Как сделать и установить фавикон (favicon) на сайт
Содержание:
- Как установить favicon на блог WordPress
- Создание фавикона
- Устанавливаем Favicon на сайт
- Чем полезен Favicon для сайта?
- Бесплатно создать фавикон favicon ru
- Способы создания Фавикон для сайта
- Добавление фавикона
- Отображение Favicon на мобильном
- Как создать favicon для сайта?
- Использование готовых иконок для сайта
- Плагин PhpSword Favicon Manager
- Установка на сайт
- Как сделать фавикон для сайта? Обзор онлайн-сервисов
- Как установить или заменить фавикон на сайте?
- FAQ по добавлению и замене фавиконок
Как установить favicon на блог WordPress
Чаще всего фавикон находится в корневой папке сайта, кроме того, это и удобнее, поэтому мы будем рассматривать именно этот вариант. Делается это в два шага.
ПЕРВЫЙ ШАГ. Сначала вам нужно будет найти в теме строчку html-кода, указывающую путь к фавиконе. Для блога на Вордпресс вам нужно найти файл header.php (Заголовок) и найти строчку, она должна выглядеть примерно так (она может немного отличаться в зависимости от темы):
<link rel="icon" type="image/x-icon" href="http://путь_к_фавикон/favicon.ico"> |
Еще возможно, что ваша favicon расположена в корневой папке сайта, тогда код будет примерно такой:
<link rel="icon" type="image/x-icon" href=" /favicon.ico"> |
Вам нужно заменить эту строчку на следующие две:
<link rel="icon" href="/favicon.ico" type="image/x-icon"> |
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> |
ВАЖНО! Эти строчки должны быть размещены внутри тегов и
ВТОРОЙ ШАГ. Теперь вам нужно добавить фавикон в корневую папку сайта. Зайдите на ваш хостинг и поместите в папку с вашим сайтом файл с именем favicon.ico (размером 16×16 пикселей).
Если вы все сделали правильно, то теперь ваш сайт обзавелся собственной фавиконкой.
И напоследок советую ознакомиться с данным видео, которое научит создавать фавикон с помощью онлайн генераторов:
Создание фавикона
Онлайн-сервисы
Нарисовать фавикон можно в онлайн-сервисах. Достаточно просто ввести в поисковик соответствующий запрос, после чего вашему вниманию будет представлен целый перечень сайтов, которые могут помочь вам реализовать задуманное.
Например, Favicon.by. Он позволяет вам нарисовать логотип при помощи простых инструментов. Сервис создает иконку в формате ICO.
Как видите, здесь все интуитивно понятно. Выбираем карандаш, настраиваем цвет и рисуем. Если вашему логотипу нужна какая-то основа, то вы можете воспользоваться “Импортом из файла” и “Импортом с сайта”.
Как только мы закончим наши художества, прокручиваем страницу вниз и скачиваем нашу картинку.
Обратите внимание на левую часть окна “Ваш результат”. Там вы посмотрите, как будет выглядеть ваша иконка во вкладке браузера
Все остальные генераторы работают по схожему сценарию. Точно так же выбираем цвет, рисуем при помощи простых инструментов, а после – скачиваем к себе на жесткий диск.
Adobe Photoshop
Если у вас есть данный графический редактор, то создание логотипа можно вывести на более качественный уровень. В основном, конечно, все и делают иконки через фотошоп или аналогичные редакторы. Предыдущими вариантами пользуются новички. Крупные порталы и сайты больших компаний вряд ли будут использовать картинку, нарисованную в онлайн-генераторе.
Итак, у нас есть два варианта:
- Сделать фавикон из картинки (логотипа компании или других).
- Просто выбрать шрифт и сделать его в виде буквы.
Второй вариант используется наиболее часто. Наверное, больше половины сайтов просто создают квадрат размером 16 на 16 или 32 на 32, выбирают шрифт (как правило, Roboto или Open Sans), цвет, соответствующий гамме проекта. И все – favicon готов.
Открываем Фотошоп, после чего сразу идем в “Меню” – “Создать”.
Тут мы можем выбрать размер – в пикселях или любой другой метрический системе. Здесь же – содержимое фона. Рекомендую выбирать прозрачный фон, который в случае чего может быть залит абсолютно любым цветом.
Размер должен быть 16 x 16 или 32 x 32 (в пикселях). Все остальное – по вашему усмотрению, но я бы советовал выставить так, как показано на скриншоте.
Нажимаем кнопку “Создать”, после чего у нас перед глазами появляется область с заданным размером. Сейчас мы будем творить.
Разберу самый популярный вариант. Как я уже и говорил, это фавикон в виде буквы. Обычно первой из названия проекта. Кликаем на “Т” в панели инструментов, после чего в любой участок внутри квадрата.
Теперь вводим любую букву с клавиатуры. Мы можем уменьшить или увеличить ее, поменять цвет, добавить тени или расположить в любой части созданного нами квадрата. Давайте сделаем лого в виде буквы “А”.
Цвет я регулировал при помощи специального инструмента в правом верхнем углу. Здесь вы можете выбрать абсолютно любой вариант при помощи мыши. В верхней панели также есть инструменты для выбора шрифта и размера. На картинке 32 x 32 оптимальным размером буквы будет 8 – 10 Пт.
Если зажать левую кнопку мыши на букве, то можно передвигать букву относительно границ квадрата. Когда вы разместите ее в центре, программа покажет вам соответствующее уведомление в виду перекрестия внутри квадрата. Как только вы отпустите кнопку, оно пропадет.
Если вы хотите добавить в свой фавикон что-то особенное, то можно воспользоваться инструментом “Стили”. Для этого перейдите в соответствующий раздел, как это показано на скриншоте.
Тут можно придать своей букве интересный вид. Например, настроить тени, сделать обводку или же градиентный цвет.
Кстати говоря, не пугайтесь, если при приближении ваша буква будет выглядеть как квадратное нечто. Если вы уменьшите масштаб до 100 % она примет свой естественный, четкий вид. Во вкладке картинка тоже будет выглядеть хорошо.
Далее нам нужно сохранить наше творение. Идем в “Файл” – “Сохранить как”. Выбираем нужный формат (PNG, GIF или JPEG) и название – favicon, нажимаем “Сохранить”.
Устанавливаем Favicon на сайт
Есть несколько способов установить созданную иконку в качестве фавикона на вебсайт. Процедура установки может варьироваться от того на какой платформе у вас сделан сайт.
Разберем наиболее популярные варианты установки favicon.
Плагин — простейшее решение
Если у Вас сайт на наиболее популярной для блоггеров платформе WordPress, все очень просто, для этого можно воспользоваться одноименным плагином. Данный способ наиболее простой, не требуется знаний кода html.
Для этого необходимо установить плагин Favicons и далее в настройках плагина можно выбрать один из трех вариантов установки фавикона:
- Использовать свой граватар (gravatar), для этого у Вас должен быть настроен глобально распознаваемый аватар. Как правило это фото владельца блога. Не рекомендую использовать данную опцию, после установки Вы сами поймете почему.
- Заранее подготовленный файл с изображением. Для этого необходимо указать внешний URL картинки.
- Готовые фавиконы зашитые в плагин по умолчанию, коих ровно 100.
Установка фавикона с помощью плагина
Встроенные возможности WordPress
Почти у всех платных (и некоторых бесплатных) тем для WordPress есть встроенная возможность добавить Фавикон на свой блог. Например данная опция для темы моего блога выглядит так:
Встроенная возможность в WordPress
Достаточно указать путь до изображения будущего фавикона и дело сделано. Я именно так добавил фавикон на свой сайт, но повторюсь такая возможность есть не у всех шаблонов Вордпресс.
Установка с помощью кода html
Данный способ подходит абсолютно для всех сайтов. Будь то скопированный лендинг, либо навороченный интернет магазин, процедура для всех одинаковая.
Первым шагом подготовленный файл иконки (16×16 pix) необходимо загрузить на сервер Вашего хостинга. В корневую папку Вашего сайта (папки www или public_html) . Сделать это можно из админки хостинга, либо как вариант воспользоваться службой FTP в Total Commander.
Далее в файл index.html (если у Вас лендинг или подписная страница), или в файле header.php (если у Вас сайт на одной из популярной CMS) внутри тега <head> необходимо прописать следующий код:
link rel="icon" href="/favicon.ico" type="image/x-icon" link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"
После этой процедуры Фавикон порадует своим появлением на вкладке браузера Вашего сайта. Если он не появится рекомендую очистить кэш браузера используя сочетание CTRL+R.
На этой ноте я заканчиваю свой пост. Надеюсь, что смог донести до Вас как можно сделать и установить фавикон для сайта.
P.S. Рекомендую посетить страницу РЕКОМЕНДУЮ, где собраны качественные, а главное бесплатные курсы.
С Уважением Дмитрий Леонов | leonov-do.ru
Чем полезен Favicon для сайта?
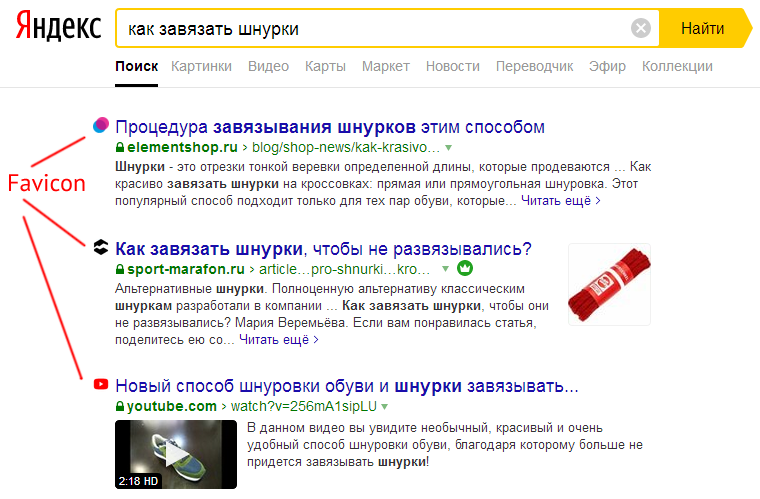
В первую очередь, наличие фавикона увеличивает привлекательность блога, например, в результатах поиска. Сайты без иконки привлекают меньше внимания, чем сайты с ярким фавиконом. Более того, доказано, что favicon повышает доверие со стороны пользователей, на счет этого проводились специальные исследования.
Поэтому старайтесь делать яркие, бросающиеся в глаза иконки, пересекающиеся с тематикой Вашего сайта.
Отображение фавикона в поисковой выдаче
Во-вторых, с помощью фавикона можно повысить узнаваемость вебсайта. Человек может забывать название ресурса, на который он заходил ранее, а вот яркую иконку запомнит надолго. Получается, что благодаря фавикону люди смогут вновь находить Ваш сайт среди других, если он им понравился.
Бесплатно создать фавикон favicon ru
Создать иконку-фавикон для сайта
Здесь, на сайте вы можете нарисовать свою собственную иконку или же, что самое лёгкое, это сделать Favicon из изображения. Загружаете картинку и на выходе получаете готовый файл с нужным расширением ico. Прежде чем скачать готовый Favicon посмотрите как она будет выглядеть в реальном разрешение. После того, как вы скачали готовый фавикон — иконку можно переходить к выбору подходящего для вас плагина.
Да и ещё, для тех кто не знает. Есть официальные иконки WordPress, как например у меня. Если вам необходим официальный логотип WordPress, чтобы показать, что ваш блог работает на самой популярной платформе, то можно на этой странице — https://wordpress.org/about/logos/ — скачать себе иконку нужного цвета (синею или чёрную) и размера, а потом установить её на свой сайт.
Официальная иконка WordPress для веб-сайта
Способы создания Фавикон для сайта
Способов изготовить иконку для фавикона несколько, давайте рассмотрим самые простые и популярные.
Готовые коллекции Фавикон
Если Вы не хотите заморачиваться с изготовлением изображения для иконки favicon, в помощь Вам готовые коллекции изображений.
Что касается выбора изображения, то здесь следует руководствоваться тематическим содержанием вебсайта. Так, например, для портала об автомобилях можно поставить иконку в виде авто, на сайт о бизнесе и финансах – фавикон в виде доллара и так далее.
Если же нет идей по поводу картинки, то можно попросту сделать рисунок с изображением одной или нескольких букв, по которым можно было бы узнать название или тематическое содержание сайта. Например, на сайте Одноклассники.ру на фавиконе размещены буквы «OK», по которым можно сразу узнать, что это за социальная сеть.
Ресурсы с иконками:
- //www.thefavicongallery.com/ — небольшая коллекция изображений разных тематик. Всего в коллекции около 300 иконок. Каждую будущую фавиконку можно просмотреть в увеличенном виде, а затем сохранить на свой компьютер
- //www.iconj.com/ — содержит более 3 тысяч изображений для фавикон. Сервис позволяет сохранять изображения в разных графических форматах.
- //www.favicon.cc/ — огромнейший банк favicons, количество которых на момент написания статьи 228 839 штук. Единственный минус, что на одной странице находится 20 иконок, и чтобы выбрать понравившуюся придется долго листать.
- //www.favicon.by/ — не знаю количество, но очень много готовых иконок, при нажатии на понравившуюся, фавиконка сразу скачивается на компьютер.
- //www.flaticon.com — ресурс с огромным количеством готовых иконок, на все случаи жизни, которых на момент написания статьи более 384 тыс. сгруппированных по 7 тыс. группам. Иконки можно скачать в разных форматах с необходимым разрешением.
Я думаю, что этих сервисов за глаза хватит, чтобы выбрать нужный Вам готовый фавикон для веб-сайта.
Графические редакторы
Если Вам хочется сделать уникальный favicon для своего сайта, в помощь Вам графические редакторы. Фавикон на начальном этапе это обычный графический файл, который в дальнейшем превращается в иконку нужного размера.
Будущий фавикон для своего сайта я создавал в любимом всеми редакторе Adobe Photoshop. Сделал нужную мне картинку размером 800×800 пикселей, с последующей конвертацией в необходимый формат — 16×16 pix.
Картинки в поисковых системах
Самый простой, но довольно эффективный способ для поиска будущего фавикона соответствующего тематике Вашего веб-сайта.
В поисковой строке в разделе Картинки набираете тематический запрос включающий слово «иконка» и получаете обширную выдачу изображений. Одна из которых в дальнейшем будет служить фавиконом для Вашего сайта.
Изображения надо искать с прозрачным фоном (расширение PNG), размер не имеет значения. В последующем преобразуем выбранную картинку в нужный нам формат.
Иконки в Яндекс.Картинках
Онлайн сервисы создания Favicon
Для создания фавикона можно использовать специальные онлайн-сервисы, которые предоставляют такую возможность каждому желающему, причем абсолютно бесплатно. Достаточно загрузить приготовленное для иконки изображение, чтобы сервис превратил его в фавикон, то есть файл с расширением .ico.
Как вариант, с помощью этих сервисов можно вручную создавать свой фавикон для сайта, подбирая цвета в каждую ячейку, но сразу предупрежу, что занятие это неблагодарное. Лично у меня фавикон на выходе получался некрасивым, здесь нужен особый талант, а времени было потрачено вагон.
Вот список наиболее популярных сервисов для онлайн создания фавикон:
- //www.favicon.cc/ — англоязычный сервис создания Favicon
- //favicon.ru/ — русскоязычный аналог, есть один минус, при сохранении конечной картинки изначальный прозрачный фон получается черным, хотя может я не до конца разобрался с настройками.
- //www.favicon.by/ — имеет два интерфейса, русский и английский. Очень мне понравился этот сервис, рекомендую и Вам.
Добавление фавикона
Для добавления фавикона на веб-страницу в начало HTML-документа потребуется вписать всего одну строку с тегом <link>, в котором нужно указать атрибут rel, указывающий браузеру что мы добавляем иконку, атрибут href, содержащий адрес нашего изображения, и атрибут type, показывающий какой формат изображения мы используем:
<html>
<head>
<link rel="icon" href="путь_к_иконке/favicon.ico" type="image/x-icon">
</head>
<body>
</body>
</html>
Примечание: обратите внимание, что для каждой веб-страницы или для каждого раздела сайта можно указать свой собственный фавикон. В таблице показаны различные варианты добавления фавикона и приведена поддержка браузеров:
В таблице показаны различные варианты добавления фавикона и приведена поддержка браузеров:
| Google Chrome | Internet Explorer | Firefox | Opera | Safari | |
|---|---|---|---|---|---|
| <link rel=»shortcut icon» href=»httр://mysite.ru/myicon.ico»> | Да | Да | Да | Да | Да |
| <link rel=»icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/vnd.microsoft.icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 9) | Да | Да | Да |
| <link rel=»icon» type=»image/png» href=»httр://mysite.ru/image.png»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/gif» href=»httр://mysite.ru/image.gif»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/x-icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 9) | Да | Да | Да |
Не стоит недооценивать значение фавикона, особенно сегодня, когда в сети Интернет находятся миллиарды сайтов и страниц, часть из которых являются вашими конкурентами. Иконка сайта, как и логотип, способствует его запоминаемости и узнаваемости. Не следует упускать дополнительную возможность, улучшить свой ресурс.
Отображение Favicon на мобильном
Favicon для мобильных сайтов используется, как главный значок вашего сайта. Когда вы открываете сайт на мобильном телефоне, на главном экране быстрого доступа в браузера, отображается именно этот favicon. Ваш сайт можно добавить на главный экран телефона, и здесь тоже подтягивается мобильный favicon.
Как видно выше на скриншоте, у Вконтакте и Avito, фавиконка не адаптирована под мобильные устройства, поэтому используется первая буква домена.
В эру мобильных телефонов, каждый сайт обязан использовать такие Favicon для отображения на мобильных телефонах. Это создает удобство для ваших посетителей сайта.
Иконка для IOS
Чтобы favicon отображалась на устройствах IOS и в браузере Safari, надо прописать следующий код:
<link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" sizes="60x60" href="/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" sizes="114x114" href="/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" sizes="120x120" href="/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" sizes="144x144" href="/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" sizes="152x152" href="/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon-180x180.png">
Android
Для устройств работающих на Android, прописываем:
<link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16"> <link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32"> <link rel="icon" type="image/png" href="/favicon-96x96.png" sizes="96x96"> <link rel="icon" type="image/png" href="/favicon-192x192.png" sizes="192x192">
Но этот код отобразит ваш favicon, только в браузере. А для того, чтобы иконка отображалась на рабочем столе смартфона, необходимо задать файл-манифест.
<link rel="manifest" href="/manifest.json">
Его содержимое:
{
"name": "%title%",
"icons": [
{
"src": "\/android-chrome-36x36.png",
"sizes": "36x36",
"type": "image\/png",
"density": "0.75"
},
{
"src": "\/android-chrome-48x48.png",
"sizes": "48x48",
"type": "image\/png",
"density": "1.0"
},
{
"src": "\/android-chrome-72x72.png",
"sizes": "72x72",
"type": "image\/png",
"density": "1.5"
},
{
"src": "\/android-chrome-96x96.png",
"sizes": "96x96",
"type": "image\/png",
"density": "2.0"
},
{
"src": "\/android-chrome-144x144.png",
"sizes": "144x144",
"type": "image\/png",
"density": "3.0"
},
{
"src": "\/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.0"
}
]
}
Более подробно можно посмотреть в документации Google Chrome.
Но это еще не все. В новых версиях Android (начиная с Lollipop), ваш браузер может перекрашиваться в интерфейс цвета сайта.
Чтобы сделать такую фишку, прописываем строчку и задаем свой цвет:
<meta name="theme-color" content="#8A2BE2">
Windows Phone
Про favicon в Windows Phone тоже не забываем:
<meta name="msapplication-TileColor" content="#8A2BE2"> <meta name="msapplication-TileImage" content="/mstile-144x144.png">
Для более расширенной настройки иконки в Windows Phone, можно использовать следующие значения:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="/mstile-70x70.png"/>
<square150x150logo src="/mstile-150x150.png"/>
<square310x310logo src="/mstile-310x310.png"/>
<wide310x150logo src="/mstile-310x150.png"/>
<TileColor>#8A2BE2</TileColor>
</tile>
</msapplication>
</browserconfig>
Сам файл настройки:
<meta name="msapplication-config" content="/browserconfig.xml" />
Более подробно о разметке в документации Microsoft.
Как создать favicon для сайта?
Недостаточно сделать фавикон чисто «для галочки»
Если вы хотите, чтобы он стал дополнительным источником для привлечения посетителей, важно знать, как создать значок сайта правильно
Сделать иконку для веб-сайта или одной из его страниц можно самостоятельно, особенно, если вы дружите с фотошопом и прочими подобными программами. Если же нет ни умений, ни времени, ни желания, сегодня доступно изобилие специальных удобных сервисов для генерации фавиконов и галерей, где предлагаются уже готовые значки для ваших проектов:
- Favicon.cc — один из самых простых и популярных сервисов не только в России, но и за рубежом. Программа позволяет создать фавикон с нуля, прорисовав буквально каждый пиксель. Любые изменения вы можете посмотреть в онлайн-режиме в специальном окне предпросмотра.
- IconJ.com — объединяет в себе функции генератора и каталога фавиконов, в котором можно найти более 18 тысяч иконок.
- Logaster.ru — превосходный генератор логотипов и фавиконов. В отличие от других сервисов, здесь вы можете быстро отыскать картинку, соответствующую тематике вашего проекта. Для этого достаточно указать название сайта и выбрать тему, которой он посвящен. После этого сервис предложит вам несколько десятков подходящих шаблонов значков. Вот пример для сайта, посвященного животным.
И это далеко не все генераторы и каталоги, так что современный веб-мастер без проблем найдет тот favicon, который будет ему по душе.
Внешний вид значка
Стандартный размер favicon составляет 16×16 пикселей. Есть еще размеры 24×24, 32×32, 48×48 и 64×64. Нужно понимать, что иконка сайта – это его лицо, от которого в определенной степени зависит трафик. Поэтому к созданию фавикона необходимо подойти грамотно
Вот несколько правил того, как должен выглядеть значок, чтобы привлекать внимание пользователей:
- Стиль, соответствующий тематике сайта. В изображении должны преобладать такие же цвета и элементы, которые используются и в дизайне интернет-ресурса или его эмблемы. По сути, это и есть главная задача фавикона – соответствовать сайту.
- Простой к восприятию. Не стоит рисовать изобилие элементов и лепить их друг на друга. Пользователь, взглянув на значок, должен понять, что на нем изображено, а не пытаться разгадать ваш «скрытый смысл». Разумный минимализм – залог успеха.
- Запоминающееся изображение. Этот пункт тесно связан с предыдущими двумя. Соответствие тематике и простота фавикона гарантируют вам то, что пользователи быстрее и легче запомнят его. Попытайтесь использовать образ, взглянув на который, человек сможет описать его каким-то словом. К примеру, тот же поисковик «Яндекс» подошел к этому вопросу идеально, и теперь, увидев логотип в форме буквы «Я», вы сразу же вспомните об этой поисковой системе.
Установка фавикона
После создания favicon, его необходимо установить на сайт. Сделать это очень просто:
- Загрузите изображение favicon.ico в корневую папку вашего веб-сайта;
- Пропишите в HTML коде самого сайта, в мета-теге head, следующий код:
<link rel="shortcut icon" href="/favicon.ico" type="image/ico">
Код favicon должен располагаться между тегами. Общепринято, при верстке его используют, как можно выше в коде.
Использование готовых иконок для сайта
Вариант максимально прост, если вам не нужна уникальная иконка, и вы готовы использовать готовые решения. Если вы не веб-дизайнер и не художник, то готовые иконки, как правило, выглядят куда лучше, чем самостоятельно нарисованные. Тем более с поиском и скачиванием красивых иконок сегодня нет проблем.
Сайтов, на которых можно их скачать, достаточно много. Я не буду все перечислять. Приведу, для примера, тоже три сайта.
- IconSearch.ru – русскоязычный сервис, с приличным набором иконок. Размеры иконок от 16х16 до 128х128 пикселей. Есть возможность сохранения иконки в форматы ICO и PNG.
- IconSeeker.com – аналогичный сервис, только англоязычный. Больших отличий нет, за исключением того, что попадаются иконки размера 256х256.
- IconFinder.com – это один из моих любимых поисковиков иконок. Там правда много платных иконок, но и среди бесплатных есть что выбрать. Помимо упомянутых уже ICO и PNG форматов, можно скачать в SVG, или даже в AI (векторная графика Adobe Illustration). Иконки размерностью до 512х512 пикселей.
Плагин PhpSword Favicon Manager
Иконка сайта favicon
Данный плагин позволяет установить на сайт или блог две иконки — фавикон и выбирать между ними, какую отображать иконку в браузере. А так же, можно включать или отключать фавикон на сайте. PhpSword Favicon Manager очень простой и легкий в использовании. Установить и активировать фавикон менеджер можно стандартным способом, через поиск по плагинам. Вводите его название, устанавливаете, активируете и в вашей админпанели появится новый раздел — PhpSword Favicon. Нажмёте его и перейдёте на страницу загрузки и установки фавиконки на ваш сайт
Обратите внимание: перед загрузкой Favicon на сайт: Стандартные размеры Favicon: 16×16, 32×32, 48×48, 96×96, 180×180 или 192×192; Формат иконки фавикон: .png, .gif или .ico Размер: максимальная 25 Kb или менее, чтобы минимизировать время загрузки сайта
Загрузка и установка на сайт WordPress иконки — фавикон
После того, как загрузите иконки, выберите, какую отображать в браузере и сохраните изменения. Всё, готово. Переходите на сайт, смотрите — красота какая. Ваш сайт приобрёл свою индивидуальность. Так, идём далее.
Favicon by RealFaviconGenerator — создать и установить свой Favicon
Favicon by RealFaviconGenerator — создать и установить свой значок сайта
Плагин более функционален, чем предыдущий. С помощью этого модуля можно создать Favicon из любой картинки, а также генерировать иконку для мобильных браузеров iPhone / Ipad, устройств Android. После установки и активации плагина переходите сразу: Внешний вид — Favicon:
Загрузка картинки на сайт
Далее, выберете из своей библиотеки медиафайлов нужную картинку (загрузить квадратную картинку, по крайней мере, 70×70, рекомендуется: 260×260 или более), затем нажимаете на кнопку Generate Favicon и вас перебросит на онлайн сервис realfavicongenerator, где вы можете настроить, по своему желанию, все нужные иконки:
Генератор Favicon
Здесь, придётся воспользоваться переводом браузера, сервис на английском языке, но визуально и так всё понятно. После всех настроек нажимаете кнопочку «Generate your Favicons and HTML code» и вас перебросит назад в вашу админку сайта. Где можете посмотреть результат, то есть, ваш текущий Favicon:
Текущий Favicon
А если кликнуть по кнопке Check your Favicon, то можно проверить их на сервисе, как иконки будут выглядеть на различных устройствах:
Поверка иконок
Установка на сайт
Самый простой и доступный – через корневой каталог. Его мы рассмотрим в первую очередь.
Для начала нам нужно конвертировать файл в ICO. Это можно сделать при помощи любого онлайн-сервиса, достаточно ввести в поисковую строку: “Конвертация в ICO” или “PNG в ICO”. Загружаем туда фотографию, получаем favicon.ico.
Корень сайта, как правило – public_html. Независимо от платформы. Но в некоторых темах могут наблюдаться проблемы с отображением фавиконки. Чтобы пофиксить их, мы должны вручную добавить в header.php следующий код:
Для этого идем во “Внешний вид” – “Редактор”, находим в боковой панели нужный файл и кликаем для редактирования. Код мы должны вставить внутри тега <head>.
Теперь проверьте отображение фавиконки во вкладке браузера, для этого перейдите на любую страницу сайта. При необходимости очистите кэш браузера.
Также вы можете проверить наличие иконки в выдаче Яндекса, но там она появится не сразу, а только после того, как проиндексируется.
Через тему WordPress
Заходим в настройки темы, используя верхнюю панель на сайте (“Внешний вид” – “Темы”). Далее идем в “Свойства сайта”.
Вот тут-то мы и настраиваем фавиконку. Просто нажимаем на “Выбрать/изменить изображение”, далее откроется менеджер, через который мы и загружаем нашу картинку.
Плагины
Также есть возможность сделать это с помощью плагинов, но это не рекомендуется из-за нагрузки на CMS.
Идем в “Плагины”, выбираем “Добавить новый”. Откроется страница каталога, где в окно поиска мы должны ввести ключевое слово – Favicon. Нашему взору будет представлено большое количество всевозможных плагинов. Все они работают примерно одинаково, но я все же позволю себе объяснить, как все это делается, на примере одного из самых популярных – All in One Favicon.
Нажимаем на кнопку “Установить”, а после активируем нужное расширение.
После того как плагин будет установлен и активирован, мы должны перейти в настройки. Они представлены в таком виде.
Для каждого формата здесь есть соответствующая вкладка. Допустим, вы создали иконку в формате GIF и хотите, чтобы именно она отображалась во вкладке. Соответственно идем во вторую по счету строку, нажимаем “Загрузить” и в файловом менеджере выбираем наш файл. То же касается и других форматов.
Отдельного внимания заслуживает вкладка “Apple Touch Icon Frontend”. В ней вы сможете задать иконку для устройств от Apple. В отличие от обычного фавикона, логотип для Айфонов или Макбуков имеет большее разрешение и качество. То есть вам, чтобы загрузить картинку, придется создать еще один вариант. Уже в разрешении 512 x 512 или 1 024 x 1 024. Однако для мелких сайтов, в принципе, нет нужды проделывать подобное.
Как сделать фавикон для сайта? Обзор онлайн-сервисов
Создать файл .ico можно при помощи специальных сервисов, которые мы разберем ниже.
Если вы хотите сделать фавикон своими руками, то вот несколько полезных онлайн-сервисов:
1. Favicon.cc
На сайте размещен редактор, в котором сделать фавикон онлайн и посмотреть, как он будет выглядеть. Поле для рисования находится по центру экрана. Справа от него – палитра цветов. Под редактором находится поле с превью, которое позволяет посмотреть результат работы. Нажав на ссылку «Download favicon», вы скачаете готовую иконку в формате .ico (ссылка выделена красной стрелкой).
2. Создание Favicon на сайте Cy-pr.com
Этот сайт знаком нам по обзору сервисов, позволяющих сделать аудит сайта онлайн. Однако помимо аудитов, на сайте имеется множество полезных для SEO-специалистов инструментов, в том числе – онлайн-сервис для создания фавиконок из готовых файлов.
Например, вы нашли подходящее изображение какого-то предмета. Вы можете загрузить его на сайт и на его основе сделать favicon.ico. Все просто – выбирайте файл и нажимаете на кнопку «Конвертировать». Ниже появляется иконка. Нажимаете на нее правой кнопкой мышки и сохраняете на своем компьютере файл.
3. Xiconeditor.com
В данный сервис можно загрузить картинку, на основе которой вы хотите сделать фавикон. Отредактировать изображение и выгрузить его в формате .ico.
4. Favicon.ru
В сервисе можно нарисовать иконку или сделать фавикон на основе загруженной картинки. Затем выгрузить в формате favicon.ico. Сервис на русском языке, поэтому не придется разбираться с англоязычными терминами.
5. Findicons.com
Крупная база бесплатных иконок. Можно найти интересную иконку и конвертировать ее в фавикон для сайта при помощи описанных выше онлайн-сервисов.
Как установить или заменить фавикон на сайте?
Проще всего добавить файл в формате favicon.ico в корневую папку сайта. Например, для этого блога он будет находиться по адресу http://adblogger.ru/favicon.ico
Там его найдет большинство браузеров и поисковых систем. Добавлять какие-либо команды в код страниц при этом не потребуется. Волшебство произойдет автоматически
Если вам нужно заменить фавикон на новый, просто замените файл favicon.ico в корневой папке на новый. Смена значка произойдет автоматически. В поисковой выдаче иконка обновится не сразу, а через после апдейта favicon (это отдельный апдейт в поисковых системах).
FAQ по добавлению и замене фавиконок
1. Как поменять фавикон?
Замените файл favicon.ico в корневой папке сайта на новый вариант. Данные изменения автоматически появятся на сайте. В поисковых системах обновление пройдет после специального апдейта.
2. Как проверить фавикон сайта в Яндексе?
После добавления favicon.ico на сайт должно пройти некоторое время, чтобы Яндекс нашел иконку и начал выводить ее в поиске. Подождите специального апдейта. После него проверьте, что у вашего сайта стал выводиться значок в результатах поиска.
3. Как проверить наличие фавиконки в Google?
Задайте запрос, по которому ваш проект находится в ТОП-10. Проверьте, что рядом со ссылкой выводится ваша иконка. Если ее нет, возможно, требуется подождать.
4. Можно ли размещать фавиконку не в корневой папке сайта?
Да, это можно сделать. В этом случае в код страниц потребуется добавить специальный тег с указанием нестандартного адреса файла .ico.
5. Можно ли установить разные фавиконки для разных страниц сайта?
Технически да, прописав в коде страниц специальный тег и указав для каждой страницы свой адрес с файлом .ico. Но практического смысла данное занятие не имеет.