Сочетание цветов в интерьере [цветовой круг > таблица] + практика
Содержание:
- Coolors — онлайн-сервис для анализа цветовой палитры
- Как правильно пользоваться кругом
- Imgonline — сервис, который поможет подобрать цвет по фото
- Сочетание цветов в интерьере гостиной
- Варианты подбора цветов к мебели.
- Источник вдохновения
- Кради как художник
- Онлайн подбор сочетания цветов на практике
- Сочетание цветов в интерьере: комбинаторика
- Сочетание цветов онлайн, что это такое
- Переход из одной системы в другую
- Различные варианты
- Цветовая модель HEX
- Paint Tester
- Основные комбинации на круге Иттена
- Таблицы сочетания цветов в интерьере
- Гармония близких цветов (родственная)
- HSB / HSV
- ColorSnap
- Подход к выбору цвета
- Сочетания цветов в интерьере спальни: теплые цвета
- Подход к выбору цвета
Coolors — онлайн-сервис для анализа цветовой палитры
Сервис Coolors поможет проанализировать основные цвета снимка или картинки.
Как с ним работать, чтобы узнать, что за цвет изображен на фото:
-
Сверху на панели инструментов видно схематичное изображение фотокамеры. Щелкните по ней.
Создание палитры по фото в Coolors
-
Перед вами появится окно для загрузки. Найдите картинку с интересной цветовой гаммой на своем компьютере и залейте ее на сайт. Также можно вставить в специальную графу ссылку на изображение, лежащее на стороннем ресурсе.
Загрузка картинки на сайт Coolors
-
Вы можете вручную выбирать основные цвета, формируя палитру. Поставьте курсором точку на ячейку, в которую будет сохраняться ваш выбор. Затем щелкните по месту на картинке, чтобы взять нужный цвет.
Как добавить цвет с фото в палитру Coolors
-
Нажав на кнопку «Next», можно экспортировать палитру в формате png или просмотреть информацию о выбранных оттенках.
Где найти кнопку Next в онлайн-программе Coolors
На той же панели инструментов, рядом с символом фотоаппарата, есть изображение коллажа. Если воспользоваться данным разделом, вам станет доступно больше гибких настроек. Нажмите на эту иконку.
Кнопка для перехода к созданию коллажа
Далее:
-
Покрутите снизу на шкале настройки, чтобы добиться наиболее удачного цветового расклада.
Как менять цветовой расклад Coolors
-
Нажмите «Next». Найдите в маленьком всплывающем меню опцию «Create Collage». Кликните по ней.
Как создать коллаж в Coolors
-
Посмотрите, как может выглядеть ваша палитра.
Внешний вид палитры
-
Выбирайте, какой аспект картинки будет отображаться.
Выбор аспекта в Coolors
-
Определитесь, как именно организовать цвета.
Возможности сервиса Coolors
Главная страница, которая находится по данной ссылке, тоже очень удобна. На ней можно собирать свою палитру с разных изображений и смотреть, как они вместе смотрятся. Если нажать на пробел, то сервис автоматически выдаст случайное цветовое сочетание. Оно обязательно будет гармоничным.
Наведя мышку на каждый из цветов, можно увидеть перечень кнопок. Самые интересные и полезные из них:
| Названия кнопок: | Назначение: |
|---|---|
| View shades. | Щелкните здесь, и сервис покажет список родственных оттенков – от самого светлого до самого темного. |
| Drag. | Нажатие этой кнопки позволит вам затем произвольно перемещать цвет по палитре. Так можно проверить, как он смотрится в другом окружении. |
| Lock. | Если кликнуть на эту опцию, то при каждом обновлении палитры выбранный вами цвет останется зафиксированным. |
Ресурс предоставляет также возможность оценить, как результат выглядит для людей с различными типами дальтонизма.
Дальтонизм Coolors
Нажав на кнопку Explore, вы увидите подборку популярных цветовых палитр. Большое множество настроек делает данный ресурс крайне удобным для художников и дизайнеров.
Раздел Популярное в Coolors
Как правильно пользоваться кругом
Цветовой круг построен по принципу формирования цветов из первичных цветов. Формирование цветов трехуровневое, то есть происходит трехразовое формирование цветовой гаммы. В центре круга расположены 3 основных цвета – красный, синий и желтый. Если попарно соединить 3 основных цвета, то получится 3 дополнительных цвета – фиолетовый, зеленый и оранжевый. На третьем уровне происходит смешивание первичных и вторичных цветов (основных и дополнительных). В результате получается гамма, состоящая из 12 цветов, на основании которой и осуществляется подбор оттенков. При этом подобный метод подходит не только для подбора цветов при отделке интерьера квартиры, но и для других случаев.
Цветовой круг
В этом круге нет черного и белого цветов, поскольку в природе в чистом виде их не существует. В связи с этим, можно смело говорить о том, что белый, черный и серый не являются основными цветами, хотя это совсем не означает, что их нельзя применять для оформления помещений. Напротив, считается, что эти цвета универсальные.
Imgonline — сервис, который поможет подобрать цвет по фото
Отличный многофункциональный онлайн-сервис, который позволяет проводить за считанные секунды все ключевые операции по обработке изображений. Зайти в нужный раздел сайта можно по данной ссылке imgonline.com.ua.
Как определить цвет по фото с его помощью:
-
Загрузить картинку с компьютера;
Выбрать изображение на IMGonline
-
Задать нужные настройки и кликнуть ОК;
Завершение настройки IMGonline
-
Получить результат и скачать изображение с привязанной к нему палитрой.
Как сохранить результат IMGonline
Это предельно простой и надежный метод определения ключевых цветов. Сервис не содержит излишеств в оформлении, поэтому в ходе его использования невозможно запутаться.
Сочетание цветов в интерьере гостиной
Гостиную как пазл мы складываем и разных деталей: диваны и кресла, журнальные столики и светильники. Но с чего начать, если не знаешь с чего начать? Начните с дивана. Помимо кровати и стола на кухне – это самая используемая вещь в доме. И тут серый как никак кстати. Стилист и дизайнер Эмили Хендерсон в своей книге «Стиль. Тысячи приемов и хитростей для оформления любого интерьера» (возьмите на заметку эту книгу, не пожалеете) советует выбирать серый диван простой и удобной формы, если запутались «какой брать». А немного переставив или передвинув предметы, вы получите полностью новую комнату.
Совет
Также обратите внимание на серую деревянную мебель. Спокойный серый оттенок шкафов спрячет их, если и стены буду им в тон
Традиционно мы выбираем белый потолок, но серый в гостиной ничуть ее не уменьшит, а будет казаться выше, как бы уходя в небо.
Варианты подбора цветов к мебели.
Когда делается ремонт в квартире, а планов по замене мебели нет, то приходится в дальнейшем подбирать цвета под существующую мебель. Для таких случаев разработана еще одна таблица сочетаемости цветов. С этой таблицей работать довольно просто, поскольку в левой колонке выписаны цвета мебели, в средней колонке сочетаемые цвета, а в правой колонке не сочетаемые цвета.
Совместимых цветов достаточно много получается, но это совсем не означает, что их следует применить все. Достаточно выбрать для себя не более 5 из них, совместив их с универсальными цветами, такими, как черный, белый и градации серого.
Мебель и обои. Сочетание цветов в интерьере.
Watch this video on YouTube
Источник вдохновения
Я считаю, что внезапно стать успешным колористом или дизайнером по цвету – невозможно. Но можно понемногу приучить глаза и голову видеть и воспринимать цвет, сочетания цветов, замечать оттенки.
Именно таким источником вдохновения является бесплатный онлайн ресурс IN COLOR BALANCE ( https://color.romanuke.com/ ). Здесь создана отменная коллекция невероятно красивых фото . К каждой фотографии добавлена подборка цветов, составляющих цветовую композицию.
Можно бесконечно наслаждаться виртуозной работой авторов проекта над созданием цветовых сочетаний, подсказанных природой
Обращаю внимание, что это не просто компьютерный подбор цветов, а собранная вручную палитра на основе природной гаммы.
На этом же сайте можно заказать печатные версии цветовых схем в отличном качестве
Кради как художник
Это название известной книги Остина Клеона (https://austinkleon.com/steal/) . Основная мысль – ваш личный творческий подход к уже придуманным кем-то идеям, это тоже творчество. Оно дает прекрасные результаты.
Поэтому, почему бы не воспользоваться цветовой гаммой, которая уже придумана и используется с успехом крупными компаниями для своего продвижения.
Бесплатная программа BrandColors ( https://brandcolors.net/) предлагает более 500 цветовых схем, которые используют в своих логотипах известные мировые бренды. Тут же для вашего удобства приведены точные hex коды каждого цвета.
Плюсы и минусы использования цветовых сочетаний, приведенных на этом ресурсе.
— Вся работа по безупречному подбору цветов уже сделана профессиональными дизайнерами
— Цветовые сочетания прочно ассоциируются с уже известными компаниями, но не с вами
— Подходит только для графического дизайна, использование такой схемы в интерьере – это уже ваше творчество.
Онлайн подбор сочетания цветов на практике
Как происходит онлайн подбор цветов? Следуйте простой инструкции:
- Выбираете сервис выше, который подбирает цвета.
- Проводите курсором мыши по палитре цветов или используйте готовые цвета.
- Находите необходимый цвет.
- Копируете подобранный цвет или скачиваете на компьютер.
На перечисленных сервисах вы сможете выбрать много цветов, создадите градиент и другое.
Подбор цветовой палитры, используем сервис Сolorhunter
Рассмотрим подбор цветовой палитры на сервисе «Сolorhunter». Для этого открываете ресурс в браузере – «colorhunter.com». После чего вы увидите цветовые палитры, которые находятся на главной странице ресурса (скрин 2).
Если вы опустите колесико мыши вниз страницы, то заметите специальные метки. На данные метки можете нажать, чтобы открыть новую коллекцию цветов. Можете нажимать на те цвета, которые уже есть на сайте (скрин 3).
После нажатия на выбранный цвет будут доступны картинки, которые предлагает сервис для фона, видео, фильмов. Они находятся справа от цветов (скрин 4).
Нажимаете на изображение, чтобы открыть картинку для просмотра или скачать (скрин 5).
Когда картинка откроется для просмотра, вы можете нажать на стрелки справа и слева, чтобы посмотреть следующие картинки. Если кликнуть на кнопку в виде стрелки, то скачаете картинку на компьютер.
Вы сможете подобрать цвета с помощью своей картинки. Загружаете ее на сервис с компьютера через кнопку «Выбрать файл» (скрин 6).
После загрузки картинки на сервис, нажмите кнопку «upload an image», чтобы получить палитру цветов.
Онлайн подбор сочетания цветов сервисом ColorScheme
Когда цвета для фона будут подобраны, вы можете кликнуть на кнопку «Сохранить» далее «Картинка и коды для вставки (PNG)» (скрин 8).
В открывшемся окне найдите раздел «Ссылка на изображение». Скопируйте адрес картинки и вставьте в адресной строке браузера для просмотра. Далее нажимаете по ней правой кнопкой мыши и «Сохранить изображение как», чтобы оно сохранилось на компьютер. Кстати, после скачивания таких картинок, на них вы увидите водяной знак. Он легко удаляется через специальные сервисы и программы.
Сочетание цветов в интерьере: комбинаторика
Чтобы не было визуального переутомления или, наоборот, скучного однообразия, подбор цветов должен учитывать три основных типа сочетания – однотонность, контрастность, сбалансированность. Диапазон цветов в первом случае сводится к одному цвету с колебаниями в светлые и темные тона. Как правило, однотонную отделку разбавляют элементами декора одного или двух цветов.
При контрастном приеме используется принцип антиподов. Противопоставляя темные оттенки светлым, можно достичь оригинального яркого тандема. К примеру: белый – черный, фиолетовый – светло-зеленый, шоколадный – золотистый и так далее.
В стремлении соблюсти баланс один из чистых цветов должен доминировать в интерьере при визуальной поддержке родственных тонов. Чтобы не допустить визуального перенасыщения, рекомендуется не использовать более пяти цветов.
Таблица, помогающая различать холодные и теплые оттенки
Важно! С красным уместно использовать его светлые производные – оранжевый и желтый. При темных вариациях красного подойдут сиреневый и розовый
Если вы хотите придать интерьеру особую нарядность, используйте мелкие предметы, контрастирующие с основным цветом.
Схема компоновки оттенков
Сочетание цветов онлайн, что это такое
Здравствуйте, друзья! Сочетание цветов онлайн – это дополнение одного цвета к другому цвету. Такие цвета есть на специальных сервисах в Интернете и отображаются в виде палитры, круга, цветовых схем. Цвета могут быть разными: абстрактные, перемешанные в градиент, гармоничные, аналоговые и другие (скрин 1).
Выбрать и создать цвет вы сможете на сервисах. Они бесплатные и некоторые из них, не требуют регистрации. Достаточно открыть сервис в браузере и будет доступна палитра для выбора цветов, которые можно скачать на компьютер.
Далее мы разберем инструкцию по подбору цветов и создадим цветовую гамму.
Переход из одной системы в другую
Главная трудность при переходе из системы RGB в CMYK заключается в том, что на бумаге (в системе CMYK) не могут быть представлены некоторые цвета, которые с лёгкостью можно представить на экране. Если на экране запросто можно сделать оттенок цвета с точностью до бита (#CF8E12), то в смешивании красителей (при их неидеальном качестве) такой точности добиться просто невозможно. Поэтому часто то, что на экране выглядит ошеломляюще, на бумаге выглядит блекло и некрасиво.
Потому-то так много труда тратится при переводе картинки, сделанной художником на компьютере, в вид, который достойно будет выглядеть при печати. В некоторых программах можно заранее переключиться в режим CMYK и создавать изображение в этой схеме. Тогда при попытке выбрать невоспроизводимый цвет программа выдаст сообщение типа такого:
Если вы создаёте изображение только для просмотра на экране (то, что мы имеем в случае Web-дизайна), и которое не планируется представлять в цвете на бумаге, забудьте о схеме CMYK, работайте в схеме RGB и не морочьте себе голову.
Photoshop — программа изначально предназначенная для полиграфии — обработки изображений и подготовки их для печати. Потому она укомплектована полным набором средств: от CMYK схемы до подпрограммы разделения цветов. Для Web-дизайнера эти функции Photoshop-а — мёртвый груз
Поэтому, несмотря на все достоинства и мощь Photoshop-а, стоит обратить внимание и на другие графические программы, которые специально заточены для создания «экранных» изображений или конкретно под Web. Они легче, так как не несут лишних полиграфических функций, либо вместо них укомплектованы дополнительными вкусностями, облегчающими жизнь Web-мастеру/Web-дизайнеру
Различные варианты
На этом этапе мы уже можем приступить к более сложным комбинациям. Например, можно взять две пары комплементарных цветов, что называется «двойной комплемент» (double complement). Скажем, жёлтый и пурпурный/лиловый, и синий и оранжевый. Другой схемой является альтернативный комплемент (alternate complement), когда комбинируется триада цветов с цветом, комплементарным одному из цветов триады. Зелёный, красно-пурпурный, красный и оранжевый — пример такой комбинации. Также существует «расщеплённый комплемент» (split complement), когда берётся цвет, его комплементарный цвет и два прилегающих к нему цвета.
И наконец, вы наверное слышали о тетраде: когда берутся четыре цвета, которые расположены прямо напротив друг друга. Т.е. выбираются 1 первичный, 1 вторичный и два третичных цвета. На рис. Е. Показаны примеры вышеперечисленных схем.
Рис. Е.: эти схемы вдохнут жизнь в любой веб-сайт
Цветовая модель HEX
Кодирование цвета в формате HEX — это, по сути, шестнадцатеричное представление рассмотренной выше модели RGB.
Все коды цветов этой модели представляются в комбинированном виде из триады цифр в шестнадцатеричной системе счисления, в которой каждая из трёх групп отвечает за свой составляющий цвет. Длина группы фиксированная – 2 символа. Такой подход позволяет всё так же указать 256 состояний нужного цветового коэффициента. Значения каждого из групп коэффициентов должны быть между 00 и FF.
Для браузеров возможна и упрощённая форма записи цвета в HEX-формате, где указываются всего три символа кода вместо 6. В таком случае, подразумевается что каждая из трёх групп состоит из одинаковых символов. Например, AAFF11, можно сократить до AF1.
Примеры передачи цвета в WEB при помощи HEX-модели для CSS-стилей элементов:
Помимо указанных особенностей, HEX-модель поддерживает и alpha-канал для управления прозрачностью, в таком случае добавляется четвертый коэффициента в диапазоне от 00 и FF (256 значений). В таком случае использование сокращённой формы записи уже недопустимо.
Пример передачи цвета в WEB при помощи HEXA-модели для CSS-стилей элементов:
Paint Tester
Цветовой тестер — простая, доступная программа, которая позволит пользователю легко «примерить» колористическую гамму и выбрать подходящее оформление. Как работать с приложением:
- Фотографируют под нужным углом комнату или ее часть.
- Устанавливают программу, открывают и заливают фото.
- Экспериментируют с оттенками. Сначала выбирают любой цвет, например, светло-голубой.
- Используют инструмент на выбор — «кисть» или «заливка». С помощью кисти можно точечно украсить комнату и детали. Второй вариант позволяет закрасить целиком элементы одинаковой фактуры и размеров.
Использование цветового тестера для Андроид Paint Tester
Попробовав один цвет, выбирают другой. Переход осуществляется в два клика. Для удаления части закрашенной области используют тонкий инструмент «клейкую ленту» и ластик, стирающий зарисовки с больших участков.
ВАЖНО! Опции приложения позволяют изменить яркость, которая влияет на цветовую гамму
Основные комбинации на круге Иттена
Вариантов сочетаний цветов по кругу Иттена очень много. Давайте рассмотрим несколько из них, которые используются чаще всего.
1. Если провести через центр круга прямую линию, получится комплементарное сочетание — оно максимально контрастное.
Контрастные цвета, которые соединяет прямая линия на круге, называются дополнительными.
Сочетание дополнительных цветов активное и энергичное. Если использовать их в равных пропорциях, они могут перебивать друг друга. Такое сочетание хорошо подходит для расстановки акцентов: для этого один из цветов берут как базовый, а другого добавляют немного, чтобы выделить отдельные объекты на изображении.
2. Если нужен менее сильный контраст, можно использовать сочетание из трёх цветов — контрастную триаду. В этой комбинации один из дополнительных цветов заменяется на два соседних.
Контрастная триада получается при наложении равнобедренного треугольника на круг
Это хорошая альтернатива комплементарному сочетанию: здесь сочетание по-прежнему контрастное, но уже не такое резкое. Если вам нужно чуть приглушить контраст дополнительных цветов или просто расширить палитру с двух до трёх цветов, можно выбирать такой вариант.
3. Равносторонний треугольник образует классическую триаду: три цвета в его углах будут давать сбалансированное сочетание. Этот вариант подойдёт, если вам нужно больше разнообразия в цветовой гамме.
Это сочетание смотрится более пёстрым, чем контрастная триада
Если вы задумали использовать один конкретный цвет и хотите подобрать к нему ещё два, которые будут кардинально различаться, схема с равносторонним треугольником поможет сделать это быстро и избежать ошибок.
4. Ещё один вариант комбинации из трёх цветов — аналоговая триада. Здесь задействованы цвета, расположенные на круге рядом. Это сочетание без интенсивных контрастов.
Вот пример одного из таких сочетаний
Эта палитра — спокойная и сдержанная. Аналоговое сочетание подойдёт, если вам нужны мягкие переходы между цветами без резких акцентов.
5. Когда трёх цветов недостаточно, можно выбрать четыре. Например, квадрат, наложенный на круг Иттена, образует сочетание тетрады все четыре цвета гармонируют между собой.
Чем больше требуется цветов, тем труднее их сочетать, но круг Иттена упрощает эту задачу.
По сути, здесь представлено сочетание из двух пар дополнительных цветов. Сочетание четырёх цветов в тетраде позволяет создавать красочное и разнообразное изображение.
6. Ещё одно сочетание двух пар комплементарных цветов — прямоугольная схема. В отличие от тетрады, здесь сочетаются более близкие оттенки.
Такая схема даёт много вариантов сочетаний.
Таблицы сочетания цветов в интерьере
Самому подбирать сочетание цветов в интерьере, может, и интересно, но по незнанию можно допустить ошибки. Для простоты созданы таблицы, которые упрощают создание интерьера. Особенно, если знать как ими пользоваться.
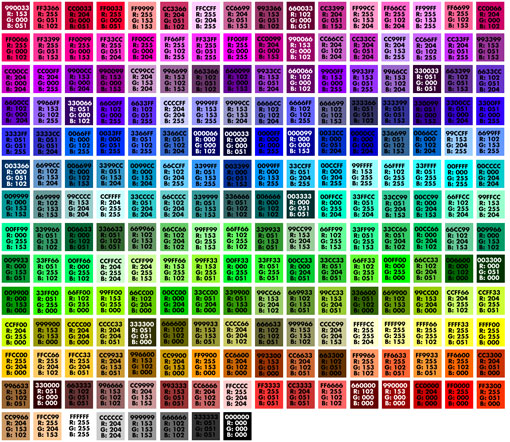
Таблица сочетания цветов в интерьере — несколько вариантов
В цветовых таблицах сочетание цветов в интерьере дано в количестве пяти-шести оттенков. Использовать их надо памятуя правило. Первый оттенок — это основной цвет, второй и третий — дополнительные, остальные — акцентные. Вот так и распределяете цвета.
В подобных таблицах ищите на первой позиции оттенок, который вы хотите сделать преобладающим. Постаравшись, можно найти от трех и более вариантов. Ведь есть таблицы, которые составлены по контрастному, комплиментарному и т.д. принципам. Так что вариантов немало. Например, в приведенном выше куске таблиц (на самом деле таких листов очень и очень много) для ярко-синего есть две комбинации: 127 и 135. На других листах их будет еще больше. Из найденных вариантов выбираете то сочетание цветов в интерьере, которое вам больше импонирует.
Таблицы гармоничных сочетаний цветов в интерьере могут быть представлены в таком виде
Есть таблицы, которые имеют другой вид: у них доминирующий оттенок расположен перпендикулярно дополнительным и акцентным. Правила пользования таблицами сочетающихся цветов от этого не меняются. Только основной цвет выделен, благодаря чему чуть проще ориентироваться.
Гармония близких цветов (родственная)
Для родственной гармонии выбираются 4 цвета, которые находятся рядом друг с другом на цветовом круге. Исключение составляет только отрезок от желтого до красно-фиолетового, здесь допустимо взять все эти 5 цветов. Раздайте каждому из близких цветов свою роль: один будет доминирующим, другой второстепенным, а остальные два — дополнительными.
Также как в полярной гармонии, доминирующий цвет можно использовать в полном спектре от светлого до темного, второстепенный — исключая яркие и чистые оттенки и ощутимо меньше по количеству, а дополнительные совсем ограниченно. Например, в обозначенной ниже гармонии доминировать может, например, желтый, второстепенным быть зеленый. Тогда желто-зеленый мы, допустим, увидим очень светлым салатовым, а желто-оранжевый — темно-коричневым.
HSB / HSV
HSB (также известна как HSV) похожа на HSL, но это две разные цветовые модели. Они обе основаны на цилиндрической геометрии, но HSB/HSV основана на модели «hexcone», в то время как HSL основана на модели «bi-hexcone». Художники часто предпочитают использовать эту модель, принято считать что устройство HSB/HSV ближе к естественному восприятию цветов. В частности, цветовая модель HSB применяется в Adobe Photoshop.
HSB/HSV расшифровывается как Hue (цвет/оттенок), Saturation (насыщенность), Brightness/Value (яркость/значение).
Hue задаёт положение цвета на цветовом круге (от 0 до 360). Saturation является процентным значением насыщенности (от 0% до 100%). Brightness является процентным значением яркости (от 0% до 100%).
ColorSnap
Генератор цветовой палитры от бренда Sherwin-Williams устанавливают на устройства с Андроид и iOS. Главная задача заключается в создании пользователем своей базы комбинации цветов, применяя несколько вариантов:
- собственный фотоснимок,
- рекомендованные картинки,
- оформление палитры из цветовой гаммы.
Софт предложит цифровые таблицы, исторические цвета. Если пользователь щелкнет на любой вариант, перед ним возникнет палитра с используемыми оттенками и наименованиями красок от компании.
Дизайн интерьера с помощью ColorSnap
Дизайнерам и простым людям не нужно ломать голову и выдумывать дизайн комнаты, цифровой инструмент сам оформит вид. Клиенту доступна покраска стен из предложенных базовых решений.
Подход к выбору цвета
Алгоритм
К выбору цветов нужно подходить последовательно:
- Выбираем базовый цвет. Белый или серый — легко и правильно т.к. они подходят к стандартным отделочным материалам. Коричневый, персиковый, черный или любой другой, если хотите страдать.
- Думаем о вещах, которые появятся в комнатах в процессе жизнедеятельности. Составляем список ВСЕХ вещей и цветов которые они могут иметь.
- Учитывая предыдущий пункт, выбираем любимый основной акцентный (адекватный выбранному стилю дизайна).
- По цветовому кругу выбираем к нему дополнительные.
- Думаем о доле акцентных. От этого зависит допустимая насыщенность. Чем большую площадь занимает цвет, тем менее броским он должен быть.
- Распределяем наши яркие пятна по разным точкам комнаты. Загруженность должна быть равномерной.
- Понимаем главный принцип. Для стильного дизайна достаточно белого, серого, чёрного и дерева. Яркость мы добавляем чтобы сделать ещё круче. И в этом всегда лучше недоборщить, чем переборщить.
- Упрощаем наш план по акцентным цветам раза в 2.
Самый важный пункт — седьмой. Интерьер это не картина красками и не рекламный плакат. Сочетание цветов в интерьере — это про выбор одного-двух правильных акцентных цветов и аккуратное дозированное их добавление к в целом нейтральной гамме.
Яркие акцентные цвета следует добавлять чем угодно, но не отделкой. Не надо делать сами стены или ещё хуже потолок агрессивными, так дизайн не делается. Мебель, ковры, картины, всякие подушки, шторы и аксессуары — ими делаются акценты. Их легко добавить и убрать. Отделку оставьте в естественных тонах.
Натуральные
Итак, базовая палитра — белый, серый, чёрный и дерево.
Их сочетания достаточно для создания стильного интерьера. Они идеально и беспроблемно сочетаются между собой. Это безопасная цветовая схема, при которой самый худший вариант — немного скучноватый интерьер. Идеальный тоже вполне возможен. А вот добавление акцентных ярких цветов может сделать дизайн как лучше, так и хуже.
Разобьём несколько реальных фотографий интерьеров на палитры:
Стоп.
Они же казались почти монохромными, а там оказывается куча цветов!
В этом вся фишка! Дело в неоднородной текстуре, игре света и тени, отражениях, цветовой температуре выбранных ламп. Именно поэтому совершенно не обязательно всегда добавлять яркие тона.
Но всё же разберёмся как это делать.
Лучшие цвета для интерьера
Для интерьеров нас интересуют 2 внутренних кольца (пастельные цвета), 3 внешних (тёмные) и они же но с другой насыщенностью.
В выделенных зонах цвета которые я не рекомендую использовать в интерьере. Это не значит, что они плохие. Скорее рискованные. Сочетать их в интерьере трудно. Я предупредил.
Внутренняя и внешняя часть диаграммы цветов интересует нас в первую очередь. Пастельные из середины диаграммы можно использовать и в отделке, но без фанатизма. Грязные тёмные хорошо подходят для текстиля: шторы, ковёр, постельное бельё, мягкая мебель.
Я рекомендую откидывать часть спектра т.к. она не сочетается с естественными материалами и натуральными тонами отделки. Самый стандартный косяк дилетантов — цвет пола всё ломает. Выбрать акцент из середины круга или вообще из опасных зон, не думая, что большинство материалов для пола имитируют дерево, которое ни по светимости ни по насыщенности не сочетаются с агрессивными цветами:
Кстати:
Поэтому в детских я советую белую мебель. Только так можно использовать яркие цвета, которые так нравятся детям.
Красный, зелёный, синий — 3 основных цвета, остальные получаются их смешиванием между собой, а так же с белым и чёрным (светимость) и серым (насыщенность). Чистыми их категорически не следует использовать в интерьерах
Они слишком агрессивны, они давят на психику и тянут на себя всё внимание
И нет, грязные цвета выглядят круто и не депрессивно. В последнем пункте статьи про интересный интерьер кухни я собирал варианты именно с такими сочетаниями цветов.
Итого исключаем из нашего интерьера:
- Чистые красный, синий, зелёный.
- Яркие насыщенные розовые цвета.
- Тёмные и грязные зелёные(оставляем натуральный травяной зелёный, бледный пастельный и все смеси вроде фисташкового).
- Бледно персиковый из отделки (в текстиле можно). Причина — персиковый приелся в евроремонтах начала двухтысячных.
Сочетания цветов в интерьере спальни: теплые цвета
Спальня – самое спокойное и тихое место, в ее оформлении можно задействовать и холодные, и теплые гаммы в спокойных полутонах (от голубого до пастельно-розового). Но и здесь есть свои исключения. Для создания атмосферы страсти и любовного притяжения спальную зону вокруг семейного ложа можно задекорировать резкими контрастами будуарных цветов (вызывающий красный и черный, вишневый, сиреневый и т. д.).
Гармоничное сочетание светлых пастельных тонов
Главное правило при оформлении интерьера – выделить основной и вспомогательные тона, а также оттенок, который выступит в роли акцента
Подход к выбору цвета
Алгоритм
К выбору цветов нужно подходить последовательно:
- Выбираем базовый цвет. Белый или серый — легко и правильно т.к. они подходят к стандартным отделочным материалам. Коричневый, персиковый, черный или любой другой, если хотите страдать.
- Думаем о вещах, которые появятся в комнатах в процессе жизнедеятельности. Составляем список ВСЕХ вещей и цветов которые они могут иметь.
- Учитывая предыдущий пункт, выбираем любимый основной акцентный (адекватный выбранному стилю дизайна).
- По цветовому кругу выбираем к нему дополнительные.
- Думаем о доле акцентных. От этого зависит допустимая насыщенность. Чем большую площадь занимает цвет, тем менее броским он должен быть.
- Распределяем наши яркие пятна по разным точкам комнаты. Загруженность должна быть равномерной.
- Понимаем главный принцип. Для стильного дизайна достаточно белого, серого, чёрного и дерева. Яркость мы добавляем чтобы сделать ещё круче. И в этом всегда лучше недоборщить, чем переборщить.
- Упрощаем наш план по акцентным цветам раза в 2.
Самый важный пункт — седьмой. Интерьер это не картина красками и не рекламный плакат. Сочетание цветов в интерьере — это про выбор одного-двух правильных акцентных цветов и аккуратное дозированное их добавление к в целом нейтральной гамме.
Яркие акцентные цвета следует добавлять чем угодно, но не отделкой. Не надо делать сами стены или ещё хуже потолок агрессивными, так дизайн не делается. Мебель, ковры, картины, всякие подушки, шторы и аксессуары — ими делаются акценты. Их легко добавить и убрать. Отделку оставьте в естественных тонах.
Натуральные
Итак, базовая палитра — белый, серый, чёрный и дерево.
Их сочетания достаточно для создания стильного интерьера. Они идеально и беспроблемно сочетаются между собой. Это безопасная цветовая схема, при которой самый худший вариант — немного скучноватый интерьер. Идеальный тоже вполне возможен. А вот добавление акцентных ярких цветов может сделать дизайн как лучше, так и хуже.
Разобьём несколько реальных фотографий интерьеров на палитры:
Стоп.
Они же казались почти монохромными, а там оказывается куча цветов!
В этом вся фишка! Дело в неоднородной текстуре, игре света и тени, отражениях, цветовой температуре выбранных ламп. Именно поэтому совершенно не обязательно всегда добавлять яркие тона.
Но всё же разберёмся как это делать.
Лучшие цвета для интерьера
Для интерьеров нас интересуют 2 внутренних кольца (пастельные цвета), 3 внешних (тёмные) и они же но с другой насыщенностью.
В выделенных зонах цвета которые я не рекомендую использовать в интерьере. Это не значит, что они плохие. Скорее рискованные. Сочетать их в интерьере трудно. Я предупредил.
Внутренняя и внешняя часть диаграммы цветов интересует нас в первую очередь. Пастельные из середины диаграммы можно использовать и в отделке, но без фанатизма. Грязные тёмные хорошо подходят для текстиля: шторы, ковёр, постельное бельё, мягкая мебель.
Я рекомендую откидывать часть спектра т.к. она не сочетается с естественными материалами и натуральными тонами отделки. Самый стандартный косяк дилетантов — цвет пола всё ломает. Выбрать акцент из середины круга или вообще из опасных зон, не думая, что большинство материалов для пола имитируют дерево, которое ни по светимости ни по насыщенности не сочетаются с агрессивными цветами:
Кстати:
Поэтому в детских я советую белую мебель. Только так можно использовать яркие цвета, которые так нравятся детям.
Красный, зелёный, синий — 3 основных цвета, остальные получаются их смешиванием между собой, а так же с белым и чёрным (светимость) и серым (насыщенность). Чистыми их категорически не следует использовать в интерьерах
Они слишком агрессивны, они давят на психику и тянут на себя всё внимание
И нет, грязные цвета выглядят круто и не депрессивно. В последнем пункте статьи про интересный интерьер кухни я собирал варианты именно с такими сочетаниями цветов.
Итого исключаем из нашего интерьера:
- Чистые красный, синий, зелёный.
- Яркие насыщенные розовые цвета.
- Тёмные и грязные зелёные(оставляем натуральный травяной зелёный, бледный пастельный и все смеси вроде фисташкового).
- Бледно персиковый из отделки (в текстиле можно). Причина — персиковый приелся в евроремонтах начала двухтысячных.