Ссылка на видео и html-код для вставки видео на сайт c youtube
Содержание:
- Вопросы и задачи по теме
- Почему видео лучше заливать на Youtube, а не на свой сайт
- Server support
- Дополнительные атрибуты
- Лучшие плагины HTML5-видеоплееров для WordPress
- Как редактировать видео для YouTube
- Встраиваем видео на сайт
- HTML 5: семантические теги
- Что выбрать, чтобы встроить YouTube в WordPress?
- Вставка видео на веб-страницу
- Как добавить видео на сайт со своего ПК
- Способы создания сайтов
- HTML Ссылки
- HTML Теги
- Добавление аудио на HTML страницу
- Videozoom
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
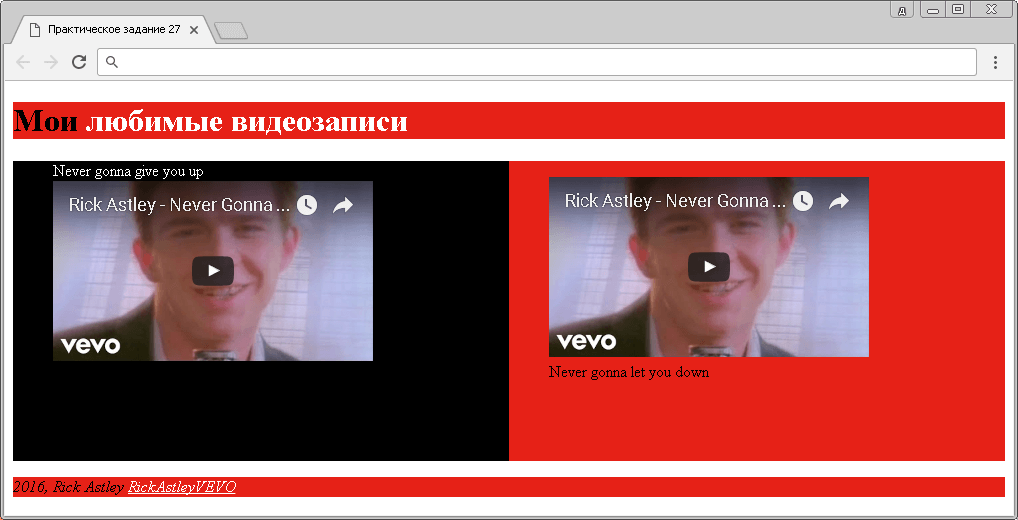
- Используя полученные знания составьте следующую страницу:

Практическое задание № 27.
Подсказки:
- Чтобы получить значение цвета, который использует YouTube вы можете сделать PrintScreen экрана и в графическом редакторе, используя инструмент палитра (пипетка) получить значения цвета. Например, в Paint можно получить значение цвета в системе RGB. Как задавать цвета в системе RGB вы можете повторить в статье учебника «HTML Цвета». Кроме того, для этих целей существует множество плагинов для браузера.
- Укажите для боковой панели значение ширины равной 50% это позволит Вам получить два одинаковых блока с видео клипами и сделать наш пример адаптивным.
- Для выполнения задания Вам потребуются знания из статьи учебника «Теги разметки страницы».
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что результат вашего примера соответствует готовому примеру.
Видео и аудио контент
Метаданные
Почему видео лучше заливать на Youtube, а не на свой сайт
Уверен у многих возник вопрос: как добавить видео, которое лежит на компьютере, а в интернете его нет? Тут есть 2 варианта:
- Загрузить на свой хостинг;
- Загрузить на Ютуб.
Первый вариант подойдет только в том случае, если видео секретное и не предназначено для широкой публики. Если это не так — не ломайте себе голову и воспользуйтесь вторым способом! Почему, спросите вы. Все просто: во-первых, видео часто весит довольно много, а у каждого хостера есть ограничения на объем файлов, которые он вам предоставил. Переходить на более дорогой тариф только из-за видео — непозволительная глупость!
Во-вторых, если видео-файл лежит у вас на хостинге, то каждый просмотр — создает лишнюю нагрузку на сервер, она вам нужна?)
Преимущества размещения на сервисе Youtube очевидны — неограниченное пространство, и вся нагрузка ложится на Ютуб.
Теперь, когда вы знаете как вставить видео на свой блог, я прощаюсь с вами. Добавляю видео, как обещал. Посмотрите, очень красиво сняли.
Server support
If the MIME type for the video is not set correctly on the server, the video may not show or show a gray box containing an X (if JavaScript is enabled).
If you use Apache Web Server to serve Ogg Theora videos, you can fix this problem by adding the video file type extensions to «video/ogg» MIME type. The most common video file type extensions are «.ogm», «.ogv», or «.ogg». To do this, edit the «mime.types» file in «/etc/apache» or use the «AddType» configuration directive in httpd.conf.
AddType video/ogg .ogm AddType video/ogg .ogv AddType video/ogg .ogg
If you serve your videos as WebM, you can fix this problem for the Apache Web Server by adding the extension used by your video files («.webm» is the most common one) to the MIME type «video/webm» via the «mime.types» file in «/etc/apache» or via the «AddType» configuration directive in httpd.conf.
AddType video/webm .webm
Your web host may provide an easy interface to MIME type configuration changes for new technologies until a global update naturally occurs.
Дополнительные атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| autoplay | autoplay | Указывает, что воспроизведение видео начнется сразу после его готовности |
| controls | controls | Указывает, что элементы управления видео должны отображаться (например, кнопка воспроизведения/паузы и т.д.). |
| height | pixels | Устанавливает высоту видео проигрывателя |
| loop | loop | Указывает, что видео будет начинаться снова, каждый раз, когда он закончится |
| muted | muted | Указывает, что аудиовыход видео должен быть отключен |
| poster | URL | Указывает изображение, которое будет отображаться во время загрузки видео, или до тех пор, пока пользователь не достигнет кнопки воспроизведения |
| preload | auto metadata none |
Указывает, если и как автор считает, что видео должно быть загружено при загрузке страницы |
| src | URL | Указывает URL-адрес видео-файла |
| width | pixels | Устанавливает ширину видео проигрывателя |
Лучшие плагины HTML5-видеоплееров для WordPress
1. Responsive Video Embeds
Responsive video embeds содержит много интересных функций. Позволяет вставлять несколько видеороликов в одну запись и изменять размер встроенных видео в виде iFrames . Таким образом, они смогут вписываться в окна разных размеров.
Этот продвинутый плеер для мобильного сайта в настоящее время поддерживает почти все популярные видео, размещаемые на WordPress.TV , Revision 3 , hulu.com , Scribd , Daily motion , Vimeo и YouTube и т. д. Он доступен на бесплатной основе:
Простой в использовании бесплатный плагин со всеми основными функциями, который позволяет встраивать плейлисты YouTube на WordPress -сайты . А также создавать список миниатюр с пользовательскими настройками канала. С помощью простых элементов управления можно персонализировать через галерею каналов YouTube все, начиная от соотношения сторон окна плеера для сайта, качества видео и продолжая типом видеопотока, темы и ссылки. Поддерживаются различные настраиваемые виджеты:
Продвинутый аудио-видео HTML5-плеер , который работает с Flash Fallback . С его помощью можно получить доступ к широкому спектру ярлыков для аудио и видео. Можно использовать полноэкранный режим, так как он отлично работает в Internet Explorer и Chrome .
Наиболее полезные опции данного плагина: цикличные видео, управление размерами, настройки автоматического воспроизведения, индикатор выполнения, настройки громкости и продолжительности, предварительный просмотр видео и управление аудио функциями.
MediaElements.js позволяет управлять множеством интерактивных функций одним кликом мыши. Он отлично подойдет для начинающих благодаря своему простому и удобному интерфейсу:
Данная публикация представляет собой перевод статьи « 12 best html5 video players you should know » , подготовленной дружной командой проекта Интернет-технологии.ру
источник
Как редактировать видео для YouTube
Монтировать видео для Ютуба на телефоне пользователь сможет через установленные приложения. Например, записав клип, его можно добавить в inShot, добавить музыкальное сопровождение, переходы и эффекты.
Есть несколько способов, как редактировать видео:
- добавить с мобильной версии и отредактировать через встроенные инструменты;
- использовать компьютерные программы;
- мобильные приложения из Play Market и AppStore.
ПК-утилиты отличаются набором дополнительных функций и возможностей: изменение фона, добавление анимации. Мобильные приложения – менее функциональны и подходят для быстрого изменения. К примеру, если автору нужно подставить музыкальную дорожку или вставить изображение в видео.
Делятся на платные, условно-бесплатные и в свободном доступе. Также есть сервисы, которые работают только с подключением к Интернету.
Компьютерные программы
Популярные программы для обработки видео в Ютуб распространяются в платном тарифе или же доступны в бесплатной версии, но с ограниченным функционалом.
ПО для обработки видео на компьютере:
- Movavi. Добавление анимации, текста и музыки;
- Sony Vegas. Замена заднего плана, редактирование по кадрам, стабилизация изображения, добавление картинок в плоскости;
- VSDC. Программа для профессионального монтажа, с добавлением аудио и конвертированием клипа.
Изначально пользователю понадобится простая программа в освоении, где можно добавлять музыку, делать вставки и назначать главную заставку.
Редактирование видео с помощью Movavi:
Мнение эксперта
Лика Торопова
Привет, я автор сайта storins.ru, если вы не нашли своего ответа, или у вас есть вопросы, то напишите мне, я постараюсь ответить вам максимально быстро и решить вашу проблему. Список самых интересных моих статей:
- ТОП 200 лучших каналов.
- Как поменять тему в YouTube.
- 300 лучших тегов для продвижения.
- Как продвигать свой канал.
- Как попасть в рекомендации Ютуба.
- Как получать доход от YouTube.
- Скачать и установить программу.
- Открыть – переместить видео на временную дорожку.
- Перейти к разделу: «Редактировать» – выбрать подходящий эффект.
- Нажать по вкладке: «Файл» – Сохранить проект как.
В программе можно добавить звук, замедлить или ускорить видеоряд. Кроме этого, клип можно обрезать и выбрать спецэффект: масштаб и панорама, коррекция цвета.
Вопрос эксперту
Какой формат видео подойдет для Ютуба?
В горизонтальной ориентации, стандартный 16:9. Используя вертикальный формат — лучше размещать в раздел: «Быстрые видео».
Нужно ли платить за эти программы?
Большая часть профессиональных инструментов доступны только по платной подписке.
На смартфоне редактировать также трудно, как и на компьютере?
Нет, монтаж на телефоне отличается от компьютерной версии. К примеру, приложения редко поддерживают замену фона или добавление анимации.
Создание клипа на смартфоне
На телефоне можно также менять видозапись, добавлять изображения. В список популярных приложений для редактирования входят:
- Quik. Быстрое изменение видео, добавление надписей, подготовка слайд-шоу;
- inShot. Разделение клипа, музыка без авторского права, стикеры и анимационный текст;
- Alight Motion. Изменение цвета, замена фона, добавление новых кадров;
- VivaVideo. Для создания простых клипов по шаблонам.
Указанный приложения необходимы, если пользователь хочет создать новые проект и минимально отредактировать. Помимо указанных, также пригодится и утилита для редактирования изображений – PicsArt. С её помощью, автор сможет создать начальный экран, добавить стрикеры.
Как отредактировать видео для Ютуба с помощью InShot:
- Открыть Play Market или AppStore – скачать и установить приложение.
- Запустить с помощью ярлыка на рабочем столе.
- Выбрать: «Новый проект» – добавить видеозапись из Галереи.
- Обрезать или ускорить – загрузить музыку.
- Сохранить проект на смартфон.
Далее, полученным видео можно поделиться в Ютубе. Пользователю доступно добавление картинок, разделение записи на несколько частей, а также выбор музыки из каталога без авторского права.
Встраиваем видео на сайт
Загрузка видеороликов на WordPress может быть выполнена 4 способами: вручную, с компьютера, с помощью кода или специального плагина. Сначала потребуется создать новую запись (страницу), а затем добавить в нее блок с видео. Сделать это можно следующим образом:
Открываем административную панель WordPress и в левом меню выбираем «Записи» -> «Добавить новую».
Теперь добавим новый блок, предназначенный для размещения видеороликов. Для этого в верхнем левом углу окна редактирования записи жмем на иконку в виде плюсика. В отобразившемся окне вводим запрос «Видео» и выбираем нужный блок.
Для наглядности добавим еще небольшой заголовок «Посмотрите на это!». Здесь можете написать что угодно
Затем обратите внимание на появившийся ниже блок – он содержит весь необходимый нам функционал.
Вот с этим окном мы и будет работать: давайте рассмотрим все возможные способы загрузки видео в WordPress.
Способ 1: видео с YouTube
В данном случае нам потребуется зайти на YouTube и открыть там нужный видеоролик. Затем воспользоваться функцией «Поделиться» и скопировать оттуда ссылку, которая потребуется для WordPress. Рассмотрим, как это делается на небольшом примере:
- Открываем на YouTube ролик, который нужно вставить на сайт, под ним выбираем «Поделиться».
- Отсюда копируем ссылку на ролик и возвращаемся к блоку с видео, что мы создали ранее.
- Здесь выбираем «Вставить с сайта» и вставляем скопированную ранее ссылку. В завершение жмем на кнопку добавления видеоклипа.
- Если ссылка была введена корректно, то перед нами отобразится полноценный видеоролик, который можно воспроизводить напрямую с сайта.
Такими несложными действиями мы можем добавить любой клип из YouTube. Можно добавить ролик и с других ресурсов, но только в том случае, если они поддерживают размещение роликов на сторонних площадках.
Способ 2: загружаем видео с компьютера
Если вы хотите загрузить ролик, которого еще нет в интернете, то этот способ для вас. Здесь все еще проще: в блоке с видео достаточно нажать на кнопку «Загрузить». В результате отобразится дополнительное окно, в котором нужно найти необходимый ролик на компьютере.

Таким образом, видео будет добавлено на сайт. Останется только опубликовать запись и готово.

Обратите внимание на то, что мы можем создавать несколько таких блоков. В каждом из них могут быть размещены ролики как со сторонних площадок, так и с компьютера
Способ 3: с помощью плагина
Для WordPress существует множество плагинов, позволяющих встраивать видео. Об их преимуществах мы сегодня еще поговорим, а пока давайте попробуем расширение ARVE. Его особенности – возможность автоматического запуска видеороликов, адаптивность и настройка соотношения сторон. Рассмотрим, как им пользоваться:
- Первым делом нам понадобится установить расширение – для начала скачаем его с официального сайта на компьютер.
- Возвращаемся в админку WordPress и переходим в раздел «Плагины» -> «Добавить новый». В правой части жмем на «Загрузить плагин» и добавляем загруженный ранее архив. После этого жмем «Установить».
- После успешной установки нам предлагают активировать плагин. Выполняем.
- Теперь мы можем загрузить видео с помощью шорткода. Для этого нам потребуется добавить новый блок с соответствующим названием.
- Вставляем код [arve url=»https://www.youtube.com/watch?v=Qh3VebBauwo» /], где url – ссылка на видео. В первом способе мы ее получали через вкладку «Поделиться».
Проверить, был ли ролик корректно добавлен, мы не можем. Мы увидим его только после публикации записи.
Способ 4: встраивание html-кода
Сервисы типа YouTube позволяют встраивать видеоролики через код – для этого необходимо открыть нужный клип на сервисе и через вкладку «Поделиться» скопировать блок кода. Затем его можно вставить в WordPress через редактор записи. Работает это следующим образом:
- Открываем видеоролик на YouTube и жмем «Поделиться».
- Выбираем «Встроить».
- Следующим шагом копируем предложенный нам код.
- Возвращаемся в административную панель WordPress и добавляем к записи блок «Код».
- Вставляем скопированный код и жмем в верхнем левом углу блока на кнопку в виде иконки кода.
- Выбираем «Преобразовать в форматированный».
- В результате перед нами отобразится видеоролик из YouTube.
Аналогичным образом мы можем вставлять видеоролики и с прочих ресурсов. Однако в некоторых случаях может потребоваться знание HTML, так как не везде есть удобная функция встраивания видео, как на YouTube.
HTML 5: семантические теги
- Семантические теги обычно несут смысловую нагрузку и не имеют никакого внешнего оформления в html. Но их можно и нужно оформлять стилями CSS. Такие теги важны для удобства читаемости кода и влияют на выдачу поисковиков.
- Рассмотрим примеры семантических тегов и их использования:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок<title>
<head>
<body>
<header>
header элемент - здесь следует какая-то информация в заголовке сайта. Обычно это лого компании и иногда дополнительная навигация по сайту.
<nav>nav (сокращенное от navigation) элемент - обычно представляет горизонтальное меню для навигации по отдельным частям сайта.<nav>
<header>
<h1>Главный заголовок страницы<h1>
<section>
Секция 1
<article>Статья 1<article>
<article>Статья 2<article>
<article>Статья 3<article>
<section>
<section>
Секция 2
<article>Статья 4<article>
<article>Статья 5<article>
<article>Статья 6<article>
<div>Обычный div, блочный элемент<div>
<section>
<aside>
ASIDE - какая-то информация, имеющая отношение к теме страницы.
<aside>
<footer>
labs-org.ru, Copyright 2020
<footer>
<body>
<html>
|
Задание: Оформите фрагменты готового реферата или курсовой работы в веб-странице, используя семантические теги. Главы работы — это теги , подглавы — теги . Не нужно вставлять большие фрагменты текста, это могут быть несколько абзацев на каждый подпункт главы. Все семантические теги должны быть использованы.
Что выбрать, чтобы встроить YouTube в WordPress?
При попытке выяснить, как встроить YouTube в WordPress, становится ясно, что многие из этих плагинов очень похожи. Мы разбили каждый плагин по лучшим функциям от каждого, но он все еще может показаться немного запутанным. Ниже у нас есть наши лучшие рекомендации, основанные на ваших конкретных ситуациях. Таким образом, вы можете выбрать два или три из них и протестировать их на своем веб-сайте. Я обнаружил, что плагины видеогалереи требуют тестирования, потому что некоторым людям нравятся некоторые макеты лучше, чем другие. Также вы можете обнаружить, что один плагин плохо работает с вашей темой или другими плагинами.
- Для лучшего встраиваемого плагина YouTube – Go with YouTube от EmbedPlus.
- Чтобы лениво загружать все ваши встроенные видео на YouTube – рассмотрите WP YouTube Lyte.
- Создать красивую галерею для ваших видео – Подумайте о Видеогалерее – YouTube Gallery
- Для получения видео из социальных сетей (и для включения кнопок социальных сетей в видео) – попробуйте Feed Them Social.
- Если вы хотите разнообразить компоновку галерей – плагин YotuWP – достойный выбор.
- Для тех, кто только начинает видео-сайт и хочет получить полную галерею YouTube, тема Videozoom поможет вам выбрать правильный путь.
- Если вы предпочитаете WYSIWYG-редактор вместо коротких кодов – рассмотрите ARVE Advanced Responsive Video Embedder.
- Для чрезвычайно простого инструмента встраивания YouTube – подумайте о WpDevArt YouTube Embed, Playlist и Popup.
- Чтобы вытащить весь канал YouTube и отобразить его так, как он показывает на YouTube – перейдите с YourChannel.
- Если вы хотите опробовать другой плагин галереи – плагин YouTube Gallery создает отличные галереи.
Вставка видео на веб-страницу
HTML5
Начнем с разметки HTML, в ней используется универсальное объявление doctype <! DOCTYPE html>. Это первое, с чего начинается любой HTML-документ. Оно нужно для того, чтобы браузер был в курсе, какой документ вы используете.
Теперь перейдем к элементам, которые нужно включить в HTML: <head> и <body>. Сейчас мы должны сосредоточиться на том, что происходит в body. Вы не сможете создать видео без тега <video>. Внутри <head> вставляем <video>.
Теперь в теге <video> нужно указать, какие размеры должен иметь плеер (рекомендуется установить размеры плеера, чтобы избежать мерцания). Источник видео, которое вы хотите воспроизвести в плеере, и изображение обложки. Это будет презентацией видео, которое зрители увидят, прежде чем нажмут кнопку «Play».
Теперь рассмотрим доступные атрибуты и посмотрим, как они работают.
Атрибут poster — он нужен для создания изображения-презентации вашего видео. В нем необходимо указать папку с изображением (в данном случае «Images») и название файла. Затем нужно выбрать ширину и высоту плеера. Я решил выбрать симметричную форму.
Чтобы собрать плеер для сайта, важно вставить атрибут «controls». Без него вы можете управлять своим видео только правой кнопкой мыши, а затем выбрать «Воспроизвести» или другие основные функции
Тег отображает основной массив элементов управления: кнопки «Воспроизвести», «Пауза», «Громкость» и кнопку полноэкранного режима для более удобного использования функций.
Далее идет тег <source>, в котором необходимо указать атрибут src с источником видео. Поскольку вы уже создали папку для видеоплеера, источник видео будет легко распознаваться кодом, достаточно просто указать имя конкретного видеофайла.
Поскольку тег <video> поддерживает три формата видео (MP4, WebM и Ogg) необходимо указать в атрибуте type, какой из них используется. Для удобства пользователей рекомендуется использовать как можно больше версий видео. Поэтому, если у вас есть .ogg-версия видео, нужно открыть еще один тег <source>. Например: <source src = «videoexample.ogg» type = video / ogg>.
Теперь, если вы нажмете кнопку «Video Preview» (Предварительный просмотр видео), то увидите базовый видеоплеер с обложкой, кнопками управления и видео, которое корректно воспроизводится в пределах выбранного размера.
Как добавить видео на сайт со своего ПК
Чтобы быстро разместить видео на сайте без Ютуба и других хостингов, воспользуйтесь программой ВидеоМАСТЕР. Софт позволит справиться с задачей, выполнив три простых действия. Скачайте видео конвертер и следуйте инструкции.
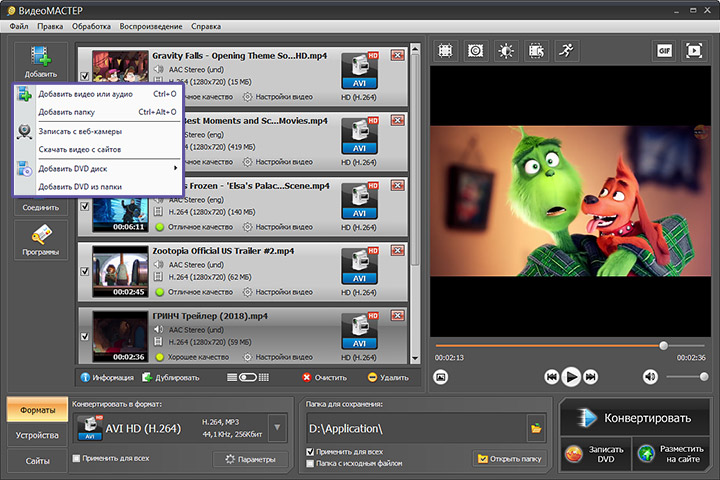
Шаг №1. Добавьте файл в программу
Нажмите кнопку «Добавить», и программа предложит несколько способов импортировать материал. Можете загрузить файл с ПК, записать видео на веб-камеру, скачать видеоролик с YouTube или из VK, использовать видеодорожку с DVD-диска
Важно, что софт позволяет не ограничиваться одним роликом – добавляйте в список конвертирования столько дорожек, сколько хотите разместить на сайте

Добавьте видео в список конвертирования
Шаг №2. Настройте параметры видео
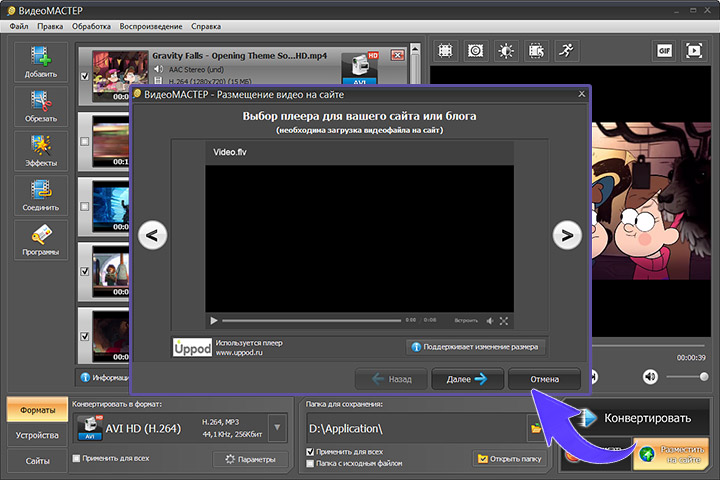
Кликните по кнопке «Разместить на сайте». В появившемся окне выберите подходящий вам скин для плеера. Если вы хотите сделать контейнер с видео меньше/больше стандартного 640х390, отдайте предпочтение интерфейсу с пометкой «Поддерживает изменение размера».

Выберите плеер для сайта
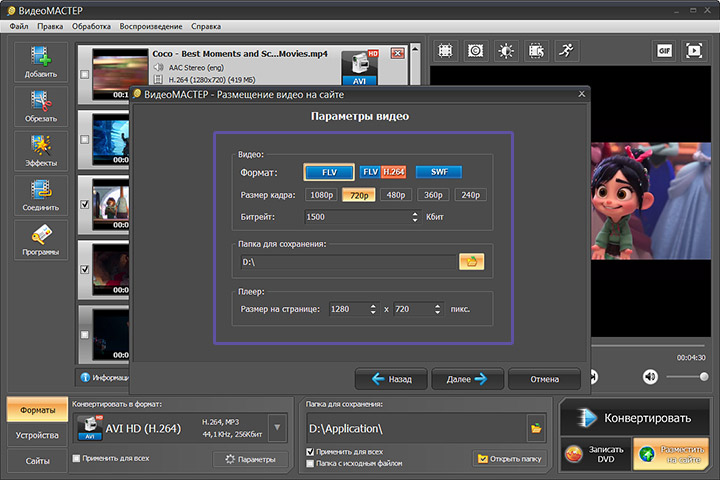
Определите формат, размер кадра, битрейт, пропорции плеера. Назначьте папку для сохранения материалов. ВидеоМАСТЕР отправит туда финальный ролик (или несколько) вместе с необходимыми материалами.

Настройте параметры видео
Шаг №3. Разместите видео на странице
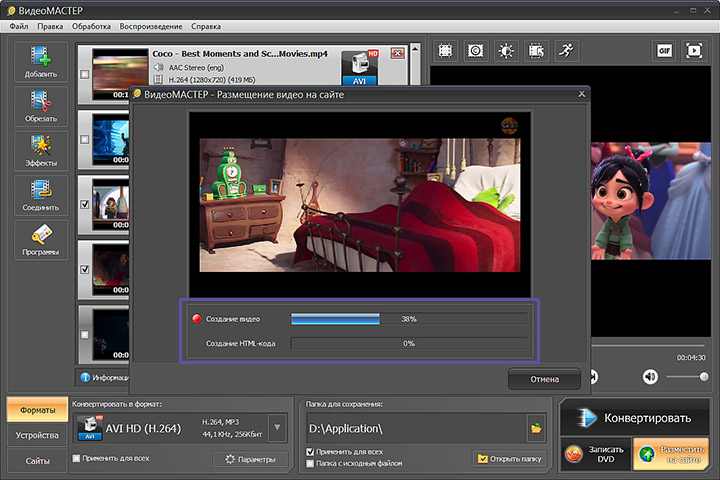
Нажмите «Далее» и дождитесь, пока программа завершит подготовку видео. Если вы работали с одним файлом, ВидеоМАСТЕР моментально сгенерирует код, который нужно скопировать и вставить в вёрстку web-страницы.

Дождитесь, пока программа сгенерирует html-код
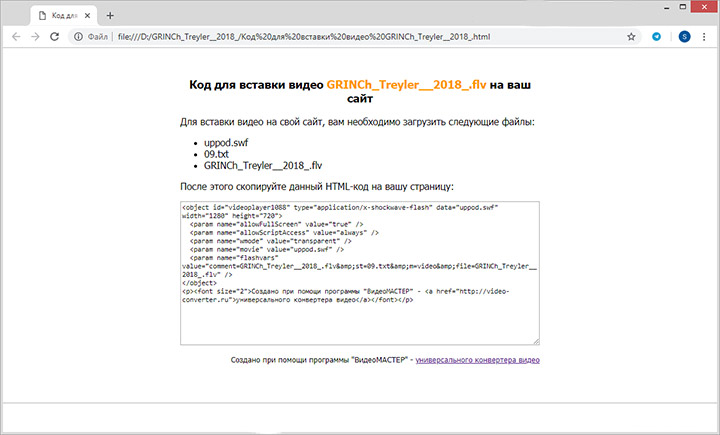
Если роликов несколько, перейдите в папку, которую указывали ранее. Для каждого видео материалы будут собраны отдельно. В подпапках вы найдёте видеодорожку, файл txt, файл с плеером, html-страницу «Код для вставки видео». Всё это необходимо загрузить на сервер. После – открыть код, скопировать и вставить в нужное место в вёрстке уже вашей web-страницы.

Скопируйте код и вставьте в вёрстку вашей страницы
Способы создания сайтов
Итак, web-сайты – возможность представить информацию интерактивно. Как известно, интернет-ресурсы состоят из страниц, которые взаимосвязаны между собой гиперссылками. Как можно создать собственный сайт?
- Использовать технологию блоггинга. Что это значит? Зарегистрироваться на сайте и получить доменное имя второго уровня. Благодаря такой возможности владелец сайта становится администрацией своего ресурса и получает доступ к специальной панели. При помощи нее можно трансформировать «детище» по своему вкусу.
- Воспользоваться разработанными многочисленными конструкторами сайтов, по типу ucoz.ru, jimdo.com, setup.ru, Wix.com, A5.ru, Fo.ru, rusedu.net и т. д.
- Разработать интернет-ресурс посредством CMS, т. е. системы управления сайтом.
- Спроектировать собственный дизайн «детища» и воссоздать его посредством языка программирования HTML.
Однако сегодня создать полноценно функционирующий сайт на HTML практически невозможно, но, зная этот язык, разметки веб-страницы можно откорректировать, изменить структуру в готовых шаблонах.
HTML Ссылки
HTML по АлфавитуHTML по КатегориямHTML Атрибуты ТеговHTML Атрибуты ГлобалHTML Атрибуты СобытийHTML ЦветаHTML ХолстыHTML Аудио / ВидеоHTML Наборы символовHTML DOCTYPEsHTML Кодирование URLHTML Языковые кодыHTML Коды странHTTP Ответы сервераHTTP МетодыPX в EM конвертерГорячие клавиши
HTML Теги
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<menu>
<menuitem>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Добавление аудио на HTML страницу
Формат аудио файла определяет структуру и особенности представления звуковых данных при хранении на носителе (запоминающее устройство). Для устранения избыточности аудиоданных, как правило, используются специальные аудиокодеки, благодаря которым производят сжатие аудиоданных. Современные браузеры поддерживают следующие 3 формата аудио:
| Браузер | MP3 | Wav | Ogg |
|---|---|---|---|
| Chrome | ДА | ДА | ДА |
| Firefox | ДА | ДА | ДА |
| Opera | ДА | ДА | ДА |
| Safari | ДА | ДА | НЕТ |
| IE | ДА | НЕТ | НЕТ |
| Edge | ДА | ДА | НЕТ |
- Формат MP3 — это кодек и контейнер одновременно. Он широко используется повсеместно для размещения скачиваемой музыки.
- Формат WAV – также кодек и контейнер одновременно.
- Контейнер Ogg + аудио кодек Vorbis. Его обычно называют «Ogg Vorbis». Был разработан сообществом Xiph для того, чтобы заменить собой запатентованные MP3, AAC и WMA.
Элемент <audio> использует те же атрибуты, что и элемент <video>, за исключением атрибутов width (ширина), height (высота) и poster (изображение, которое отображается до воспроизведения видео). По аналогии с использованием элемента <video>, вы можете предоставить несколько вариантов аудио форматов с помощью элемента <source>, как показано в примере ниже:
В этом примере мы:
Добавили на страницу аудио-контент (тег <audio>), атрибутом controls добавили отображение встроенных элементов управления мультимедийным файлом (кнопка воспроизведения / паузы, регулятор, позволяющий перейти к определенному фрагменту ролика, а также регулятор уровня громкости).
Использовали тег <source>, который позволяет указать несколько вариантов формата видео (в этом случае браузер сможет выбрать подходящий формат для загрузки и воспроизведения). Чтобы повысить эффективность работы браузера необходимо указывать в тегах <source> атрибут type (MIME-типы для аудио):
| Формат | MIME-типы |
|---|---|
| MP3 | audio/mpeg |
| Ogg | audio/ogg |
| Wav | audio/wav |
Результат нашего примера:

Рис. 51 Добавление аудио на страницу.
Допускается добавлять аудио файлы с использование упрощенного синтаксиса (без использования тега <source>), но такая запись будет актуальна если все браузеры поддерживают данный формат аудио:
Videozoom
Videozoom не имеет бесплатной версии, но это определенно стоит посмотреть. Причина в том, что Videozoom на самом деле является полной темой WordPress, а не плагином. Мы включили это здесь, потому что мы знаем, что некоторые люди делают веб-сайты, в которых основное внимание уделяется галереям YouTube. Следовательно, имеет смысл установить тему с таким типом поддержки, а не с плагином. Тема помогает с демонстрацией коллекции видео со всего интернета. Например, если вы хотите запустить собственный канал YouTube и разместить все эти видео на своем веб-сайте, это может быть хорошим выбором для вас. То же самое будет верно, если вы планируете кураторство видео из других источников. Тема имеет гибкий слайдер для демонстрации ваших самых важных или последних видео. Вы также можете мгновенно вставлять видео с YouTube или самостоятельно размещать видео самостоятельно
То же самое будет верно, если вы планируете кураторство видео из других источников. Тема имеет гибкий слайдер для демонстрации ваших самых важных или последних видео. Вы также можете мгновенно вставлять видео с YouTube или самостоятельно размещать видео самостоятельно.
Videozoom плагин WordPress
Это не бесплатная тема, но цена $ 69 неплоха для всех функций, которые вы получаете. Вы также можете рассмотреть возможность оплаты членского взноса в размере 99 долларов за все темы WPZoom.
В целом, Videozoom обеспечивает мгновенное решение для отображения ваших видео и гарантирует, что все они готовы для просмотра на мобильных устройствах и обнаружения поисковыми системами. Вы также обнаружите, что тема предоставляет готовые к переводу инструменты, регулярные обновления темы и импорт демо-контента одним щелчком, чтобы вам не пришлось начинать с нуля. Мне очень нравится идея плагинов для встраивания видео на YouTube, но если у вас еще нет настроенного веб-сайта, использование темы имеет смысл.
- Это полноценная тема WordPress, так что вы начинаете свой сайт со всех инструментов встраивания, которые необходимы, чтобы произвести впечатление на ваших посетителей.
- Он предлагает две шкуры, темную и светлую. Таким образом, вы сможете немного маркировать свой сайт и думать о том, как ваши посетители хотели бы просматривать видео.
- Если вы разработчик, у вас есть возможность получить более 40 тем WordPress с членством в WPZoom.
- Встраивание с YouTube легко, и вы также можете загружать свои локальные видео на свой сервер.
- После загрузки видео или ссылки с YouTube создается миниатюра видео.
- Все интерфейсы довольно красивые, с мобильным дизайном, благодаря которому ваши видео воспроизводятся мгновенно и отображаются так же, как на YouTube.