Как изменить разрешение картинки и на что это влияет
Содержание:
- Масштабирование через стили
- Если переборщить с DPI
- Как в Фотошопе изменить разрешение
- Как в фотошопе изменить размер изображения
- Как уменьшить размер файла Jpg — немного нужной теории
- Как уменьшить вес картинки
- Что такое DPI
- Часть 1. ОбъяснениеUpscaler изображений
- Способ № 2. Adobe PhotoShop
- Увеличить размер фото в paint.net
- Вписывание картинки в область
- Изменение размера изображений через Windows
- Вывод
Масштабирование через стили
Стили удобно задействовать, когда нужно массово задать одинаковые размеры для множества изображений, тогда не придётся указывать индивидуальные размеры для каждой картинки через width и height. Но если у вас большое количество иллюстраций разного размера, то стили здесь никак не помогут. Они пригодятся, например, для иконок одинаковой ширины и высоты или когда размеры задаются в процентах, как это показано выше. В примере 3 приведён стиль для изменения размеров всех изображений внутри элемента <figure>.
Пример 3. Размеры через стили
Когда для одного элемента одновременно указывается атрибут width и стилевое свойство width, то стили имеют приоритет выше.
Если переборщить с DPI
Конечно, повышение чувствительности мыши – дело хорошее. Но и оно не терпит небрежного отношения. Фанатизм здесь не допустим, ибо это не тот случай, когда больше значит лучше. Нужно ориентироваться на свои ощущения. Если “задрать” DPI до недосягаемых высот, то пользоваться мышью станет невозможно. При малейшем движении манипулятора курсор будет прыгать из одного угла экрана в другой. Поэтому нужно добавлять чувствительности понемногу. Если вы видите, что курсор ведет себя неадекватно, то понизьте чувствительность. Только способом проб и ошибок можно добиться идеального результата.
Проще всего регулировать количество DPI с помощью специального программного обеспечения, которое идет в комплекте с мышью. Там есть специальное окно для проверки того разрешения сенсора, которое вы пытаетесь применить. Так что можно протестировать такую чувствительность. Перебор с чувствительностью также может негативно сказаться на работоспособности самого сенсора. А это уже совсем другой уровень опасности. Так что будьте осторожны со своими экспериментами.
Как в Фотошопе изменить разрешение
Наша задача — подготовить скачанную из интернета картинку для качественной печати, а общепринятое разрешение для таковой 300dpi. Откройте изображение и зайдите в Image > Image Size
В появившимся диалоговом окне мы видим три области. Это, прежде всего Pixel Dimension, которое рассказывает нам, сколько всего пикселей в нашей картинке и Document Size (размер документа), который говорит нам о том, какое разрешение в изображении, и какой физический размер получится при печати исходя из этого разрешения.
Физический размер моих обоев 28 на 21 см. Достаточно много, практически на целый лист A4 и это не удивительно, ведь на 1 дюйм укладывается всего 72 пикселя. Изменим разрешение на больше и посмотрим что произойдет.
Как только мы изменили разрешение меняются все параметры. Параметры размеров Pixel Dimensions подскочили в 3 раза. Вместо 800 пикселей по ширине стало 3333 пикселя. Не трудно догадаться, что фотография фактически увеличивается в 3 раза. Что происходит?
Когда я только начинал работать с Фотошопом данное свойство изменения разрешения повергало меня в ужас. Я не хотел менять размер, хотел лишь поменять разрешение. Но размер и разрешения вели себя так, как будто они связаны. Знаете что, они действительно связаны. Дело в том, что Фотошоп старается сохранить физический размер 28 на 21 см. Но как это сделать если меняется разрешение?
Приведу пример: вот есть у нас картинка 100 на 100 пикселей и разрешение 100dpi. Соответственно физический размер её 1 дюйм, но вдруг мне взбрело в голову увеличить разрешение до 300dpi. Как Фотошопу сохранить физический размер в 1 дюйм, но увеличить количество пикселей. Откуда ему достать лишние 200 пикселей? Известно откуда, придумать самому. Если Фотошоп не добавит пикселей сам, он не сможет сохранить физический размер. Поэтому размер изображения увеличивается вместе с разрешением. Это взаимосвязанные параметры.
Поэтому я нажму ОК. Изображение увеличивается. Разрешение 300dpi, физические размеры остаются те же 28 на 21см. Отлично. Но что происходит теперь? Фотошоп увеличил изображение. Он не маг и волшебник, он просто добавил схожие по цвету пиксели. Фактически небольшое изображение растянулось так, как растягивается рисунок на воздушном шарике при надувании. Его контуры растянулись и расплылись. Более того, изображение было не очень качественным, его подвергали JPG сжатию, и при увеличении все небольшие артефакты сжатия расплылись и стали видны. Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?
Это не сложно заметить при увеличении фотографии инструментом Zoom Tool. Это не сложно заметить, пройдясь по каналам фотографии. Наибольшему искажению подвергся Синий канал, но сейчас не об этом. Если вас интересуют каналы, прочтите мою статью Каналы в Фотошопе.
Есть другой способ увеличения разрешения о котором я сейчас расскажу.
Как в фотошопе изменить размер изображения
Чтобы уменьшить размер картинки без потери качества открываем интересующее нас изображение в фотошопе. В горизонтальном меню фотошопа нажмите «файл» — «открыть» и выберите файл на компьютере.
Определитесь, какого именно размера картинка Вам нужна. Например, если Вы добавляете миниатюру к посту, то Вам достаточно фото размером 200 px на 200 px. Если же Вы добавляете картинку в статью и хотите, чтобы она была по ширине контента, тогда ширина изображения будет 500-600 пикселей, в зависимости от ширины шаблона. Безусловно, функционал водрдпресс сам уменьшит размеры фото под миниатюру, но вот вес картинки никуда не денется. Если загружена картинка размером 1000*1000 пикселей и весом 500 кб. Показываться будет в миниатюре изображение размером 200*200, а вот загружаться будет файл весом в 500 кб.
Изменение размера изображения в фотошопе приведет к уменьшению веса файла в десятки раз!
Теперь в меню найдите пункт «Изображение» и в выпавшем подменю выберите «Размер изображения».
Откроется окошко, в котором будет указана текущая ширина и высота изображения. Указываете нужную Вам ширину, и изображение пропорционально уменьшится.
Когда Вы выбирали в меню пункт «Размер изображения», под ним был другой – «Размер холста». С помощью этой опции можно обрезать картинку. Например, когда она по ширине больше, чем по высоте, тем самым сделать ее квадратной.
Вот там можно изменить размер изображения без потери качества. Дополнительно уменьшить вес картинки возможно при ее сохранении. Чтобы сохранить картинку, выберите в меню «Файл» и нажмите «Сохранить для Web устройств».
Откроется вот такое окно. Кликните по картинке для увеличения:
В нем Вы можете с помощью настроек смотреть, как изменяется размер и вес файла. В зависимости от типа файла и качества. Основные два типа разрешений файла JPEG и PNG. В формате JPEG я сохраняю красочные картинки, а в PNG черно-белые и с минимальным количеством цветов. Скрины для этой статьи у меня сохранены в PNG, т.к. в этом формате они имеют наименьший вес. При сохранении в JPEG я обычно ставлю качество 50-60, чтобы еще больше сжать файл.
Когда сохраняете в PNG, то лучше не масштабировать картинку. Поэкспериментируйте, и Вы увидите, как увеличивается размер файла с уменьшением размера изображения. Если изображения шире, чем колонка контента, я в визуальном редакторе сужаю. А, для увеличения картинок в статьях, использую плагин Auto Highslide, подробнее о нем тут https://inetsovety.ru/uvelitchenie-kartinki-v-bloge-na-wordpress/
Вот как можно изменить и уменьшить размер изображения в фотошопе без потери качества. Если что-то непонятно, спрашивайте. До встречи!
Как уменьшить размер файла Jpg — немного нужной теории
Касательно формата JPG (и его разновидности JPEG), есть 3 способа изменения размера файлов. Размер PNG, BMP, GIF и прочих графических форматов можно регулировать лишь первым методом.
- Уменьшение разрешения картинки (количества пикселей) без потери качества;
- Снижение качества без уменьшения разрешения;
- Одновременное снижение и разрешения, и качества.
Любая фотография – набор пикселей. У современных фотоаппаратов их число превышает 2-4 тысячи по горизонтали и вертикали. Это много, от такого разрешения и «разрастаются» мегабайты. Улучшается ли при этом качество изображения? Практически нет, особенно у непрофессиональных фотографов при повседневной съёмке. Так как изменить разрешение фотографии можно практически безболезненно для качества, многие используют именно этот способ для того, чтобы уменьшить изображение.
О самых удобных способах я Вам обязательно расскажу в заметке, Вам останется только выбрать подходящий именно Вам.
Сжав изображение в 2 раза (на 50%, в терминах графических редакторов), мы уменьшим его площадь (и объём!) в 4 раза, школьная геометрия на практике.
Логично уменьшить количество точек, чтобы снизить размер фотографии – и не заметить изменений в качестве.
Альтернативный вариант для файлов JPG, оставить разрешение изображения исходным, но позволить компьютеру снизить качество. Некоторая размытость, сглаживание или нечёткость вполне допустимы. Можно считать, что качество сжатия в графических редакторах примерно такое:
- 100% — сжатие рисунка отсутствует;
- 90% — настройка по умолчанию во многих программах – минимальное сжатие;
- 80% — более глубокая степень: файлы сжимаются довольно сильно;
- 70% — всё ещё приемлемая потеря качества, но в пределах разумного;
- 50% и ниже – кардинальное снижение внешнего вида рисунка, заметное невооружённым взглядом.
Как уменьшить вес картинки
Существует два способа:
- Специализированный софт;
- Онлайн сервисы.
Специализированный софт
Рассмотрим лучшие четыре программы, уменьшающие изображение без потери качества.
Paint
Приложение встроено разработчиками в ОС Windows. Поэтому не нужно скачивать дополнительное ПО. Это простой и надежный инструмент. Если вы не занимаетесь профессиональной обработкой графических файлов, хватит возможностей Pain. Чтобы запустить программу, нажмите «Win+R», пропишите команду:
Рассмотрим его работу на примере фотографии размера 1,3 мегабайт.
Уменьшаем ширину и высоту Перейдите:
Уменьшите ширину и высоту. Посмотрите, как будет выглядеть изображение. В моем примере это:
Сохраните его.
Удаление лишних деталей Часто на фото есть ненужные (неинформативные элементы). Особенно по краям. Удалите их. Перейдите:
Выделите часть фото, которая останется. Все что за рамкой удалится.
Далее:
Сохраните готовый результат. Размер файла был 1,3 мегабайт. Стал 198,9 килобайт. При этом качество не изменилось.
Программа сохраняет изображение сжимая его в качестве на десять-двадцать процентов. Это незаметно для человеческого глаза.
FastStone Image Viewer
Вы задумывались, как уменьшить вес фото без изменения размера. Поможет FastStone. Программа бесплатна. Скачайте ее по адресу: https://www.faststone.org/FSIVDownload.htm. Откройте фото, выберите:
Перейдите:
Откроется окно, где посмотрите размер файла. Передвигая ползунок в пункте «Качество», не меняя размера установите значение не менее 60. Это зависит от фото. Посмотрите на скриншоте. Вес уменьшился с 1,3 мегабайта до 751 килобайт.
Меняем размер Перейдите:
Укажите ширину и высоту в пикселях.
Например, при установке значений 800Х500 получилось уменьшить вес картинки без потери качества до 152 килобайт.
IrfanView
Загрузите программу по адресу: https://www.irfanview.com/. После установки откройте файл в приложении, выберите:
Укажите степень сжатия. Рекомендую устанавливать не меньше 60. Остальные настройки не трогайте. Сохраните файл. Фото без изменения размера стало весить 553 килобайт.
Изменяем разрешение Перейдите:
Измените значения:
При установке 800Х500 размер без потери качества стал 52,8 килобайт
Как уменьшить вес картинки без потери качества в Фотошопе
Это программа для профессиональной работы с изображением. В нем качество сжатия будет наилучшее. Откройте файл фото в программе. Перейдите:
Переместите влево ползунок в пункте «Качество». Посмотрите, чтобы на изображении не было видимых отличий. Измените ширину и высоту фото в пикселях.
Изменив разрешение до 800Х500 вес картинки стал 66,12 без потери качества.
Уменьшаем вес картинки без потери качества онлайн
Не хотите устанавливать на ПК дополнительное ПО. Воспользуйтесь онлайн сервисами. Их преимущество: получение максимального сжатия без ухудшения качества, простота в использовании. Для работы нужен доступ в интернет. Рассмотрим лучшие площадки.
Как это работает
Все онлайн сервисы функционируют по принципу:
- Загрузка изображений на площадку при помощи формы;
- Установка нужных параметров.
Рассмотрим лучшие из них.
Optimizilla
Доступен по адресу: https://imagecompressor.com/ru/. Загрузите фото или перетащите его мышкой на форму:
Через 1-2 секунды произойдет его сжатие. В меню справа отрегулируйте качество перемещением ползунка. Сравните изображения.
Compressjpeg
Доступен по адресу: https://compressjpeg.com/ru/. Работает аналогично рассмотренному выше. Особенность — поддержка мультизагрузки. Добавьте для обработки одновременно двадцать файлов. Нажмите «Настройки», чтобы отрегулировать его вручную.
Готовый результат скачайте в архиве.
TinyJPG
Доступен по адресу: https://tinyjpg.com/. Загрузите файл на сервис. Работает с PNG форматом. После обработки нажмите «Download».
Что такое DPI
Когда вы начинаете заниматься цифровой обработкой своих фотографий, одним из первых терминов, с которым вы столкнетесь — это DPI. Сокращение DPI обозначает «количество точек на дюйм», и связано с качеством вашей фотографии. В общем случае, чем выше DPI у изображения, тем выше его качество. Это связано с тем, что разрешение изображения выше, и поэтому изображение имеет больше деталей. Но за высокое качество приходится платить.
Существует множество случаев, когда высокое качество изображения не является необходимым. Например, для изображений в Интернете, обычно используется 72 DPI. Это очень мало, но для Web-страниц это приемлемо, так как, хотя изображения и далеки от совершенства, они имеют небольшой размер, и быстрее загружаются. Для изображений в Windows применяется 96 DPI. Это уже чуть лучше, но все равно не идет ни в какое сравнение с разрешением, используемым для печати изображений.
При печати изображений используются различные разрешения. Хорошие результаты для печати дает 300 DPI, но лучше применять 600 DPI. Показатель DPI для выводимого на печать изображения, в основном, зависит от принтера (или плоттера), на котором оно печатается. Существуют принтеры и плоттеры с разрешением в 2400 DPI и более. Далее, выбираемое вами значение DPI сильно зависит от того, как вы намерены использовать изображение. Вы можете напечатать одно и то же изображение с различными DPI, и использовать их в различных случаях.
Изменить DPI изображения довольно просто, если вы переходите к меньшему значению DPI (например, когда вы преобразуете изображение с 300 DPI в изображение с 72 DPI). Фактически, такое преобразование DPI является наиболее частым. Например, если у вас имеется цифровая фотография, сделанная с помощью достаточно мощного фотоаппарата (5 мегапикселей или более), а вы хотите опубликовать ее в своем блоге, то вы должны сильно уменьшить либо DPI, либо размеры фотографии. Но при выводе на печать вы можете выводить ее без изменения DPI.
При выполнении изменении DPI важно помнить некоторые стандартные разрешения. Как уже упоминалось, 72 и 96 DPI используется для Web-страниц
Применение 150 DPI дает напечатанным изображениям неплохое качество, но если вы хотите получить хорошее качество изображения, то следует использовать 300 DPI (или даже 600). Иногда вам требуется перейти к более низкому DPI, поскольку все остальные параметры изображения (число мегабайт, и размеры в высоту и ширину) с уменьшением DPI также уменьшаются.
Можно также снизить DPI без изменения высоты и ширины изображения. Сохранение высоты и ширины изображения возможно только тогда, когда вы снижаете DPI. Фактически, то, что вы делаете, когда уменьшаете DPI изображения, сохраняя его первоначальные размеры и пропорции — это просто удаляете некоторые пиксели из изображения. Вы не изменяете самого изображения, а просто делаете его менее детальным.
Изменение DPI изображения выполняется при помощи соответствующего программного обеспечения. Например, наш сервис во многих случаях выполняет за вас всю работу автоматически, так что вам не придется беспокоиться о технических деталях.
Существуют программы, которые позволяют выбрать из фиксированного набора разрешений (например, 72 DPI, 300 DPI, и т.д.). Также существуют программы, которые позволяют пользователю самому ввести требуемое значение DPI. При использовании такой программы помните приведенные в данной статье рекомендации о стандартных значениях DPI,. И еще одно. Хотя вы можете раздельно изменять горизонтальные и вертикальные DPI, не следует делать этого без особой необходимости.
Часть 1. ОбъяснениеUpscaler изображений
Повышение качества изображения, появившееся как относительно новое слово в настоящее время, привлекло большое внимание общественности, так как многие ищут различные способы повышения качества изображения. Согласно исследованию, 78% изображений, загружаемых в Интернет, имеют низкое качество, кроме того, цифровой шум может искажать визуальные детали изображений, что может еще больше повлиять на решения клиентов о покупке и снизить степень удовлетворенности пользователей
Именно так многие отрасли сейчас нуждаются в высококачественных изображениях для своего бизнеса. Решения, которые они находят, обычно делятся на две категории, одна из них – с помощью традиционных инструментов для редактирования изображений, другая – довольно современная: технология ИИ. В то время как вы задаетесь вопросом о разнице между традиционным средством повышения качества изображения и средством повышения качества изображения с использованием искуственного интелекта. Прокрутите вниз, чтобы узнать!
- Традиционный Image Upscaler: в значительной степени относится к программному обеспечению или инструментам для редактирования изображений, таким как Photoshop, нацеленным на улучшение разрешения изображения путем настройки параметров, касающихся цвета, температуры, контура, яркости, теней и т.д. Используемые методы являются довольно традиционными и широко применяются десятилетия.
-
AI Backed Image Upscaler : относится к программе масштабирования изображения или программному обеспечению, которое исправляет размытое изображение с помощью алгоритма глубокого обучения AI (
AI – Искуственный интелект, он же ИИ), например, обнаруживает размытый контур или пространство и исправляет его, чтобы восстановить потерянные цвета, текстуры и детали.
Разница между традиционным повышением качества изображения и поддержкой ИИ
Кто-то может спросить: что отличает устройства для повышения качества изображения на базе ИИ от традиционного программного обеспечения для обработки изображений, такого как Photoshop?
Вот ответ. При использовании одного традиционного средства повышения качества изображения для обработки изображений, таких как увеличение разрешения, не будет новой информации об изображении, что, другими словами, означает, что вы просто не можете добавить дополнительное качество, даже если разрешение было увеличено. Это то, что делает ИИ-ускорители изображений такими уникальными. Благодаря глубокому изучению ИИ и бесчисленным испытаниям, выполненным на реальных снимках, улучшающие изображения изображения с помощью ИИ распознают множество вещей, таких как человеческое лицо и волосы, кирпичи и стены, фон и многие другие объекты. С помощью этой способности вы можете заполнить потерянные цвета, детали и текстуры исходных изображений во время автоматической обработки.
Вы можете прочитать Обзоры увеличителей изображения, чтобы получить больше увеличителей изображения на базе AI.
Способ № 2. Adobe PhotoShop
Теперь переходим от малого к большему, точнее от Paint к PhotoShop. Конечно, это два редактора изображений, но они ничем друг на друга не похожи, однако данный подход не будет кардинально отличаться от предыдущего.
Итак, начинаем разбираться, как изменить разрешение фотографии в программе PhotoShop. Для начала его необходимо открыть. Сразу после этого нажмите «Файл», а затем «Открыть» и проложите путь к вашей фотографии.
Теперь нажмите на той же панели инструментов пункт «Изображение». В списке выберите строку «Размер изображения…». Или же можете просто нажать сочетание клавиш Alt + Ctrl + I.
В появившемся окне сразу же поставьте галочку напротив «Сохранить пропорции». А в графе «Размерность» выберите в выпадающем списке «Пикс.». Теперь смело изменяйте размер фото.
После этого остается только сохранить его, но сделать это необходимо немного иным способом. Нажмите «Файл», затем «Сохранить как…» и выберите формат BMP. Это позволит сохранить качество изображения как у оригинала.
Теперь вы знаете, как изменить разрешение фотографии без потери качества с помощью программы PhotoShop.
Увеличить размер фото в paint.net
В этой программе, в отличие от предыдущей, есть возможность увеличить размер фотографии в сантиметрах. Программа бесплатная, простая, удобная и по сравнению с Paint, довольно многофункциональная. Скачать можно здесь: https://www.dotpdn.com/downloads/pdn.html Установка простая, без всяких скрытых сюрпризов, поэтому описывать не буду.
Запустите программу. Откройте нужный файл. «Файл», «Открыть…». В меню нажмите «Изображение» и в раскрывшемся списке команд выберите «Изменить размер».
Сразу видно, что настроек изменения размера фото здесь побольше. Вот и обещанные сантиметры. Еще увеличить размер фото можно в дюймах, но для нас это уже экзотика. Принцип сохранения пропорций такой же, как и в предыдущем описании. Хотите сохранить — оставляйте галочку, хотите растянуть или сжать фото — снимайте.
Что еще хорошо в этой программе, так это возможность подредактировать получившийся результат
Обратите внимание в меню на «Эффекты». Первая же строка «Для фотографий», а там несколько классных инструментов для обработки
Как улучшить увеличенное фото в paint.net
Итак, в главном меню программы есть несколько инструментов для улучшения качества изображения. Воспользуемся ими при увеличении размера фото.
Эффекты paint.net для улучшения качества фото
- Портретный.
- Резкость.
- Свечение.
Эффекты «Виньетка» и «Удаление эффекта «красные глаза»» рассматривать не будем потому. Ими, конечно, можно пользоваться, но прямого отношения к улучшению качества увеличенного фото они не имеют.
1.Портретный. Название красноречиво говорит о назначении. Если Вы увеличиваете размер фото на котором изображен портрет человека, то обязательно попробуйте применить эту обработку. Три параметра доступны к настройке:
- Смягчение,
- Освещенность,
- Теплота.
2.Резкость. Эта обработка больше подходит для пейзажей, панорамных снимков и скриншотов с монитора и мало подходит для лиц людей. Тут все просто. Изменяйте параметр «Величина» резкости и наблюдайте, как меняется изображение.
3.Свечение. Хороший, практически универсальный инструмент для самых разных снимков. Управляйте параметрами своего фото:
- Контрастность,
- Яркость,
- Радиус.
Практика показывает, что если изначально кадр был хорошего качества, то этих инструментов вполне достаточно, чтобы поправить возможные мелочи после его увеличения.
Вписывание картинки в область
Порой изображения необходимо вписать в область заданных размеров, например, для создания слайдшоу — плавной смены нескольких фотографий. Есть два основных способа. Первый метод простой и работает во всех браузерах. Задаём желаемые размеры области и скрываем всё, что в неё не помещается с помощью свойства overflow со значением hidden (пример 5).
Пример 5. Использование overflow
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Изображения</title>
<style>
figure {
width: 100%; /* Ширина области */
height: 400px; /* Высота области */
margin: 0; /* Обнуляем отступы */
overflow: hidden; /* Прячем всё за пределами */
min-width: 600px; /* Минимальная ширина */
}
figure img {
width: 100%; /* Ширина изображений */
margin: -10% 0 0 0; /* Сдвигаем вверх */
}
</style>
</head>
<body>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка»>
</figure>
</body>
</html>
Результат примера показан на рис. 4. Область имеет высоту 400 пикселей и занимает всю доступную ей ширину. Для фотографии внутри <figure> устанавливаем ширину 100% и сдвигаем её чуть вверх, чтобы она лучше выглядела. Поскольку высота области фиксирована, то при уменьшении окна браузера до некоторого предела высота фотографии окажется меньше 400 пикселей и под ней появится пустое пространство. Поэтому вводим свойство min-width чтобы этого избежать.
Рис. 4. Фотография внутри области заданных размеров
Второй способ не так универсален, поскольку свойство object-fit не поддерживается в IE, а Firefox его понимает только с версии 36. Зато object-fit позволяет более аккуратно вписать изображение в заданную область. В примере 6 показан стиль для этого. Задействовано значение cover, оно увеличивает или уменьшает изображение так, чтобы оно всегда полностью заполняла всю область.
Пример 6. Использование object-fit
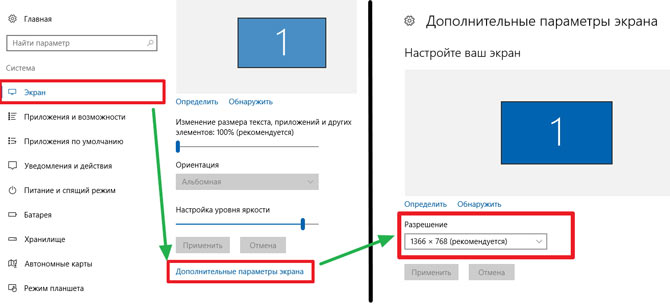
Изменение размера изображений через Windows
Первый стандартный способ работы с изображениями через приложение, входящее в состав пакета Microsoft Office. Программа Microsoft Office Picture Manager используется для работы с картинками, отобранными в отдельную папку. Делаем это так:
- Правой кнопкой мышки кликаем по изображению.
- Выбираем «Открыть с помощью».
- Жмем на Microsoft Office Picture Manager.
- В левом верхнем углу выбираем опцию «Представление эскизов».
- Выбираем картинку, которые будем изменять.
- Нажимаем «Изменить рисунки».
- В правом нижнем углу выбираем «Изменение размера».
- В высветившимся окне отмечаем «Произвольные длину и высоту».
- В пустые поля вписываем необходимые данные в пикселях.
- Далее «Ок».
- Сохраняем, нажав «Файл» — «Сохранить все».
Вывод
Технологии развиваются и теперь всё больше устройств будет предлагать возможность съёмки фото с разрешением большим, чем позволяет матрица.
Независимо от того, какую камеру бы используете, вы получите одинаковые преимущества: устранение муара цвета и наложения спектров, увеличение пространственного разрешения и снижение уровня шума.
Камеры, имеющие встроенную технологию Pixel Shift делают аналогичную работу гораздо быстрее с меньшим количеством изображений, как правило 4-6 снимков. Вероятно, вскоре данная технология достигнет нового уровня. Развивается искусственный интеллект. Наверняка он поможет в построении снимков со сверхразрешением.
Один из самых больших вопросов, окружающих войну мегапикселей действительно ли нам нужны фотографии с разрешением более 50 мегапикселей? Подавляющему большинству фотографов будет достаточно разрешения от 12 до 24Мп. Это наиболее распространённые значения в данный момент. Многие профессионалы работают в данном диапазоне разрешений и им этого достаточно для коммерческой и творческой деятельности. Такие камеры как Canon 5DS R весьма специфичны и нужны в первую очередь для рекламной индустрии.
Canon EOS 5DS R оснащен 50,6 мегапиксельным полнокадровым сенсором.
Разрешение, однако является лишь одной переменной в успехе вашего изображения. При чём это не самая важная составляющая. Гораздо важнее свет, композиция, сюжет.
Просто имейте в виду, что некоторые дополнительные детали на крыше, сфотографированной на расстоянии почти 500 метров, не сделают ваше изображение лучше. Никто не заметит разницу между снимком 90 и 12 мегапикселей. Всё равно все фотографии просматриваются на мониторах компьютеров и дисплеях смартфонов. При загрузке в социальные сети фото уменьшается в разрешении и сжимаются.
Большие файлы нужны только для сильной обрезки, если у вас нет телеобъектива или для печати огромных плакатов. Во всех остальных случаях это излишество.
Будьте уверены, что вам на самом деле не нужно тратить огромные деньги в погоне за новыми камерами с очень высоким разрешением. Если вы действительно хотите углубиться в мир большого количества пикселей, попробуйте сначала поработать с данным методом.
Ещё больше интересных статей: , и Telegram
comments powered by HyperComments