Тег html — мета теги, информация о странице
Содержание:
- Тег
- Красивые эффекты при переходе по ссылке
- Популярные статьи:
- § 4. Технические мета-теги
- Setting the Viewport
- Мета тег nofollow
- § 3. Мета-тег «description» (описание страницы)
- HTML Теги
- Примеры
- Заголовок
- Obsolete Usage
- HTML Reference
- HTML Tags
- Что такое мета-теги?
- Атрибуты
- Настройка области просмотра
- HTML Link Tags
- Specify Character Set
- Как правильно написать description?
- Мета тег robots
- Типичные ошибки при написании мета-тегов
Тег
Noindex – тег, с помощью которого можно управлять функцией индексации поискового робота. Если выделить отдельный фрагмент текста и закрыть его тегом noindex, он не будет проиндексирован поисковой системой и, соответственно, не попадет в ее кэш. Впервые данный инструмент был предложен специалистами Яндекса, чтобы у веб-мастеров появился простой способ отделения части текстового контента, которая не несет смысловой нагрузки и не должна учитываться при оценке страницы.
<noindex>Здесь находится закрытый для индексации контент</noindex>
Тег noindex учитывает только Яндекс. Google игнорирует его присутствие и проводит полную индексацию текстового содержания страницы. Для задействования блокировки индексации, актуальной для всех поисковиков, следует прописывать соответствующий метатег для отдельных страниц или всего сайта в файле robots.txt. Недостаток данного способа очевиден: запрет на индексацию возможен только по отношению ко всей странице, но не отдельному текстовому фрагменту.
Преимущества тега noindex
- Сокрытие второстепенной информации позволяет повысить релевантность индексируемой страницы за счет возрастания относительной плотности ключевых фраз.
- С помощью noindex можно спрятать содержимое сквозных блоков, информация в которых будет дублироваться на нескольких страницах, что отразится на пессимизации сайта в поисковой выдаче Yandex.
- В некоторых случаях в сниппет может попасть нежелательная или служебная информация, которую проще всего скрыть тегом noindex.
Принцип действия noindex
Noindex может находиться в любом месте HTML-кода вне зависимости от уровня вложенности.
Несмотря на тот факт, что noindex был изначально предложен разработчиками Yandex, использование данного инструмента может быть расценено в качестве серого метода оптимизации. Это связано с тем, что некоторые веб-мастера применяют его не по прямому назначению. В частности, от робота прячется неуникальный контент или качественный текст, не содержащий ключевых слов, рассчитанный на прочтение посетителем сайта. Одновременно поисковику предлагается насыщенный ключевыми фразами текст, тяжелый для восприятия человека.
Для борьбы с подобными методами оптимизации Yandex анализирует текст, закрытый тегом noindex, проводя его индексацию, но впоследствии отфильтровывая скрытое содержимое. В результате изучения контента страницы поисковик может принять решение о наложении санкций на сайт, если сочтет, что его владелец использует неправомерные способы влияния на результаты поисковой выдачи.
Красивые эффекты при переходе по ссылке
<meta http-equiv ="Page-Enter" Content="RevealTrans(Duration=1.0, Transition=0)"> <meta http-equiv ="Page- Exit " Content="RevealTrans(Duration=3.0, Transition=23)">
Настройки эффектов при переходе с одной веб-страницы на другую:
• Page-Enter – эффект появления веб-страницы;
• Page- Exit – эффект исчезновения веб-страницы;
• Duration – действие эффекта (в секундах);
• Transition – номера эффектов (от 0 до 23 – см. в таблице снизу)
Таблица номеров эффектов для «Transition»:
Пример:
Сохраните файл как «1.html»
Сохраните файл как «2.html»
Какие мета-теги использую я
HTML-кодировка веб страницы:
<meta http-equiv="Content-Type" content="text/html; charset=имя кодировки">
Описание страницы:
<meta name="description" Content="краткое описание веб-страницы">
Ключевые слова:
<meta name="keywords" Content ="ключевые слова через запятую">
Автоматический переход на другую страницу (редко):
<meta http-equiv="Refresh" content="8; URL=https://ваш-сайт/">
Вот, пожалуй, это все, что я хотел рассказать о мета-тегах.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Популярные статьи:
-
Как узнать id компьютера
Дата: 29 марта 2013
Прокомментировано:90
просмотров: 316023 -
Размеры форматов листов А0 – А7
Дата: 23 января 2013
Прокомментировано:3
просмотров: 263281 -
Смешные логические загадки с подвохом, отгадки прилагаются
Дата: 12 ноября 2014
Прокомментировано:5
просмотров: 189466 -
Установка windows 7 на ноутбук
Дата: 18 декабря 2012
Прокомментировано:169
просмотров: 182443 -
Как включить или отключить Aero в Windows 7
Дата: 1 июня 2013
Прокомментировано:6
просмотров: 155280
§ 4. Технические мета-теги
Технические мета-теги, для сайта, значат очень много. С их помощью можно управлять отображением страницы, настройками индексирования и т.д. В этом уроке мы рассмотрим основные технические мета-теги.
-
content-type — тип документа и его кодировка. Этот мета-тег нужен для правильного отображения символов браузером.
Кодировок существует много. Большинство из них тебе даже никогда не встретится. Не говоря уже про то, что ты будешь их использовать сам. Современные браузеры определяют тип кодировки атоматически, но для большей уверенности можно указать его и самостоятельно. Если ты создаёшь html-документ в операционной системе Windows, языком которой является русский, то кодировка будет «windows-1251», а код для вставки мета-тега такой:Содержимое мета-тега «title» Основное содержимое страницы
-
content-language — указание языка документа. Значение этого необязательного мета-тега используется как поисковыми роботами, так и web-серверами. Код для вставки:
Содержимое мета-тега «title» Основное содержимое страницы
-
refresh — время (в секундах), через которое произойдет автоматическая перезагрузка документа или переход на другую html-страницу с заданным адресом (url). Например, чтобы производить атоматическую перезагрузку документа каждые 30 секунд, нужно вставить этот мета-тег так:
Содержимое мета-тега «title» Основное содержимое страницы
А, чтобы, спустя 5 секунд, перейти на страницу по адресу http://www.seoded.ru/, нужно записать так:
Содержимое мета-тега «title» Основное содержимое страницы
-
robots — мета-тег, который отвечает за настройки индексирования страницы. У мета-тега «robots» могут быть следующие значения:
- index — страница индексируется;
- noindex — страница не индексируется;
- follow — гиперссылки на странице учитываются;
- nofollow — гиперссылки на странице не учитываются
- all — заменяет «index» и «follow», т.е. страница индексируется и гиперссылки на ней учитываются (действует по умолчанию);
- none — заменяет «noindex» и «nofollow», т.е. страница не индексируется и гиперссылки на ней не учитываются.
Код для вставки мета-тега «robots»:
Содержимое мета-тега «title» Основное содержимое страницы
author и copyright — мета-теги, которые позволяют указать авторство и владельца контента на странице. HTML-код для вставки:
Содержимое мета-тега «title» Основное содержимое страницы
Setting the Viewport
The viewport is the user’s visible area of a web page. It varies with the device
— it will be smaller on a mobile phone than on a computer screen.
You should include the following element in all your web pages:
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
This gives the browser instructions on how
to control the page’s dimensions and scaling.
The part sets the width of the page to follow the screen-width of the device (which will vary depending on the device).
The part sets the initial zoom level when the page is first loaded by the browser.
Here is an example of a web page without the viewport meta tag, and the same web page with the viewport meta tag:
Tip: If you are browsing this page with a phone or a tablet, you can click on the two links below to see the difference.
Without the
viewport meta tag
With the
viewport meta tag
You can read more about the viewport in our Responsive Web Design — The Viewport Tutorial.
Мета тег nofollow
Внешние, исходящие ссылки – это ссылки вашего сайта, указывающие на другие веб-проекты. Они используются для перенаправления пользователей на проверенные источники информации или по какой-либо другой причине.
Эти ссылки имеют большое значение для SEO. Они могут сделать ваш контент похожим на, бережно созданный вручную, исчерпывающий материал по теме, подкреплённый надёжными источниками, или на, сгенерированную роботом, свалку ссылок.
Поисковые системы уже давно научились распознавать сайты без дополнительной ценности для пользователей, основной целью которых является продажа ссылок в биржах. Пингвин, Минусинск и другие типы санкций активно применяются поисковиками к сайтам вебмастеров за манипуляцию ссылочной массой.
С другой стороны, в эпоху семантического поиска, Google и Яндекс могут рассматривать источники, на которые вы ссылаетесь, как контекст, чтобы лучше понимать контент на страницах сайта.
По обеим этим причинам определённо стоит обращать внимание на то, где и как вы ставите ссылки. По умолчанию все ссылки являются открытыми для роботов поисковых систем
Их обычно называют dofollow-ссылками. Боты свободно переходят по таким ссылкам и сканируют всё, что находится «на том конце». То есть, ставя открытую ссылку на другой сайт, вы заочно выражаете ему доверие
По умолчанию все ссылки являются открытыми для роботов поисковых систем. Их обычно называют dofollow-ссылками. Боты свободно переходят по таким ссылкам и сканируют всё, что находится «на том конце». То есть, ставя открытую ссылку на другой сайт, вы заочно выражаете ему доверие.
Каждый специалист самостоятельно поддерживает SEO-гигиену на своём проекте, сохраняя здоровый баланс между nofollow и dofollow ссылками. Обычно мета тег nofollow устанавливают на следующие типы ссылок:
- Ссылки на любые ресурсы, которые по каким-либо причинам могут рассматриваться, как «ненадёжный контент».
- Любые платные или спонсорские ссылки (вы же не хотите, чтобы поисковые системы уличили вас в продаже ссылок).
- Ссылки из комментариев или другой пользовательский контент, который может подвергаться спаму, помимо вашего желания.
- Внутренние ссылки «Вход» или «Регистрация», так как это является пустой тратой краулингового бюджета.
§ 3. Мета-тег «description» (описание страницы)
Следующим важным мета-тегом является тег «description», в котором должно содержаться краткое описание страницы. Именно «краткое» и именно «описание страницы». Достаточно добавить одно-два небольших предложения, в которых указать о чём и для кого эта страница.
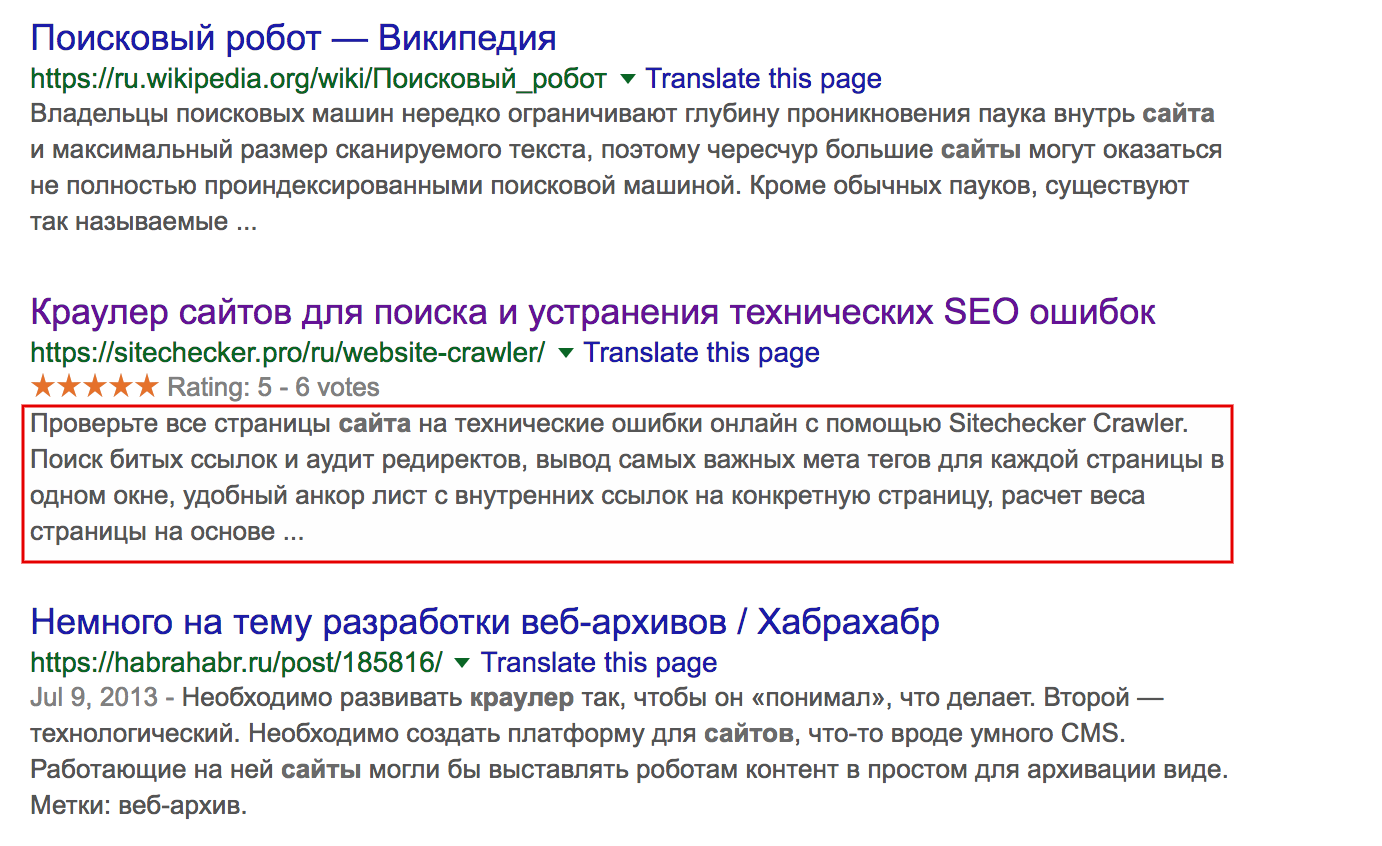
Важной особенностью мета-тега «description» является то обстоятельство, что в случае его правильного заполнения поисковые системы именно на его основе формируют сниппет страницы в выдаче (краткое описание под ссылкой на страницу):
Если поисковикам не нравится то, как заполнен мета-тег «description», то сниппет формируется из кусочков фраз (надёрганных со всей страницы), которые релевантны запросу.
Таким образом, правильный мета-тег «description» обязательно содержит ключевое слово (фразу) и коротко и точно описывает то, о чём и для кого страница. «Description» вместе с «title» образуют пару очень важных мета-тегов, от которых зависит то, перейдёт пользователь из поисковой выдачи на сайт или нет! Поэтому его, как и «title», нужно прописывать для каждой страницы!
HTML-код для создания мета-тега «description» будет следующим:
Содержимое мета-тега «description»»> Содержимое мета-тега «title» Основное содержимое страницы
Теперь перейдём к описанию основных технических мета-тегов из группы «HTTP-EQUIV» (HTTP-эквиваленты).
HTML Теги
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><menu><menuitem><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Примеры
Пример 1 — определение ключевых слов для поисковых систем:
<meta name=»keywords» content=»HTML, CSS, XML, XHTML, JavaScript»>
Пример 2 — Определите описание веб-страницы:
<meta name=»description» content=»Free Web tutorials on HTML and CSS»>
Пример 3 — Определите автора страницы:
<meta name=»author» content=»html5css»>
Пример 4 — обновление документа каждые 30 секунд:
<meta http-equiv=»refresh» content=»30″>
Пример 5 — Настройка видового экрана, чтобы сделать ваш сайт хорошо выглядел на всех устройствах:
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
Заголовок
Технически, тег не является мета тегом, но часто служит тем же целям. Он включен в наш урок так как является очень важным для поисковой оптимизации.
Тег должен быть во всех документах HTML, он определяет заголовок страницы. Разметка выглядит следующим образом:
<title>Заголовок страницы</title>
Очень просто и очень эффективно. Заголовок показывается в двух разных местах: в верхней панели браузера и на странице результатов поиска. То есть тег оказывает существенное влияние на CTR и ранжирование.
Хороший заголовок должен включать ключевые слова и их лучше использовать вначале заголовка. Помните, что ключевые слова выделяются в результатах запроса жирным шрифтом.
Другой момент, о котором следует помнить — длина. Google ограничивает заголовок 70 символами, поэтому, может быть, придется переделать заголовок, чтобы он удовлетворял требованиям.
Obsolete Usage
The tag usage has evolved over the years and there are certain popular practices from years ago that should not be followed today. For instance:
That’s the longer version of the character encoding that was common in XHTML. Shortening it to what we discussed above is sufficient.
Meta tags have also been used to indicate copyrights.
This can be improved by instead providing a link tag pointing to a copyright page (or an anchor on the same page).
Finally, although many websites still use the value of the attribute, Google will not consider this in its search ranking algorithm or when displaying search results. In fact, Google has never considered keywords in its search algorithm.
Google has said that it is extremely unlikely that this will change in the future, so you shouldn’t bother with the keywords meta tags.
But an important factor, as pointed out earlier, is the fact that Baidu’s Chinese-language search engine considers the keywords meta tag a major factor in its search algorithm. So if you expect that a significant part of your traffic is coming from Chinese-language users, then you should include the keywords meta tag — but always be careful not to use unnecessary and unethical keyword stuffing.
Having said all of this, it won’t hurt your ranking to use any of these obsolete methods, but they will often add unnecessary code to your page, so it’s best to just avoid them and use alternative methods.
HTML Reference
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Что такое мета-теги?
Как несложно догадаться, внутренняя оптимизация сайта — это улучшение его содержимого: уникальные тексты, перелинковка, удобное меню и, конечно же, мета-теги. Основных мета-тегов три: это title, description, keywords. В последнее время в основном используются первые два — title и description. О них мы сегодня и поговорим. Если совсем кратко, title — это заголовок страницы, description — ее описание. Но все это не на самой странице, а в программном коде. Именно из title и description информацию о сайте получает поисковик. Именно они появляются в поисковой выдаче, которую вы получаете по своему запросу. Люди читают их и переходят (или не переходят) на ваш сайт, обеспечивая трафик.
Что такое мета-теги
Заголовок пишется между тегами <title> </title>. Описание (дескрипшн) выглядит вот так: <meta name=»description» content=>
Атрибуты
- charsetHTML5
- Указывает кодировку символов для текущего HTML-документа. Авторам рекомендуется использовать значение UTF-8.
Тег <meta> с атрибутом charset лучше всего располагать в качестве первого дочернего элемента внутри элемента <head>. Чтобы текст на странице отображался корректно, кодировка, указанная в значении атрибута должна совпадать с кодировкой самого документа. - content
- Устанавливает значение атрибута, заданного с помощью name или http-equiv.
- http-equiv
- Контролирует действия браузера на данной веб-странице (эквивалент HTTP заголовков). При отображении страницы браузер будет следовать инструкциям, заданным в атрибуте: — указывает предпочтительный стиль для использования на странице. Атрибут content должен содержать идентификатор элемента <link>, который ссылается на таблицу стилей CSS, или идентификатор элемента <style>, содержащего таблицу стилей. — указывает время в секундах до перезагрузки страницы или время до перенаправления на другую страницу, если в атрибуте content после указания времени идет строка «url=адрес_страницы».
Автоматическая перезагрузка страницы через заданный промежуток времени, в данном примере, через 30 секунд:
Если необходимо сразу перебросить посетителя на другую страницу, то можно указать URL-адрес в параметре url: - name
-
Обеспечивает дополнительное описание тега. Если этот атрибут опущен, он считается эквивалентным атрибуту . Не должен использоваться в случае, если для элемента уже заданы атрибуты , или . — указывает название веб-приложения, используемого на странице. — используется для указания имени автора веб-страницы:
— является описанием страницы, оно чаще всего используется поисковыми системами для определения, чему та посвящена, например:
— указывает один из пакетов программного обеспечения, используемого для создания документа, например:
— содержит список ключевых слов, разделенных запятыми, соответствующих содержимому страницы, например:— предотвращает кэширование страницы браузером, например:
— может быть использован для указания того, когда у страницы должен истечь срок актуальности (и она
должна быть удалена из кэша), например:
— показывает, должны ли поисковые системы включать данную страницу в результаты поиска. Например, значение устанавливает, что поисковые системы могут включать данную страницу в результаты поиска, но не должны показывать страницы, на которые ведут ссылки с нее:— позволяет разработчикам управлять размером исходной области просмотра на различных устройствах:
width=device-width — указывает браузеру задать ширину области просмотра равную ширине экрана устройства какой бы она ни была;initial-scale=1.0 — устанавливает начальный уровень масштабирования при первой загрузке страницы браузером. - scheme
- Указывает полезную информацию о схеме или названии самой схемы, которая должна быть использована для уточнения значения свойства атрибута content.
Элемент поддерживает глобальные атрибуты и события.
Настройка области просмотра
Обращаю Ваше внимание на то, что область просмотра определяет, как веб-страница отображается на мобильном устройстве,
если она не задана, то ширина страницы считается равной стандартному значению, и она уменьшается на мобильном устройстве, чтобы поместиться на его экране. Для того, чтобы мобильные браузеры автоматически не изменяли размер страниц сайта, необходимо
в теге разместить метатег, который сообщает браузеру, как обрабатывать размеры страницы и изменять ее масштаб:
Для того, чтобы мобильные браузеры автоматически не изменяли размер страниц сайта, необходимо
в теге <head> разместить метатег, который сообщает браузеру, как обрабатывать размеры страницы и изменять ее масштаб:
<meta name = "viewport" content = "width=device-width, initial-scale = 1">
- Атрибут name задает имя документа метаданным, значение «viewport» дает подсказку браузеру о размере начального размера области просмотра. Функция атрибута content задать значения для этого атрибута.
- Значение width=device-width атрибута content сообщает, что ширина страницы устанавливается в соответствии с размером экрана устройства в аппаратно-независимых пикселях (device-independent pixel, dip), что позволяет странице пересчитывать положение элементов для корректного отображения на различных экранах. По аналогии допускается указать значения для высоты height=device-height.
- Значение initial-scale=1 атрибута content сообщает браузеру, что необходимо установить соответствие 1:1 для пикселей CSS и аппаратно-независимых пикселей вне зависимости от ориентации устройства (альбомной или портретной).
Если все страницы Вашего сайта адаптированы для просмотра на мобильных устройствах, то размещение вышеуказанного мета тега является обязательным.
Доступные значения:
| Значение атрибута | Определение |
|---|---|
| width | Определяет ширину в пикселях области просмотра (значение — положительное целое число или device-width). |
| height | Определяет высоту в пикселях области просмотра (значение — положительное целое число или device-height). |
| initial-scale | Определяет соотношение между шириной устройства (device-width в портретном режиме или device-height в ландшафтном режиме) и размером области просмотра. Чем больше число, тем выше масштаб. Значение — положительное целое число от 0.0 до 10.0. |
| minimum-scale | Определяет минимальное значение zoom (оно должно быть меньше или равно maximum-scale). Значение — положительное целое число от 0.0 до 10.0. |
| maximum-scale | Определяет максимальное значение zoom (оно должно быть больше или равно minimum-scale). Значение — положительное целое число от 0.0 до 10.0. |
| user-scalable | Логическое значение, которое определяет, может ли пользователь увеличить масштаб веб-страницы. Значение по умолчанию yes (пользователь может увеличивать масштаб). |
HTML Link Tags
<link rel="alternate" type="application/rss+xml" title="RSS" href="http://feeds.feedburner.com/martini" /> <link rel="shortcut icon" type="image/ico" href="/favicon.ico" /> <link rel="fluid-icon" type="image/png" href="/fluid-icon.png" /> <link rel="me" type="text/html" href="http://google.com/profiles/thenextweb"/> <link rel='shortlink' href='http://blog.unto.net/?p=353' /> <link rel='archives' title='May 2003' href='http://blog.unto.net/2003/05/' /> <link rel='index' title='DeWitt Clinton' href='http://blog.unto.net/' /> <link rel='start' title='Pattern Recognition 1' href='http://blog.unto.net/photos/pattern_recognition_1_about/' /> <link rel='prev' title='OpenSearch and OpenID? A sure way to get my attention.' href='http://blog.unto.net/opensearch/opensearch-and-openid-a-sure-way-to-get-my-attention/' /> <link rel='next' title='Not blog' href='http://blog.unto.net/meta/not-blog/' /> <link rel="search" href="/search.xml" type="application/opensearchdescription+xml" title="Viatropos" /> <link rel="self" type="application/atom+xml" href="http://www.syfyportal.com/atomFeed.php?page=3"/> <link rel="first" href="http://www.syfyportal.com/atomFeed.php"/> <link rel="next" href="http://www.syfyportal.com/atomFeed.php?page=4"/> <link rel="previous" href="http://www.syfyportal.com/atomFeed.php?page=2"/> <link rel="last" href="http://www.syfyportal.com/atomFeed.php?page=147"/> <link rel='shortlink' href='http://smallbiztrends.com/?p=43625' /> <link rel="canonical" href="http://smallbiztrends.com/2010/06/9-things-to-do-before-entering-social-media.html" /> <link rel="EditURI" type="application/rsd+xml" title="RSD" href="http://smallbiztrends.com/xmlrpc.php?rsd" /> <link rel="pingback" href="http://smallbiztrends.com/xmlrpc.php" /> <link media="only screen and (max-device-width: 480px)" href="http://wordpress.org/style/iphone.css" type="text/css" rel="stylesheet" />
Specify Character Set
You can use <meta> tag to specify character set used within the webpage.
Example
By default, Web servers and Web browsers use ISO-8859-1 (Latin1) encoding to process Web pages. Following is an example to set UTF-8 encoding −
<!DOCTYPE html>
<html>
<head>
<title>Meta Tags Example</title>
<meta name = "keywords" content = "HTML, Meta Tags, Metadata" />
<meta name = "description" content = "Learning about Meta Tags." />
<meta name = "author" content = "Mahnaz Mohtashim" />
<meta http-equiv = "Content-Type" content = "text/html; charset = UTF-8" />
</head>
<body>
<p>Hello HTML5!</p>
</body>
</html>
To serve the static page with traditional Chinese characters, the webpage must contain a <meta> tag to set Big5 encoding −
<!DOCTYPE html>
<html>
<head>
<title>Meta Tags Example</title>
<meta name = "keywords" content = "HTML, Meta Tags, Metadata" />
<meta name = "description" content = "Learning about Meta Tags." />
<meta name = "author" content = "Mahnaz Mohtashim" />
<meta http-equiv = "Content-Type" content = "text/html; charset = Big5" />
</head>
<body>
<p>Hello HTML5!</p>
</body>
</html>
Previous Page
Print Page
Next Page
Как правильно написать description?
Напомним, description — это описание страницы. Здесь правила похожие, но в целом посвободнее:
- длина мета-тега не должна превышать 150 символов.
- не забываем про ключи!
- пишем не для роботов, а для людей, которые будут читать ваше описание.
- если тайтл — это вся соль, вся суть сайта, то дескрипшн — описание более красивыми словами. Более рекламными, если хотите. Сравните, например:
<title>Установка пластиковых окон в Воронеже на любой вкус и цвет</title> и<meta name=»description» content=»Вы хотите купить пластиковые окна? На нашем сайте вы подберете себе оптимальный вариант и получите консультацию специалиста”. Вот хороший пример description:
Как правильно написать description
А вот неудачный пример. Вроде и ключевые слова есть, но полезной информации для потенциального покупателя — ноль.
Неудачный пример description
Тут вообще без комментариев. Скрыл — ну и зря!
Неудачный пример description
Тут и в тайтле, и дескрипшне превышен лимит символов — тексты получаются обрезанными.
Калькулятор пластиковых окон в Воронеже
Как видите, ничего сложного в том, что такое мета-теги, нет. Главное — соблюдать все правила и давать действительно полезную информацию о вашем сайте — как поисковикам, так и потенциальным клиентам. Удачи в оптимизации!
Мета тег robots
Мета тег используется для управления доступностью веб страницы для поисковых сервисов. Вы можете разрешить или запретить индексирование страницы, следование по ссылкам и архивацию. Например:
<meta name=”robots” content=”noindex, nofollow” />
This meta tags tells search engines not to index the page and prevent them from following the links. If you happen to be using two contradictory terms (e.g. noindex and index), Google will choose the most restrictive option.
Чем данный тег полезен для SEO? В первую очередь он представляет собой простой способ предотвратить индексацию дублирующего содержания, например, печатной версии страницы. Так же мета тег может быть полезен на незавершенных страницах или для скрытия конфиденциальной информации от поисковых сервисов.
Типичные ошибки при написании мета-тегов
Title и Description
Слишком длинный или короткий тег. Google рекомендует избегать длинных и многословных заголовков, оставляя их краткими.
Тег не существует. На каждой странице должен быть тег заголовка и мета-описания.
Несколько тегов на одной странице. Поисковые системы могут отображать нежелательный тег, если на странице их несколько.
Повторяющиеся теги на нескольких страницах
Важно придумать разные описания и заголовки для каждой страницы сайта.
Robots
Неиндексированные страницы заблокированы robots.txt. Это не позволяет поисковику видеть тег robots noindex, что делает возможной индексацию URL.
Сквозная аналитика
от 990 рублей в месяц
- Автоматически собирайте данные с рекламных площадок, сервисов и CRM в удобные отчеты
- Анализируйте воронку продаж от показов до ROI
- Настройте интеграции c CRM и другими сервисами: более 50 готовых решений
- Оптимизируйте свой маркетинг с помощью подробных отчетов: дашборды, графики, диаграммы
- Кастомизируйте таблицы, добавляйте свои метрики. Стройте отчеты моментально за любые периоды
Узнать подробнее