | Yes | Yes | Yes |
| font-variant | Yes | Yes | Yes | Yes |
| font-size | Yes | Yes | Yes | Yes |
| font-weight | Yes | Yes | Yes | Yes |
| letter-spacing | Yes | Yes | Yes | Yes |
| line-height | Yes | Yes | Yes | Yes |
| text-align | Yes | Yes | Yes | Yes |
| text-decoration | Yes | Yes | Yes | Yes |
| text-indent | Yes | Yes | Yes | Yes |
| text-overflow | Partial Property Support | Partial Property Support | Partial Property Support | Partial Property Support |
| text-shadow | Yes | Yes | No | No IE Support |
| text-transform | Yes | Yes | Yes | Yes |
| white-space | Yes | Yes | Yes | Yes |
| word-spacing | Yes | Yes | Yes | Yes |
| word-wrap | Yes | Yes | No | Yes |
| vertical-align | Yes | Yes | Yes | Yes |
| direction | No | Yes | Yes | Yes | Yes |
| font | Yes | Yes | Yes | Yes | Yes |
| font-family | Yes | Yes | Yes | Yes | Yes |
| font-style | Yes | Yes | Yes | Yes | Yes |
| font-variant | Yes | Yes | Yes | Yes | Yes |
| font-size | Yes | Yes | Yes | Yes | Yes |
| font-weight | Yes | Yes | Yes | Yes | Yes |
| letter-spacing | Yes | Yes | Yes | Yes | Yes |
| line-height | Yes | Yes | Yes | Yes | Yes |
| text-align | Yes | Yes | Yes | Yes | Yes |
| text-decoration | Yes | Yes | Yes | Yes | Yes |
| text-indent | Yes | Yes | Yes | Yes | Yes |
| text-overflow | No | Yes | Yes | Yes | Yes |
| text-shadow | No | No | Yes | No | Yes |
| text-transform | Yes | Yes | Yes | Yes | Yes |
| white-space | Yes | No | Yes | Yes | Yes |
| word-spacing | No | Yes | Yes | Yes | Yes |
| word-wrap | No | Yes | Yes | Yes | Yes |
| vertical-align | No | Yes | Yes | Yes | Yes |
| direction | Yes | Yes | Yes | Yes |
| font | Yes | Yes | Yes | Yes |
| font-family | Yes | Yes | Yes | Yes |
| font-style | Yes | Yes | Yes | Yes |
| font-variant | Yes | Yes | Yes | Yes |
| font-size | Yes | Yes | Yes | Yes |
| font-weight | Yes | Yes | Yes | Yes |
| letter-spacing | Yes | Yes | Yes | Yes |
| line-height | Yes | Yes | Yes | Yes |
| text-align | Yes | Yes | Yes | Yes |
| text-decoration | Yes | Yes | Yes | Yes |
| text-indent | Yes | Yes | Yes | Yes |
| text-overflow | Yes | Yes | Yes | Yes |
| text-shadow | Yes | Yes | Yes | Yes |
| text-transform | Yes | Yes | Yes | Yes |
| white-space | Yes | Yes | Yes | Yes |
| word-spacing | Yes | Yes | Yes | Yes |
| word-wrap | Yes | Yes | Yes | No |
| vertical-align | Yes | Yes | Yes | Yes |
Как вставить ссылку в Ворде на сайт
В настоящее время в качестве источников различных данных зачастую выступают сайты, а не литература. Рассмотрим способ вставить ссылку на сайт со слов в документе.
Обратите внимание
Если в качестве источника нужно указать литературу, возможно, удобнее будет использовать сноски в Ворде.
Чтобы сделать гиперссылку в Ворде на сайт, требуется выделить слово, с которого вы хотите сделать ссылку, после чего нажать в верхнем меню “Вставка” — “Гиперссылка”.
Важно
Если часто приходится делать вставку ссылок в Ворде в текст, рекомендуем запомнить комбинацию “горячих клавиш” — Ctrl+K. Она выполняет действие, которое описано выше.. Вставьте ссылку прямо в строку для адреса и нажмите “ОК”
Вставьте ссылку прямо в строку для адреса и нажмите “ОК”.
После этих действий слово в Ворде будет выделено синим. Это означает, что оно является ссылкой на сайт.
Обратите внимание
Ссылка откроется в браузере, который установлен в качестве основного в операционной системе.
Если потребуется удалить вставленную гиперссылку на сайт, выделите слово, нажмите на него правой кнопкой мыши и выберите “Удалить гиперссылку”.
Отметим, что вставить ссылку можно не только на отдельное слово, но и на фразу. Порядок действий не отличается.